Comment ajouter un menu supplémentaire sur le tableau de bord du fournisseur Dokan (avec le code requis)
Publié: 2023-07-12Si vous êtes un utilisateur du plugin Dokan, cela peut s'avérer être un message important pour vous ! Aujourd'hui, nous allons essayer de vous montrer quelque chose d'intéressant mais d'utile pour votre marché multifournisseur.
En tant que propriétaire de place de marché, vous pouvez recevoir des tonnes de questions techniques de la part de vos fournisseurs. Nous pensons que vous utilisez un simple formulaire de contact ou que vous répondez directement à leur requête par e-mail, ce qui prend vraiment du temps.
Vous envisagez peut-être de créer une section d'aide pour chaque fournisseur sur leur fournisseur frontal tableau de bord ou tout contenu personnalisé qui leur est nécessaire. Par exemple, vos nouveaux fournisseurs peuvent avoir besoin d'aide pour connaître votre marché et vous ne voulez pas qu'ils perdent du temps en vous envoyant un e-mail ou en vous téléphonant.
weDevs se soucie toujours de vous et c'est pourquoi nous avons pensé à créer un exemple pour montrer avec quelle facilité vous pouvez créer un menu de tableau de bord. Cet article vous aidera à rendre votre marketplace plus fonctionnelle et professionnelle.
Comment pouvez-vous ajouter un menu supplémentaire sur le tableau de bord du fournisseur Dokan ?

Il est naturel que vous ne vouliez pas faire la même chose encore et encore. Alors, essayons de vous montrer un bon moyen de personnaliser le plugin Dokan qui n'affecterait pas lors de la mise à jour du plugin.
Voulez-vous connaître le processus complet? Alors plongez avec nous.
Étape 01 : Ajouter et modifier votre thème enfant
D'accord, nous allons ajouter le menu supplémentaire en utilisant votre thème enfant. Si vous n'avez pas de thème enfant, veuillez installer un thème enfant sur votre site Web. Un thème enfant est toujours sûr de remplacer un modèle ou une fonction. Alors, suivez les étapes ci-dessous -
- Installez un thème enfant et activez-le.
- Créez un fichier appelé help.php et insérez le fichier dans votre dossier de thème enfant.
Maintenant, ouvrez le fichier functions.php de votre thème enfant, puis insérez le code ci-dessous sur le fichier -
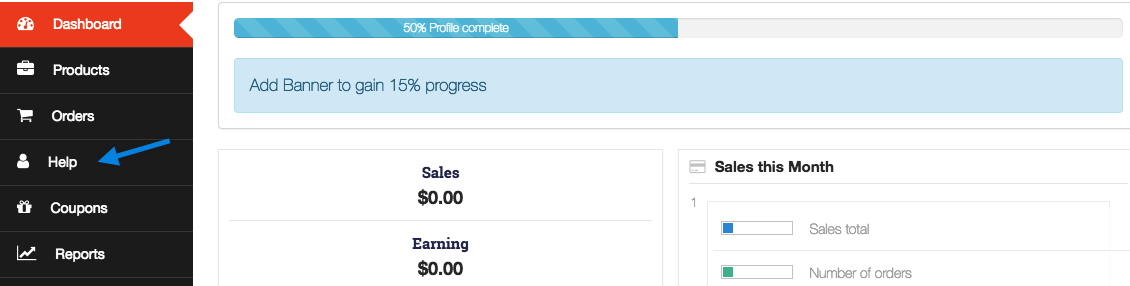
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> Si vous copiez le fichier directement sur functions.php de votre thème enfant existant, veuillez ne pas copier ?php car votre functions.php a déjà cette balise démarrée. Après avoir ajouté le code, vérifiez maintenant la page du tableau de bord de votre fournisseur et vous obtiendrez le nouveau menu appelé « Aide ».

Maintenant, sur la capture d'écran ci-dessus, le menu d'aide s'affiche déjà. Vous vous sentez peut-être triste car lorsque vous cliquez sur le menu Aide, une page vierge s'affiche. Se il vous plaît tenir! nous n'avons pas encore fini !
Étape 02 : Ajouter du contenu à votre nouveau menu
Si vous avez lu correctement l'intégralité de l'article, vous avez déjà créé une page appelée help.php dans votre dossier de thème enfant. Maintenant, éditez le fichier help.php via un éditeur de texte ou avec un éditeur de code comme Submile text .

Sur le fichier help.php, vous pouvez utiliser le code ci-dessous pour afficher du contenu sur la page d'aide -
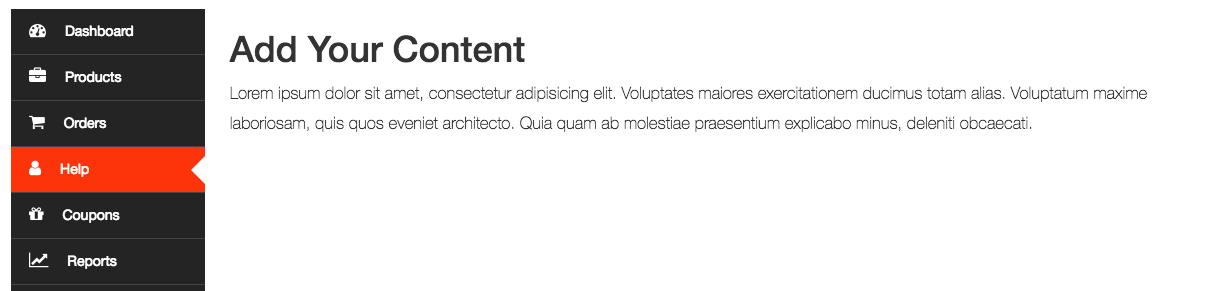
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->Après avoir ajouté les codes ci-dessus, vous pourriez obtenir le contenu de la page d'aide comme ci-dessous :

Remarque : Avant de cliquer sur le menu d'aide, vous devez définir les paramètres de permalien. Vous pouvez suivre ce document pour vider la structure du permalien.
Maintenant, cliquez sur le menu d'aide et vous verrez le contenu factice comme ci-dessus. Donc, vous avez terminé avec le nouveau menu.
Tous les contenus ci-dessus sont simplement du texte factice. Vous devrez peut-être ajouter votre propre contenu sur le fichier help.php pour qu'il corresponde parfaitement à vos besoins !
Nous avons un didacticiel vidéo sur l'ajout d'un nouveau menu et sous-menu dans le tableau de bord du fournisseur, vous pouvez consulter cette vidéo pour ajouter un nouveau menu et sous-menu par vous-même sans aucun tracas.
Ajout d'un menu supplémentaire sur le tableau de bord du fournisseur Dokan - Un récapitulatif rapide
Vous savez maintenant comment ajouter un menu supplémentaire sur le tableau de bord du fournisseur Dokan. Alors qu'est-ce que tu attends? Préparez-vous avec votre ordinateur et commencez à créer des menus supplémentaires pour le tableau de bord du fournisseur en suivant ce tutoriel étape par étape.
Cela étant dit, nous avons publié une série de blogs sur la personnalisation de Dokan en fonction des requêtes de nos clients. N'oubliez pas de consulter ces blogs au cas où vous auriez besoin d'ajouter des fonctionnalités supplémentaires à votre place de marché multifournisseur en ligne alimentée par Dokan :
- Comment résoudre le problème de "l'icône manquante du marché" dans Dokan
- Comment ajouter de nouveaux champs dans le formulaire de produit Dokan
- Comment modifier le texte de l'assistant de configuration du fournisseur pour Dokan Marketplace
- Comment supprimer le bouton d'enregistrement du fournisseur Dokan de votre compte client
- Comment masquer les méthodes d'expédition et le champ de coupon dans Dokan
Si vous faites face à une compilation lors de l'ajout d'un menu supplémentaire sur votre tableau de bord fournisseur, n'hésitez pas à nous le faire savoir en utilisant la zone de commentaire ci-dessous. Nous serions ravis de vous aider. Bonne chance!
