Comment ajouter des filtres de produits WooCommerce AJAX
Publié: 2021-07-13Vous souhaitez créer des filtres de produits AJAX pour votre site ? Vous êtes au bon endroit. Dans cet article, nous allons vous montrer comment ajouter des filtres de produits WooCommerce pour améliorer l'expérience d'achat dans votre boutique .
Avant d'examiner le processus de création et d'ajout de filtres de produits, comprenons mieux ce que sont les filtres de produits AJAX et pourquoi vous en avez besoin.
Que sont les filtres de produits AJAX ?
Les filtres de produits aident l'utilisateur à trouver rapidement le produit souhaité en établissant des exigences et en filtrant tous les résultats indésirables. Par exemple, si un client veut un t-shirt bleu, il sélectionnera un t-shirt comme type de produit et le filtre de couleur bleue pour éliminer tous les autres produits et couleurs. De même, il peut y avoir des filtres pour la taille, le poids, le prix, la note moyenne, etc.
Le terme AJAX fait référence à une technique de développement web qui permet de mettre à jour la page de manière asynchrone pour de petites quantités de données. Cela permet au site d'appliquer des modifications mineures à une page Web tout en restant sur la même page, ce qui signifie qu'aucune actualisation n'est requise. À l'inverse, avec les techniques plus anciennes, la page Web entière devait être rechargée chaque fois qu'un changement mineur affectait l'expérience utilisateur et consommait davantage de ressources serveur.
Pourquoi devriez-vous utiliser des filtres de produits ?
Maintenant, la question qui se pose ici est de savoir pourquoi vous devriez utiliser des filtres de produits dans votre magasin ? En termes simples, vous avez besoin de filtres de produits pour améliorer l'expérience d'achat de vos clients et les aider à trouver ce qu'ils recherchent. Presque toutes les boutiques en ligne proposant un grand nombre ou une grande variété de produits utilisent des filtres de produits. Amazon, eBay et Zara en sont de bons exemples.
En utilisant des filtres, les acheteurs peuvent facilement éliminer tous les résultats indésirables et obtenir une sélection des seuls produits qui les intéressent. Cela se traduit par une meilleure satisfaction client, ce qui entraîne davantage de conversions et de ventes.
D'autre part, sans filtres de produits AJAX, les clients peuvent avoir du mal à trouver les produits qu'ils souhaitent. Les achats en ligne doivent être rapides et faciles, donc si le processus prend trop de temps, les clients quitteront votre magasin et iront sur un autre site qui offre une meilleure expérience.
Comme vous ne voulez probablement pas perdre vos clients, les filtres de produits devraient être une partie importante de votre stratégie commerciale en ligne.
Alors, maintenant que vous connaissez leur importance, voyons comment vous pouvez activer les filtres de produits dans votre boutique WooCommerce.
Comment ajouter des filtres de produits WooCommerce
Dans ce didacticiel, nous allons vous montrer deux manières différentes d'ajouter des filtres de produits à votre boutique.
- Filtres de produits WooCommerce par défaut
- Utiliser un plugin tiers
Jetons un coup d'œil aux deux méthodes.
1. Filtres de produits WooCommerce par défaut
Par défaut, WooCommerce propose quelques filtres de produits de base. Si vous avez un magasin relativement petit sans une grande variété de produits, vous constaterez peut-être que les filtres par défaut suffisent à vos besoins.
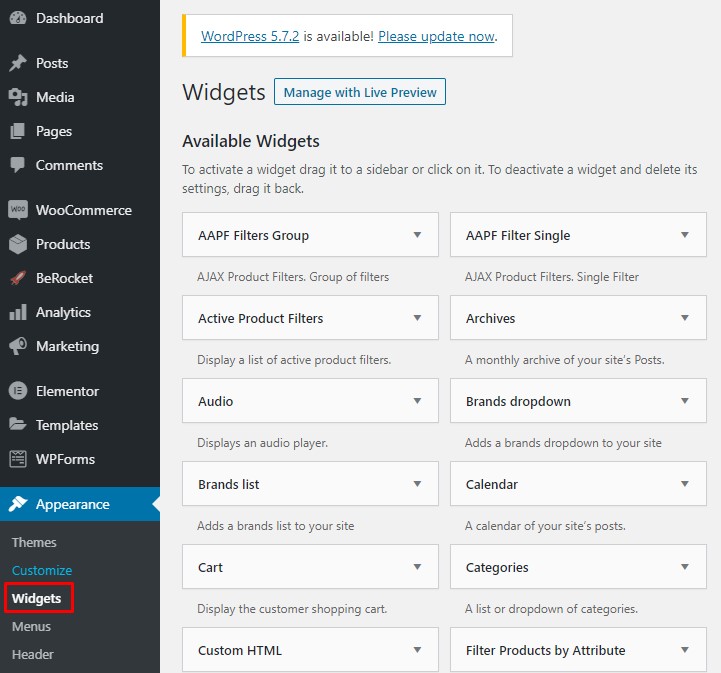
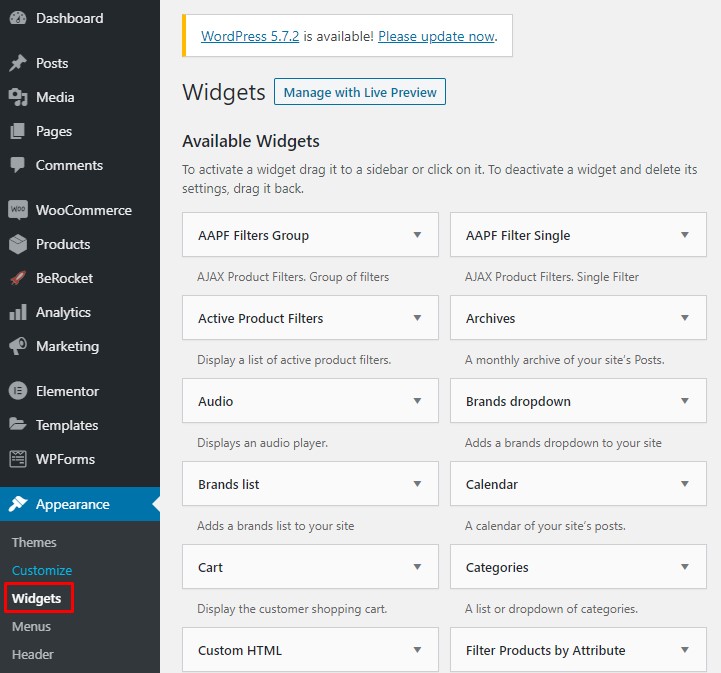
Pour ajouter ces filtres à votre boutique, accédez simplement au tableau de bord WP Admin et accédez à Apparence> Widgets. Vous y trouverez une liste de tous les widgets disponibles pour votre site.

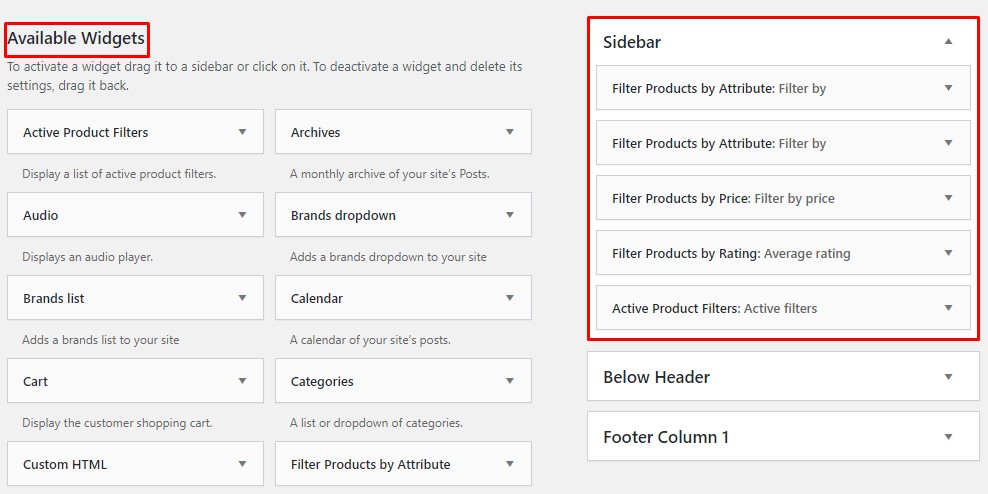
Si vous avez activé WooCommerce, vous trouverez les filtres de produits par défaut dans la liste des widgets. Cliquez simplement sur le widget de filtre souhaité et faites-le glisser vers l'une des zones de widget prises en charge par votre thème. Dans notre cas, nous ajouterons les filtres de produits à la barre latérale.

C'est littéralement tout ce que vous devez faire pour ajouter les filtres de produits WooCommerce par défaut à votre boutique.
Filtres de produits par défaut
Par défaut, il existe trois types de filtres de produits : prix, attribut et note moyenne.
- Filtrer par prix : ajoute un curseur que vous pouvez utiliser pour filtrer les produits en fonction de la fourchette de prix
- Filtrer par attributs : Il vous permet de filtrer les éléments en fonction de leurs attributs tels que la taille, le poids, la couleur, etc. Notez que vous devrez ajouter un widget séparé pour chaque attribut
- Filtrer par note moyenne : comme son nom l'indique, vous pouvez filtrer les produits en fonction de leur note moyenne.
Étant donné que les filtres de produits par défaut de WooCommerce sont préconfigurés, vous n'avez pas besoin de les configurer. Faites-les simplement glisser vers une zone de widgets, et c'est tout. Cependant, leurs options sont assez basiques, elles n'offrent donc pas beaucoup d'options de personnalisation pour modifier les polices, les formes ou les curseurs.
Même si les filtres de produits WooCommerce par défaut feront l'affaire pour la plupart des utilisateurs, il y a un hic. Chaque fois qu'un client sélectionne un filtre, la page entière doit être rechargée pour que la modification soit appliquée. Comme vous pouvez l'imaginer, cela est ennuyeux pour les utilisateurs et affecte leur expérience d'achat. C'est pourquoi vous devriez ajouter des filtres de produits AJAX .
Malheureusement, WooCommerce ne prend pas en charge les filtres AJAX par défaut, vous devez donc vous fier à des plugins tiers.
2. Utiliser un plugin tiers
Il existe plusieurs outils que vous pouvez utiliser pour ajouter des filtres de produits WooCommerce. Pour ce tutoriel, nous utiliserons les filtres de produits AJAX avancés développés par BeRocket . Il s'agit d'un outil riche en fonctionnalités freemium qui garantit une expérience utilisateur fluide.
Le plugin est spécialisé dans les filtres de produits AJAX et propose une grande variété de filtres avec un style personnalisé pour correspondre à l'apparence de votre magasin. Il permet également les filtres individuels et de groupe, et vous pouvez définir vos préférences générales qui seront valables pour les deux types de filtres.
Voyons maintenant comment vous pouvez ajouter ce plugin à votre boutique WooCommerce.
Étape 1 : Installer le plug-in
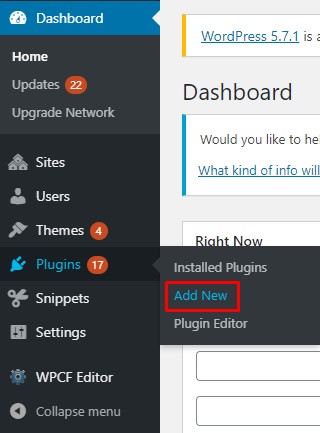
Tout d'abord, vous devez installer le plugin. Pour cela, accédez au tableau de bord WP Admin et accédez à Plugins> Ajouter un nouveau.

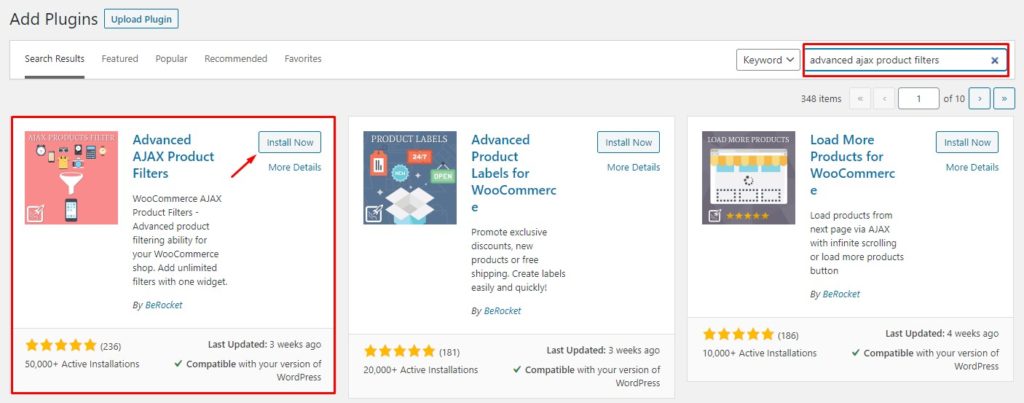
Recherchez les filtres de produits AJAX avancés de BeRocket. Cliquez sur le bouton Installer pour installer le plugin puis activez -le.

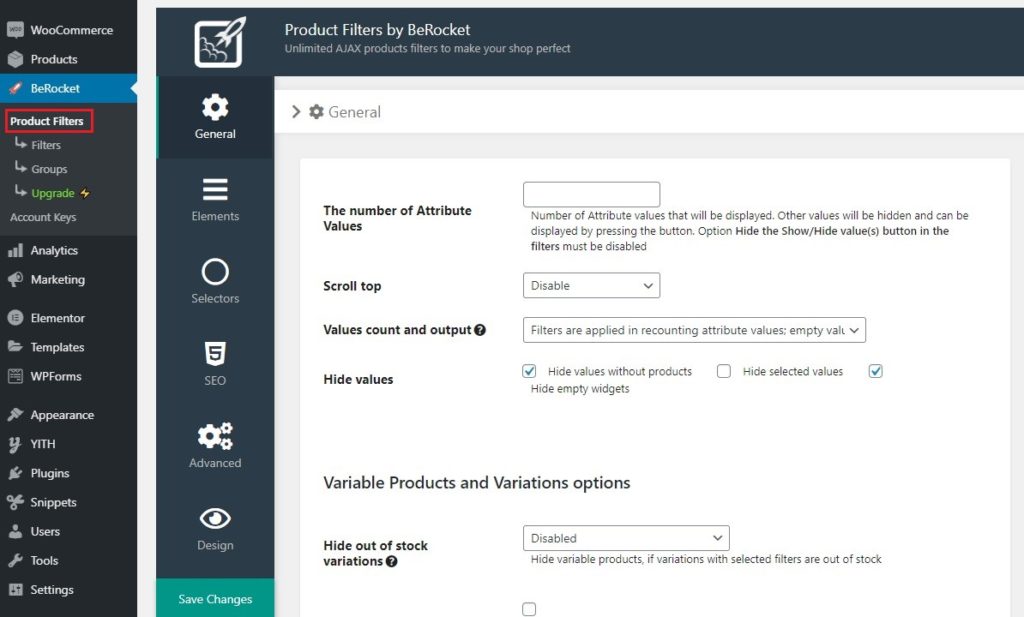
Après cela, allez dans BeRocket > Product Filters où vous pourrez définir vos préférences pour les filtres. Ce ne sont pas des paramètres techniques mais plutôt des préférences générales et des options de personnalisation que vous pouvez configurer à votre guise. Vous pouvez sélectionner le nombre de valeurs d'attribut, masquer les valeurs, etc.

Maintenant que vous avez installé et configuré le plugin, créons votre premier filtre.
Étape 2 : Créer un nouveau filtre de produit
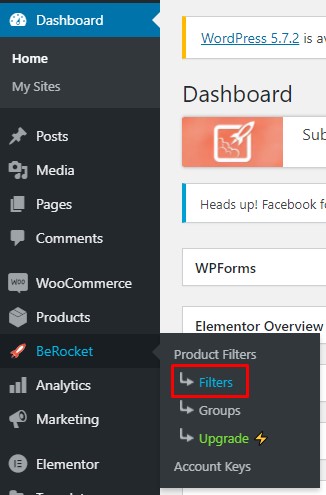
Pour créer un filtre de produit, rendez-vous sur le tableau de bord WP Admin et accédez à BeRocket > Filtres.

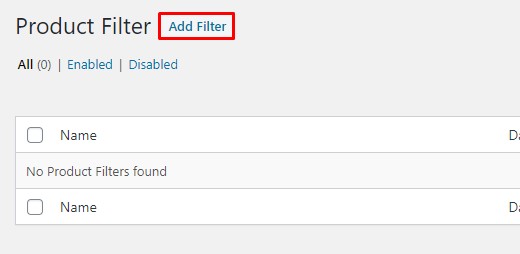
Sur la page des paramètres, appuyez sur le bouton Ajouter un filtre .

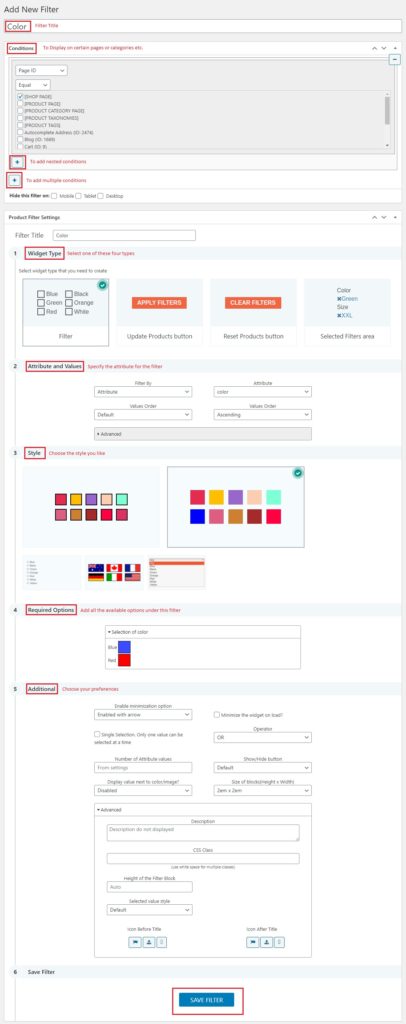
Une nouvelle page de paramètres apparaîtra et vous devrez remplir tous les détails pour créer un filtre. Il y a plusieurs sections que vous devez remplir, alors regardons-les une par une.
- Titre : Donnez un titre significatif à votre filtre, afin qu'il soit facile à comprendre, par exemple, taille, couleur, note, etc.
- Conditions : vous pouvez définir des conditions pour afficher le filtre sur certaines pages, produits ou catégories. Vous pouvez ajouter plusieurs conditions et même ajouter des conditions imbriquées. Vous pouvez également masquer le filtre sur certains types d'appareils tels que les mobiles, les onglets ou les ordinateurs de bureau.
- Type de widget : Ici, vous devez sélectionner le type de filtre que vous souhaitez créer. Vous avez le choix entre quatre types : filtre, bouton de mise à jour des produits, bouton de réinitialisation des produits et zone des filtres sélectionnés.
- Attributs et valeurs : spécifiez l'attribut du filtre actuel
- Style : stylisez et personnalisez le filtre. Vous aurez le choix entre plusieurs mises en page, telles que la case à cocher, le menu déroulant, la zone de couleur, le curseur, etc.
- Options requises : fournissez toutes les options disponibles sous ce filtre. Par exemple, fournissez toutes les couleurs disponibles pour le filtre de couleur
- Supplémentaire : Cette section ne contient que les préférences. Il existe plusieurs options que vous pouvez définir selon vos besoins


Une fois que vous avez rempli le formulaire, cliquez sur le bouton Enregistrer le filtre pour créer le filtre.
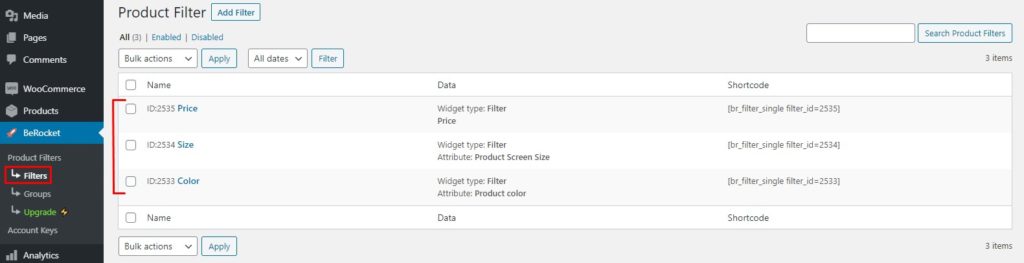
Gérez vos filtres
Ensuite, vous pouvez naviguer vers BeRocket > Filtres pour trouver tous vos filtres créés en un seul endroit. À partir de cette page, vous pouvez modifier, activer, désactiver et même supprimer n'importe quel filtre de votre choix.

Toutes nos félicitations! Vous avez maintenant créé votre premier filtre de produits WooCommerce à l'aide d'un plugin. De même, vous pouvez créer autant de filtres que nécessaire pour améliorer l'expérience de vos clients.
Mais ce n'est pas ça ! Vous avez créé un filtre individuel pour l'instant, mais vous pouvez aller plus loin et créer des groupes de filtres. Avec ce plugin, vous pouvez fusionner des filtres avec des attributs similaires en un seul groupe. Par exemple, la taille, le poids et la couleur peuvent être combinés pour créer un groupe de filtres appelé Attributs physiques . Les groupes de filtres sont faciles à gérer et gardent votre barre latérale organisée au cas où vous auriez trop de filtres.
Voyons maintenant comment ajouter des groupes de filtres de produits dans WooCommerce à l'aide des filtres de produits AJAX avancés.
Étape 3 : Créer un groupe de filtres
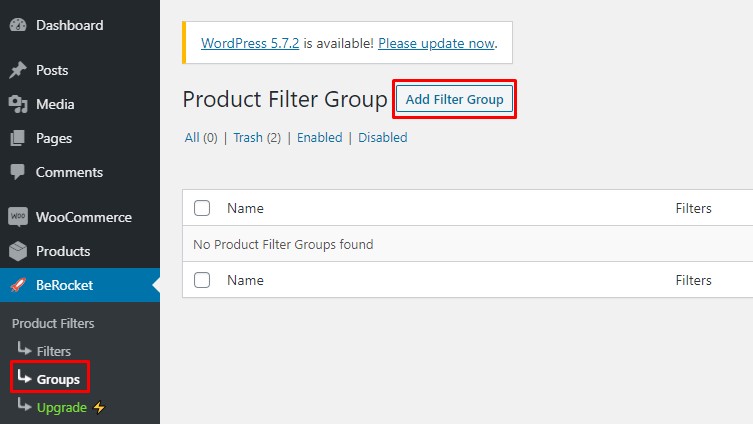
Dans votre tableau de bord WordPress, accédez à BeRocket > Groupes et cliquez sur le bouton Ajouter un groupe de filtres pour créer un groupe de filtres.

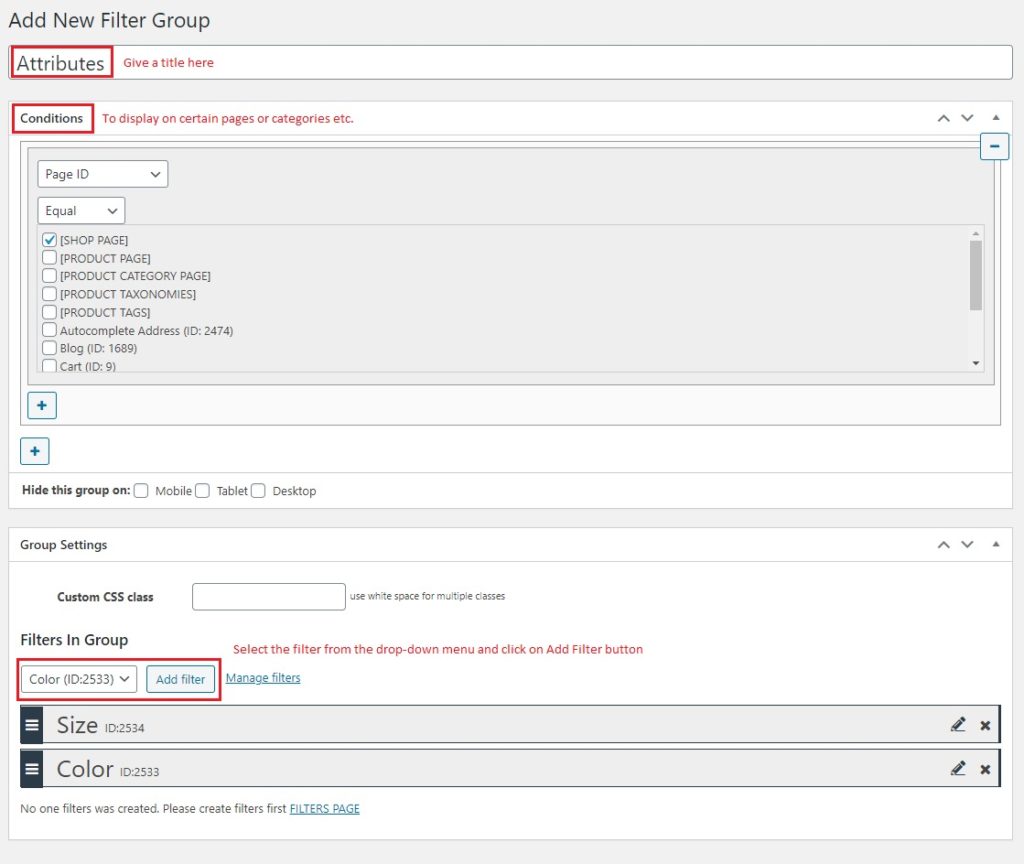
Sur la page des paramètres, remplissez le formulaire Ajouter un nouveau groupe de filtres comme vous l'avez fait auparavant pour les filtres individuels. Celui-ci est légèrement différent, alors regardons les options :
- Titre : Pas de secrets ici, donnez simplement à votre groupe de filtres un titre clair et significatif
- Conditions : Définissez les conditions si vous souhaitez afficher le filtre sur des pages ou des catégories spécifiques. Vous pouvez ajouter plusieurs conditions ainsi que des conditions imbriquées. Vous pouvez également choisir de masquer le filtre d'un appareil particulier
- Paramètres de groupe : vous pouvez choisir les filtres individuels que vous souhaitez ajouter à ce groupe. Sélectionnez le filtre souhaité dans le menu déroulant et appuyez sur Ajouter un filtre pour l'ajouter au groupe. De même, vous pouvez ajouter autant de filtres que vous le souhaitez

Une fois que vous avez terminé, cliquez sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer le groupe de filtres.
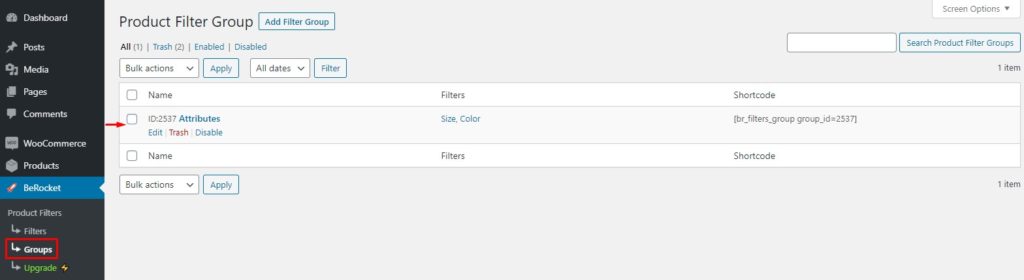
Vous pouvez maintenant accéder à BeRocket > Groupes et consulter tous vos groupes de filtres en un seul endroit. Vous pouvez également gérer, modifier ou supprimer des groupes à partir de cette page.

Maintenant que nous les avons créés, il est temps d'afficher ces filtres sur le front-end de la boutique.
Étape 4 : Afficher les filtres
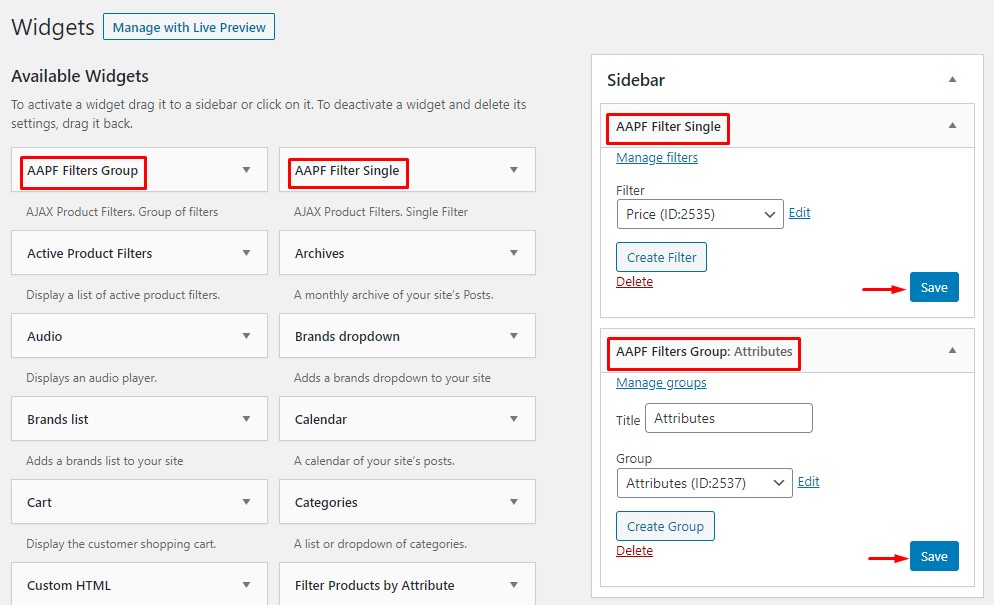
Dans votre tableau de bord d'administration WP, accédez à Apparence> Widgets.

Localisez les widgets AAPF Filters Single et AAPF Filters Group et faites-les glisser et déposez-les dans la zone de widget souhaitée. Notez que vous devrez ajouter le widget pour chaque filtre séparément. Sélectionnez le filtre que vous souhaitez ajouter à ce widget et cliquez sur Enregistrer .

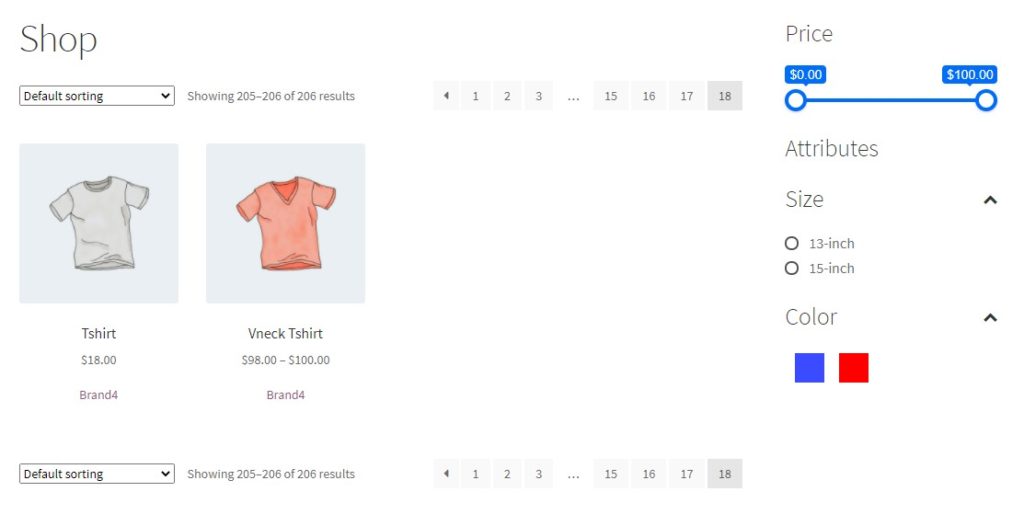
Bravo! Tu l'as fait. Les filtres sont maintenant affichés sur le front-end de votre boutique dans la zone de widget correspondante.

Cependant, il y a autre chose. ce n'est pas le seul moyen d'ajouter des filtres de produits à votre boutique WooCommerce. Si vous souhaitez afficher les filtres dans une autre zone en dehors des zones de widgets, vous pouvez utiliser des shortcodes.
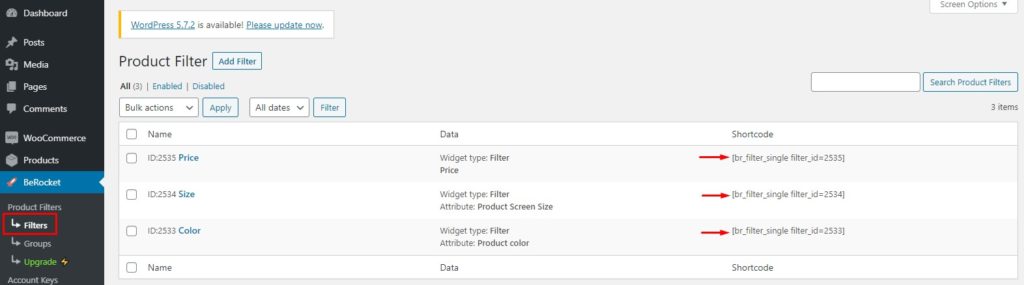
Étape 5 : Afficher les filtres en dehors de la zone des widgets à l'aide de codes abrégés
Chaque filtre a un shortcode que vous pouvez utiliser pour l'afficher n'importe où sur votre site. Allez BeRocket > Filtres et vous trouverez les shortcodes pour chaque filtre. Copiez simplement le shortcode du filtre que vous souhaitez afficher.

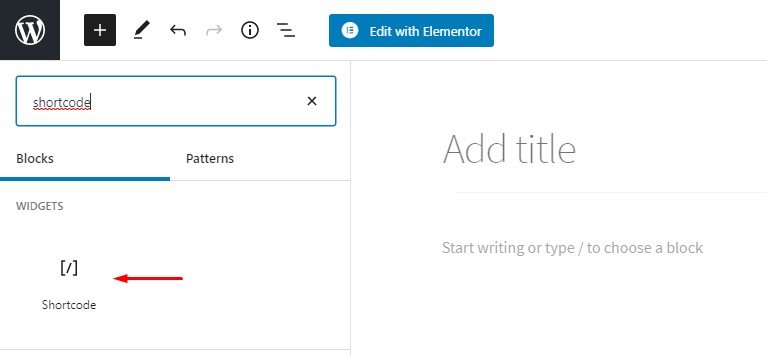
Après cela, allez sur la page/publication où vous souhaitez afficher les filtres, cliquez sur l'icône + en haut à gauche et recherchez le bloc de shortcode. Sélectionnez ensuite l' icône du widget de shortcode pour ajouter une zone de shortcode à votre page/publication.

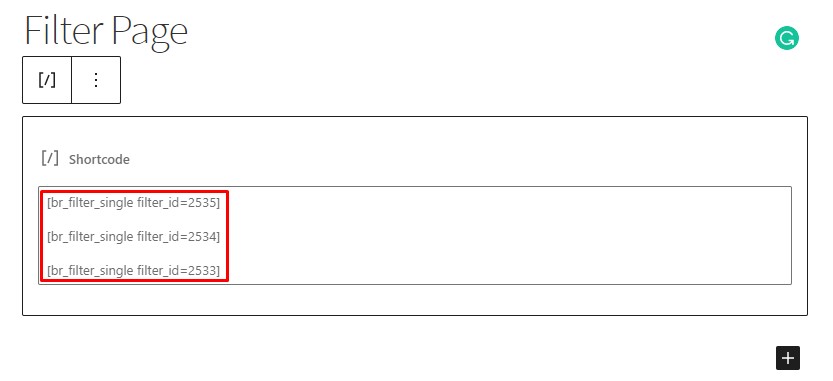
Collez maintenant le shortcode du filtre que vous venez de copier dans la zone du shortcode et appuyez sur Mettre à jour/Publier dans le coin supérieur droit pour appliquer les modifications.

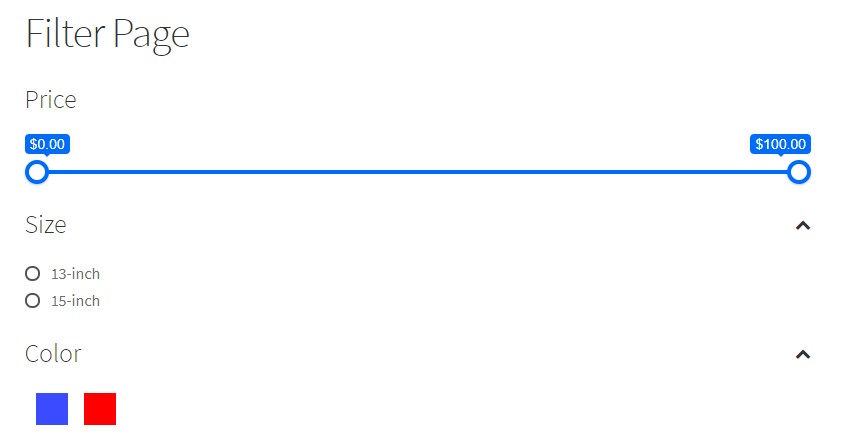
C'est ça! Les filtres seront maintenant affichés à l'emplacement souhaité. Vous pouvez accéder au front-end pour voir les modifications.

Étape 6 : Identifier les problèmes avec les filtres
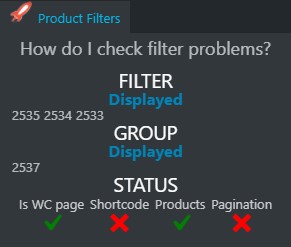
Accrochez-vous encore un peu ! Il y a une autre petite fonctionnalité astucieuse de ce plugin que nous aimerions mentionner. Ce plugin de filtre de produits WooCommerce vous fournit un outil pratique pour vous informer de l'état de vos filtres actifs. De plus, il vous indique s'il y a des problèmes avec un filtre particulier et la raison derrière cela, afin que vous puissiez le réparer et le faire fonctionner en un rien de temps.
Pour utiliser l'outil d'état des filtres actifs, connectez-vous à votre administrateur WP et accédez à l'interface où les filtres sont affichés. Sur la barre noire supérieure, vous verrez l'onglet Filtres de produits avec une icône de fusée. Cliquez sur cet onglet, et il affichera toutes les informations utiles.

Terminé! Toutes nos félicitations! Vous pouvez désormais créer, mettre à jour et afficher avec succès des filtres de produits sur votre boutique WooCommerce et vous méfier de tout problème éventuel avec les filtres.
Conclusion
Dans l'ensemble, les filtres de produits WooCommerce sont indispensables si vous avez un grand nombre de produits ou une gamme diversifiée de produits. Ils sont très pratiques pour les clients car ils les aident à trouver plus rapidement les produits qu'ils recherchent et à améliorer leur expérience d'achat.
En tant que propriétaire de magasin, la satisfaction de la clientèle est de la plus haute importance et peut vous aider à augmenter vos ventes. D'un autre côté, si vos acheteurs ne trouvent pas rapidement ce qu'ils veulent, ils partiront probablement et ne reviendront pas.
Dans ce didacticiel, nous avons vu comment vous pouvez ajouter des filtres de produits à votre boutique WooCommerce et vous assurer que les utilisateurs trouvent ce qu'ils veulent.
En résumé, nous avons appris :
- Que sont les filtres de produits AJAX ?
- Avantages des filtres de produits WooCommerce
- Comment ajouter des filtres de produits WooCommerce
- Filtres de produits WC par défaut
- Utiliser un plugin tiers
Avez-vous essayé d'ajouter des filtres de produits à votre boutique ? Quelle méthode avez-vous utilisée et quelle a été votre expérience ? Faites-nous savoir dans la section commentaire ci-dessous.
