Comment créer un site Web compatible AMP avec Elementor
Publié: 2020-10-21Le monde est désormais mobile. Cela devient un endroit où nous dépendons de plus en plus d'Internet, et nous l'utilisons sur nos smartphones la plupart des cas. Si vous regardez en arrière en 2019, il y avait 4,3 milliards d'internautes dans le monde. Près de 3,9 milliards d'entre eux utilisaient Internet via des téléphones portables.
L'AMP (Accelerated Mobile Pages) joue donc un grand rôle sur les usages du web mobile. Un site Web compatible amp se charge plus rapidement sur votre mobile que les sites qui ne l'activent pas. Mais si vous avez un site WordPress et que vous utilisez Elementor pour créer vos pages Web, avez-vous besoin d'une compatibilité ampli ?
Oui, vous le faites, car vous lisez ce blog. Ici, nous allons vous montrer comment rendre vos pages WordPress construites par Elementor plus conviviales pour les mobiles avec AMP. Par conséquent, vous comprendrez tout à l'aise. Commençons.
Que sont les pages mobiles accélérées - En bref

AMP est un framework HTML open source. Il a été créé pour la navigation Web mobile et pour permettre aux pages Web de se charger plus rapidement. Google l'a lancé en 2015 en réponse aux articles instantanés de Facebook et à Apple News. Comme ces deux derniers noms sont des concurrents directs de Google.
Les sites Web compatibles AMP ont tendance à améliorer l'expérience Internet mobile. La vitesse est primordiale lorsque vous utilisez un mobile pour accéder à une page. Selon les recherches de Google et de SOASTA, 40 % des utilisateurs ont tendance à quitter une page si elle met plus de trois secondes à se charger. Les pages Web AMP visent à rendre votre site Web mobile rapide.
Par conséquent, les pages mobiles accélérées doivent activer le cadre AMP dans vos pages Web. Lorsque vous utilisez Elementor, le travail sera plus amusant et les résultats devraient être fantastiques. Un puissant constructeur de pages comme Elementor vous aide à créer des pages Web rapides pour les mobiles. Par conséquent, la compatibilité des amplis ne fait que les rendre plus convertissants.
Avantages du site Web compatible Amp

Plus de 1,5 milliard de pages AMP ont été créées à ce jour, et plus de 100 principaux fournisseurs d'analyses, de technologies publicitaires et de CMS prennent en charge le format AMP.
Page Instagram
Principalement, vous obtiendrez deux avantages principaux lorsque vos pages Web Elementor seront compatibles avec AMP. Elles sont-
Boostez les performances de votre site Web : le site Web compatible AMP offre à votre utilisateur une expérience de navigation plus lucide. Comme les pages Web ne prennent pas beaucoup de temps à charger, elles attireront l'attention souhaitée des visiteurs mobiles et de bureau. Ainsi, votre site devient plus attrayant et atteint des objectifs.
Améliorez votre position dans la recherche Google : les pages AMP affichent un éclair lorsqu'elles apparaissent dans les résultats de recherche. Comme il s'agit d'un framework Google, lorsque vous visitez les sites Web compatibles amp, le géant des moteurs de recherche considère progressivement votre site comme plus convivial.
Eh bien, pourquoi les pages Web AMP se chargent instantanément ? Le framework restreint HTML/CSS et JavaScript. Cette restriction permet aux pages Web mobiles de s'afficher plus rapidement. Il dirige les pages AMP automatiquement mises en cache par Google AMP Cache. C'est ainsi qu'ils ont des temps de chargement plus rapides sur les recherches Google.
Activer AMP sur Elementor et créer un site Web compatible AMP

Le processus d'activation AMP était un peu complexe il y a encore un an. Mais WordPress est l'une des industries les plus dynamiques. Ainsi, lorsque vous avez un site Web WordPress, vous obtiendrez les moyens les plus simples de créer des pages Web réactives et plus rapides.
Ce dont vous avez besoin, ce sont ces trois choses -
- Générateur de pages Elementor. Il doit être installé sur votre site WordPress
- Plugin AMP par AMP pour WP
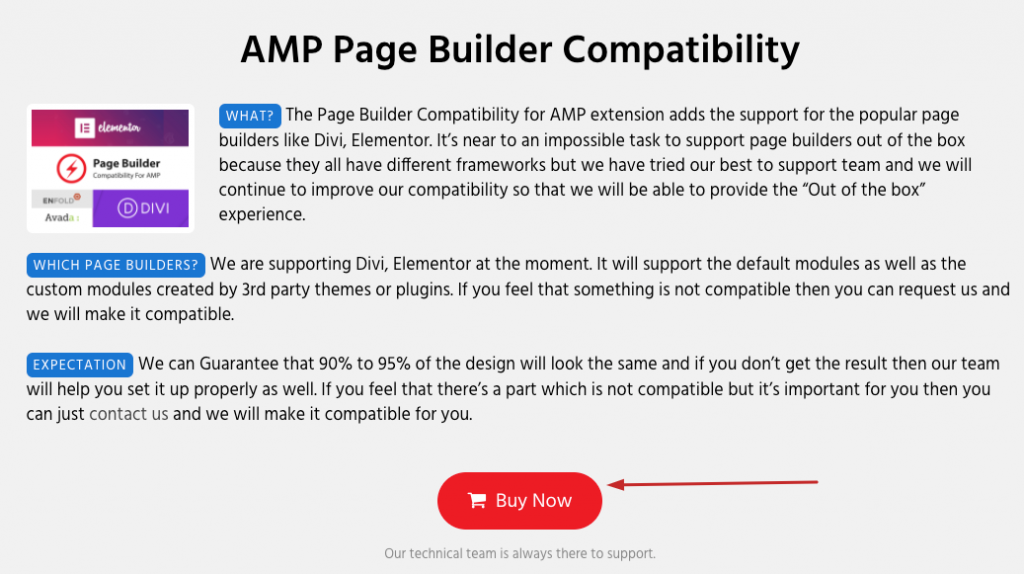
- Plug-in de compatibilité AMP Page Builder
Comme vous avez déjà Elementor dans votre tableau de bord, il vous suffit d'installer AMP pour le plugin WP. Cependant, vous pouvez lire notre guide détaillé sur la façon d'installer Elementor dans WordPress.
Eh bien, suivons les étapes ci-dessous.
Étape 1
Installez et activez le plugin AMP pour WP sur votre site WordPress.


Étape 2
Accédez à AMP pour WP et achetez l'extension de compatibilité AMP Page Builder. Eh bien, c'est un service unique, et vous ne pouvez pas l'obtenir gratuitement. Après avoir effectué un paiement, vous pouvez télécharger le plugin à l'aise.

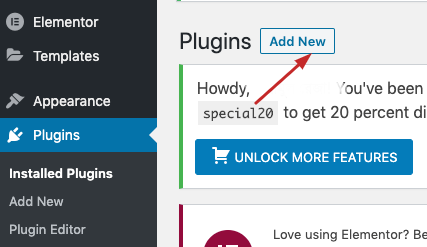
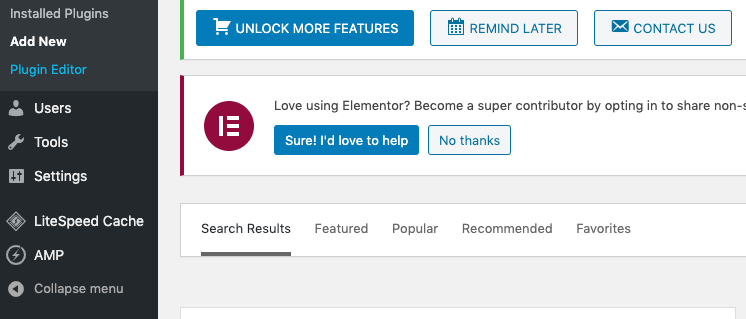
Maintenant, enregistrez le fichier du plugin de téléchargement sur votre bureau. Et accédez à votre tableau de bord WP. Ensuite, accédez à la section plugin de la barre latérale. Et, cliquez pour ajouter un nouveau.

Après avoir cliqué sur ajouter nouveau, cliquez sur l'option Télécharger et téléchargez l'extension enregistrée depuis votre bureau. Vous avez maintenant l'extension sur votre point fort.
Étape 3
Accédez à la barre latérale de votre tableau de bord. Cliquez ensuite sur le plugin AMP.

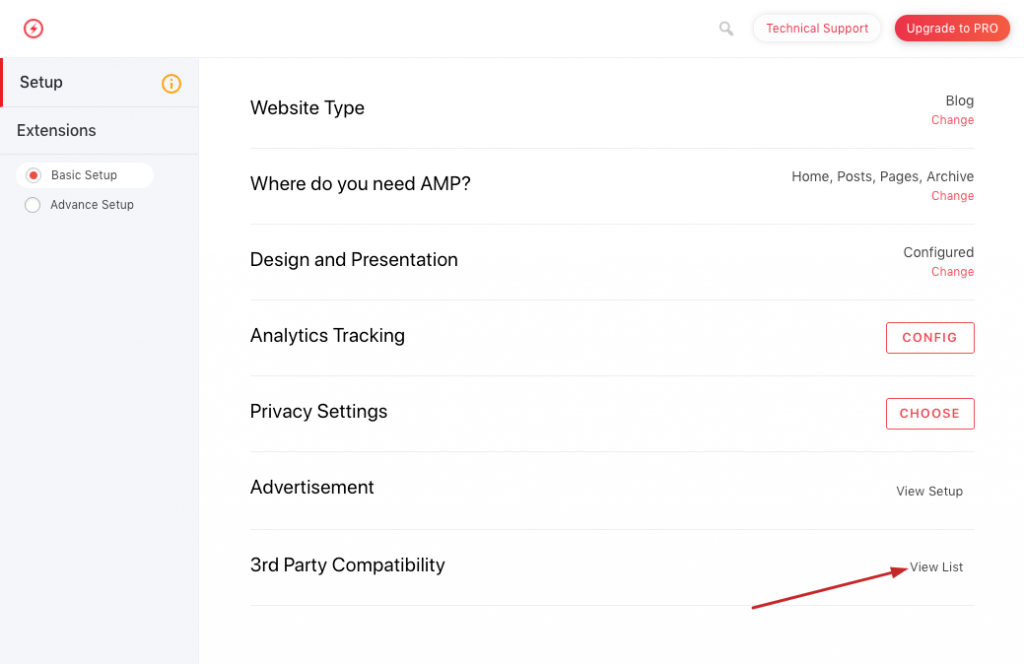
Vous serez redirigé vers le tableau de bord du plugin AMP comme l'image ci-dessous.

Vous pouvez voir l'option Compatibilité tierce partie au bas de la liste des options. Cliquez sur la liste de visualisation maintenant.
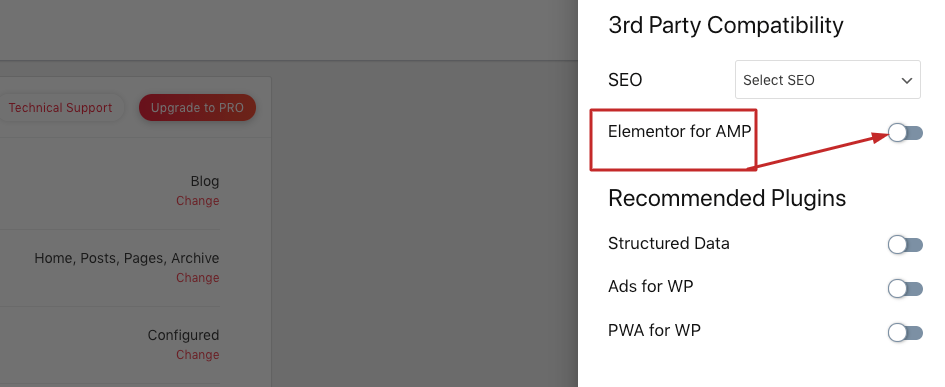
La page suivante vous amènera à la liste des fonctionnalités de compatibilité tierces. Vous verrez la diapositive Elementor Compatibility juste en dessous de la liste déroulante SEO.

Activez la diapositive maintenant et votre constructeur de pages Elementor sera prêt à créer des sites Web compatibles avec amp.
À quoi ressemble la page mobile activée par AMP
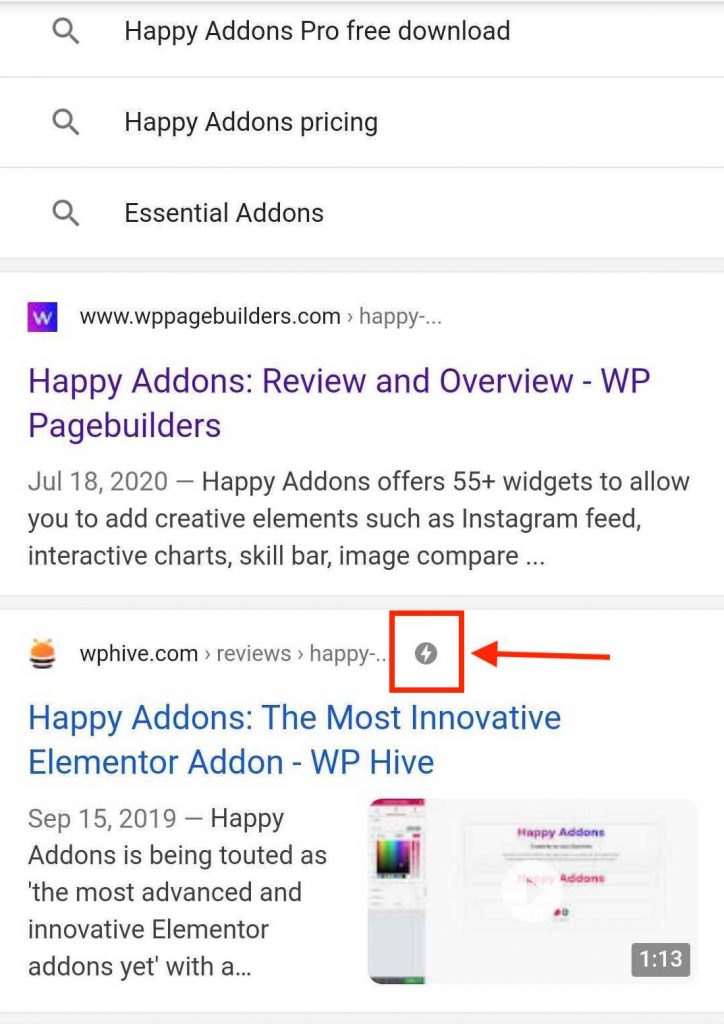
Une page mobile non-amp n'offre pas de perspectives différentes dans les résultats de recherche que les pages Web de bureau. Mais lorsque vous avez activé votre constructeur de pages Elementor pour un site Web compatible amp, cela ressemblera à ceci -

Vous remarquez un signe d'éclair cendré marqué dans la case du deuxième élément des résultats de recherche. C'est ce qui distingue un site Web compatible avec votre ampli plutôt qu'un site non-ampli.
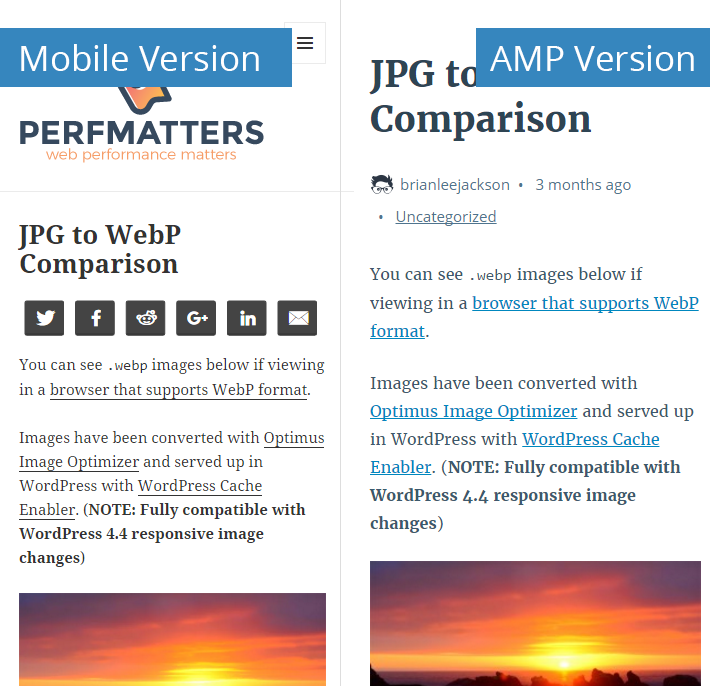
Cependant, voici la différence entre une page mobile non-ampli et ampli -

Eh bien, vous pouvez sûrement voir la différence ici. AMP améliore non seulement la rapidité de votre mobile, mais améliore également la visibilité de votre contenu.
Clôture de la compatibilité AMP pour Elementor
Pensez-vous que le processus est simple et facilement adoptable? Nous le croyons. Vous n'avez besoin que du plugin AMP qui commence à 89 $ par mois pour un seul site Web, et au-delà.
Dans une ambiance sursaturée sur l'internet mobile, votre seule chance dépend de combien votre contenu devient plus convivial et combien il veut l'être.
Un constructeur de pages comme Elementor vous permet de créer des pages Web hautement réactives, et il dispose de supports de widgets tiers comme Happy Addons qui peuvent rendre votre entreprise plus accessible. Par conséquent, la compatibilité AMP ne vous emmène que du côté gagnant.
