Quand (et comment) utiliser les mises en page de grille avancées dans WordPress
Publié: 2022-06-04L'affichage efficace des articles de votre blog peut faire la différence entre un visiteur qui reste sur votre site ou qui clique dessus. Les dispositions de grille avancées vous offrent plus de flexibilité que les grilles traditionnelles, que vous souhaitiez une approche plus astucieuse, une meilleure conception ou simplement la possibilité d'afficher plus de messages sur la page.
Dans cet article, nous expliquerons ce que sont les grilles avancées, pourquoi elles sont souvent meilleures que les grilles de base et comment votre site Web peut bénéficier de leur utilisation. Commençons!
Table des matières:
- Présentation des dispositions de grille avancées
- Les avantages des grilles avancées
- Comment votre site peut bénéficier d'une disposition de grille avancée
- Comment créer une disposition de grille avancée pour votre site WordPress
Une introduction aux dispositions de grille avancées
Lorsque vous pensez à une grille, vous imaginez probablement un assortiment symétrique de cases, comme dans un échiquier ou une feuille de calcul. Cependant, bien qu'une grille standard soit familière et puisse être utile pour suivre les pièces de jeu ou les chiffres comptables, elle n'est pas toujours optimale pour la conception Web.
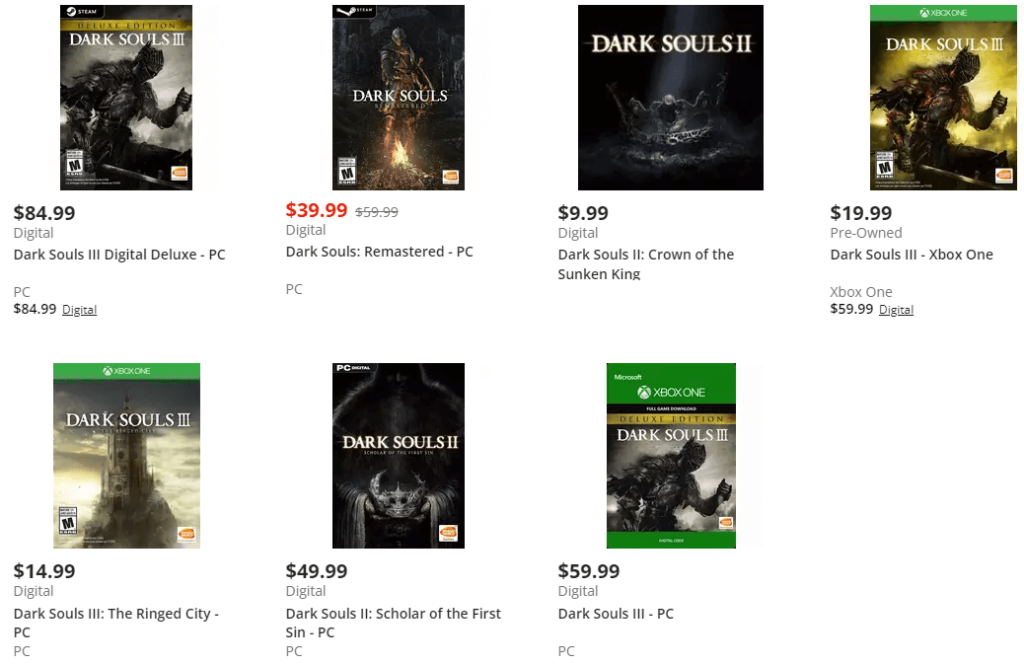
Les grilles avancées offrent plus de personnalisation et de flexibilité, vous pouvez donc organiser votre mise en page exactement comme vous le souhaitez. Par exemple, supposons que vous ayez un nombre impair de produits que vous souhaitez afficher sur une page. Dans une grille traditionnelle, le résultat est généralement un espace mort :

Bien que nous soyons tous assez habitués à cela sur les pages de produits et dans les résultats de recherche, les grilles avancées offrent un meilleur moyen. Supposons que vous souhaitiez afficher cinq articles de blog sur une page de destination. Avec une grille standard, vos options seraient soit une ligne 5 × 1, soit une grille 2 × 3 avec un espace vide.
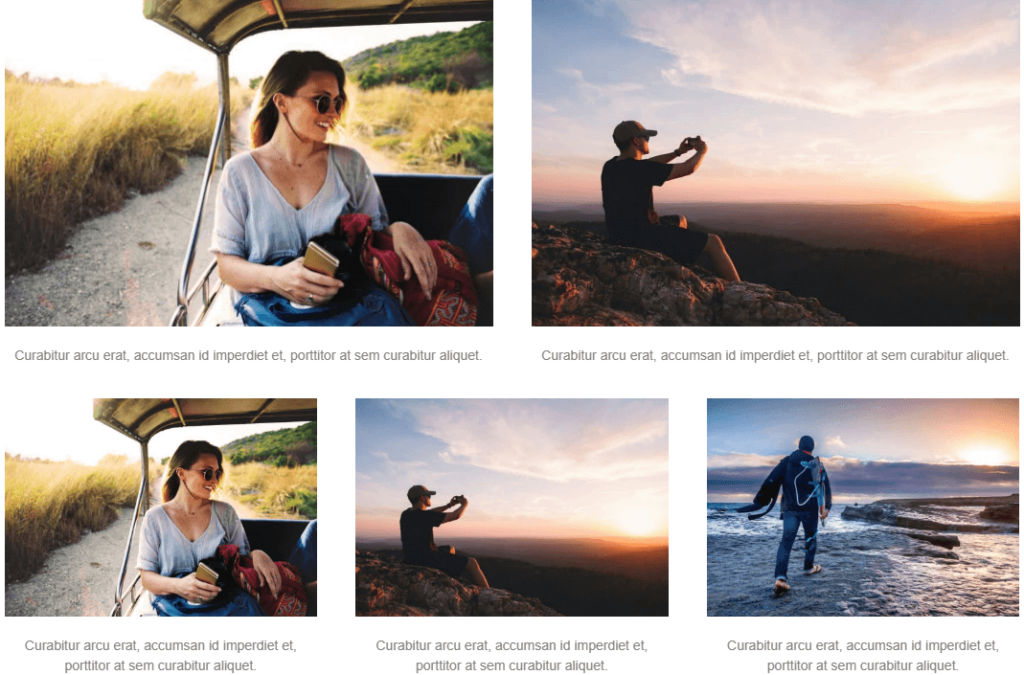
Plutôt que d'avoir à choisir la meilleure des deux options inférieures, une grille avancée pourrait vous permettre de créer quelque chose comme ceci :

Rompre avec les contraintes des dispositions de grille traditionnelles peut améliorer la conception et la fonctionnalité de votre site de plusieurs façons. Des blogs mieux agencés seront plus attrayants pour les visiteurs, et un placement plus efficace de la page produit peut même améliorer les ventes.
Le meilleur de tous, ce n'est pas difficile à faire. Bien que vous puissiez créer des grilles avancées en utilisant le codage manuel, vous pouvez également trouver des outils pour rendre le processus extrêmement simple.
Par exemple, notre propre Beaver Builder ajoute de nombreuses nouvelles fonctionnalités à l'éditeur WordPress et au personnalisateur de thème. Cela inclut des options de lignes et de colonnes plus intuitives, qui vous permettent de créer des grilles avancées plus adaptables à toutes les situations. Nous vous montrerons comment utiliser ces options sous peu.
Les avantages des grilles avancées
Avant de nous plonger dans la création de grilles avancées, parlons un peu plus de leurs avantages et de leurs cas d'utilisation. Alors que les grilles avancées sont pratiques pour sortir des contraintes normales des grilles traditionnelles, les avantages ne s'arrêtent pas là.
Beaver Builder vous permet de personnaliser les paramètres de la grille jusqu'à l'espacement et les marges, afin que vous puissiez utiliser de manière optimale votre immobilier numérique. Cela peut signifier insérer plus de produits sur une seule page ou remplir des images en vedette pour un look plus astucieux.

Les grilles avancées peuvent également améliorer l'organisation de votre site Web, vous permettant d'organiser votre contenu de manière logique et sans espace perdu. Ce qui aurait pu être fait autrefois avec un menu déroulant ennuyeux et des liens peut maintenant être accompli de manière claire et accrocheuse.
Si votre site Web est fortement axé sur les visuels, comme une boutique de vêtements ou une galerie d'art, les grilles avancées peuvent également offrir beaucoup plus d'options pour afficher vos images. Vous pouvez même ajouter des animations aux grilles de votre galerie ou à la fonctionnalité de carrousel avec des paramètres avancés.
Comment votre site peut bénéficier d'une disposition de grille avancée (3 cas d'utilisation)
Bien que la plupart des sites puissent bénéficier d'une manière ou d'une autre des dispositions de grille avancées, il existe quelques types de sites Web courants sur lesquels ils peuvent avoir un impact considérable. Examinons trois des meilleurs cas d'utilisation de cette fonctionnalité.
1. Blogs avec plusieurs catégories
Les grands blogs avec de nombreux messages peuvent souffrir de cette quantité écrasante de contenu. Sans un moyen efficace de tout afficher et de tout catégoriser, une grande partie du contenu peut finir enfouie et négligée.
Une disposition de grille avancée vous permet non seulement d'afficher plus de messages par page et dans de meilleurs arrangements. Il peut également vous permettre de regrouper et de catégoriser les publications de manière créative.
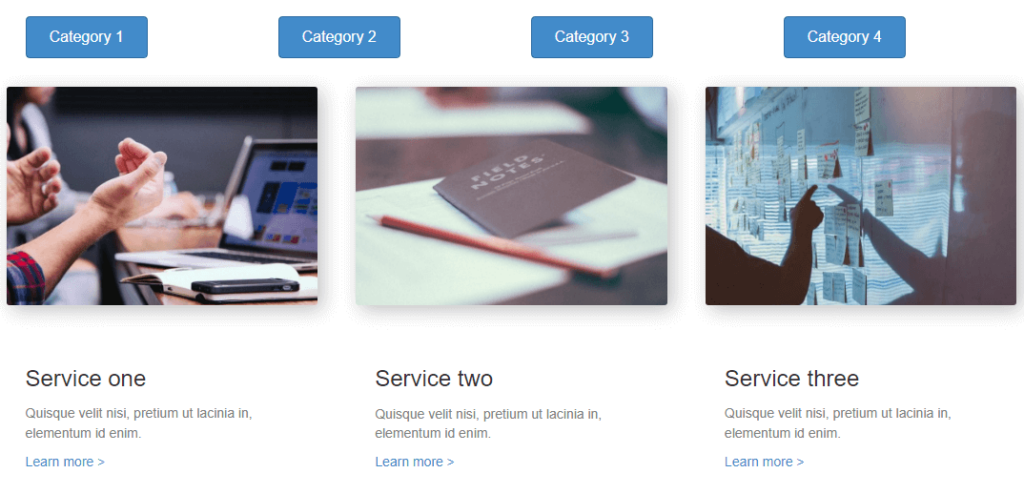
Cela peut signifier un assortiment de catégories disposées dans une grille qui vous mènera à différentes pages de destination, ou simplement des messages regroupés avec des onglets pour une navigation plus facile :

Quelle que soit la façon dont vous le faites, les dispositions de grille avancées facilitent l'organisation logique et efficace de votre contenu.
2. Boutiques en ligne
Les magasins en ligne sont l'une des utilisations les plus courantes des grilles. Les pages de destination sont souvent divisées en rangées de catégories et de produits que les clients peuvent consulter.
Alors que beaucoup de réflexion a tendance à être consacrée aux pages de produits individuelles, qu'en est-il des pages de navigation où de nombreux produits différents sont présentés ? Une grille régulière fait le travail, mais les grilles avancées offrent de nouvelles opportunités pour créer une expérience d'achat attrayante.
Par exemple, vous pouvez proposer sur votre site des produits ou des services dont la portée ou la popularité varient. La méthode traditionnelle consiste pour chaque entrée à remplir un espace identique dans la grille avec les mêmes informations. Avec une grille avancée, vous pouvez personnaliser la taille et la forme des différentes entrées pour mettre en évidence les best-sellers ou différencier autrement vos produits.
De plus, cela ne s'arrête pas aux produits ordinaires. Les dispositions de grille avancées sont courantes pour les pages de vente et les offres spéciales. Avec Beaver Builder, vous pouvez créer différentes mises en page pour les offres hebdomadaires, les offres spéciales et les ventes de vacances :

Lorsque vous proposez une variété d'articles dans une boutique en ligne, les grilles avancées offrent beaucoup plus de flexibilité dans la façon dont vous affichez ces produits. De plus, de nombreuses autres zones d'un site de commerce électronique peuvent bénéficier de dispositions de grille avancées, telles que les menus et les pages de destination.

3. Galeries
Les galeries en ligne sont de toutes formes, tailles et supports. Lorsque vous pensez aux galeries, l'art ou la photographie peuvent venir à l'esprit en premier, mais cette fonctionnalité est utilisée dans un large éventail de contextes.
Par exemple, il existe des galeries de vin, des galeries de mode, voire des galeries de conception de sites Web ! Ce qu'ils ont tous en commun, c'est de présenter plusieurs éléments de contenu, généralement avec une composante visuelle. Quelle meilleure façon d'afficher des images en ligne qu'avec une disposition de grille avancée ?
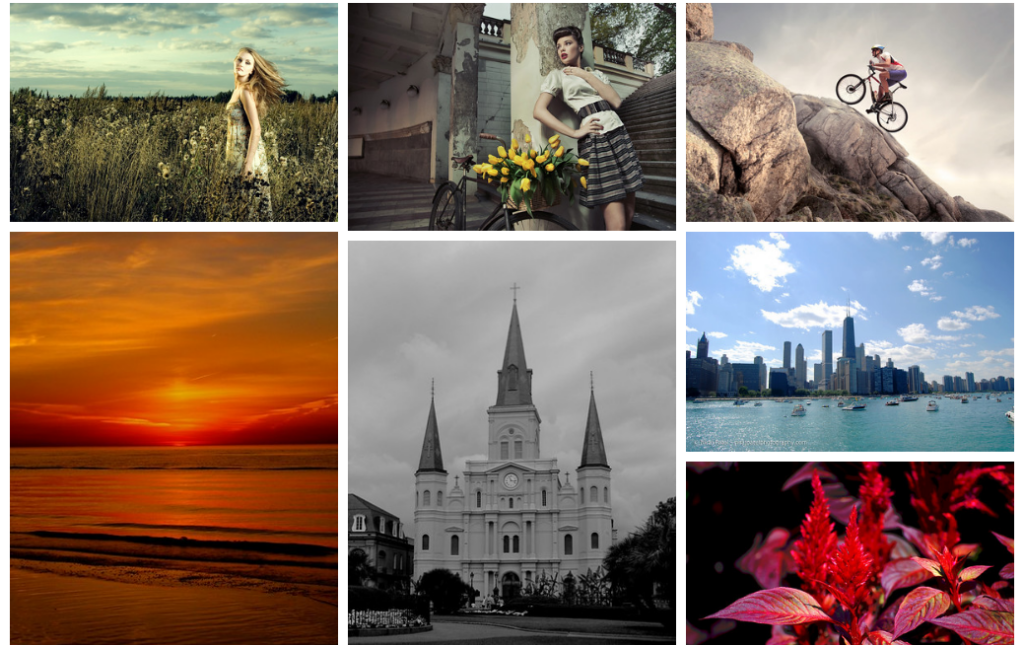
Tout comme un mur de galerie qui mélange différentes pièces pour former un ensemble intrigant, les grilles avancées permettent ce type de créativité lors de la conception de votre site Web :

Que vous soyez un artiste, un photographe, un marchand d'articles raffinés ou un concepteur de sites Web, avoir la possibilité de présenter votre travail d'une manière unique et intéressante peut renforcer l'effet du travail lui-même. Les dispositions de grille avancées, telles que celles que vous pouvez concevoir avec Beaver Builder, vous permettent de distinguer le travail de conception de votre site Web des millions d'autres sites WordPress.
Comment créer une disposition de grille avancée pour votre site WordPress (en 3 étapes)
Construire une disposition de grille avancée est plus facile que prévu, grâce aux fonctionnalités intuitives de Beaver Builder. Si vous connaissez déjà l'éditeur de blocs WordPress, Beaver Builder est une alternative plus puissante qui vous offre de nouvelles options et peut être appliquée à plus de zones de votre site avec l'ajout de Beaver Themer.
Pour créer votre première disposition de grille avancée, suivez simplement ces trois étapes.
Étape 1 : Installer et activer le plugin Beaver Builder
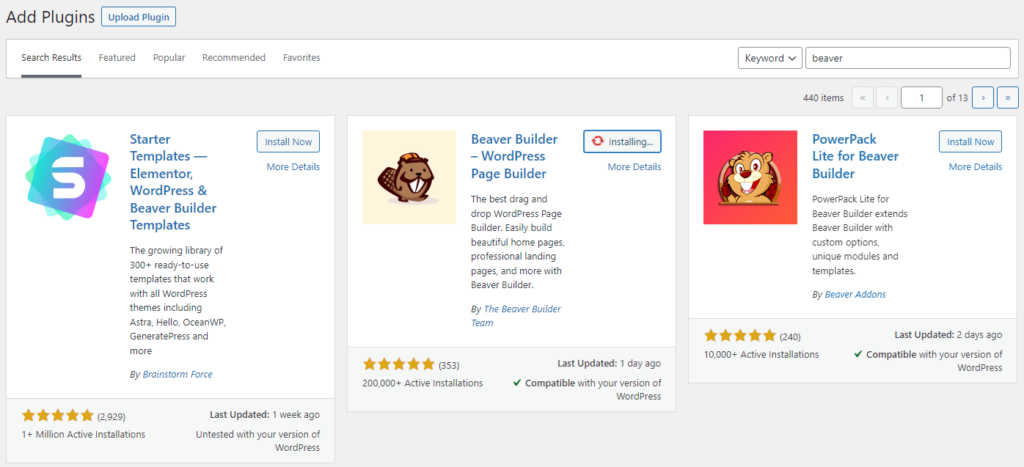
Lorsque vous êtes prêt à commencer, recherchez simplement Beaver Builder dans la section Plugins de votre tableau de bord WordPress, puis installez-le et activez-le :

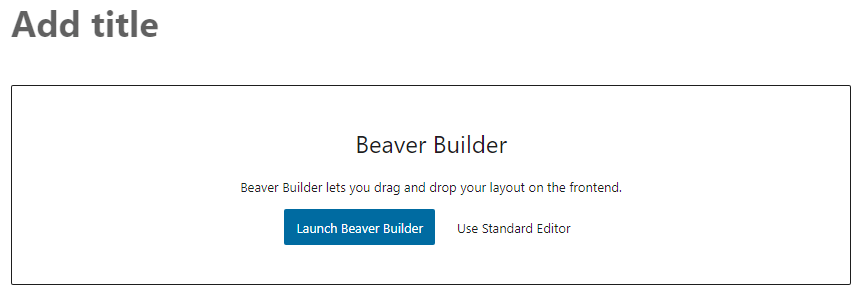
Lors de la création d'une nouvelle page ou publication, choisissez Lancer Beaver Builder pour ouvrir l'éditeur :

C'est probablement une bonne idée de faire le tour pour une leçon rapide sur tout ce que vous pouvez faire avec Beaver Builder. En un mot, vous pouvez vous attendre à un éditeur de page plus intuitif où vous pouvez facilement ajouter et modifier des modules à l'aide d'une interface glisser-déposer.
Étape 2 : Construisez votre grille avancée
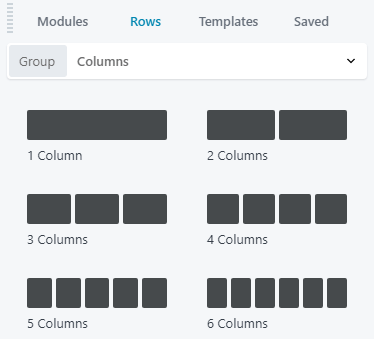
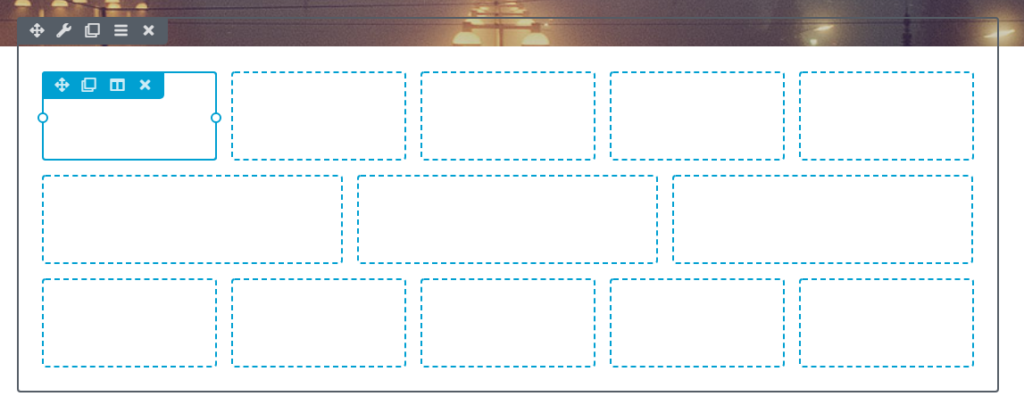
Ensuite, ajoutez un nouvel élément à la page en utilisant le symbole plus dans le coin supérieur droit de l'écran. Cliquez sur l'onglet Lignes pour voir un assortiment de dispositions de colonnes parmi lesquelles vous pouvez choisir :

À partir de là, faites simplement glisser et déposez les lignes souhaitées sur votre page pour créer une grille. Vous pouvez utiliser plusieurs rangées de colonnes correspondantes ou les mélanger pour un look plus créatif.

Chaque section de la grille est un emplacement où vous pouvez placer de nouveaux modules. Il peut s'agir de produits de votre boutique, d'images pour votre galerie ou d'autres éléments.
3. Remplissez les emplacements
Maintenant que votre grille est en place, il est temps de la remplir. Encore une fois, allez sur le symbole plus pour ajouter de nouveaux modules à la page. Cette fois, sélectionnez l'onglet Modules pour accéder à vos différents choix.
Ensuite, faites simplement glisser et déposez de nouveaux modules dans les emplacements de votre grille pour les remplir. Il peut s'agir d'images, de texte, de boutons ou même d'options plus avancées comme des témoignages ou un carrousel de publications.
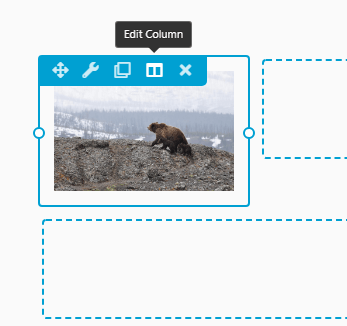
Vous pouvez ensuite modifier chaque section comme vous le feriez pour un bloc WordPress normal. Des options supplémentaires sont disponibles si vous survolez l'élément et cliquez sur l'icône Modifier la colonne :

Nous ne couvrirons pas toutes les options de personnalisation ici, mais une stratégie consisterait à insérer des images dans les emplacements de la grille et à les lier aux pages de produits appropriées. Vous pouvez faire de même pour votre annonce de vente ou votre galerie d'art :

Une fois que vous avez terminé, cliquez sur le bouton Terminé dans le coin supérieur droit de l'écran. À partir de là, vous pouvez publier ou enregistrer la page en tant que brouillon, que vous pouvez ensuite prévisualiser.
C'est tout ce qu'on peut en dire! Avec Beaver Builder, vous débloquez beaucoup plus de personnalisation dans un package très convivial. Vous constaterez rapidement que la création d'une disposition de grille avancée peut être la meilleure solution pour de nombreux aspects de la conception de votre site.
Conclusion
Bien que les dispositions de grille par défaut utilisées par de nombreux sites WordPress fassent le travail, elles ne sont pas idéales pour toutes les situations. Les dispositions de grille avancées offrent plus de liberté pour concevoir une page comme vous le souhaitez, afin qu'elle soit optimisée pour votre public et vos objectifs particuliers.
Pour créer une disposition de grille avancée avec Beaver Builder, suivez simplement ces étapes :
- Installez et activez le plugin Beaver Builder.
- Ajoutez des modules de ligne/colonne à une page ou un article pour former votre grille.
- Remplissez la grille avec d'autres éléments, tels que des images et d'autres médias.
Les plans premium de Beaver Builder ajoutent l'utilisation multi-sites, l'étiquetage blanc et le thème Beaver Builder, qui est spécialement conçu pour être utilisé avec notre plugin. Nous proposons également d'autres produits, notamment Beaver Themer et Assistant Pro, pour faciliter encore plus le processus de conception Web.
Avez-vous des questions sur les dispositions de grille avancées ? Faites-nous savoir dans la section commentaires ci-dessous!
