Comment ajouter un champ WYSIWYG dans les formulaires WordPress ?
Publié: 2022-10-13Vous vous demandez comment ajouter un champ WYSIWYG dans les formulaires WordPress ? Eh bien, restez avec nous jusqu'à la fin pour savoir exactement comment.
En termes simples, WYSIWYG (prononcé wiz-ee-wig) est un logiciel d'édition. Cet outil incroyable vous montre à quoi ressemblera un contenu après sa publication.
De même, dans un champ de formulaire WYSIWYG, le texte que vous tapez dans l'éditeur ressemble à l'apparence du texte publié. Et si vous voulez un champ WYSIWYG dans votre formulaire, nous sommes là pour vous aider.
Dans cet article, nous allons explorer le champ WYSIWYG et les étapes pour l'ajouter à un formulaire. Commençons!
Qu'est-ce qu'un champ WYSIWYG et pourquoi en avez-vous besoin ?
WYSIWYG , abréviation de What You See Is What You Get , est un éditeur utilisé sur la plupart des sites WordPress. Cet éditeur permet aux utilisateurs de manipuler la mise en page ou le contenu sans avoir à taper de commande.
Par exemple, lorsque les utilisateurs écrivent un document à l'aide d'un traitement de texte, celui-ci utilise WYSIWYG. Cela reproduit ce qu'ils créent, modifient ou formatent dans le document imprimé ou le fichier PDF.
Ainsi, ajouter un champ WYSIWYG à votre formulaire WordPress fournit un éditeur pour vos utilisateurs. Ils peuvent saisir le contenu de leur choix dans le champ et le formater en conséquence. Avec un champ WYSIWYG, vous pouvez :
- Permettez aux utilisateurs de soumettre des publications d'invités via un formulaire frontal.
- Laissez les utilisateurs voir à quoi ressemblera le contenu une fois publié lors de l'édition.
- Permettre aux utilisateurs sans connaissances en programmation d'utiliser cet éditeur.
Cela dit, vous devez également disposer d'un outil qui vous permet d'ajouter un champ WYSIWYG sans aucun problème. Et Everest Forms est le plugin parfait pour cela ! Il s'agit d'un générateur de formulaires WordPress par glisser-déposer qui propose un champ WYSIWYG. Vous pouvez ajouter ce champ à votre formulaire à toute fin nécessaire.

Ainsi, nous utiliserons ce plugin pour vous montrer comment ajouter un champ WYSIWYG aux formulaires.
Comment ajouter un champ WYSIWYG dans les formulaires WordPress ?
Étape 1 : Installer et activer Everest Forms et Everest Forms Pro
La première chose à faire est de configurer Everest Forms et Everest Forms Pro sur votre tableau de bord WordPress.
Oui, vous aurez besoin de la version pro du plugin. En effet, le champ WYSIWYG n'est déverrouillé qu'avec la version premium.
Pour un guide détaillé, consultez notre article sur l'installation d'Everest Forms Pro.
Étape 2 : créer un nouveau formulaire personnalisé
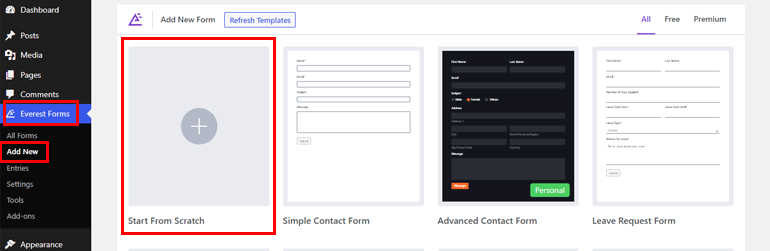
Une fois l'installation du plugin terminée, ouvrez Everest Forms >> Add New . Dans la page Ajouter un nouveau formulaire , vous trouverez une collection de modèles de formulaires prédéfinis. Cependant, vous pouvez également repartir de zéro.

Dans ce tutoriel, nous allons partir de zéro. Alors, cliquez sur Start From Scratch et nommez votre formulaire. Ici, nous l'appellerons "Formulaire WYSIWYG" et appuyez sur Continuer.

Vous pouvez créer n'importe quel type de formulaire selon vos besoins. il peut s'agir d'un formulaire de contact, d'un formulaire de demande de congé, d'un formulaire de publication d'invité, etc.
Il vous suffit de glisser-déposer les champs nécessaires dans l'éditeur de formulaire et de cliquer sur Enregistrer .
Étape 3 : Ajoutez et personnalisez le champ WYSIWYG dans votre formulaire
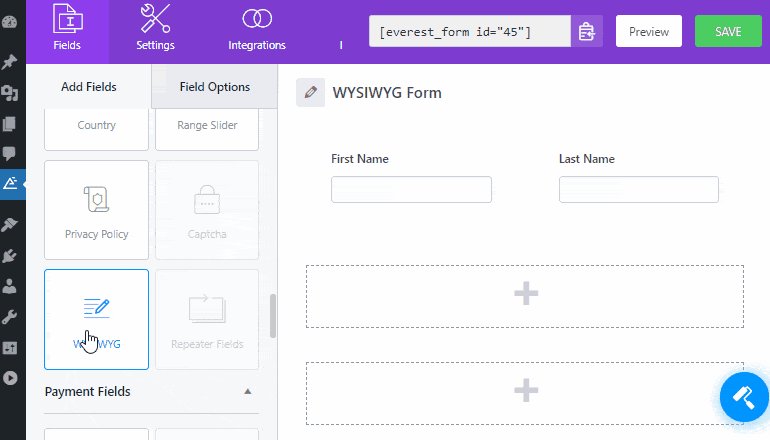
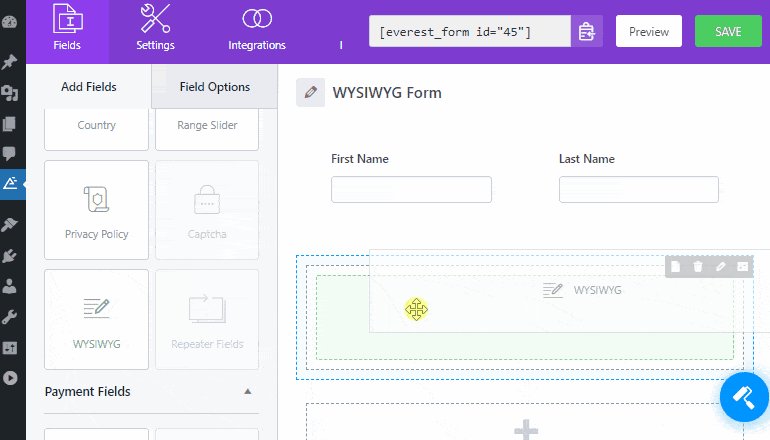
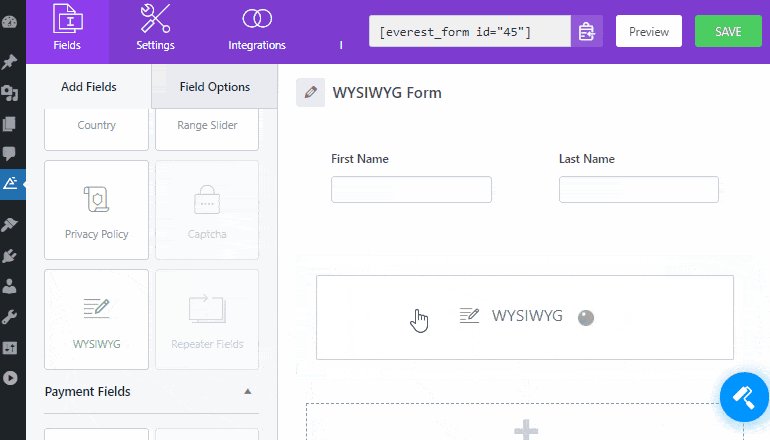
Ajouter un champ WYSIWYG à l'aide d'Everest Forms dans votre formulaire est un jeu d'enfant. Faites simplement glisser et déposez le champ WYSIWYG des champs avancés vers le formulaire.

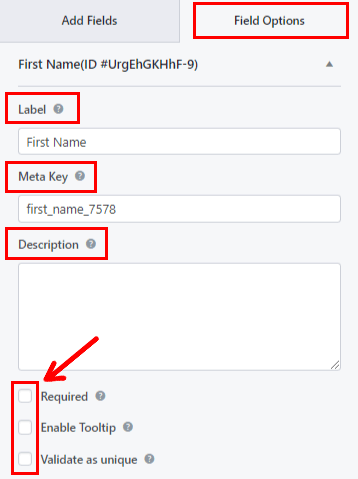
De plus, vous pouvez personnaliser le champ WYSIWYG. Il vous suffit de cliquer sur le champ et ses options de champ apparaîtront à gauche.
Ensuite, vous pouvez apporter des modifications dans les options de champ comme expliqué ci-dessous :
- Libellé : Ici, vous pouvez modifier le libellé du champ en entrant ce que vous voulez que votre libellé soit.
- Meta Key : Meta Key stocke les données du champ dans votre base de données et les récupère si nécessaire.
- Description : vous pouvez saisir ici le texte de la description du champ de formulaire.
Ensuite, vous pouvez simplement cocher Required , Tooltip et Validate as unique si vous souhaitez que ces options soient activées.

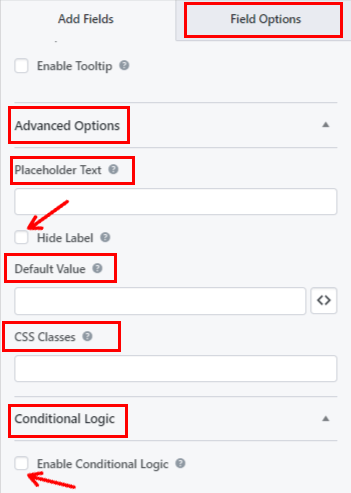
Faites défiler vers le bas pour les options avancées où vous trouverez :
- Texte de l'espace réservé : vous pouvez saisir le texte de l'espace réservé du champ de formulaire. Par exemple, nous avons écrit "Tapez votre message ici".
- Masquer l'étiquette : Vous pouvez simplement cocher cette option pour masquer l'étiquette du champ.
- Valeur par défaut : Ici, vous pouvez entrer du texte pour la valeur par défaut du champ de formulaire ou simplement choisir le champ requis en cliquant sur le bouton <> .
- Classes CSS : Vous pouvez également ajouter des classes CSS personnalisées pour une personnalisation plus poussée.
Si nécessaire, vous pouvez même appliquer une logique conditionnelle au champ avec l'option Activer la logique conditionnelle .


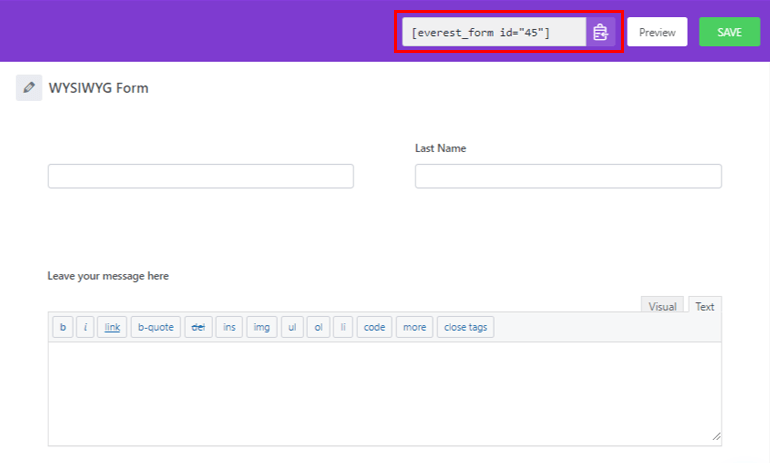
Enfin, vous pouvez appuyer sur le bouton Enregistrer en haut. Si vous souhaitez un aperçu de votre formulaire, cliquez sur Aperçu .
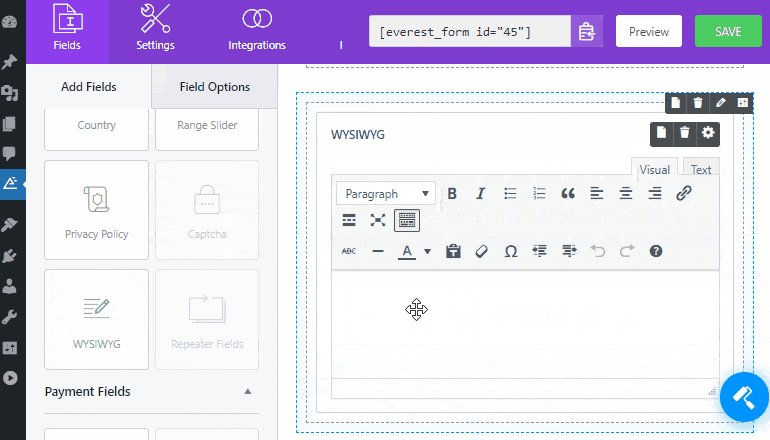
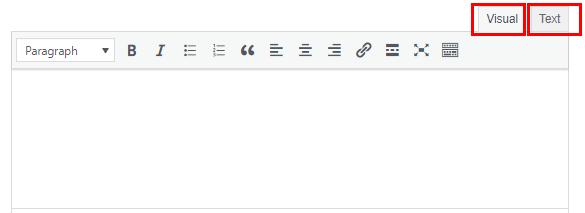
Comme vous pouvez le constater, le champ WYSIWYG d'Everest Forms permet aux utilisateurs de votre site de basculer entre deux modes :
- Visuel : Les images et le texte sont affichés directement dans l'éditeur de texte.
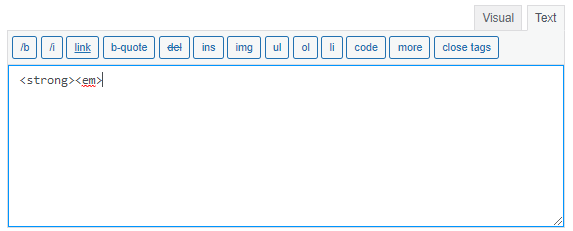
- Texte : Les images et le texte sont affichés au format HTML.

Voici la liste des options de barre d'outils que vous trouverez pour le mode visuel dans le champ WYSIWYG :
- Audacieux
- Italique
- Liste à puces
- Liste de numéros
- Citation en bloc
- Alignez à gauche
- Aligner le centre
- Aligner à droite
- Insérer/modifier le lien
- Insérer la balise Lire la suite
- Plein écran
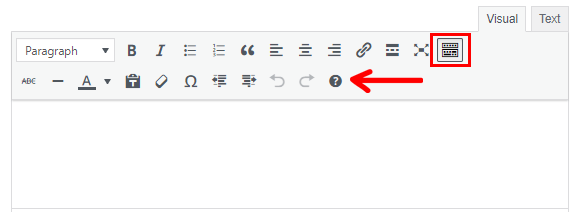
Pour afficher des options supplémentaires, cliquez sur l'icône de basculement de la barre d'outils.

Voici une liste de toutes les options supplémentaires disponibles :
- Barré
- Ligne horizontale
- Couleur du texte
- Coller comme texte
- Supprimer le formattage
- Caractère spécial
- Diminuer le retrait
- Augmenter le retrait
- Raccourcis clavier
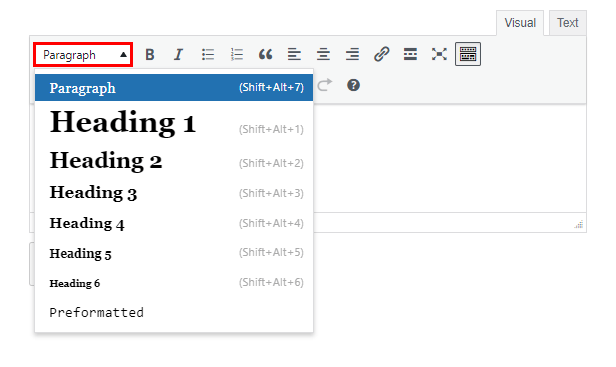
De plus, les utilisateurs pourront sélectionner les formats de texte tels que Paragraphe, Titre, etc. dans la liste déroulante.

D'autre part, les utilisateurs doivent saisir des balises HTML dans le champ s'ils choisissent le mode Texte . Il existe une liste de balises HTML courantes au-dessus du champ qu'un utilisateur peut directement ajouter à l'éditeur au lieu de les saisir.

Étape 4 : Configurez les paramètres de votre formulaire
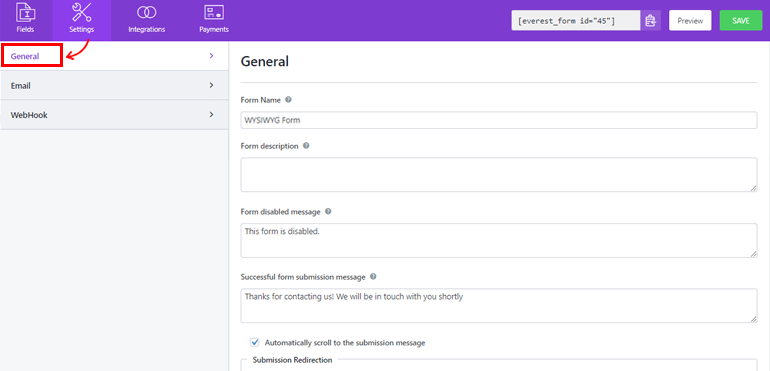
Ensuite, ouvrez l'onglet Paramètres du formulaire pour configurer les paramètres de votre formulaire. Ici, vous trouverez 3 sections avec diverses options de personnalisation.
Général : avec les paramètres généraux, vous pouvez modifier la description du formulaire , le message de formulaire désactivé , activer la logique conditionnelle , les modèles de mise en page , etc.

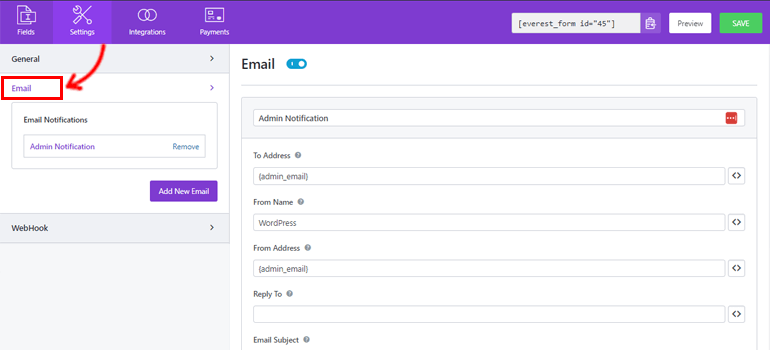
E-mail : les paramètres d'e-mail vous permettent de créer des modèles de notification par e-mail pour les administrateurs et les utilisateurs.

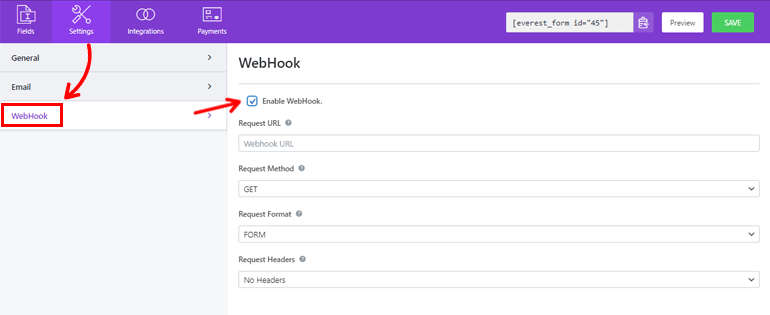
WebHook : à l'aide d'un WebHook, vous pouvez envoyer les données du formulaire à n'importe quelle URL externe. Tout ce que vous avez à faire est de définir l' URL de la demande , la méthode de la demande, le format de la demande et l'en-tête de la demande.

Enfin, vous pouvez appuyer sur le bouton Enregistrer .
Étape 5 : Affichez votre formulaire sur le site Web
Vous avez créé avec succès votre formulaire à l'aide d'Everest Forms pour ajouter un champ WYSIWYG. Mais il ne sera pas visible pour vos utilisateurs à moins que vous n'affichiez votre formulaire sur votre site WordPress.
Par conséquent, pour ajouter le formulaire à votre site, vous pouvez utiliser l'une de ces deux méthodes.
La première consiste à copier le shortcode du formulaire depuis le haut du générateur.

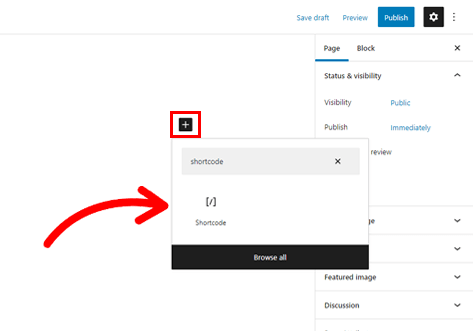
Ensuite, créez une nouvelle page ou un nouveau message et vous accéderez à l'éditeur Gutenberg. Ici, appuyez sur l'icône Ajouter un bloc ( + ) et recherchez le bloc Shortcode . Ensuite, cliquez sur le bloc pour l'ajouter à la page ou à la publication.

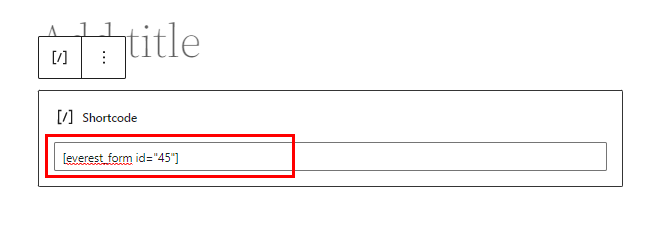
Après cela, collez le shortcode que vous venez de copier dans le bloc et cliquez sur le bouton Publier .

C'est ça! Votre formulaire sera affiché sur votre site.
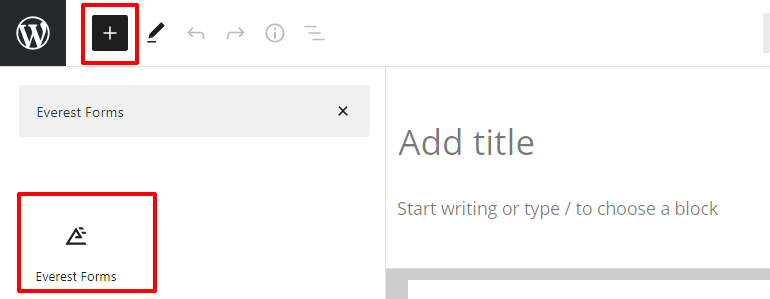
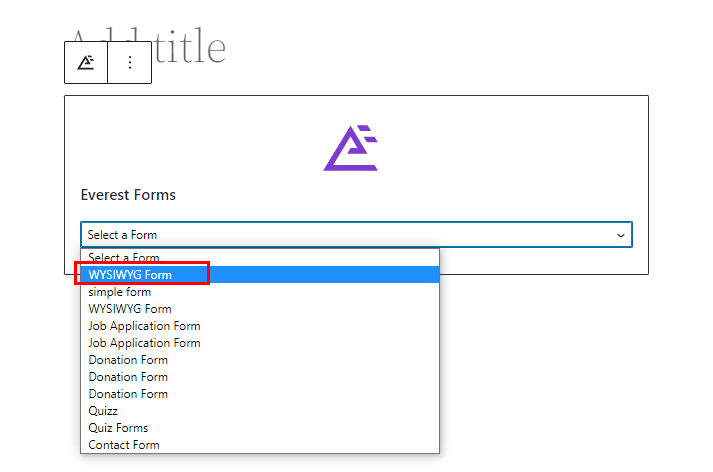
Alternativement, vous pouvez utiliser le bloc Everest Forms pour afficher votre formulaire. Cliquez sur le bouton ( + ) et recherchez le bloc Everest Forms .

Ajoutez-le à la page et sélectionnez votre formulaire WordPress WYSIWYG dans le menu déroulant.

Enfin, vous pouvez appuyer sur le bouton Publier en haut.
Enveloppez-le !
Et c'est la fin de notre guide sur la façon d'ajouter un champ WYSIWYG dans les formulaires WordPress. Tout ce dont vous avez besoin est l'incroyable plugin Everest Forms. Vous pouvez simplement faire glisser et déposer le champ WYSIWYG dans votre formulaire et le personnaliser sans aucun problème.
Ce n'est pas tout ce que vous pouvez faire avec Everest Forms. Vous pouvez utiliser ce puissant plug-in pour activer l'aperçu des entrées dans les formulaires en plusieurs parties, activer la redirection conditionnelle après la soumission du formulaire, etc.
En savoir plus sur Everest Forms sur notre blog si vous êtes intéressé. Vous pouvez également visiter notre chaîne YouTube pour des didacticiels vidéo faciles.
Aussi, n'oubliez pas de nous suivre sur Facebook et Twitter pour les futures mises à jour.
