Comment ajouter une liste de prix dans WordPress
Publié: 2023-06-13Une liste de prix dans WordPress peut être un ajout puissant pour attirer l'attention des visiteurs sur les coûts des produits. Il aide à fournir avec élégance les informations nécessaires sur les coûts. Vous pouvez également afficher les courtes descriptions et caractéristiques des produits ainsi que les prix.
Vous pouvez utiliser un code personnalisé pour créer une liste de menus de tarification WordPress. Vous pouvez trouver des thèmes WordPress qui consistent en des shortcodes de liste de prix . C'est simple - il vous suffit de copier-coller les codes abrégés sur une page et vous pouvez créer une liste de prix. Cependant, l'utilisation d'un plugin standard est le moyen le plus simple de concevoir une liste de prix.
Dans cet article, nous allons vous montrer comment créer une liste de menus de prix soignée et propre dans WordPress à l'aide d'un plugin.
Pourquoi ajouter une liste de prix dans les sites WordPress ?
Une liste de prix sur le site WordPress aide les visiteurs à vérifier rapidement les prix des produits. Il présente vos produits ou services de manière organisée et facile à comprendre . Vous pouvez supprimer toute confusion de prix et augmenter les conversions en ajoutant une liste.
De plus, une liste de prix vous permet d' ajouter des boutons d'achats ou d'abonnements pour que les visiteurs puissent facilement acheter vos produits ou services. Encore une fois, en comprenant les stratégies de tarification de vos concurrents, vous pouvez créer votre propre structure et modèle de tarification.
Comment ajouter une liste de prix dans WordPress
L'utilisation d'un plugin WordPress de liste de prix peut être le moyen le plus rapide d'organiser votre liste de prix. Puisqu'un plugin va avec tous les thèmes WordPress, vous n'avez pas de tension pour trouver un plugin ou un shortcode particulier. Il existe plusieurs plugins sur internet. Pour créer le menu de prix souhaité, vous devez choisir un plugin efficace. Un tel plugin est le dernier ElementsKit, un addon tout-en-un pour Elementor, qui fournit toutes les fonctionnalités de personnalisation nécessaires et élégantes.
Maintenant, nous allons vous montrer comment vous pouvez créer une liste de prix WordPress en utilisant ElementsKit en peu de temps.
Apprenons…
Tout d'abord…
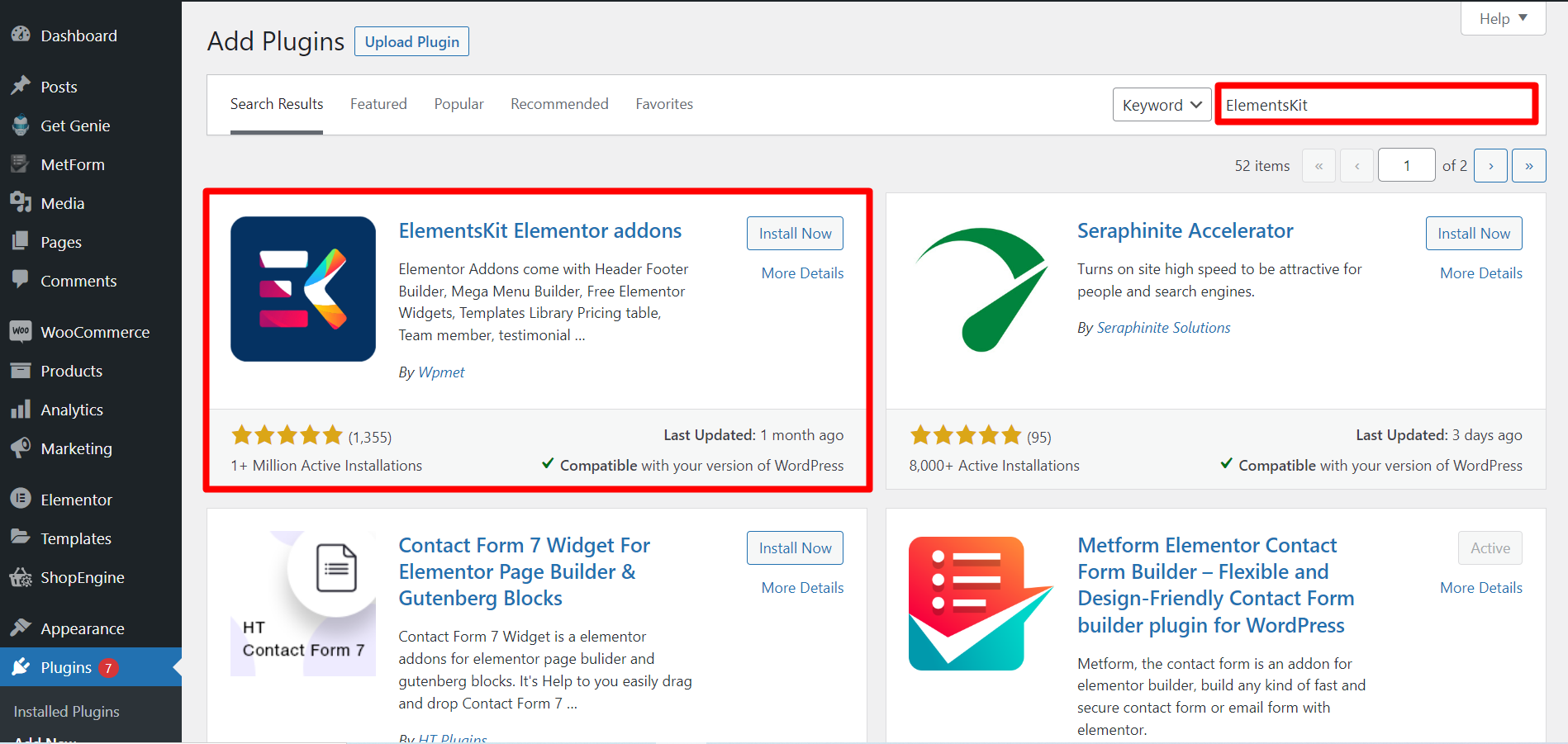
Depuis votre tableau de bord WordPress, allez dans Plugins -> Rechercher ElementsKit dans la barre de recherche -> Trouvez le plugin et installez-le.

Cependant, Price Menu est un widget premium , vous devez donc acheter et activer la licence ElementsKit.
Activer la licence
Passons à l'essentiel...
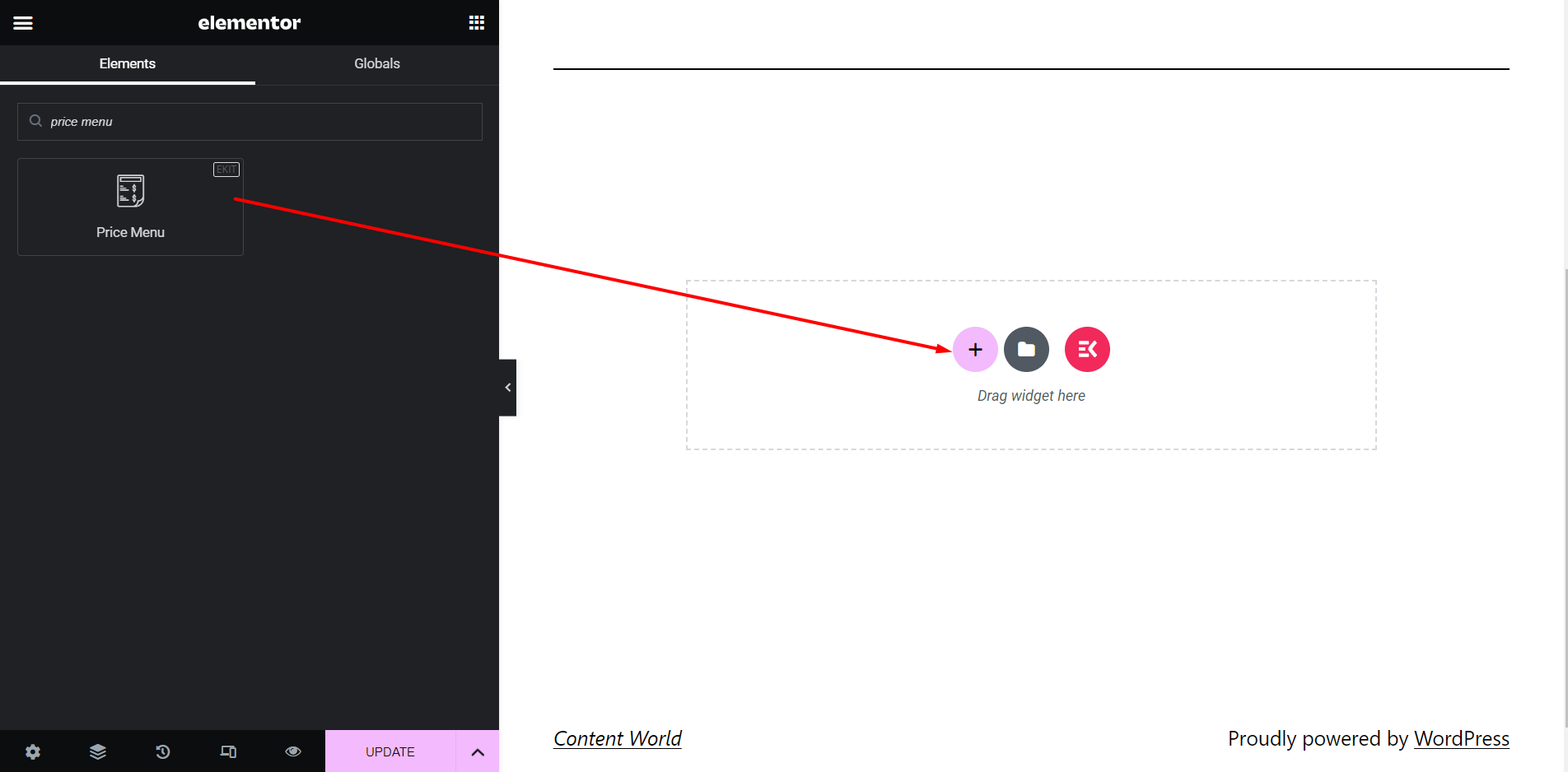
Étape 1 : Glisser-déposer
Ouvrez une page sur laquelle vous souhaitez afficher la liste de prix -> Cliquez sur Modifier avec Elementor -> Recherchez le widget Menu des prix -> faites-le glisser et déposez-le.

Étape 2 : Section de contenu
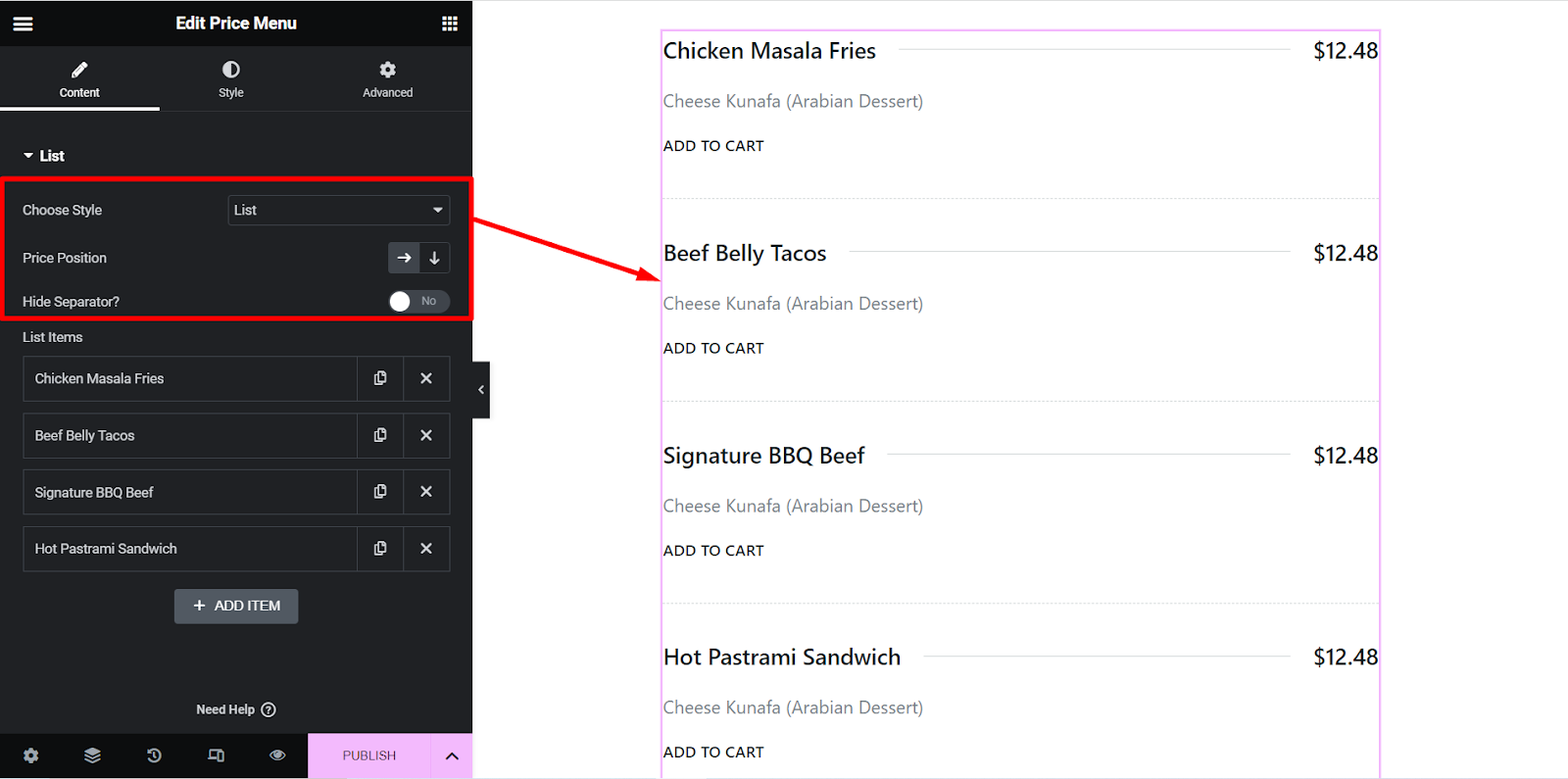
Style : Liste
Dans ce style, le menu sera affiché sous forme de liste.
️ Choisissez le style - Liste
️ Position des prix - Vous pouvez afficher les prix sur le côté droit ou en bas.
️ Masquer le séparateur ? – Vous pouvez afficher un séparateur entre un article et le prix ou le sauter.

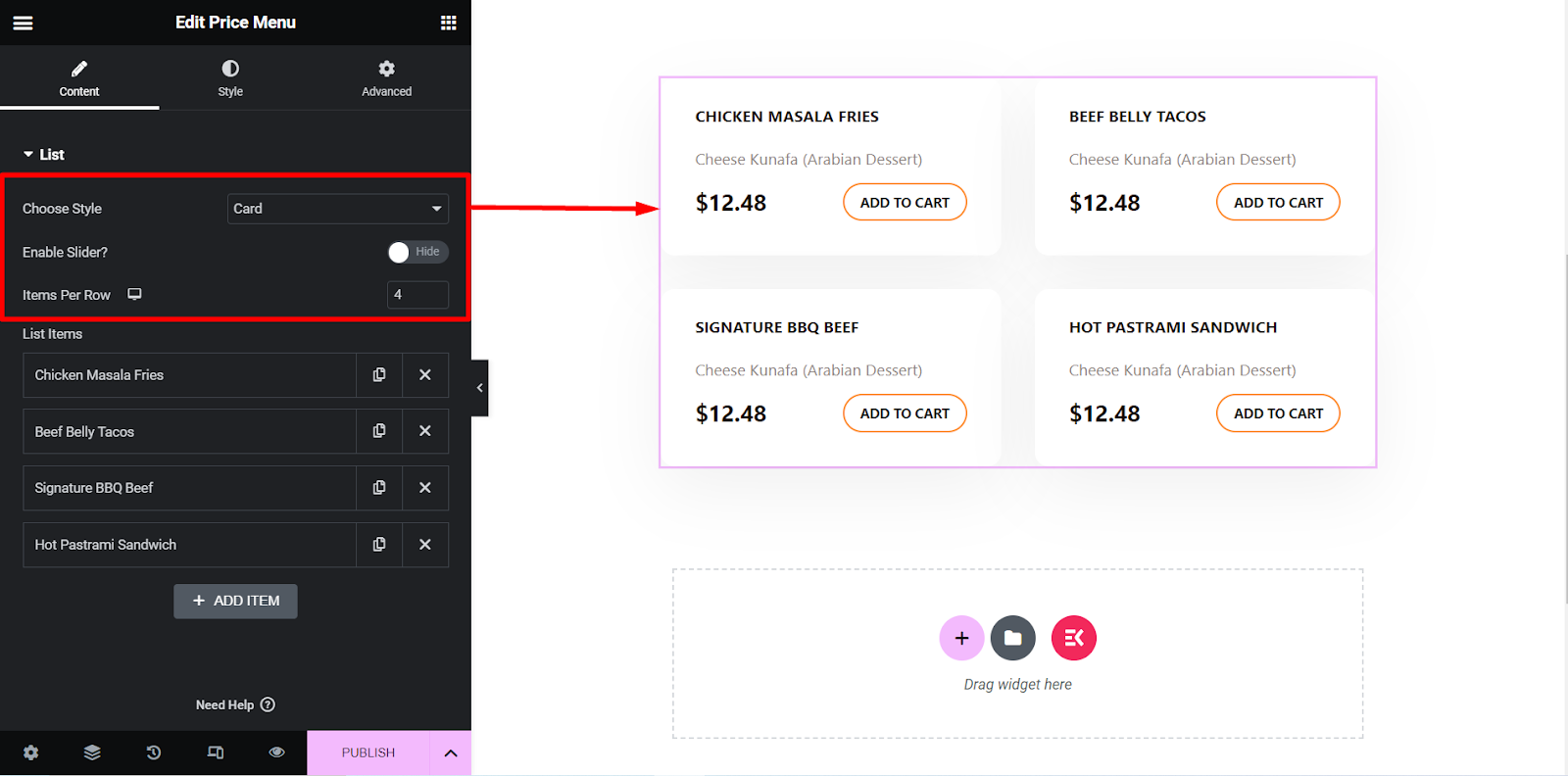
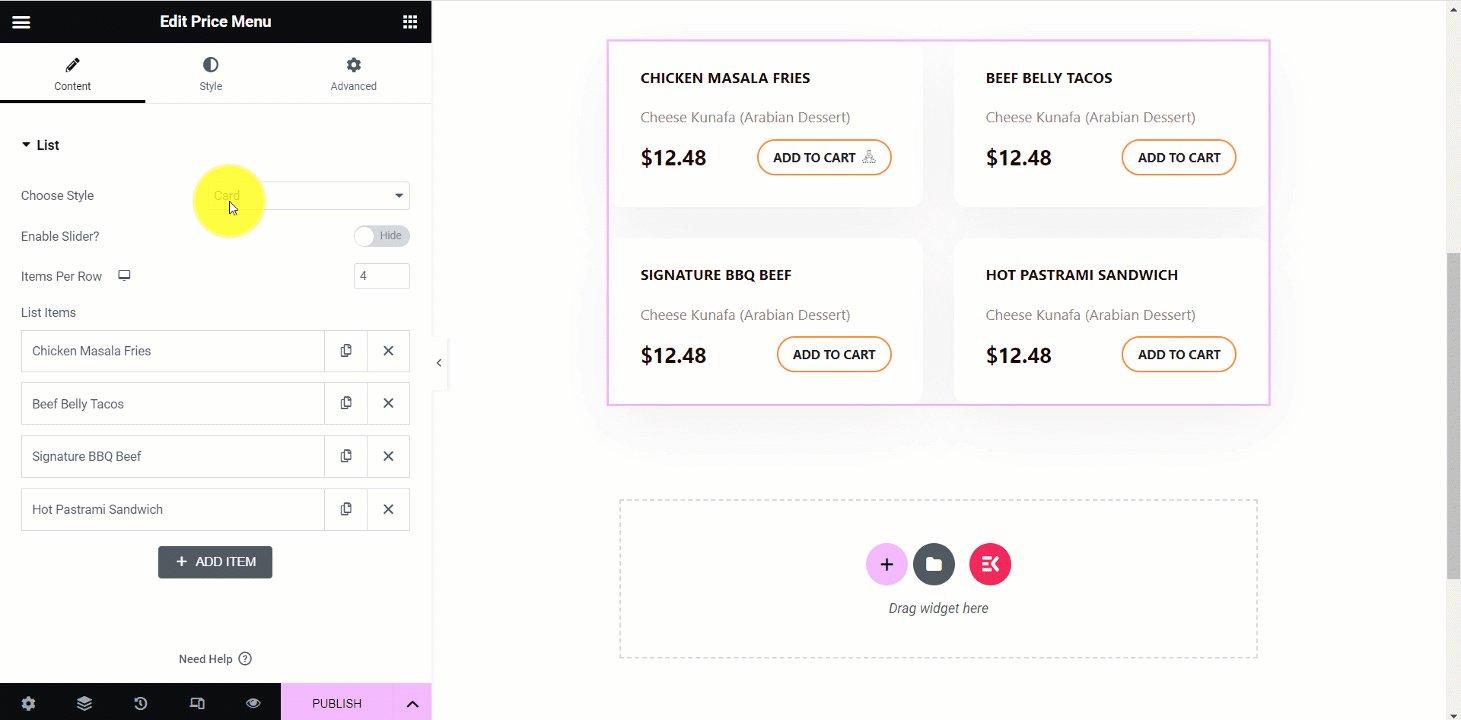
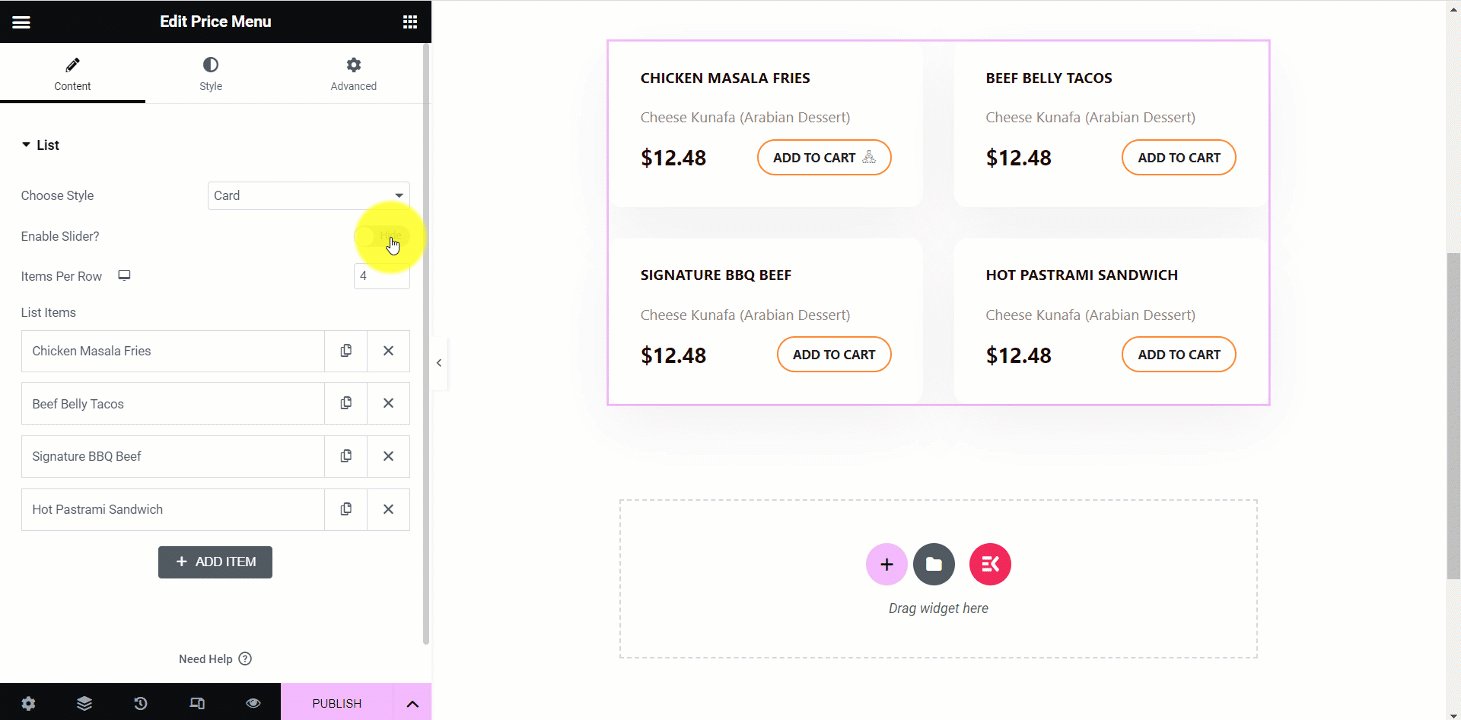
Style: Carte
Dans ce style, le menu sera affiché dans un style de carte.

️ Choisissez le style - Carte
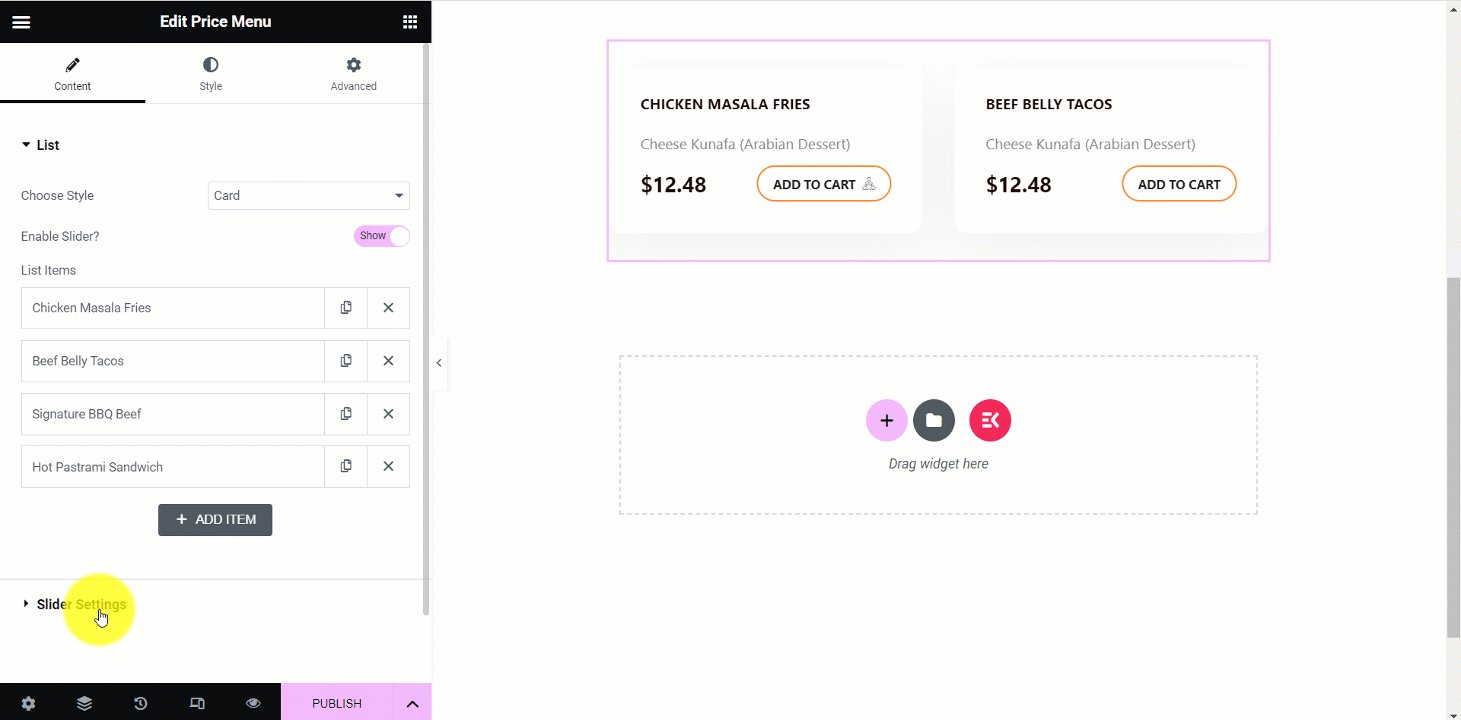
️ Activer le curseur ? – Vous pouvez afficher le menu sous forme de diapositive ou le conserver tel quel.
️ Articles par ligne - Ici, vous pouvez définir le nombre d'éléments que vous souhaitez afficher par ligne dans le menu.

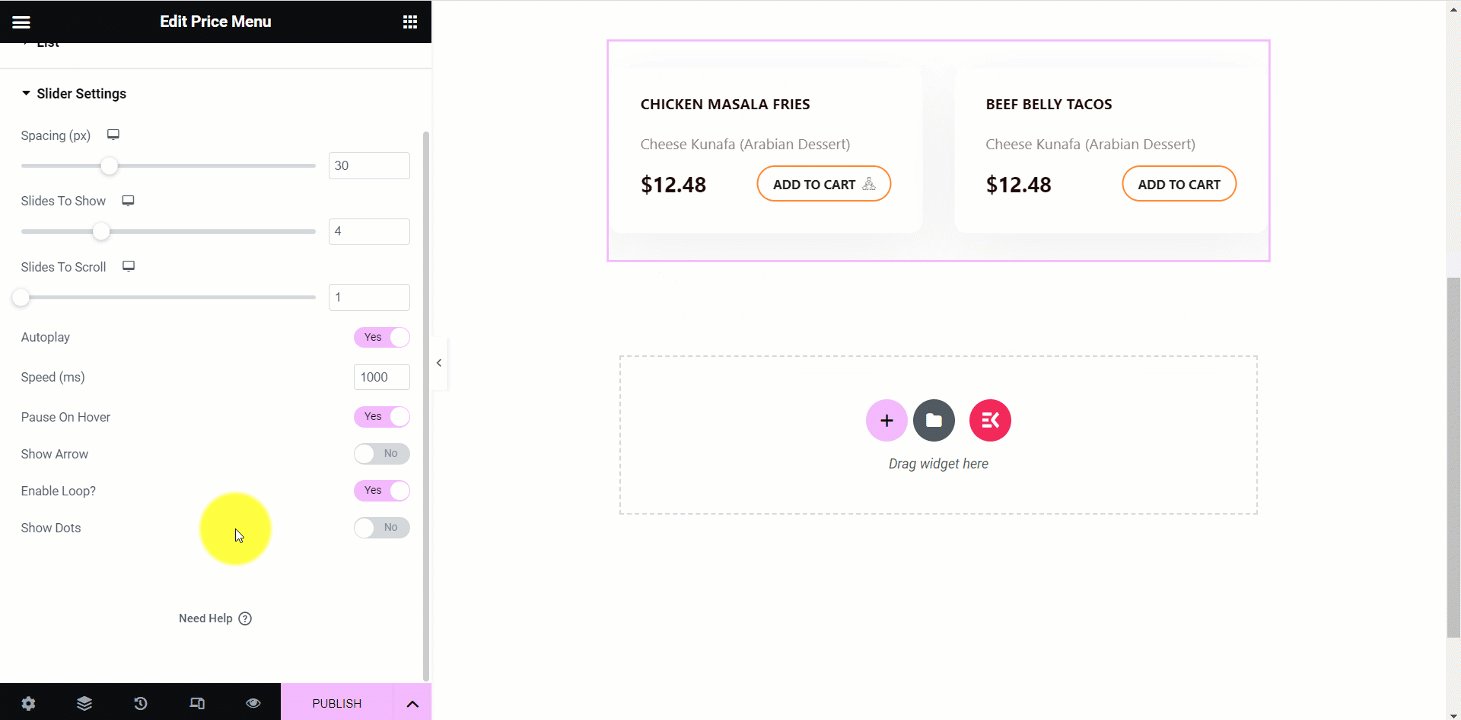
Paramètres du curseur
Si vous sélectionnez le style de menu de carte et activez l'option de curseur, vous pouvez ajuster les paramètres de ce curseur.
Ici, vous pouvez régler la vitesse, contrôler la lecture automatique, la boucle, etc.

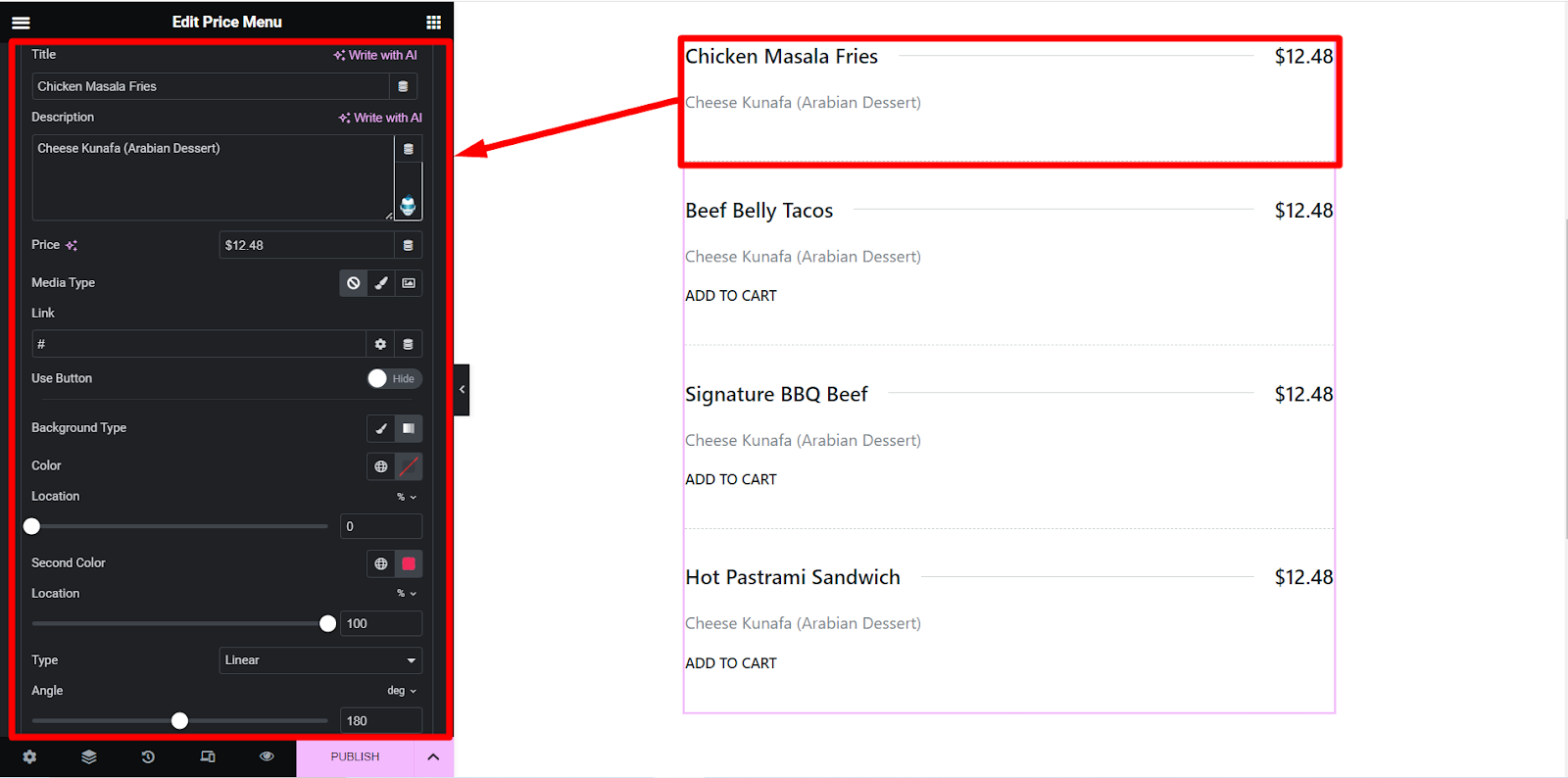
Ensuite, lorsque vous développez un élément, vous trouverez ces paramètres -
️ Titre - Écrivez le nom ou le titre de l'élément ici.
️ Description - Expliquez brièvement l'article ici.
️ Prix - Définissez le prix de l'article ici.
️ Type de support - Vous pouvez ajouter l'image de l'élément et une icône ici.
️ Utiliser le bouton - Vous pouvez conserver un bouton en basculant le bouton pour l'afficher ou l'ignorer.
️ Texte du bouton - Si vous utilisez un bouton, écrivez un texte pour le bouton.
️ Button Link - Vous pouvez insérer un lien vers le bouton pour rediriger vos clients où vous le souhaitez.
️ Ajouter une icône dans le bouton ? - Il s'agit d'une option de réglage d'icône dans le bouton, vous pouvez cliquer sur Oui ou Non.
️ Position de l'icône - Fixez la position de l'icône ici, vous pouvez la placer avant ou après le texte du bouton.
️ Icône du bouton - Parmi les options, vous pouvez choisir n'importe quelle icône.
️ Type d'arrière-plan - Vous pouvez modifier la couleur d'arrière-plan du menu à votre guise.
Ici, l'image montre les options pour les frites de poulet masala -

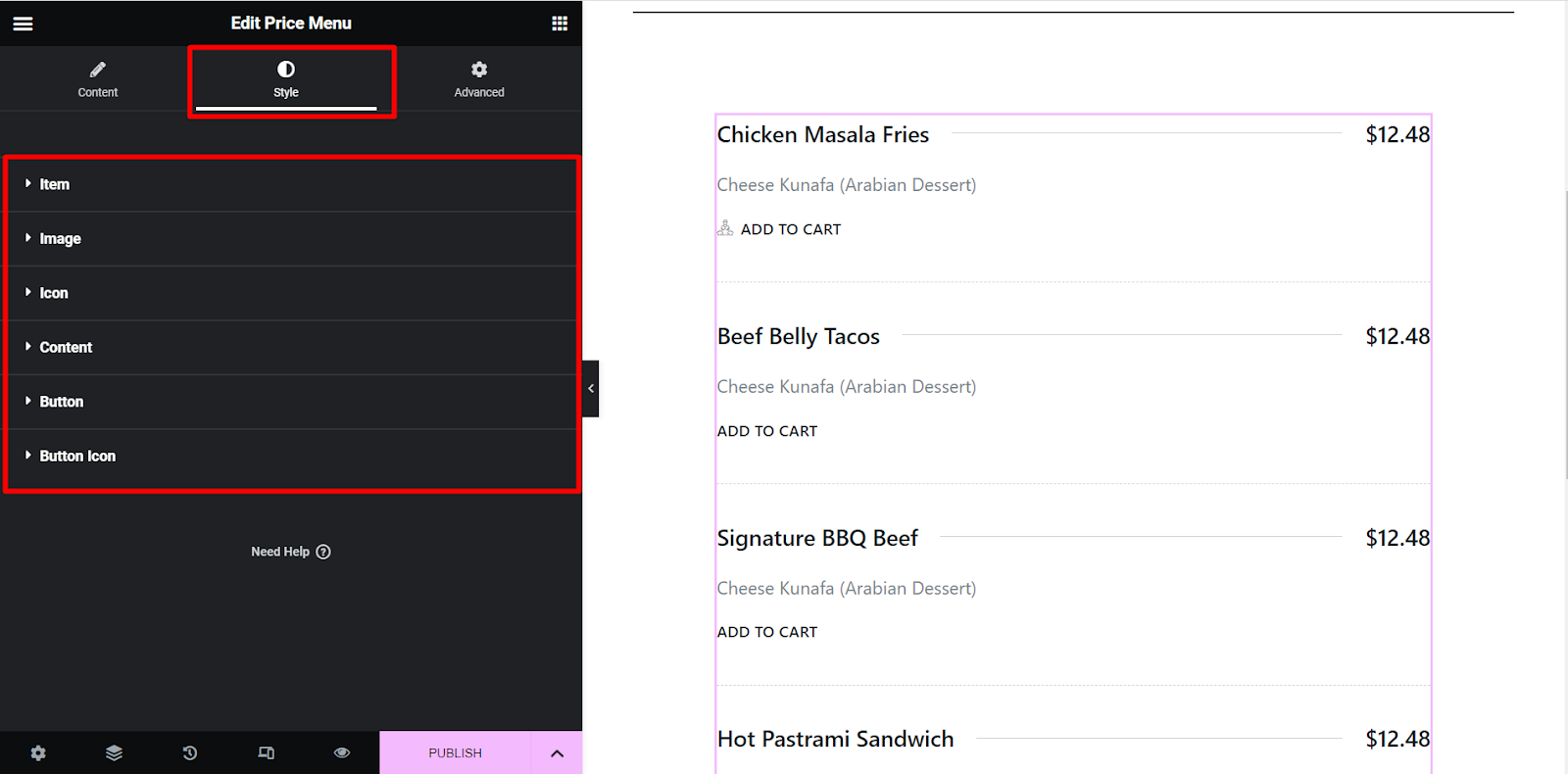
Étape 3 : Section de style
️ Article - Ici, vous allez styliser l'alignement vertical, l'espace, la bordure, la couleur, le type d'arrière-plan, etc. des éléments.
️ Image - Vous trouverez ici des options de personnalisation d'image telles que la taille, le rayon de la bordure et l'espacement.
️ Icône - Cette option de style vous permet de styliser l'icône.
️ Contenu - Trouvez la couleur, la typographie, le rembourrage et d'autres options pour trier la partie contenu du menu.
️ Bouton - Comme les autres fonctionnalités de style, il présente toutes les options de conception de boutons.
️ Icône du bouton - Cliquez sur cette option pour concevoir l'icône du bouton en fonction de vos choix.

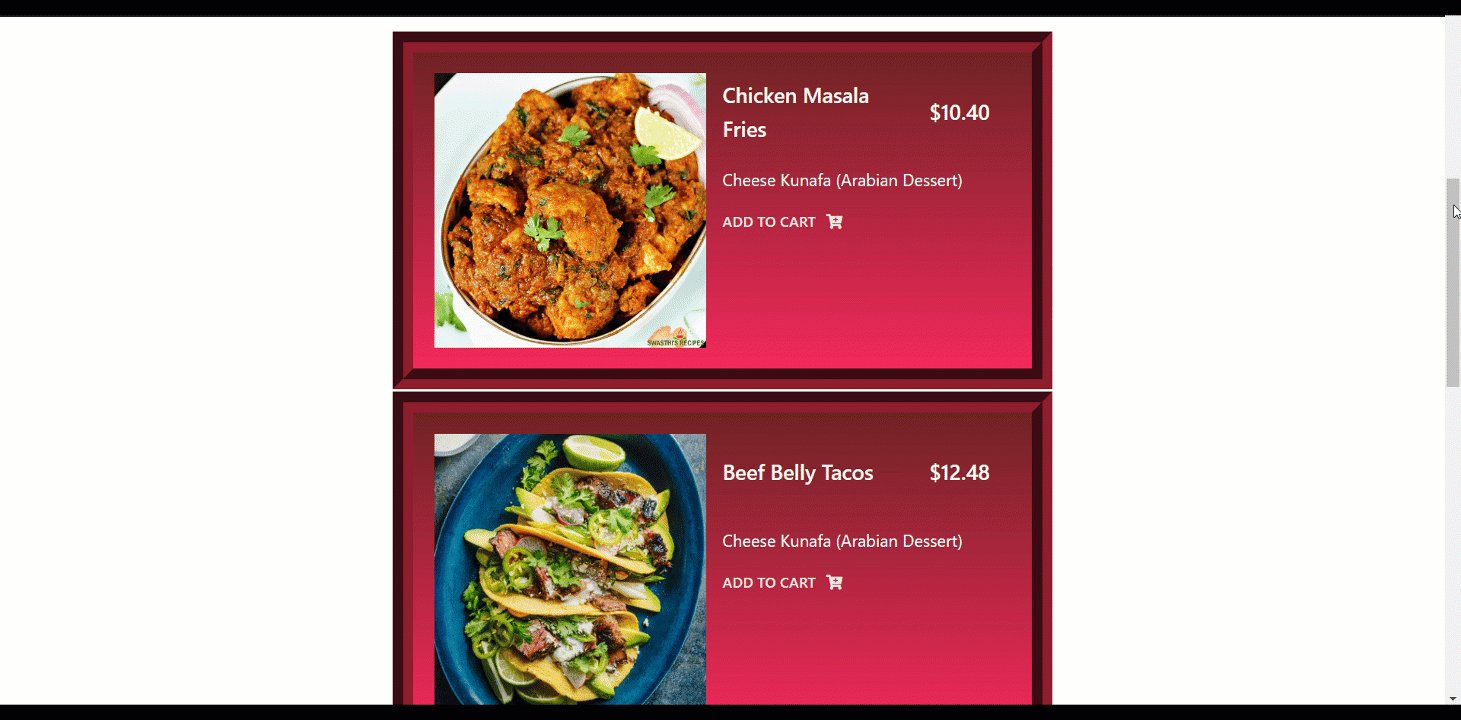
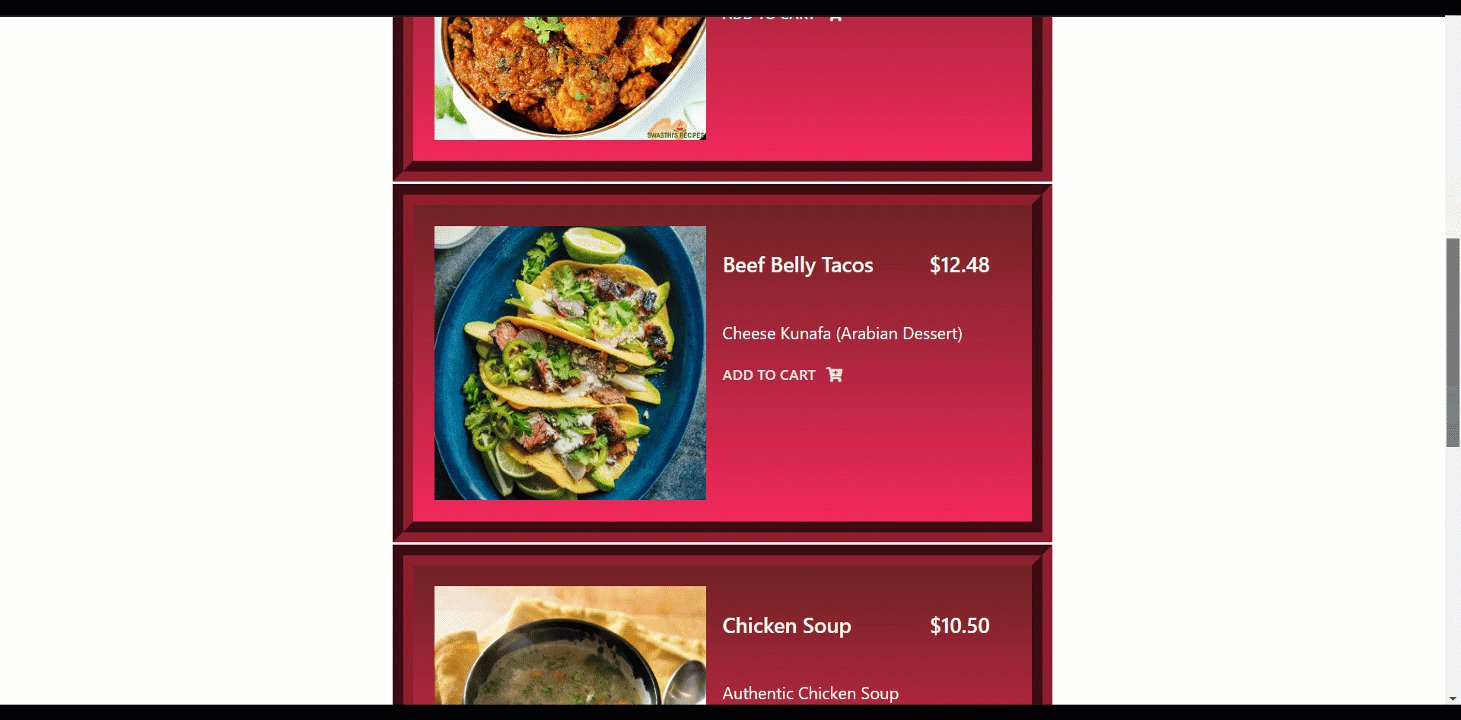
Ainsi, après avoir personnalisé le menu selon vos choix vous n'avez plus qu'à cliquer sur le bouton PUBLIER . Votre menu élégant est prêt à attirer l'attention des visiteurs !
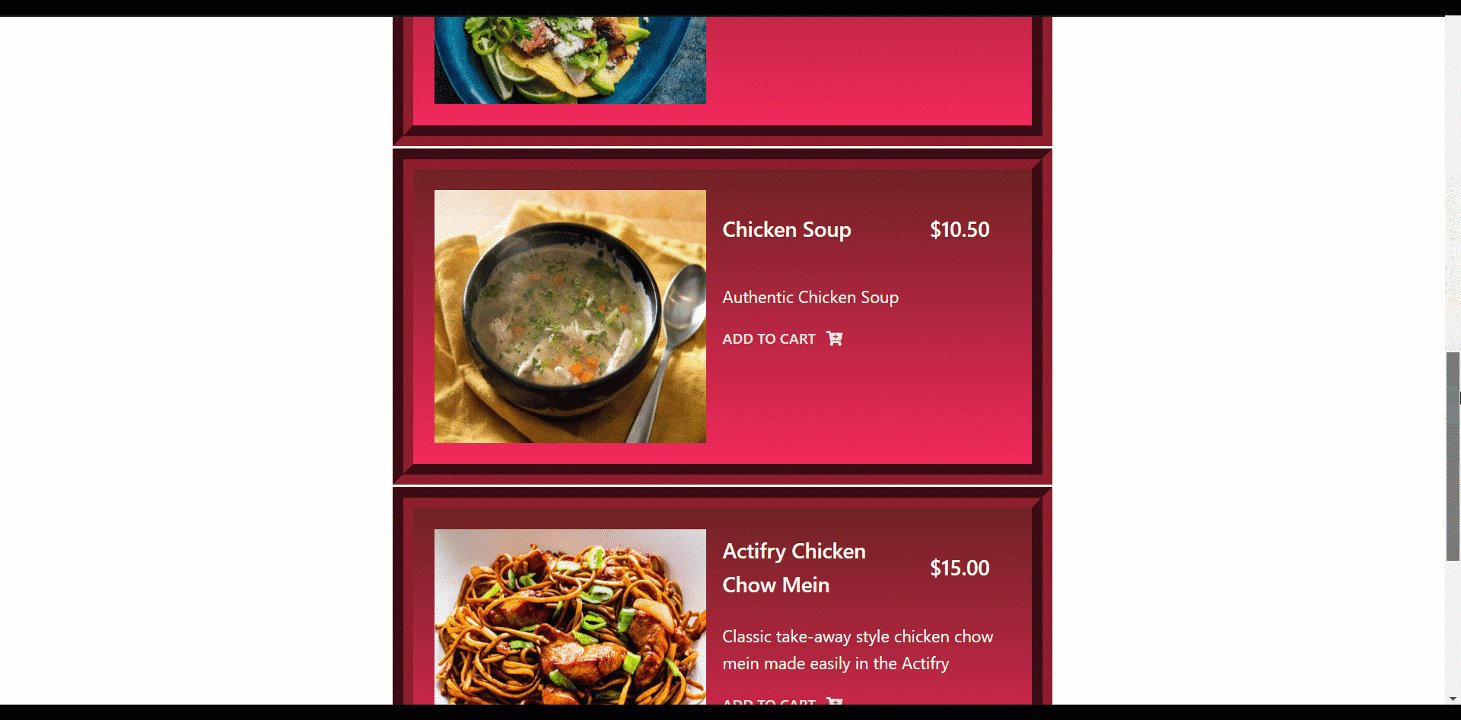
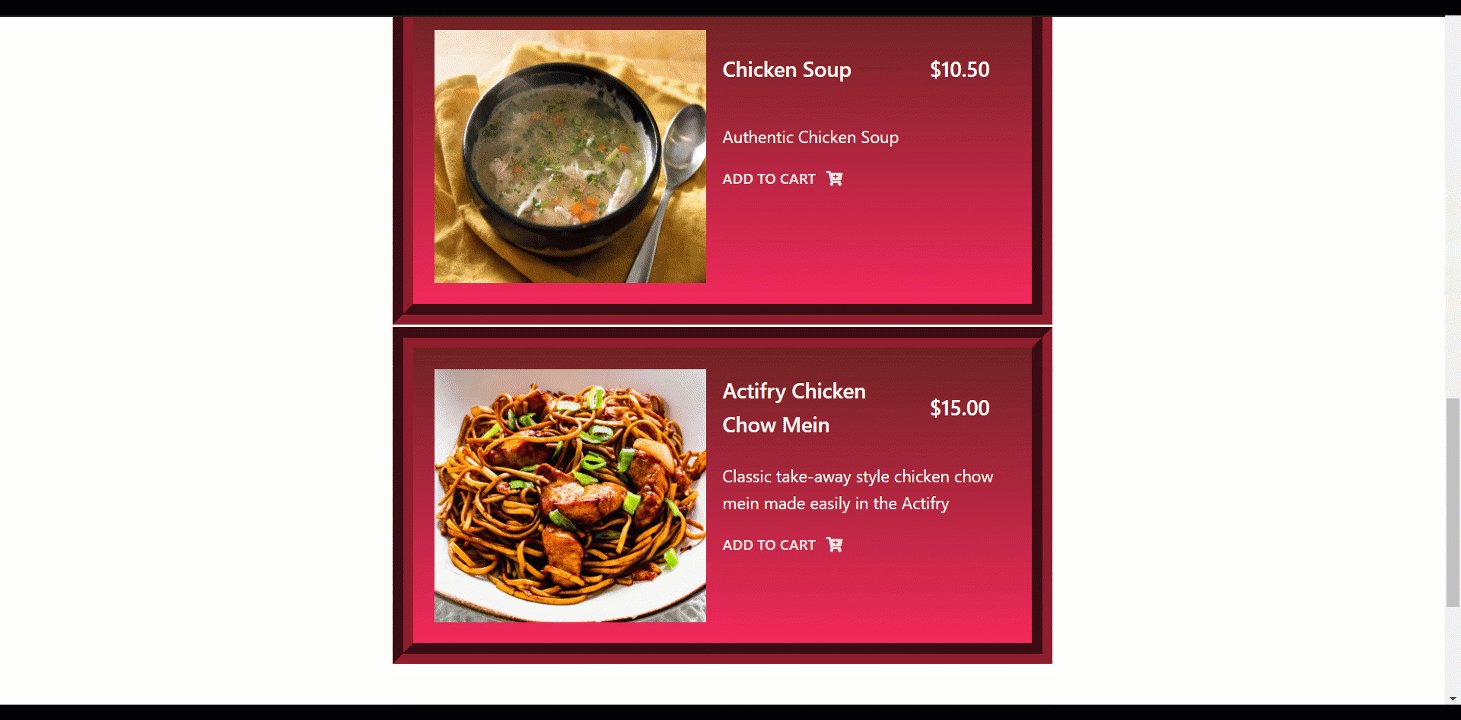
Voici notre sortie finale de l'ajout d'une liste de prix dans WordPress-

Pourquoi ElementsKit ?
ElementsKit est enrichi de toutes les dernières fonctionnalités. Il est reconnu comme le package complet pour les addons Elementor. Il vous fournit -
Générateur d'en-tête et de pied de page
Générateur de mégamenus
Zone multi-widgets
Plus de 500 sections prêtes
Plus de 90 extensions personnalisées
35+ Page d'accueil prête et bien d'autres.
Commencez à faire une liste de prix dans WordPress
Pour toute entreprise, une liste de prix est sans aucun doute une chose essentielle. Cela permet à vos visiteurs de choisir plus facilement celui qui correspond le mieux à leurs besoins.
Nous vous avons montré comment ajouter une liste de prix dans WordPress en utilisant le plugin ElementsKit. L'utilisation de plugins est la meilleure pratique aujourd'hui car la méthode est de loin la plus simple. Avec ElementsKit, vous obtiendrez des conseils pour concevoir une liste de prix efficace et attrayante pour votre site Web.
De plus, ElementsKit vous offre des tonnes de fonctionnalités utiles pour votre site Web Elementor. Maintenant, vous pouvez construire tout ce que vous voulez avec cet outil tendance !