Comment ajouter WordPress avant et après le curseur gratuitement
Publié: 2022-11-30Le maintien d'une boutique en ligne devient compétitif au fil du temps en raison de l'augmentation des eStores et de leurs stratégies innovantes. Par conséquent, les propriétaires doivent proposer quelque chose qui les aide réellement à démontrer la valeur de leurs produits. Et, dans ce cas, rien ne peut battre WordPress avant et après le curseur car il montre la valeur de votre produit exactement comme vous le souhaitez.
Il existe plusieurs options pour ajouter des curseurs avant et après dans WordPress. Mais, l'utilisation de plugins WordPress vous viendra à l'esprit en premier, si vous considérez le temps et les efforts que vous devez y consacrer. De plus, comme il existe de nombreux plugins de curseur avant et après dans WordPress, vous devez également vous concentrer sur l'utilisation du plugin le plus pratique.
C'est pourquoi, ici, nous allons montrer le processus d'ajout d'un curseur avant et après en utilisant le plugin WordPress le plus approprié. Mais, avant cela, approfondissons ce qu'est un curseur avant et après ainsi que ses avantages supplémentaires en plus de mettre en valeur les valeurs.
Qu'est-ce qu'un curseur avant et après ?
Un curseur avant et après est un plugin qui permet aux utilisateurs de comparer deux images sur des sites WordPress pour présenter les avantages et les opportunités d'utilisation de produits ou de services. En outre, cela donne à chacun une vision claire de la meilleure option pour lui.
Pour faire court, un curseur Elementor avant et après vous permet de prendre la meilleure décision en présentant la comparaison de deux images.
Pourquoi utiliser un curseur d'image avant et après WordPress ?
Les clients n'obtiennent jamais un produit ou un service au coût minimum qui n'apporte aucune valeur. Au contraire, cela ne les dérange pas de payer plus cher si le produit répond à leurs exigences ou à leurs besoins. Cela signifie que vous devez présenter les avantages de vos produits sur les pages de destination pour convaincre les clients d'agir. C'est pourquoi un curseur d'image avant et après WordPress est très pratique !
En dehors de cela, il offre également d'autres avantages qui vont faire des affaires à long terme, tels que :
- Il simplifie le processus de prise de décision du client.
- Un curseur avant et après en ligne augmente les ventes et les revenus de votre entreprise.
- Laissez-vous présenter les avantages de l'utilisation de vos produits ou services.
- Un curseur avant et après crée des pages de destination WordPress hautement convertissantes .
- Il compare deux images d'une manière qui attire l'attention des clients .
Ce sont les raisons qui vous feront utiliser ce curseur d'image avant et après WordPress sans y réfléchir à deux fois. Maintenant, il est temps d'explorer le hack rapide de l'utilisation d'Elementor avant et après le curseur.

Étapes pour ajouter un curseur avant et après dans WordPress
Ici, nous utiliserons des plugins pour ajouter un curseur avant et après dans WordPress. Bien que vous puissiez également utiliser des outils en ligne pour créer des images de comparaison pour WordPress. Mais, l'utilisation de plugins WordPress est la meilleure option pour ajouter des images de comparaison sur le site car elle ne nécessite aucun codage. Ainsi, suivez les étapes ci-dessous pour créer un curseur WordPress avant et après en un instant :
Étape 1 : Installez le plug-in Elementor avant et après le curseur.
Pour profiter des avantages du slider avant et après, deux plugins doivent être installés sur votre site WordPress et ce sont :
- Élémentaire (Gratuit)
- Kit d'éléments (gratuit)
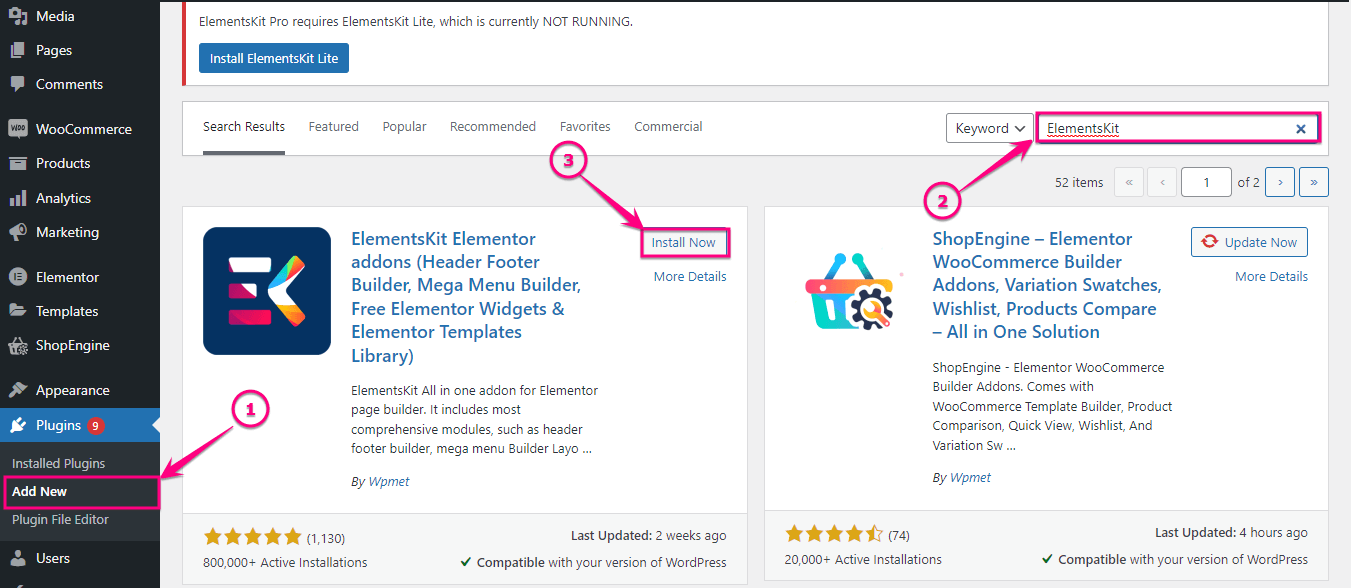
La version gratuite de ces plugins suffira à ajouter WordPress avant et après slider. Ainsi, dans un premier temps, vous devez installer Elementor et ElementsKit sur WordPress. Pour ce faire, allez à (1). Ajoutez une nouvelle option sous les plugins et recherchez le plugin dans le (2). Zone de recherche . Après cela, cliquez sur (3). "Installer maintenant" et après l'installation, activez -le. Comme ceci, installez et activez les deux plugins.

Étape 2 : activez le widget de comparaison d'images.
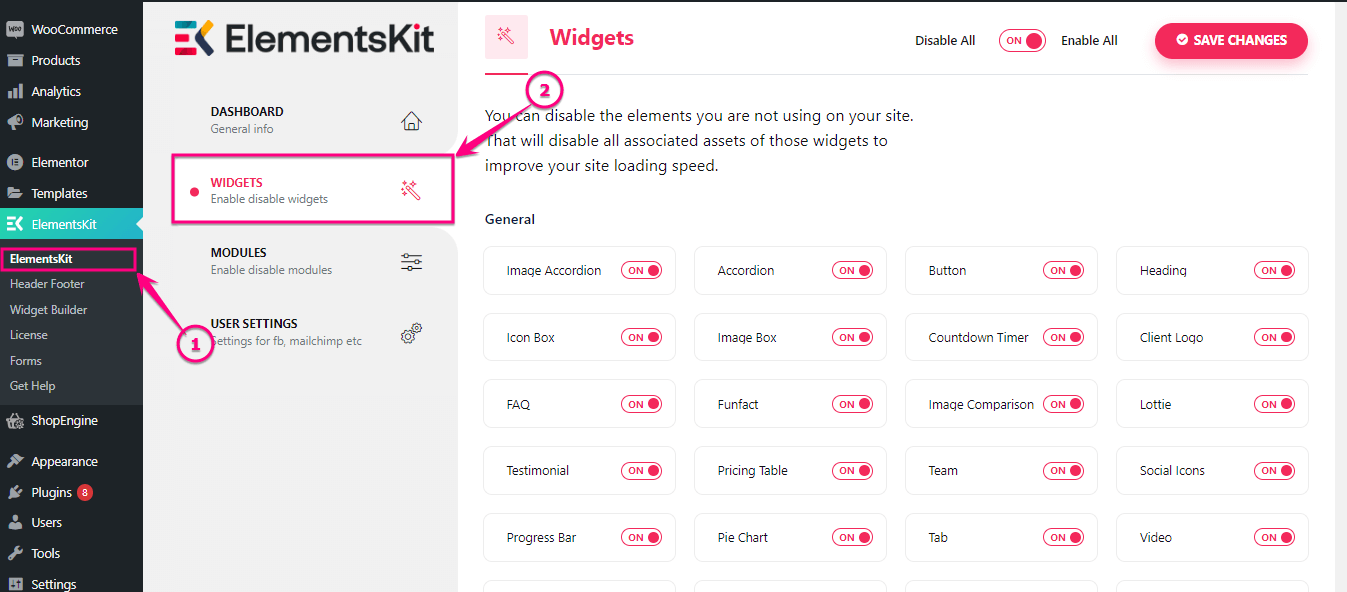
Maintenant, activez le widget de comparaison d'images d'ElementsKit. Pour l'activer, allez à (1). ElementsKit et cliquez sur (2). Onglet Widgets .

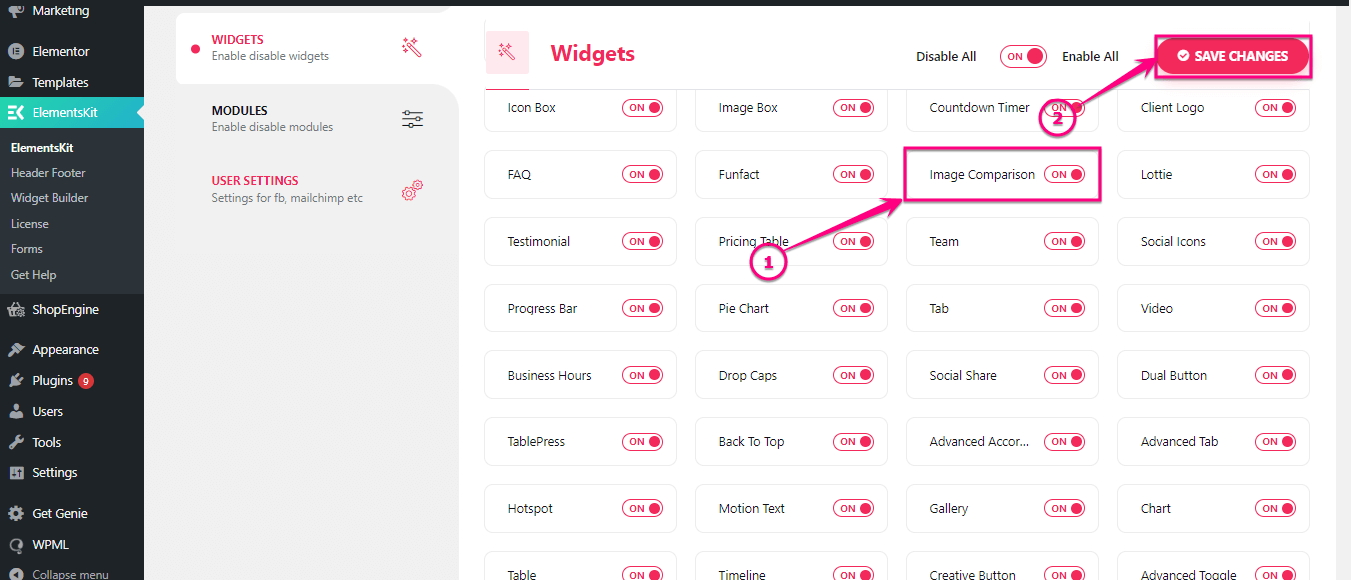
Après cela, activez le (1). Widget de comparaison d'images et cliquez sur (2). Bouton Enregistrer les modifications .


Étape 3 : Ajoutez WordPress avant et après le curseur d'image.
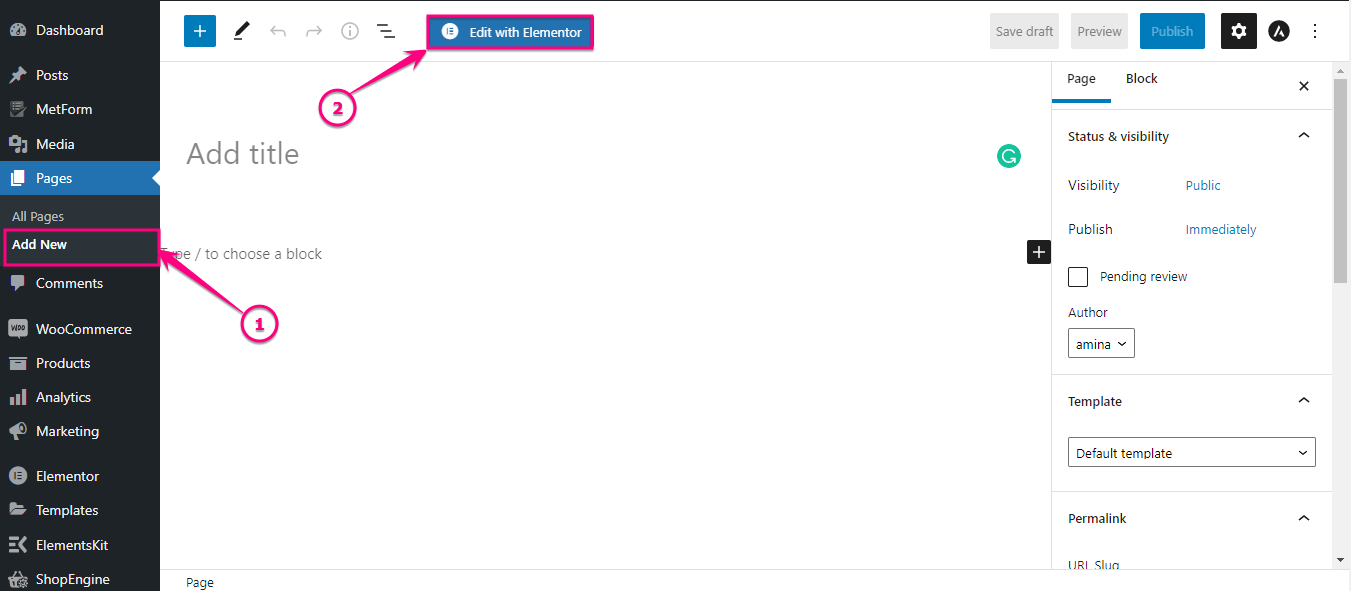
Dans cette étape, vous devez vous rendre sur la page où vous souhaitez ajouter WordPress avant et après le curseur, sinon vous pouvez également ajouter une nouvelle page pour celui-ci. Ensuite, cliquez sur le (2). Modifier avec le bouton Elementor pour ajouter un curseur avant et après en ligne.

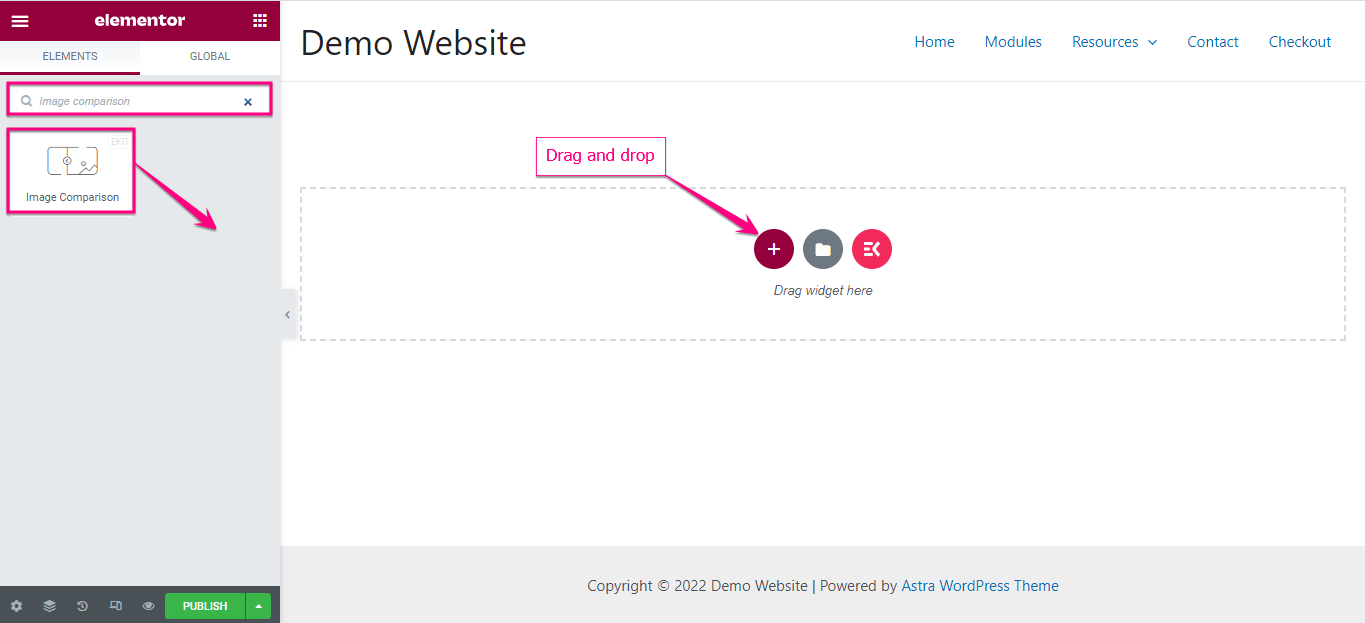
Ensuite, recherchez le widget Comparaison d'images dans la zone de recherche. Après avoir trouvé le widget, faites-le glisser et déposez -le sur l'icône plus.

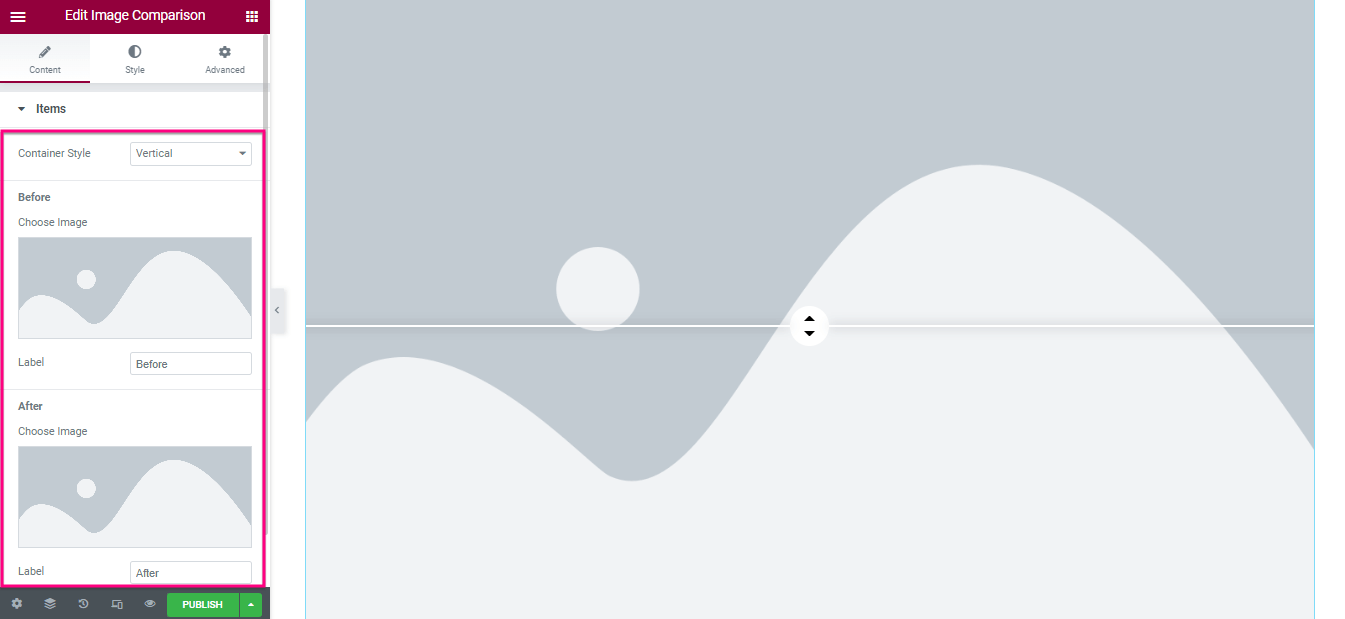
Dans la partie gauche de votre tableau de bord Elementor, sélectionnez les images avant et après ainsi que les étiquettes sous l'onglet éléments.

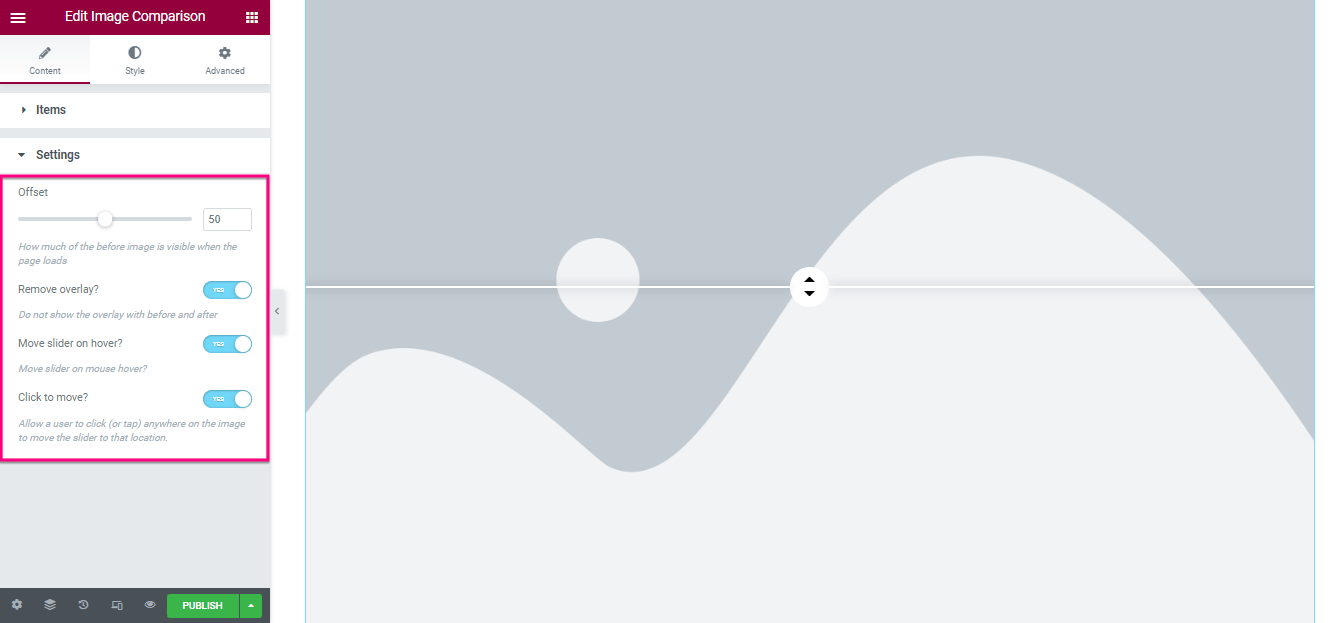
Maintenant, entrez dans l'onglet Paramètres et ajustez le décalage de votre WordPress avant et après le curseur d'image. Activez ou désactivez également le superposition, déplacez le curseur au survol et cliquez pour déplacer les options.

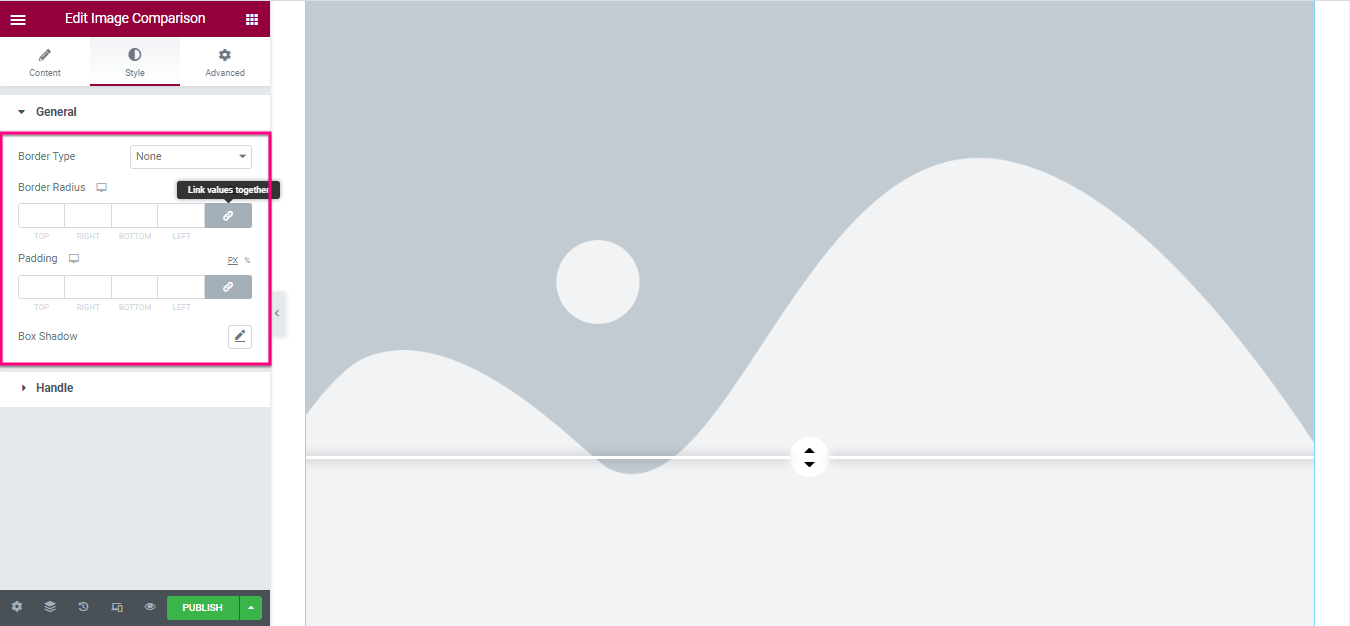
Après avoir modifié le contenu, visitez l'onglet style et ajustez le type de bordure, le rayon de bordure , le rembourrage et l' ombre de la boîte que vous trouverez sous l'onglet général.

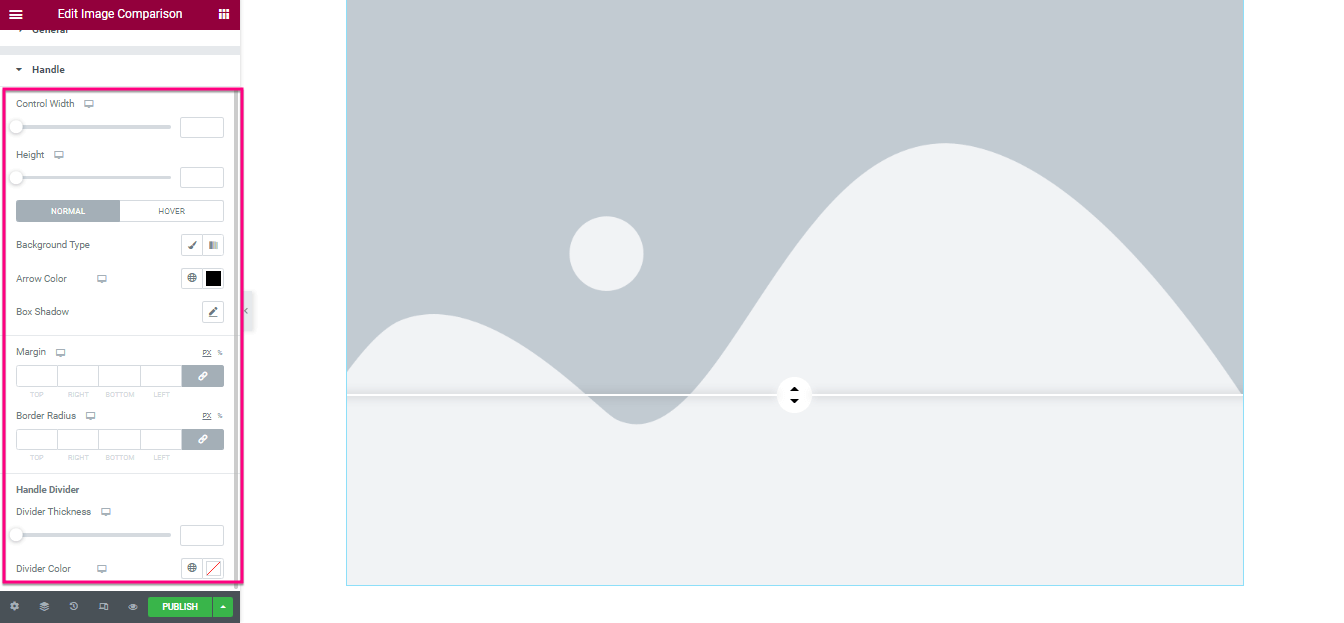
Maintenant, allez dans l'onglet Handle et personnalisez :
- Largeur de contrôle
- Hauteur
- Type d'arrière-plan
- Couleur de la flèche
- Boîte ombre
- Marge
- Rayon de bordure
- Épaisseur du diviseur
- Couleur du diviseur

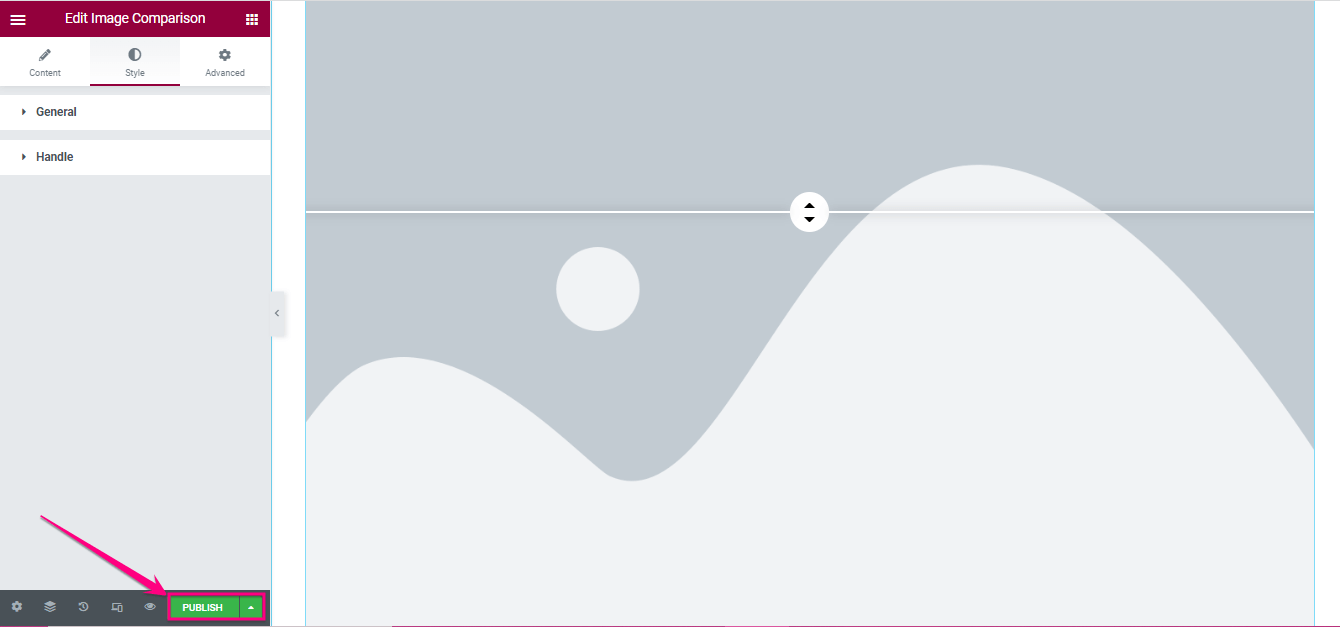
Enfin, appuyez sur le bouton publier ou mettre à jour pour rendre votre WordPress avant et après le curseur d'image en direct.

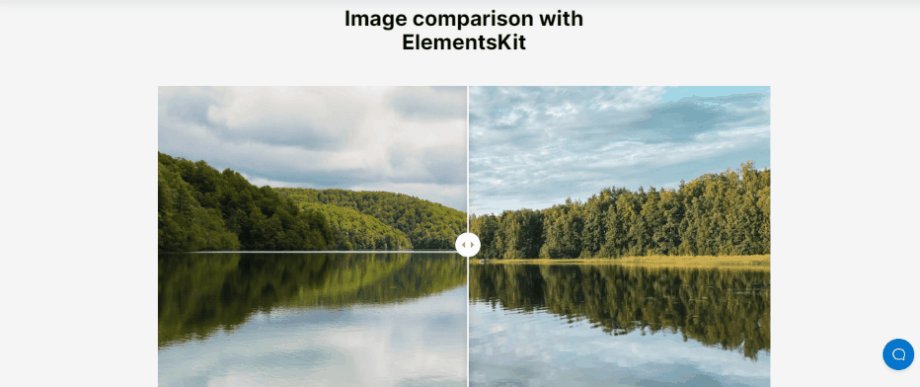
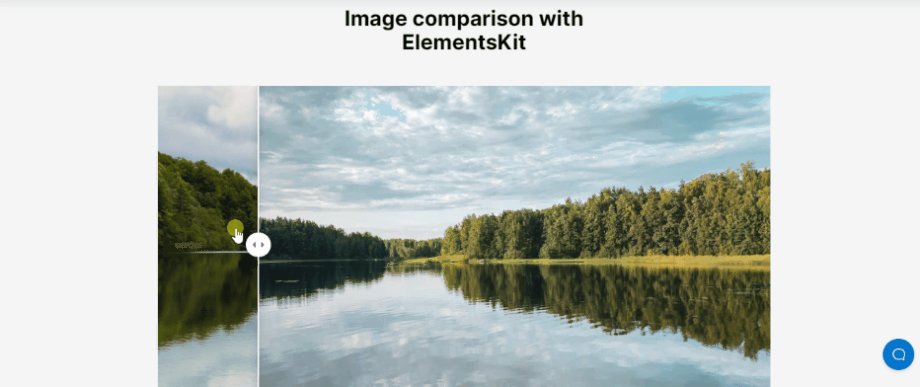
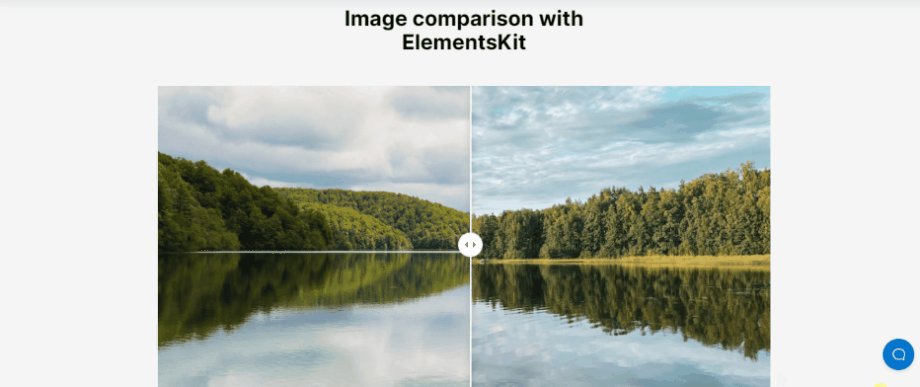
Image de comparaison WordPress finale
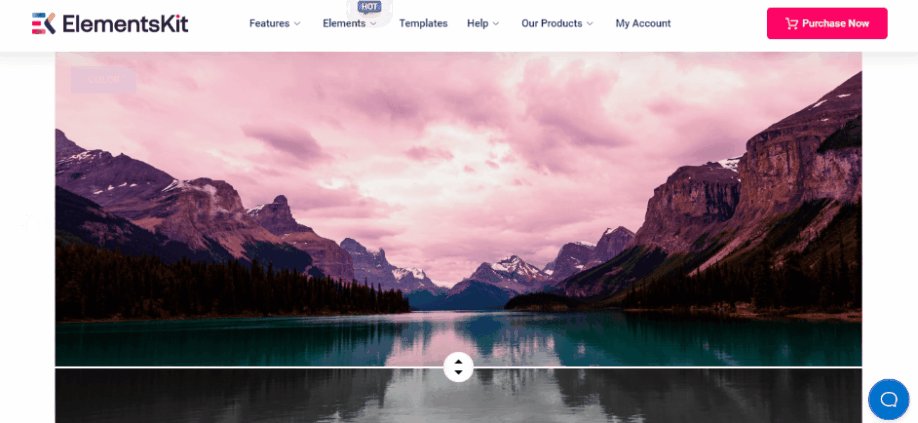
Voici la belle image de comparaison que nous avons construite avec ElementsKit :

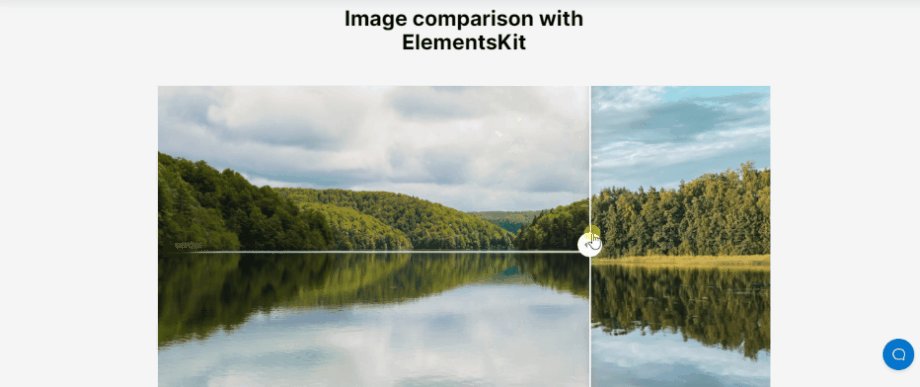
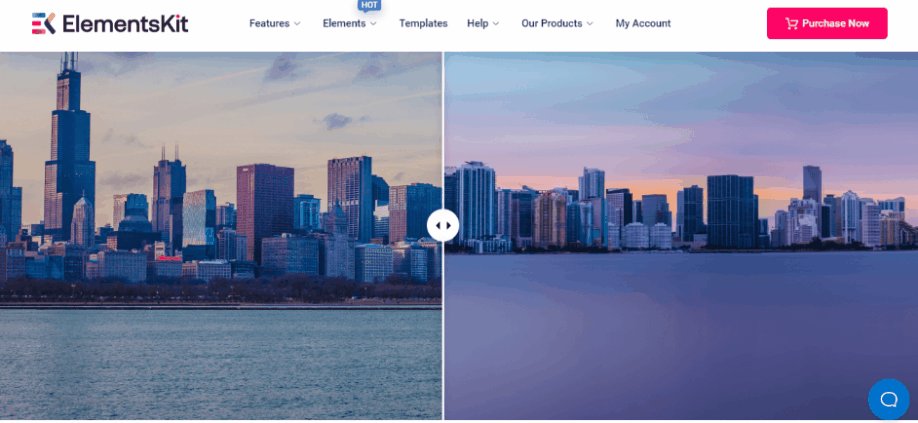
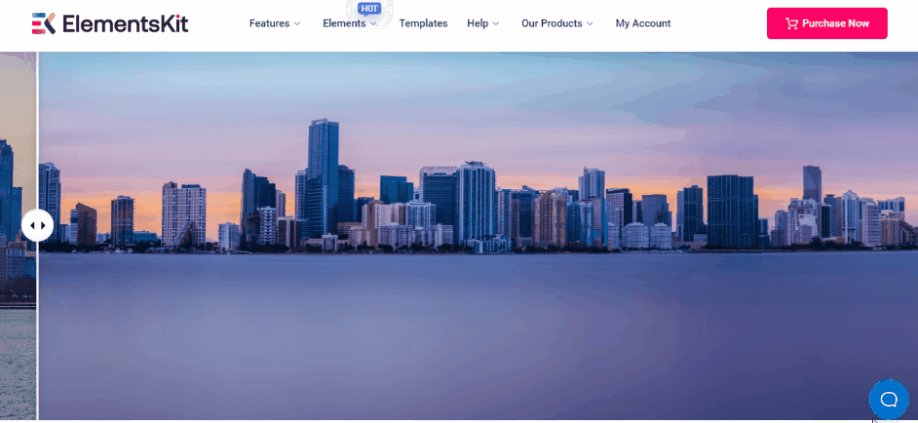
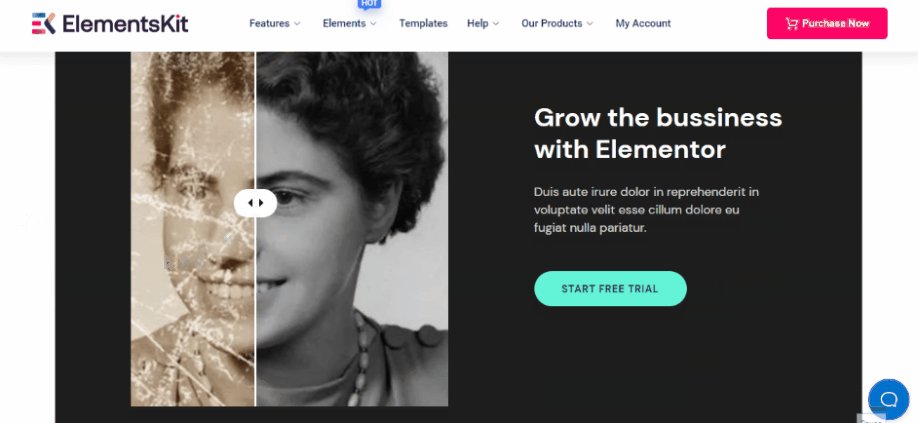
Démos de superbes WordPress avant et après slider
Vous pouvez ajouter et profiter de tout type d'image de comparaison dans WordPress si vous sélectionnez le bon plugin qui rendra votre page de destination plus belle et plus attrayante pour vos clients. Nous avons utilisé ElementsKit pour créer une superbe image de comparaison dans WordPress. En outre, vous pouvez ajouter une variété de curseurs avant et après. Voici quelques exemples supplémentaires d'images de comparaison WordPress créées avec ElementsKit :

Afficher avant et après le curseur d'image
L'affichage de WordPress avant et après le curseur convainc non seulement les visiteurs de recevoir vos services, mais les aide également à revenir sur votre site Web si votre produit est satisfaisant. En plus de ceux-ci, il offre également d'autres installations qui ont été décrites ci-dessus. Cependant, vous saviez déjà comment ajouter des images de comparaison sur WordPress.
Ainsi, vérifiez l'ensemble du processus et ajoutez des diapositives avant et après sur WordPress en utilisant ElementsKit sans mettre beaucoup d'efforts et de temps. Bien que vous puissiez utiliser n'importe quel plugin pour créer cette image de comparaison. Mais, ces plugins peuvent ne pas vous offrir une grande quantité d'options comme ElementsKit.
Par exemple, vous pouvez profiter du masquage d'image , du flux Behance , du tableau de comparaison , etc., ainsi que de l'ajout d'images de comparaison sur WordPress si vous utilisez ElementsKit, car il s'agit d'un module complémentaire Elementor tout-en-un. Alors, utilisez le meilleur plugin de curseur WordPress avant et après pour présenter des images de comparaison sur votre site.
