Comment ajouter le bouton Ajouter au panier WooCommerce n’importe où sur la page ?
Publié: 2024-10-05L'ajout d'un bouton « Ajouter au panier » n'importe où sur votre site WordPress peut améliorer considérablement l'expérience utilisateur de votre boutique, permettant aux clients d'acheter facilement depuis n'importe quelle partie du site Web.
Que vous souhaitiez l'ajouter à une page de description de produit, à la page d'accueil ou à toute page personnalisée, WooCommerce propose des méthodes simples.
Dans cet article de blog, je vais vous guider à travers différentes manières d'insérer le bouton Woocommerce « Ajouter au panier » sur n'importe quelle page.
Pourquoi ajouter le bouton « Ajouter au panier » WooCommerce ?
Table des matières
Par défaut, WooCommerce place uniquement le bouton « Ajouter au panier » sur les pages produits.
Cependant, l’ajout de ce bouton dans d’autres sections de votre site Web peut augmenter les taux de conversion en offrant un processus d’achat fluide.
Par exemple, l'ajout d'un bouton sur votre page d'accueil, vos pages de destination ou vos articles de blog peut encourager les visiteurs à effectuer des achats immédiats.
Comment ajouter le bouton Ajouter au panier WooCommerce
Ajout du bouton Ajouter au panier de Woocommerce en utilisant Elemento Addon pour Elementor.
À propos du module complémentaire Elemento pour Elementor

Les modules complémentaires Elementor font passer le générateur de pages Elementor pour WordPress au niveau supérieur, offrant aux utilisateurs des widgets avancés et des modèles personnalisables.
Ces modules complémentaires sont conçus pour rationaliser le processus de conception et offrir des options de personnalisation étendues, rendant plus facile que jamais la création de sites Web époustouflants.
De plus, ils sont équipés de fonctionnalités axées sur le marketing pour vous aider à améliorer votre présence en ligne.
Pour ajouter un bouton WooCommerce Ajouter au panier n'importe où sur votre page à l'aide du plugin Elemento Addons, suivez ces étapes :
Étape 1 : installer et activer le plugin
Téléchargez le plugin : Visitez la page du plugin Elemento Addons et téléchargez le plugin.

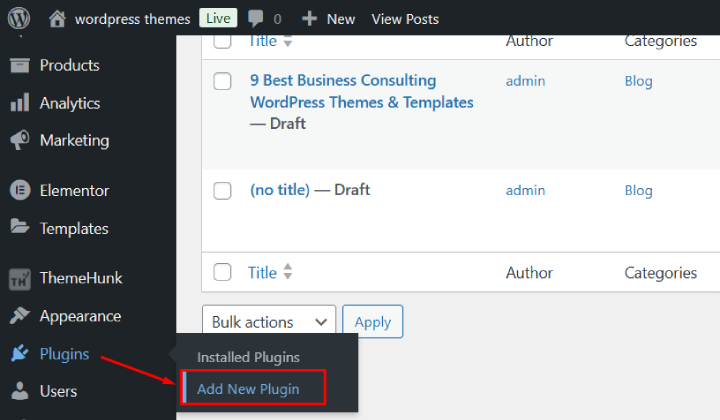
Accédez à votre tableau de bord WordPress → Plugins → Ajouter un nouveau → Télécharger le plugin.

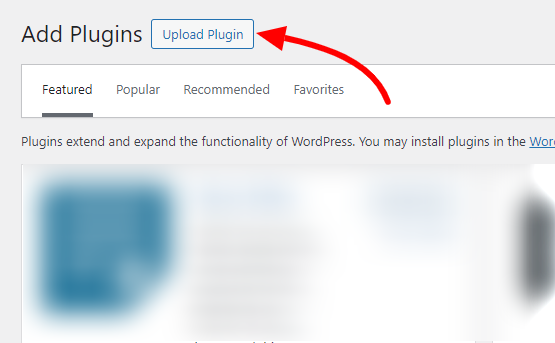
Téléchargez le fichier téléchargé et cliquez sur « Installer maintenant ».

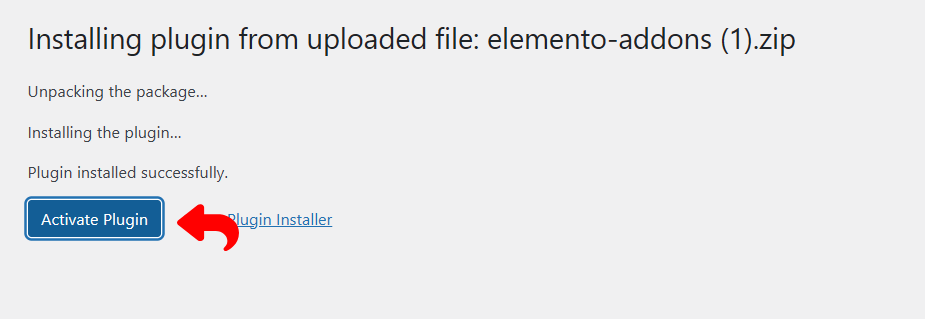
Une fois installé, cliquez sur « Activer » pour activer le plugin.
Pour installer Elemento Addons, veuillez regarder le didacticiel vidéo ci-dessous :
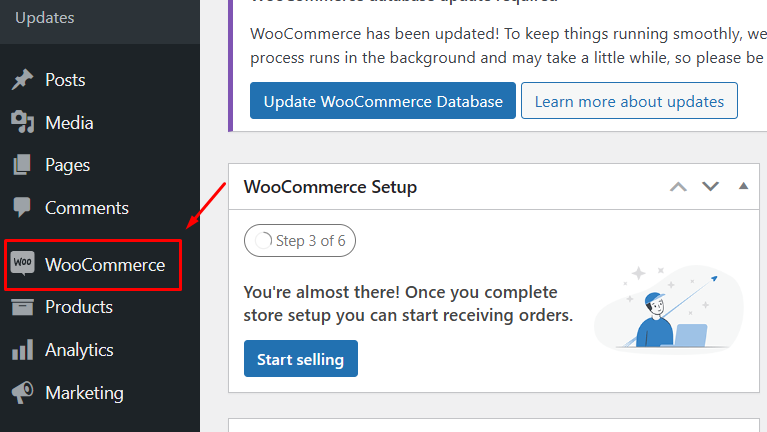
Étape 2 : Activez WooCommerce.
Assurez-vous que WooCommerce est installé et activé sur votre site WordPress :

Si WooCommerce n'est pas installé, accédez à Plugins → Ajouter un nouveau et recherchez WooCommerce. Veuillez l'installer et l'activer.
Assurez-vous que vos produits sont ajoutés à WooCommerce.
Étape 3 : Créer ou modifier une page à l’aide d’Elementor

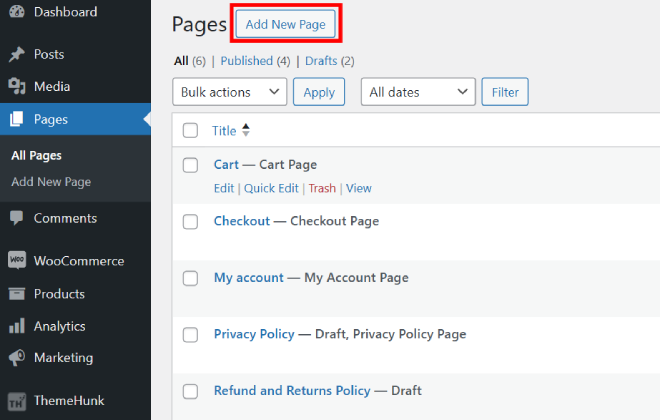
Dans votre tableau de bord WordPress, accédez à Pages → Ajouter un nouveau (ou sélectionnez une page existante).


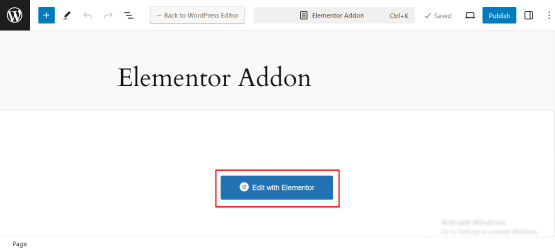
Cliquez sur Modifier avec Elementor pour ouvrir l'éditeur de page Elementor.
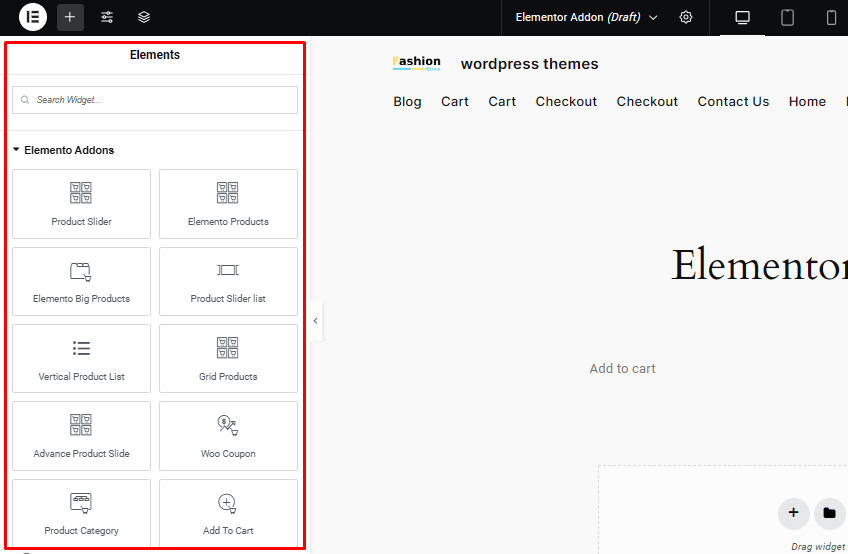
Étape 4 : Ajouter le widget Ajouter au panier à partir d'Elemento Addons

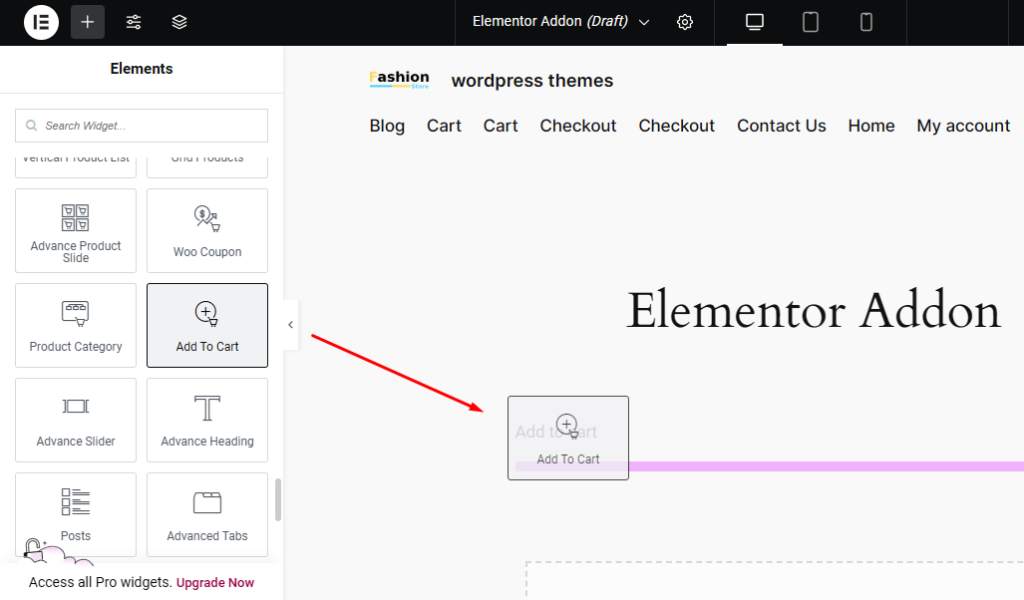
Dans l’éditeur Elementor, recherchez les widgets Elemento Addons dans la barre latérale.

Recherchez le widget Ajouter au panier dans la liste des widgets Elemento Addons.
Faites glisser et déposez le widget WooCommerce Ajouter au panier n’importe où sur la page.
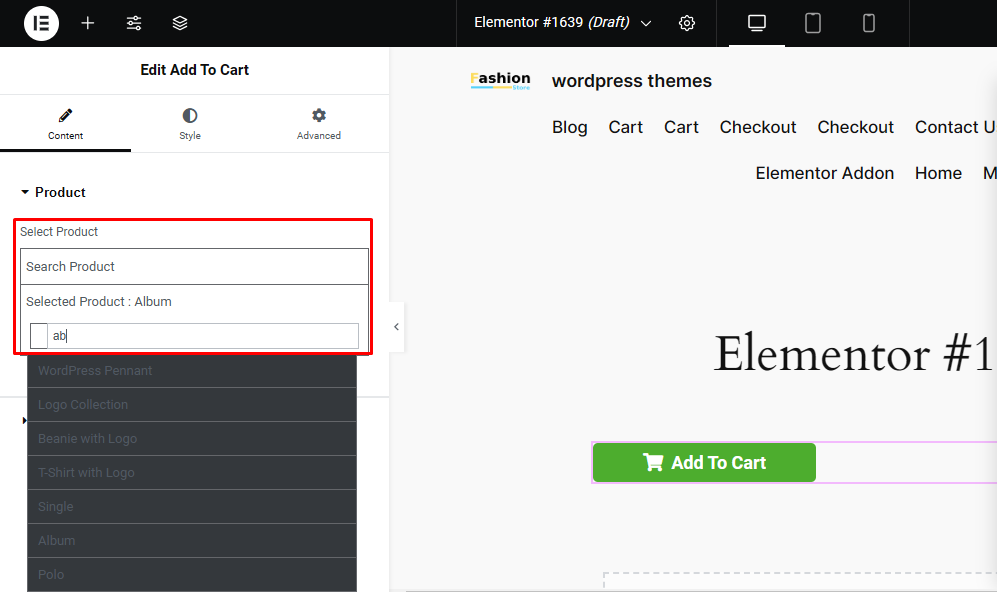
Étape 5 : Configurez le bouton Ajouter au panier


Après avoir ajouté le widget, vous devrez sélectionner le produit pour le bouton Ajouter au panier. Dans les paramètres du widget, vous aurez la possibilité de choisir un produit.

Vous pouvez personnaliser l'étiquette du bouton à partir du panneau des paramètres.
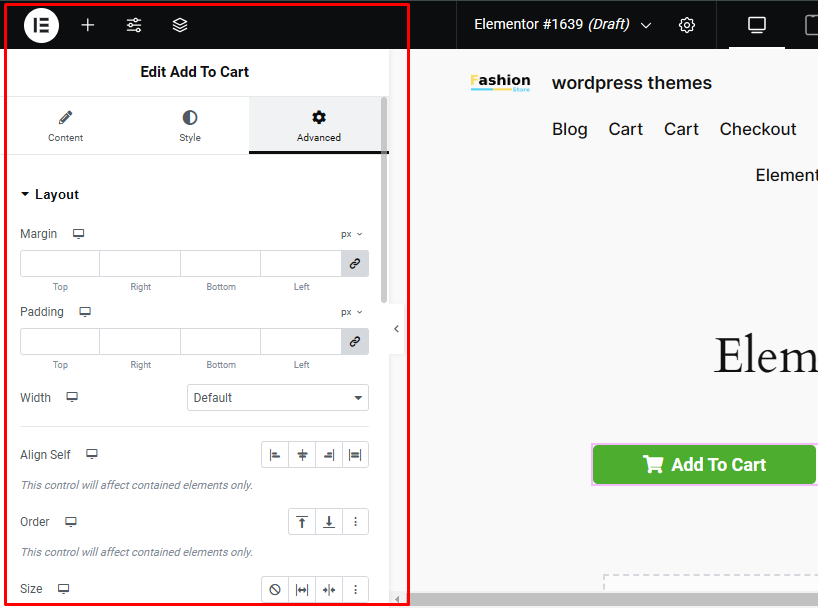
Elemento Addons vous permet de personnaliser la couleur, la police, le remplissage et les effets de survol du bouton pour qu'ils correspondent au design de votre site.
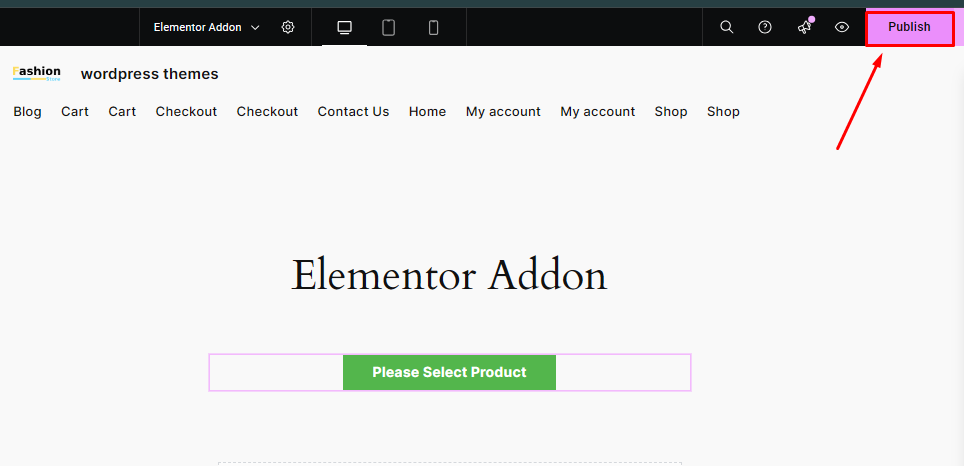
Étape 6 : mettre à jour et publier la page

Après avoir personnalisé le bouton « Ajouter au panier », cliquez sur le bouton « Mettre à jour » ou « Publier » dans Elementor.
Cela activera le bouton WooCommerce Ajouter au panier sur votre page, permettant aux utilisateurs d'ajouter le produit sélectionné à leur panier depuis n'importe où sur la page.

Désormais, votre page affichera le bouton WooCommerce Ajouter au panier, permettant aux utilisateurs d'ajouter directement le produit sélectionné à leur panier depuis n'importe où sur la page.
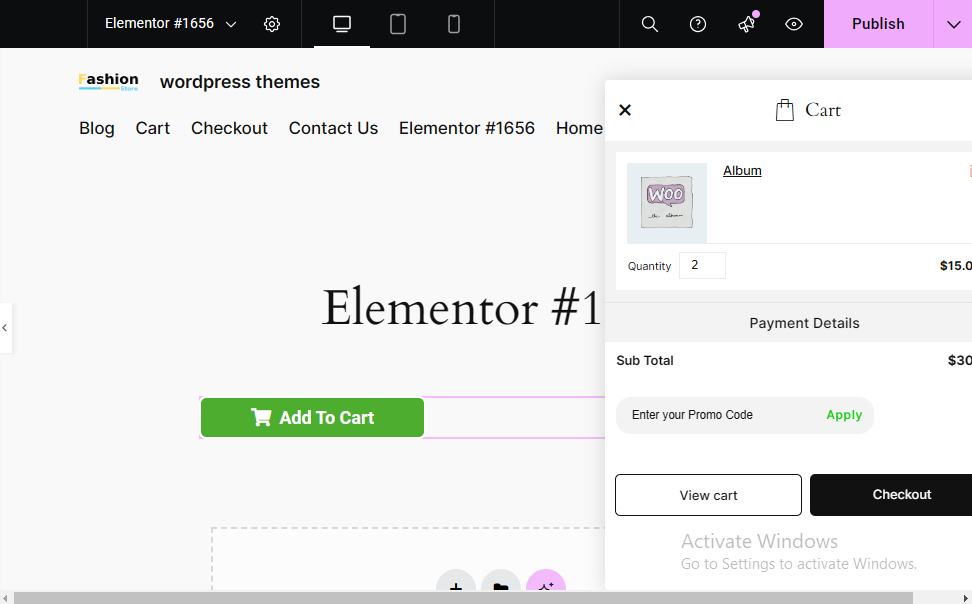
Si quelqu’un clique sur le bouton, où sera-t-il redirigé ?
Lorsque les utilisateurs cliquent sur le bouton « Ajouter au panier » créé avec le module complémentaire Elementor, ils ne sont pas immédiatement redirigés vers une autre page.
Au lieu de cela, le produit est ajouté au panier, offrant une expérience transparente aux utilisateurs en plaçant le panier sur la page sans cliquer ailleurs.
FAQ
Q : Puis-je personnaliser le bouton Ajouter au panier pour qu'il s'adapte au design de mon site Web ?
Réponse : Absolument ! Vous pouvez styliser le bouton Ajouter au panier à partir des paramètres de style.
Q : Est-il possible d'ajouter le bouton Ajouter au panier directement au contenu d'une page ou d'un article ?
Réponse : Oui, vous pouvez ajouter le bouton Ajouter au panier au contenu d'une page ou d'une publication.
Q : Quels sont les avantages de la flexibilité liée à l'ajout de l'option « Ajouter au panier » n'importe où sur la page ?
Réponse : La possibilité de placer le bouton « Ajouter au panier » n'importe où sur la page offre plusieurs avantages clés : une expérience utilisateur améliorée, une visibilité accrue, une réduction des abandons de panier, etc.
Conclusion
En suivant ces étapes, vous pouvez facilement ajouter un bouton WooCommerce Ajouter au panier à n'importe quelle page de votre site WordPress à l'aide du plugin Elemento Addons.
Ce processus est simple et hautement adaptable, vous permettant d'adapter la fonctionnalité et la conception du bouton pour l'aligner sur les besoins esthétiques et opérationnels uniques de votre site.
Merci d'avoir lu ce blog. Si vous trouvez cet article utile, partagez-le avec vos amis. Si vous avez des questions, n'hésitez pas à commenter ci-dessous. Nous vous aiderons à résoudre votre problème.
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité. Suivez-nous sur Instagram , Facebook et Twitter .
Découvrez plus d'articles :
- Modules complémentaires Elemento pour Elementor pour améliorer votre expérience de conception de sites Web
- 6 meilleurs modules complémentaires Elementor pour les sites Web WooCommerce
