Comment ajouter l'icône du panier WooCommerce au menu
Publié: 2024-02-23Vous ne savez rien sur la façon d'ajouter une icône de panier au menu ? Pas de soucis vous êtes au bon endroit. Aujourd'hui, parlons d'un petit ajustement, mais efficace, qui peut améliorer l'expérience d'achat de vos clients : l'ajout d'une icône de panier WooCommerce à votre menu.
Dans ce guide étape par étape, nous vous guiderons tout au long du processus d'intégration transparente d'une icône de panier dans le menu de navigation de votre site Web.
Cela ajoute non seulement une touche de professionnalisme à votre boutique en ligne, mais permet également à vos clients de suivre plus facilement leur parcours d'achat.
Que vous soyez un webmaster chevronné ou que vous commenciez tout juste votre parcours professionnel en ligne, n'ayez crainte !
Nous décomposerons le processus en étapes simples et faciles à suivre, afin de garantir que vous puissiez mettre en œuvre cette amélioration en toute confiance. Alors, plongeons-nous et élevons votre boutique en ligne vers de nouveaux sommets !
Commençons!
Table des matières
Pourquoi afficher une icône de panier WooCommerce ?
L'affichage d'une icône de panier WooCommerce dans le menu de votre site Web est important pour plusieurs raisons. Premièrement, cela permet aux clients de retrouver plus facilement leur panier lorsqu’ils parcourent votre site. Cela signifie qu'ils peuvent vérifier rapidement les articles qu'ils ont ajoutés et procéder au paiement en toute transparence.
Deuxièmement, il sert de rappel visuel aux utilisateurs, les invitant à poursuivre leurs achats ou à finaliser leurs achats.
Troisièmement, le fait que l'icône du panier soit toujours visible sur toutes les pages garantit une expérience de navigation fluide, en particulier sur les appareils mobiles.
De plus, il contribue à la conception globale et à l’identité de marque de votre site Web, en s’alignant sur les pratiques courantes de commerce électronique.
L'ajout d'une icône de panier WooCommerce à votre menu améliore l'expérience utilisateur, encourage les ventes et renforce votre marque, ce qui en fait un ajout précieux à votre boutique en ligne.
Comment ajouter l'icône du panier WooCommerce au menu
Nous allons utiliser un plugin gratuit WooComerce Cart, TH Floating et Menu Cart pour WooCommerce. C'est un plugin très sympa pour afficher et gérer les icônes de panier sur votre site Web.
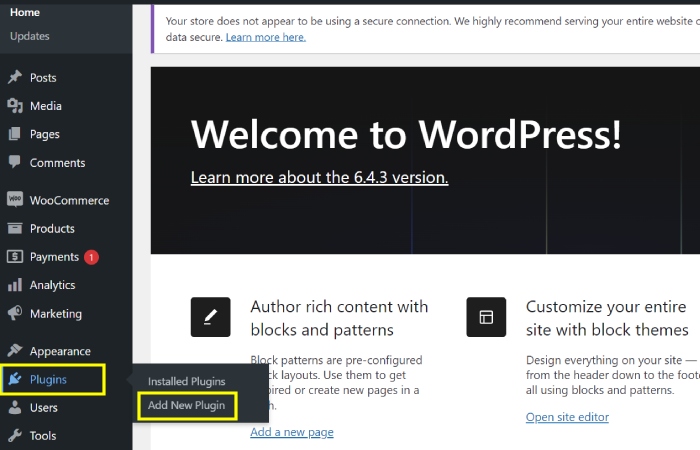
1. Allez dans « Plugins » et sélectionnez « Ajouter un nouveau ».

Cette étape consiste à accéder à la section « Plugins » d'un logiciel ou d'un site Web et à sélectionner l'option « Ajouter de nouveaux » plugins.
Cela permet à l'utilisateur de parcourir et d'installer de nouveaux plugins ou extensions pour améliorer les fonctionnalités du logiciel ou du site Web.
L'ajout de nouveaux plugins peut fournir des fonctionnalités supplémentaires, des options de personnalisation et des performances améliorées.
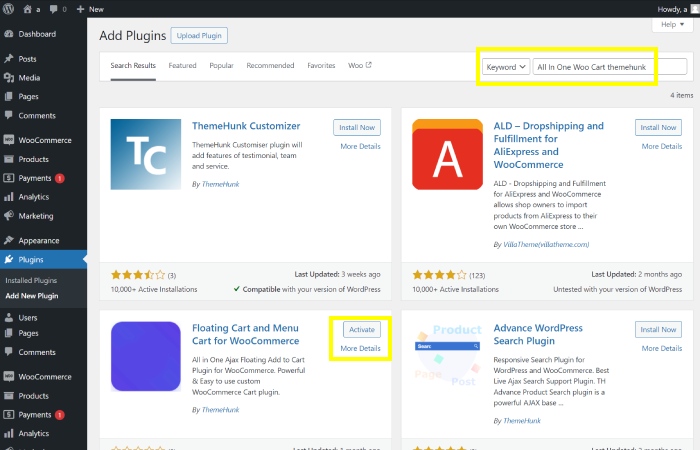
2. Recherchez « All in One Woo Cart », puis cliquez sur « Installer maintenant » et « Activer ».

Dans cette étape, vous êtes invité à rechercher un plugin spécifique appelé « All in One Woo Cart » dans le référentiel de plugins.
Une fois que vous avez localisé le plugin « All in One Woo Cart », vous êtes alors invité à cliquer sur le bouton « Installer maintenant » pour commencer le processus d'installation.
Une fois l'installation terminée, vous devez ensuite cliquer sur le bouton « Activer » pour activer le plugin « All in One Woo Cart », activant ainsi sa fonctionnalité au sein du logiciel ou du site Web.
WooCommerce est un plugin de commerce électronique populaire pour WordPress, et son activation vous permettrait de créer et de gérer une boutique en ligne.
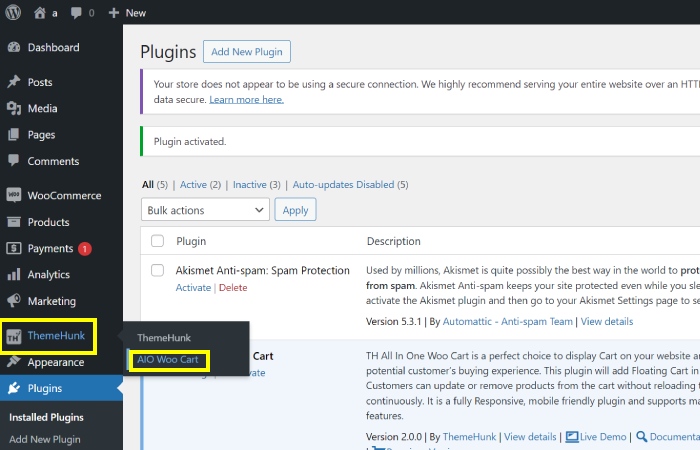
3. Cliquez sur « Themehunk », puis cliquez sur « AIO Woo Cart ».

Dans cette étape, accédez à la section « Themehunk », puis choisissez « AIO Woo Cart » dans le menu.
Cela vous permettra d'accéder aux paramètres et options liés à la personnalisation du panier WooCommerce.
Lorsque nous installerons le plugin, le panier apparaîtra automatiquement dans l'en-tête.
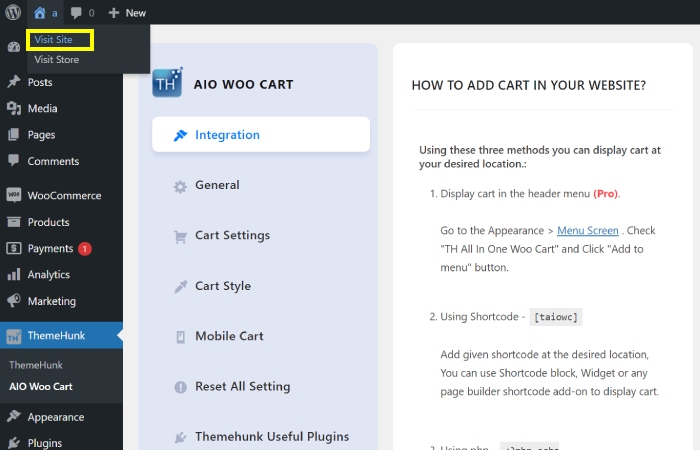
4. Cliquez sur « Visiter le site ».

En cliquant sur « Visiter le site », vous serez dirigé vers le front-end de votre site Web, vous permettant de visualiser les modifications que vous avez apportées et de vous assurer que tout se présente comme prévu.

5. "Regardez, l'icône du panier est apparue dans l'en-tête."

Nous avons actuellement notre icône de panier dans l'en-tête ; pour l'amener dans le menu, nous devons activer la version pro.
"Maintenant, après avoir activé la version pro, nous pouvons ajouter l'icône du panier au menu."
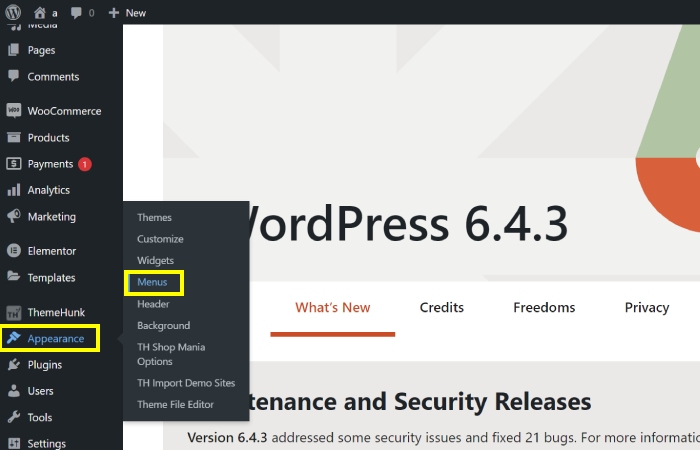
6. Cliquez sur « Apparence », puis cliquez sur « Menus ».

Dans cette étape, vous accéderez à la section « Apparence » de l'interface. Ensuite, vous cliquerez sur l’option « Menus » pour accéder aux paramètres de personnalisation du menu.
Cette action permet de gérer et de modifier les menus affichés sur l'interface.
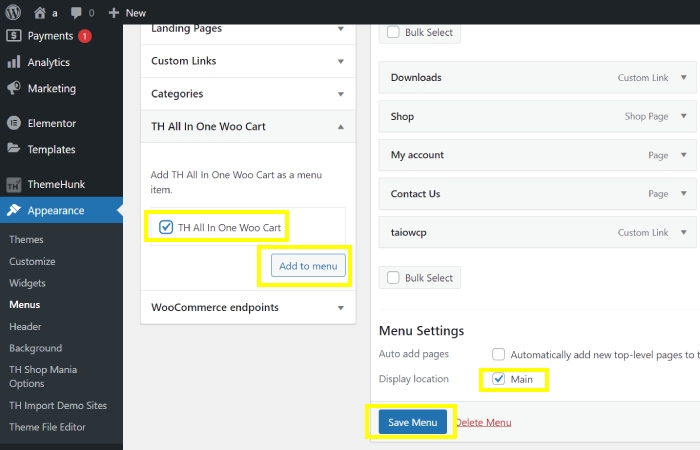
7. Cliquez sur All in One Woo Cart>Ajouter au menu>Principal>Enregistrer le menu.

Dans cette étape, vous cliquerez sur « All in One Woo Cart » dans les options du menu. Ensuite, sélectionnez « Ajouter au menu » pour l’ajouter au menu. Ensuite, choisissez « principal » comme emplacement de l'élément de menu.
Enfin, cliquez sur « Enregistrer le menu » pour enregistrer vos modifications. Cette étape garantit que l'option « All in One Woo Cart » est ajoutée au menu principal et enregistrée pour une utilisation future.
La méthode décrite est pour le thème classique.
8. Cliquez sur « Visiter le site ».
Vous cliquerez sur le bouton « Visiter le site » pour prévisualiser votre site Web tel qu’il apparaîtra aux visiteurs.
En cliquant sur ce bouton, vous pouvez voir comment vos modifications ont affecté l'apparence générale et les fonctionnalités de votre site. Cela vous permet de procéder aux ajustements nécessaires avant de rendre votre site Web accessible au public.
En cliquant sur « Visiter le site », vous obtenez une vue en temps réel de l'état actuel de votre site Web.

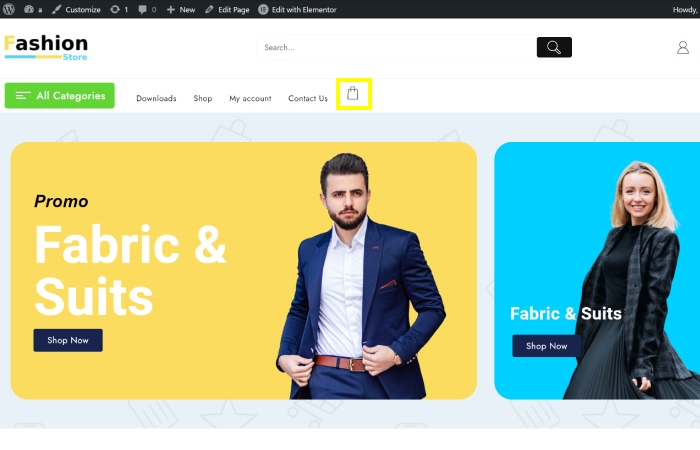
L'« Icône du panier WooCommerce » a été ajoutée avec succès au menu du site Web.
En suivant les étapes fournies, les utilisateurs peuvent désormais voir visuellement l'icône du panier affichée dans la section menu.
Cet ajout permet aux clients d'accéder et de naviguer facilement vers la fonction de panier d'achat.
La présence de l'icône du panier dans le menu améliore l'expérience utilisateur et permet aux visiteurs d'accéder facilement à leur panier lors de leur navigation sur le site.
FAQ:
Q : Quel est le but d’ajouter une icône de panier WooCommerce au menu ?
Réponse : L'ajout d'une icône de panier WooCommerce au menu offre aux utilisateurs un moyen pratique et facilement accessible d'afficher et de gérer les articles de leur panier directement à partir du menu de navigation.
Q : Quels sont les avantages d’avoir une icône de panier dans le menu pour WooCommerce ?
Réponse : L'icône du panier dans le menu rationalise l'expérience utilisateur en permettant aux clients d'accéder rapidement à leur panier sans avoir à naviguer vers une page séparée. Cela peut améliorer l’engagement des utilisateurs et encourager des achats plus efficaces.
Q : Comment puis-je ajouter une icône de panier WooCommerce à mon menu ?
Réponse : Pour ajouter une icône de panier WooCommerce au menu, vous pouvez généralement utiliser un plugin ou un code personnalisé pour intégrer l'icône de panier dans la structure de menu de votre site Web WordPress. Cela implique souvent de modifier le thème ou d’utiliser une extension WooCommerce dédiée.
Q : L'ajout d'une icône de panier au menu a-t-il un impact sur l'expérience utilisateur globale sur un site Web de commerce électronique ?
Réponse : Oui, l'ajout d'une icône de panier au menu peut améliorer considérablement l'expérience utilisateur sur un site de commerce électronique en offrant aux clients un moyen plus intuitif et accessible d'interagir avec leur panier, ce qui conduit à une meilleure convivialité et à des taux de conversion potentiellement plus élevés.
Conclusion;
Comment ajouter une icône de panier WooCommerce au menu est une amélioration précieuse pour les sites Web de commerce électronique.
Il offre aux clients un moyen transparent et convivial d'accéder et de gérer leur panier directement à partir du menu de navigation.
En intégrant cette fonctionnalité, les entreprises peuvent améliorer l'expérience utilisateur globale, rationaliser le processus d'achat et potentiellement augmenter les taux de conversion.
À l'aide de plugins ou de codes personnalisés, les propriétaires de sites Web peuvent facilement intégrer l'icône du panier dans leurs menus, offrant ainsi une solution pratique et visuellement attrayante pour les clients.
Ce simple ajout peut avoir un impact significatif sur l’engagement et la satisfaction des utilisateurs, bénéficiant ainsi au succès d’une boutique en ligne.
En savoir plus :
- Plus de 200 modèles et conceptions de sites Web (gratuits et premium) 2024
- Comment rediriger l'ancienne URL vers la nouvelle URL dans WordPress [Guide du débutant 2024]
- Qu’est-ce que le répertoire racine dans WordPress ? Et comment le trouver ?
- Comment ajouter un nouvel utilisateur sur le site Web WordPress
