Comment créer de l'art IA avec Adobe Firefly en 2023
Publié: 2023-06-14Si vous n'avez pas suivi les derniers développements de la suite d'applications Creative Cloud d'Adobe, vous avez manqué quelque chose. Adobe a travaillé avec diligence sur une suite d'outils avec le monde révolutionnaire de l'intelligence artificielle (IA), ce qui a entraîné des progrès impressionnants. Le buzz autour d'Adobe Firefly a été palpable, avec des créatifs impatients qui attendent avec impatience l'occasion de l'essayer. Après quelques mois d'anticipation, Adobe a publié sa dernière version bêta de Firefly, complète avec la technologie d'IA générative. Dans cet article, nous vous présenterons le monde captivant d'Adobe Firefly, montrerons comment l'utiliser et présenterons quelques exemples que vous pouvez créer avec.
Commençons.
- 1 Qu'est-ce que l'IA Art ?
- 2 Qu'est-ce qu'Adobe Firefly ?
- 3 Prise en main d'Adobe Firefly
- 3.1 Texte à image
- 3.2 Remplissage génératif
- 3.3 Effets de texte
- 3.4 Recoloration générative
- 4 conseils pour créer de superbes œuvres d'art IA avec Adobe Firefly
- 4.1 1. Commencez par une idée
- 4.2 2. Utiliser les modificateurs de style
- 4.3 3. Ajoutez un mot boost ou deux
- 4.4 4. Soyez clair, mais descriptif
- 4.5 5. Ajouter des répétitions
- 5 Vitrine de l'art de l'IA créé avec Adobe Firefly
- 6 réflexions finales sur Adobe Firefly
Qu'est-ce que l'IA Art ?
L'art de l'IA est une forme d'art créée à l'aide d'algorithmes d'IA (ensemble de règles). Ils analysent de grandes quantités de données, apprennent des modèles et des styles à partir de sources originales, puis génèrent de nouvelles pièces qui peuvent avoir une variété de styles, de sujets, de textures et d'éclairage, entre autres caractéristiques. Parfois, l'algorithme peut produire des résultats inattendus mais imaginatifs, combinant souvent des données sources de manière unique. L'une des choses les plus étonnantes de l'art génératif est le temps qu'il faut pour le réaliser. Alors que les humains peuvent créer des actifs numériques qui se comparent aux résultats de l'IA générative, cela prend une fraction du temps qu'il faudrait à un humain pour le faire.
Qu'est-ce qu'Adobe Firefly ?

Firefly est un système d'IA génératif créé par Adobe, conçu pour s'intégrer aux applications Creative Cloud d'Adobe. Au moins, c'est la fin du jeu. Adobe Firefly est actuellement en version bêta, il n'est donc disponible que pour les abonnés Creative Cloud qui s'inscrivent pour y accéder. D'après notre expérience, il faut quelques semaines pour être accepté, alors gardez cela à l'esprit si vous décidez de l'essayer.
Actuellement, il existe deux façons d'utiliser Firefly : dans un navigateur sur le site Web de Firefly ou dans la dernière version bêta de Photoshop. Les options incluent le remplissage génératif, la génération de texte en image, les effets de texte et la recoloration générative. Cependant, Adobe propose de nombreux autres outils, notamment la 3D à l'image, l'esquisse à l'image, le texte au motif et le texte au vecteur, que nous avons personnellement hâte d'essayer.
Selon le site Web d'Adobe, son générateur d'art IA est formé sur des photos d'archives Adobe, du contenu sous licence ouverte et du contenu du domaine public. Cette approche est unique à toute autre IA générative dont nous avons connaissance et devrait résoudre certains des problèmes de droits d'auteur qui sont actuellement soulevés avec d'autres logiciels de conversion de texte en image, tels que Midjourney et Stability AI.
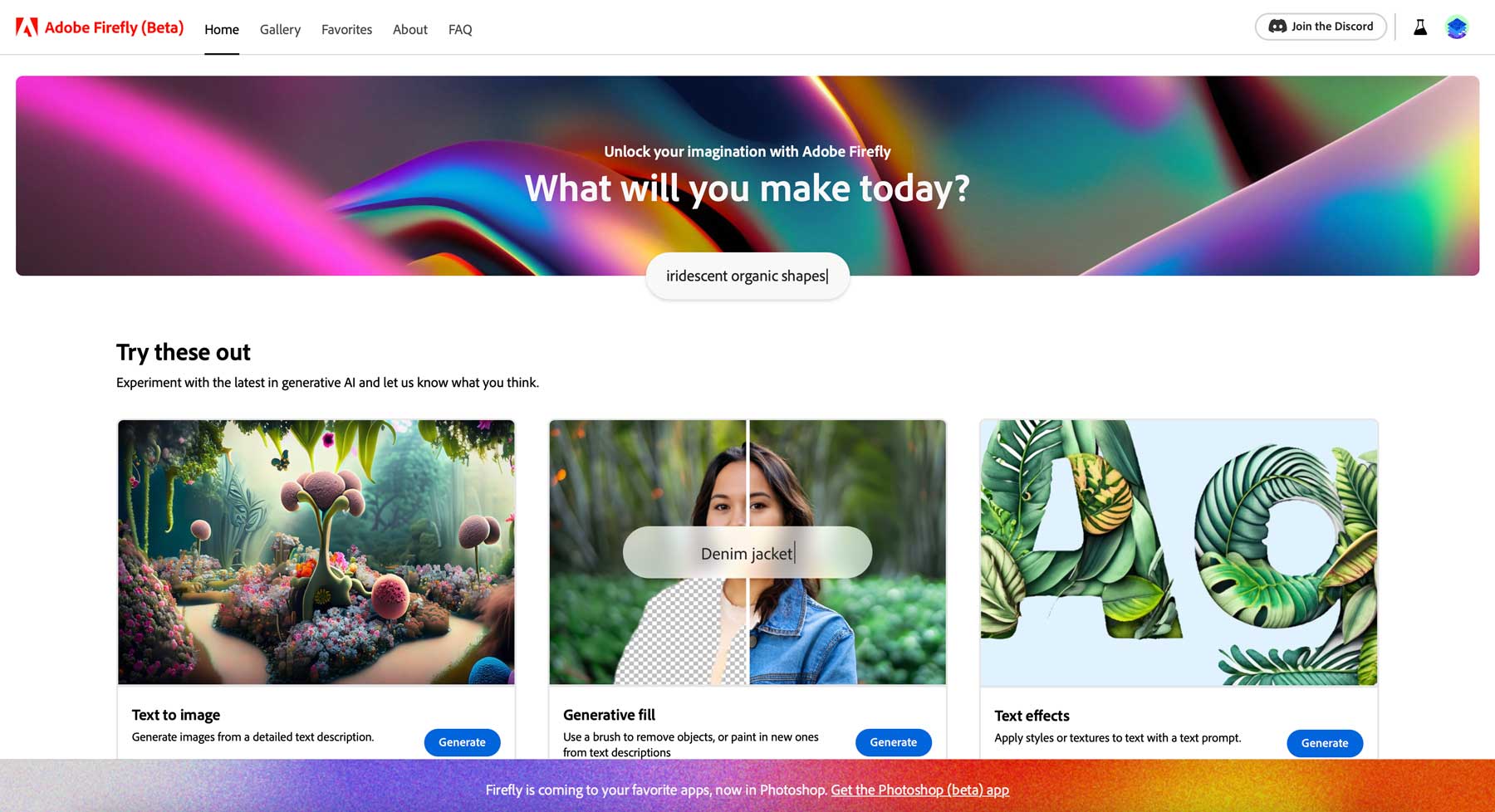
Premiers pas avec Adobe Firefly
Abonnez-vous à notre chaîne Youtube
Pour ce didacticiel, nous utiliserons Firefly uniquement dans le cadre du site Web plutôt que dans Photoshop lui-même. Nous garderons cela pour un post ultérieur. Avant d'en arriver là, examinons les fonctionnalités de la version Web de Firefly, afin que vous sachiez à quoi vous attendre lors de son utilisation.
Actuellement, quatre outils sont disponibles sur le site Web de Firefly :
- Text to image : générer des images à partir d'une invite de texte
- Remplissage génératif : supprimez des objets (y compris les arrière-plans) ou peignez-en de nouveaux (inpainting) à l'aide de texte
- Effets de texte : appliquer des styles et des textures au texte à l'aide d'une invite
- Recoloration générative : créez des variations de couleur de votre art vectoriel à partir d'une invite de texte
Texte à l'image

Image créée avec Adobe Firefly
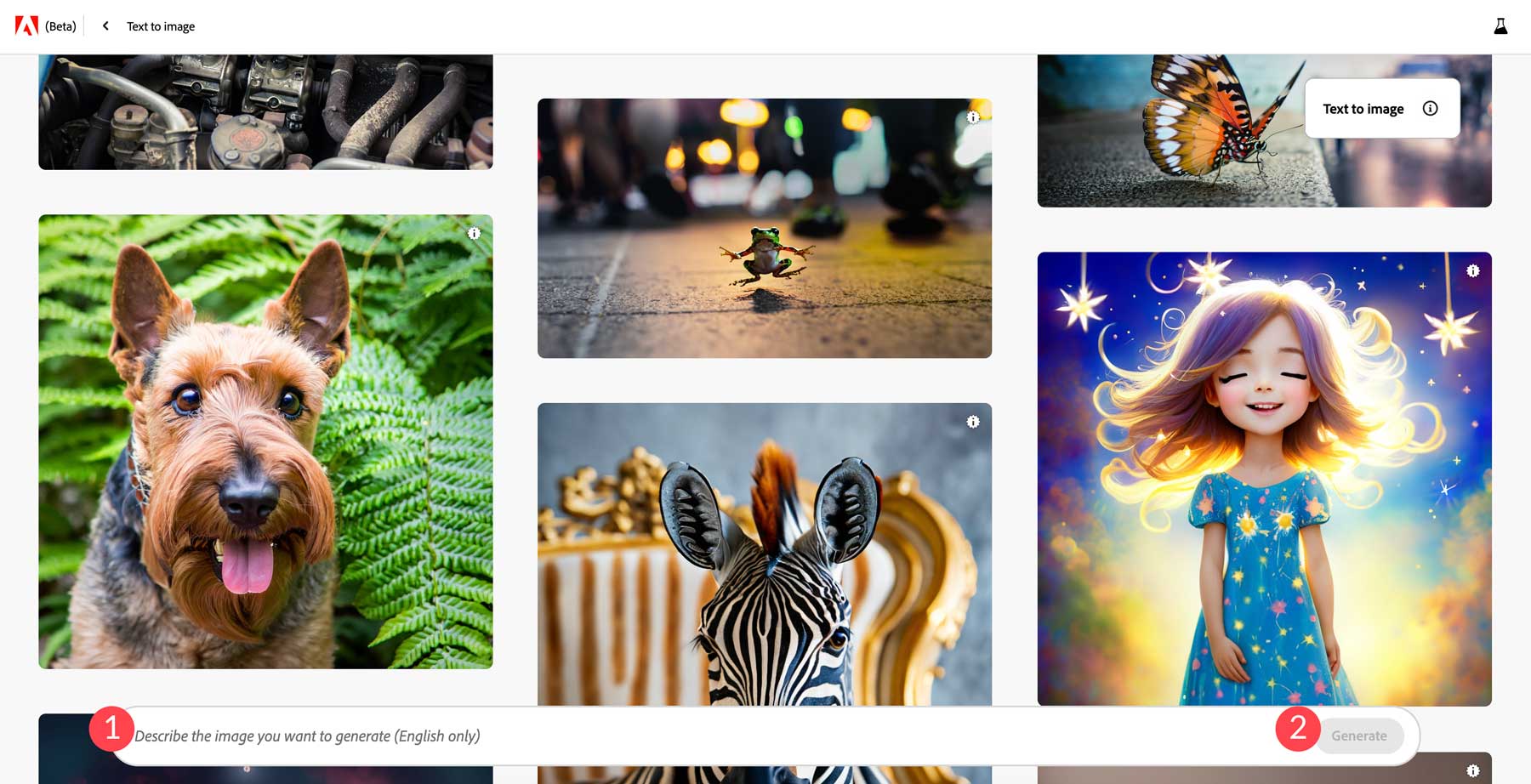
Le premier outil, text-to-image, vous permet de générer des images à l'aide d'une invite de texte. L'interface est simple, avec seulement deux options : entrer une invite de texte et cliquer sur le bouton générer pour créer de l'art. L'un des avantages de l'interface est que vous pouvez faire défiler les créations d'autres artistes pour trouver l'inspiration, afficher leurs invites de texte associées ou même en essayer une en survolant une image et en cliquant sur le bouton Essayer l'invite .

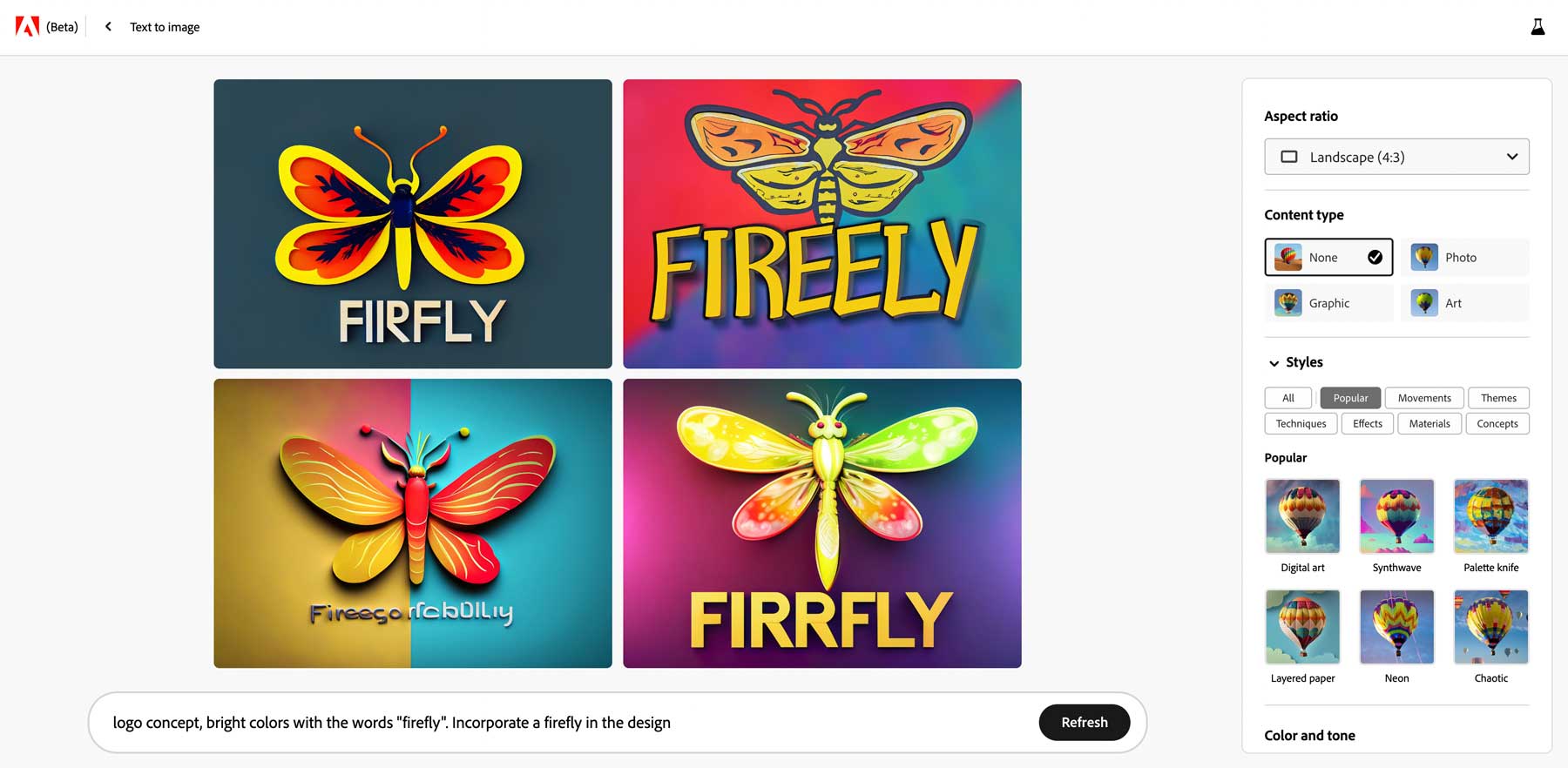
Placez une invite descriptive dans la barre de texte pour créer une image, puis cliquez sur le bouton générer. Firefly fera de son mieux pour interpréter votre invite, puis fournira quatre images. Une fois votre image générée, vous aurez une multitude d'options à votre disposition.
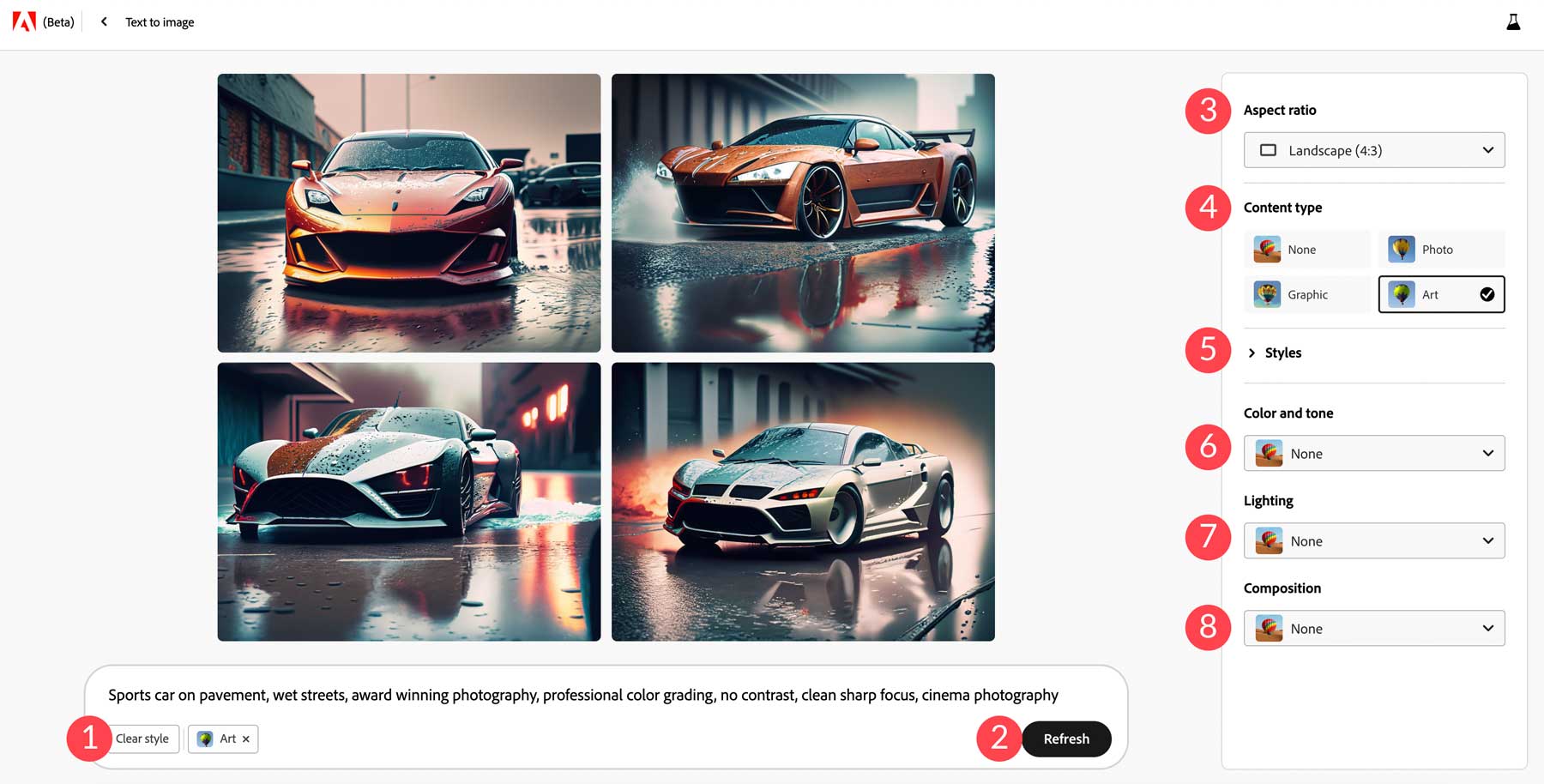
Paramètres de texte en image
Ces paramètres sont là où Adobe Firefly brille. Avec d'autres générateurs d'art IA, tels que Midjourney, vous obtenez de meilleurs résultats lorsque vous utilisez des descripteurs dans vos invites, tels que l'éclairage cinématographique , la macrophotographie ou les détails très détaillés . Dans Firefly, c'est facultatif, grâce aux nombreux filtres et paramètres qu'il fournit.

- Effacer le style : par défaut, Firefly ajoutera le type de contenu Art à votre image ; vous pouvez cliquer sur ce bouton pour le supprimer, puis le remplacer par un autre.
- Actualiser : Si vous souhaitez réexécuter votre invite, vous pouvez cliquer sur le bouton d'actualisation pour demander à Firefly de lui donner une autre chance.
- Format d'image : par défaut, les images sont générées dans un rapport de 1:1 (carré). Cependant, vous pouvez choisir parmi d'autres, y compris paysage, portrait, écran large ou vertical.
- Type de contenu : quatre styles dont aucun, photo, graphique et art.
- Styles : vous pouvez filtrer les différents types de style pour donner à vos images un aspect différent. Au total, il y a 63 options dans 7 catégories.
- Couleur et ton : Si vous voulez une certaine couleur ou ton, vous pouvez choisir parmi 7 préréglages, y compris le noir et blanc, les couleurs atténuées, les tons chauds, les tons froids, les couleurs vives ou les couleurs pastel.
- Éclairage : les options incluent le rétroéclairage, l'éclairage dramatique, l'heure d'or, l'éclairage de studio et l'éclairage faible.
- Composition : Envie de créer un gros plan ou un grand angle ? Aucun problème. Adobe Firefly est livré avec 7 options pour ajouter des effets d'éclairage à vos images.
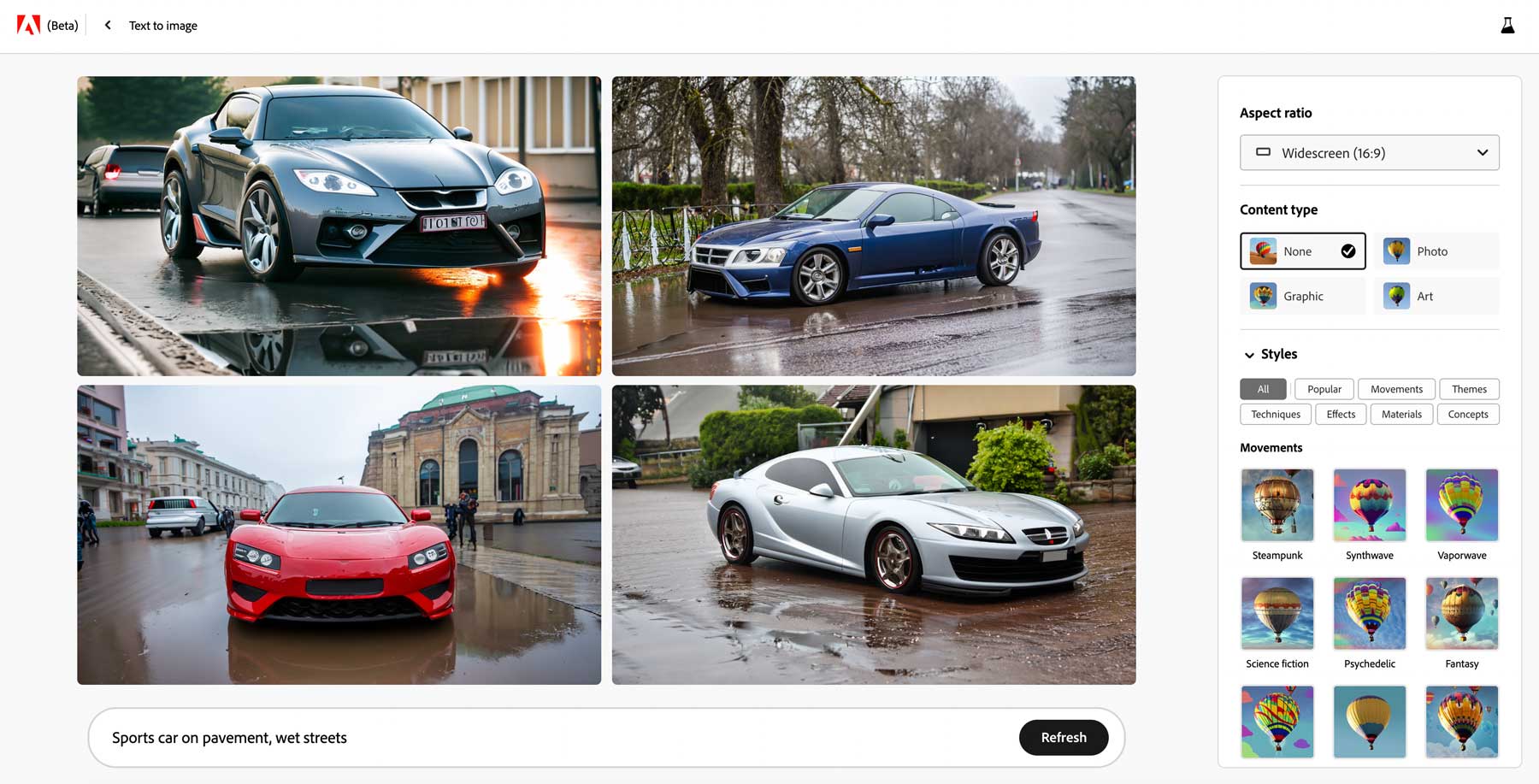
Pour mettre ces paramètres à l'épreuve, nous avons utilisé l'invite textuelle Voiture de sport sur trottoir, rues mouillées sans aucun descripteur supplémentaire. Il a produit des résultats très réalistes lors de notre premier essai :

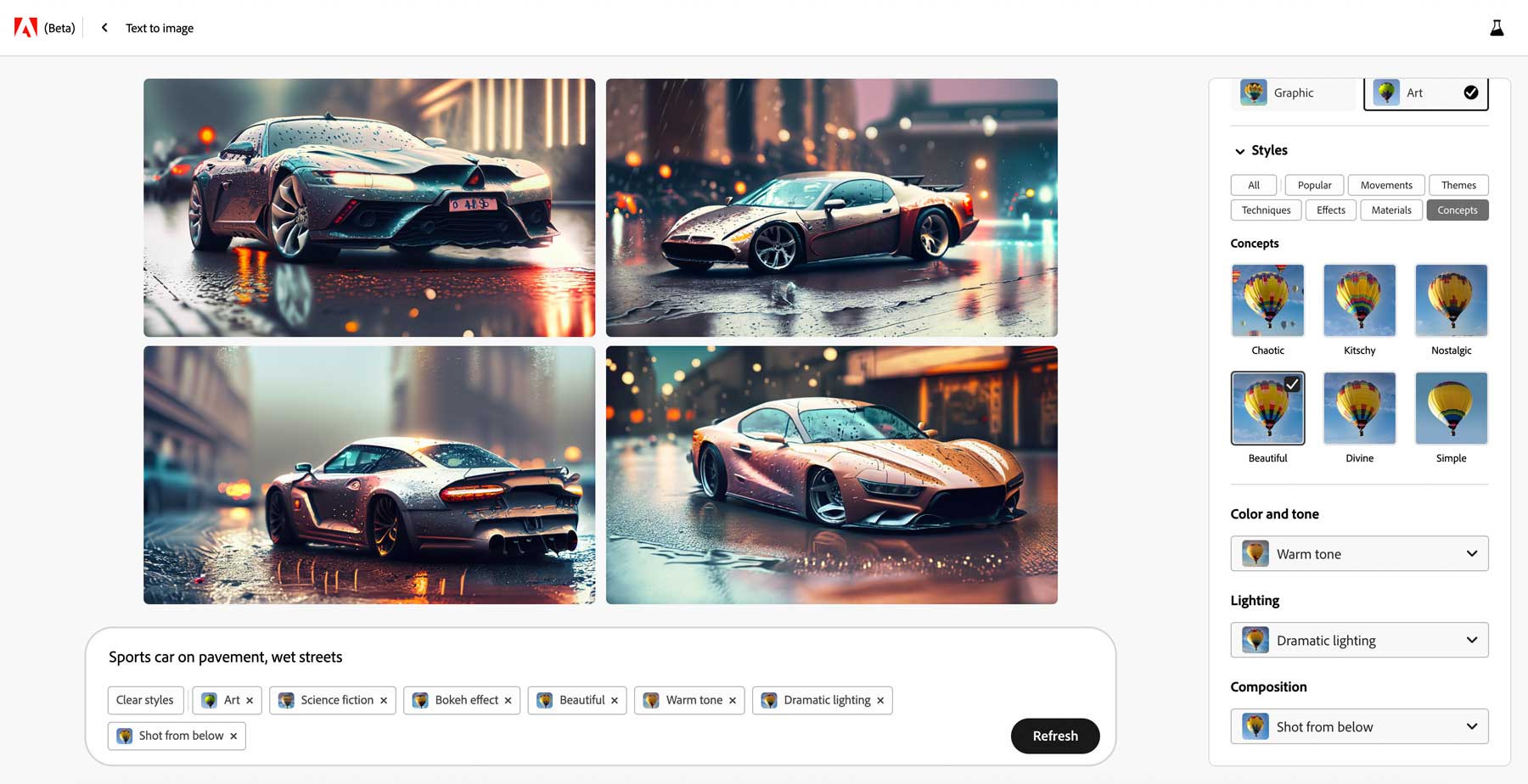
Ensuite, nous avons ajouté les paramètres suivants :
- Format d'image : écran large
- Type de contenu : Art
- Style : Science-Fiction
- Couleur et ton: Chaud
- Éclairage : Dramatique
- Composition : prise de dessous
Le résultat
Après avoir appliqué ces paramètres, nous nous sommes retrouvés avec un ensemble d'images radicalement différent, plus intéressant et plus détaillé.

Bien que les résultats soient impressionnants, il y a place à l'amélioration. Contrairement à d'autres systèmes d'intelligence artificielle, Adobe ne vous permet pas d'ajouter une invite négative, ce qui serait un excellent ajout. Les invites négatives aident l'IA à savoir ce que vous ne voulez pas dans vos images. Cependant, nous sommes optimistes que cela changera dès qu'Adobe résoudra les problèmes et ajoutera plus de fonctionnalités.
Remplissage génératif

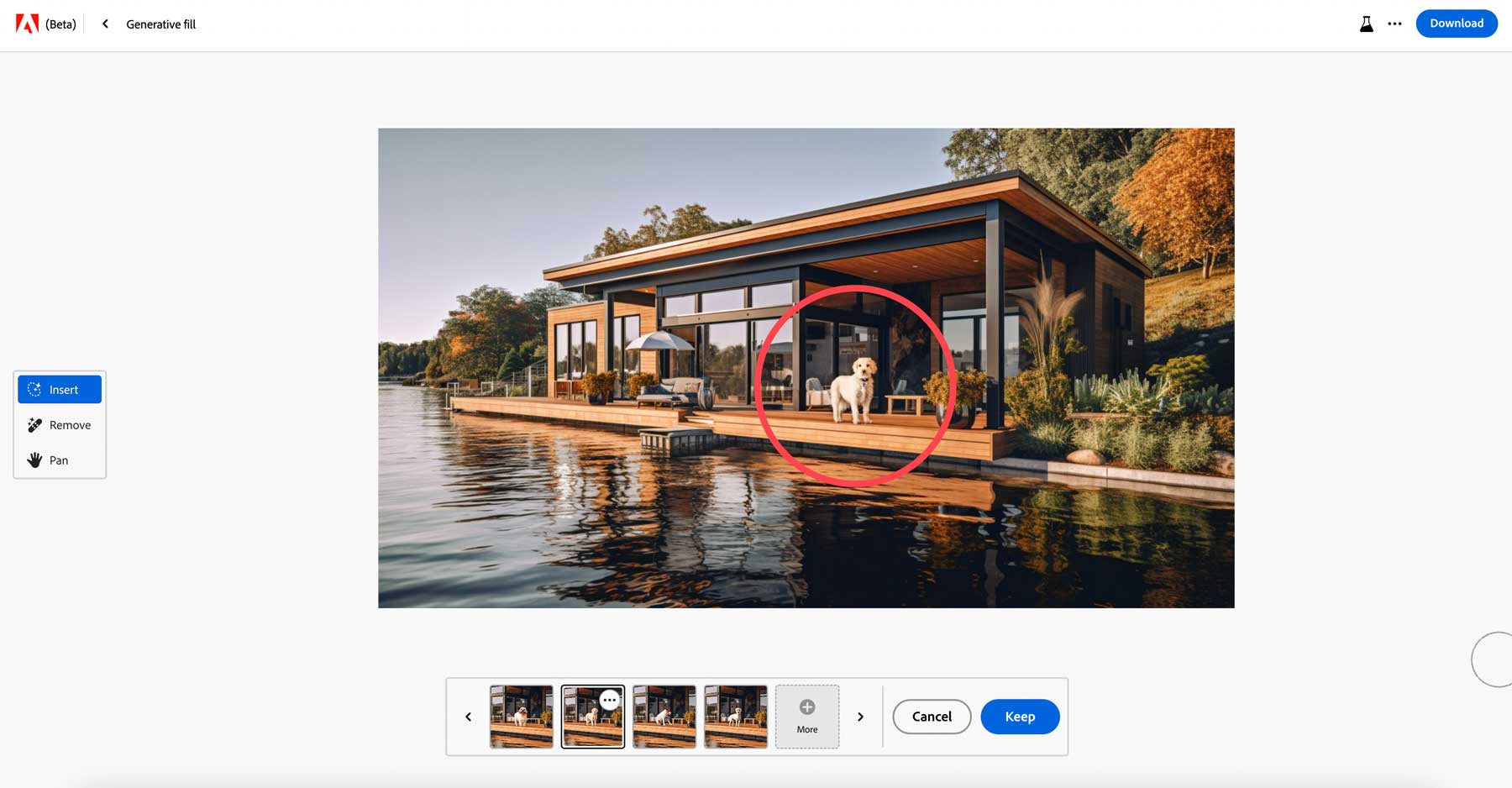
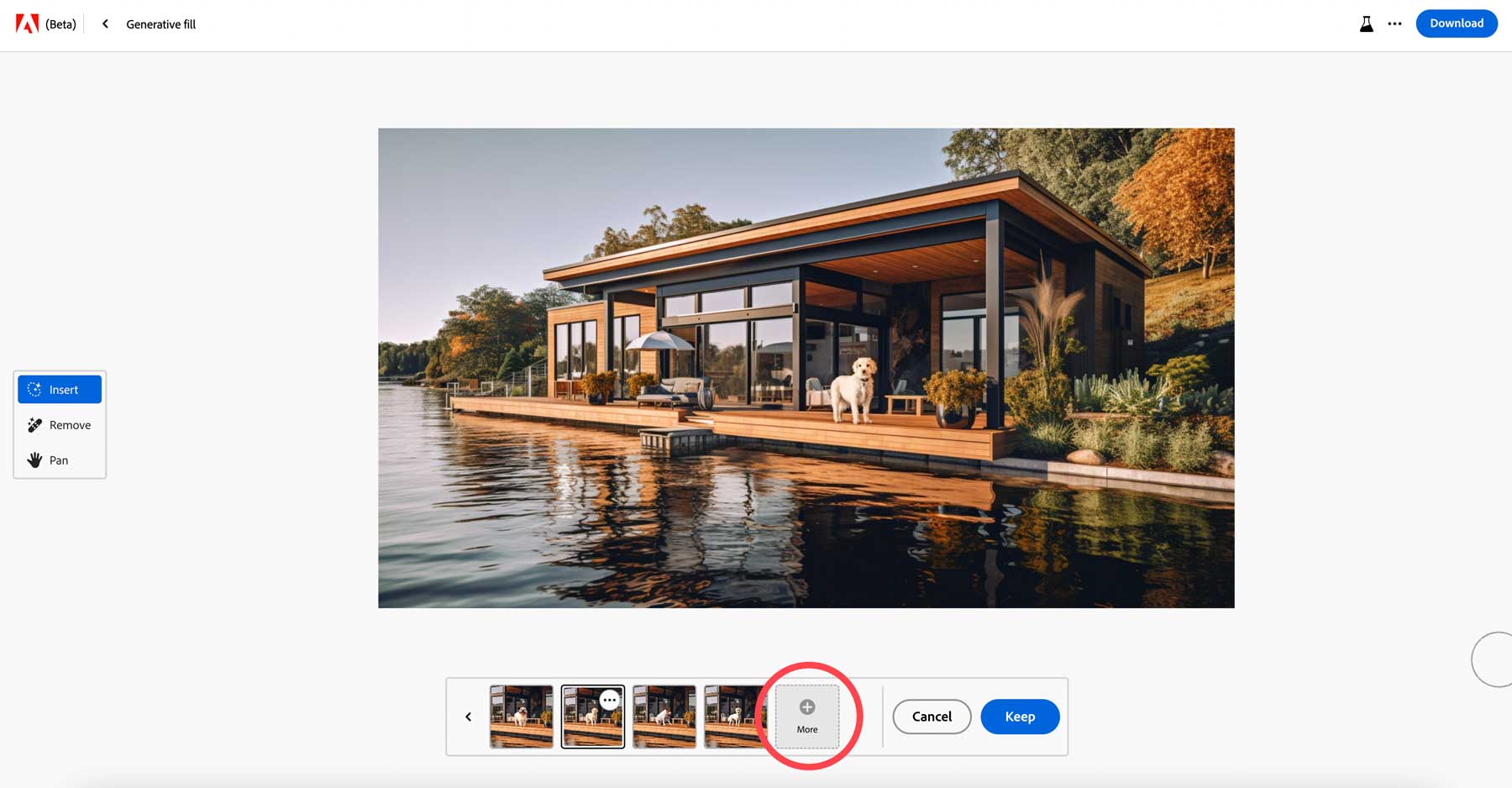
Image créée avec Adobe Firefly
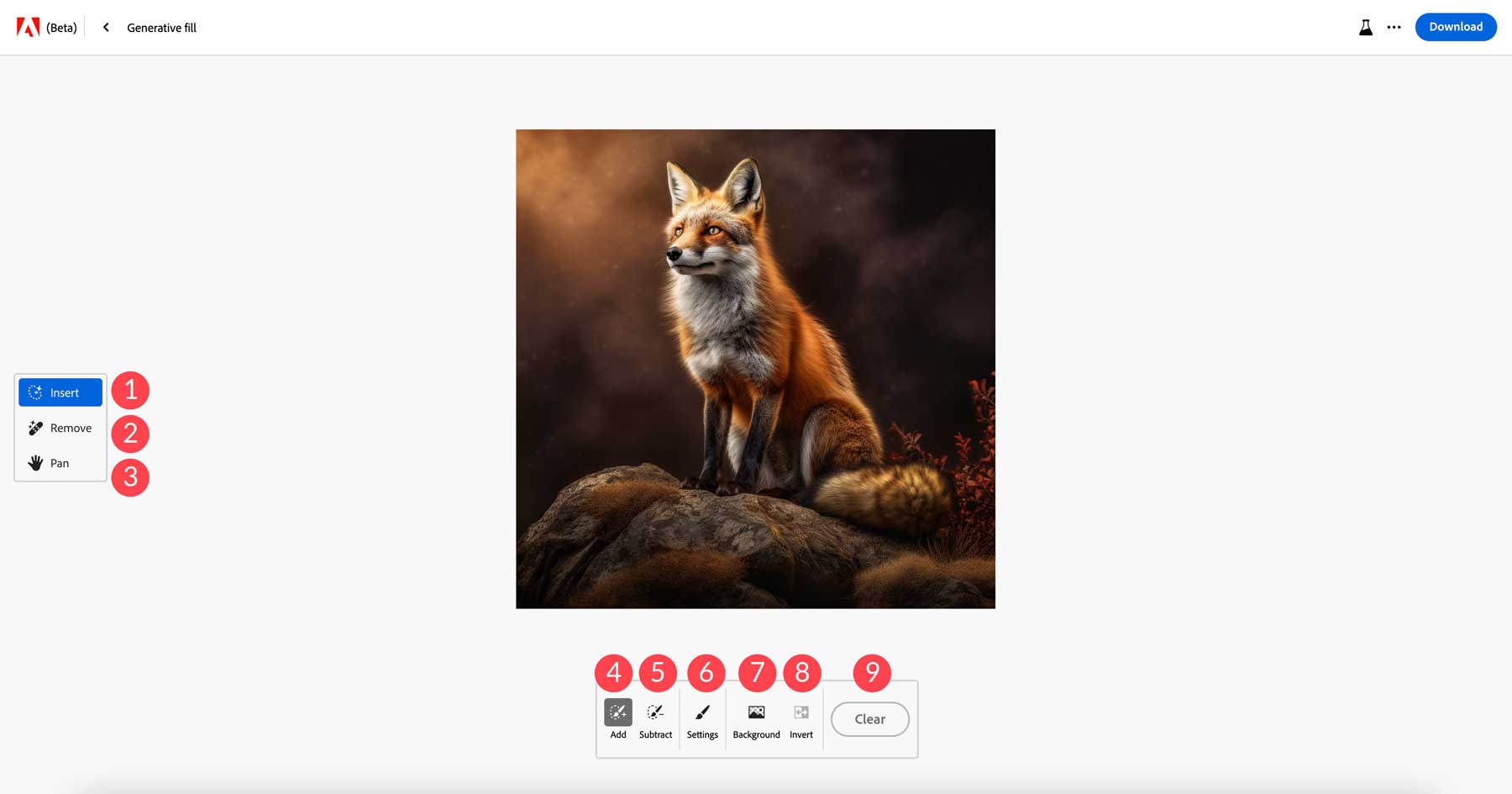
Le prochain outil d'IA, le remplissage génératif, vous permet d'effacer les arrière-plans ou d'ajouter de la peinture à vos images. Vous commencez par télécharger une image, puis ajoutez ou soustrayez une zone dans l'image que vous souhaitez modifier. Examinons les paramètres de l'outil de remplissage génératif.

- Insérer : Mode pour ajouter des éléments aux images
- Supprimer : Mode pour supprimer des éléments des images
- Panoramique : déplacez l'image sur le canevas
- Ajouter : vous permet d'effacer des parties de votre image, puis d'ajouter quelque chose à sa place
- Soustraire : vous permet de supprimer des aspects de votre image
- Paramètres : contrôle la taille, la dureté et l'opacité de l'outil Pinceau
- Arrière-plan : l'IA détermine le sujet de l'image, puis supprime l'arrière-plan environnant
- Inverser : inverse la sélection
- Effacer : Supprime tous les styles
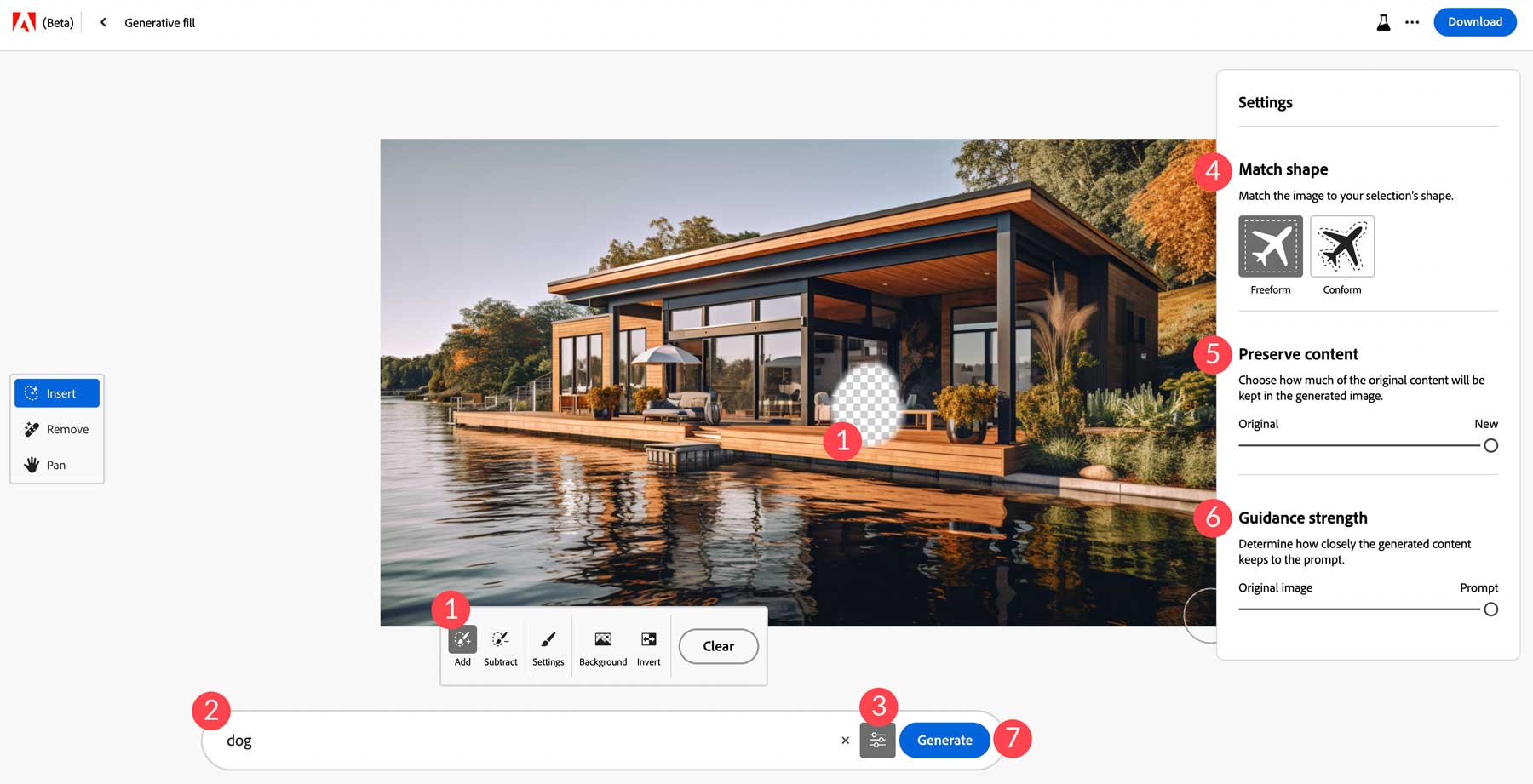
Nous avons téléchargé une image d'une maison au bord d'un lac pour tester l'outil de remplissage génératif d'Adobe afin d'ajouter des éléments. Nous avons commencé avec l'outil d'ajout pour effacer des zones sur le pont. Ensuite, nous avons demandé à Firefly de placer un chien dans la zone que nous avons effacée de la photo. Avant de générer la nouvelle zone de notre image, nous avons modifié quelques paramètres supplémentaires dans l'outil de remplissage génératif.

Paramètres d'image de remplissage génératif

Tout d'abord, nous avons sélectionné l' outil d'ajout pour effacer une section de la photo. Ensuite, nous avons entré notre mot-clé, chien , puis cliqué sur le bouton des paramètres . À partir de là, nous avons attribué la forme libre comme forme correspondante. Cela permet à Firefly de savoir que vous voulez que l'inpainting remplisse la zone que nous avons effacée mais ne s'y conforme pas. Ensuite, nous définissons le curseur de préservation du contenu sur nouveau. Cela indique à Firefly de ne pas utiliser l'image d'origine pour générer la nouvelle ; suivez plutôt notre invite de texte. Ensuite, nous définissons la force de guidage sur l'invite plutôt que sur l'image d'origine. Définir ceci sur l'image d'origine indiquerait à Firefly de remplir la zone avec les éléments environnants de l'image d'origine plutôt que d'être guidé par notre invite. Enfin, nous avons cliqué sur le bouton générer pour ajouter notre chien.

Firefly a fait un très bon travail en ajoutant un chien au pont de notre image. Une chose intéressante à ce sujet est qu'il génère quatre apparences différentes, tout comme dans l'outil de conversion de texte en image. Cela vous permet de choisir celui qui vous plaît le plus. Si vous n'êtes satisfait d'aucune des options, cliquez sur le bouton + plus pour générer quatre images supplémentaires.

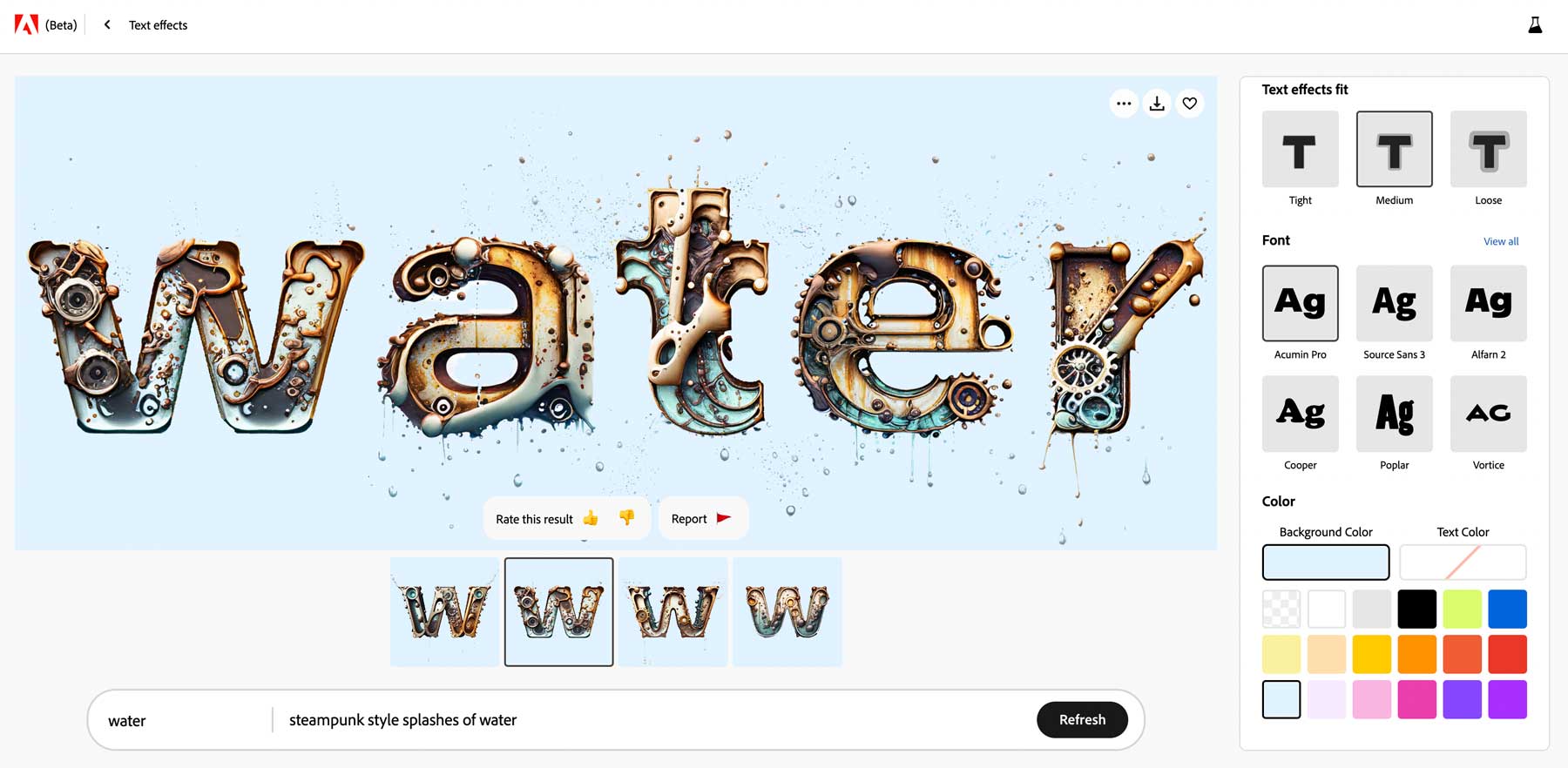
Effets de texte

Les effets de texte dans Firefly fonctionnent un peu comme du texte à l'image. Ajoutez une invite de texte décrivant l'image que vous souhaitez créer, puis appliquez les paramètres comme bon vous semble. L'outil d'effet de texte a quelques paramètres, y compris l'ajustement de l'effet de texte, qui vous permet de contrôler à quel point vous souhaitez que le texte se conforme aux lettres. Vous pouvez également choisir l'une des douze polices et appliquer n'importe quel nombre de couleurs au texte lui-même ou à l'arrière-plan.
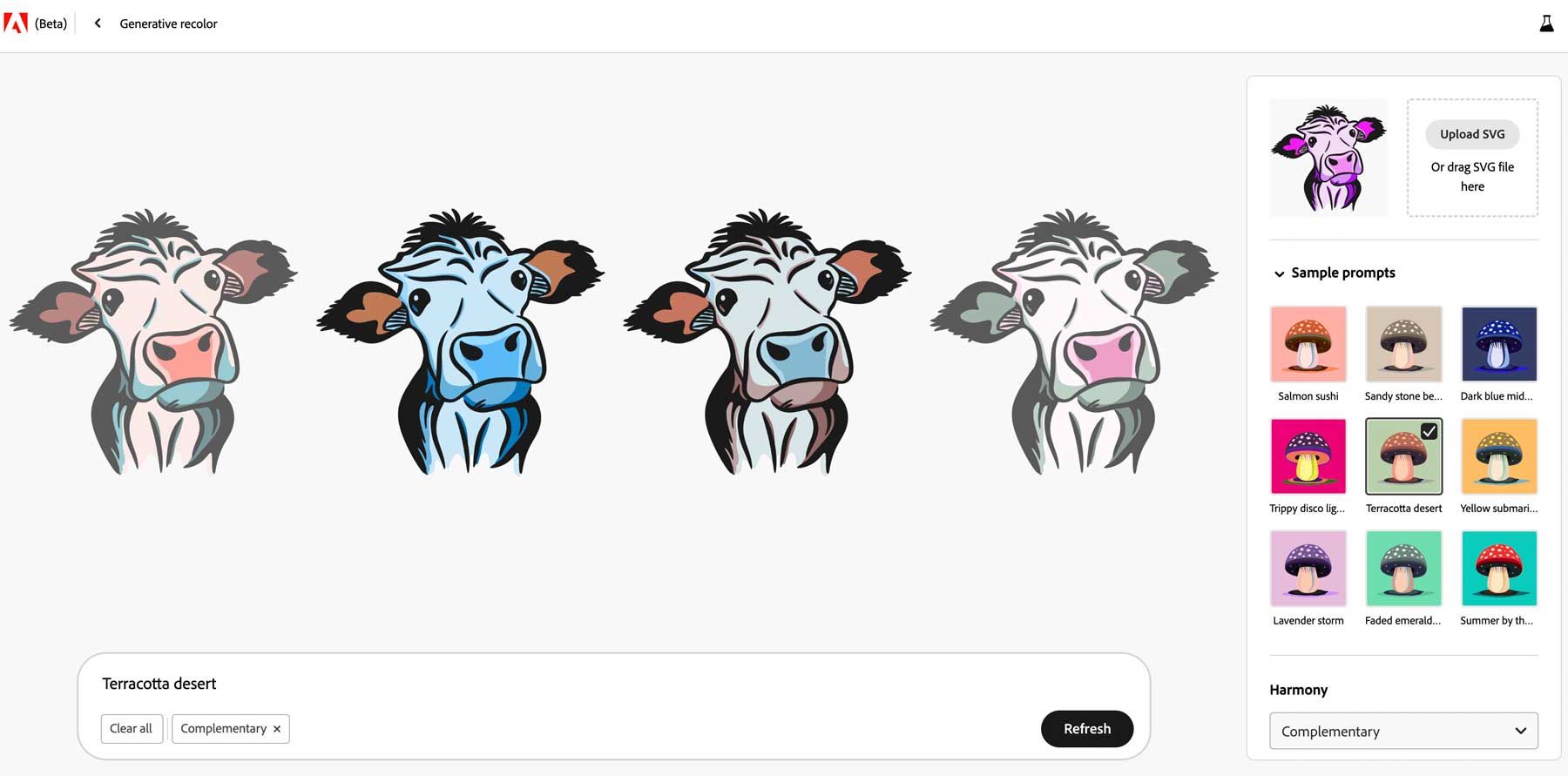
Recoloration générative

L'outil de recoloration générative d'Adobe Firefly permet aux artistes de générer des couleurs et des palettes de couleurs uniques pour l'art vectoriel. Cela fonctionne en téléchargeant un fichier SVG, puis en ajoutant une invite de texte pour décrire la palette de couleurs que vous souhaitez incorporer à votre art. Il existe quelques paramètres que vous pouvez utiliser pour améliorer la sortie, y compris une collection d'exemples d'invites avec différentes couleurs, un sélecteur d'harmonie, où vous pouvez choisir parmi complémentaires, analogues, etc., ainsi qu'un sélecteur de couleurs pour sélectionner des couleurs supplémentaires.
Conseils pour créer de superbes œuvres d'art IA avec Adobe Firefly
Créer de l'art de l'IA peut être une expérience passionnante et enrichissante, mais cela peut aussi être difficile. Pour vous aider à démarrer, voici cinq conseils pour rendre votre art de l'IA plus efficace et engageant. De la sélection du bon mot-clé de style à l'expérimentation de modificateurs et de combinaisons, ces conseils vous aideront à faire passer votre art de l'IA au niveau supérieur.
1. Commencez par une idée
Lorsque vous expérimentez Firefly, commencez par une idée générale de ce que vous voulez créer et incluez un sujet. Le sujet peut être n'importe quoi, d'un bâtiment à un animal ou une voiture. Le ciel est la limite avec l'IA. Cependant, rappelez-vous que l'IA a toujours ses limites lors de la gestion du texte (bien que cela changera probablement à l'avenir). Par conséquent, il est préférable d'éviter les invites impliquant la représentation de mots.

Par exemple, c'est une excellente idée d'utiliser des générateurs d'art AI pour les concepts de logo, mais n'oubliez pas que demander à Firefly d'inclure des mots donnera probablement des résultats indésirables. Si vous souhaitez utiliser l'IA pour créer des logos avec du texte, vous feriez peut-être mieux d'utiliser un outil tel que Canva ou Designs.ai.
2. Utilisez des modificateurs de style
N'oubliez pas d'inclure des modificateurs de style lors de la création de vos invites pour améliorer vos images. Firefly propose une large gamme de préréglages, ce qui facilite le suivi de cette astuce. Cependant, supposons que vous utilisiez un modificateur de style dans votre invite de texte qui corresponde à un préréglage. Dans ce cas, Firefly omettra le mot de l'invite et l'incorporera en tant que style. Par exemple, si vous ajoutez des modificateurs comme "hyper-réaliste" ou "éclairage dramatique", ils seront automatiquement supprimés et le style associé sera sélectionné pour vous.
Par exemple, lors de la création de cette image, nous avons utilisé le préréglage de style hyperréaliste , ainsi que l'éclairage dynamique , beau et bioluminescent .

Image créée avec Adobe Firefly
3. Ajoutez un mot boost ou deux
Les boosters sont des adjectifs qui augmentent la qualité de votre sortie lorsqu'ils sont utilisés. Vous pouvez utiliser des mots tels que beau , très détaillé , sombre , etc. Généralement, vous obtiendrez de meilleurs résultats en utilisant ces types de mots plutôt qu'en indiquant simplement un sujet. En plus des adjectifs, utilisez des mots qui décrivent un acte en cours. Par exemple, si vous souhaitez créer une photo intéressante d'un lion dans la jungle, incluez le mot courir pour donner à Firefly une meilleure idée de ce que vous recherchez.
4. Soyez clair, mais descriptif
Il est essentiel d'être précis et détaillé pour obtenir les meilleurs résultats. En fournissant des instructions et des détails clairs lors de la création d'invites, vous améliorez la qualité de votre art. Cette spécificité donne à l'IA plus d'informations, augmentant la probabilité de résultats satisfaisants. Cependant, il est important de trouver un équilibre et d'éviter les invites trop longues. Bien que les descripteurs et les modificateurs puissent être utiles, trop de mots peuvent semer la confusion et entraver la compréhension de l'IA.
5. Ajouter des répétitions
Bien que ce concept puisse sembler contre-productif, il peut en fait bien fonctionner dans certains contextes. Cela est essentiellement dû au fonctionnement des algorithmes d'IA. Étant donné que la plupart des systèmes d'intelligence artificielle actuels utilisent une forme d'apprentissage automatique appelée apprentissage supervisé, une IA entraînée sur des données spécifiques peut associer plus clairement ce que vous recherchez si vous répétez certains modificateurs. Par exemple, en utilisant la rivière rougeoyante rapide dans une grotte, la lueur bleue et verte, l'eau bleue produira probablement de meilleurs résultats qu'une rivière dans une grotte .

Image créée avec Adobe Firefly
Vitrine de l'art de l'IA créé avec Adobe Firefly
Maintenant, pour la partie amusante. Plutôt que de simplement expliquer ce que Adobe Firefly peut faire, nous avons inclus quelques exemples supplémentaires avec les invites que nous avons utilisées pour créer chaque élément. Apprécier!
Invite : un lion courant dans la jungle africaine, étalonnage professionnel des couleurs, ombres douces, pas de contraste, mise au point nette, arrière-plan flou, photographie argentique.
Résultat:

Image créée avec Adobe Firefly
Invite : Un poisson nageant dans un récif corallien, ultra-réalisme en 4K, Canon EOS-1D X Mark III, Nikon AF-S NIKKOR 70-200mm f/2.8E FL ED VR, f/1.4, Light Painting.
Résultat:

Image créée avec Adobe Firefly
Invite : style Steampunk avec des éclaboussures d'eau.
Résultat:

Image créée avec Adobe Firefly
Invite : guerrier amérindien des années 1800, coiffure complète, mise au point nette, éclairage bioluminescent, éclairage bleu et vert, ombres douces, étalonnage professionnel des couleurs, pas de contraste. Style : hyper-réaliste.
Résultat:

Image créée avec Adobe Firefly
Invite : une belle scène de montagne, une cabane en rondins moderne avec de grandes fenêtres, de la fumée sortant de la cheminée et des sommets enneigés. Style : photo, hyper-réaliste, éclairage dramatique.
Résultat:

Image créée avec Adobe Firefly
Réflexions finales sur Adobe Firefly
Firefly est un nouveau venu sur la scène de l'IA, rejoignant des géants de l'IA, comme Jasper, Midjourney et Photosonic. Avec l'expertise d'Adobe dans tout ce qui est numérique, il est probable qu'il sera bientôt en tête du peloton. Même s'il est encore en version bêta, les créateurs peuvent l'utiliser pour avoir une bonne idée de ce que l'IA peut faire. De plus, ils ont quelques fonctionnalités que les autres systèmes d'IA n'ont pas, y compris des images d'effet de texte que vous pouvez télécharger avec un arrière-plan transparent. De plus, la résolution de sortie est beaucoup plus élevée qu'avec les autres générateurs d'art AI, ce qui est un avantage majeur.
Une autre chose que nous devons mentionner est qu'Adobe prend au sérieux l'utilisation éthique de l'IA. Si sérieusement, en fait, qu'ils filigranent et intègrent des métadonnées dans chaque image générée dans Firefly. À notre avis, c'est un excellent moyen de s'assurer que les images générées par l'IA sont facilement identifiables et utilisées de manière responsable.
Vous cherchez plus de conseils sur la création d'IA Art? Consultez ces messages :
- Comment utiliser Midjourney pour créer de l'art IA (tutoriel détaillé)
- Comment utiliser l'IA pour créer une conception Web étonnante avec Divi (en utilisant ChatGPT et MidJourney)
- Comment générer de belles images AI avec une diffusion stable
Avez-vous essayé Adobe Firefly ? Faites-nous part de vos réflexions dans la section des commentaires ci-dessous.
