Un guide facile pour créer un site Web réactif
Publié: 2020-10-13Vous êtes-vous toujours demandé combien de sites Web modernes semblent si parfaitement « adaptés », quel que soit l'appareil que vous utilisez pour les consulter ? Le codage d'une page Web réactive est une pratique courante qui est maintenant largement répandue sur de nombreux nouveaux sites Web aujourd'hui. Les pages Web réactives effectuent une astuce astucieuse en se redimensionnant pour s'adapter à l'écran de l'appareil utilisé pour afficher le site Web. Cela signifie qu'ils ont fière allure sur un iPhone ou un ordinateur de bureau et tout ce qui se trouve entre les deux.
Cette «réactivité» se produit de manière si transparente que vous ne l'avez peut-être même pas vraiment remarqué. Une excellente conception Web réactive doit s'écouler de manière transparente d'un appareil à l'autre tout en garantissant une expérience de navigation optimale. Les sites Web réactifs sont passés d'une fonctionnalité "agréable à avoir" à quelque chose qui est maintenant à peu près obligatoire pour tout site Web. Pourquoi? Tout simplement parce que le nombre de personnes qui utilisent désormais des appareils mobiles pour naviguer en ligne a explosé ces dernières années et que cette tendance vers les appareils mobiles (et donc les écrans plus petits) ne montre aucun signe de ralentissement.
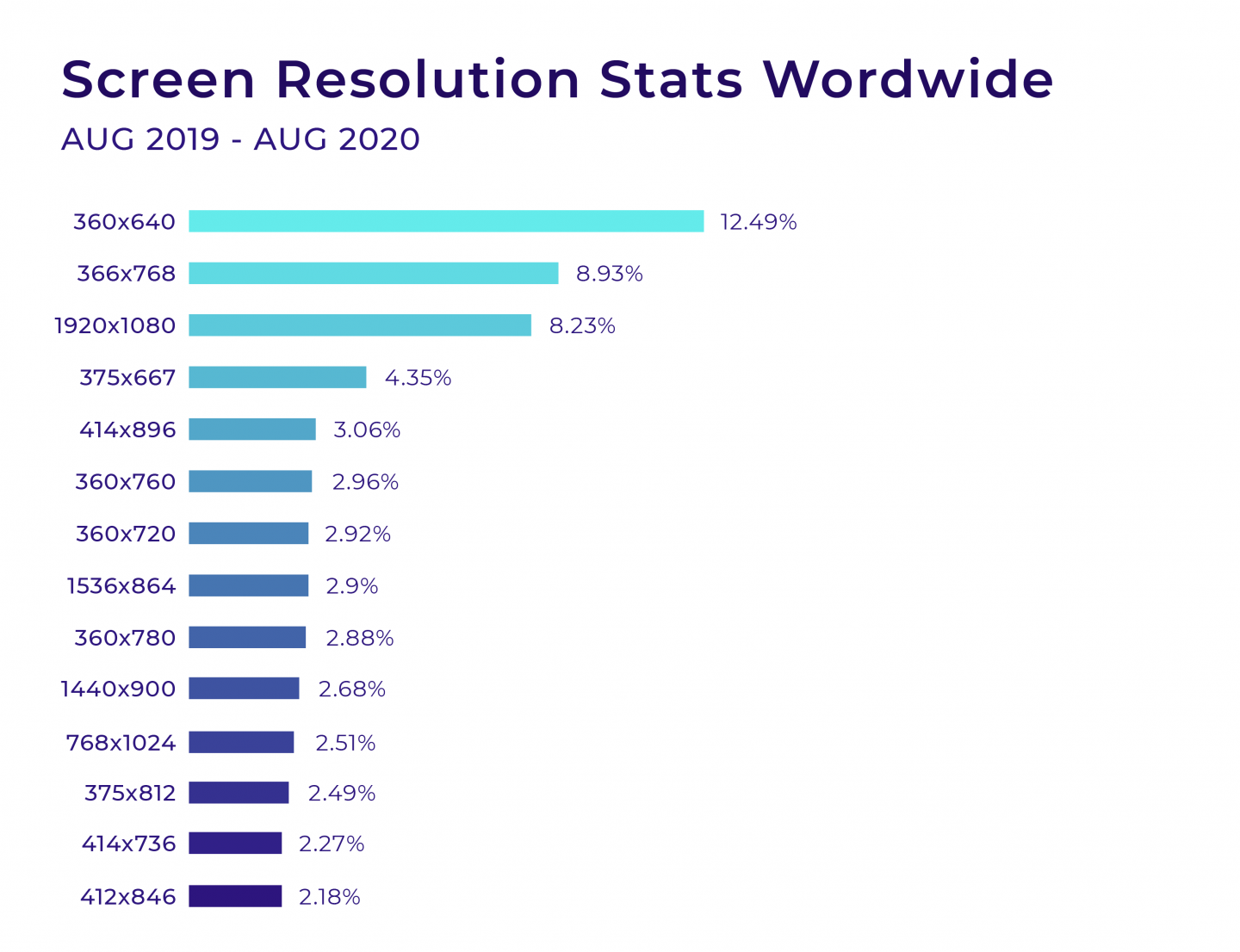
Jetez un œil aux données ci-dessous (fournies avec l'aimable autorisation de statcounter.com). Vous verrez que les tailles d'écran de loin les plus répandues sont petites (c'est-à-dire les écrans mobiles).

Imaginez si tous ces millions d'utilisateurs devaient consulter des sites Web non réactifs sur ces appareils. Ils seraient extrêmement frustrés car cela impliquerait de faire beaucoup d'actions "pincer et zoomer" pour pouvoir voir correctement le contenu sur ces sites Web respectifs. Il y a de fortes chances que ces utilisateurs abandonnent ces sites Web au profit d'un équivalent réactif.
Si perdre des clients potentiels n'est pas suffisant pour vous convaincre de l'intérêt d'avoir un site Web réactif, alors peut-être que l'idée de perdre les classements de recherche pourrait l'être. Google pénalise depuis un certain temps les sites Web qui n'offrent pas une certaine forme de conception réactive ou adaptative pour les utilisateurs mobiles. Cela signifie que si votre site Web ne fonctionne pas correctement sur un mobile, attendez-vous à une pénalité de classement. Que signifie "fonctionne bien" sur un mobile ? Eh bien, le contenu doit être affiché de manière conviviale. Cela signifie qu'il doit être lisible sans pincement ni zoom avant. Il doit également se charger rapidement (vous êtes intéressé par la façon dont la mise en cache WordPress peut vous aider à atteindre vos objectifs de vitesse, alors jetez un œil à cet article ' Mise en cache WordPress - Comment ça marche et pourquoi vous devriez l'utiliser !')
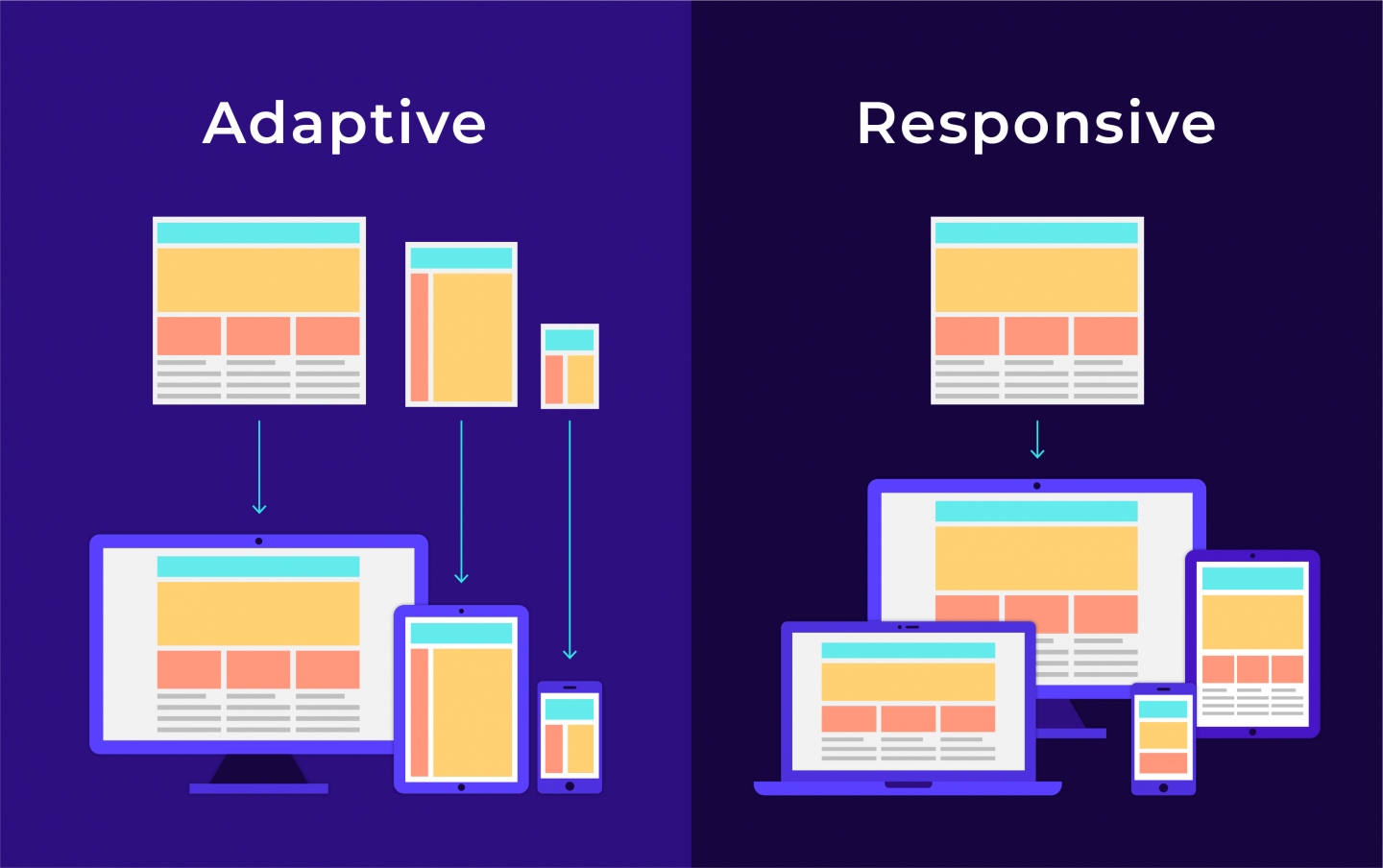
Pages Web réactives vs pages Web adaptatives
Si nous revenons une décennie ou deux en arrière, les téléphones mobiles n'étaient pas aussi répandus qu'ils le sont maintenant. Certainement, ceux qui ont fait du bon travail pour vous permettre de naviguer sur le Web n'ont vraiment commencé à arriver qu'à partir de 2005 (aussi incroyable que cela puisse paraître, l'iPhone n'est même pas entré en scène avant 2007). Les réseaux cellulaires n'étaient pas non plus en mesure de transporter beaucoup de données, ce qui signifiait que les possibilités de navigation Web mobile étaient limitées. Tout cela a rapidement changé au cours de la dernière décennie et les sites Web ont dû s'efforcer de rattraper leur retard afin de mieux servir leurs clients dans le nouveau monde axé sur le mobile dans lequel nous nous trouvons maintenant.
Les concepteurs de sites Web ont travaillé de plusieurs manières pour résoudre le problème de la nécessité d'adapter un site Web « de bureau » sur un écran mobile. Au tout début, des sites Web autonomes "mobiles uniquement" ont été développés et exécutés parallèlement à la version principale "de bureau" d'un site Web. Celles-ci étaient normalement de conception assez grossière et offraient souvent une expérience de navigation simplifiée qui omettait de nombreuses fonctionnalités de leur grand frère de bureau.
Après cela, Adaptive Design est entré en scène. Cela a poussé la version mobile uniquement à proposer un site Web mobile spécialement conçu un peu plus loin. Plusieurs mises en page statiques sont créées pour offrir une expérience de navigation mobile plus attrayante pour l'utilisateur. La taille de l'écran de l'appareil utilisant le site Web est chargée et la taille la plus appropriée est proposée. En règle générale, six tailles seraient construites pour répondre aux écrans allant d'un grand ordinateur de bureau à un mobile. La conception adaptative est cependant quelque peu limitante et certainement pas à l'épreuve du temps car elle ne parvient pas à répondre aux tailles d'écran qui ne rentrent pas parfaitement dans les 6 catégories définies qui ont été construites. C'est aussi gourmand en ressources du point de vue de la conception, car 6 versions d'un site Web doivent être créées.
Les principaux inconvénients des conceptions adaptatives ont été résolus avec la conception réactive. Au lieu de proposer une mise en page prédéfinie basée sur une taille d'écran, les conceptions réactives ajustent leur rendu en fonction de l'appareil. Cela signifie que vous devez obtenir un site Web attrayant et convivial, quel que soit l'appareil (et la taille d'écran correspondante) utilisé pour afficher le site Web.

La conception réactive est désormais considérée comme la norme de l'industrie pour les sites Web mobiles. En fait, Google lui-même recommande le Responsive Web Design. Dans ce didacticiel, nous examinerons pour les débutants la conception réactive et la manière dont elle peut être appliquée à la mise en page de votre site Web.
Comment fonctionnent les sites Web réactifs ?
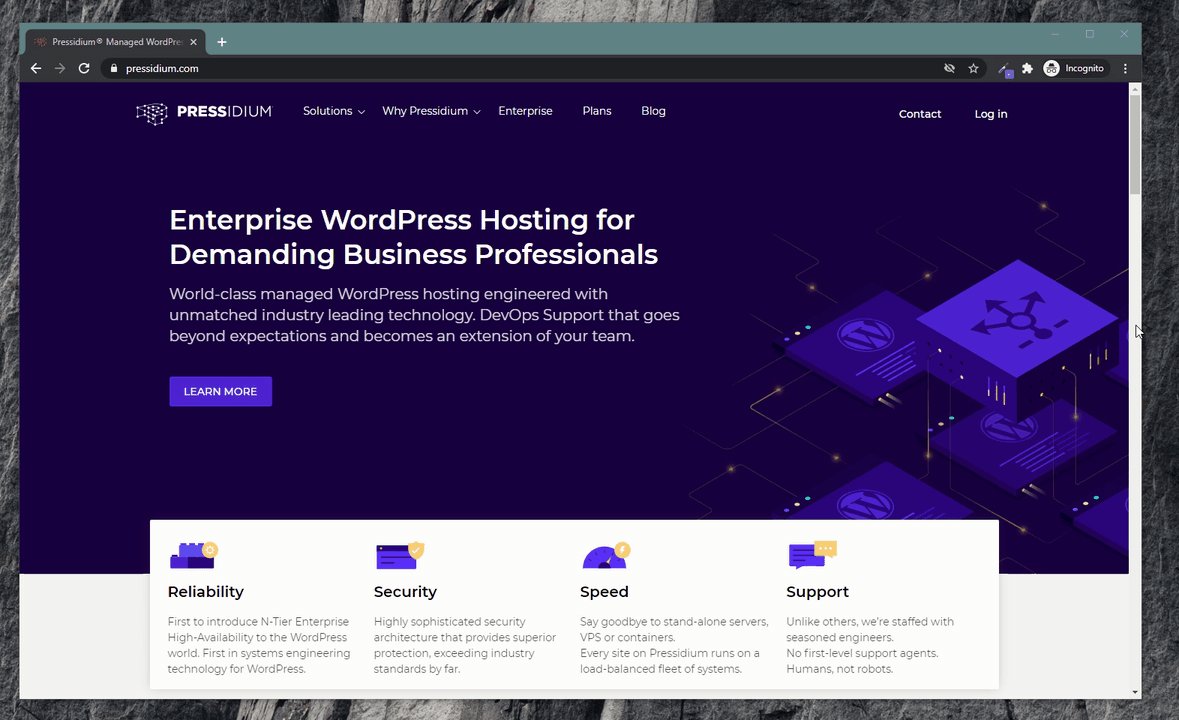
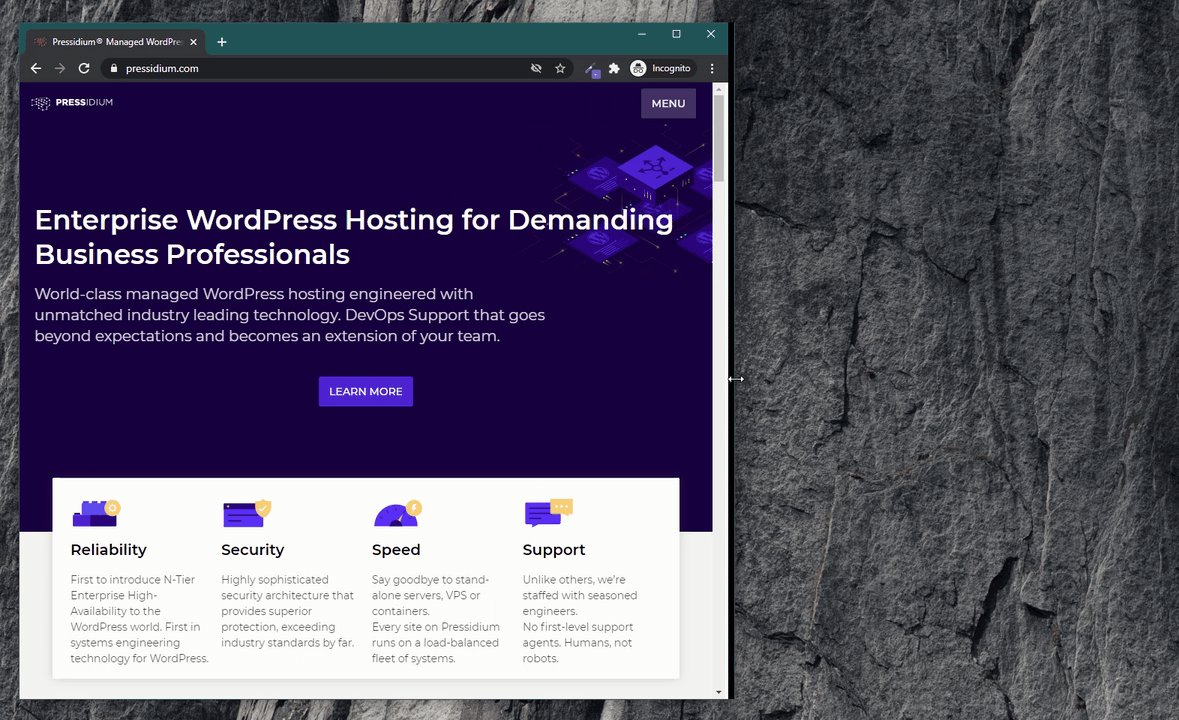
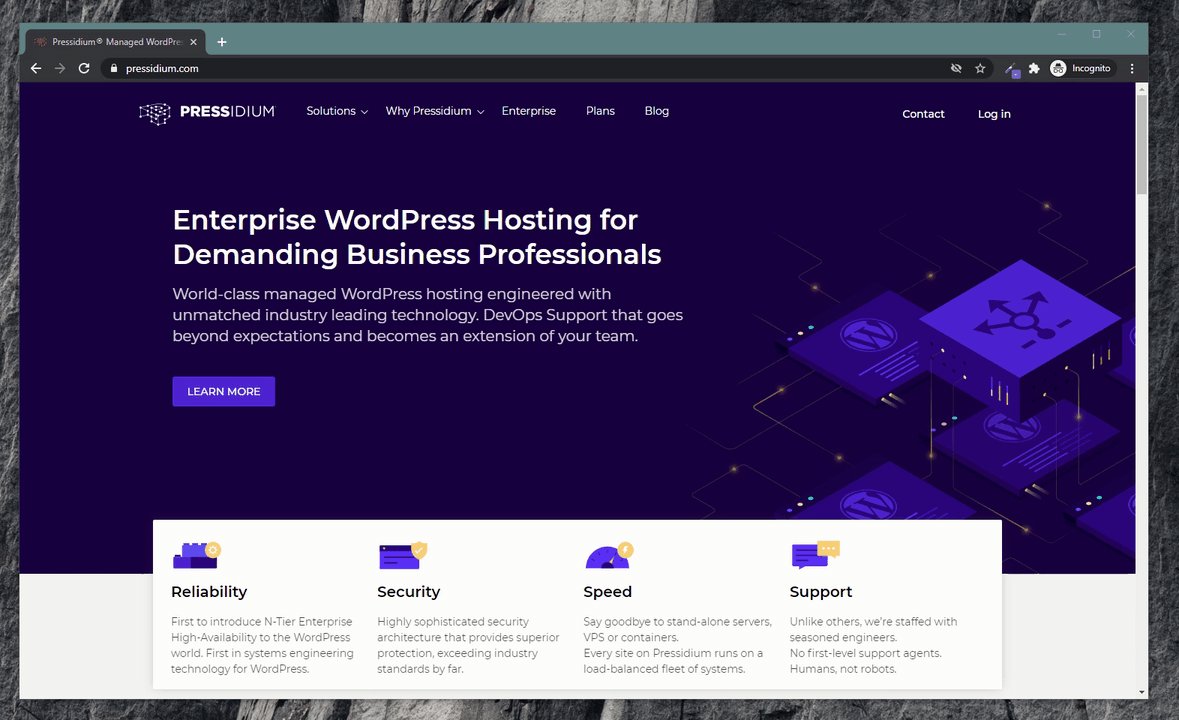
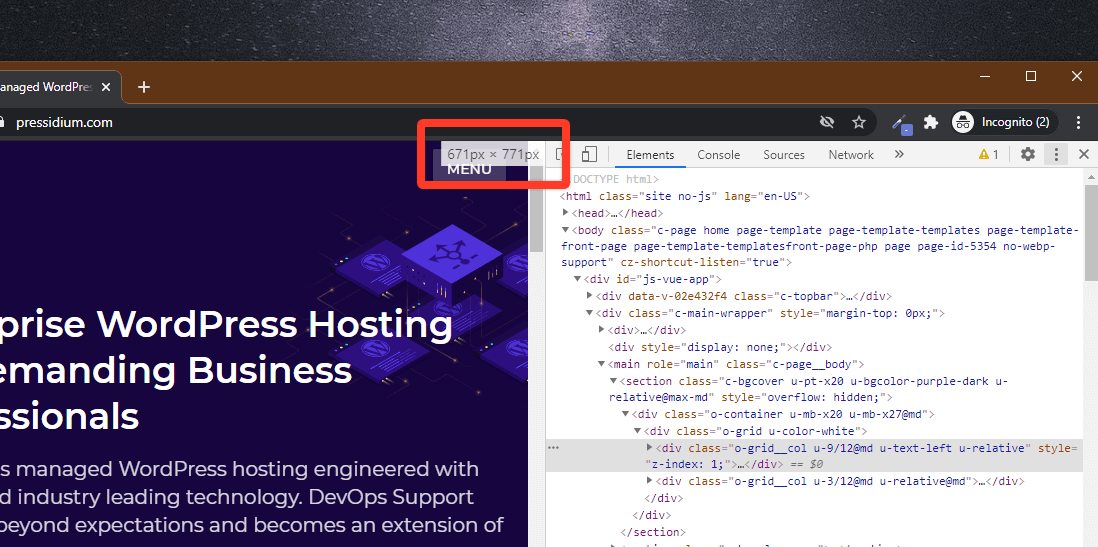
Les sites Web réactifs utilisent ce qu'on appelle des CSS Media Queries pour modifier la mise en page d'un site Web en fonction de la largeur de l'écran. CSS Media Queries est un outil puissant qui est en fait assez simple à déployer si vous avez une compréhension de base de CSS. Un point de départ avant de vous plonger dans le processus de création d'un site Web réactif est de jeter un œil à quelques exemples concrets. La meilleure façon de le faire est sur un écran de bureau ou d'ordinateur portable. Ouvrez un navigateur, comme Chrome et dirigez-vous vers un site Web populaire. Vous voudrez peut-être essayer le nôtre sur pressidium.com.

Réduisez la taille de la fenêtre du navigateur, puis, en survolant le bord droit de la fenêtre du navigateur, commencez à faire glisser la fenêtre pour qu'elle devienne plus étroite. Vous verrez qu'à mesure qu'il devient plus petit, la mise en page du site Web change. Ce qui se passe, c'est que lorsque le site Web atteint une taille prédéfinie (par exemple 1 000 pixels de large), une requête multimédia CSS est déclenchée, indiquant au navigateur d'utiliser le style CSS lié à cette largeur d'écran. Le site Web s'écoule ensuite avec élégance ou répond à cette nouvelle taille d'écran et s'affiche en conséquence. Assez astucieux !
Donc, maintenant que nous avons une compréhension de base de ce qui se passe, plongeons dans le vif du sujet et voyons comment nous pourrions créer nous-mêmes une page Web réactive.
Créer une page Web réactive
Nous n'utiliserons aucun code backend dans ce didacticiel, il n'est donc pas nécessaire d'accéder à un serveur pour essayer. Créez simplement un dossier sur votre bureau et ajoutez-y vos fichiers de travail.
Étape 1 : HTML
Créez un fichier index.html dans votre nouveau dossier. Ouvrez ce fichier avec votre éditeur de texte/code préféré, puis insérez le code suivant :
<!DOCTYPE html> <html lang="en-US"> <head> <link rel="stylesheet" type = "text/css" href = "style.css" /> </head> <body> <div> <div> <h1>My website</h1> <div> <div class="post"> <h3 class="post-title">Post 1 title</h3> <p><b>post 1 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 2 title</h3> <p><b>post 2 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 3 title</h3> <p><b>post 3 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 4 title</h3> <p><b>post 4 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 5 title</h3> <p><b>post 5 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> <div> <div> <h3>Menu title</h3> <ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> <li>item 4</li> </ul> </div> </div> </div> </div> </body> </html>Étape 2 : CSS externe
Vous devrez ajouter un fichier style.css externe. Pour ce faire, créez un fichier appelé style.css et placez-le dans le même dossier que votre fichier index.html. Ensuite, ajoutez le code suivant :

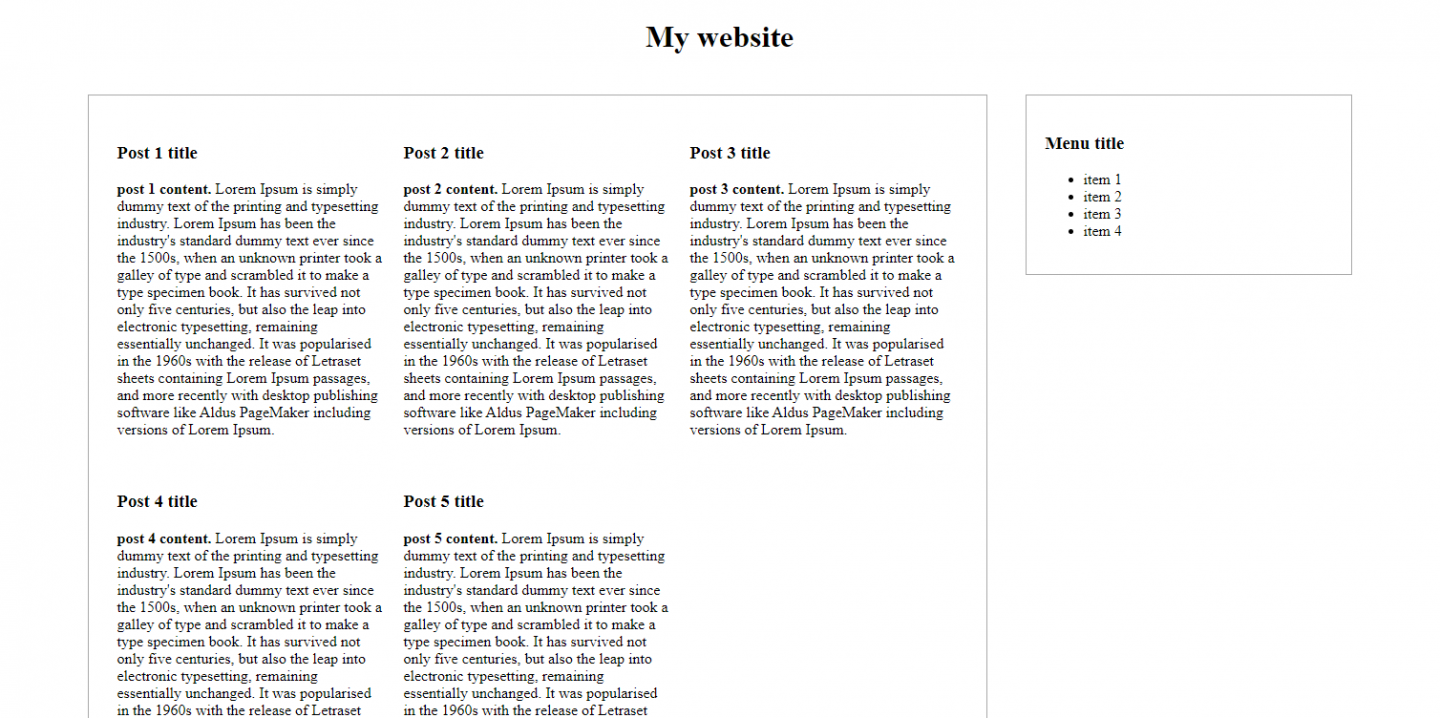
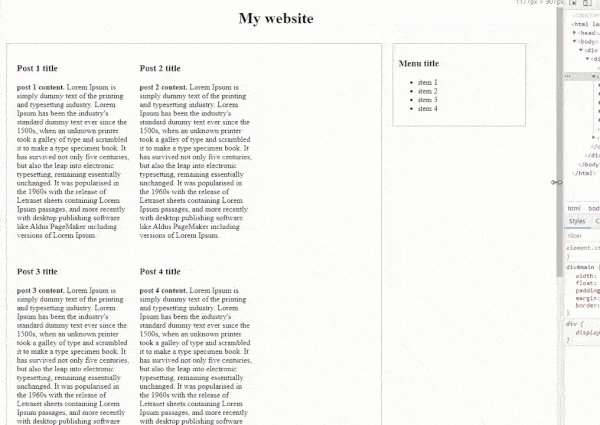
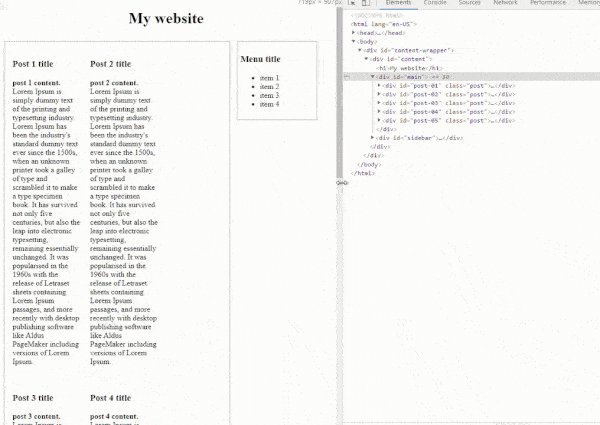
h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 900px; float: left; padding: 20px; margin: 20px; border: 1px solid darkgrey; } div#sidebar { width: 300px; float: left; padding: 20px; margin: 20px; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; }À ce stade, si vous ouvrez votre fichier index.html avec votre navigateur Internet (nous avons utilisé Chrome dans cet exemple), ce que vous devriez voir sur votre page ressemble à ceci :

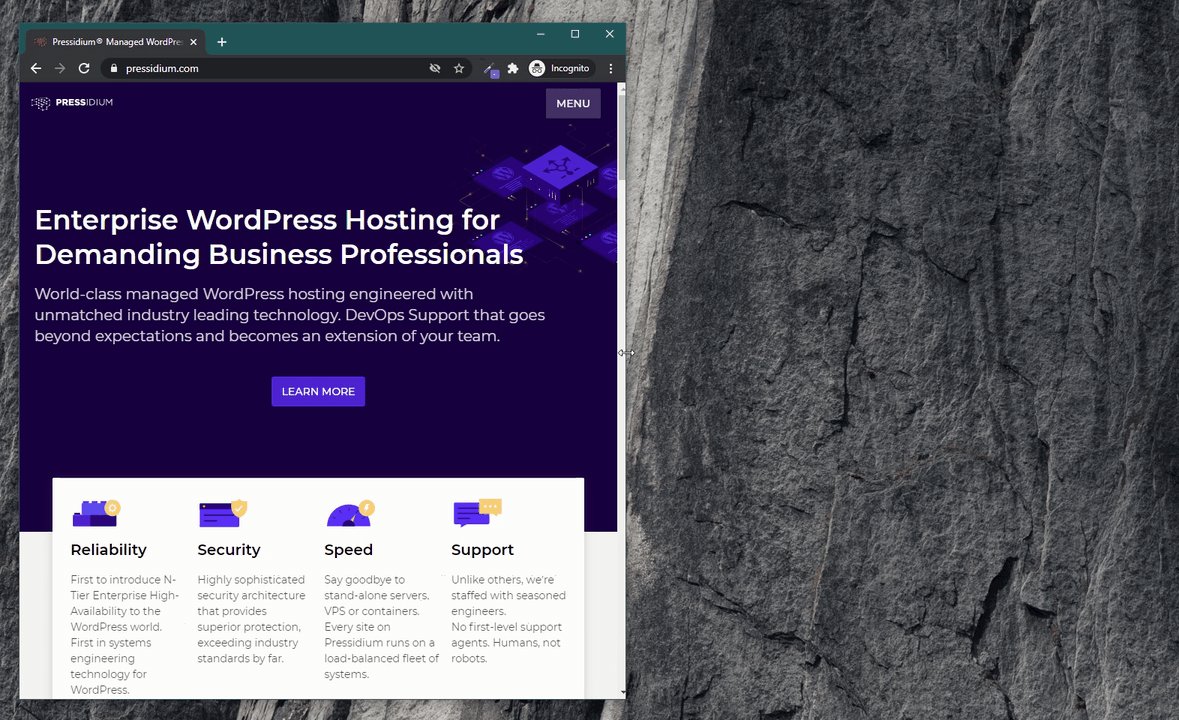
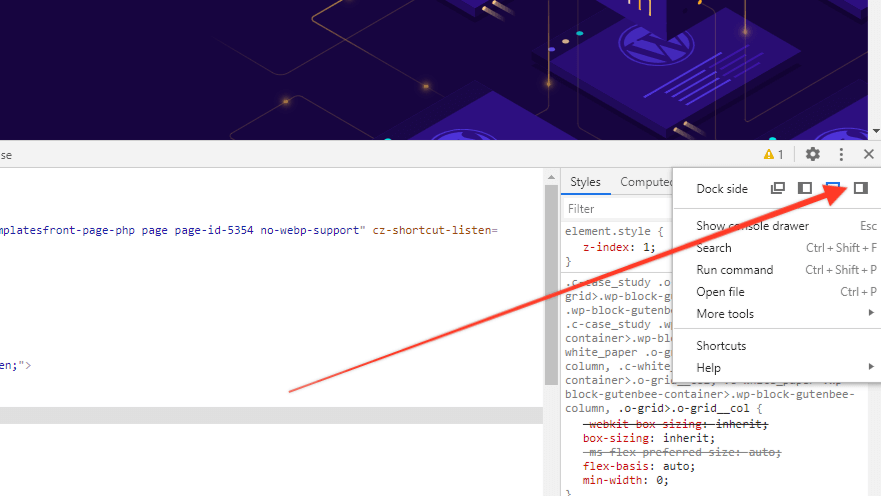
Examinons maintenant les outils de développement de notre navigateur (encore une fois, nous utilisons Chrome pour cet exemple). Ouvrez Chrome et appuyez sur F12 et réglez-le pour qu'il s'affiche sur le côté droit.

Modifiez la taille de la fenêtre en déplaçant le curseur séparateur et regardez la résolution de l'écran changer en temps réel.

Étape 3 : Unités relatives CSS
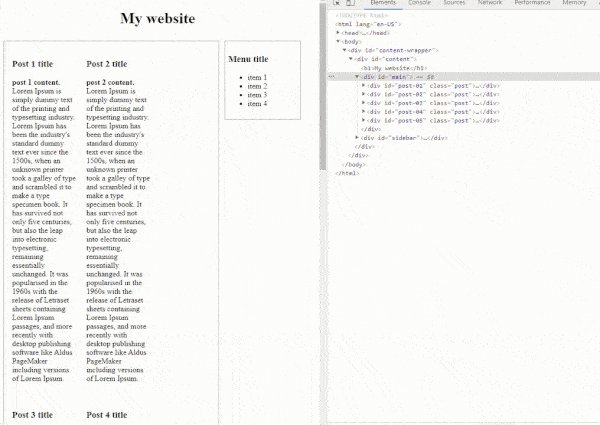
Dans notre exemple, vous verrez que si vous le faites glisser à 1396 pixels de large, vous remarquerez que la barre latérale droite avec le menu se déplacera sous le contenu principal car elle ne rentrera plus.

Cela s'est produit parce que nous avons défini une largeur fixe de 900px sur le div#main et de 300px sur le div#sidebar . Modifions le format de ces valeurs et utilisons plutôt des pourcentages. (Veuillez noter que les rembourrages et les marges sont également comptés sur la largeur, ces valeurs doivent donc également être converties en pourcentage.)
Une fois ces modifications effectuées, le fichier style.css devrait ressembler à ceci :
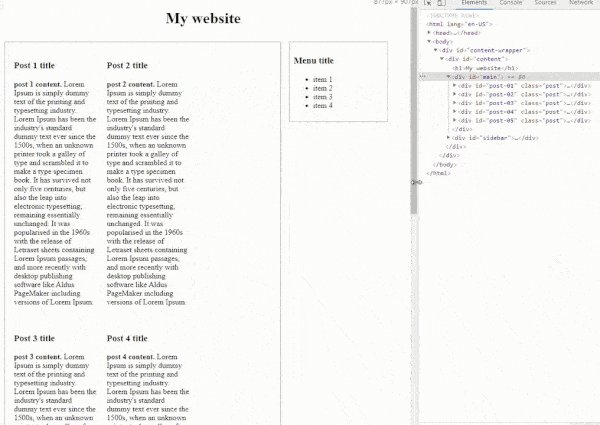
h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; }Cela devient maintenant excitant car nous avons une page qui devient maintenant plus réactive !

Bien que les choses s'annoncent, la zone des publications a besoin d'un peu plus d'édition CSS. Plus la largeur est petite, plus les boîtes aux lettres deviennent "laides". Pour contourner ce problème, nous devons modifier le post CSS afin d'obtenir une mise en page plus jolie et plus réactive.
Vous remarquerez que les problèmes visuels ne se produisent que lorsque l'écran se rétrécit. Pour résoudre ce problème, nous devrons utiliser certaines requêtes média CSS afin qu'au-delà d'un certain point, un CSS alternatif produisant une mise en page plus attrayante entre en jeu.
Ce que nous allons essayer de faire, c'est de convertir notre zone de publication à 3 colonnes "écran large" en une zone à 2 colonnes qui s'intégrera mieux dans un écran plus étroit. Pour ce faire, nous utilisons des requêtes média CSS.
Étape 4 : requêtes média CSS
Pour notre mode "écran large", nous allons introduire une requête multimédia CSS comme celle-ci : like this @media screen and (min-width: 1396px) . Cette requête se trouve en haut de notre feuille de style CSS et contient l'ensemble complet de CSS que nous voulons exécuter lorsque notre écran mesure au moins 1396 pixels de large.
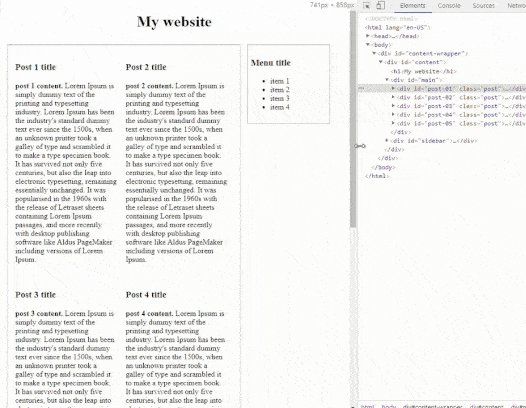
Nous pouvons maintenant copier tout ce code et le dupliquer dans notre feuille de style CSS (copiez-le et collez-le sous le CSS actuel afin d'avoir deux versions identiques dans un seul fichier). Maintenant, modifiez la requête multimédia CSS en haut du deuxième lot de CSS pour lire @media screen and (max-width: 1395px) . Cela indique maintenant à notre navigateur que s'il est inférieur à 1395 pixels, il doit exécuter ce CSS. Maintenant que c'est fait, nous pouvons modifier le CSS dans cette section "plus petite" afin qu'il modifie la mise en page de notre page Web afin qu'elle s'adapte mieux à un écran plus petit. Dans cet exemple, nous allons modifier le et là, nous devrions modifier le pourcentage div.post de 31,1 % à 45 %.
Vous devriez maintenant avoir un fichier CSS qui ressemble à ceci :
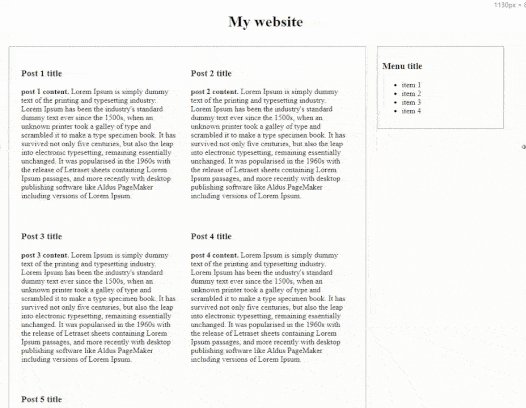
@media screen and (min-width: 1396px) { h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; } } @media screen and (max-width: 1395px) { h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 45%; float: left; padding: 2%; } }Maintenant que les zones de publication ont un style différent pour les écrans d'une largeur inférieure à 1395 pixels, voyons comment cela se reflète en action :

Agréable!
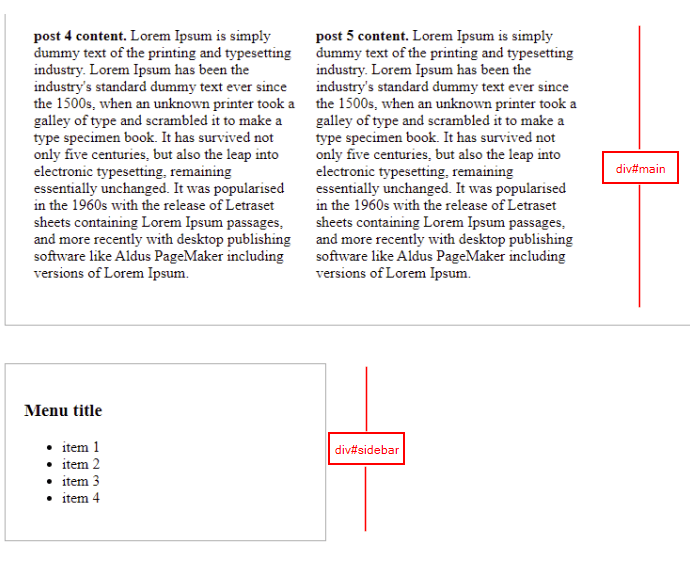
Vous remarquerez que les choses deviennent encore bizarres lors de la réduction et après avoir traversé 760 pixels de large.
Pour trier cela, nous pouvons utiliser la même astuce que celle utilisée pour passer de 3 colonnes à 2. Cette fois, nous utiliserons un "point d'arrêt" de 760px et modifierons notre CSS div.post à 94%. Si nous faisons cela, nous aurons trois requêtes média CSS qui devraient ressembler à ceci :
@media screen and (min-width: 1396px) { } @media screen and (min-width: 761px) and (max-width: 1395px) { } @media screen and (max-width: 760px) { } Notre @media screen and (max-width: 760px) CSS inclura notre div.post édité qui ressemblera à ceci :
div.post { width: 94%; float: left; padding: 2%; }Tout va bien, vous devriez maintenant voir quelque chose comme ce qui suit lorsque vous réduisez la largeur de votre navigateur à moins de 760 pixels de large :

Et c'est tout! Nous avons maintenant créé une page Web réactive qui fonctionne sur des écrans plus grands, des tablettes et des mobiles !
En utilisant ce modèle, amusez-vous davantage et expérimentez avec d'autres styles CSS. Il y a beaucoup à apprendre en jouant avec cet exemple et en appliquant diverses règles CSS qui peuvent ensuite être utilisées pour créer de beaux sites Web ET réactifs.
Conclusion
Si vous utilisez un CMS comme WordPress, vous vous demandez peut-être pourquoi il est nécessaire de creuser dans le CSS sous-jacent et les requêtes multimédias qui alimentent une page Web réactive. Après tout, tout thème WordPress codé de manière décente devrait déjà avoir une conception réactive intégrée. Bien que cela soit vrai, comprendre pourquoi un site Web agit comme il le fait en fonction de certaines largeurs de navigateur peut être extrêmement utile. Il peut arriver que, pour une raison quelconque, la conception réactive initiale ajoutée par l'auteur du thème ne fonctionne pas comme vous en avez besoin. En sachant comment appliquer des requêtes multimédias pour modifier le CSS affiché à certains points d'arrêt, vous êtes libre d'aller de l'avant et d'appliquer des modifications qui donnent l'apparence et la fonction dont vous avez besoin.
Et si jamais vous envisagez de créer votre propre thème WordPress, une solide compréhension des requêtes des médias est un must absolu ! J'espère que cet article vous a donné un aperçu de ce qui se passe dans les coulisses des sites Web réactifs d'aujourd'hui. Bon codage réactif !
