Ajouter des lots à Elementor
Publié: 2022-04-10Dans cet article, nous allons discuter de l'ajout de fichiers Lottie au constructeur Elementor. dans la dernière mise à jour publique d'Elementor, nous avons eu accès à des formulaires en plusieurs étapes et à des animations Lottie. nous discuterons de ce que sont les animations Lottie, des scénarios de cas d'utilisation potentiels et de la manière de les intégrer à votre site Web.
Que sont les fichiers Lottie ?
"Lottie" ou "Lottie files" ou "Lottie animations" est une bibliothèque qui vous permet d'animer des images à l'aide d'Adobe After Effects et de les rendre nativement sur des sites Web, des applications mobiles, etc.
Si vous cherchez à créer votre propre animation Lottie, le flux de travail est assez simple. Tout d'abord, créez votre animation initiale à l'aide d'Adobe After Effects. Ensuite, à l'aide d'un plugin Adobe After Effects appelé Bodymovin, exportez-le en tant que fichier .JSON. Voici à quoi cela ressemble :

En utilisant Lottie, vous pouvez incorporer ces images animées dans des sites Web, des applications et d'autres ressources numériques.
Ce qui est cool avec l'animation Lottie, c'est que vous pouvez la configurer pour qu'elle soit lue lorsque l'élément entre dans la fenêtre d'affichage, ou vous pouvez la connecter à l'interaction de l'utilisateur. Par exemple, vous pouvez animer un Lottie lorsque l'utilisateur fait défiler la page.
Si vous ne maîtrisez pas After Effects, ou si vous ne voulez pas créer vos propres animations, il y en a des milliers disponibles gratuitement en ligne, et encore plus derrière des paywalls de 1 à 5 $.
Elementor a récemment incorporé un élément natif dans son constructeur qui vous permet d'incorporer rapidement et facilement des animations Lottie.
Quand utiliserais-je les fichiers Lottie sur mon site Web ?
L'utilisation d'animations Lottie dans votre site Web est un excellent moyen d'incorporer des éléments animés et des effets intéressants. Parce que vous pouvez connecter l'animation A Lottie à l'interaction de l'utilisateur, comme un défilement de page, les possibilités sont infinies.
Au lieu de parler de cas d'utilisation potentiels, examinons quelques Lotties ainsi que l'incorporation de fichiers Lottie dans des sites Web réels :
Vous pouvez également utiliser les animations Lottie pour remplacer les technologies existantes. Les GIF et les Lotties remplissent le même objectif - afficher des séquences animées sur un site Web. cependant, les GIF font le double de la taille d'un Bodymovin JSON et ne peuvent pas être adaptés à différentes résolutions d'écran. Vous pouvez également animer un élément à la main (par exemple, une animation CSS) Mais ce n'est pas une utilisation efficace de votre temps car les Lotties remplissent le même objectif beaucoup plus rapidement.
Comment puis-je ajouter des fichiers Lottie à l'utilisation d'Elementor ?
La version 2.10 d'Elementor pro est livrée avec deux nouveaux éléments : les formulaires en plusieurs étapes et les animations Lottie. Cela signifie que la possibilité d'ajouter des animations Lottie à votre élément ou site Web est nativement intégrée à l'éditeur. Il est livré dans un package facile à comprendre, à utiliser et à mettre en œuvre. Voyons comment ajouter des animations Lottie à Elementor.

Faites glisser l'élément Lottie sur votre canevas Elementor. Il est livré avec une animation Lottie Elementor prédéfinie.
Ajouter la Lottie à votre site Web est assez facile. Il existe deux façons d'ajouter un site Web de niveau Lottie : vous pouvez télécharger votre propre fichier JSON, ce qui est utile si vous choisissez de créer vos propres animations à l'aide d'Adobe After Effects, ou vous pouvez simplement importer à partir d'une URL externe. Ceci est extrêmement utile si vous utilisez des animations Lottie prédéfinies pour embellir votre site Web.
Tout ce que vous avez à faire est de trouver une URL externe et de l'intégrer à votre site Web. Nous allons examiner ces deux méthodes d'ajout de Lotties à votre site Web.
Méthode 1 : téléchargez votre propre fichier multimédia
La forme de base d'un fichier Lottie est un JSON. Si vous créez votre propre Lottie (qui serait animée par Bodymovin), l'exportation par défaut est dans ce format. Il vous suffit de prendre cette exportation et de la télécharger dans votre constructeur visuel Elementor.

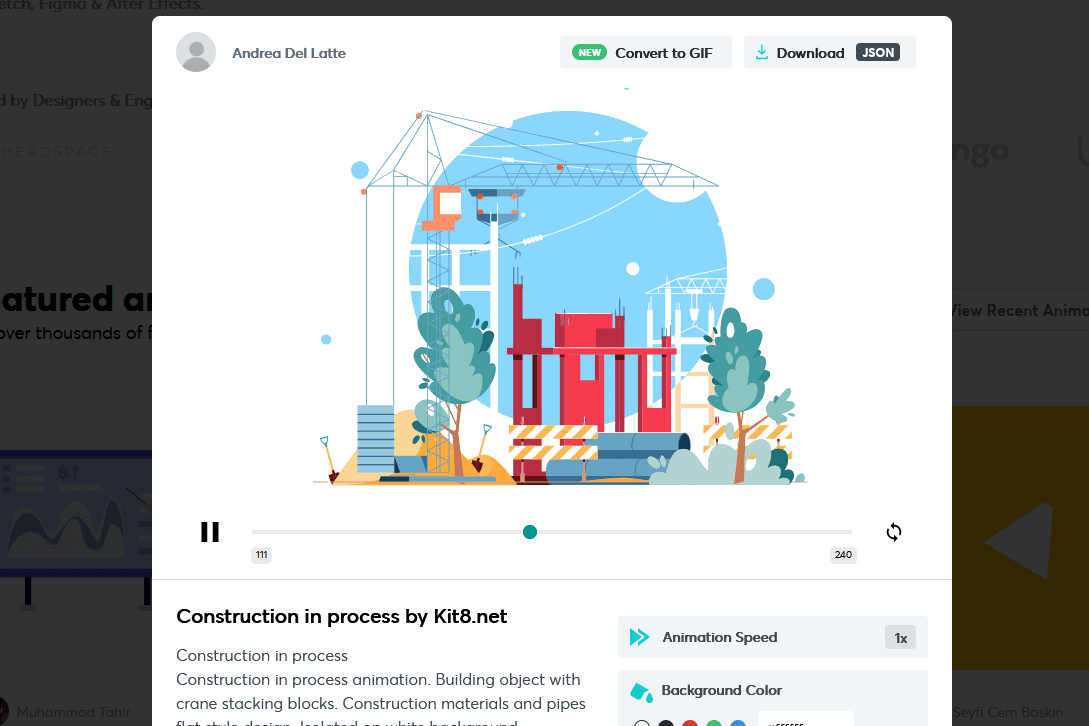
Parfois, lorsque vous achetez ou acquérez un fichier Lottie auprès d'une source tierce, ils vous donneront un téléchargement JSON. Tout ce que vous avez à faire est de le télécharger dans le constructeur, et vous êtes prêt à partir.

Dans le coin supérieur droit, vous pouvez voir l'option de téléchargement de ce fichier vert disponible gratuitement sur lottiefiles.com.
C'est vraiment aussi simple d'ajouter une Lottie à Elementor !
Méthode 2 : utilisez une URL externe
Si vous achetez une Lottie à partir d'un référentiel en ligne, il y a de fortes chances qu'ils vous fournissent une URL directement intégrée à votre site Web. Cela vous évite d'avoir à télécharger et à héberger le fichier JSON sur votre site, et constitue parfois une option plus simple et plus rapide.
Si vous utilisez lottiefiles.com, sous "utiliser cette animation dans", cliquez simplement sur HTML et copiez l'URL directement dans votre générateur Elementor.

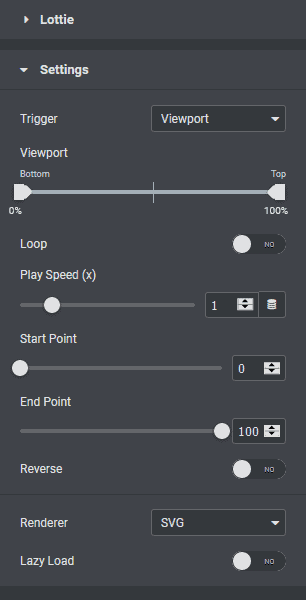
Une fois que votre Lottie est ajoutée au site Web Elementor, il existe une collection de paramètres que vous pouvez manipuler. Tous ces paramètres sont facultatifs, mais incroyablement utiles pour l'intégration dans votre site Web construit avec Elementor.

Jetons un coup d'œil à chacun des paramètres que vous pouvez modifier lors de l'intégration d'un Lottie dans votre site Web. Le premier paramètre est le déclencheur. Comme il s'agit d'une animation, quelque chose devra la déclencher pour démarrer. Vous pouvez choisir entre plusieurs options.
- Viewport - cela animera le Lottie dès qu'il entrera dans la fenêtre. Il s'agit du comportement par défaut des vidéos en lecture automatique et des GIF
- onclick - cela animera le Lottie lorsque l'utilisateur cliquera sur l'élément.
- on hover - Cela animera le Lottie lorsque l'utilisateur placera le curseur de sa souris sur l'élément.
- scroll - cela animera la Lottie lorsque l'utilisateur fera défiler votre page. Lorsque l'utilisateur fait défiler la page, la Lottie sera animée à l'envers. C'est vraiment cool si vous essayez d'ajouter des effets de mouvement activés par l'utilisateur à votre site Web.
Le paramètre suivant dépend du déclencheur que vous avez sélectionné. La fenêtre s'affiche si vous avez sélectionné la fenêtre ou le défilement. Il dicte quand le Lottie commencera à s'animer. Par exemple, si vous définissez top à 50 %, la Lottie ne commencera son animation que lorsqu'elle sera à 50 % dans la page.
Si vous sélectionnez le défilement, un autre paramètre apparaîtra appelé "affecte par rapport au défilement". vous pouvez choisir entre deux options, fenêtre d'affichage ou page entière. Si vous configurez les effets relatifs à la fenêtre, dès que l'animation Lottie entre dans la fenêtre, elle commencera son animation tant que l'utilisateur continuera à faire défiler la page. Si vous sélectionnez une page entière, la Lottie s'animera au fur et à mesure que l'utilisateur défilera (indépendamment du fait que la Lottie se trouve dans la fenêtre d'affichage).
Vous pouvez choisir de régler le Lottie en boucle et de régler la vitesse de lecture. La vitesse de lecture est corrélée à la vitesse définie dans l'animation After Effects initiale. Si vous réglez la vitesse de lecture sur 2, la Lottie sera animée deux fois plus vite que l'export After Effects.
Vous pouvez utiliser le point de départ et le point de fin pour sélectionner les points respectifs auxquels le Lottie commence ou termine son animation. Vous pouvez choisir entre SVG ou canvas pour rendre le graphique, et vous pouvez également activer le chargement différé (ce qui pourrait aider votre page à se charger plus rapidement).
Vous pouvez également dimensionner l'animation Lottie dans l'onglet style du générateur de page Elementor.
Conclusion
Comme vous pouvez le voir, il est assez facile d'ajouter une animation Lottie au constructeur Elementor. En utilisant l'élément natif nouvellement inclus dans le constructeur pro, tout ce dont vous avez besoin pour faire son téléchargement (ou ajouter une URL) et configurer quand votre Lottie s'animera.
Si vous avez des questions sur l'intégration de Lotties dans Elementor, n'hésitez pas à nous contacter dans la section des commentaires ci-dessous.