Comment ajouter des produits virtuels à WooCommerce
Publié: 2022-03-05Vous souhaitez ajouter des produits virtuels à WooCommerce ? Ils sont très essentiels si vous avez un site Web de commerce électronique associé à des logiciels ou à des produits numériques.
Donc, dans cet article, nous allons vous montrer toutes les façons possibles de les ajouter. Mais d'abord, examinons la différence entre les produits virtuels et physiques et comprenons également pourquoi avez-vous besoin de produits virtuels.
Produits virtuels vs produits physiques
Les produits virtuels incluent tous les types de produits représentés sous forme de logiciels dans une boutique de commerce électronique. Ils incluent des produits tels que des plugins, des thèmes, des jeux vidéo, des jetons, des livres électroniques et d'autres applications numériques. Par exemple, chez QuadLayers, nous avons une grande variété de produits virtuels sous forme de plugins comme Instagram Feed Gallery, Telegram Chat, QuadMenu, etc.
Habituellement, les produits virtuels sont utilisés par les utilisateurs ou les clients principalement en les téléchargeant . Mais selon le service qu'ils fournissent, ils peuvent avoir leurs propres systèmes intégrés et ne nécessiter aucun téléchargement comme les services d'hébergement, les créateurs de sites Web et d'autres outils en ligne.
Alternativement, les produits physiques peuvent être appelés biens physiques pouvant être achetés via une boutique en ligne. Ils peuvent inclure tout type de substances physiques comme les appareils numériques, les appareils de cuisine, les meubles, les vêtements, les accessoires et bien d'autres.
Les produits physiques ne peuvent être utilisés par les clients qu'après avoir été livrés à leur adresse. Ils peuvent également être récupérés par les clients dans les magasins les plus proches, mais c'est très rare de nos jours.
Pourquoi ajouter des produits virtuels à WooCommerce ?
Les produits virtuels sont très essentiels si vous souhaitez vendre tout type de produit logiciel à partir de votre site Web WordPress. En fait, c'est le seul moyen de vendre des logiciels à vos clients via WooCommerce.
Nous savons tous que vous ne pouvez pas vendre un produit dans WordPress sans WooCommerce. Et lorsqu'il s'agit d'un produit virtuel, vous devrez personnaliser le produit de manière à ce qu'il soit accessible aux utilisateurs pour leurs besoins techniques.
L'achat d'un produit virtuel dans une boutique de commerce électronique est totalement différent de l'achat d'un produit physique. Le produit virtuel ne sera pas livré à votre porte ou vous ne pourrez pas le récupérer dans les magasins physiques. Au lieu de cela, vous pouvez commencer à utiliser le produit virtuel dès que vous l'achetez sur leur site Web, qu'il doive être téléchargé ou non.
Donc, pour vous assurer que tout se passe bien lorsqu'un client achète votre logiciel, vous devez vous assurer que vous pouvez correctement ajouter les produits virtuels à votre site Web WooCommerce.
Comment ajouter des produits virtuels à WooCommerce ?
WooCommerce est livré avec de nombreuses options intégrées pour votre site Web de commerce électronique. C'est pourquoi vous pouvez facilement ajouter des produits virtuels à WooCommerce à partir des options de produit par défaut elles-mêmes.
Assurez-vous simplement que vous avez installé et configuré correctement WooCommerce sur votre site Web WordPress avant de continuer. Il est également préférable d'utiliser l'un des thèmes compatibles WooCommerce pour éviter tout conflit de thème ou de plug-in.
1. Configurer un nouveau produit virtuel
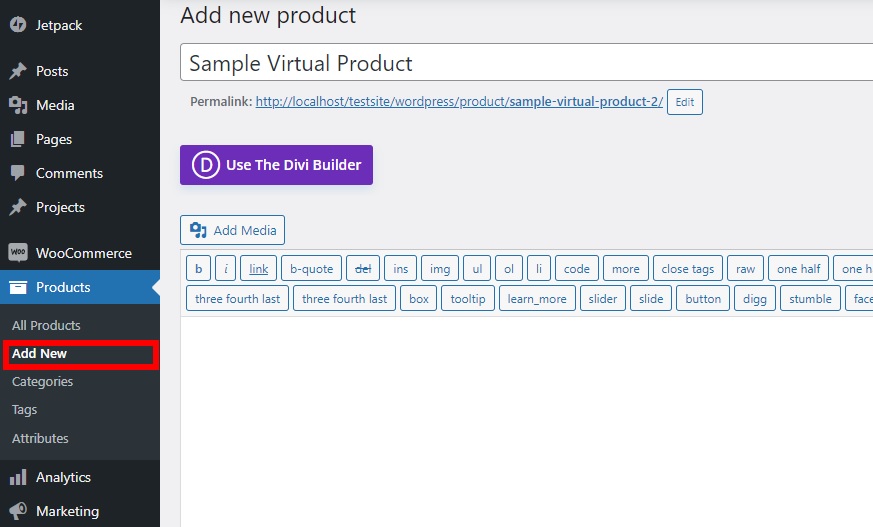
Tout d'abord, allez dans Produits > Ajouter un nouveau depuis votre tableau de bord WordPress pour ajouter un nouveau produit virtuel à votre boutique WooCommerce.
Si vous souhaitez créer un produit virtuel pour un produit existant, ouvrez Produits > Tous les produits et cliquez sur Modifier pour le produit en question.
Entrez ensuite tous les détails nécessaires pour le nouveau produit, comme le titre du produit, l'image du produit, etc. Pour cette démonstration, nous avons ajouté un « exemple de produit virtuel » comme produit.

Si vous souhaitez ajouter plus de détails sur le produit et avez besoin d'aide, nous avons un guide complet sur la façon d'ajouter des produits WooCommerce.
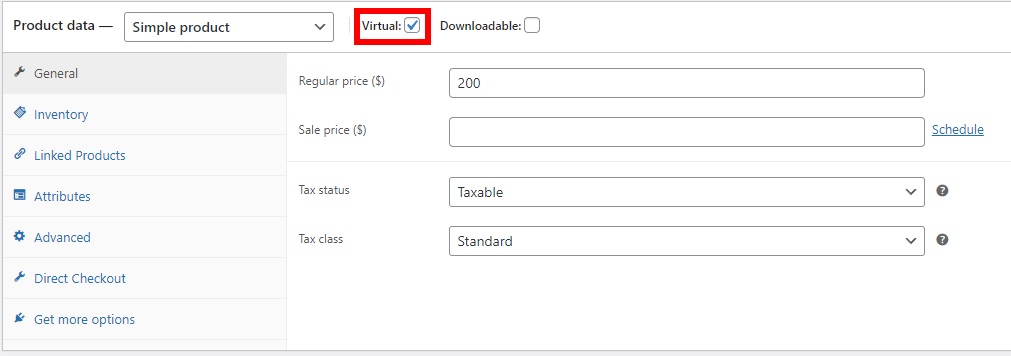
Une fois que vous avez terminé, faites défiler jusqu'à la section Données produit et cochez l'option Virtuel pour le produit.

Ensuite, ajoutez le prix régulier du produit à acheter. Le prix de vente est facultatif, mais vous pouvez également l'ajouter si vous avez des ventes en cours pour le produit
C'est ça! Vous venez d'ajouter un produit virtuel à votre site Web WooCommerce. Mais vous devez également le rendre téléchargeable pour les clients.
2. Configurez le produit comme téléchargeable
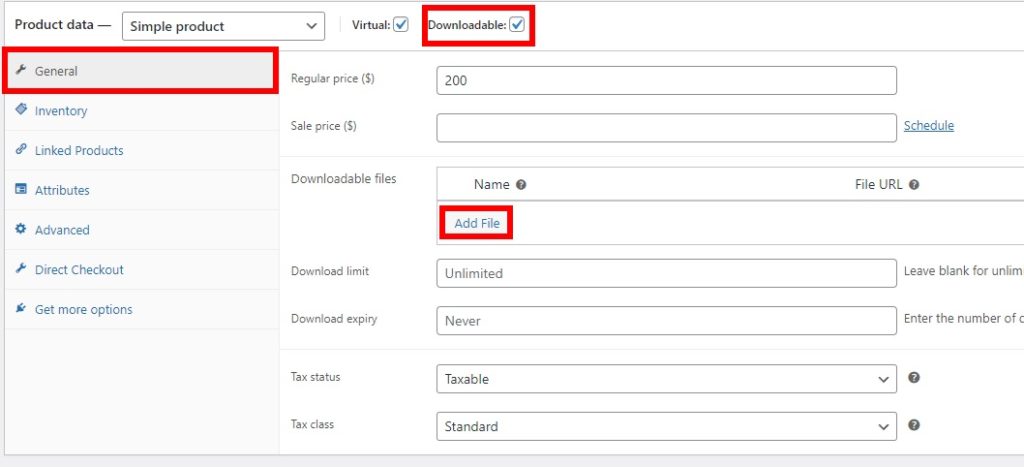
Puisque vous vendez un produit virtuel, il est évident que vos clients devront le télécharger. Par conséquent, cochez également l'option Téléchargeable . C'est juste à côté de l'option virtuelle que vous avez cochée plus tôt.
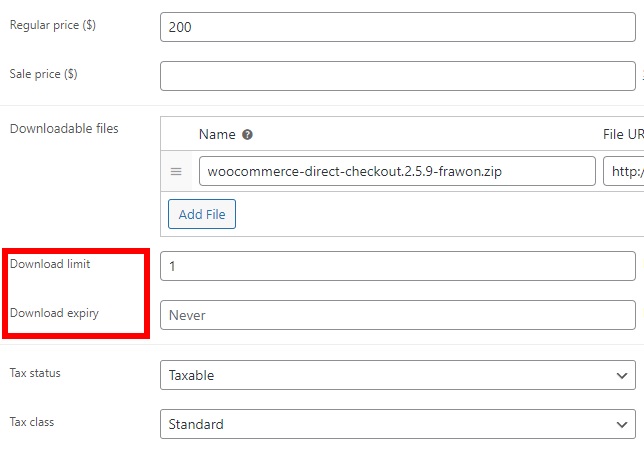
Dès que vous définissez le produit comme téléchargeable, vous pourrez voir quelques options générales supplémentaires pour le produit. Ils incluent les fichiers téléchargeables et la limite de téléchargement et l'expiration.
Vous pouvez ajouter le fichier produit dans les options de fichiers téléchargeables. Cliquez simplement sur Ajouter un fichier .

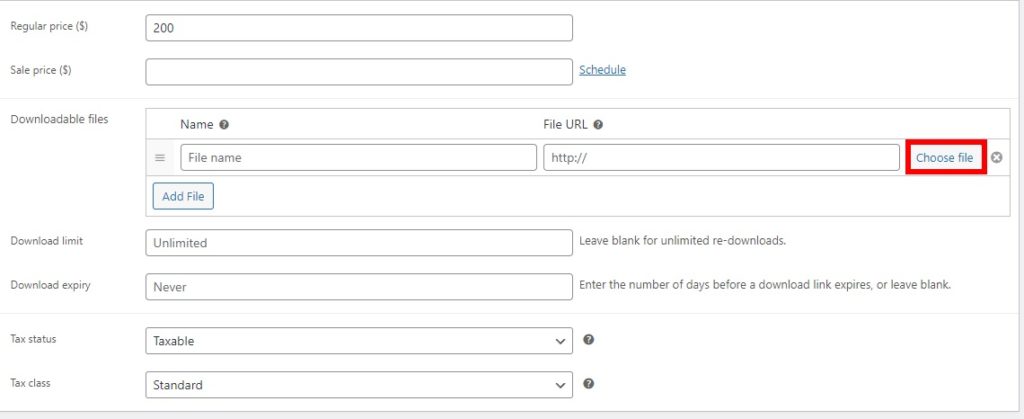
Ensuite, vous devrez ajouter un nom de fichier et l' URL du fichier pour le produit. Si vous souhaitez créer une nouvelle URL de fichier, vous pouvez simplement télécharger le fichier en cliquant sur Choisir un fichier .

Certains produits virtuels peuvent nécessiter plusieurs fichiers à télécharger. Dans ce cas, cliquez à nouveau sur Ajouter un fichier et répétez le processus.
Ensuite, vous devez ajouter la limite de téléchargement. Nous avons ajouté la limite de téléchargement à 1 pour ce didacticiel, car un utilisateur ne peut généralement télécharger le produit qu'une seule fois par achat. Mais si vous souhaitez autoriser vos utilisateurs à effectuer des téléchargements illimités, laissez-le simplement vide.
Cependant, si vous souhaitez ajouter une limite de téléchargement spécifique autre qu'une seule fois, vous pouvez également le faire.

Enfin, vous devez définir une date d'expiration pour le téléchargement. La valeur est comptée dans le nombre de jours après lesquels le lien de téléchargement expire. Vous pouvez le laisser vide si vous ne souhaitez pas ajouter d'expiration de téléchargement.
Maintenant, tout ce que vous avez à faire est de publier ou de mettre à jour le produit.
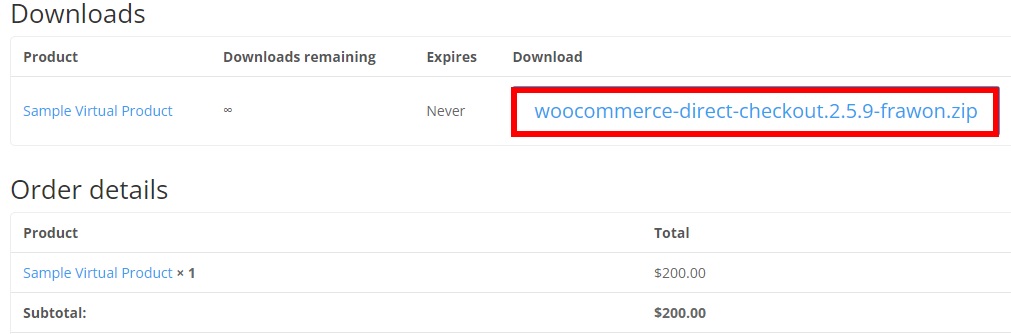
Ensuite, votre produit est prêt à être téléchargé. Les clients peuvent télécharger le produit après avoir effectué avec succès l'achat à la commande.

Bonus : supprimer les champs de paiement pour les produits virtuels
Après avoir ajouté un produit virtuel à votre site Web WooCommerce, les utilisateurs ne peuvent le télécharger qu'après avoir validé l'achat. Mais pour un produit virtuel, certains champs de paiement comme les adresses de livraison ne sont pas obligatoires.

Il est donc préférable de supprimer ces champs inutiles pour raccourcir le processus de paiement . Cela peut également être très pratique pour vos utilisateurs. Le moyen le plus simple de supprimer ces champs de paiement consiste à utiliser un plugin.
Bien qu'il existe de nombreux plugins de paiement qui vous permettent de personnaliser la page de paiement, nous utiliserons Checkout Manager pour WooCommerce dans ce didacticiel.

Commençons donc par installer le plugin.
1. Installez et activez le plugin
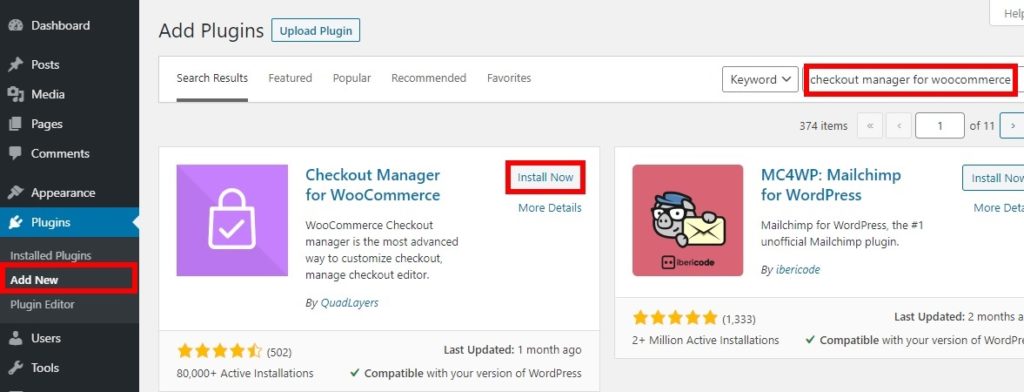
Accédez à Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez les mots-clés du plugin. Après l'avoir trouvé, cliquez sur Installer maintenant pour installer le plugin. Ensuite, activez le plugin une fois l'installation terminée.

Si vous souhaitez utiliser sa version premium, vous devrez télécharger le plugin et l'installer manuellement. Consultez notre guide pour installer un plugin WordPress manuellement pour plus d'informations à ce sujet.
2. Supprimer les champs de paiement
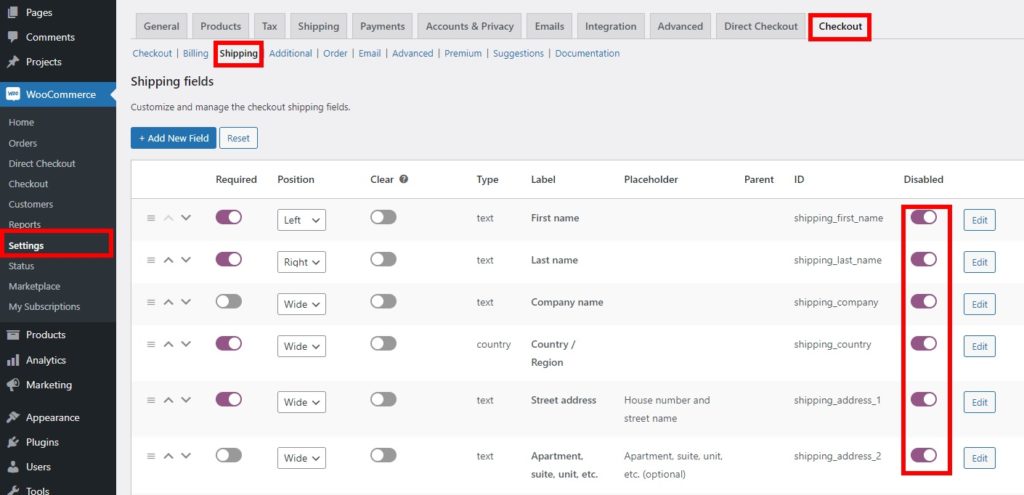
Maintenant, allez dans WooCommerce > Paramètres depuis votre tableau de bord WordPress et ouvrez l'onglet Paiement . Ensuite, cliquez sur l'onglet Expédition . Vous pouvez commencer à supprimer les champs d'expédition à partir d'ici.
Activez simplement la bascule pour désactiver les champs d'expédition dans la colonne " Désactivé ". Comme vous n'avez pas besoin de détails d'expédition pour un produit virtuel, vous pouvez désactiver tous les champs.

De même, si vous souhaitez également désactiver certains champs des détails de facturation, vous pouvez le faire à partir de l'onglet Facturation.
N'oubliez pas de sauvegarder les modifications . Une fois que vos clients sont redirigés vers la page de paiement, ils n'auront pas à ajouter de détails de paiement inutiles.
C'est ainsi que vous supprimez les champs de la page de paiement lorsque vous ajoutez des produits virtuels à votre boutique WooCommerce. Ensuite, vous pouvez afficher uniquement les champs de paiement nécessaires à vos clients.
Vous pouvez également supprimer les champs de paiement à l'aide d'autres méthodes. Veuillez consulter notre guide pour supprimer les champs de paiement dans WooCommerce pour plus de détails.
Ignorer la page du panier dans WooCommerce
Nous avons discuté de la façon d'ajouter des produits virtuels à votre boutique WooComemrce. De plus, nous vous avons également présenté un petit tutoriel pour faciliter votre processus de paiement en supprimant les champs de paiement. Mais pour vous aider à raccourcir encore plus le processus de paiement, vous pouvez également ignorer complètement la page du panier.
L'utilisation de mini chariots dans WooCommerce est très courante de nos jours. En plus de cela, lorsque vous achetez un produit virtuel, c'est moins compliqué que les produits physiques.
Le prix et la quantité sont toujours constants dans le cas des produits virtuels. En conséquence, la page du panier est un peu inutile pour les produits virtuels et peut sembler n'être qu'une page supplémentaire avant la page de paiement réelle.
Nous pouvons donc simplement ignorer la page du panier pour eux et rediriger vos utilisateurs directement vers la page de paiement. Pour cela, tout ce que vous avez à faire est d'ajouter un extrait au fichier de fonctions du thème de votre site Web. Mais avant cela, veuillez sauvegarder votre site Web et créer un thème enfant par programme ou en utilisant l'un des plug-ins de thème enfant pour apporter des modifications aux fichiers de thème. Cela garantit que les modifications que vous apportez sont enregistrées même lorsque vous mettez à jour votre thème WordPress.
1. Ajustez les options de comportement d'ajout au panier
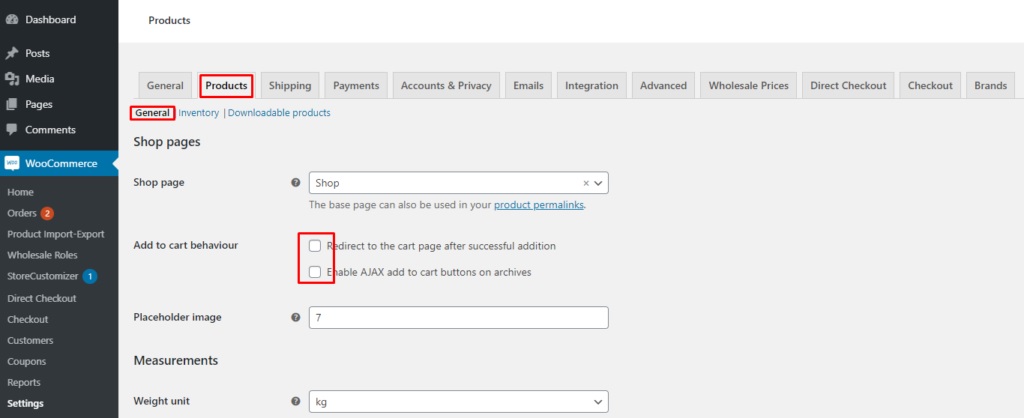
Avant d'ajouter les extraits de code à votre site Web, vous devez ajuster le comportement d'ajout au panier dans WooCommerce. Accédez à WooComerce > Paramètres et ouvrez l'onglet Produits . Sous les options générales , vous devez décocher les options suivantes :
- Rediriger vers la page du panier après un ajout réussi
- Activer les boutons d'ajout au panier AJAX sur les archives

Après avoir décoché ces options et enregistré les modifications, elles n'interféreront pas avec la fonctionnalité du code.
2. Ajouter un extrait de code au fichier functions.php
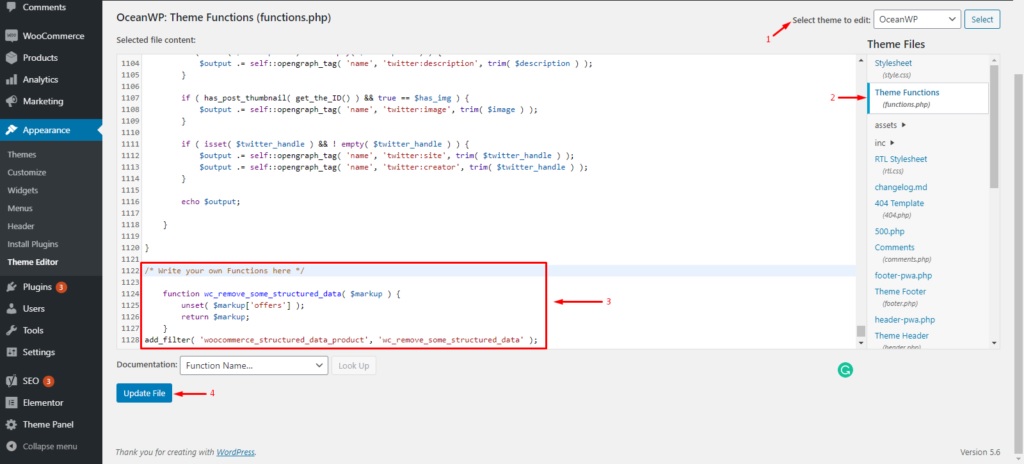
Maintenant, allez dans Apparence > Éditeur de fichiers de thème depuis le tableau de bord WordPress et ouvrez le fichier functions.php . A la fin de l'éditeur, ajoutez simplement le code suivant :

add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
fonction ql_skip_cart_page () {
$woocommerce mondial ;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
retourne $redirect_checkout ;
}Cela redirigera les clients directement vers la page de paiement lorsqu'ils ajouteront un produit au panier.
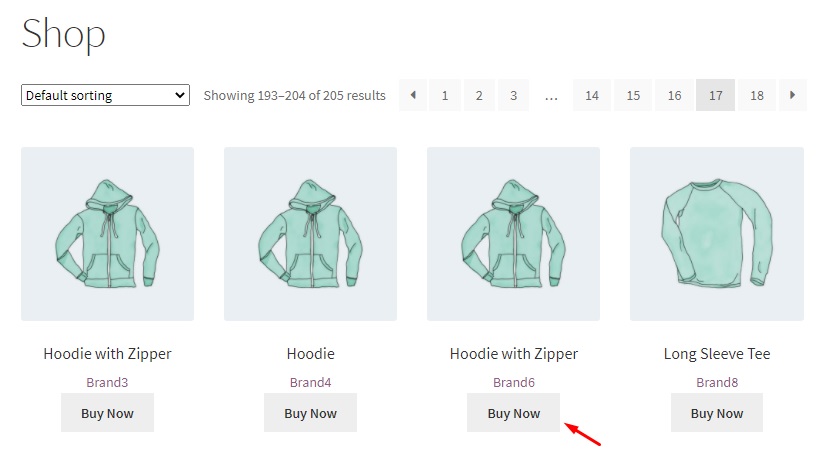
Mais vous pouvez modifier le texte "Ajouter au panier" avec votre propre texte personnalisé comme "Acheter maintenant" avec l'extrait de code suivant.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
// Remplacez le texte Ajouter au panier par Acheter maintenant !
fonction ql_replace_add_to_cart_button_text() {
return __( 'Acheter maintenant !', 'woocommerce' );
}Une fois que vous avez effectué toutes les modifications nécessaires, mettez à jour le fichier.

Si vous n'êtes pas à l'aise avec l'utilisation de codes, vous pouvez également utiliser le plugin Direct Checkout pour WooCommerce pour ignorer la page du panier.
Conclusion
Dans l'ensemble, nous vous avons montré comment créer et ajouter des produits virtuels à WooCommerce dans cet article. Un produit virtuel est très essentiel si vous souhaitez vendre tout type de logiciel à partir de votre site Web de commerce électronique.
Vous pouvez facilement créer des produits virtuels à partir des options WooCommerce par défaut et les rendre téléchargeables.
Mais comme les produits virtuels sont moins compliqués que les produits physiques, vous pouvez également raccourcir le processus de paiement pour eux. Cela peut être fait en supprimant les champs de paiement inutiles et en sautant complètement la page du panier.
Alors pouvez-vous créer un produit virtuel et le rendre téléchargeable pour vos clients dès maintenant ? S'il vous plaît laissez-nous savoir dans les commentaires.
En attendant, voici quelques-uns de nos articles qui pourraient vous intéresser :
- Comment créer une page de paiement WooCommerce
- Modifier les champs de paiement WooCommerce - Guide étape par étape
- Comment ajouter une liste de souhaits à WooCommerce
