Générateur d'images AI pour les blocs Gutenberg et Kadence !
Publié: 2023-08-18L'utilisation de l'intelligence artificielle (IA) pour générer des images dans l'éditeur de blocs WordPress, également connu sous le nom de Gutenberg, avec AI Image Lab vient de devenir plus facile et plus intégrée avec la mise à jour AI Image Lab 1.0.3, qui introduit un bloc Gutenberg créé pour rendre l'IA la génération d'images fait partie intégrante du processus de création de contenu ! Le bloc AI Image est conçu pour permettre aux utilisateurs de générer rapidement une large gamme d' images personnalisées générées par l'IA pour les pages WordPress ou les publications directement dans d'autres contenus, au lieu d'utiliser une fenêtre séparée ou une superposition de bibliothèque multimédia pour essayer de sélectionner la meilleure image en dehors de le contexte des éléments environnants. Une fois que l'image parfaite a été trouvée et sélectionnée, le bloc AI Image peut facilement être transformé en l'un des nombreux blocs Gutenberg de base ou blocs Kadence, qui offrent des options de style et de mise en page supplémentaires.
Un tutoriel rapide
Il n'y a pas de meilleur moyen de montrer ce que le bloc AI Image pour Gutenberg peut faire qu'avec un exemple ! Nous utiliserons des blocs du plug-in Kadence Blocks, mais le processus est le même lorsque vous utilisez des blocs Gutenberg de base.
Pour notre exemple, nous allons créer une mise en page de base de la page d'accueil d'une société immobilière hypothétique. La structure de la page comprendra une bannière supérieure avec superposition de texte, suivie d'une ligne à deux colonnes contenant des images et du texte.
Pour créer la bannière, nous commençons par insérer un bloc AI Image en haut de la page. Dans la barre d'outils, nous modifions le paramètre d'alignement sur « Pleine largeur ». Dans la barre latérale des paramètres de bloc, nous changeons le rapport d'aspect en "Taille personnalisée" et entrons une largeur de 2048 (le maximum actuel) et une hauteur de 600. (Cela suppose que nous utilisons AI Image Lab Pro, puisque la dimension maximale dans le la version gratuite est 768.)
Ensuite, nous entrons un texte d'invite descriptif pour l'image dans la zone de texte affichée dans le bloc. Essayons un seul mot, « quartier ». Ensuite, nous cliquons sur le bouton Générer une image et attendons que le bloc soit rempli avec une image. Parce que notre image est assez large, les images de prévisualisation peuvent être quelque peu floues car les prévisualisations sont rendues à une résolution inférieure à celle de l'image finale en mode HD.
Nous pouvons maintenant utiliser les flèches de la barre d'outils du bloc AI Image pour naviguer dans les images d'aperçu. Si nous approchons de la fin d'un ensemble d'images d'aperçu, un nouvel ensemble est généré automatiquement, il peut donc y avoir des retards si nous parcourons rapidement un grand nombre d'images d'aperçu. À tout moment, nous pouvons cliquer sur le bouton d'édition dans la barre d'outils du bloc pour modifier le texte de l'invite ; toute modification que nous apportons dans la barre latérale des paramètres de bloc déclenchera également la génération d'un nouvel ensemble d'images. Une fois que nous avons trouvé l'image que nous voulons utiliser, nous cliquons sur l'icône de coche dans la barre d'outils, ce qui téléchargera l'image en pleine résolution sur notre site et la fera remplacer l'aperçu basse résolution affiché dans le bloc. Ce processus peut prendre un peu de temps en raison de la haute résolution que nous avons choisie.
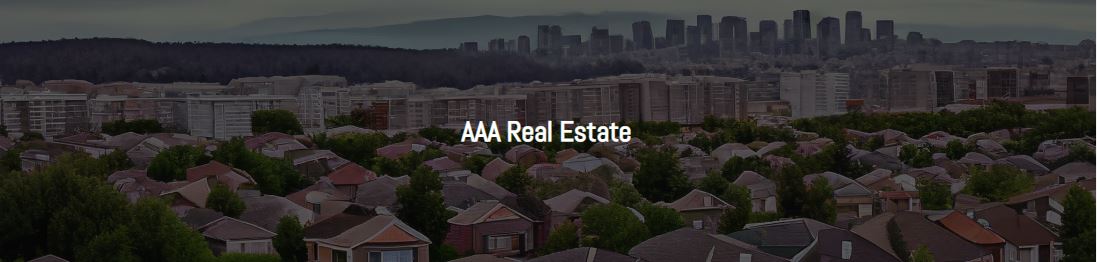
Voici l'image que nous utilisons pour cet exemple :

Puisque nous voulons superposer du texte sur cette image et également apporter d'autres modifications de style, nous devons transformer le bloc AI Image en un bloc différent mieux adapté à nos besoins. Dans ce cas, nous utiliserons un bloc Row Layout de Kadence Blocks. Cliquez simplement sur l'icône AI Image à l'extrême gauche de la barre d'outils du bloc et choisissez Disposition des lignes sous "Transformer en" (en supposant que le plug-in Kadence Blocks est actif). Lorsque vous y êtes invité, nous choisissons une disposition à une seule colonne pour la ligne.

Nous devrons peut-être réinitialiser l'alignement du bloc Row Layout sur toute la largeur à ce stade. Nous voudrons également définir le rembourrage supérieur et inférieur sur 3XL, et accéder à la bascule Paramètres de superposition d'arrière-plan dans l'onglet Style de la barre latérale des paramètres de bloc et activer une superposition noire avec une opacité de 60% afin qu'il y ait plus de contraste entre le texte et l'image de fond. Ensuite, nous pouvons insérer un bloc "Text (Adv)" dans la ligne, définir la couleur du texte sur blanc, l'alignement sur le centre, la balise HTML sur "H1" et la hauteur de ligne sur 2. Maintenant, nous ajoutons notre texte, qui peut aboutir à ce qui suit comme exemple très basique :

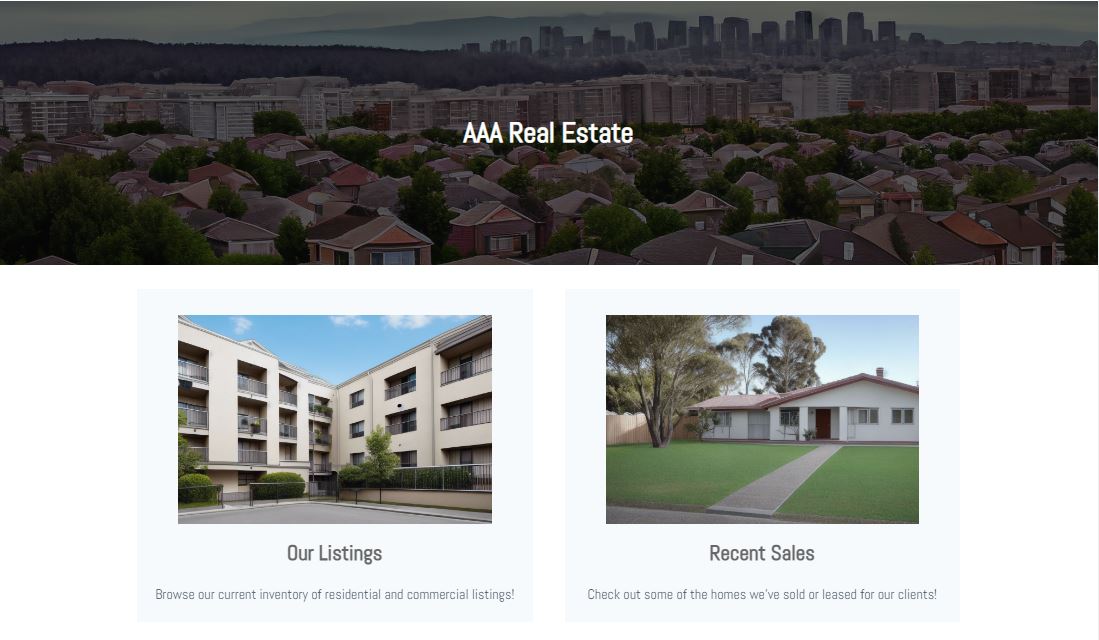
Pour la ligne à deux colonnes sous la bannière, nous insérons un autre bloc Row Layout, avec une disposition à 2 colonnes cette fois. Nous insérons un bloc AI Image dans chaque colonne et définissons le rapport d'aspect de chaque bloc sur "3: 2 (paysage)" (dans cet exemple, nous avons laissé les dimensions en pixels par défaut, mais en production, celles-ci devraient peut-être être modifiées ainsi que pour produire une taille de fichier image plus petite). Pour la colonne de gauche, nous utilisons le texte d'invite d'image "immeuble d'appartements", et dans la colonne de droite simplement "maison". Voici les aperçus d'image avec lesquels nous allons, avant de les télécharger et de transformer les blocs AI Image :

Ensuite, nous cliquons sur le bouton de coche dans la barre d'outils pour chaque bloc d'image AI pour télécharger les images, et lorsque le téléchargement est terminé, nous cliquons sur l'icône du bloc d'image AI à gauche de la barre d'outils et sélectionnons l'option pour transformer chaque image en un Info Bloc de boîte de Kadence Blocks. Après avoir ajouté du texte, notre page ressemble à ceci :

Conclusion
Alors que le plugin AI Image Lab est compatible avec Gutenberg à peu près depuis sa première version bêta grâce à son intégration avec la bibliothèque multimédia et le sélecteur de média WordPress, le bloc AI Image amène cette intégration au niveau supérieur en permettant aux utilisateurs de créer, prévisualiser, et téléchargez des images générées par l'IA directement dans le contexte dans lequel elles seront utilisées, ce qui facilite le choix d'images qui fonctionnent bien avec le contenu environnant, la recherche du bon rapport d'aspect et la visualisation du produit fini. Avec une compatibilité (facultative) avec le plugin Kadence Blocks intégré, AI Image Lab est un outil puissant conçu pour permettre aux créateurs de contenu Gutenberg de créer de superbes visuels basés sur des blocs !
AI Image Lab est libre d'utilisation avec certaines limitations sur le nombre d'images que vous pouvez télécharger sur votre site toutes les 24 heures, la résolution de ces images, etc. Pour encore plus de puissance dans la création d'images de haute qualité, consultez le Forfait AI Image Lab Pro !
