Comment ajouter un arrière-plan vidéo dans WordPress (3 méthodes)
Publié: 2022-11-16Lorsqu'un utilisateur visite votre site Web, vous ne disposez que de quelques instants pour capter son attention. Si votre page n'est pas engageante, ils pourraient perdre tout intérêt et partir sans interagir avec votre site.
Heureusement, un arrière-plan vidéo peut vous aider à attirer l'attention de vos visiteurs et à faire une bonne première impression. En utilisant WordPress, il existe différentes méthodes pour y parvenir sans toucher à une ligne de code. Par exemple, vous pouvez utiliser un simple bloc Gutenberg ou un plugin.
Dans cet article, nous expliquerons comment les arrière-plans vidéo en plein écran peuvent améliorer l'expérience utilisateur (UX) d'un site Web. Ensuite, nous énumérerons quelques méthodes que vous pouvez utiliser pour insérer des vidéos en tant qu'arrière-plans WordPress. Mettons-nous au travail!
Comment les arrière-plans vidéo peuvent améliorer l'expérience utilisateur (UX)
Une vidéo peut être un outil puissant pour attirer l'attention de votre public. L'utilisation de contenu visuel peut aider à engager vos visiteurs et à les maintenir intéressés par votre page :

Non seulement les vidéos peuvent accroître l'attrait de votre site, mais elles peuvent également accroître l'intérêt des internautes pour votre marque, votre entreprise ou votre blog. En fait, les recherches montrent que 54% des consommateurs souhaitent voir plus de contenu vidéo des marques qu'ils suivent.
Voici quelques autres avantages potentiels de l'ajout d'un arrière-plan vidéo plein écran à votre site :
- Taux de rebond réduits
- Augmentation de l'engagement du public
- Amélioration des classements SEO
- Meilleure reconnaissance de la marque
Inclure une vidéo en arrière-plan de votre site Web WordPress est un excellent moyen d'attirer l'attention d'un utilisateur sans le distraire des autres aspects de votre page.
Meilleures pratiques pour ajouter un arrière-plan vidéo dans WordPress
Comme nous en avons discuté, l'utilisation d'un arrière-plan vidéo pour votre site WordPress peut être un excellent moyen d'avoir un impact. Cependant, il y a quelques points à surveiller lors de l'ajout de ce type de contenu à votre page.
Tout d'abord, les fichiers vidéo ont tendance à être plus lourds, ce qui peut entraîner des temps de chargement lents. De plus, le mauvais type de vidéo pourrait potentiellement submerger vos visiteurs. En tant que tel, vous voudrez choisir judicieusement votre vidéo.
Pour vous assurer que votre page fonctionne de manière optimale et que vous ne nuisez pas à l'expérience utilisateur, vous pouvez envisager de suivre quelques bonnes pratiques :
- Optimiser la taille du fichier . La compression de la taille de votre vidéo garantira qu'elle ne ralentit pas les temps de chargement. Heureusement, il existe de nombreux outils que vous pouvez utiliser pour le faire sans compromettre la qualité vidéo.
- Limitez l'utilisation à une seule vidéo . Plusieurs vidéos peuvent donner l'impression que votre page est encombrée. Il est donc préférable de s'en tenir à un seul.
- Évitez le son . Un son fort lorsque les utilisateurs arrivent sur votre site peut être accablant s'ils ne s'y attendent pas. Par conséquent, vous devriez envisager d'omettre l'audio vidéo si ce n'est pas essentiel.
- Inclure un appel à l'action (CTA) . Si votre vidéo fait partie d'une campagne publicitaire ou d'un autre lancement, envisagez d'ajouter un bouton CTA. Cela encourage les utilisateurs à agir et peut aider à augmenter les taux de conversion.
- Héberger des vidéos en externe . L'hébergement de votre vidéo via une plateforme externe comme Vimeo ou YouTube contribuera à réduire le poids de votre site Web. Cela peut également améliorer la vitesse de chargement.
La mise en œuvre d'un arrière-plan vidéo sur votre site peut être un excellent moyen d'attirer l'attention des utilisateurs. Pourtant, en termes de ressources, c'est un élément de conception exigeant. En prenant quelques mesures de précaution, vous pourrez vous assurer que votre site continue de fonctionner de manière optimale.
Comment ajouter un arrière-plan vidéo dans WordPress (3 méthodes)
Maintenant que vous connaissez certains des avantages de l'utilisation d'un arrière-plan vidéo sur votre site Web, il est temps d'examiner trois façons différentes d'en ajouter un à votre page. Toutes les méthodes que nous verrons aujourd'hui peuvent être effectuées sans toucher à aucun code, elles sont donc adaptées aux débutants. Mettons-nous au travail!
1. Utiliser un plugin WordPress
Il existe de nombreux plugins disponibles que vous pouvez utiliser pour ajouter un arrière-plan vidéo à votre site WordPress. Une option populaire et de haute qualité est le plugin Advanced WordPress Backgrounds. C'est un outil gratuit facile à installer :

Ce plugin vous permet de créer n'importe quel type d'arrière-plan en utilisant des paramètres de bloc avancés. Après avoir installé et activé le plugin sur votre site, ouvrez la page où vous souhaitez ajouter votre arrière-plan vidéo.
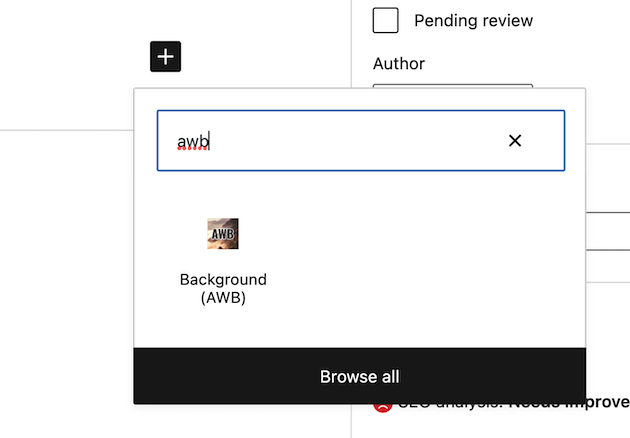
Dans l'éditeur de blocs, cliquez sur le symbole plus (+) qui vous permet de choisir le bloc à ajouter. Ensuite, tapez « awb » dans la barre de recherche pour localiser le bloc Advanced WordPress Background :

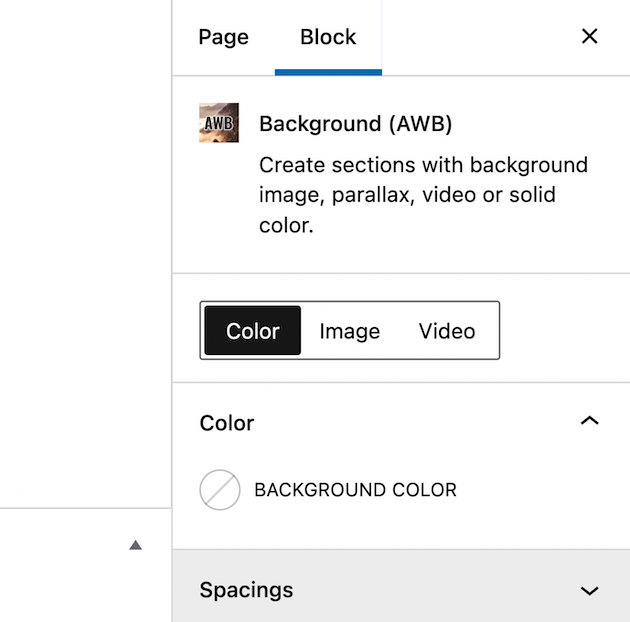
Après avoir ajouté le bloc à votre page, allez dans la barre latérale droite et sélectionnez Bloquer :

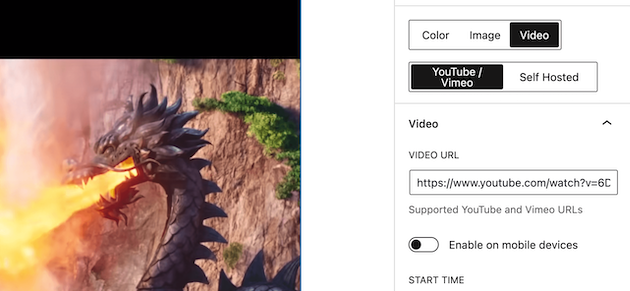
À partir de là, vous verrez trois options à ajouter comme arrière-plan : Couleur , Image ou Vidéo . Allez-y et sélectionnez Vidéo . Vous pouvez soit utiliser une vidéo de YouTube ou de Vimeo. Alternativement, vous pouvez télécharger l'une de vos propres vidéos auto-hébergées.
Pour ajouter une vidéo via YouTube ou Vimeo, il suffit d'insérer le lien de la vidéo dans l'espace marqué URL VIDEO :

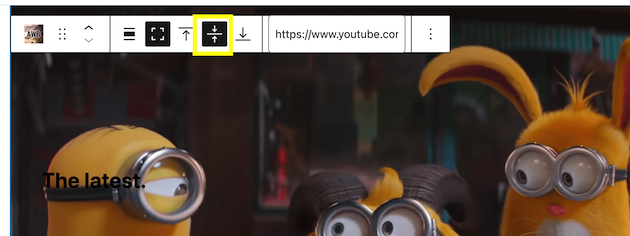
Ensuite, pour éditer et personnaliser votre arrière-plan vidéo, vous pouvez utiliser la boîte de l'éditeur qui apparaît lorsque vous cliquez sur le bloc vidéo. Par exemple, vous pouvez agrandir l'écran d'affichage en cliquant sur les deux flèches pointant l'une vers l'autre :

Pour tester la vidéo, cliquez sur Aperçu en haut de l'écran. C'est une bonne idée de le faire avant de publier la page.
Cela vous amènera à l'avant de votre site, où vous pourrez avoir un aperçu de votre arrière-plan vidéo :

Si vous êtes satisfait de vos résultats, vous pouvez appuyer sur Publier . Voyons maintenant comment vous pouvez ajouter un arrière-plan vidéo sans utiliser de plugin !
2. Utilisation du bloc de couverture
L'éditeur de blocs WordPress a un bloc de couverture qui vous permet d'effectuer la même tâche. Ce bloc vous permet d'insérer des images d'arrière-plan derrière d'autres contenus, y compris des vidéos.
Pour utiliser cette méthode, accédez simplement à la publication ou à la page à laquelle vous souhaitez ajouter votre arrière-plan vidéo. Cliquez sur le symbole plus pour ajouter un nouveau bloc. Ensuite, tapez « Cover » :

Ensuite, insérez le bloc Couverture sur votre page et sélectionnez une vidéo à télécharger depuis votre médiathèque ou vos fichiers informatiques. Une fois que vous avez choisi votre vidéo, elle s'affichera en bas de la page :


À partir de là, vous pouvez ajouter des blocs de premier plan au bloc Couverture, tels que du texte ou des boutons :

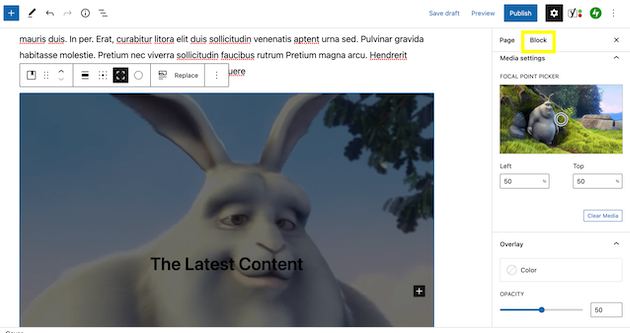
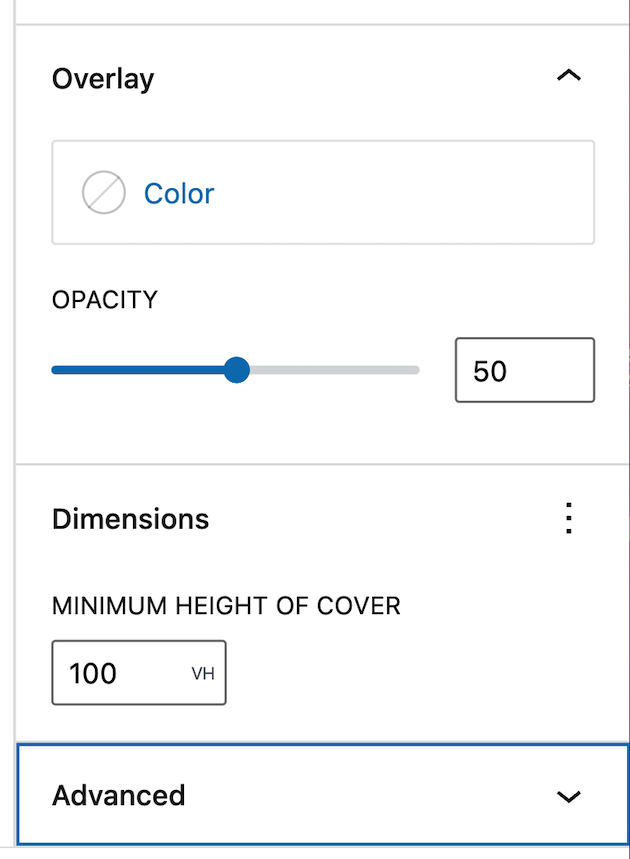
De plus, vous pouvez personnaliser certaines choses lorsque vous cliquez sur l'onglet Bloquer :

La section de superposition de couleurs vous permet de changer la couleur de votre texte. Vous pouvez utiliser ce paramètre pour rendre votre texte plus lisible.
Vous pouvez également modifier l'opacité de votre texte. De plus, si vous souhaitez modifier la hauteur de votre vidéo, faites défiler jusqu'à Dimensions :

Cette section vous permet de faire en sorte que l'arrière-plan de la vidéo occupe plus d'espace sur la page. Une fois que vous avez effectué vos modifications, vous pouvez prévisualiser votre vidéo sur le front-end :

Si vous êtes satisfait des résultats, n'hésitez plus et publiez votre page !
3. Utiliser un constructeur de page
Enfin, voyons comment vous pouvez ajouter un arrière-plan vidéo à l'aide d'un constructeur de page. L'avantage de cette option est que vous pouvez utiliser un outil que vous connaissez déjà. Cependant, gardez à l'esprit que tous les constructeurs de pages n'auront pas cette fonctionnalité
Un outil populaire qui le fait est Beaver Builder :

Ce plugin vous permet de créer un arrière-plan vidéo à l'aide de modules et d'un constructeur par glisser-déposer.
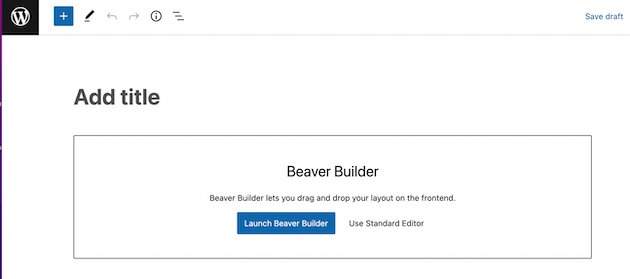
Pour cette méthode, vous aurez besoin d'avoir Beaver Builder téléchargé sur votre site. Commencez par lancer Beaver Builder dans WordPress :

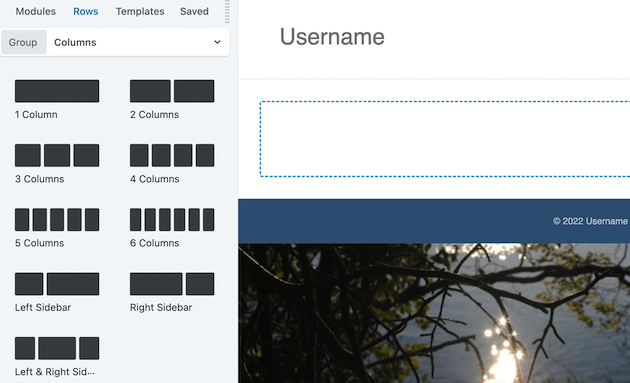
Ensuite, accédez au menu de vos modules et cliquez sur l'onglet Lignes . Ensuite, faites glisser le bloc 1 Colonne sur la page :

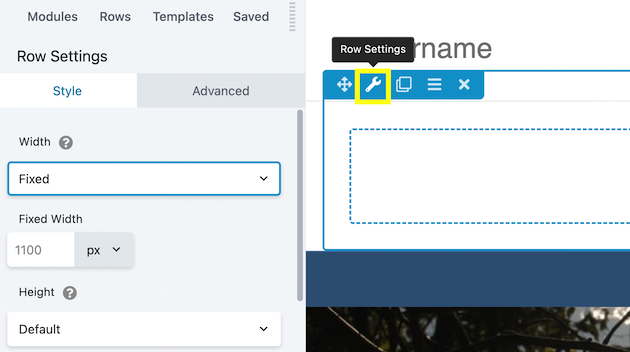
À partir de là, accédez aux paramètres de ligne en cliquant sur l'icône en forme de clé :

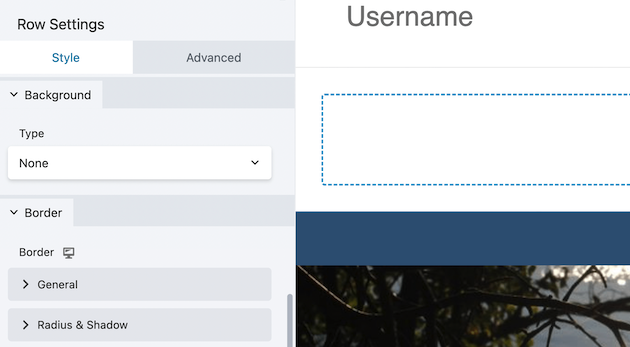
Cela vous amènera automatiquement à l'onglet Style . Faites défiler jusqu'à la section marquée Arrière -plan :

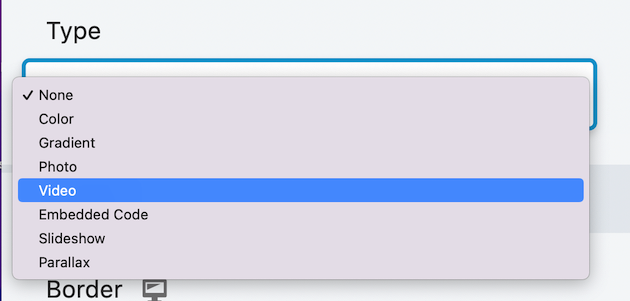
Sous Type , sélectionnez l'option Vidéo :

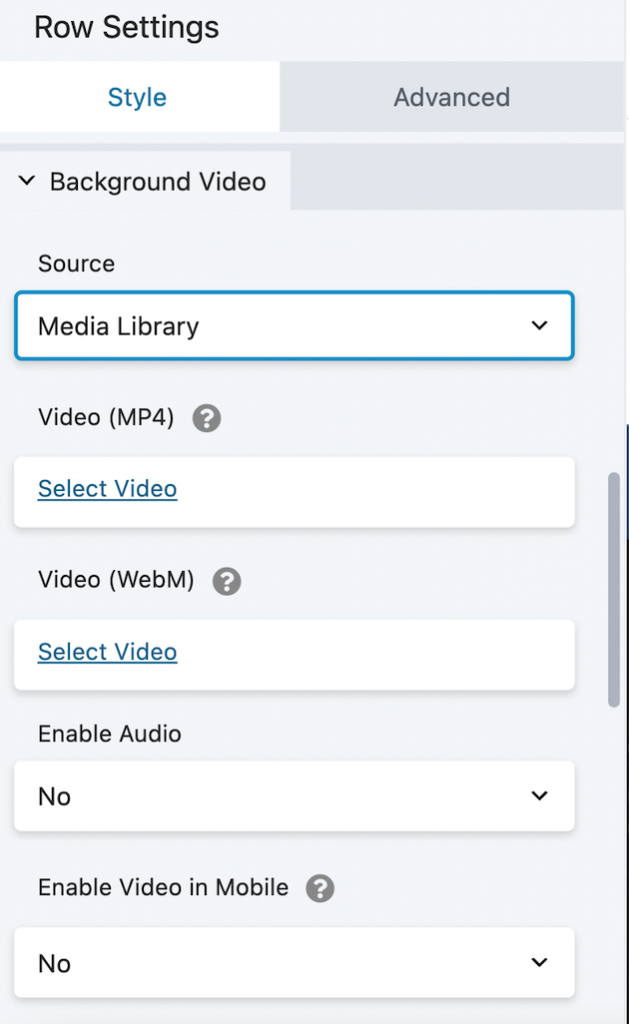
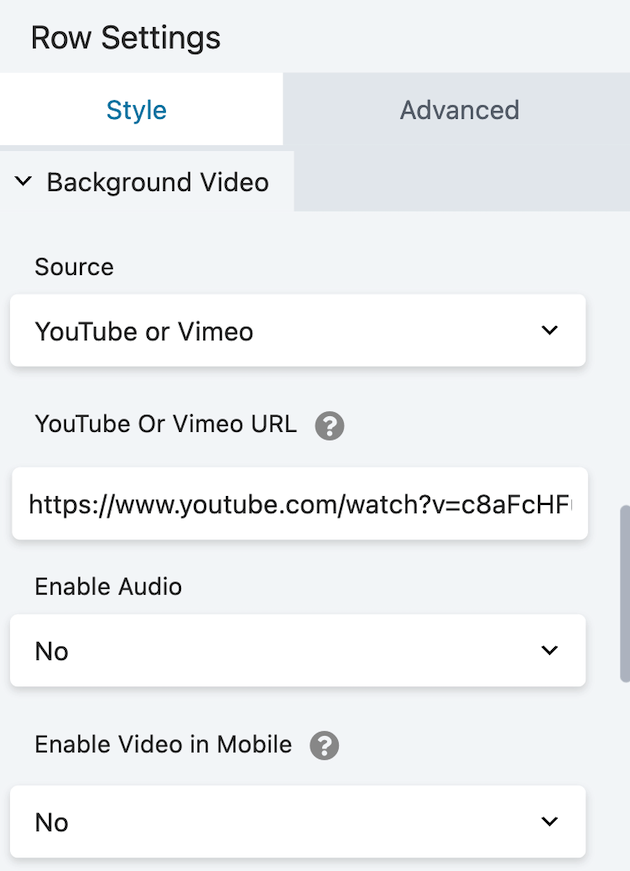
Lorsque vous choisissez cette option, vous verrez automatiquement de nombreuses options d'édition. Par exemple, vous pouvez sélectionner la source de votre vidéo :

Nous avons inséré une URL YouTube :

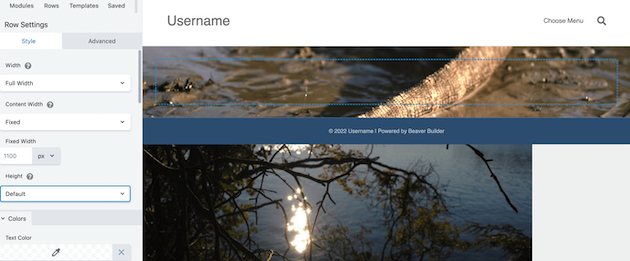
Une fois que vous avez sélectionné votre vidéo, il est temps de faire quelques modifications. Pour commencer, la hauteur par défaut est assez mince :

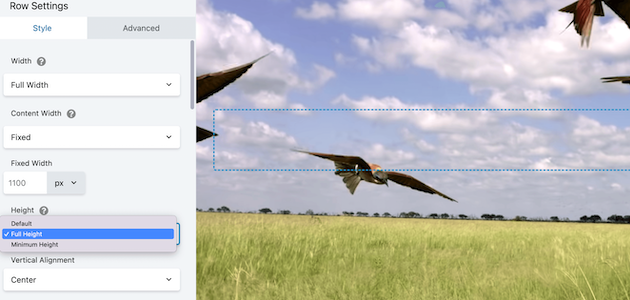
Pour passer en plein écran, faites défiler jusqu'aux paramètres de largeur et sélectionnez Pleine hauteur :

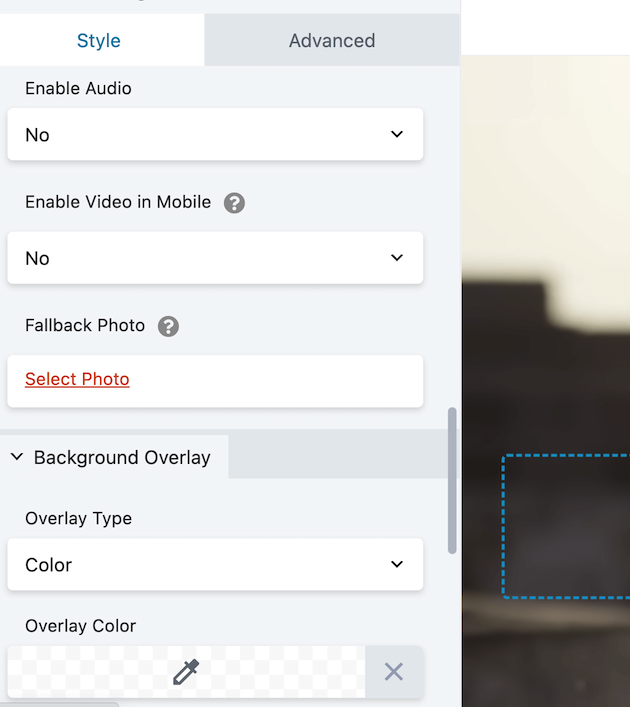
De plus, Beaver Builder vous offre de nombreuses options pour modifier votre arrière-plan vidéo. Par exemple, il vous permet d' activer l'audio et d'activer la vidéo dans Mobile :

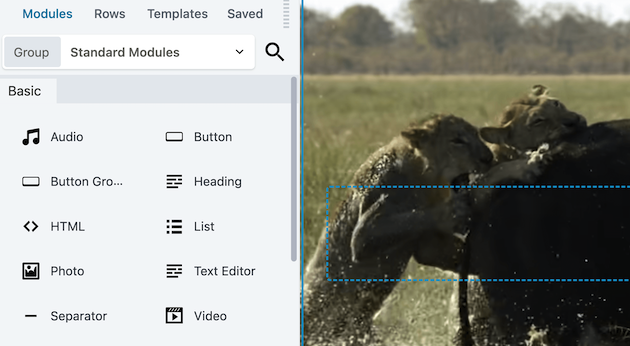
Vous pouvez également choisir une photo de remplacement qui s'affichera si votre vidéo ne se charge pas. Pour ajouter du contenu en superposition à votre vidéo, accédez à l'onglet Modules et choisissez un élément :

Ici, nous avons ajouté un bloc Heading :

Vous pouvez ensuite ajuster de nombreux aspects de votre texte, notamment la couleur, la taille et la police.
Une fois que vous êtes satisfait de vos modifications, sélectionnez Enregistrer le brouillon pour voir à quoi ressemble votre vidéo :

Si vous êtes satisfait des résultats, il vous suffit de publier votre page !
Conclusion
Si vous cherchez un moyen de faire en sorte que votre site Web se démarque de la concurrence, un arrière-plan vidéo est un moyen efficace de le faire. De plus, une vidéo accrocheuse en haut de votre page d'accueil peut aider à renforcer le message de votre marque et à améliorer l'engagement avec les visiteurs de votre site.
Pour récapituler, voici trois méthodes que vous pouvez utiliser pour ajouter un arrière-plan vidéo à votre site Web WordPress :
- Utilisation d'un plugin WordPress : L'outil Advanced WordPress Backgrounds vous permet d'ajouter un arrière-plan vidéo à votre site à l'aide d'une vidéo YouTube, Vimeo ou auto-hébergée.
- Avec le bloc Cover : Ce bloc WordPress vous permet de télécharger votre propre vidéo et de l'ajouter en arrière-plan de votre site.
- Utiliser un constructeur de page : Avec un constructeur de page comme Beaver Builder, vous pouvez implémenter un fond vidéo avec une URL ou une vidéo de votre médiathèque.
Quelles questions avez-vous sur l'ajout d'un arrière-plan vidéo dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
