Tout sur la page de remerciement WooCommerce
Publié: 2022-09-19Dans toute forme d'entreprise, une fois qu'un client a effectué un achat, il est toujours important de lui dire « Merci ». Dans le commerce électronique, cela est facilité à l'aide d'une page de remerciement.
Une page de remerciement dans le commerce électronique est très importante car elle vous permet de vous connecter à vos clients et peut, à long terme, contribuer à augmenter les ventes. En effet, les clients qui sont à l'aise avec un achat sont susceptibles d'effectuer un autre achat à l'avenir dans le magasin, voire de recommander un produit à d'autres clients potentiels.
Dans cet article, nous examinerons la page de remerciement WooCommerce ainsi que la manière de personnaliser la page.
Table des matières
Qu'est-ce que la page de remerciement WooCommerce
Personnalisation de la page de remerciement WooCommerce par défaut
- Importance de personnaliser la page de remerciement WooCommerce par défaut
- Comment personnaliser la page de remerciement WooCommerce
- Utiliser des plugins
- Utiliser des crochets
- Remplacement manuel du modèle
Conclusion
Qu'est-ce que la page de remerciement WooCommerce
La page de remerciement WooCommerce est la page qui sera affichée aux clients juste après avoir passé une commande sur un site Web. Elle est également appelée « page de confirmation d'achat » ou « page de commande reçue ».
Lors de l'accès à la page de remerciement, le format de l'URL serait votredomaine/paiement/commande-reçue/2554/?key=wc_commande_WCS88FJQkkjI9.
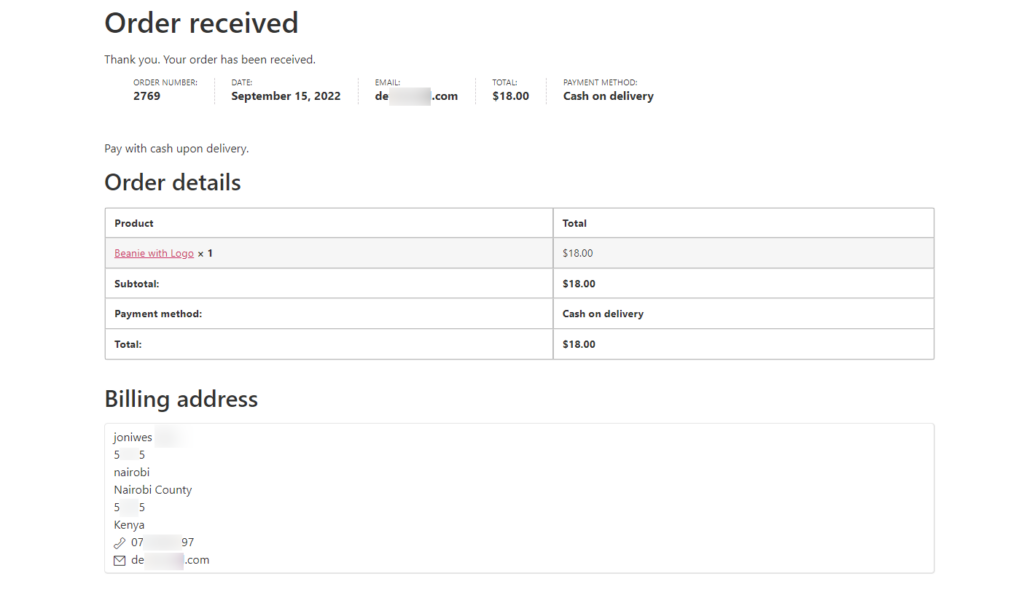
Ci-dessous, un exemple de capture d'écran de la page :

Il existe différents composants dans la page de remerciement, comme le montre la capture d'écran ci-dessus. Certains d'entre eux incluent:
Message de remerciement : il s'agit simplement d'un message pour remercier votre client d'avoir acheté l'article. Comme on le voit dans la capture d'écran ci-dessus, il est indiqué comme suit : "Merci. Votre commande a été reçue."
Informations générales sur la commande : cette section contient principalement des détails généraux sur la commande particulière. Ces détails comprennent le numéro de commande, la date, le total, l'e-mail utilisé lors de l'achat et le mode de paiement.
Détails de la commande : dans cette section, nous avons une représentation sous forme de tableau des détails de la commande. Ces détails incluent le(s) nom(s) du produit, le(s) prix du(s) produit(s), le sous-total, le prix total, le mode de paiement, les frais d'expédition si activés.
Adresse : Cette section contiendra les détails des adresses du client (adresse de facturation et adresse de livraison si activées).
Personnalisation de la page de remerciement WooCommerce par défaut
D'après les composants discutés ci-dessus, nous pouvons voir que la page de remerciement laisse encore place à l'amélioration en tenant compte de ce qui est tout à fait vital dans le processus d'achat.
Dans cette section, nous examinerons l'importance de personnaliser la page de remerciement WooCommerce par défaut, ainsi que la manière de la personnaliser.
Importance de personnaliser la page de remerciement WooCommerce par défaut
Une fois qu'un client achète un produit et arrive sur la page de remerciement, cela ne doit pas être considéré comme la dernière étape du parcours d'achat. Beaucoup plus peut en fait être fait pour accroître l'engagement avec le client et inspirer confiance.
La page peut donc y fournir plus de fonctionnalités. Certains d'entre eux incluent:
- Créer une excellente expérience d'intégration : une page de remerciement peut être utilisée pour partager des documents d'intégration avec les clients qui viennent d'acheter un produit, le cas échéant. Ce matériel peut inclure des documentations, des vidéos de produits et tout autre matériel pouvant être utile au client final.
Ces informations permettent à un client de se plonger dans l'utilisation du produit avec peu de temps passé à essayer de comprendre comment utiliser le produit. - Créer une excellente expérience après-vente : La mise en place d'une page de remerciement bien conçue et personnalisée laisse une excellente impression à un client par rapport à la page de remerciement par défaut. Cela se traduit à son tour par une excellente expérience client sur le site Web.
- Génère la confiance : Parfois, une fois qu'un client effectue un achat, en particulier sur de nouveaux produits, il est susceptible de douter que le produit fonctionne comme prévu. Si une page de remerciement est toutefois personnalisée pour inclure du contenu tel que des critiques positives ou des témoignages, ceux-ci rassurent ces clients, dissipant ainsi ces doutes. Les clients sont également susceptibles d'effectuer d'autres actions sur le site Web en fonction de cela.
- Agir comme une stratégie marketing : Si par exemple un client arrive sur le Merci avec des boutons de partage social et qu'un tel client fait déjà confiance au produit, il est susceptible de partager ses achats au sein des sites sociaux disponibles. Ces actions sont susceptibles d'attirer des clients potentiels sur votre site Web.
Vous pouvez également afficher des offres sur la page, commercialisant ainsi d'autres produits que vous pourriez avoir en place. - Unicité : des pages de remerciement bien conçues permettent à votre site Web de se démarquer et, par conséquent, de créer une expérience globale différente pour les clients.
Comment personnaliser la page de remerciement WooCommerce
WooCommerce n'offre pas une large gamme d'options de personnalisation pour la page de remerciement. Il existe cependant plusieurs façons de personnaliser la page. Dans cette section, nous examinerons certaines des façons dont vous pouvez personnaliser la page de remerciement.
Utiliser des plugins
Il existe un certain nombre de plugins qui peuvent être utilisés pour personnaliser la page de remerciement WooCommerce. Certains d'entre eux incluent:
- Extension de pages de remerciement personnalisées
- NextMove Lite – Page de remerciement pour WooCommerce
- YITH Page de remerciement personnalisée pour WooCommerce
Dans ce guide, nous examinerons l'un des plugins, qui est le plugin gratuit NextMove Lite - Page de remerciement pour WooCommerce.
Installation de NextMove Lite - Page de remerciement pour WooCommerce
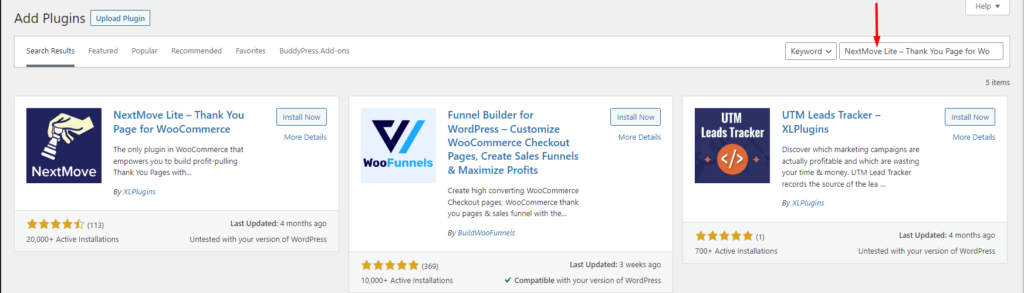
Pour installer le plugin, accédez à la section Plugins > Ajouter un nouveau et recherchez « NextMove Lite – Page de remerciement pour WooCommerce ».

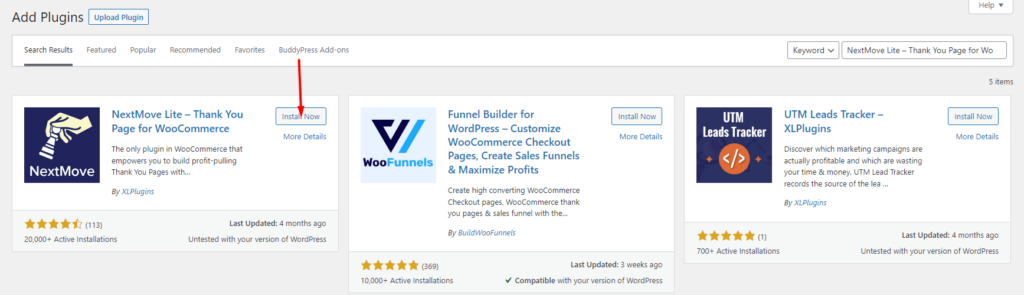
Ensuite, cliquez sur le bouton "Installer maintenant" à côté du plugin.

Une fois cela fait, activez le plugin.
La page de remerciement NextMove par défaut
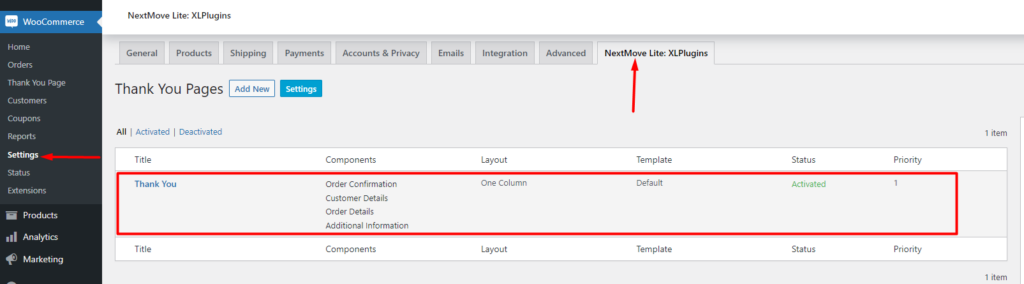
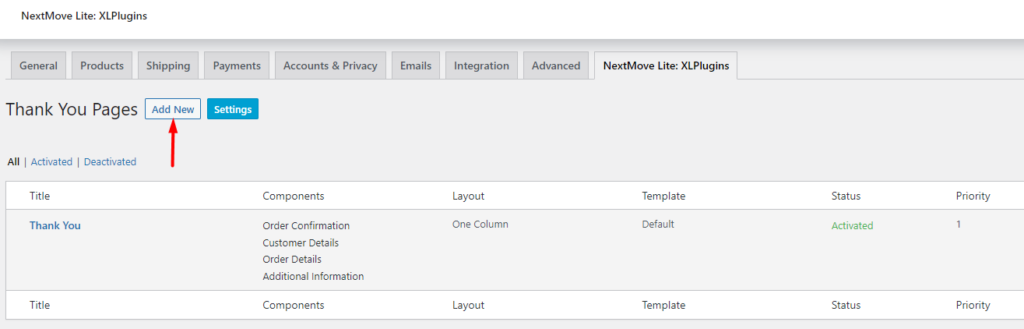
Lors de l'activation du plugin NextMove, le plugin génère une page de remerciement par défaut. Cela se trouve dans la section WooCommerce > Paramètres > NextMove Lite : XLPlugins .

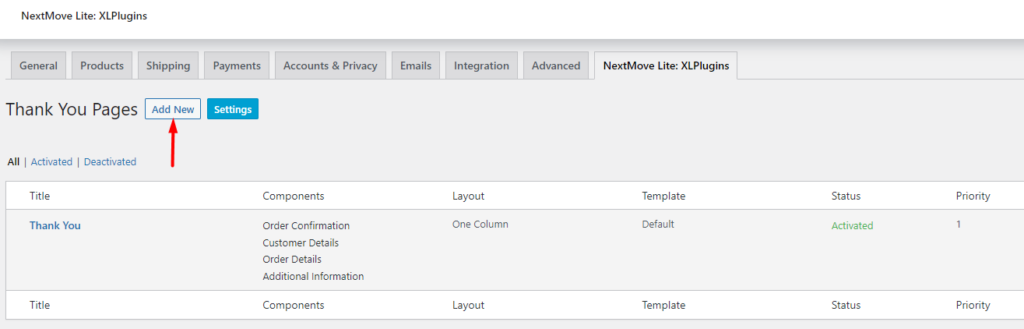
Vous pouvez personnaliser cette page de remerciement selon vos préférences ou en ajouter une nouvelle. Pour ajouter une nouvelle page de remerciement, vous devrez cliquer sur le bouton "Ajouter un nouveau" illustré dans la section ci-dessous :

Le personnalisateur de page de remerciement
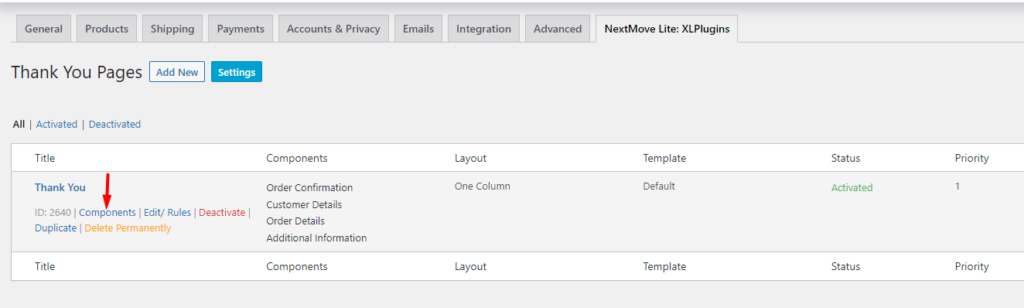
Le personnalisateur de la page de remerciement est accessible en cliquant d'abord sur le lien "Composants" comme illustré dans la capture d'écran ci-dessous :

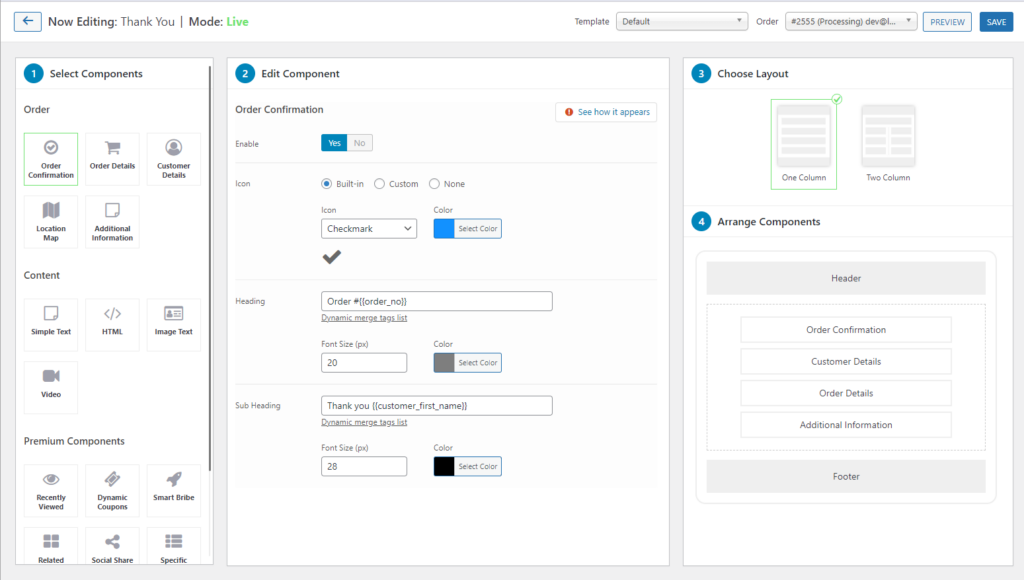
Ce faisant, vous serez redirigé vers la section de personnalisation de la page de remerciement :

Comme le montre la capture d'écran ci-dessus, le personnalisateur contient 4 sections principales. Ceux-ci sont:
- Sélectionner un composant : contient les différents modules ou composants que vous pouvez utiliser dans la page de remerciement. Dans cette section, vous pouvez sélectionner le composant souhaité.
- Modifier le composant : vous permet de personnaliser le composant que vous avez sélectionné. Vous pouvez modifier divers contenus ici, tels que les en-têtes, et également appliquer différents styles.
- Choisir la mise en page : dans cette section, vous pouvez définir la mise en page souhaitée pour la page de remerciement. Vous pouvez sélectionner une disposition à une colonne ou à deux colonnes.
- Organiser les composants : la section Organiser les composants vous permet de faire glisser et de déposer les différents composants que vous avez dans la page de remerciement, dans l'ordre souhaité.
Personnalisation de la page de remerciement
À titre d'exemple sur la façon de procéder pour la personnalisation, dans notre cas ici, nous allons configurer une nouvelle page de remerciement et y ajouter des composants.
Pour commencer, cliquez sur le bouton "Ajouter un nouveau"

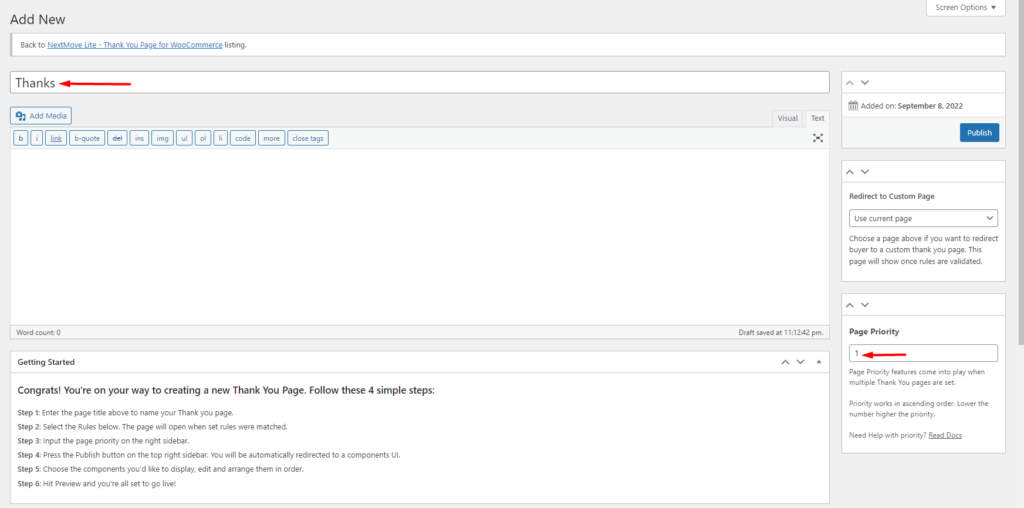
Sur l'écran suivant, spécifiez le titre de votre page de remerciement et définissez également la priorité de la page sur 1, comme illustré ci-dessous :

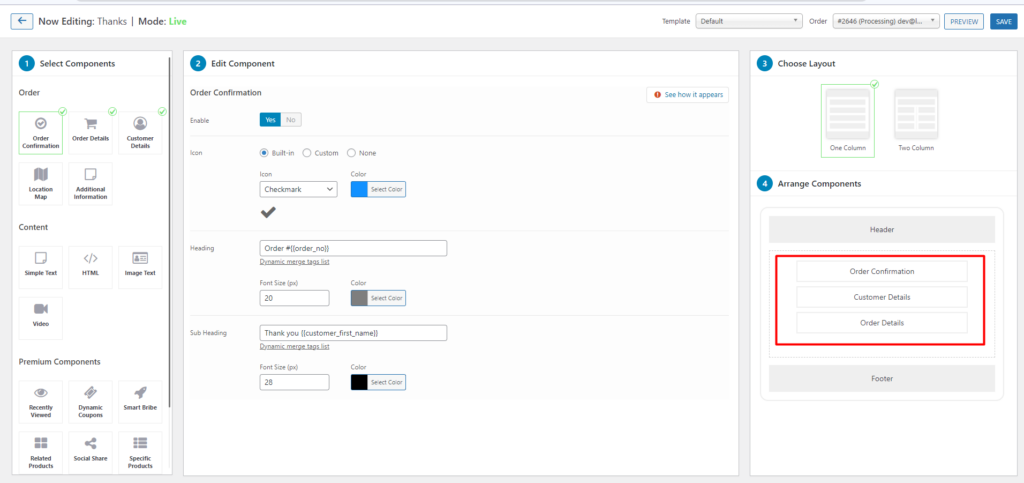
Une fois cela fait, publiez la page. Vous serez ensuite redirigé vers la section de personnalisation de la page de remerciement. Ici, vous vous rendrez compte qu'il y a des composants par défaut ajoutés à la page :


Il s'agit de la confirmation de commande, des détails du client et des détails de la commande. Vous pouvez personnaliser divers aspects de ces composants selon vos préférences.
Afin de personnaliser chacun d'eux, vous devrez cliquer sur le composant spécifique dans la section "Organiser les composants". Le composant sera ensuite rendu dans la section "Modifier le composant" où vous pourrez modifier ses différents aspects.
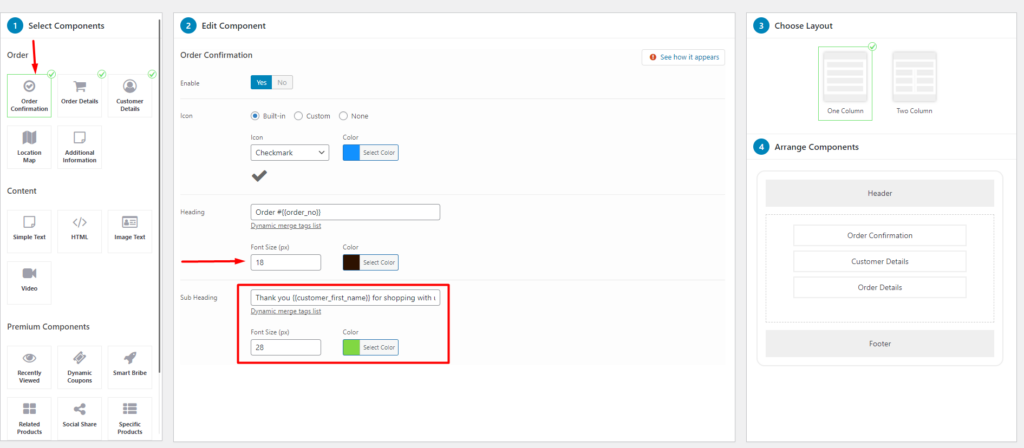
Dans notre cas ici, pour la confirmation de commande, nous personnaliserons la taille de la police, la couleur du titre et du sous-titre, ainsi que la modification du sous-titre.

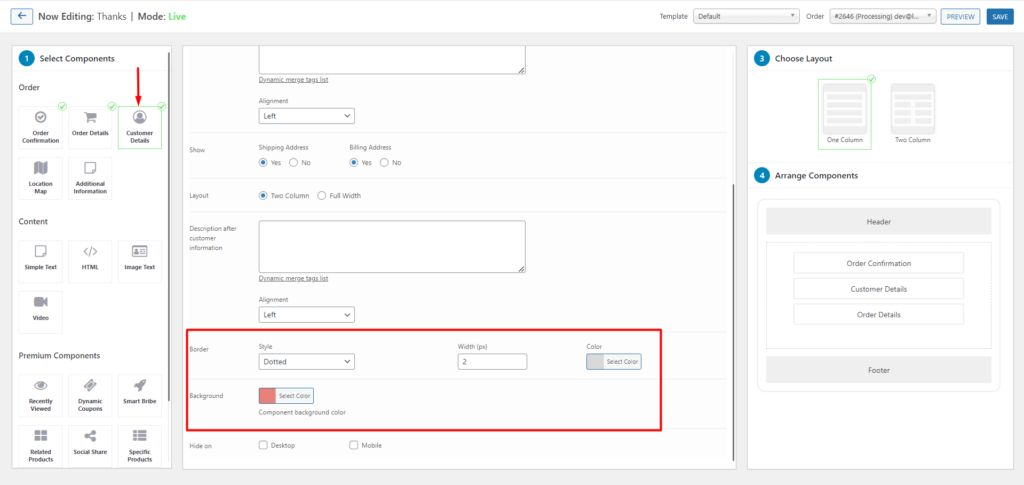
En ce qui concerne le composant Détails du client, nous modifierons la bordure et l'arrière-plan comme illustré ci-dessous :

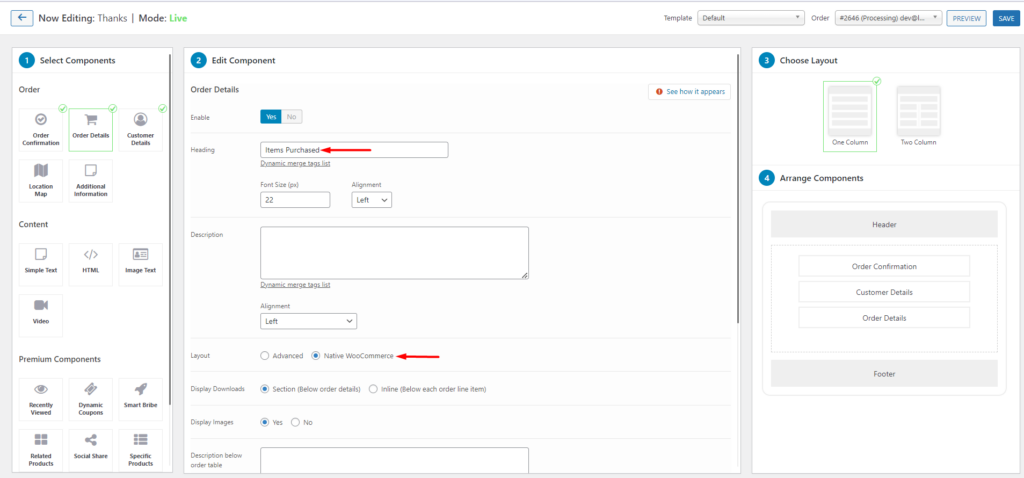
En ce qui concerne la section des détails de la commande, nous personnaliserons l'en-tête et la mise en page comme indiqué ci-dessous :

En plus des composants ci-dessus, nous ajouterons également deux composants supplémentaires.
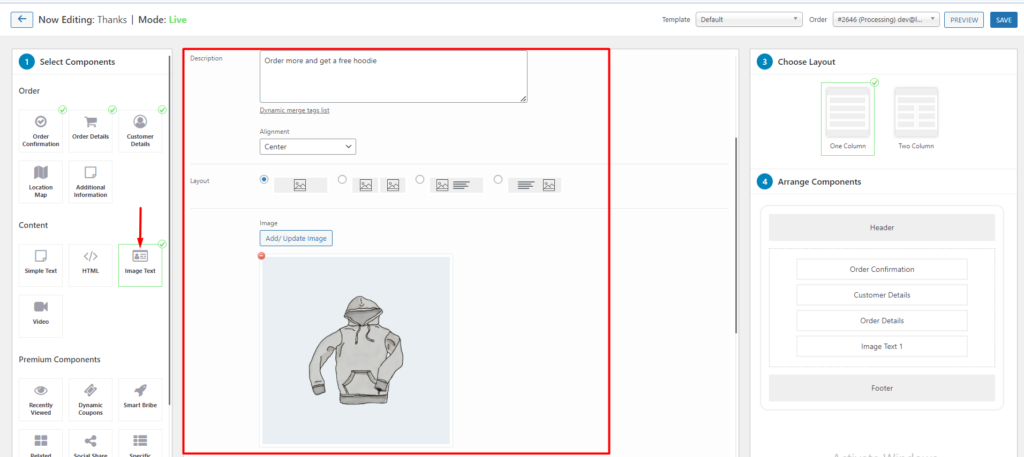
i) Texte de l'image
Quant à ce composant, nous ajouterons une image ainsi que du texte promotionnel pour inciter les clients à acheter un autre produit.

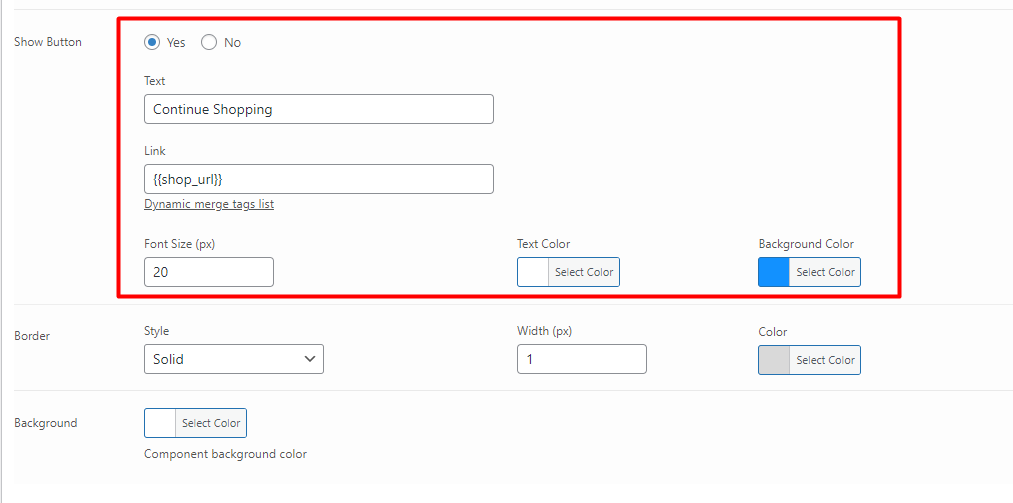
Au sein du composant, nous allons également activer l'affichage d'un bouton "continuer mes achats" comme illustré dans la capture d'écran ci-dessous.

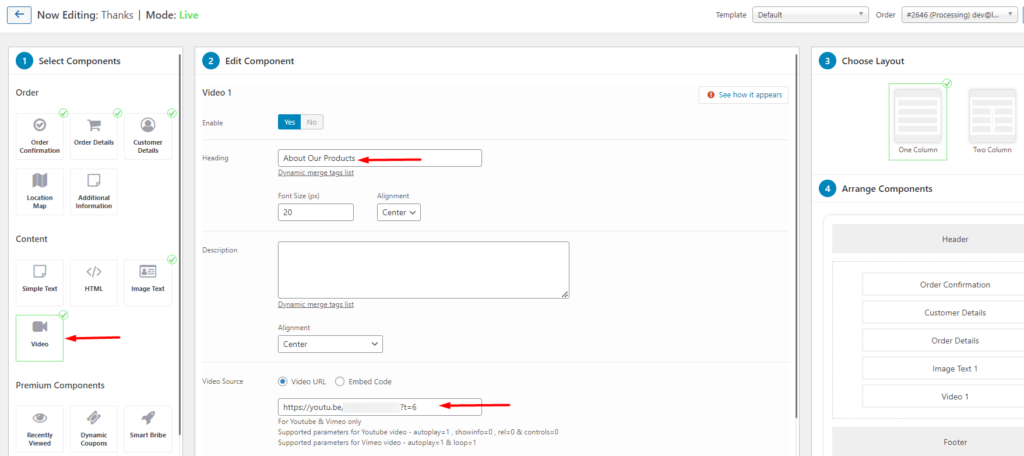
ii) Vidéo
Dans la page, nous inclurons également une vidéo qui fournit plus d'informations sur les produits du magasin. Vous pouvez inclure une vidéo Youtube ou Vimeo dans la section source vidéo.

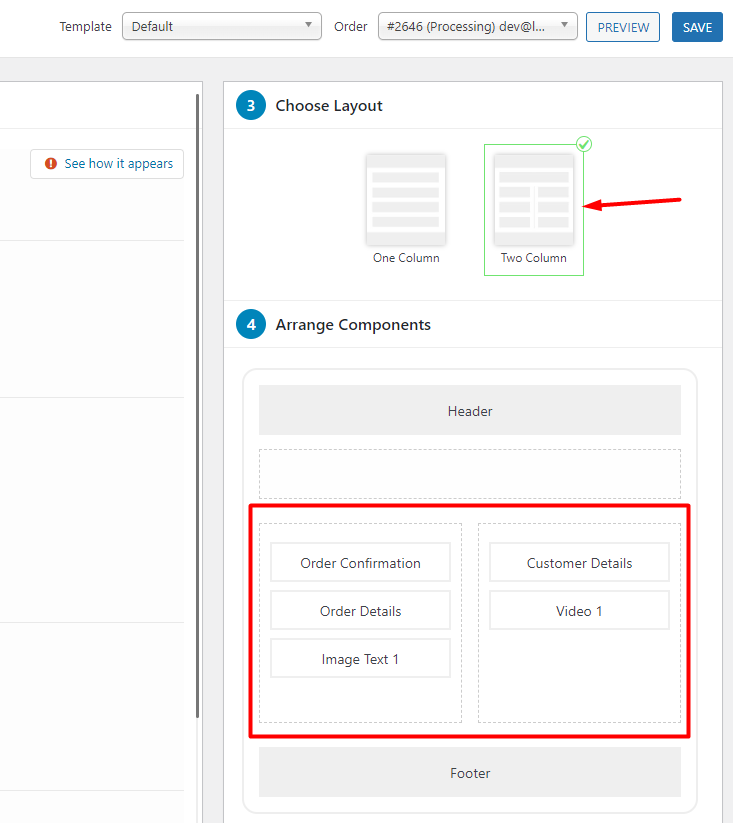
Une fois ce qui précède effectué, nous pouvons alors modifier la disposition et choisir une « disposition à deux colonnes ». Vous pouvez ensuite regrouper les composants selon vos préférences dans les deux colonnes.

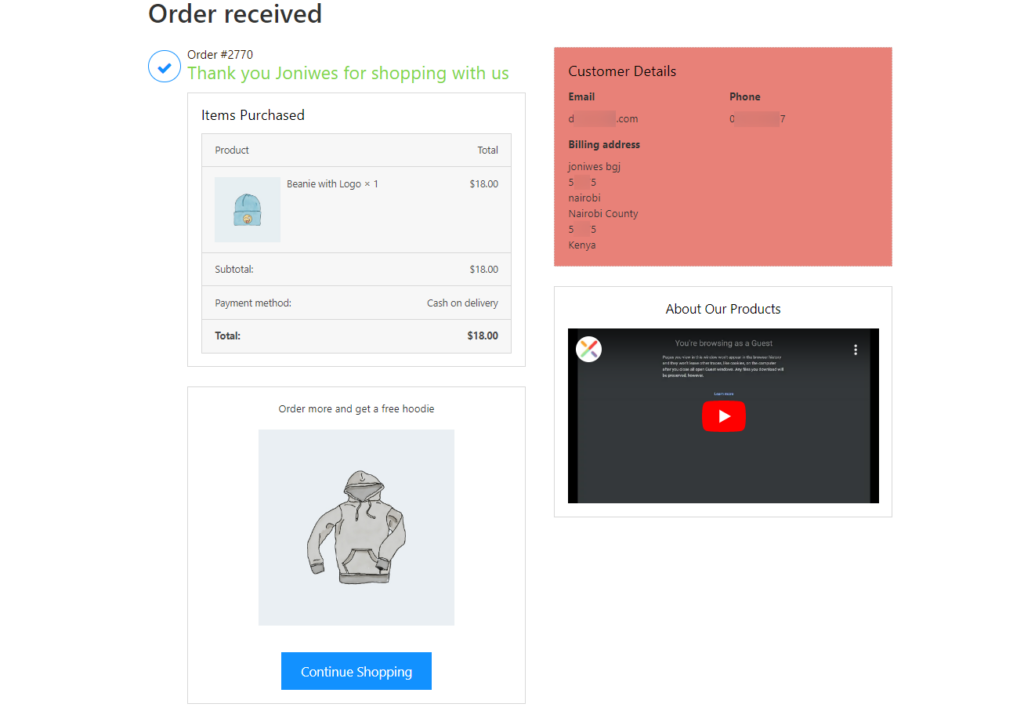
Vous pouvez ensuite prévisualiser votre page de remerciement pour vous assurer que les modifications prennent effet. Vous trouverez ci-dessous un exemple de vue des modifications effectuées ci-dessus :

Utiliser des crochets
Il existe un certain nombre de crochets WooCommerce qui peuvent être utilisés pour personnaliser la page de remerciement. Voici une liste complète de ces crochets : Référence des crochets d'action et de filtrage .
Ces personnalisations de code doivent être ajoutées au fichier functions.php dans votre thème enfant.
Afin de modifier par exemple le message Commande reçue, vous pouvez ajouter le code suivant :
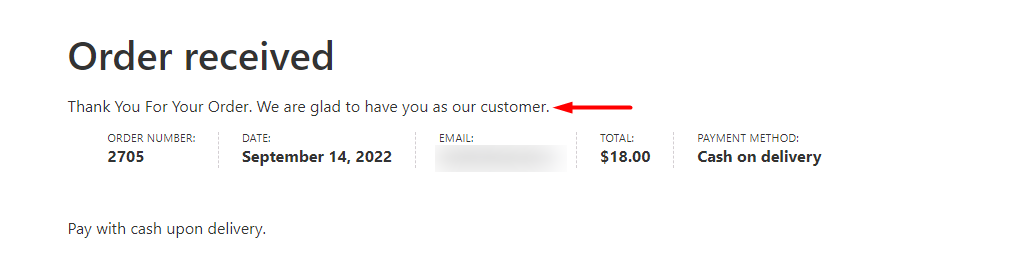
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }Vous trouverez ci-dessous l'exemple d'illustration de sortie :

Remplacement manuel du modèle
La page de remerciement WooCommerce peut également être personnalisée via un remplacement de modèle dans votre thème enfant.
Pour y parvenir, vous devrez :
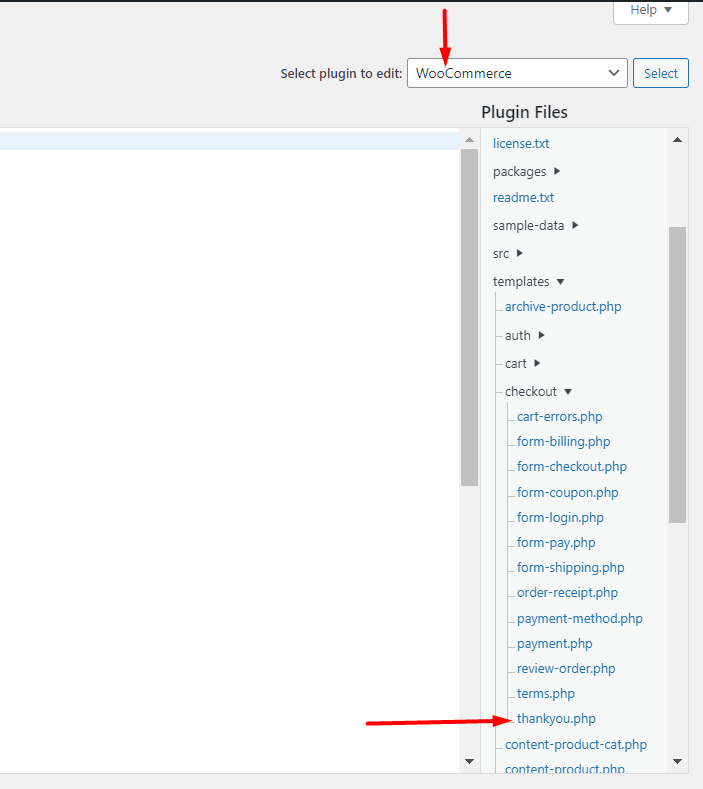
i) Accédez au répertoire woocommerce > templates > checkout et copiez le fichier thankyou.php

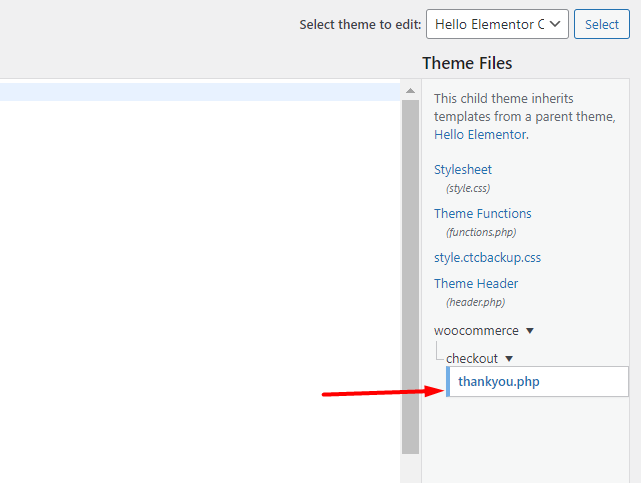
ii) Collez le fichier dans votre thème enfant, dans le chemin du répertoire woocommerce > checkout. Ci-dessous une illustration à ce sujet :

Une fois cela fait, vous pouvez ensuite personnaliser le code thankyou.php selon vos préférences.
Afin d'inclure par exemple la date de commande dans la page de remerciement, vous devrez ajouter le code suivant dans le fichier thankyou.php :
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>Le code complet dans le fichier se lira donc par exemple comme suit :
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>Conclusion
Dire "Merci" à vos clients après l'achat d'un produit améliore une bonne expérience client globale. WooCommerce rend cela possible en fournissant une page de remerciement. Il n'y a cependant pas beaucoup de détails qui y sont intégrés.
Dans ce guide, nous avons examiné comment personnaliser la page de remerciement WooCommerce par défaut. Pour personnaliser rapidement et facilement la page de remerciement, vous pouvez utiliser l'approche du plugin. D'autre part, si vous n'êtes pas intimidé par le code, vous pouvez utiliser l'une des deux autres approches.
Si vous avez des questions ou des contributions, n'hésitez pas à les partager dans la section des commentaires ci-dessous.
