19 meilleurs sites Web d'affiliation (exemples) 2023
Publié: 2023-01-13Êtes-vous prêt à plonger dans l'espace du marketing d'affiliation, mais souhaitez-vous d'abord vérifier les meilleurs sites Web d'affiliation ?
Vous êtes venus au bon endroit?
Ici, nous avons plein d'excellents exemples qui vous montreront que votre page n'a pas besoin d'être compliquée.
Cependant, nous avons également quelques sites affiliés plus avancés si vous souhaitez passer au niveau supérieur.
Si certains sites proposent des revues classiques et des articles de liste, d'autres proposent plein d'éléments supplémentaires, des contenus informatifs, des questionnaires, etc.
Astuce : L'un des moyens les plus rapides de créer votre site Web est d'utiliser un thème WordPress d'affiliation. De plus, utilisez ces plugins d'affiliation WordPress et écrasez-les dans votre secteur.
Meilleurs sites Web d'affiliation pour l'inspiration
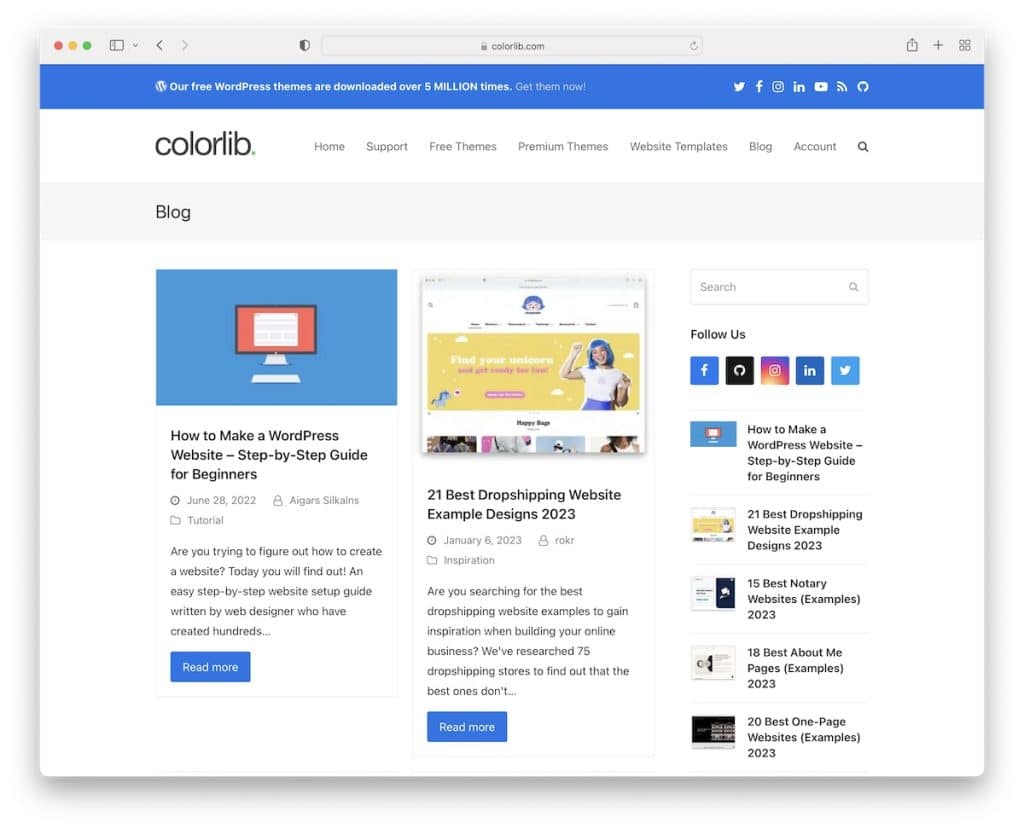
1. Bibliothèque de couleurs
Construit avec : Thème WordPress

D'accord, nous allons commencer par notre site Web car une partie des revenus de Colorlib provient du marketing d'affiliation.
C'est un blog minimaliste à deux colonnes avec une barre supérieure, un en-tête collant et une barre de recherche. Nous utilisons également un bouton de retour en haut pour améliorer l'expérience utilisateur et un pied de page à trois colonnes avec des liens supplémentaires.
Remarque : Utilisez la disposition en grille/colonne de publication pour présenter davantage de publications et économiser de l'espace.
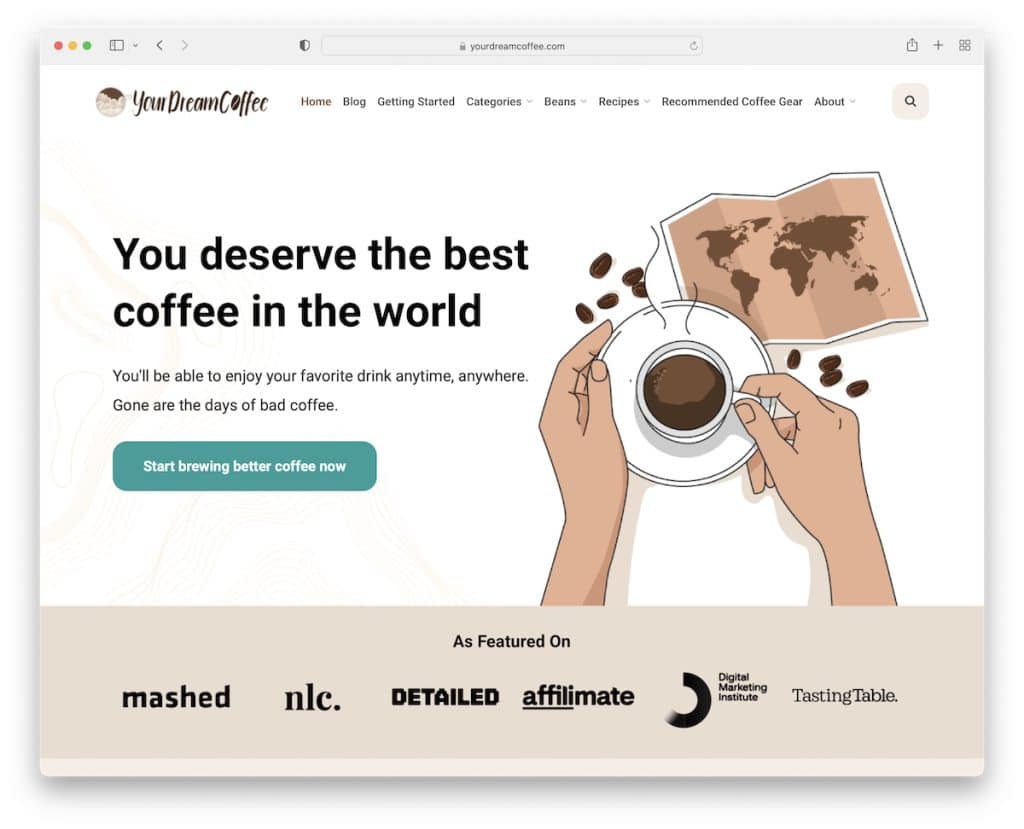
2. Votre café de rêve
Construit avec : Contentberg

Votre café de rêve a une section héros en gras avec un titre, du texte et un bouton d'appel à l'action (CTA). Et le graphisme cool est prêt à capter l'attention des visiteurs.
De plus, la barre de navigation minimaliste comporte un menu déroulant à plusieurs niveaux avec une icône de recherche qui ouvre une barre plein écran superposée.
Alors que la page d'accueil est accrocheuse avec un contenu pratique, nous aimons aussi le widget social flottant dans le coin inférieur droit.
Remarque : Intégrez la fonctionnalité de partage social pour permettre aux visiteurs de diffuser le nom et vous aider à faire la promotion.
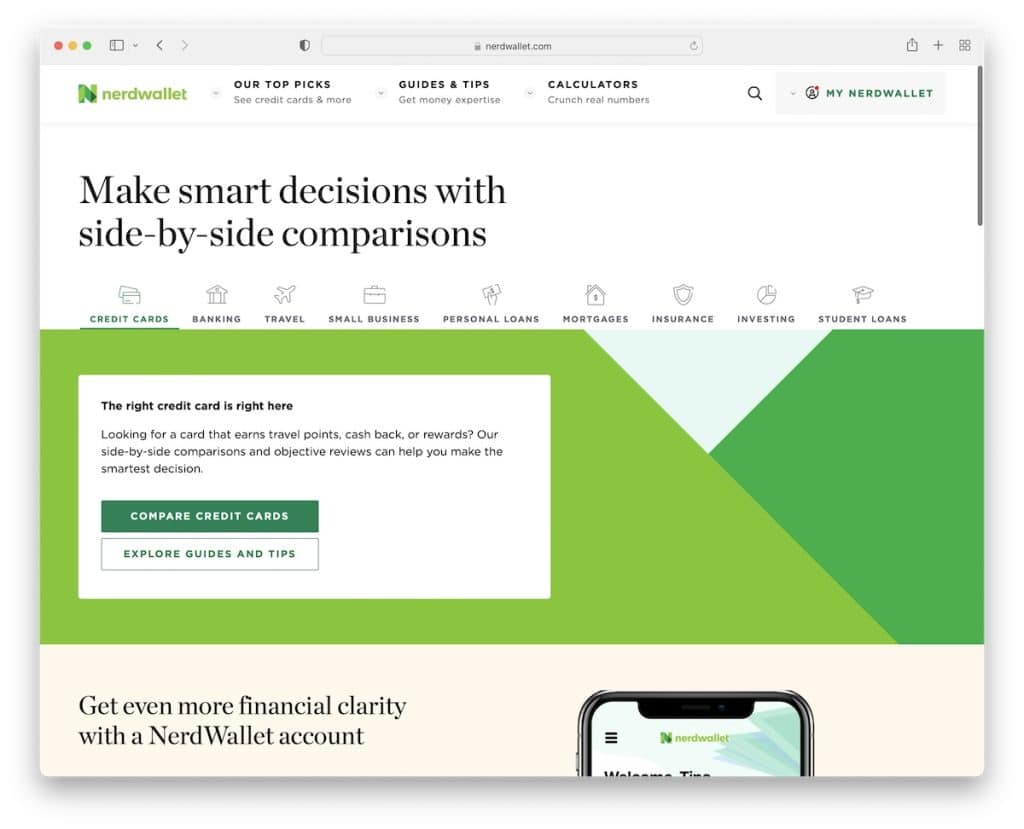
3. Nerd Wallet
Construit avec : Gatsby

NerdWallet a un en-tête simple avec un grand menu déroulant mais une zone de pied de page assez étendue avec des tas de liens et des boutons CTA pour les téléchargements d'applications.
La zone des héros contient une section à onglets qui permet de choisir beaucoup plus facilement le bon sujet. De plus, NerdWallet a également une section pour les témoignages d'utilisateurs, ce qui renforce la confiance.
Remarque : Souhaitez-vous ajouter une preuve sociale à votre site Web affilié ? Intégrez des critiques et des témoignages.
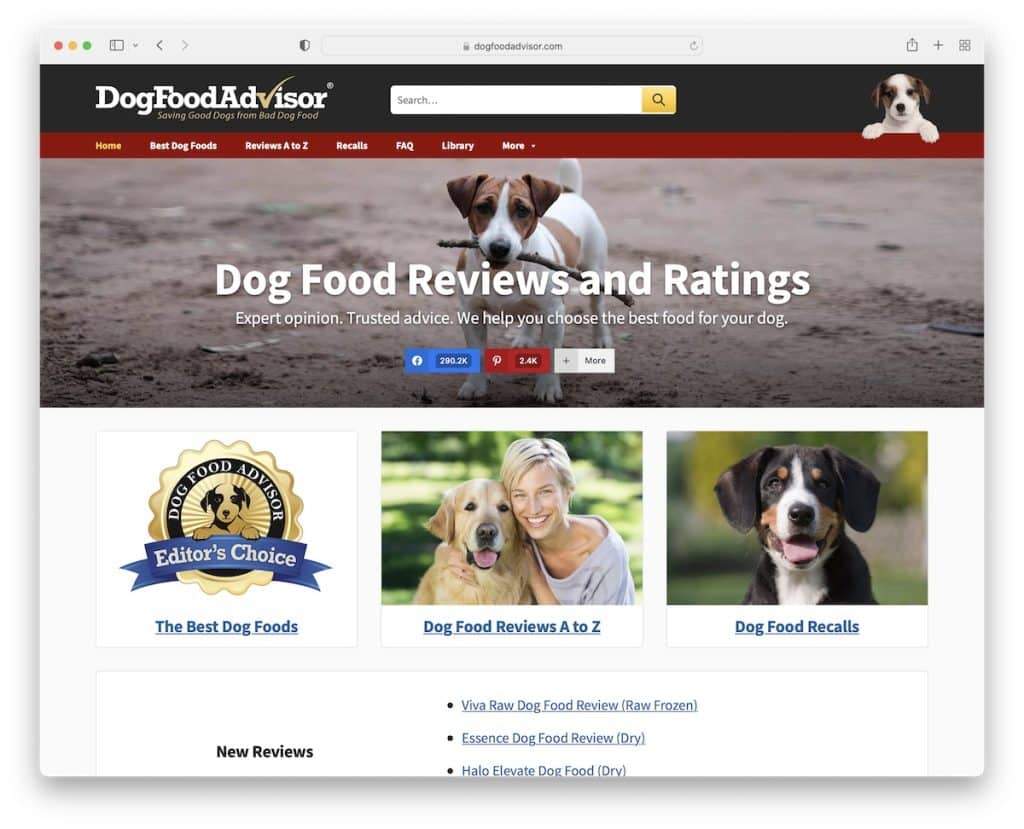
4. Conseiller en nourriture pour chiens
Construit avec : Genesis

Dog Food Advisor est un exemple de site Web de marketing d'affiliation avec une barre de recherche visible dans l'en-tête au-dessus de la barre de navigation de base.
La page d'accueil se compose de plusieurs sections pour trouver le contenu à lire beaucoup plus facilement. Dog Food Advisor utilise également une barre de navigation flottante en bas qui ouvre un formulaire d'inscription à la newsletter sur une nouvelle page.
Remarque : Voulez-vous développer votre liste de diffusion ? N'oubliez pas d'ajouter un formulaire d'inscription !
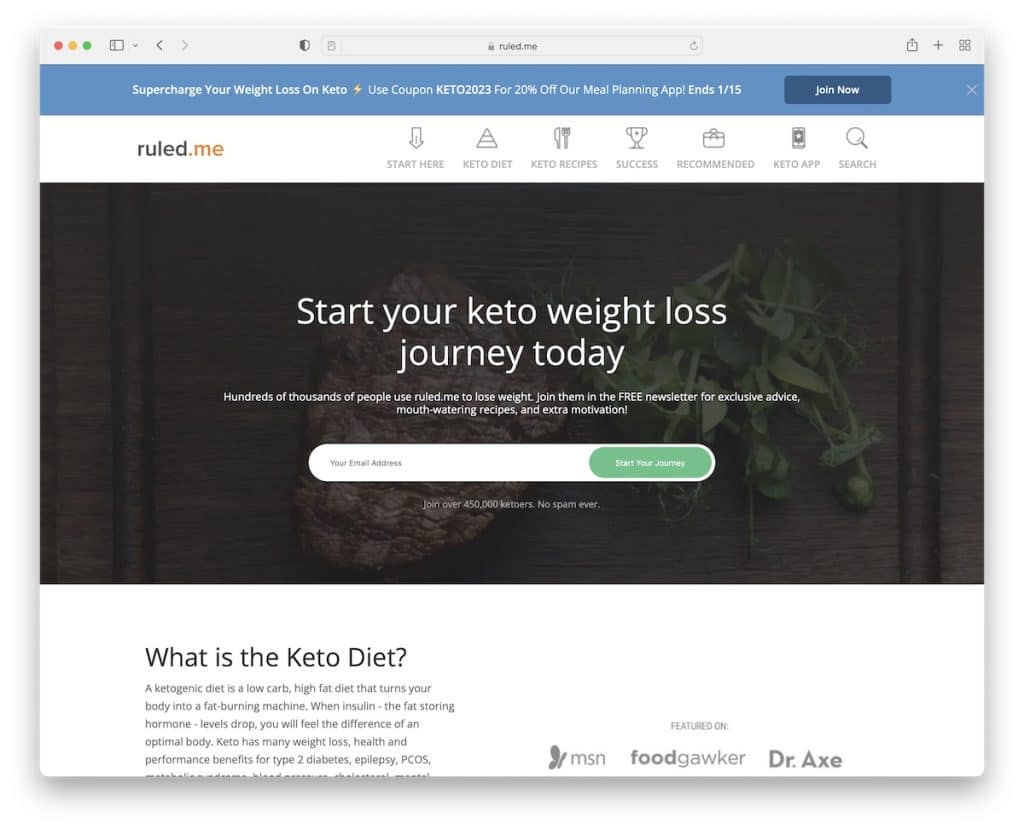
5. Ruled.me
Construit avec : Genesis

Ruled.me utilise une notification de barre supérieure en gras avec un CTA afin qu'aucun visiteur ne la manque (mais vous pouvez également la fermer en appuyant sur "x").
De plus, l'en-tête comporte un menu avec des icônes, tandis que la zone des héros comporte un formulaire d'inscription à la newsletter.
Ruled.me a également une section présentant diverses autorités qui les mentionnent, renforçant instantanément la confiance.
Il y a aussi un carrousel avec tous les liens nécessaires vers des articles essentiels avec un CTA qui vous amène au blog.
Remarque : Utilisez une notification de la barre supérieure pour saisir les globes oculaires de plus de visiteurs.
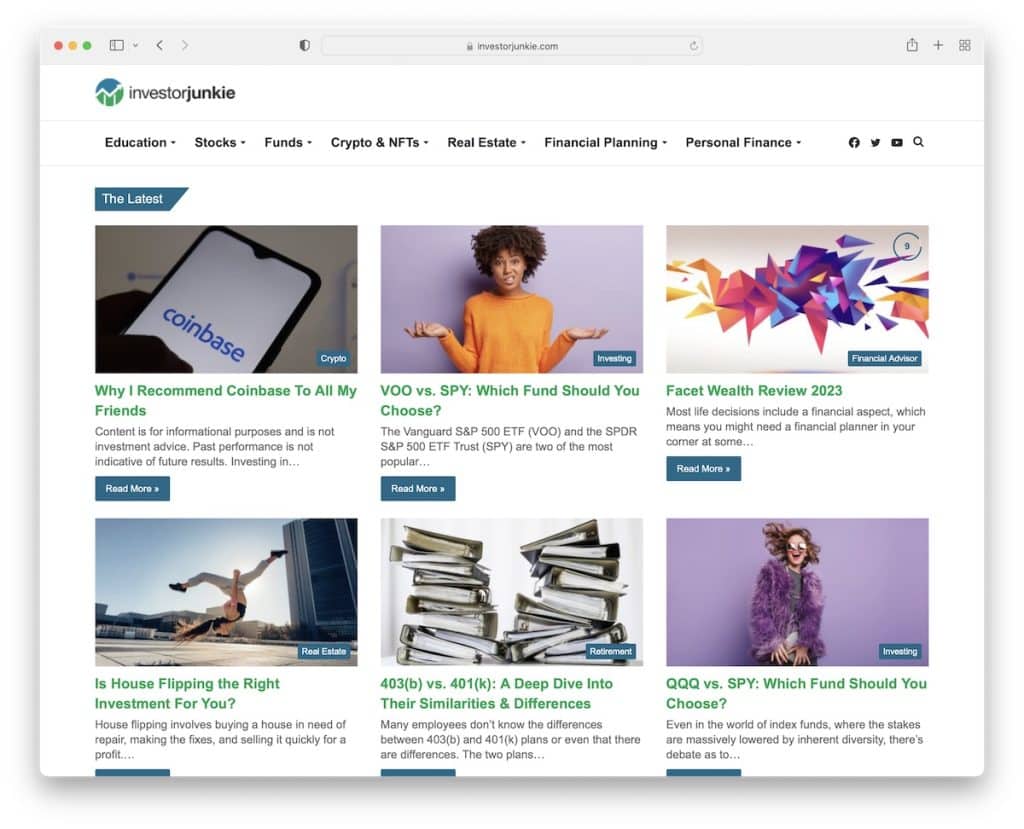
6. Accro aux investisseurs
Construit avec: Thème Jannah

Investor Junkie a une disposition de grille de publication paginée avec un widget de newsletter collant dans la barre latérale. La barre de navigation comporte un menu déroulant à plusieurs niveaux, des icônes de médias sociaux et une icône de recherche qui ouvre une barre de recherche en plein écran.
Et l'en-tête disparaît lorsque vous faites défiler et ne réapparaît que lorsque vous commencez à faire défiler vers le haut. Ils utilisent également des carrousels pour présenter davantage d'articles disponibles sans prendre trop de place.
Remarque : Utilisez un en-tête/menu flottant pour que les utilisateurs puissent toujours accéder au menu et à la barre de recherche.
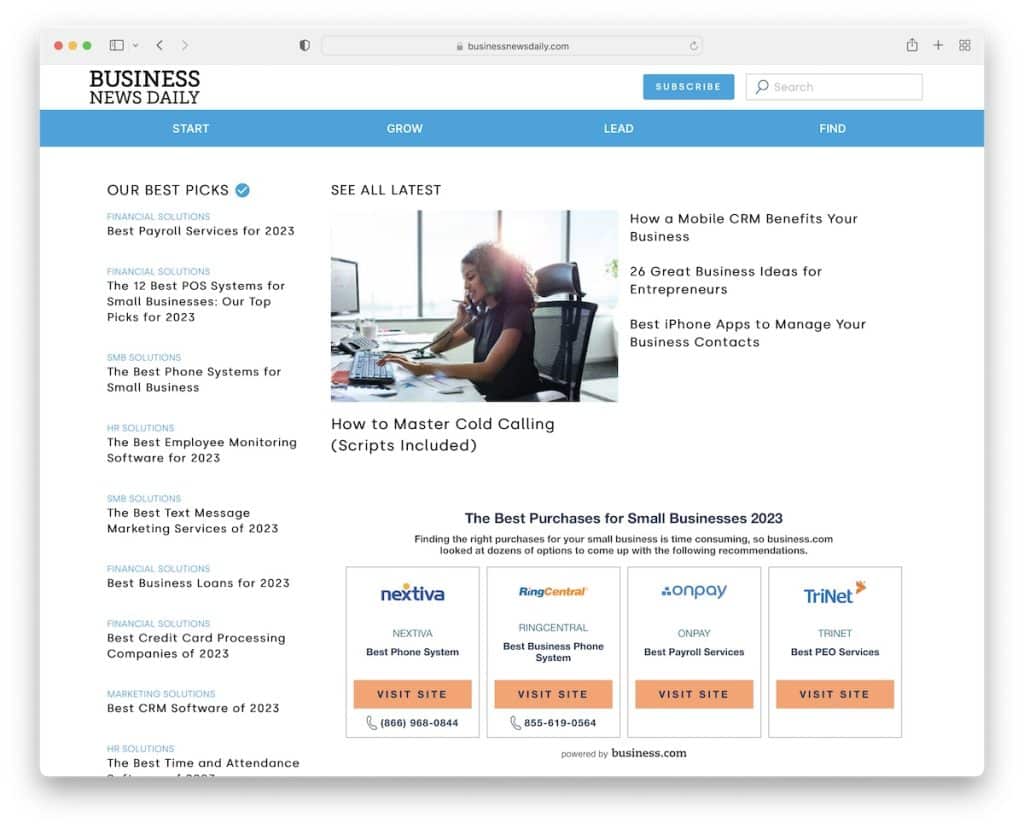
7. Nouvelles d'affaires quotidiennes
Construit avec : Next.js

Business News Daily est un site Web affilié avec une conception Web réactive minimaliste avec un en-tête en deux parties et une barre latérale avec "Nos meilleurs choix".
Une notification de formulaire d'inscription à la newsletter s'ouvre en bas de l'écran et s'y colle.
Outre le menu avancé dans l'en-tête, il y en a un deuxième au-dessus du pied de page. En parlant de pied de page, il propose des liens supplémentaires, des détails commerciaux et des icônes sociales.
Remarque : Utilisez une barre latérale pour promouvoir vos articles "les plus lus".
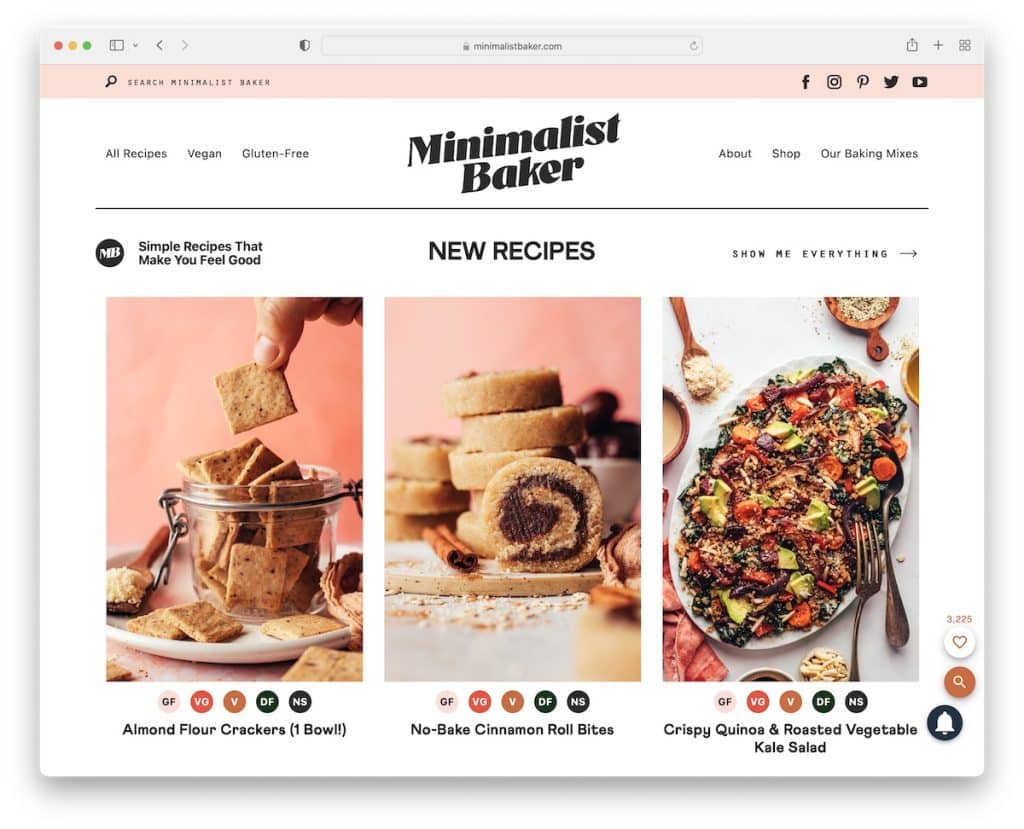
8. Boulanger minimaliste
Construit avec : Genesis

Minimalist Baker a un design audacieux mais minimaliste avec de superbes images décorant la mise en page, vous permettant de vous immerger beaucoup plus facilement dans le contenu.
Ce site Web affilié a une barre supérieure avec des icônes de recherche et sociales, suivie d'un en-tête avec des liens de menu et, ensuite, des liens vers les dernières recettes.
Ce qui est unique à propos de Minimalist Baker, c'est l'icône de recherche flottante dans le coin inférieur droit qui ouvre une grande fenêtre avec la barre de recherche et plusieurs recommandations.
Remarque : Il est essentiel d'utiliser de grandes et belles images si vous envisagez de créer un blog culinaire.
Nous avons également un tutoriel complet sur la façon de démarrer un blog culinaire avec WordPress.
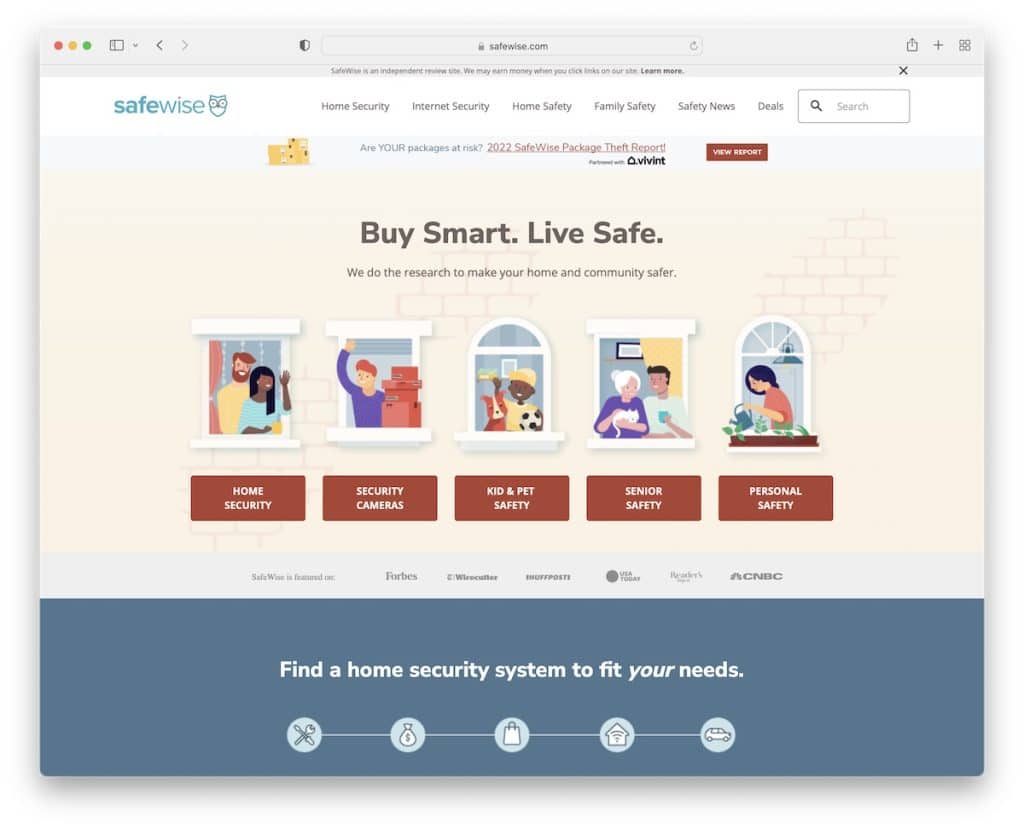
9. Sûr sage
Construit avec: Elementor

Safe Wise est un site Web affilié de niche avec une excellente catégorisation pour trouver le bon contenu beaucoup plus rapidement. Bien qu'ils utilisent une barre de navigation avec un méga menu où vous pouvez tout trouver (ou utiliser la barre de recherche), ils proposent également les listes de révision les plus populaires dans la zone des héros.
Safe Wise propose également un assistant pratique qui aide les utilisateurs à choisir le système de sécurité idéal avec une recommandation qui renvoie à un tiers avec un identifiant d'affilié.
Remarque : Utilisez un méga menu si vous souhaitez afficher un grand nombre de catégories et de liens.
Vous devriez également consulter notre revue Elementor si vous envisagez de créer votre page d'affiliation avec WordPress.
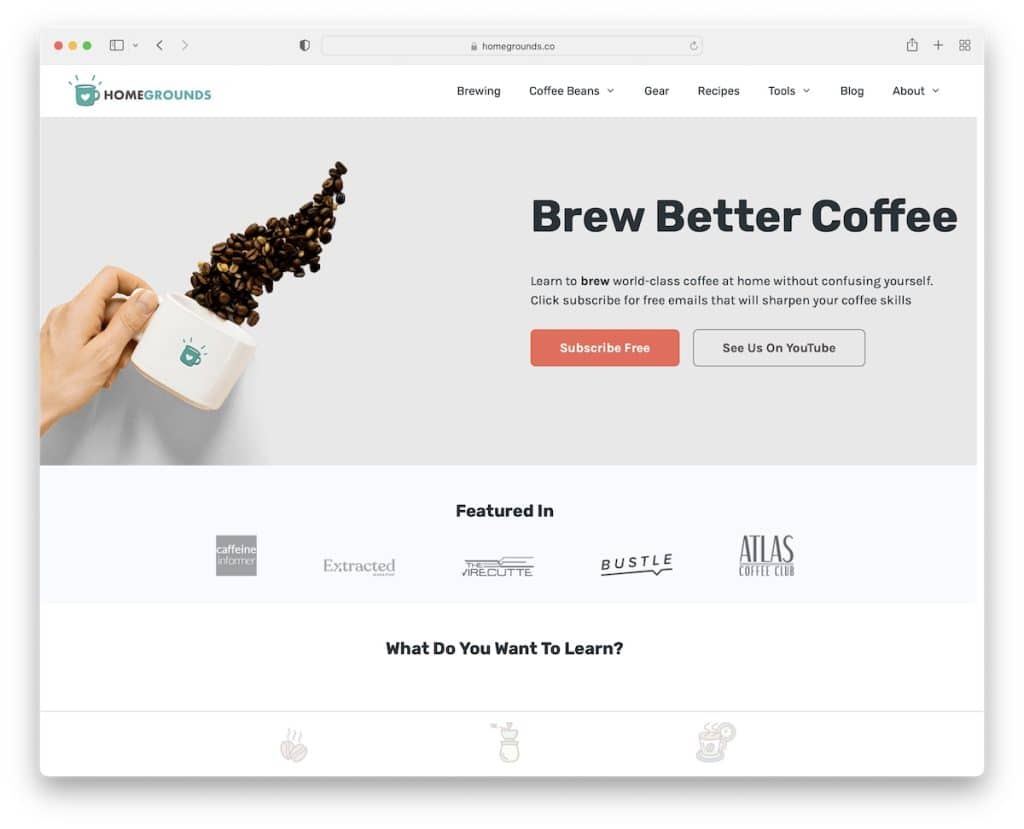
10. Terrain à domicile
Construit avec : Generatepress

Home Ground utilise deux boutons CTA dans la section héros, l'un faisant la promotion de leur formulaire d'abonnement à la newsletter et l'autre page YouTube.

Au-dessus du pli se trouve également une section spéciale dédiée aux diverses autorités qui mentionnent Home Ground.
Mais ils essaient d'attirer votre attention avec une question simple et des réponses recommandées (avec des icônes) pour choisir plus facilement.
Remarque : Utilisez une question sur la page d'accueil et suggérez des réponses afin que vos lecteurs puissent choisir ce qui les intéresse en un clic.
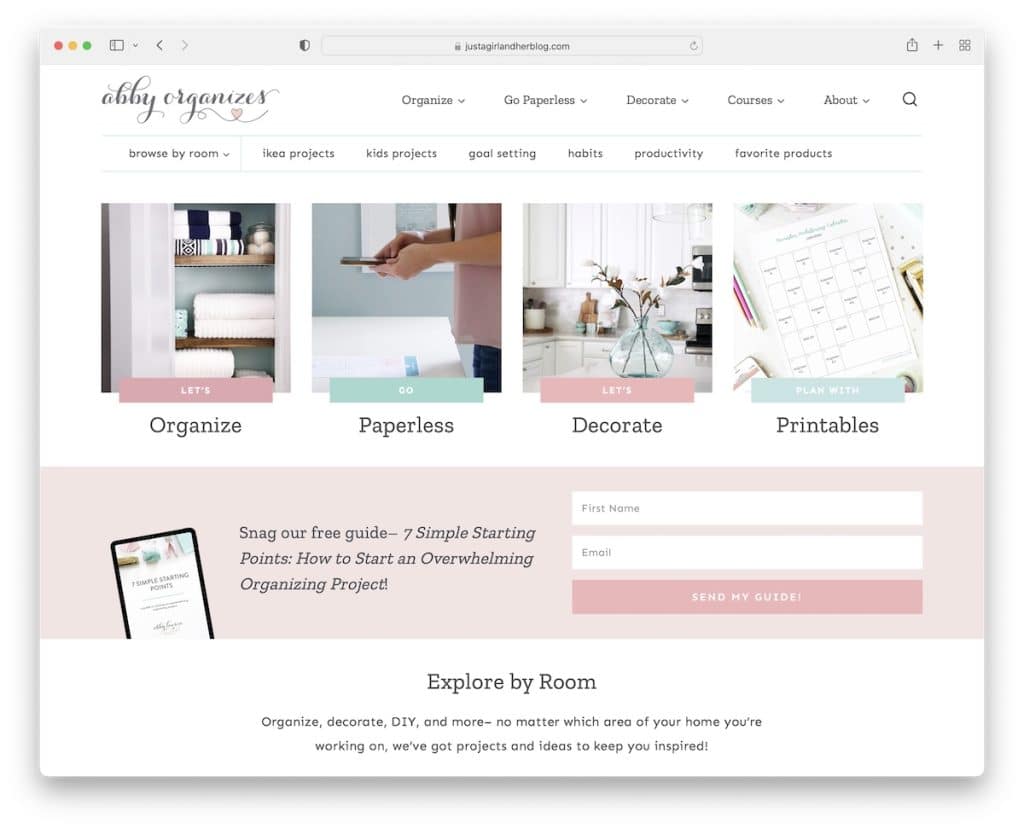
11. Abby organise
Construit avec : Thème 316 restauré

Abby Organizes est un site Web affilié accrocheur de style blog avec un design féminin qui présente les catégories les plus populaires immédiatement après l'en-tête. L'en-tête se compose de deux parties, ce qui permet à Abby de fournir des liens plus utiles au lecteur.
La page d'accueil est remplie de contenu, mais grâce à la conception légère et à l'espace blanc, la parcourir est entièrement sans distraction.
Remarque : Utilisez la section héros pour promouvoir les principales catégories/contenus. Et si vous créez une très longue page et n'utilisez pas de menu collant, ajoutez un bouton de retour en haut pour améliorer l'expérience utilisateur.
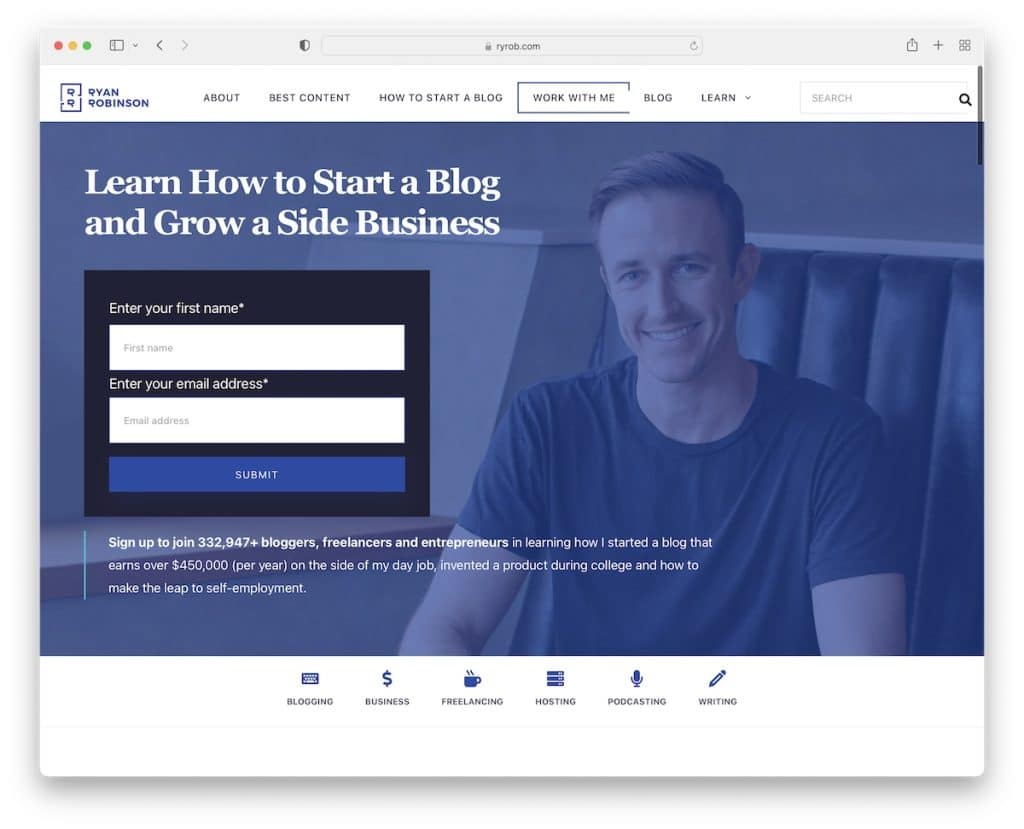
12. Ryan Robinson
Construit avec : Generatepress

Ryan Robinson veut saisir votre e-mail au-dessus du pli avec un simple formulaire d'inscription en une étape, accompagné d'un texte convaincant.
L'en-tête disparaît et réapparaît en fonction du mouvement de défilement, tandis que le pied de page s'en tient à la simplicité avec quelques liens supplémentaires et des icônes de médias sociaux.
Ryan Robinson consacre également une assez grande partie de l'immobilier à la présentation des logos de diverses autorités qui l'ont présenté. Et si cela ne suffit pas, il a également ajouté des témoignages d'étudiants pour une preuve supplémentaire.
Ryan mélange les cours de vente et le marketing d'affiliation de manière très stratégique.
Remarque : N'hésitez pas à commencer par un site Web affilié, que vous pourrez ensuite étendre avec vos produits et proposer des services personnalisés.
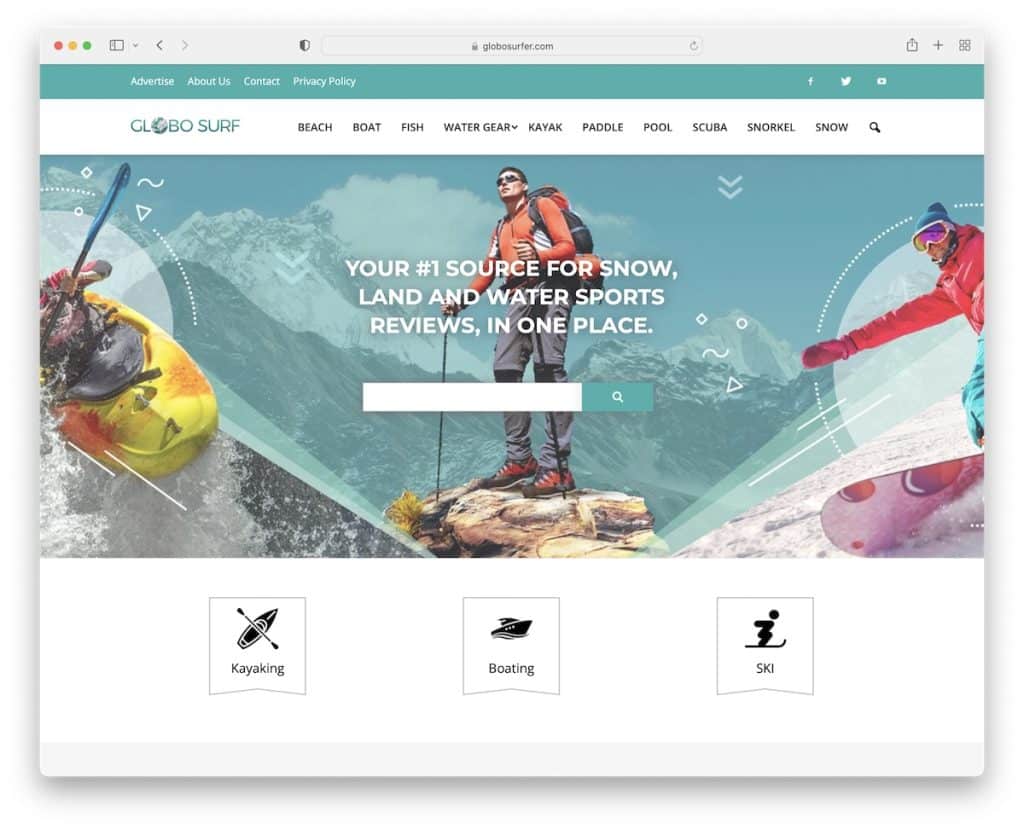
13. Surfeur Globo
Construit avec : thème du journal

Alors que Globo Surfer a une barre de recherche dans la section de navigation, ils en ont également une autre dans la section des héros. D'autre part, le menu déroulant vous fournit les principales catégories.
De plus, la page d'accueil de ce site Web affilié propose des guides et des critiques populaires pour garantir un accès instantané.
Remarque : faites la promotion de vos articles les plus lus sur la page d'accueil et générez encore plus de trafic vers eux.
Voici quelques exemples de thèmes de newsletter fantastiques qui touchent différentes industries.
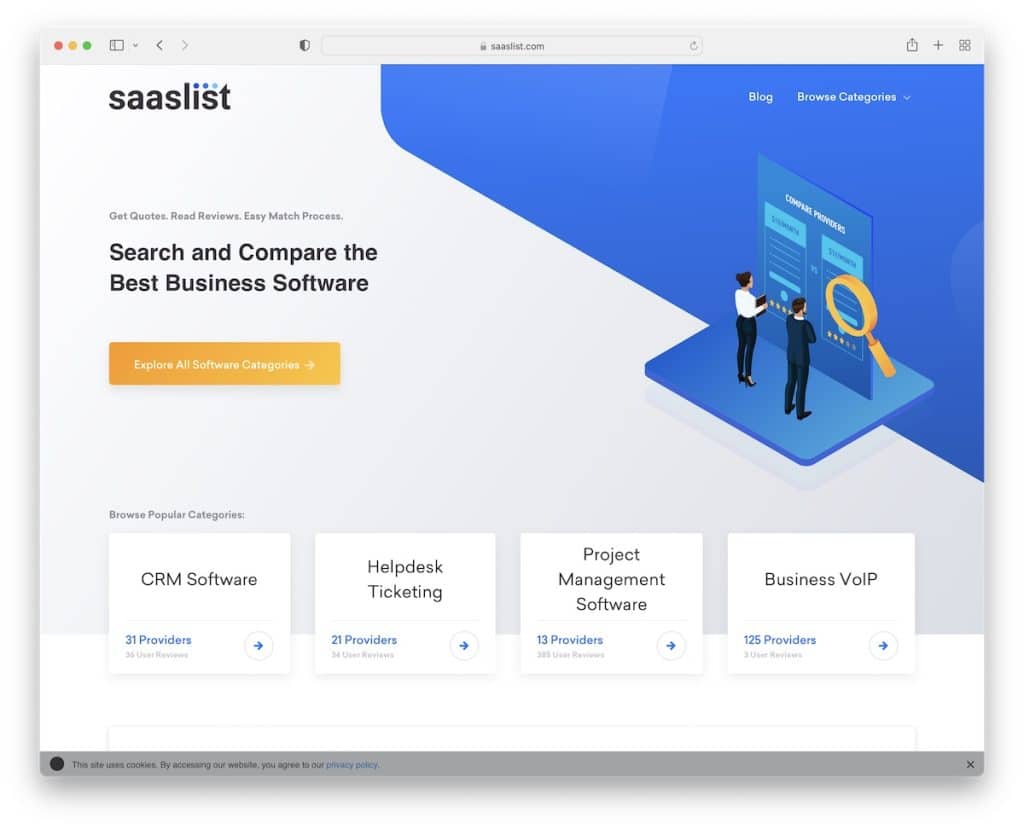
14. SaaSList
Construit avec : Express

SaaSList est un site Web affilié à orientation professionnelle avec du texte et un bouton CTA au-dessus du pli, immédiatement suivi des catégories populaires.
L'en-tête est très minimaliste, avec deux liens, dont un ouvre une liste déroulante à trois colonnes avec plusieurs liens.
SaaSList a également une section à onglets expliquant la terminologie et répondant aux FAQ.
Remarque : utilisez des onglets ou des accordéons pour ajouter du contenu/des informations supplémentaires sans occuper trop d'espace sur le site Web.
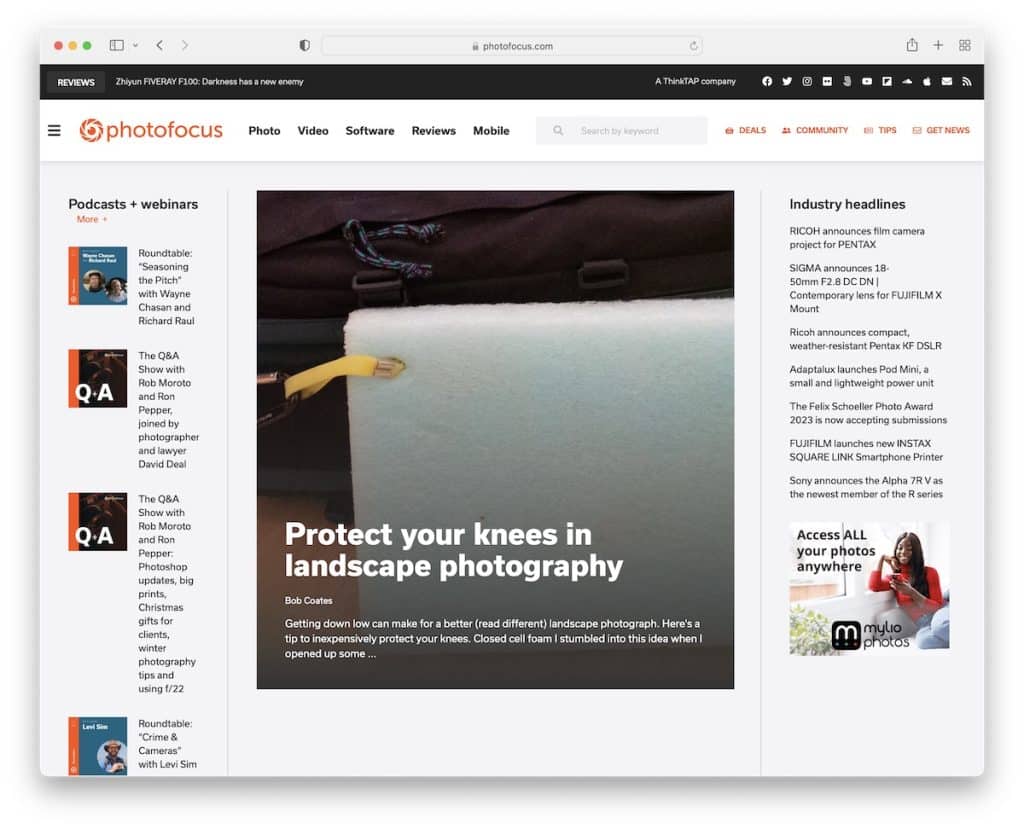
15. Photofocus
Construit avec: Elementor

Photofocus est un site Web de marketing d'affiliation avec un en-tête flottant avec une barre de recherche et un menu hamburger. Le menu ouvre une superposition plein écran avec des liens, une barre de recherche et des icônes de médias sociaux.
Photofocus fait la promotion d'un abonnement à la newsletter avec un widget de barre latérale collant utilisant un arrière-plan clair, de sorte qu'il se démarque davantage.
De plus, différentes sections promeuvent différentes catégories pour un aperçu rapide.
Remarque : gardez votre page d'accueil plus organisée en divisant le contenu en sections avec des titres.
Êtes-vous aussi dans l'industrie de la photo? Ensuite, consultez d'autres sites Web de photographie formidables.
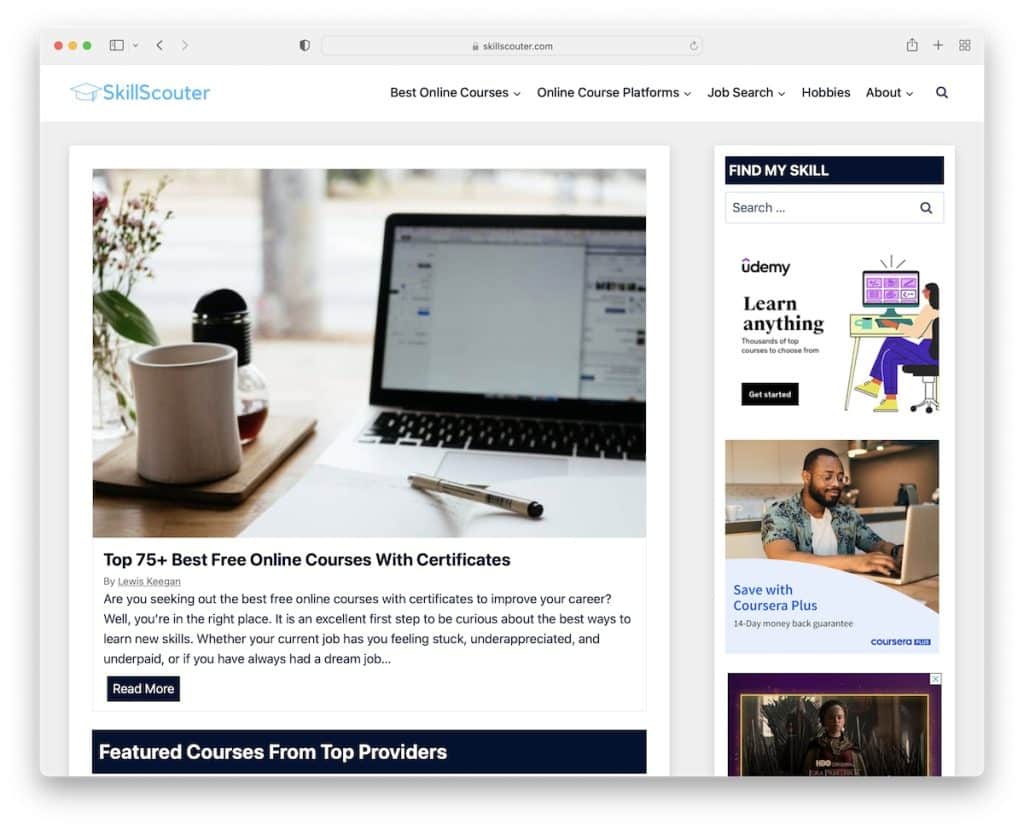
16. Animateur de compétences
Construit avec : Thème Kadence

Skill Scouter est un site Web de blog affilié avec une barre latérale droite avec un élément collant pour que les annonces restent toujours visibles.
Au lieu d'un en-tête collant, Skill Scouter utilise une barre de notification flottante (elle n'apparaît pas immédiatement) qui fait la promotion d'un lien d'affiliation.
L'en-tête comporte un menu déroulant à plusieurs niveaux, tandis que le pied de page se compose de trois colonnes avec des widgets à propos, de contact, sociaux et de navigation.
Remarque : utilisez une notification de barre supérieure flottante pour obtenir plus de globes oculaires sur vos liens d'affiliation.
17. L'homme adulte
Construit avec: Thème Carbonate

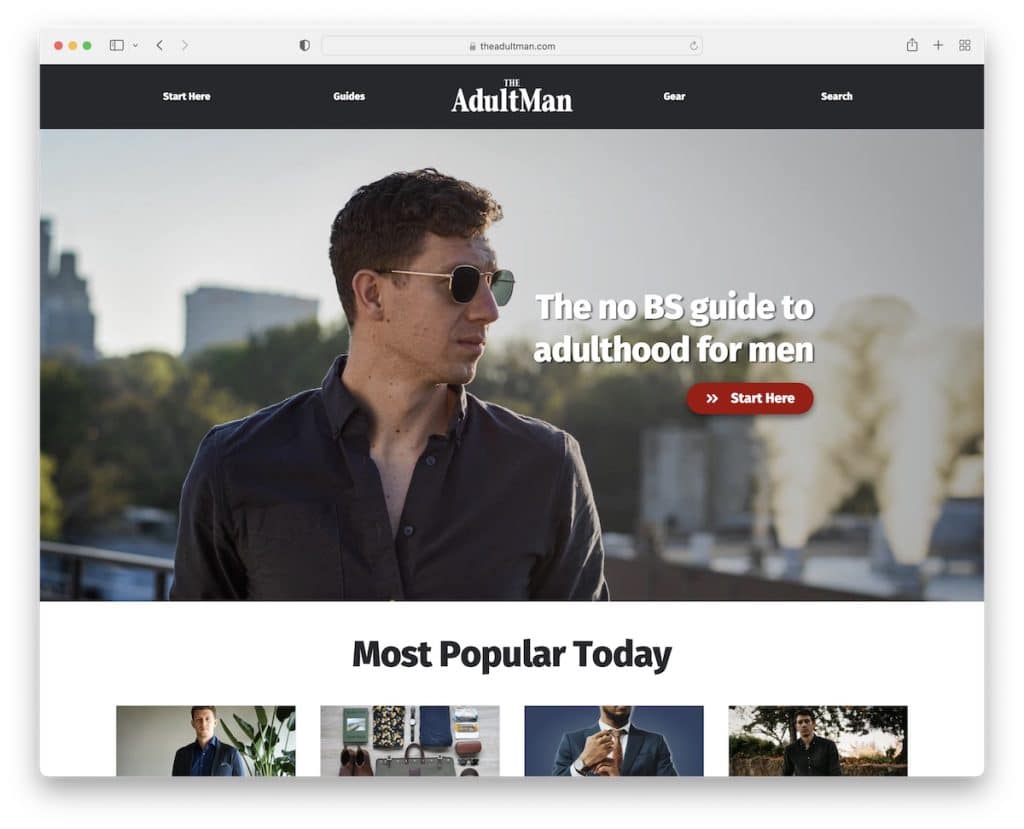
The Adult Man est un site Web affilié avec un en-tête simple et une grande image de héros avec du texte et un bouton CTA.
De plus, la page d'accueil comporte une section spéciale qui fait la promotion de guides et de ressources, une autre pour les critiques et la troisième pour les inspirations vestimentaires.
Le pied de page est assez basique, avec des liens, des informations sur les affiliés et des boutons de médias sociaux. Enfin, la fenêtre contextuelle plein écran d'intention de sortie fait la promotion d'un listicle, qui attire l'attention de nombreux lecteurs.
Remarque : Ne laissez pas l'utilisateur quitter votre site Web comme ça ; utilisez plutôt une fenêtre contextuelle d'intention de sortie.
18. Alajode
Construit avec : Thème Uncode

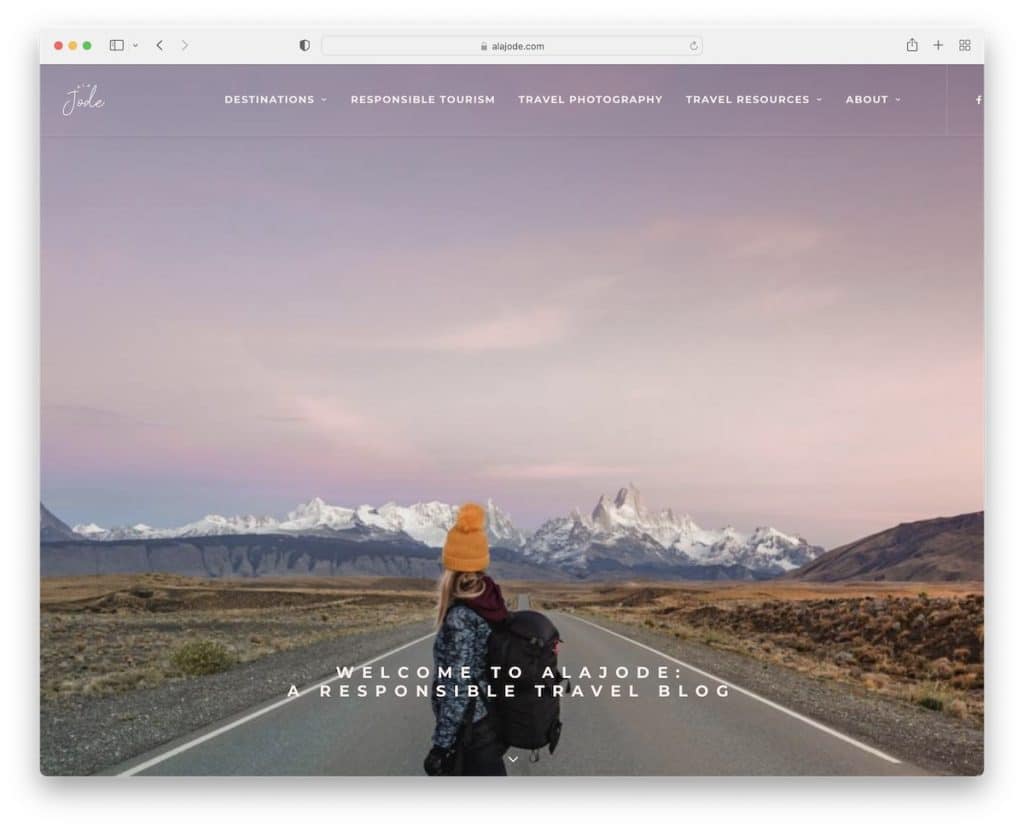
Alajode utilise un arrière-plan d'image de parallaxe plein écran au-dessus du pli avec un en-tête/menu transparent pour garder l'apparence plus nette. Vous pouvez utiliser le bouton de défilement vers le bas ou simplement commencer à le faire défiler pour commencer le voyage.
Ce qui est intéressant à propos d'Alajode, c'est que ce site Web affilié utilise un élément collant pour promouvoir divers articles au lieu d'un en-tête flottant.
De plus, les articles de blog individuels ont une barre latérale droite avec plusieurs widgets, y compris à propos, des articles recommandés et une bannière publicitaire (qui flotte).
Remarque : Remplacez un en-tête flottant par les articles les plus récents ou les plus lus, comme Alajode.
Nous avons également d'autres exemples de thèmes Uncode si vous souhaitez vérifier plus d'alternatives.
19. Idée cadeau Geek
Construit avec : Thème Astra

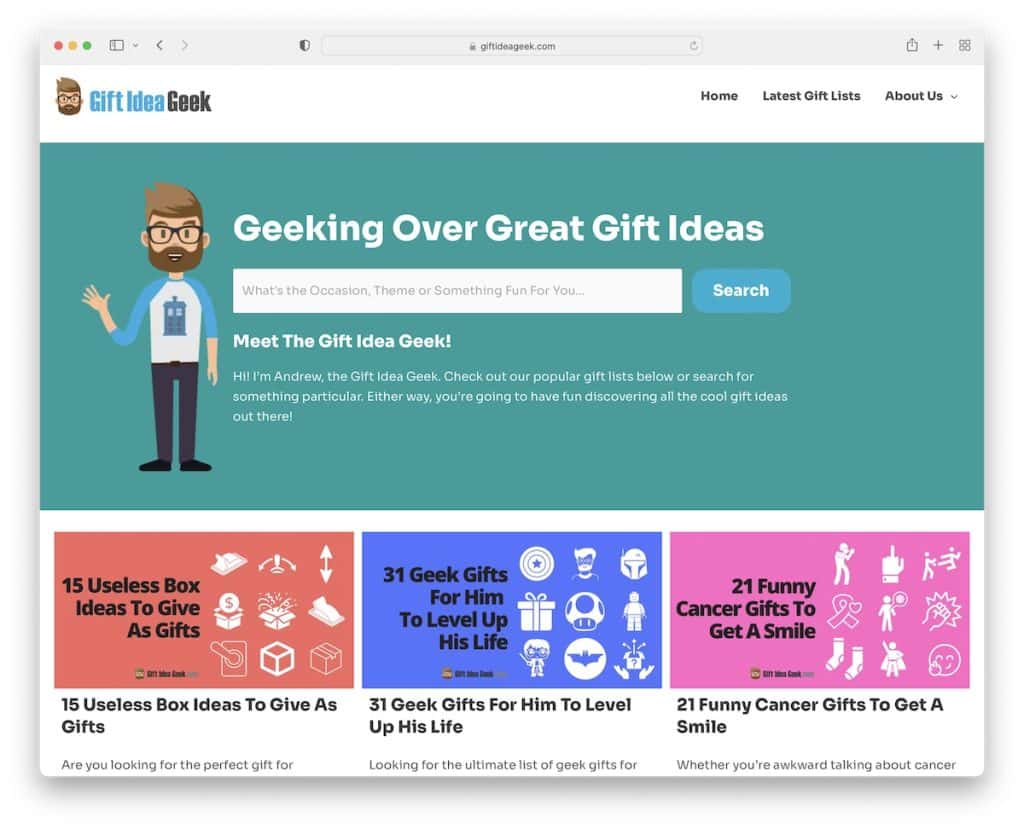
Gift Idea Geek a un en-tête propre (qui flotte) suivi d'une section héros avec une grande barre de recherche pour trouver le contenu souhaité plus accessible.
Le reste de ce site Web affilié est une énorme grille de listes à trois colonnes et un pied de page de base.
Remarque : Utilisez une disposition en grille pour afficher tous vos articles sur la page d'accueil (sauf si vous en avez des centaines).
