Comment ajouter WooCommerce Demander un bouton de devis
Publié: 2022-03-24Voulez-vous permettre à vos clients d'obtenir les détails complets des prix de certains produits sur votre site Web ? Si tel est le cas, vous pouvez ajouter un bouton de demande de devis WooCommerce pour vos produits. Dans cet article, nous vous montrerons les étapes exactes pour ajouter le bouton et le configurer pour vos clients.
Mais avant de passer par le processus, examinons brièvement ce qu'est un bouton de demande de devis et pourquoi vous pourriez en avoir besoin.
Qu'entendez-vous par Demander un devis ?
Le terme « demander un devis » fait référence au fait de demander les prix spécifiques de certains produits aux propriétaires de magasins. Ils sont également appelés RFQ (Request for Quote) dans la plupart des cas. Mais dans WooCommerce, cela s'appelle "Demander un devis".
Cependant, les devis demandés ne sont acceptés que dans des conditions favorables mais pas dans tous les cas. Les demandes de devis ne sont prises en considération qu'auprès des entreprises ou clients en qui les commerçants ont entièrement confiance. Les clients qui demandent des devis ont généralement leur propre entreprise et achèteront également des articles dans la boutique en ligne à l'avenir.
Par conséquent, cette option est très utile si vous êtes impliqué dans des transactions B2B en tant que propriétaire du magasin. Cela peut vraiment aider votre entreprise ainsi que les autres entreprises avec lesquelles vous interagissez via votre site Web.
Pourquoi ajouter un bouton Demander un devis dans WooCommerce ?
Étant donné que les demandes de devis sont l'une des principales fonctionnalités impliquées dans les opérations B2B, elles sont également assez courantes avec WooCommerce. De nos jours, la plupart des transactions et opérations commerciales sont effectuées en ligne via des sites Web. Donc, si vous utilisez WooCommerce et que vous souhaitez continuer à développer ces entreprises, vous devrez ajouter un bouton de demande de devis dans votre boutique WooCommerce.
Le bouton de demande de devis permet à vos clients de vous approcher très facilement pour vos services. En retour, vous avez également de fortes chances d'augmenter votre clientèle et vos clients si vous avez une très bonne expérience client. Pour cela, fournir un bouton et un formulaire à vos clients pour les demandes de devis aide vraiment.
En conséquence, vous pouvez également augmenter vos taux de conversion grâce à la croissance des ventes. Les clients doivent également remplir un formulaire pour demander un devis dans WooCommerce dans la plupart des cas. Ainsi, vous pouvez également garder une trace complète de vos clients en utilisant les formulaires de demande de devis.
Comment ajouter un bouton Demander un devis dans WooCommerce ?
La meilleure façon d'ajouter un bouton de demande de devis dans WooCommerce est d'utiliser un plugin. Les plugins WordPress augmentent la flexibilité de votre site Web. Ils vous fournissent également des fonctionnalités supplémentaires qui ne sont pas fournies dans le thème par défaut.
De même, vous pouvez également utiliser un plugin pour permettre à vos clients de demander un devis pour les produits de votre site web. Bien qu'il existe un certain nombre de plugins pour ajouter un bouton de demande de devis dans WooCommerce, voici quelques-uns des plus populaires :
YITH Demander un devis pour WooCommerce

YITH Demander un devis pour WooCommerce est l'un des meilleurs plugins pour ajouter un bouton de demande de devis WooCommerce. Vous pouvez facilement l'utiliser pour afficher un bouton permettant à vos clients d'ajouter les produits à une liste ou de remplir un formulaire pour demander un devis pour eux.
Alternativement, vous pouvez même masquer le bouton Ajouter au panier à l'aide de ce plugin. Cela peut également amener les clients à contacter directement le propriétaire du magasin et à augmenter l'interaction avec eux s'ils ont besoin d'une demande. De plus, vous pouvez également insérer la liste de demandes et le formulaire sur n'importe quelle page de votre site Web.
Principales caractéristiques:
- Afficher le bouton "Ajouter un devis" sur n'importe quelle page du site Web
- Prend en charge les produits variables
- Masquer les prix et les boutons d'ajout au panier sur tous les produits
- Options de messagerie étendues pour les demandes de devis.
Tarification :
YITH Demander un devis pour WooCommerce est un plugin freemium. Vous pouvez obtenir la version gratuite à partir du référentiel WordPress officiel. La version premium commence à 69,99 euros par an avec 1 an de mises à jour et d'assistance et une garantie de remboursement de 30 jours.
Obtenir un bouton de devis pour WooCommerce

Obtenir un bouton de devis pour WooCommerce est un plugin très simple qui peut vous aider à afficher un bouton de demande de devis WooCommerce. Le plugin prend également en charge les codes abrégés personnalisés qui vous permettent d'ajouter le bouton ou le formulaire de demande de devis n'importe où sur votre site Web.
De même, il dispose également d'une section de paramètres de plug-in dédiée à travers laquelle vous pouvez facilement concevoir le texte, la couleur, la taille et l'emplacement du bouton. Mais le bouton lui-même ne peut être affiché que pour les produits en vedette ou les produits en rupture de stock.
Principales caractéristiques:
- Bouton de devis pour le produit unique WooCommerce et la grille de produits
- Activer le bouton de devis pour les utilisateurs invités
- Shortcode avancé pour plusieurs constructeurs de devis
- Variation des boutons de devis pour différents produits
Tarification
Obtenir un bouton de devis pour WooCommerce est un plugin freemium. Vous pouvez obtenir la version gratuite à partir du référentiel WordPress officiel. La version premium commence à 49 USD par an avec une licence de site unique.
Maintenant, utilisons le plugin pour ajouter un bouton de demande de devis à votre site Web WooCommerce. Pour ce tutoriel, nous utiliserons la version gratuite YITH Request a Quote for WooCommerce . C'est l'une des meilleures options ici car elle possède de nombreuses fonctionnalités personnalisables et est très facile à utiliser.
Mais avant de commencer, assurez-vous de configurer complètement WooCommerce avec toutes les étapes nécessaires et d'utiliser l'un des thèmes compatibles WooCommerce. Cela évitera tout conflit de thème ou de plug-in sur votre site Web lorsque vous y configurerez le bouton de demande de devis. Pour l'instant, commençons par installer le plugin.
1. Installez et activez le plugin
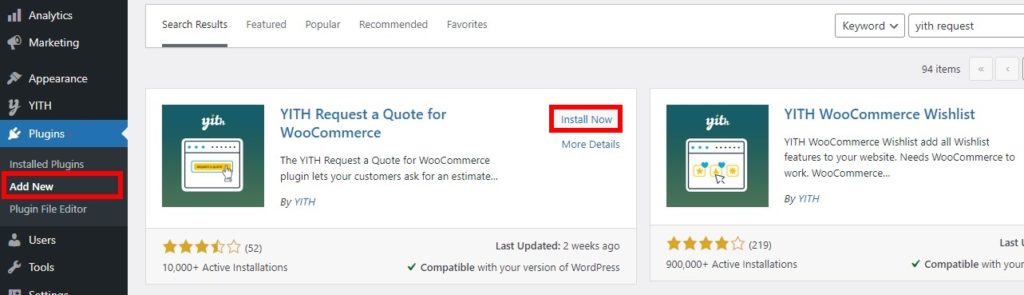
Tout d'abord, allez dans Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez les mots-clés du plugin. Ensuite, cliquez sur Installer maintenant pour installer le plugin. Une fois l'installation terminée, activez le plugin.

Si vous souhaitez utiliser la version premium du plugin, vous devrez télécharger et installer le plugin manuellement. Voici notre guide sur la façon d'installer manuellement un plugin WordPress pour plus d'informations à ce sujet.
2. Configurer les options de demande de devis pour WooCommerce
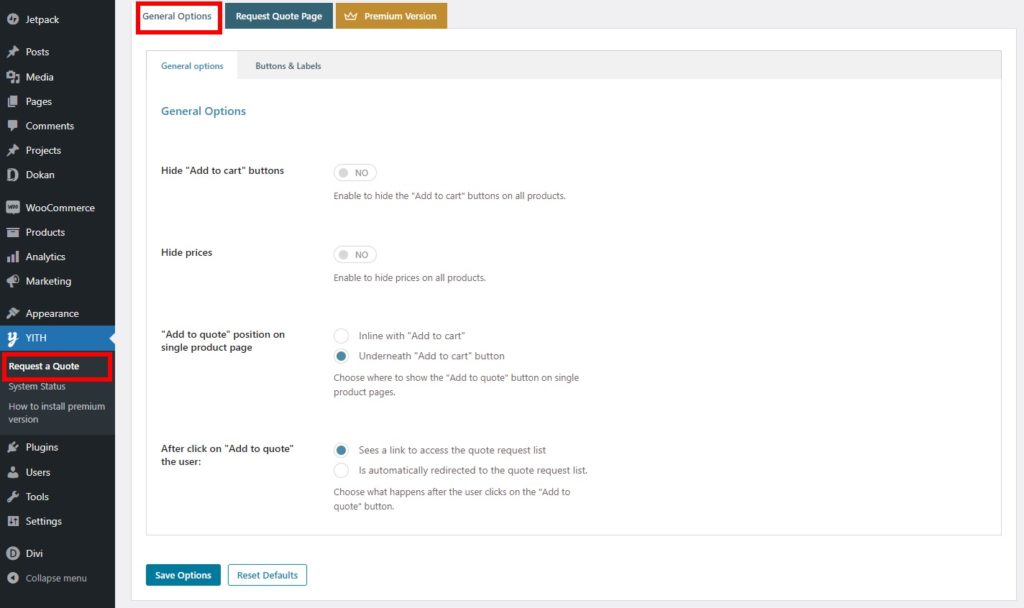
Dès que le plugin est activé, vous pouvez commencer à configurer ses paramètres. Allez simplement sur YITH > Demander un devis depuis votre tableau de bord WordPress et vous pourrez voir toutes les options fournies par le plugin. Les principales options incluent les options générales et les pages de demande de devis.

Remarque : Ce plugin ajoutera le bouton de demande de devis à tous les produits de votre boutique WooCommerce. Ainsi, si vous souhaitez ajouter un bouton de demande de devis à des produits spécifiques ou modifier le formulaire de demande de devis, vous pouvez utiliser un autre plugin. Consultez notre liste des meilleurs plugins de demande de devis WooCommerce si vous avez besoin d'aide.
2.1. Options générales
Dans les options générales , vous pouvez masquer ou afficher les boutons d'ajout au panier et les prix des produits à l'aide d'une bascule.
Ensuite, vous pouvez également ajuster la position "Ajouter au devis" sur la page du produit unique et la transition après avoir cliqué sur "Ajouter au devis". Les positions dans la page de produit unique peuvent être définies comme en ligne ou sous le bouton "Ajouter au panier". Alors qu'après avoir cliqué sur le bouton "Ajouter au devis", les utilisateurs peuvent soit voir le lien pour accéder à la liste des demandes de devis, soit être automatiquement redirigés vers la liste.

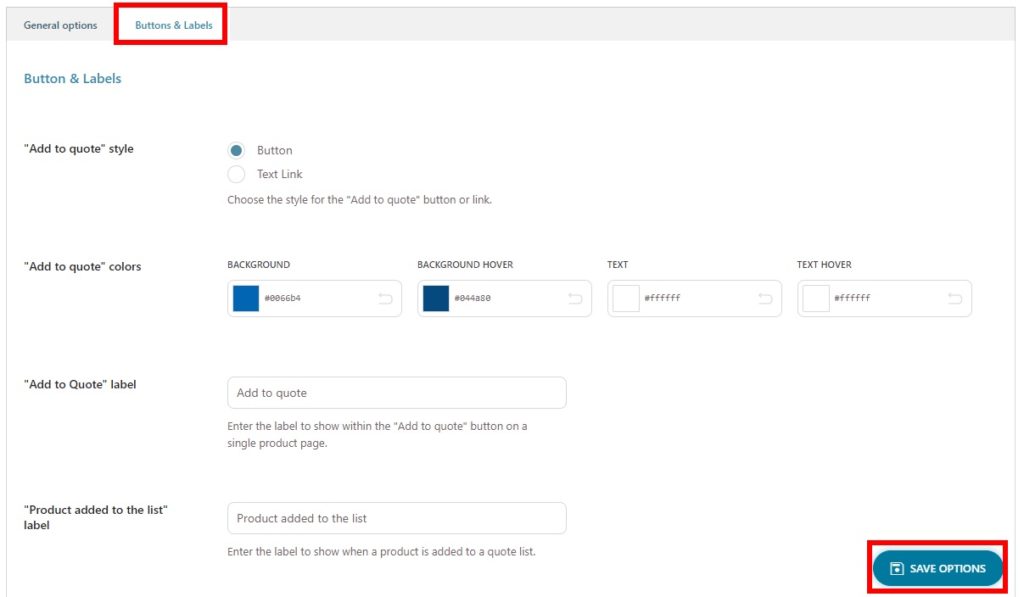
Le plugin vous offre également des options de personnalisation pour WooCommerce demander un bouton de devis lorsque vous l'ajoutez à votre site Web. Vous pouvez le voir dans l'onglet Boutons et étiquettes .
Ces options incluent le style et les couleurs du bouton ainsi que l'étiquette du bouton Ajouter au devis lui-même. De même, vous pouvez également ajouter le libellé « Produit ajouté à la liste », « Produit déjà ajouté à la liste » et « Parcourir la liste ».

Effectuez toutes les modifications nécessaires et cliquez sur Enregistrer les options une fois que vous avez terminé.
Ce sont toutes les options générales fournies par le plugin pour ajouter et afficher le bouton de demande de devis WooCommerce pour votre site Web.
2.2. Options de la page de demande de devis
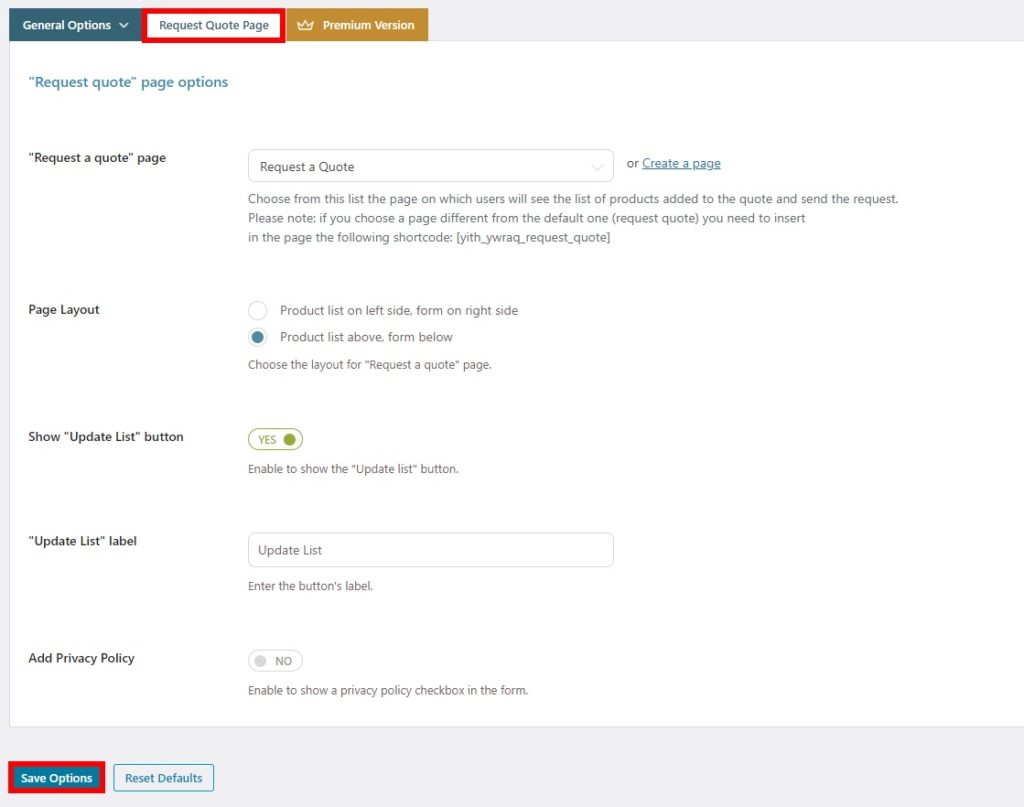
Vous pouvez également personnaliser la page de demande de devis pour votre boutique WooCommerce à l'aide de ce plugin. Cliquez simplement sur l'onglet Page de demande de devis et toutes les options que vous pouvez modifier pour votre page de demande de devis vous seront présentées.
Tout d'abord, vous pouvez sélectionner la page "Demander un devis" pour votre site Web. Le plugin crée une page par défaut pour que les clients demandent un devis. Vous pouvez la définir comme page de demande de devis ou en créer une nouvelle si vous le souhaitez.
Ensuite, la mise en page peut également être sélectionnée à partir d'ici. Vous pouvez choisir que la liste de produits et le devis soient respectivement à gauche et à droite ou au-dessus et en dessous.

Le plugin vous permet également de masquer ou d'afficher le bouton "Mettre à jour la liste" de la page. Vous pouvez également modifier son étiquette. Enfin, la politique de confidentialité peut également être ajoutée à la page de demande de devis si vous le souhaitez.
Après avoir ajouté et modifié toutes les options requises, enregistrez-les .
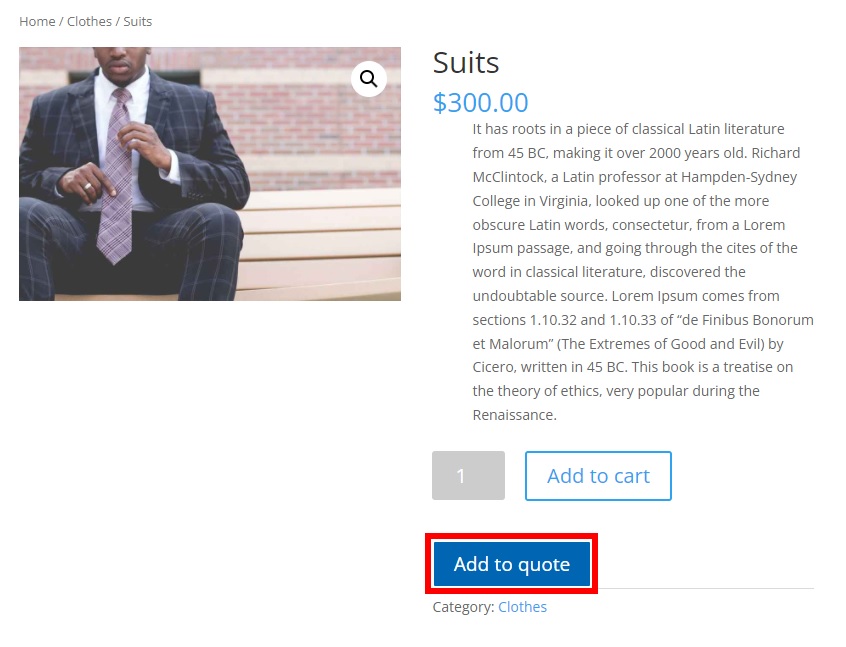
Désormais, lorsque vous prévisualisez vos produits, vous devriez pouvoir voir le bouton Ajouter au devis sur vos pages de produits.

C'est ça! C'est ainsi que vous ajoutez un bouton de demande de devis dans WooCommerce pour vos clients.
Bonus : Ignorer la page du panier WooCommerce
Nous vous avons montré les étapes les plus efficaces pour ajouter le bouton de demande de devis WooCommerce. Cependant, si vous souhaitez afficher le bouton Ajouter au panier, vous pouvez également autoriser vos clients à être redirigés vers la page de paiement au lieu de la page du panier. Cela peut être très pratique pour les clients car ils n'ont probablement pas à apporter de modifications au panier.
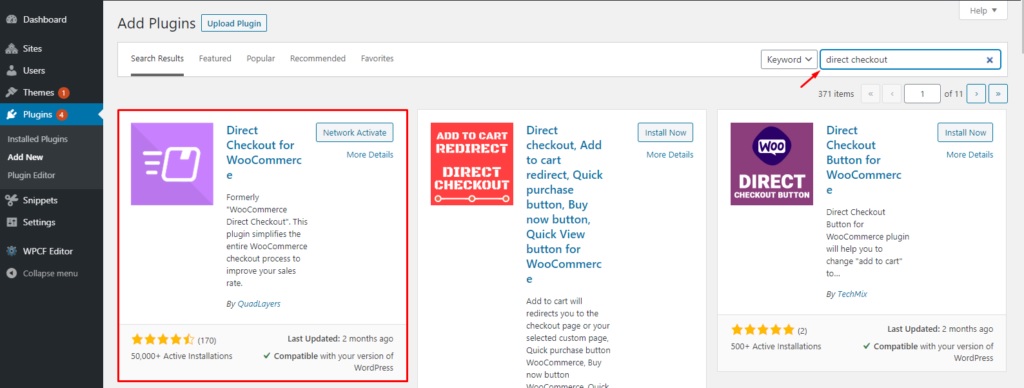
Vous pouvez facilement ignorer la page du panier dans WooCommerce à l'aide d'un simple plugin, Direct Checkout for WooCommerce . Il a une interface très simple avec laquelle vous pouvez créer un lien de paiement direct en quelques clics.

Comme tout plugin, vous devez d'abord l'installer et l'activer avant de commencer à l'utiliser. Alors, allez à Plugins> Ajouter nouveau à partir de votre tableau de bord WordPress et recherchez le plugin. Ensuite, cliquez sur Installer maintenant pour l'installer et activer le plugin après son installation.

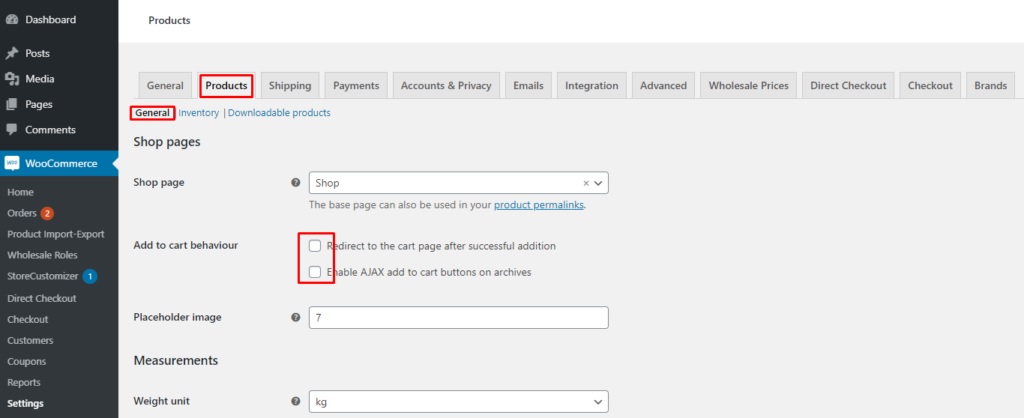
Ensuite, accédez à WooCommere > Paramètres et ouvrez l'onglet Produits . Ici, assurez-vous que les deux options pour le comportement d'ajout au panier sont décochées .

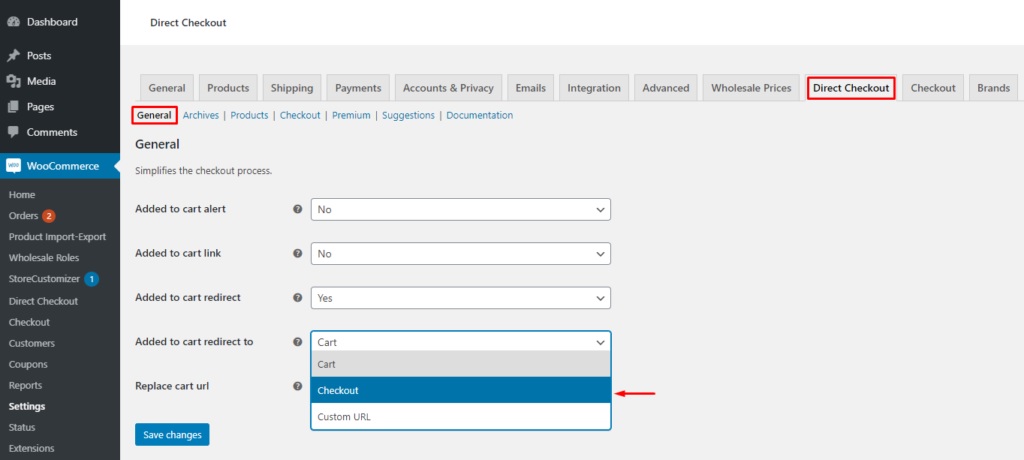
Maintenant, ouvrez l'onglet Paiement direct et accédez aux paramètres généraux . Si vous cliquez sur l'option Ajouté au panier rediriger vers , un certain nombre de pages peuvent être définies dans le menu déroulant. Sélectionnez simplement Paiement dans cette option et enregistrez les modifications .

La prochaine fois que vos clients cliqueront sur le bouton Ajouter au panier, ils seront directement redirigés vers la caisse. Si vous souhaitez en savoir plus sur les étapes alternatives pour les rediriger vers le paiement, veuillez consulter notre guide sur la façon d'ignorer la page du panier, de modifier le message d'ajout au panier ou de créer un lien de paiement direct.
Conclusion
Ceci est notre tutoriel pour ajouter un bouton de demande de devis WooCommerce . C'est une fonctionnalité très utile à avoir sur votre site Web si vous souhaitez permettre à vos clients de demander plus de détails sur les prix des produits.
Pour résumer, nous vous avons montré le processus étape par étape pour ajouter un bouton de demande de devis dans WooCommerce à l'aide d'un plugin. Vous pouvez utiliser la version gratuite des plugins si les fonctionnalités qu'ils fournissent sont adéquates. Cependant, vous pouvez toujours choisir la version premium du plugin pour plus de fonctionnalités.
De plus, nous avons également discuté des étapes nécessaires pour ignorer la page du panier. Cela peut également être à votre avantage lorsque les clients demandent un devis sur votre site Web, car cela raccourcit le processus de paiement pour eux.
Alors pouvez-vous ajouter un bouton de demande à votre site Web WooCommerce maintenant ? S'il vous plaît laissez-nous savoir dans les commentaires.
En attendant, nous avons quelques articles supplémentaires pour vous si vous souhaitez améliorer votre boutique WooCommerce :
- Comment ajouter une liste de souhaits à WooCommerce
- Le bouton Ajouter au panier de WooCommerce ne fonctionne pas ? Comment le réparer!
- Comment ajouter un compte à rebours de produit WooCommerce
