Plus de 70 arrière-plans dégradés avancés pour Elementor
Publié: 2022-10-13Elementor vous permet d'ajouter une couleur dégradée comme arrière-plan de section et de colonne. Malheureusement, vous ne pouvez ajouter qu'un maximum de deux couleurs. A titre de comparaison, Divi Builder permet de créer un fond dégradé composé de plusieurs couleurs (plus de deux) depuis la version 4.16.
Existe-t-il un moyen de créer un arrière-plan dégradé multicolore dans Elementor ?
Si vous utilisez Elementor Pro, vous pouvez créer un arrière-plan dégradé multicolore à l'aide de CSS personnalisé. Que faire si vous n'avez aucune connaissance CSS?
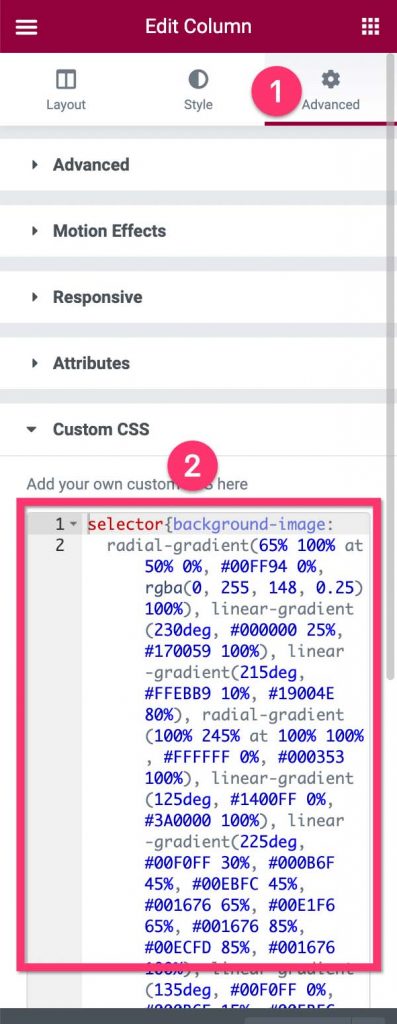
Nous avons collecté plus de 70 dégradés CSS de Gradienta. Vous pouvez simplement coller le code du dégradé que vous aimez dans le champ CSS personnalisé d'une section ou d'une colonne à laquelle vous souhaitez ajouter le dégradé. Tout d'abord, sélectionnez une section/colonne à laquelle vous souhaitez ajouter le dégradé. Accédez à l'onglet Avancé du panneau des paramètres et ouvrez le bloc CSS personnalisé .

Voici les arrière-plans dégradés avancés que nous avons collectés auprès de Gradienta. Juste pour votre information, Gradienta est sous licence MIT. Vous êtes autorisé à utiliser gratuitement les dégradés que vous en tirez à n'importe quelle fin.
1. Modèle de contre-vérification

Code CSS :
sélecteur{background-image :
radial-gradient(65% 100% à 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), linear-gradient(230deg, #000000 25%, #170059 100%), gradient linéaire(215deg, #FFEBB9 10%, #19004E 80%), gradient radial(100% 245% à 100% 100%, #FFFFFF 0%, #000353 100%), gradient linéaire(125deg, #1400FF 0%, #3A0000 100%), dégradé linéaire (225deg, #00F0FF 30%, #000B6F 45%, #00EBFC 45%, #001676 65%, #00E1F6 65%, #001676 85%, #00ECFD 85%, #001676 100 %), dégradé linéaire (135 degrés, #00F0FF 0 %, #000B6F 15 %, #00EBFC 15 %, #001676 35 %, #00E1F6 35 %, #001676 55 %, #00ECFD 55 %, #001676 100 );
background-blend-mode : lumière tamisée, écran, superposition, superposition, différence, superposition, normal ;2. Voyage fatigué

Code CSS :
sélecteur{background-image :
radial-gradient(65% 100% à 50% 0%, #18005B 0%, #000000 100%), radial-gradient(cercle à 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF0000 40% ), gradient radial (cercle à 50 % 0 %, #FF0000 0 %, #FF0000 5 %, #FFFF00 5 %, #FFFF00 10 %, #00FF00 10 %, #00FF00 20 %, #00FFFF 20 %, #00FFFF 30%, #0000FF 30%, #0000FF 40%, #FF00FF 40%, #FF00FF 50%, #FF0000 50%), dégradé conique (de 15deg à 20% 420%, #FF0000 0deg, #FF0000 55deg, # FFFF00 60deg, #FFFF00 120deg, #00FF00 120deg, #00FF00 180deg, #00FFFF 180deg, #00FFFF 240deg, #0000FF 240deg, #0000FF 300deg, #FF00FF 310deg, #FF00FF 360deg, #FF00);
background-blend-mode : écran, multiplication, multiplication, normal ;3. Sentiments brisés

Code CSS :
sélecteur{background-image :
gradient linéaire(115deg, #000000 0%, #00C508 55%, #000000 100%), gradient linéaire(115deg, #0057FF 0%, #020077 100%), gradient conique(de 110deg à -5% 35 %, #000000 0deg, #FAFF00 360deg), gradient conique (de 220deg à 30% 30%, #FF0000 0deg, #0000FF 220deg, #240060 360deg), gradient conique (de 235deg à 60% 35%, #0089D7 0deg, #0000FF 180deg, #240060 360deg);
background-blend-mode : lumière douce, lumière douce, superposition, écran, normal ;4. Angle fracturé

Code CSS :
sélecteur{background-image :
gradient linéaire(245deg, #000000 0%, #FDFF96 100%), gradient linéaire(245deg, #0038FF 0%, #000000 100%), gradient radial(100% 225% à 100% 0%, #4200FF 0%, #001169 100%), gradient linéaire (245deg, #000000 0%, #FFB800 100%), gradient radial(115% 107% à 40% 100%, #EAF5FF 0%, #EAF5FF 40%, #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%), gradient linéaire( 65deg, #083836 0%, #083836 40%, #66D37E calc(40% + 1px), #66D37E 60%, #C6E872 calc(60% + 1px), #C6E872 100%);
background-blend-mode : superposition, écran, superposition, lumière dure, superposition, normal ;5. Cercle acquis

Code CSS :
sélecteur{background-image :
gradient linéaire(115deg, #FF9797 0%, #0F0068 100%), gradient linéaire(245deg, #A8FFE5 0%, #0500FF 100%), gradient radial(100% 225% à 100% 0%, #FF003D 0%, #000000 100%), gradient radial (90% 160% à 0% 100%, #E42C64 0%, #E42C64 30%, #614AD3 calc(30% + 1px), #614AD3 60%, #2D248A calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), gradient linéaire(100deg, #48466F 9%, #48466D 35%, #3D84A8 calc(35 % + 1px), #3D84A8 65%, #46CDCF calc(65% + 1px), #46CDCF 70%, #ABEDD8 calc(70% + 1px), #ABEDD8 100%);
background-blend-mode : superposition, superposition, superposition, superposition, normal ;6. Soleil fané

Code CSS :
sélecteur{background-image :
radial-gradient (ellipse du côté le plus éloigné à 76 % 77 %, rgba (245, 228, 212, 0,25) 4 %, rgba (255, 255, 255, 0) calc (4 % + 1px)), radial-gradient ( cercle à 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4.18%), gradient linéaire(135deg, #ff0000 0%, #000036 100%), gradient radial(ellipse à 28 % 0%, #ffcfac 0%, rgba(98, 149, 144, 0.5) 100%), gradient linéaire(180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d 100%); background-blend-mode : normal, normal, écran, superposition, normal ;7. Descendez le soleil

Code CSS :
sélecteur{background-image :
gradient linéaire (45deg, #000850 0%, #000320 100%), gradient radial(100% 225% à 100% 0%, #FF6928 0%, #000000 100%), gradient linéaire(225deg, #FF7A00 0%, #000000 100%), dégradé linéaire (135deg, #CDFFEB 10%, #CDFFEB 35%, #009F9D 35%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
background-blend-mode : écran, superposition, lumière dure, normal ;8. Propre modèle

Code CSS :
sélecteur{background-image :
radial-gradient(100% 225% à 100% 0%, #FAFF00 0%, #000000 100%), linear-gradient(235deg, #DB00FF 0%, #000000 100%), linear-gradient(45deg, #241E92 0%, #241E92 40%, #5432D3 40%, #5432D3 50%, #7B6CF6 50%, #7B6CF6 70%, #E5A5FF 70%, #E5A5FF 100%), dégradé linéaire (180deg, #01024E 0%, #01024E 43%, #543864 43%, #543864 62%, #8B4367 62%, #8B4367 80%, #FF6464 80%, #FF6464 100%);
background-blend-mode : superposition, lumière dure, superposition, normal ;9. Temps élaboré

Code CSS :
sélecteur{background-image :
dégradé linéaire (125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF calc(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72% + 1px), #3E64FF 100%);10. L'Islande verte

Code CSS :
sélecteur{background-image :
radial-gradient(100% 135% à 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100%), gradient radial (cercle à 60% 110%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc(66% + 1px) , #EB00FF 100%), gradient radial (100% 225% à 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1px), #EB00FF 100%);
background-blend-mode : multiplier, multiplier, normal ;11. Accueil chaleureux

Code CSS :
sélecteur{background-image :
radial-gradient(100% 225% à 100% 0%, #FAFF00 0%, #000000 100%), linear-gradient(235deg, #FF7A00 0%, #000000 100%), linear-gradient(20deg, #241E92 0%, #241E92 30%, #5432D3 calc(30% + 1px), #5432D3 35%, #7B6CF6 calc(35% + 1px), #7B6CF6 50%, #E5A5FF calc(50% + 1px), #E5A5FF 100 %), dégradé linéaire (120 degrés, #110133 0 %, #110133 40 %, #00918E calc (40 % + 1px), #00918E 60 %, #4DD599 calc (60 % + 1px), #4DD599 70 %, #FFDC34 calc(70% + 1px), #FFDC34 100%);
background-blend-mode : superposition, lumière dure, superposition, normal ;12. Pas lents

Code CSS :
sélecteur{background-image :
gradient linéaire(55deg, #000850 0%, #000320 100%), gradient radial(100% 225% à 100% 0%, #FF6928 0%, #000000 100%), gradient linéaire(235deg, #BDFF00 0%, #000000 100%), dégradé linéaire (180deg, #002BDC 0%, #002BDC 45%, #2F4BFF 45%, #2F4BFF 60%, #00A6E7 60%, #00A6E7 80%, #FFE37F 80%, #FFE37F 100%);
background-blend-mode : écran, superposition, lumière dure, normal ;13. Opinion étrange

Code CSS :
sélecteur{background-image :
dégradé linéaire (120deg, #FF0000 0%, #2400FF 100%), dégradé linéaire (120deg, #FA00FF 0%, #208200 100%), dégradé linéaire (130deg, #00F0FF 0%, #000000 100%) , gradient radial (110 % 140 % à 15 % 90 %, #ffffff 0 %, #1700A4 100 %), gradient radial (100 % 100 % à 50 % 0 %, #AD00FF 0 %, #00FFE0 100 %) , gradient radial (100 % 100 % à 50 % 0 %, #00FFE0 0 %, #7300A9 80 %), gradient linéaire (30 degrés, #7ca304 0 %, #2200AA 100 %) ;
background-blend-mode : superposition, couleur, superposition, différence, color-dodge, différence, normal ;14. Pétale coloré

Code CSS :
sélecteur{background-image :
dégradé radial (cercle à 50 % 50 %, #FFFFFF 0 %, #000000 100 %), dégradé conique (rouge, jaune, citron vert, aqua, bleu, fuchsia, rouge) ;
background-blend-mode : esquiver les couleurs, normal ;15. Début géométrique

Code CSS :
sélecteur{background-image :
dégradé linéaire (90 degrés, rouge 0 % 16,67 %, jaune 16,67 % 33,33 %, citron vert 33,33 % 50 %, cyan 50 % 66,67 %, bleu 66,67 % 83,33 %, magenta 83,33 % 100 %), dégradé conique (à partir de 180 degrés, rouge 0 %, jaune 0 16,67 %, citron vert 0 33,33 %, cyan 0 50 %, bleu 0 66,67 %, magenta 0 83,33 %, rouge 0 100 %);
background-blend-mode : écran, normal ;16. Modèle de village

Code CSS :
sélecteur{background-image :
gradient radial (100 % 225 % à 100 % 0 %, #120037 0 %, #000000 100 %), gradient linéaire (35 degrés, # C0FFC7 0 %, # 17001F 75 %), gradient linéaire (55 degrés, # 2400FF 0%, #000000 100%), dégradé linéaire (90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100 %), dégradé linéaire (180 deg, #FF8FE5 0 %, #FF8FE5 45 %, #FBFF64 45 %, #FBFF64 60 %, #76E3FF 60 %, #76E3FF 80 %, #6EB6E7 80 %, #6EB6E7 100 );
background-blend-mode : écran, superposition, superposition, assombrissement, normal ;17. Mur d'eau inversé

Code CSS :
sélecteur{background-image :
dégradé linéaire (0deg, #000000 0%, #f7f7f7 100%), dégradé linéaire (90deg, rouge, jaune, citron vert, cyan, bleu, magenta, rouge);
background-blend-mode : esquiver les couleurs, normal ;18. Changement de surface

Code CSS :
sélecteur{background-image :
dégradé linéaire (180deg, #0C003C 0%, #BFFFAF 100%), dégradé linéaire (165deg, #480045 25%, #E9EAAF 100%), dégradé linéaire (145deg, #480045 25%, #E9EAAF 100%) , dégradé linéaire (300deg, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), dégradé linéaire (90deg, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #21ABA5 60 %, #1D566E 60%, #1D566E 70%, #163A5F 70%, #163A5F 100%);
background-blend-mode : superposition, superposition, superposition, multiplication, normal ;19. Porte X

Code CSS :
sélecteur{background-image :
dégradé linéaire (235deg, #FFFFFF 0%, #000F25 100%), dégradé linéaire (180deg, #6100FF 0%, #000000 100%), dégradé linéaire (235deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%), gradient linéaire( 125deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px) ), #00C9B1 100%);
background-blend-mode : lumière tamisée, écran, assombrir, normal ;20. motif sombre

Code CSS :
sélecteur{background-image :
dégradé linéaire (125deg, #00FF57 0%, #010033 40%, #460043 70%, #F0FFC5 100%), dégradé linéaire (55deg, #0014C9 0%, #410060 100%), dégradé linéaire (300deg, #FFC700 0%, #001AFF 100%), dégradé radial (135% 215% à 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561 60%, #EED690 calc(60% + 1px), #EED690 80%, #ECEFD8 calc(80% + 1px), #ECEFD8 100%), gradient linéaire(125deg, #282D4F 0%, #282D4F 40%, #23103A calc (40% + 1px), #23103A 70%, #A0204C calc(70% + 1px), #A0204C 88%, #FF6C00 calc(88% + 1px), #FF6C00 100%);
background-blend-mode : superposition, écran, superposition, superposition, normal ;21. Feuilles abstraites

Code CSS :
sélecteur{background-image :
dégradé linéaire (235deg, #BABC4A 0%, #000000 100%), dégradé linéaire (235deg, #0026AC 0%, #282534 100%), dégradé linéaire (235deg, #00FFD1 0%, #000000 100%) , dégradé radial (120 % 185 % à 25 % -25 %, #EEEEEE 0 %, #EEEEEE 40 %, #7971EA calc (40 % + 1px), #7971EA 50 %, #393E46 calc (50 % + 1px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), gradient radial(70% 140% à 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30% + 1px), #7DA87B 60%, #326765 calc(60% + 1px), #326765 80%, #27253D calc(80% + 1px), #27253D 100%);
background-blend-mode : superposition, éclaircissement, superposition, couleur brûlée, normal ;22. Bonbons colorés

Code CSS :
sélecteur{background-image :
dégradé linéaire (120deg, #FFFFFF 0%, #FF006B 100%), dégradé linéaire (235deg, #FFFFFF 0%, #FF006B 100%), dégradé linéaire (235deg, #FFFFFF 0%, #000000 100%) , gradient linéaire (90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%);
background-blend-mode : superposition, superposition, superposition, normal ;23. Exécutez Rose

Code CSS :
sélecteur{background-image :
gradient linéaire (125deg, #FFFFFF 0%, #000000 100%), gradient linéaire (200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A88 calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), gradient linéaire(113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc(40 % + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc(70% + 1px), #4A266A 100%);
background-blend-mode : superposition, superposition, normal ;24. Assez héroïque

Code CSS :
sélecteur{background-image :
radial-gradient(100% 225% à 100% 0%, #FF0000 0%, #000000 100%), linear-gradient(236deg, #00C2FF 0%, #000000 100%), linear-gradient(135deg, #CDFFEB 0 %, #CDFFEB 36 %, #009F9D 36 %, #009F9D 60 %, #07456F 60 %, #07456F 67 %, #0F0A3C 67 %, #0F0A3C 100 % );
background-blend-mode : superposition, lumière dure, normal ;25. Coffeescript

Code CSS :
sélecteur{background-image :
dégradé linéaire (123deg, #FFFCAC 0%, #FFFFFF 67%), dégradé linéaire (180deg, #D8D8D8 0%, #6B0000 100%), dégradé linéaire (142deg, #F9F5F0 0%, #F9F5F0 33%, #F2EAD3 calc(33% + 1px), #F2EAD3 56%, #F4991A calc(56% + 1px), #F4991A 62%, #321313 calc(62% + 1px), #321313 100%);
background-blend-mode : multiplier, superposer, normal ;26. barre chocolatée

Code CSS :
sélecteur{background-image :
dégradé linéaire (123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc( 75% + 1px), #1E1548 100%);27. Vague secrète

Code CSS :
sélecteur{background-image :
dégradé linéaire(121deg, #AD00FF 0%, #0C0056 100%), dégradé linéaire(121deg, #FA00FF 0%, rgba(0, 255, 71, 0) 100%), dégradé linéaire(127deg, #00F0FF 0 %, #A80000 100 %), gradient radial (107 % 142 % à 15 % 104 %, #F3D0FC 0 %, #1700A4 100 %), gradient radial (100 % 100 % à 50 % 0 %, #7300A9 0%, #00FFE0 100%), gradient radial (100% 100% à 50% 0%, #7300A9 0%, #00FFE0 100%), gradient linéaire (127deg, #B7D500 0%, #2200AA 100%) ;
background-blend-mode : superposition, couleur, superposition, différence, color-dodge, différence, normal ;28. Chérir le portrait

Code CSS :
sélecteur{background-image :
dégradé linéaire (125deg, #FDFF9C 0%, #0500FF 100%), dégradé linéaire (180deg, #D3D3D3 0%, #161616 100%), dégradé linéaire (310deg, #00F0FF 0%, #00F0FF 20%, #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%), gradient linéaire( 285deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc(65% + 1px) ), #61C0BF 100%);
background-blend-mode : superposition, superposition, exclusion, normal ;29. Teinte intrépide

Code CSS :
sélecteur{background-image :
dégradé linéaire (123deg, #FFFFFF 0%, #00B2FF 100%), dégradé linéaire (236deg, #BAFF99 0%, #005E64 100%), dégradé linéaire (180deg, #FFFFFF 0%, #002A5A 100%) , dégradé linéaire (225deg, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B30753 100%), linéaire- dégradé (135deg, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6 100%);
background-blend-mode : superposition, superposition, superposition, assombrissement, normal ;30. Ombre obéissante

Code CSS :
sélecteur{background-image :
dégradé linéaire (123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc( 70% + 1px), #F78F1E 100%)31. Roue éminente

Code CSS :
sélecteur{background-image :
dégradé conique (à partir de 30 degrés, #FF0000 0 %, #FFFF00 33,3 %, #00FF00 33,4 %, #00FFFF 66,6 %, #0000FF 66,7 %, #FF00FF 100 %, #FF0000 100 %)32. Rouge renommé

Code CSS :
sélecteur{background-image :
gradient linéaire (60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #53354A calc( 70% + 1px), #53354A 100%);33. Récit fané

Code CSS :
sélecteur{background-image :
dégradé linéaire (70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2C70 calc( 70% + 1px), #6A2C70 100%);34. Orange joyeuse

Code CSS :
sélecteur{background-image :
gradient linéaire (40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80% + 1px), #FFC93C 100%);35. Éclipse inégalée

Code CSS :
sélecteur{background-image :
dégradé linéaire (55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14FFEC calc( 70% + 1px), #14FFEC 100%);36. Fil commun

Code CSS :
sélecteur{background-image :
gradient linéaire (288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65% + 1px), #61C0BF 100%);37. Sépia satisfait

Code CSS :
sélecteur{background-image :
dégradé linéaire (110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc( 70% + 1px), #4A266A 100%);38. Héros irritable

Code CSS :
sélecteur{background-image :
dégradé linéaire (90deg, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #00073F 100%);39. Humeur Shapshade

Mode CSS :
sélecteur{background-image :
dégradé linéaire (56 degrés, RVB (255, 180, 172) 0 %, RVB (255, 180, 172) 40 %, RVB (103, 145, 134) calc (40 % + 1 px), RVB (103, 145, 134) 50 %, RVB (38, 78, 112) calculé (50 % + 1 px), RVB (38, 78, 112) 70 %, RVB (255, 235, 211) calculé (70 % + 1 px), RVB ( 255, 235, 211) 100 %)40. Forme virtuelle

Code CSS :

sélecteur{background-image :
dégradé linéaire (65 degrés, RVB (7, 26, 82) 3 %, RVB (7, 26, 82) 40 %, RVB (8, 105, 114) calc (40 % + 1 px), RVB (8, 105, 114) 60 %, RVB (23, 185, 120) calculé (60 % + 1 px), RVB (23, 185, 120) 68 %, RVB (167, 255, 131) calculé (68 % + 1 px), RVB ( 167, 255, 131) 100 %)41. Vague fabuleuse

Code CSS :
sélecteur{background-image :
gradient linéaire (115 degrés, RVB (211, 255, 215) 0 %, RVB (0, 0, 0) 100 %), gradient radial (90 % 100 % à 50 % 0 %, RVB (200, 200, 200 ) 0 %, RVB (22, 0, 45) 100 %), dégradé radial (100 % 100 % à 80 % 0 %, RVB (250, 255, 0) 0 %, RVB (36, 0, 0) 100 %), gradient radial (150 % 210 % à 100 % 0 %, RVB (112, 255, 0) 0 %, RVB (20, 175, 125) 0 %, RVB (0, 10, 255) 100 %) , dégradé radial (100 % 100 % à 100 % 30 %, rgb (255, 77, 0) 0 %, rgba (0, 200, 255, 1) 100 %), dégradé linéaire (60 deg, rgb (255, 0, 0) 0 %, RVB (120, 86, 255) 100 % );
background-blend-mode : superposition, superposition, différence, différence, différence, normal ;42. Billets jaunes

Code CSS :
sélecteur{background-image :
dégradé linéaire (180deg, #F7D6FF 0%, #005686 100%), dégradé linéaire (180deg, #FFFFFF 0%, #060046 100%), dégradé linéaire (130deg, #00FFA3 0%, #1A003C 100%) , dégradé linéaire (307deg, #FF0000 0%, #3300C6 100%), dégradé radial (50% 72% à 50% 50%, #004584 0%, #00FFB2 100%), dégradé radial (100% 140 % à 100 % 0 %, #5ED500 0 %, #2200AA 100 % );
background-blend-mode : lumière douce, superposition, différence, différence, couleur brûlée, normal ;43. Orbe fantaisiste

Code CSS :
sélecteur{background-image :
dégradé linéaire (320.54deg, #00069F 0%, #120010 72.37%), dégradé linéaire (58.72deg, #69D200 0%, #970091 100%), dégradé linéaire (121.28deg, #8CFF18 0%, #6C0075 100 %), dégradé linéaire (121,28 deg, #8000FF 0 %, #000000 100 %), dégradé linéaire (180 deg, #00FF19 0 %, #24FF00 0,01 %, #2400FF 100 %), dégradé linéaire (52,23 deg , #0500FF 0%, #FF0000 100%), gradient linéaire (121.28deg, #32003A 0%, #FF4040 100%), gradient radial(50% 72.12% à 50% 50%, #EB00FF 0%, # 110055 100%);
background-blend-mode : écran, color-dodge, color-burn, écran, superposition, différence, color-dodge, normal ;44. Bon voyage

Code CSS :
sélecteur{background-image :
gradient linéaire (45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);45. Bruit émergent

Code CSS :
sélecteur{background-image :
dégradé linéaire (100 degrés, RVB (255, 255, 255) 10 %, RVB (0, 6, 47) 100 %), dégradé linéaire (120 degrés, RVB (255, 65, 65) 30 %, RVB (0, 28, 100) 110 %), gradient radial (100 % 220 % à 100 % 0 %, RVB (128, 0, 255) 0 %, RVB (255, 255, 255) 30 %, RVB (0, 160, 255) 100 %), dégradé linéaire (60 deg, RVB (34, 0, 242) 0 %, RVB (83, 0, 0) 100 %), dégradé linéaire (190 deg, RVB (185, 0, 255) 0 %, RVB (0, 136, 123) 90 %), dégradé linéaire (180 deg, RVB (252, 0, 0) 0 %, RVB (0, 50, 255, 1) 75 %), dégradé linéaire (220 deg , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), gradient radial(80% 110% à 50% 0%, rgb(2, 1, 1) 0% , RVB(0, 52, 187) 100 % );
background-blend-mode : superposition, superposition, gravure de couleur, écran, gravure de couleur, différence, esquive de couleur, normal ;46. Rose déformée

Code CSS :
sélecteur{background-image :
dégradé linéaire (100 degrés, RVB (255, 255, 255) 10 %, RVB (0, 6, 47) 100 %), dégradé linéaire (120 degrés, RVB (255, 65, 65) 30 %, RVB (0, 28, 100) 110 %), gradient radial (100 % 220 % à 100 % 0 %, RVB (128, 0, 255) 10 %, RVB (255, 255, 255) 30 %, RVB (0, 160, 255) 100 %), dégradé linéaire (60 deg, RVB (34, 0, 242) 0 %, RVB (83, 0, 0) 100 %), dégradé linéaire (190 deg, RVB (185, 0, 255) 0 %, RVB (0, 136, 123) 90 %), dégradé linéaire (180 deg, RVB (252, 0, 0) 0 %, RVB (0, 50, 255, 1) 75 %), dégradé linéaire (220 deg , rvb(0, 255, 55) 0 %, rvb(255, 223, 0) 60 %), gradient radial (80 % 110 % à 50 % 0 %, rgba(0, 5, 0, 1) 0 % , RVB(0, 52, 187) 100 % );
background-blend-mode : superposition, superposition, gravure de couleur, écran, gravure de couleur, différence, esquive de couleur, normal ;47. Rêve de pipe

Code CSS :
sélecteur{background-image :
gradient linéaire (238.72deg, #FFB864 0%, #006C4C 100%), gradient radial(100% 224.43% à 0% 0%, #FCC482 0%, #002E74 100%), gradient linéaire(121.28deg, #FFEAB6 0%, #00563C 100%), gradient linéaire (229.79deg, #7534FF 0%, #248900 94.19%), gradient radial (56.26% 101.79% à 50% 0%, #8F00FF 0%, #493500 100 %), dégradé linéaire (65,05 deg, #6F0072 0 %, #FFD600 100 %) ;
background-blend-mode : superposition, écran, couleur brûlée, lumière dure, écran, normal ;48. Tir irréel

Code CSS :
sélecteur{background-image :
dégradé linéaire (180deg, #F7D6FF 0%, #005686 100%), dégradé linéaire (180deg, #FFFFFF 0%, #060046 100%), dégradé linéaire (127.43deg, #FF0099 0%, #1A003C 100% ), gradient linéaire (307.27deg, #FF0000 0.37%, #3300C6 100%), gradient radial(50% 71.96% à 50% 50%, #004584 0%, #00FFB2 100%), gradient radial(100 % 140 % à 100 % 0 %, #5ED500 0 %, #2200AA 100 % );
background-blend-mode : lumière douce, superposition, différence, différence, couleur brûlée, normal ;49. Âme énergique

Code CSS :
sélecteur{background-image :
gradient linéaire(0deg, #FFFFFF 0%, #5C0000 100%), gradient radial(100% 246.94% à 0% 100%, #E4FFCF 0%, #00B43D 100%), gradient linéaire(238.72deg, # 0065FC 0 %, #61FF00 100 %), gradient radial (100 % 188,01 % à 76,14 % 0 %, #80FF00 0 %, #00FFF0 100 %), gradient linéaire (0deg, #00C2FF 0 %, #FFC700 100 % ), gradient linéaire (121.28deg, #8000FF 0%, #0085FF 100%), gradient radial(100% 148.07% à 0% 0%, #FC8800 0%, #00FF94 100%);
background-blend-mode : superposition, multiplication, color-dodge, différence, teinte, color-dodge, normal ;50. Nouveau fard à joues

Code CSS :
sélecteur{background-image :
dégradé linéaire (121.28deg, # DC8400 0%, #FFFFFF 40.08%), dégradé linéaire (140.54deg, #FF0000 0%, #0047FF 72.37%), dégradé linéaire (121.28deg, #00E384 0%, #FF0000 100 %), dégradé linéaire (121,28 deg, #FA00FF 0 %, #00FF38 100 %), dégradé linéaire (127,43 deg, #00F0FF 0 %, #A80000 100 %), dégradé radial (100,47 % 100 % à 50 % 100%, #70FF00 0%, #680199 100%), dégradé linéaire (127,43deg, #B7D500 0%, #2200AA 100%);
background-blend-mode : assombrir, teinte, superposition, couleur, color-dodge, différence, normal ;51. Sérénité chromée

Code CSS :
sélecteur{background-image :
dégradé linéaire (50.22deg, #0066FF 0%, #FFAA7A 51.63%), dégradé linéaire (238.72deg, #FF0000 0%, #000000 100%), dégradé linéaire (301.28deg, #FF0000 0%, #735A00 100 %), dégradé linéaire (121,28 deg, #207A00 0 %, #950000 100 %), dégradé linéaire (238,72 deg, #FFB800 0 %, #000000 100 %), dégradé linéaire (238,72 deg, #00D1FF 0 %, #00FF38 100 %), dégradé linéaire (58,72 deg, #B80000 0 %, #1B00C2 100 %), dégradé linéaire (125,95 deg, #00E0FF 10,95 %, #87009D 100 %), dégradé linéaire (263,7 deg , #B60000 3,43%, #B100A0 96,57%), dégradé linéaire (130,22deg, #DBFF00 18,02%, #3300FF 100%);
background-blend-mode : multiplier, color-dodge, différence, color-dodge, différence, éclaircir, différence, color-dodge, différence, normal ;52. Hallucinatoire

Code CSS :
sélecteur{background-image :
dégradé linéaire (90deg, #FF0000 0%, #7D9C00 100%), dégradé linéaire (238.72deg, #EBFF00 0%, #7700D5 100%), dégradé linéaire (64.82deg, #AD00FF 0%, #FF0000 100 %), gradient linéaire (65,03 deg, #00B2FF 0 %, #FF0000 99,79 %), gradient radial (100 % 144,76 % à 0 % 0 %, #FF0000 0 %, #1400FF 100 %), gradient radial ( 100% 140% à 100% 0%, #A6FF60 0%, #2700C1 100%);
background-blend-mode : superposition, color-dodge, différence, lighten, color-dodge, normal ;53. Crête radiale

Code CSS :
sélecteur{background-image :
dégradé linéaire (121.28deg, #03002C 0%, #00FF94 100%), dégradé linéaire (180deg, #00647A 0%, #FFFFFF 100%), dégradé linéaire (244.35deg, #FF8282 0%, #E86B6B 50.58 %, #001B29 100 %), gradient linéaire (244,35 deg, #E03F3F 0 %, #00114B 49,48 %, #FF0000 100 %), gradient radial (100 % 216,55 % à 0 % 0 %, #2400FF 0 %, #FF0000 44.27%, #610051 100%), gradient linéaire (307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), gradient radial(56.34% 100% à 36.02% 0%, #FF00C7 0 %, #006C7A 38,54 %, #FF9900 100 % );
background-blend-mode : superposition, différence, superposition, superposition, différence, color-dodge, normal ;54. grosses gouttes de pluie

Code CSS :
sélecteur{background-image :
dégradé linéaire (238.72deg, #FFC6C6 0%, #1F1818 100%), dégradé linéaire (301.28deg, #DB00FF 0%, #735A00 100%), dégradé linéaire (121.28deg, #207A00 0%, #950000 100 %), dégradé linéaire (238,72 deg, #FFB800 0 %, #000000 100 %), dégradé linéaire (238,72 deg, #00D1FF 0 %, #00FF38 100 %), dégradé linéaire (58,72 deg, #B80000 0 %, #1B00C2 100 %), dégradé linéaire (121,5 deg, #00E0FF -0,26 %, #87009D 100 %), dégradé linéaire (263,7 deg, #FF9900 3,43 %, #740068 96,57 %), dégradé linéaire (130,22 deg, #DBFF00 18.02%, #3300FF 100%);
background-blend-mode : color-dodge, différence, color-dodge, différence, éclaircir, différence, color-dodge, différence, normal ;55. Soleil arctique

Code CSS :
sélecteur{background-image :
dégradé linéaire (121.28deg, #000AFF 0%, #FFFFFF 33.04%), dégradé linéaire (180deg, #FFD4AD 0%, #004770 100%), dégradé linéaire (238.72deg, #00FFC2 0%, #000000 100 %), dégradé linéaire (121,28 deg, #FAFF00 0 %, #00FF75 100 %), dégradé linéaire (121,28 deg, #FF9900 0 %, #00045C 100 %), dégradé linéaire (201,32 deg, #0047FF 0 % , #750062 100%), dégradé linéaire (339.45deg, #00C2FF 1.34%, #180000 73.07%), dégradé linéaire (201.13deg, #55DF00 -0.47%, #2200AA 100%), dégradé linéaire (94.04deg , #00D5C8 0%, #18007A 100%);
background-blend-mode : multiplication, superposition, différence, superposition, différence, exclusion, différence, différence, normal ;56. Chercheur d'horizon

Code CSS :
sélecteur{background-image :
dégradé linéaire (50.22deg, #00A3FF 0%, rgba(255, 255, 255, 0) 48.22%), dégradé linéaire (238.72deg, #FF0000 0%, #7000FF 100%), dégradé linéaire (301.28deg , #FF0000 0%, #1D0027 100%), dégradé linéaire (121.28deg, #207A00 0%, #950000 100%), dégradé linéaire (238.72deg, #FFB800 0%, #000000 100%), linéaire- gradient(238.72deg, #00D1FF 0%, #FF0000 100%), gradient linéaire(58.72deg, #B80000 0%, #1B00C2 100%), gradient linéaire(125.95deg, #00E0FF 10.95%, #87009D 100% ), dégradé linéaire (263.7deg, #B60000 3.43%, #B100A0 96.57%), dégradé linéaire (130.22deg, #8FA600 18.02%, #5A31FF 100%);
background-blend-mode : multiplier, superposer, différence, color-dodge, différence, éclaircir, différence, color-dodge, différence, normal ;57. arc-en-ciel élégant

Code CSS :
sélecteur{background-image :
gradient linéaire (219.46deg, #110036 27.63%, #170059 100%), gradient linéaire(219.46deg, #FFFFFF 27.63%, #19004E 100%), gradient radial(100% 246.94% à 100% 100%, #FFFFFF 0%, #000353 100%), dégradé linéaire (121.18deg, #1400FF 0.45%, #3A0000 100%), dégradé linéaire (192.86deg, #F06060 9.22%, #008B7A 87.25%), dégradé linéaire (150.76deg, #0015D5 15.35%, #000B6C 89.57%);
background-blend-mode : écran, superposition, superposition, différence, différence, normal ;58. Mouvement orbital

Code CSS :
sélecteur{background-image :
dégradé linéaire (180deg, #004B5B 0%, #FFA7A7 100%), dégradé linéaire (244.35deg, #FFB26A 0%, #51BBC1 50.58%, #00A3FF 100%), dégradé linéaire (244.35deg, #E03F3F 0 %, #001665 49,48 %, #FF0000 100 %), gradient radial (100 % 233,99 % à 0 % 100 %, #FF0000 0 %, #AD00FF 100 %), gradient linéaire (307,27 deg, #096F5C 0,37 %, #687EB5 50,19%, #8877CE 100%), gradient radial (100% 140% à 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
background-blend-mode : superposition, superposition, superposition, différence, color-dodge, normal ;59. Ondulation rythmique

Code CSS :
sélecteur{background-image :
dégradé linéaire (121.28deg, #010012 0%, #00FF94 100%), dégradé linéaire (238.72deg, #00227A 0%, #FFFFFF 100%), dégradé linéaire (244.35deg, #FFB26A 0%, #C15151 50,58 %, #00A3FF 100 %), gradient linéaire (326,45 deg, #E46262 0,54 %, #000000 38,51 %, #FF0000 75,69 %), gradient radial (100 % 216,55 % à 0 % 0 %, #2400FF 0 % , #FF0000 44.27%, #610051 100%), gradient linéaire (307.27deg, #096F5C 0.37%, #687EB5 52.78%, #6944FF 100%), gradient radial(56.34% 100% à 36.02% 0%, # FF00C7 0 %, #006C7A 38,54 %, #FF9900 100 % );
background-blend-mode : superposition, différence, color-dodge, superposition, différence, color-dodge, normal ;60. Arc-en-ciel brisé

Code CSS :
sélecteur{background-image :
dégradé linéaire (126,95 degrés, # EC8686 0 %, # 8D8D8D 50,58 %, # FF0000 100 %), dégradé linéaire (126,95 degrés, # FFFFFF 0 %, # 003350 49,48 %, # DB00FF 100 %), dégradé radial ( 100 % 233,99 % à 0 % 100 %, #A4BE00 0 %, #6100FF 100 %), gradient linéaire (307,27 deg, #1DAC92 0,37 %, #2800C6 100 %), gradient radial (100 % 140 % à 100 % 0 %, #EAFF6B 0 %, #006C7A 57,29 %, #2200AA 100 % );
background-blend-mode : superposition, superposition, différence, différence, normal ;61. Entrée non désirée

Code CSS :
sélecteur{background-image :
dégradé linéaire (134.39deg, #FFFBD6 9.97%, #302B00 87%), dégradé linéaire (180deg, #FF7373 0%, #4E0000 100%), dégradé linéaire (229.79deg, #7534FF 0%, #000000 94.19 %), gradient radial (56,26 % 101,79 % à 50 % 0 %, #8F00FF 0 %, #493500 100 %), gradient linéaire (96,19 deg, #D5B300 3,37 %, #500052 96,63 % );
background-blend-mode : lumière tamisée, esquive de couleur, différence, différence, normal ;62. Royaume bleuté

Code CSS :
sélecteur{background-image :
dégradé linéaire (301.28deg, #FF0000 0%, #1D0027 100%), dégradé linéaire (121.28deg, #207A00 0%, #950000 100%), dégradé linéaire (238.72deg, #FFB800 0%, #000000 100 %), dégradé linéaire (238,72 deg, #00D1FF 0 %, #A80000 100 %), dégradé linéaire (125,95 deg, #00E0FF 10,95 %, #87009D 100 %), dégradé linéaire (263,7 deg, #B60000 3,43 %, #B100A0 96,57%), dégradé linéaire (320,54deg, #800000 0%, #00C2FF 72,37%), dégradé linéaire (130,22deg, #8FA600 18,02%, #5A31FF 100%);
background-blend-mode : différence, color-dodge, différence, éclaircir, color-dodge, différence, différence, normal ;63. Affinité sans faille

Code CSS :
sélecteur{background-image :
dégradé linéaire (114.95deg, rgba(235, 0, 255, 0.5) 0%, rgba(0, 71, 255, 0) 34.35%), dégradé linéaire(180deg, #004B5B 0%, #FFA7A7 100%) , dégradé linéaire (244.35deg, #FFB26A 0%, #3676B1 50.58%, #00A3FF 100%), dégradé linéaire (244.35deg, #FFFFFF 0%, #004A74 49.48%, #FF0000 100%), dégradé radial (100 % 233,99 % à 0 % 100 %, #B70000 0 %, #AD00FF 100 %), dégradé linéaire (307,27 deg, #219D87 0,37 %, #2650BA 50,19 %, #2800C6 100 %), dégradé radial (100 % 140 % à 100 % 0 %, #FF00C7 0 %, #006C7A 49,48 %, #760000 100 %);
background-blend-mode : lumière dure, superposition, superposition, superposition, différence, différence, normal ;64. Arc-en-ciel hérité

Code CSS :
sélecteur{background-image :
dégradé radial (62,27 % 100 % à 50 % 0 %, #00FF94 0 %, rgba (0, 255, 148, 0,25) 100 %), dégradé linéaire (219,46 deg, #000000 27,63 %, #170059 100 %) , gradient linéaire (202.92deg, #FFEBB9 9.44%, #19004E 80.6%), gradient radial(100% 246.94% à 100% 100%, #FFFFFF 0%, #000353 100%), gradient linéaire(121.18deg , #1400FF 0,45%, #3A0000 100%), dégradé linéaire (180deg, #FF7A00 0%, #3C6A00 100%), dégradé linéaire (150,76deg, #0012B6 15,35%, #000B72 89,57%);
background-blend-mode : lumière tamisée, écran, superposition, superposition, différence, différence, normal ;65. Collisionneur d'histoire

Code CSS :
sélecteur{background-image :
dégradé linéaire (238.72deg, #FFFFFF 0%, #2B0072 100%), dégradé linéaire (201.32deg, #1C5BFF 0%, #75003F 100%), dégradé linéaire (14.08deg, #FF0000 5%, #00FF57 94,59 %), dégradé linéaire (201,13 deg, #DF9300 -0,47 %, #2200AA 100 %), dégradé linéaire (94,04 deg, #00D5C8 0 %, #18007A 100 %) ;
background-blend-mode : superposition, superposition, différence, différence, normal ;66. Meilleure Mystique

Code CSS :
sélecteur{background-image :
gradient linéaire(140.54deg, #060028 27.63%, #8000FF 100%), gradient linéaire(180deg, #000000 0%, #C8C5C5 100%), gradient radial(100% 200% à 0% 0%, # FFFFFF 0%, #2400B4 100%), dégradé linéaire (180deg, #42FF00 0%, #7500AC 100%), dégradé linéaire (133.98deg, #F90000 30.43%, #0073B4 100%), dégradé radial (70.41 % 100 % à 50 % 0 %, #D5B300 0 %, #2200AA 100 %);
background-blend-mode : superposition, esquive de couleur, assombrissement, différence, différence, normal ;67. Halcyon vert

Code CSS :
sélecteur{background-image :
gradient linéaire (219.46deg, #FFFFFF 27.63%, #19004E 100%), gradient radial(100% 246.94% à 100% 100%, #FFFFFF 0%, #000353 100%), gradient linéaire(121.18deg, #1400FF 0,45%, #3A0000 100%), dégradé linéaire (222,34deg, #CF0C00 12,99%, #00574D 87,21%), dégradé linéaire (150,76deg, #B7D500 15,35%, #2200AA 89,57%);
background-blend-mode : superposition, superposition, différence, différence, normal ;68. Destin éthique

Code CSS :
sélecteur{background-image :
dégradé linéaire (121.28deg, #000000 0%, #FFFFFF 100%), dégradé linéaire (121.28deg, #FFB800 0%, #FFFFFF 100%), dégradé linéaire (140.54deg, #7000FF 0%, #001AFF 72,37 %), gradient linéaire (307,43 deg, #FFE927 0 %, #00114D 100 %), gradient radial (107 % 142,8 % à 15,71 % 104,5 %, #FFFFFF 0 %, #A7AA00 100 %), gradient radial (100,22 % 100 % à 70,57 % 0 %, #7A3B00 0 %, #1DAC92 100 %) ;
background-blend-mode : différence, lumière tamisée, différence, différence, différence, exclusion ;69. Feu tordu

Code CSS :
sélecteur{background-image :
dégradé linéaire (114,95 deg, #3A003C 0 %, rgba (0, 71, 255, 0) 53,31 %), dégradé linéaire (180 deg, #00647A 0 %, #FFA7A7 100 %), dégradé linéaire (244,35 deg, #FFB26A 0%, #C15151 50,58%, #00A3FF 100%), gradient linéaire (244,35deg, #E03F3F 0%, #001665 49,48%, #FF0000 100%), gradient radial(100% 233,99% à 0% 100%, #FF0000 0%, #AD00FF 100%), gradient linéaire (307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), gradient radial (100% 140% à 100% 0% , #FF00C7 0%, #006C7A 49,48%, #760000 100%);
background-blend-mode : superposition, superposition, superposition, superposition, différence, color-dodge, normal ;70. Galaxie fanée

Code CSS :
sélecteur{background-image :
dégradé linéaire (231.46deg, #FFFFFF 15.51%, #01004A 100%), dégradé linéaire (238.72deg, rgba(255, 255, 255, 0.5) 53.13%, rgba(0, 0, 0, 0.5) 100% ), gradient radial (62,41 % 100 % à 50 % 0 %, #4200FF 0 %, #000000 100 %), gradient linéaire (307,27 deg, #20FFD7 0,37 %, #93C700 100 %), gradient radial (100 % 140 % à 100 % 0 %, #EAFF6B 0 %, #00E0FF 71,37 %, #2200AA 100 %);
background-blend-mode : superposition, multiplication, différence, différence, normal ;71. Double pépin

Code CSS :
sélecteur{background-image :
dégradé linéaire (151.47deg, #0500FF 0.49%, rgba(1, 0, 26, 0) 32.86%), dégradé linéaire (238.72deg, #FFFFFF 0%, #1F001C 100%), dégradé radial (100% 143,09 % à 100 % 0 %, #000000 0 %, #FFC700 100 %), gradient radial (100 % 143,09 % à 100 % 0 %, #5200FF 0 %, #00113D 100 %), gradient radial (59,5 % 100 % à 49,32 % 0 %, #FF8A00 0 %, #001AFF 100 %), dégradé linéaire (121,28 deg, #DBFF00 0 %, #3300FF 100 %), dégradé linéaire (121,28 deg, #FF8A00 0 %, # 001AFF 100 %), gradient linéaire (180 deg, #33FF00 0 %, #FF0000 100 %), gradient radial (70,71 % 99 % à 100 % 39,75 %, #8000FF 0 %, #FF0000 100 %), gradient radial (70,41 % 100 % à 50 % 0 %, #D5B300 0 %, #00AA96 100 % );
background-blend-mode : luminosité, soft-light, color-dodge, superposition, superposition, différence, différence, exclusion, différence, normal ;72. Feuille arc-en-ciel

Code CSS :
sélecteur{background-image :
gradient radial (70,71 % 99 % à 100 % 39,75 %, #7700D5 0 %, #000000 100 %), gradient radial (70,41 % 100 % à 50 % 0 %, #D5B300 0 %, #2200AA 100 %) ;
background-blend-mode : différence, normal ;73. Papier peint Vistal

Code CSS :
sélecteur{background-image :
gradient linéaire (180 deg, #FFFFFF 0 %, #000000 100 %), gradient linéaire (229,79 deg, #7534FF 0 %, #000000 94,19 %), gradient radial (56,26 % 101,79 % à 50 % 0 %, # 8F00FF 0%, #493500 100%), dégradé linéaire (96,19deg, #D5B300 3,37%, #500052 96,63%);
background-blend-mode : différence, différence, différence, normal ;L'essentiel
Gradienta est un excellent outil pour créer un dégradé en ligne. Il est livré avec un éditeur qui vous permet de jouer avec le dégradé. Une fois la création du dégradé terminée, vous pouvez l'appliquer à votre design en collant simplement le code CSS généré.
Si vous utilisez Elementor Pro, vous pouvez également appliquer le dégradé que vous avez créé avec Gradienta à votre conception car Elementor Pro vous permet d'ajouter du CSS personnalisé. Vous pouvez appliquer le dégradé à une section, une colonne, à un widget.
