Comment ajouter des images de variation WooCommerce à vos produits
Publié: 2022-10-04Quiconque fait du commerce électronique ne doit pas trouver WooCommerce étranger. Il apporte divers avantages aux utilisateurs et aux propriétaires de boutiques en ligne. L'avènement des images de variation WooCommerce a une fois de plus élevé sa popularité et sa nécessité à un nouveau niveau.
Alors qu'est-ce que c'est? WooCommerce est un module complémentaire de WordPress qui aide les marchands à créer et à gérer leurs magasins en quelques étapes simples. Il nous assiste avec plusieurs fonctionnalités essentielles. Certaines fonctionnalités exceptionnelles sont la comptabilisation des stocks et des taxes de vente, le traitement sécurisé des paiements et les calculs d'expédition automatiques.
La fonctionnalité d'image de variation WooCommerce vous permet d'insérer plusieurs images dans vos produits. Ainsi, il est crucial d'attirer des clients et de fournir des informations utiles sur ce que vous vendez.
Cet article vous guidera sur la façon d'ajouter des images de variation WooCommerce en quelques étapes simples. Commençons!
- Raisons d'ajouter des images de variation WooCommerce
- Comment ajouter des images de variation dans WooCommerce
- 3 meilleurs plugins pour ajouter des images de variation WooCommerce
Raisons d'ajouter des images de variation WooCommerce
L'affichage de plusieurs images de variantes de produits dans WooCommerce vous profite à bien des égards. Ça aide:
Augmenter les ventes
Les clients sont généralement rigoureux avant de prendre toute décision d'achat, en particulier les acheteurs en ligne. Ils ont besoin d'informations détaillées sur le produit avant de l'acheter car cette méthode d'achat comporte de grands risques.
C'est pourquoi ils sont plus susceptibles de quitter votre magasin si vous ne leur fournissez pas d'informations. Et quelles informations peuvent être meilleures et attirer davantage les clients que les images variées ?
Comparez les produits
L'inclusion d'images de variantes d'articles personnalisables permet aux clients de voir les différences entre ces produits. Cela les aidera à choisir plus facilement les options les plus appropriées.
Améliorer l'interface utilisateur
L'interface utilisateur est un facteur clé qui décide si les clients achètent les produits d'un magasin de commerce électronique. Pourquoi? Parce qu'une meilleure interface utilisateur garantit une meilleure expérience.
Renforcer la crédibilité du magasin
Plusieurs images de produits montrent votre garantie sur les spécifications du produit aux clients. De cette façon, ils croiront que l'achat sur votre site est moins risqué que d'autres. Aux yeux des clients, votre crédibilité est supérieure à ces magasins sans images variées.
Afficher efficacement les produits
Vous pouvez présenter vos produits de haute qualité sous le jour le plus favorable. Les humains ne croient qu'aux choses qu'ils voient à l'œil nu, et il en va de même pour les produits. Ils n'achètent que ce qu'ils voient clairement et complètement.
Et ils n'atteignent ce point final dans la prise de décision qu'en s'assurant que le produit correspond à leurs besoins. Cela peut résulter de nombreuses images des propriétaires de magasins.
Comment ajouter des images de variation dans WooCommerce
WooCommerce permet uniquement aux utilisateurs de télécharger une image par variante par défaut. Cela rend l'expérience des clients inconfortable et hostile, affectant ainsi les revenus de la boutique en ligne.
Pour pouvoir ajouter plus d'images, vous devez acheter des modules complémentaires pour montrer différentes images d'un produit.
Le plugin WooCommerce Additional Variation Images de Woosuite vous permet de télécharger des images supplémentaires pour chaque variante possible. De plus, vous pouvez créer un album photo pour chaque option disponible de votre produit.

Non seulement des images, mais vous pouvez également intégrer des vidéos directement sur vos pages de produits. Un clip produit, comme on le sait, est un moyen fantastique de mettre en valeur les avantages de la marchandise et d'attirer de nouveaux clients. Vous pouvez utiliser Vimeo, YouTube et d'autres plateformes de médias sociaux pour l'intégration.
De plus, il permet même aux acheteurs de zoomer sur la photo afin qu'ils puissent scruter le produit à fond.
Si vous voulez les résultats attendus, suivez les étapes suivantes pour ajouter des images de variantes à votre boutique WooCommerce.
Étape 1 : Configurer le plug-in
Tout d'abord, vous devez télécharger le fichier complémentaire au format .zip sur votre ordinateur. Accédez ensuite au tableau de bord WordPress et cliquez sur la section Plugins en bas à gauche. Dans le menu déroulant, choisissez Ajouter nouveau et vous serez transféré vers une autre page.

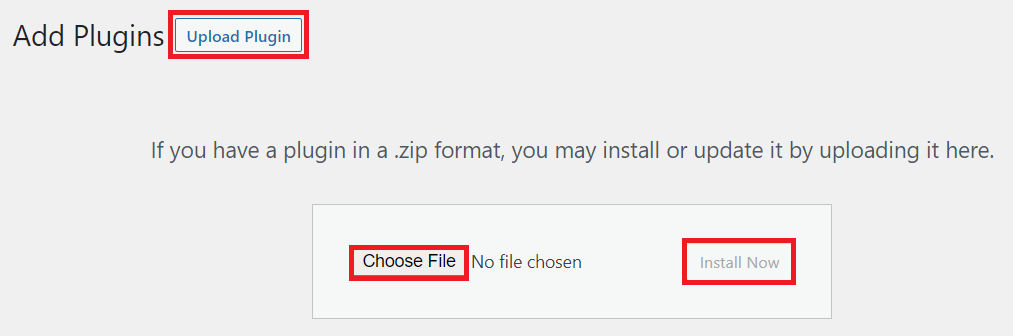
Sur cette page, cliquez sur Upload Plugin en haut à gauche de la page. Ensuite, appuyez sur la case Choisir un fichier au milieu, attendez que le fichier soit téléchargé et choisissez Installer maintenant .

Quand tout est fait, nous pouvons passer à l'étape suivante.
Étape 2 : Activez la licence pour commencer
Il est maintenant temps de revenir à la section Plugins , de rechercher le module complémentaire que vous venez d'installer et de l'activer. Après le processus d'installation de l'extension, copiez la clé de licence et collez-la dans la case Activer .
Toutes nos félicitations! Vous avez installé l'extension avec succès et pouvez l'utiliser maintenant.
Étape 3 : Modifier ou créer un produit
Pour créer un produit, vous devez retourner au tableau de bord. Là, choisissez la section Produits sur la gauche et appuyez sur Ajouter nouveau dans la liste déroulante.

Ensuite, nommez et décrivez votre produit, décidez du prix et de la disponibilité des options de livraison et des photos du produit.
Si vous souhaitez modifier les produits déjà existants, sélectionnez Tous les produits dans le menu et modifiez les informations du produit.
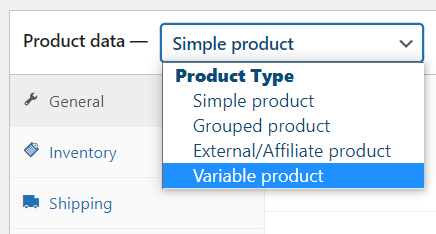
Étape 4 : Choisissez le type de données produit
Après avoir rempli toutes les conditions ci-dessus, faites défiler jusqu'à la zone Données produit . Une liste de sélection apparaîtra et vous devrez choisir Produits variables .

Vous avez ajusté les éléments de menu, et maintenant il a une nouvelle option de menu, Variations .
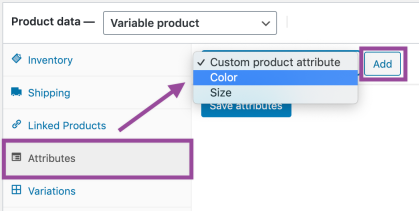
Étape 5 : Créer plusieurs attributs
Dans cette étape, nous passerons à la création des attributs du produit. Les attributs sont cruciaux pour présenter un large éventail de contenus visuels.

Faites défiler vers le bas de cette page et sélectionnez Attributs . Vous verrez la liste des choix se dérouler avec trois options : Taille , Couleur et Attribut de produit personnalisé .
Il existe de nombreuses couleurs disponibles pour votre choix. Cependant, si vous ne trouvez pas certaines couleurs dans cette liste, vous pouvez en ajouter une nouvelle en appuyant sur Ajouter nouveau .
Après avoir choisi Couleur , vous devez appuyer sur Ajouter .

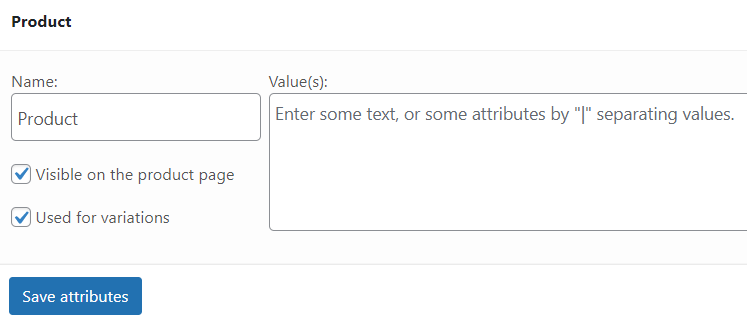
Plus important encore, cochez la case Utilisé pour les variantes pour les utiliser pour les variantes. Sélectionnez Enregistrer les attributs pour enregistrer définitivement vos modifications.

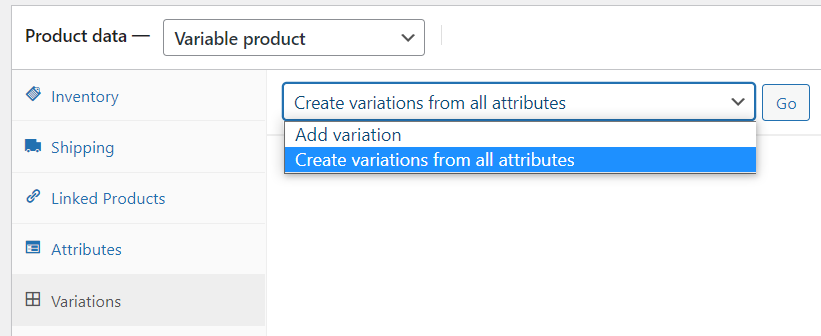
Étape 6 : Créer des variantes à partir d'attributs
Dans la page Variations que vous venez de créer, choisissez Créer des variations à partir de tous les attributs dans la liste de sélection.

Cela vous permet d'inclure une photo par variation. Chaque fois qu'un utilisateur choisit cette couleur, il verra cette photo. C'est-à-dire qu'elle servirait de photo vedette.

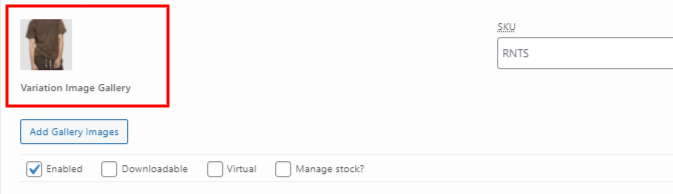
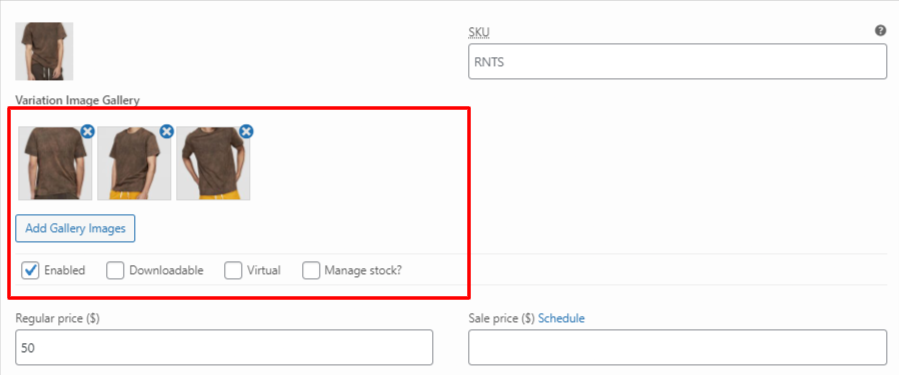
Étape 7 : Ajouter une galerie d'images de variantes
Cette étape vous permet d'ajouter plusieurs images à une couleur de produit. Appuyez sur le nom de la couleur et appuyez sur Ajouter des images de la galerie . Ensuite, vous pouvez mettre toutes les images que vous souhaitez afficher dans la galerie de variantes. Les photos sous différents angles aident les clients à mieux saisir les marchandises qu'ils regardent.

3 meilleurs plugins pour ajouter des images de variation WooCommerce
Outre le plugin que nous avons mentionné ci-dessus, voici la liste que nous avons accumulée pour votre intérêt.
#1 Galerie d'images de variations supplémentaires pour WooCommerce

La galerie d'images de variantes pour WooCommerce accorde aux propriétaires de boutiques en ligne le droit d'ajouter un nombre illimité de photos supplémentaires pour chaque variante disponible. Il est de qualité supérieure, entièrement adapté aux mobiles et réactif.
Vos clients peuvent voir des photographies de la plus haute qualité de vos articles, quel que soit l'appareil qu'ils utilisent pour naviguer. Ce n'est qu'une question de temps avant que les ventes ne montent en flèche puisque vous augmentez l'exposition des acheteurs potentiels aux produits.
Un gros avantage est que vous pouvez ajouter des vidéos auto-hébergées ou des vidéos de plateformes de médias sociaux comme YouTube.
De plus, la fonction de vignettes du curseur de carrousel est excellente. Vous pouvez facilement déplacer ces petits graphiques sur le côté et le bas. Ce plugin fonctionnera correctement avec la conception WooCommerce que vous choisirez.
#2 Variation Galerie d'images pour WooCommerce

Avec cet outil, les propriétaires de magasins peuvent télécharger autant de photos que possible par variation car il n'y a pas de limite.
Lorsqu'un client effectue plusieurs sélections de spécifications, cette extension vous permet de les afficher dans des ensembles de photographies distincts.
Vous pouvez effectuer un zoom avant, un zoom arrière ou voir de nombreuses photos différentes d'une variation avec la visionneuse. Vous pouvez même utiliser l'option de suppression pour vous débarrasser de toute photo que vous ne souhaitez pas afficher sur votre boutique.
Les fonctionnalités de pointer-cliquer et de tri sont également très pratiques.
#3 Images de variation intelligentes pour WooCommerce

Ce serait une erreur si nous ne mentionnions pas ce module complémentaire lorsque nous parlons d'ajouter des images de variantes pour les produits WooCommerce.
Lorsque vos clients sélectionnent parmi de nombreuses combinaisons possibles, ils pourront voir une nouvelle image de la galerie. Ils peuvent même voir de nombreuses représentations d'un article dans la même couleur et le même design.
L'image principale ou la vignette peut être mise à jour instantanément pour refléter la variante sélectionnée chaque fois que les utilisateurs effectuent une nouvelle sélection.
Ce fantastique add-on permet de combiner facilement de nombreuses photos pour une seule variante. Ses capacités déroulantes vous permettent de présenter vos marchandises avec une mise en page simple. Et sous les échantillons ou les choix, vous ne verrez qu'une seule option.
Sur les pages de boucle WooCommerce, cet add-on peut afficher deux galeries distinctes. Le curseur simple inclus vous aide à présenter vos photos dans un cadre élégant.
Ce module complémentaire de galerie de photos est traduisible par WPML, permettant aux visiteurs de voir votre site dans leur langue maternelle.
Ajoutez des images de variation WooCommerce pour améliorer votre boutique !
Ce sont toutes les informations que vous devez savoir sur la façon d'ajouter des images de variation WooCommerce et leurs avantages.
Le plugin WooCommerce Additional Variation Images de Woosuite est un incontournable. Il offre toutes les fonctionnalités dont vous avez besoin et une interface conviviale, qui vous prendra quelques minutes pour vous familiariser. De plus, le processus d'installation est assez simple et clair.
Nous incluons également une liste d'autres extensions de votre choix au cas où le plugin ne répondrait pas à vos besoins.
Merci de votre lecture et espérons que vous trouverez une extension appropriée. N'oubliez pas de vous abonner à notre site Web pour obtenir des instructions plus utiles!
Vous avez appris à ajouter des images de variation WooCommerce. Il est temps d'apprendre à optimiser les images des produits WooCommerce pour accélérer votre boutique. Ou, vous pourriez être intéressé par la façon de filigraner les images de produits WooCommerce.
