Tutoriel avancé sur les champs personnalisés pour les débutants Créer et afficher des champs
Publié: 2022-11-17Advanced Custom Fields est un éditeur de contenu pour les développeurs WordPress.
Pour les débutants, ce plugin peut sembler très irritant au démarrage car ils ne seraient pas familiers avec l'avantage d'utiliser ses fonctionnalités.
De plus, vous ne pouvez pas négliger le fait que ce plugin a été utilisé par plus d'un million d'utilisateurs de WordPress. Le plugin ACF peut être considéré comme un gain de temps majeur pour les tâches de développement Web.
C'est la raison pour laquelle nous avons rédigé l'article qui vous expliquera l'importance d'utiliser le plugin ACF et son fonctionnement.

Certaines fonctionnalités du plugin ACF sembleront déroutantes, mais lorsque vous commencerez à l'utiliser, vous constaterez que les fonctionnalités sont très utiles et utiles.

Ce modèle peut être utilisé par les utilisateurs intermédiaires de WordPress ou les utilisateurs débutants pour prendre le contrôle total des données de champ personnalisées et des écrans d'édition de WordPress.
Ce plugin est compatible avec la dernière version de WordPress et la nouvelle version de PHP. De plus, ce plugin est disponible dans 21 langues différentes.
Avec ce plugin, vous pouvez
Ajoutez des champs selon les besoins :
Il s'agit d'un constructeur de champs qui vous permettra d'ajouter facilement et rapidement des champs à l'écran de WP edit en quelques clics.
Ajoutez un thème n'importe où :
Pour tout WordPress, y compris les termes de taxonomie, les publications, les utilisateurs, les commentaires, les médias et même les pages d'options personnalisées, vous pouvez facilement ajouter des champs.
Exposez-les partout :
Vous pourrez charger et présenter vos valeurs de champ personnalisées dans n'importe quel fichier modèle de thèmes. Parce qu'il est facile à utiliser, aucun développeur n'aura besoin d'ajouter ces fonctions.
Les fonctionnalités de base sont
- Fonctions puissantes
- plus d'1 million d'installations actives
- Plus de 30 types de champs
- Simple et facile à utiliser.
- est livré avec une documentation complète.
À quoi sert le plug-in Advanced Custom Fields ?
Dans l'éditeur WordPress, ce plugin vous permet de rassembler des informations supplémentaires liées à votre contenu.
WordPress est une plate-forme open source et conforme, vous devriez donc pouvoir créer n'importe quel type de site Web que vous souhaitez. Vous devriez pouvoir ajouter diverses fonctionnalités pour l'organisation d'événements, le commerce électronique, les blogs, etc.
Les meilleurs outils sont fournis par l'éditeur visuel WordPress, de l'édition de contenu élevé au formatage des médias. Lorsque vous avancez pour personnaliser l'éditeur de contenu WordPress, vous aurez des problèmes car vous devrez être plus prudent pour le formatage et l'édition de code.
Mais le plugin ACF a facilité ce processus car il vous permet de modifier ou de personnaliser l'éditeur de contenu et de le normaliser en fonction des informations que vous collectez et présentez.
Le processus de mise à jour du contenu stylisé est facilité. Une fois que vous avez développé votre site Web et que vous êtes prêt à prendre vie, vous serez occupé à changer de petites choses.
Pour chaque entreprise, le petit ajustement ou le plus courant consistera à modifier l'arrière-plan ou l'en-tête de la page d'accueil pour les annonces et les nouvelles ventes. Parallèlement à la modification du texte dans la zone d'en-tête sera également commun.
Ce sont les modifications simples que la plupart des propriétaires d'entreprise effectuent régulièrement.
Mais en travaillant avec WordPress, vous apprendrez que l'éditeur visuel de WordPress est très sensible. Votre formatage de texte complet sera supprimé si vous effectuez le mauvais retour arrière. Votre page d'accueil complète sera perturbée si, malheureusement, vous téléchargez la mauvaise image.
Ajoutez de nouvelles fonctionnalités à vos thèmes et plugins
Exemple
Pour stocker des détails supplémentaires liés à vos événements, le plug-in de calendrier d'événements utilise des champs personnalisés, à savoir l'heure de début, l'heure de fin, le prix et le lieu.
Un autre exemple
Pour stocker des informations supplémentaires liées à vos produits, WooCommerce utilise des champs personnalisés, à savoir la couleur, le prix, le poids, etc.
Vous pouvez utiliser des champs personnalisés selon vos besoins.
Tutoriels pour ajouter des champs personnalisés avec les champs personnalisés avancés
Considérez maintenant que vous avez créé un blog sur la course à pied. Si vous souhaitez ajouter des entraînements quotidiens afin que vos visiteurs puissent être engagés, vous devez ajouter un champ personnalisé pour afficher la distance totale, l'emplacement, l'heure de fin et l'heure de début.
Vous trouverez le plugin ACF dans le référentiel de plugins gratuits de WordPress sur https://www.wordpress.org/plugins 
Cliquez sur le bouton Télécharger et activez-le.
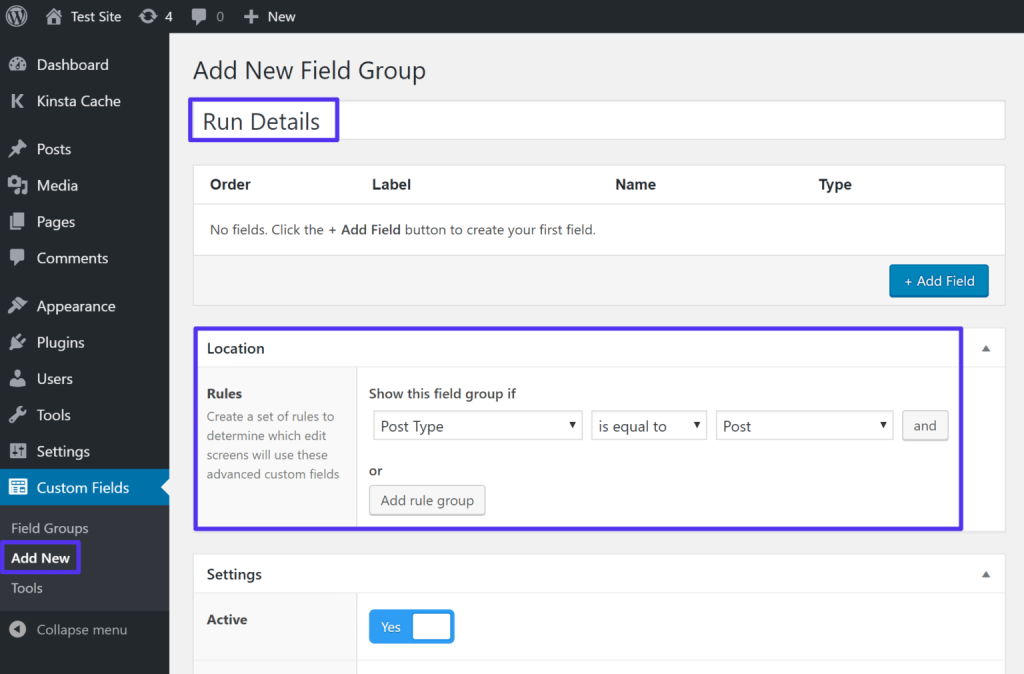
Étape 1 : Créer un nouveau groupe de champs
Le groupe de champs personnalisés est appelé groupe de champs
Pour commencer, rendez-vous sur le tableau de bord WordPress. Cliquez sur les champs personnalisés.

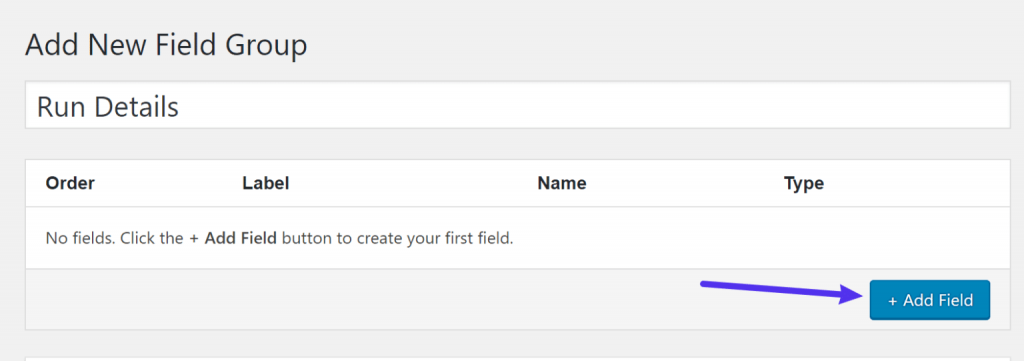
Étape 2 : Ajoutez des champs à votre groupe
Cliquez sur ajouter un champ.
Sur le terrain, le groupe ajoute des détails sur la course.
Cliquez sur le champ d'ajout


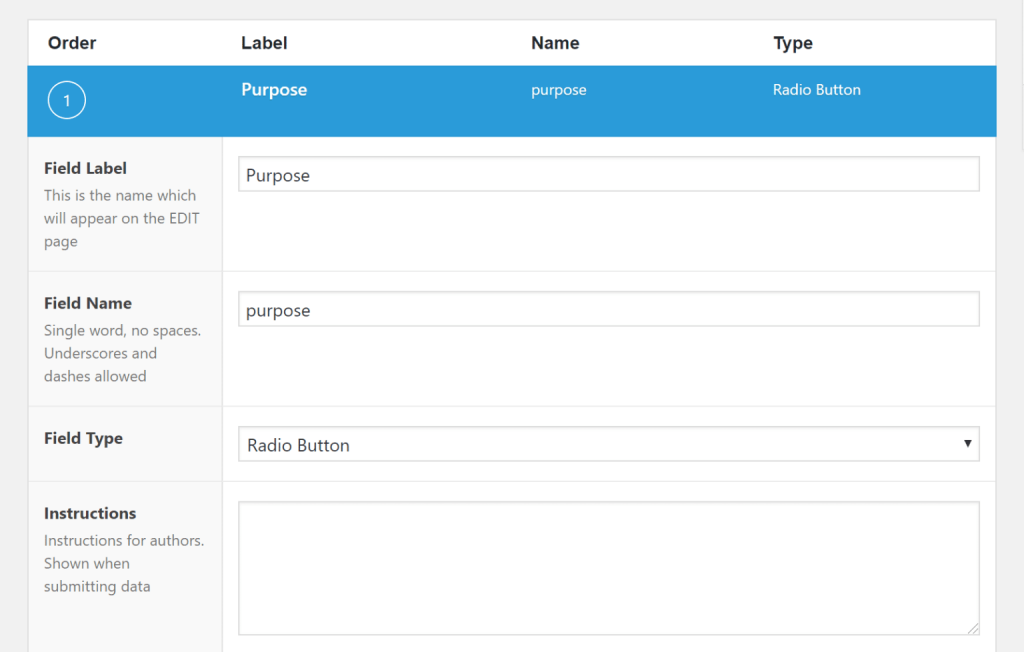
Cela ouvrira tellement d'options. Plutôt que de tout sélectionner, ne remplissez que les champs obligatoires.
Type de champ
Étiquette de champ
Pour le premier champ, c'est-à-dire l'objectif, vous aurez besoin d'un bouton radio pour permettre au client de fournir l'objectif de la course en choisissant une option parmi le conditionnement ou la vitesse de travail. Dans la zone de choix, vous pouvez saisir les options de sélection des boutons radio.

Related Post:Comment ajouter une zone de widget personnalisée aux thèmes WordPress
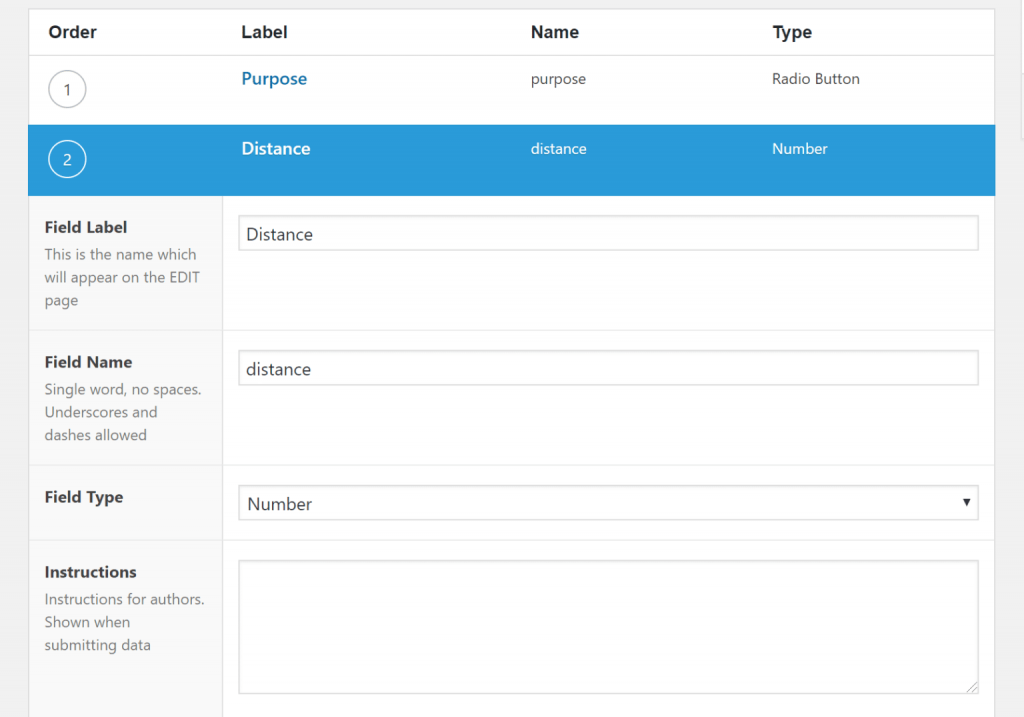
Étape 3 : Ajoutez d'autres champs obligatoires de votre choix
De cette façon, vous pouvez choisir un type de champ personnalisé en fonction de vos besoins, par exemple, vous pouvez choisir un type de champ numérique pour ajouter des détails, c'est-à-dire la distance totale parcourue. Etc.

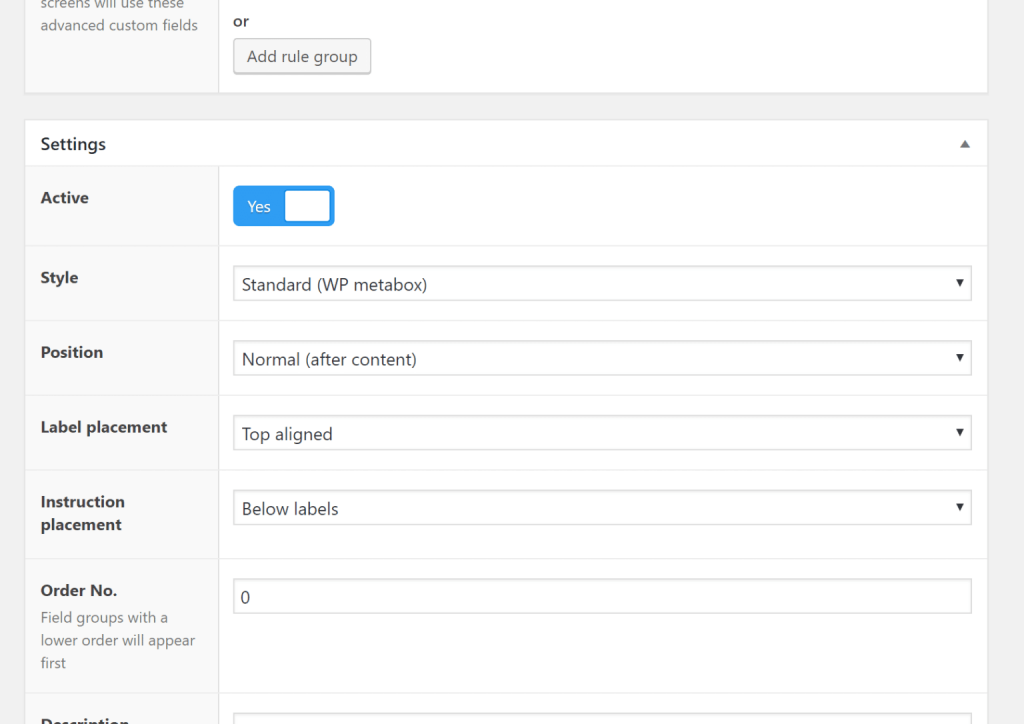
Il est maintenant temps de configurer le paramètre et de le rendre public. Pour terminer tous les processus de personnalisation, il est maintenant temps de lancer votre blog. Pour cela, vous devrez faire défiler la page jusqu'à ce que la boîte de réglage arrive. Dans l'éditeur WordPress, la façon dont vos champs seront affichés sera gérée via cette boîte.

La plupart du temps, vous pouvez laisser cette case telle quelle. Mais vous pouvez y appliquer des modifications si vous voulez autre chose. Par exemple, au-dessus de l'éditeur WordPress habituel, vous pouvez choisir de présenter vos champs personnalisés.
Pour le faire vivre, vous pouvez désormais publier votre groupe de champs après avoir fait vos choix.
Après avoir publié le groupe de champs lorsque vous essayez de créer un nouveau message, vous constaterez que les champs apparaissent.
Sous les deux éditeurs, c'est-à-dire le nouvel éditeur de blocs et l'éditeur TinyMCE classique, vous les trouverez ensemble par défaut.
Sur le frontend, comment mettre en valeur les champs personnalisés avancés ?
Pour afficher des champs personnalisés avancés sur le frontend, vous rencontrerez différentes manières. Pour afficher les champs personnalisés sur le frontend, vous pouvez également engager un développeur.
Les trois autres méthodes principales sont énumérées ci-dessous. Vous pouvez choisir l'un d'entre eux en fonction de votre priorité et de vos besoins.
1.Utilisation des fichiers modèles du thème :
Pour utiliser cette méthode, vous devrez être expérimenté dans les connaissances techniques et non au niveau expérimenté, mais certaines connaissances iront bien. Cette méthode est considérée comme la meilleure approche si vous vous sentez à l'aise en traitant les fichiers modèles d'un thème.
La toute première façon, mais peu technique, d'ajouter des champs personnalisés avancés consiste à ajouter directement la fonction PHP à vos fichiers de modèle d'un thème enfant. C'est un peu sophistiqué car il va falloir jouer avec le fichier du template du thème.
2. Avec les shortcodes :
L'option la plus simple et la meilleure serait d'utiliser des codes abrégés si vous souhaitez ajouter des données de champ personnalisées sur la base d'un événement. Même s'il faudrait travailler plus manuellement car il faudra ajouter des shortcodes sur chaque post.
Vous pouvez ajouter ce shortcode à chaque message où vous cherchez à présenter le champ personnalisé
[champ acf=”FIELD_NAME”]
C'est le travail manuel. Ainsi vous ne trouverez jamais de solution pour automatiser ce type de tâche à lui tout seul.
3. Avec le plugin Elementor Pro
L'ajout de champs personnalisés à l'aide du plugin pro est la meilleure option, mais vous devrez payer pour cela car cette fonctionnalité relève du modèle premium.
Le constructeur de pages WordPress bien connu est elementor. Il est fourni avec tant de fonctionnalités et de fonctionnalités. Par exemple, il vous permet de créer vos conceptions en utilisant l'édition par glisser-déposer.
Vous pourrez créer des fichiers thématiques d'un thème avec la version premium d'elementor. En outre, vous aurez la possibilité d'ajouter des données de champ personnalisées dynamiques à votre conception à partir de champs personnalisés avancés.
Si vous recherchez une option avec plus de possibilités, cette méthode sera plus utile. Comme il ajoutera automatiquement des données de champ personnalisées dans vos modèles.
Il existe également un autre plugin de création de page qui vous permet de présenter des polices personnalisées dans le frontend. Certains des meilleurs constructeurs de pages qui pourraient vous aider sont le constructeur de castors, les thèmes de castors, DIVI et d'autres options.
Vous pouvez utiliser le plug-in Advance Custom Fields pour apporter des améliorations à votre site Web et le rendre plus intéressant.
Conclusion:
Avec la solution la plus simple, c'est-à-dire en utilisant les fonctionnalités des champs personnalisés avancés, vous pouvez améliorer les articles et les pages de votre blog avec plus d'informations et de données.
Vous pouvez facilement collecter plus d'informations sur votre site Web pour tout contenu, puis le présenter à vos visiteurs en l'ajoutant à l'interface. Pour rendre cela possible, nous vous avons fourni les trois principales options, c'est-à-dire les fichiers de modèle du thème elementor prom, avec un shortcode.
En considérant la méthode listée ci-dessus vous pourrez sûrement créer un site web 100% personnalisé. Cela vous mènera à la course la plus longue.
