Le tout nouveau bloc de curseurs de PostX offre de nouvelles opportunités de mise en page étonnantes
Publié: 2022-11-16Bonjour, amoureux de PostX ! J'espère que vous profitez toujours de la chaleur du Gutenberg Dynamic Site Builder. Sinon, vous manquez l'opportunité d'un nouveau type d'expérience de conception Web.
Comme nous l'avons déjà dit, nous n'arrêterons pas d'améliorer PostX jusqu'à ce qu'il devienne le choix numéro un. Ainsi, avec ce processus de développement continu, nous présentons le dernier ajout du PostX Post Slider Block 2 .
Il s'agit d'une variante complètement différente et améliorée de Post Slider avec de toutes nouvelles variantes de mise en page. Si vous sautez sans explorer ce nouveau bloc, je suis presque sûr que vous manquerez une expérience incroyable. Alors sans plus tarder, commençons à parler du dernier ajout de PostX, qui est plus qu'un simple curseur de publication.
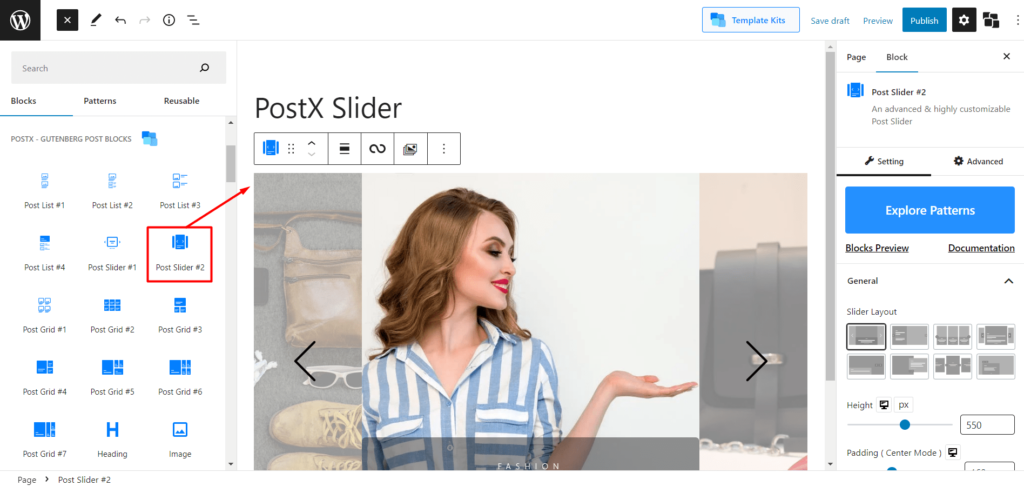
Présentation du bloc Post Slider 2 de PostX
Tout d'abord, il s'agit d'un bloc de curseur Gutenberg qui vous aide à offrir une expérience visuelle incroyable au lieu de simplement afficher des messages dans une vue de diapositive.

Vous pouvez facilement l'ajouter à n'importe quelle page WordPress ou publier comme n'importe quel autre bloc et commencer à concevoir vos histoires de réussite.
Si vous vous demandez pourquoi c'est plus qu'un simple curseur de publication. Eh bien, la réponse est simple, il offre plus qu'un simple curseur de publication ordinaire. Comment?
Cela rend votre article de blog visuellement attrayant et engageant pour les visiteurs. Ce type de présentation visuelle augmentera sûrement le temps de passage moyen du visiteur. De plus, de beaux sites Web sont fortement recommandés et les visiteurs veulent revenir. Alors, sans gâcher les offres, commençons à les découvrir.
Opportunités de mise en page de Post Slider 2
Bien que le nouveau bloc de curseur de publication ait des options de personnalisation complètes, il est également livré avec six variantes de mise en page pour démarrer l'affichage des publications plus intelligemment. Alors commençons à avoir des surprises avec toutes les mises en page étonnantes.

Mise en page 1 : En commençant par une superbe qui représente trois messages à la fois. Une fois sont mis en surbrillance et les autres sont affichés en tant que messages suivants et précédents.
Mise en page 2 : La deuxième mise en page est la seule qui représente un article de blog à la fois et met également en évidence le titre et l'extrait de l'article de blog.
Disposition 3 : Le 3ème est un beau carrousel de messages qui affiche trois messages à la fois. Cependant, vous pouvez également augmenter ou diminuer le nombre de diapositives.
Mise en page 4 : La quatrième est la meilleure version de la première mise en page. Il affiche également un message en surbrillance et le message suivant et précédent, mais d'une meilleure manière.
Mise en page 5 : Il s'agit d'une autre mise en page unique qui met principalement en évidence les fonctionnalités des articles de blog. Cette simple variation de curseur peut sûrement épater votre public.
Disposition 6 : Cette disposition affiche également un article de blog à la fois et met principalement en évidence le titre des articles de blog au lieu de l'image en vedette.
Mise en page 7 : Il s'agit d'une autre variante du carrousel de messages qui affiche trois messages dans des conceptions de condor arrondies des images présentées.
Disposition 8 : Cette disposition unique est presque similaire à la quatrième. La seule différence est qu'il met en évidence à la fois l'image et le titre en vedette.
Que pouvez-vous faire avec les nouvelles variations de curseur ?
Déjà étonné par les offres de mise en page ? Eh bien, ce n'est que le début. Celui-ci est un curseur à plusieurs messages qui peut être utilisé à plusieurs fins. Découvrez donc certaines des options pour lesquelles vous pouvez utiliser ce curseur extraordinaire.
Beau curseur de page d'accueil : Par défaut, WordPress affiche les derniers articles sur la page d'accueil. Mais si vous voulez rendre la page d'accueil attrayante et attrayante pour les visiteurs, la création d'une page d'accueil personnalisée est la solution. Et, un beau curseur serait un excellent ajout à la page d'accueil personnalisée que vous souhaitez créer.
Amazing Featured Slider: Ce bloc de curseur peut également être utilisé pour présenter des articles spécifiques sur n'importe quelle page de votre site WordPress. Pour cela, il vous suffit d'ajouter le bloc de curseur à la position souhaitée et de trier les messages que vous souhaitez afficher à l'aide du générateur de requête avancé de PostX.
Curseur de publication connexe unique : l' affichage des publications connexes à la fin des articles de blog est une technique courante et efficace pour augmenter le temps d'attente et les pages vues. Et, si vous affichez les articles associés dans un beau curseur, ce serait un avantage supplémentaire pour l'article de blog. Heureusement,
PostX ne fournit pas seulement un curseur visuellement attrayant, mais également un Dynamic Gutenberg Builder qui vous aide à reconcevoir toutes les pages d'un site. Ainsi, vous pouvez facilement concevoir la structure de votre article de blog et afficher les articles associés dans le curseur tout en personnalisant la mise en page de l'article de blog.
Section de héros attrayante : créer une section de héros attrayante est l'une des techniques les plus efficaces pour épater le public dès la première impression. Une section héros peut être une grande bannière d'image, une vidéo ou une illustration, alors pourquoi pas un slider ? Vous pouvez également obtenir les mêmes résultats plus intelligemment en ajoutant un curseur visuellement attrayant en tant que section héros. Pour cela, le nouveau bloc coulissant peut être la solution.
Post Slider 2 de PostX : pourquoi est-ce le spécial ?
De nombreux plugins de slider sont disponibles dans le répertoire WordPress. Il n'y a donc aucun problème si vous ne savez pas si vous voulez commencer à utiliser ce curseur ou non. Comme j'ai déjà expliqué toutes les offres, il ne fait aucun doute que l'offre de ce curseur est bien meilleure qu'un plugin de curseur ordinaire. Non seulement cela, mais il y a aussi d'autres raisons qui font de ce curseur un élément spécial pour votre blog.
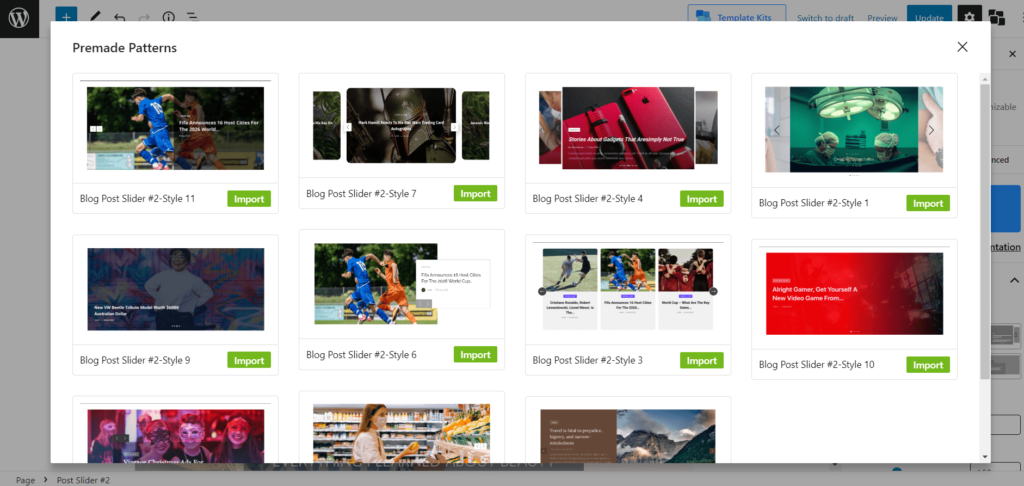
Modèles prédéfinis : vous ne voulez pas perdre de temps à personnaliser le curseur ? Vous n'avez pas besoin de le faire, allez simplement dans la section des motifs du curseur. Ici, vous pouvez voir plusieurs variantes de conception et importer l'un des modèles prédéfinis pour gagner du temps. Cependant, vous pouvez également personnaliser les motifs si nécessaire.

Meilleure expérience visuelle : L'ajout récent de PostX n'est pas seulement un curseur, c'est plus que cela. Il offre une expérience visuelle incroyable à votre public. Ainsi, l'utilisation de la variation de curseur avancée vous aidera à épater votre public.
Multi-Device Responsive : Le nouveau bloc de curseur est également réactif comme tous les autres blocs de PostX. Pour que vous ne vous souciez pas du problème de réactivité, qu'ils visitent votre site à l'aide d'un ordinateur de bureau, d'un mobile ou d'une tablette.
Options de personnalisation complètes : L'une des principales raisons de la popularité de PostX est sa liberté de personnalisation. C'est vrai non seulement pour le nouveau bloc de curseur, mais aussi pour tous les autres blocs. Vous pouvez personnaliser n'importe lequel des éléments des blocs en fonction de vos besoins qui correspondent au style de votre site.


Restez à l'écoute pour plus
C'est tout ce que nous voulions dire sur le nouveau bloc curseur. Vous pouvez maintenant mettre à jour le plugin PostX et commencer à l'explorer. N'oubliez pas de partager vos réflexions et vos commentaires concernant le Post Slider Block 2. Vous pouvez laisser vos commentaires dans la section des commentaires ou vous pouvez également contacter notre équipe d'assistance. Et, restez à l'écoute de PostX, afin de ne manquer aucune mise à jour et offre spéciale.

PostX : Pack de démarrage du jeudi – Mise en page des actualités sportives 2

Présentation de la nouvelle mise en page beauté pour PostX

Dernière mise à jour des blocs PostX Gutenberg Post

Comment personnaliser la section des commentaires dans WordPress : formulaire de commentaire et nombre de commentaires
