9 bibliothèques de composants angulaires astucieuses pour démarrer le développement
Publié: 2023-03-16Angular est un framework JavaScript open source construit à l'aide de TypeScript et optimisé pour le développement d'applications Web d'une seule page. Il est bien connu pour sa polyvalence, permettant aux développeurs de se concentrer sur les caractéristiques et les fonctionnalités. L'ajout de bibliothèques de composants au mélange ajoute une autre couche d'efficacité, améliorant la productivité du développement et la qualité globale de vos applications.
Cependant, choisir la meilleure bibliothèque pour votre projet peut être difficile avec autant d'options disponibles. Cet article examine certaines des bibliothèques de composants angulaires les plus utiles, leur fonctionnement et la manière dont vous pouvez les intégrer à votre application angulaire.
Pourquoi utiliser une bibliothèque de composants ?
Que vous les construisiez vous-même ou que vous adoptiez des bibliothèques tierces, les composants constituent la base des applications angulaires. Chaque composant s'appuie sur un modèle pour ses éléments HTML et CSS et sur le code TypeScript qui contrôle son comportement.
Le principal avantage des bibliothèques de composants est qu'elles fournissent des composants d'interface utilisateur réutilisables et prédéfinis, ce qui réduit le besoin de code personnalisé et aide les développeurs à mettre rapidement les applications en service.
L'approche d'Angular vis-à-vis des composants peut également améliorer la coopération entre les équipes entre les programmeurs qui peuvent écrire du code TypeScript et les concepteurs Web qui fournissent le HTML pour les modèles.
Les bibliothèques de composants sont généralement ajoutées aux projets Angular à l'aide du gestionnaire de packages de nœuds Node.js npm ou à l'aide de la propre interface de ligne de commande (CLI) d'Angular.
Qu'est-ce qui fait une bonne bibliothèque de composants ?
Les bibliothèques de composants de notre liste ont été sélectionnées en fonction de plusieurs critères :
- Ils fournissent un ensemble complet de composants d'interface utilisateur, permettant aux développeurs de créer rapidement de belles applications fonctionnelles.
- Ils sont faciles à utiliser et s'intègrent aux frameworks de développement Web populaires tels que Angular, React et Vue.
- Ils offrent une bonne documentation et une bonne assistance, garantissant que les développeurs peuvent obtenir de l'aide en cas de besoin.
- Ils sont activement entretenus et mis à jour, garantissant qu'ils restent au courant des dernières technologies Web et normes de sécurité.
9 bibliothèques de composants angulaires astucieux
Examinons maintenant de plus près nos choix.
1. Matériau angulaire
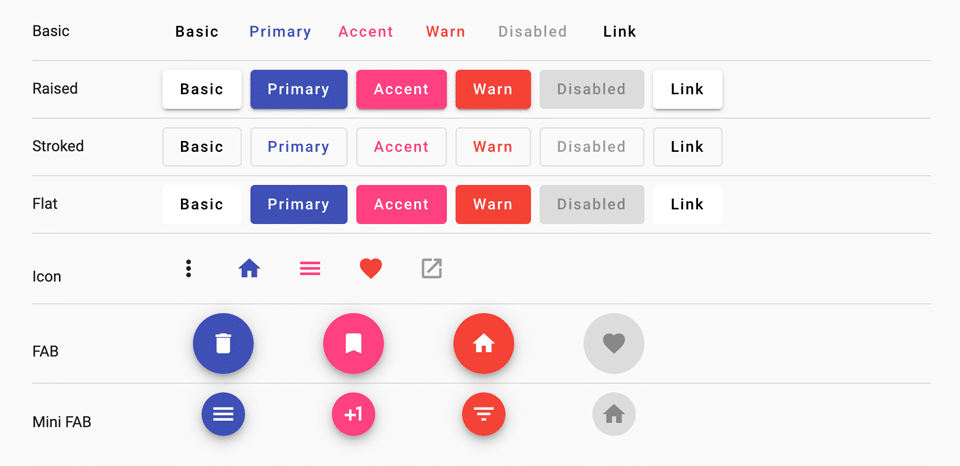
Angular Material est la bibliothèque officielle de composants Angular, offrant une collection complète d'interfaces utilisateur tout en se tenant au courant des dernières fonctionnalités Angular et des modifications de l'API. Il offre également une prise en charge intégrée de l'accessibilité, générant un balisage pour permettre la navigation au clavier et guider les technologies d'assistance telles que les lecteurs d'écran.

Comment ça marche : Angular Material exploite les directives et services intégrés d'Angular pour fournir un ensemble de composants performants et liés aux données en plus d'Angular, ce qui facilite l'ajout d'interactivité aux applications Web.
Où il excelle : Angular Material excelle dans la fourniture de composants d'interface utilisateur prédéfinis qui suivent les directives de Material Design. Il offre un ensemble de composants d'interface utilisateur bien conçus et personnalisables qui peuvent être facilement intégrés dans les applications angulaires. Ces composants incluent des menus de navigation, des boutons, des formulaires, des boîtes de dialogue, etc.
Par exemple, si vous souhaitez ajouter un composant de bouton à votre application, vous pouvez simplement utiliser la directive mat-button et la personnaliser selon vos besoins.
Voici un exemple d'extrait de code :
<button mat-button color="primary">Click me!</button>Ce code générera un composant de bouton avec le jeu de couleurs principal. Vous pouvez personnaliser davantage le bouton en ajoutant des gestionnaires d'événements, en modifiant le texte et l'apparence de l'icône.
2. NG-Bootstrap
NG-Bootstrap est une bibliothèque open source construite sur Bootstrap CSS, fournissant des composants et des modèles de conception que de nombreux développeurs connaissent déjà. Cela réduit la courbe d'apprentissage pour les nouveaux projets, ce qui en fait un choix fiable pour créer des applications angulaires rapidement et efficacement.

Comment ça marche : NG-Bootstrap étend les capacités des composants Bootstrap en permettant aux développeurs de les utiliser comme directives Angular, avec une liaison de données bidirectionnelle et d'autres fonctionnalités spécifiques à Angular. Cela permet aux développeurs de créer facilement des applications Web réactives et adaptées aux mobiles qui fonctionnent de manière transparente avec Angular.
Où il excelle : L'un des points forts de NG-Bootstrap est sa prise en charge des fonctionnalités d'accessibilité, y compris les spécifications du W3C pour les applications Internet riches accessibles (ARIA), ce qui permet aux développeurs de créer plus facilement des applications pouvant être utilisées par les personnes handicapées. NG-Bootstrap excelle également dans le domaine des dialogues modaux. Avec le composant ng-bootstrap Modal, les développeurs peuvent facilement créer des boîtes de dialogue modales avec des options personnalisables telles que la taille, la toile de fond et la prise en charge du clavier.
Voici un exemple de création d'une boîte de dialogue modale de base à l'aide de NG-Bootstrap :
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> Dans cet exemple, l'élément ng-template contient le contenu de la boîte de dialogue modale, y compris l'en-tête, le corps et le pied de page. L'élément de bouton à la fin de l'extrait de code déclenche l'ouverture du modal lorsqu'il est cliqué. La méthode open() est utilisée pour afficher le modal et prend l'élément ng-template comme argument.
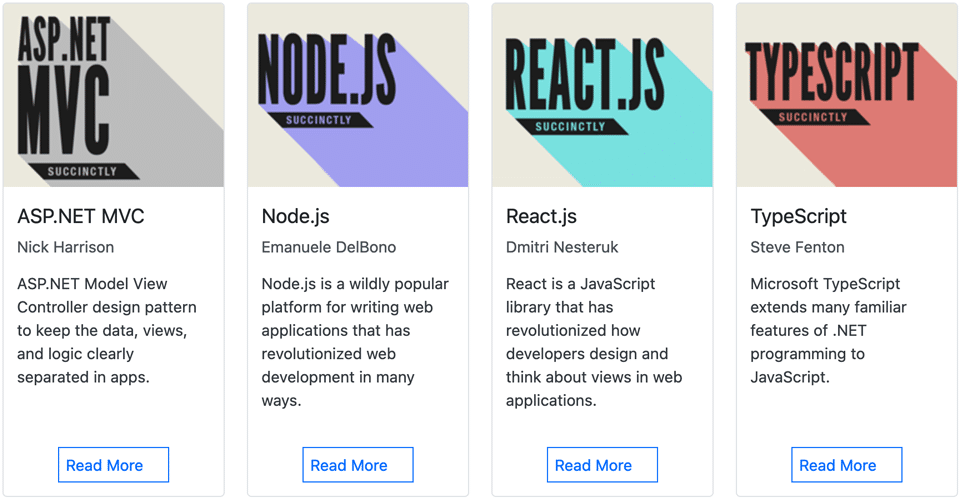
3. Clarté
Clarity est une bibliothèque open source qui utilise un langage visuel partagé entre ses composants pour fournir une interface utilisateur cohérente et intuitive. Il est également largement documenté, avec de nombreux guides, tutoriels et références d'API, ce qui le rend facile à apprendre et à utiliser.

Comment ça marche : Le système de conception Clarity est basé sur le concept de « cartes », qui sont utilisées pour regrouper le contenu connexe. Les cartes sont utilisées pour représenter des éléments de contenu individuels de manière structurée et organisée. Clarity fournit une variété de composants de carte qui peuvent présenter des données dans une variété de formats. Ces composants de carte incluent des en-têtes, des pieds de page et des sections de contenu, et peuvent être facilement personnalisés avec différents styles et thèmes.
Les cartes peuvent également être combinées avec d'autres composants, tels que des modaux, des listes déroulantes et des boutons, pour créer des conceptions d'interface utilisateur plus complexes. L'objectif global de la conception à base de cartes est de fournir un système flexible et modulaire pour créer facilement des interfaces complexes.
Là où il excelle : Le vaste ensemble de commandes de formulaire de Clarity est une force indéniable. Ces commandes incluent des champs de saisie, des zones de sélection, des boutons radio, etc. Clarity propose également un ensemble de visualisations de données, telles que des graphiques à barres, des graphiques linéaires et des graphiques circulaires, pour aider à afficher les données de manière claire et organisée.
Voici un exemple d'utilisation du composant de champ de saisie Clarity dans un formulaire HTML :
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> Ce code créera un champ de saisie de formulaire avec une étiquette et un texte d'espace réservé. Les directives clr-input-container et clrInput sont fournies par la bibliothèque Clarity et styliseront le champ de saisie en conséquence.
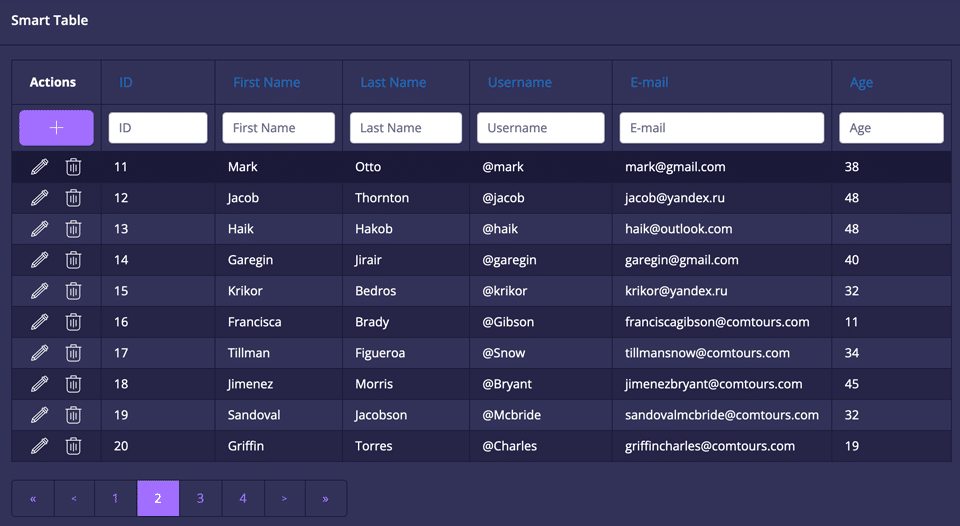
4. Interface utilisateur de Kendo
Kendo UI est une bibliothèque commerciale conçue dans un souci de performance, garantissant des temps de chargement rapides et une expérience utilisateur fluide. Il fournit également des thèmes et des options de style pour améliorer l'apparence de votre application, ainsi qu'une documentation complète et une équipe de support dédiée.

Comment ça marche : Kendo UI utilise des techniques telles que la virtualisation et le chargement paresseux pour garantir des temps de chargement rapides et une expérience utilisateur fluide. Cela signifie que les applications créées avec Kendo UI sont rapides et réactives, même lorsqu'elles traitent de grands ensembles de données. Kendo UI suit également une architecture modulaire qui permet aux développeurs d'utiliser uniquement les composants dont ils ont besoin, réduisant la taille de la bibliothèque et améliorant les performances.
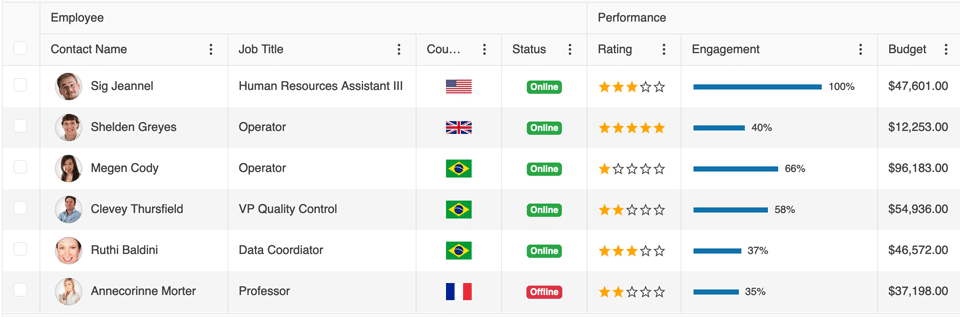
Là où il excelle : Kendo UI est particulièrement adapté aux applications de niveau entreprise qui nécessitent une gestion étendue des données et des interactions utilisateur complexes. Son composant de grille, par exemple, prend en charge des fonctionnalités telles que le filtrage, le tri et le regroupement, permettant aux développeurs de présenter de grands ensembles de données aux utilisateurs de manière gérable.
Voici un extrait de code expliquant comment créer une simple grille d'interface utilisateur de Kendo en HTML :
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> Ce code affichera une grille d'interface utilisateur Kendo dans votre application Angular. Vous pouvez personnaliser la grille en passant diverses options de configuration au composant kendo-grid .
5. PrimeNG
PrimeNG est une bibliothèque open source conçue pour être facile à utiliser et à personnaliser. Il comprend également des fonctionnalités d'accessibilité avancées et une prise en charge de l'internationalisation, ce qui en fait un excellent choix pour les applications mondiales.

Comment ça marche : La bibliothèque PrimeNG fournit un ensemble de composants d'interface utilisateur prédéfinis que les développeurs peuvent facilement intégrer dans leurs applications angulaires. Il utilise les directives intégrées d'Angular et les hooks de cycle de vie pour fournir une intégration transparente avec le framework. Il prend également en charge diverses options de configuration et personnalisations afin que les développeurs puissent adapter les composants à leurs besoins spécifiques.
Où il excelle : L'une des principales caractéristiques de PrimeNG est son support d'internationalisation. La bibliothèque prend en charge plusieurs langues et fournit des services de traduction pour la plupart de ses composants. Ceci est réalisé grâce à l'utilisation du cadre de localisation et des fichiers de messages d'Angular, qui peuvent être facilement personnalisés et mis à jour.

Pour utiliser l'internationalisation dans PrimeNG, vous devez créer des fichiers de traduction pour les langues que vous souhaitez prendre en charge. Ces fichiers doivent contenir des traductions pour tous les composants que vous souhaitez utiliser dans votre application. Pour activer l'internationalisation dans PrimeNG, vous devez définir l'attribut translate d'un composant sur true . Le composant utilisera alors les fichiers de traduction pour afficher le texte dans la langue choisie par l'utilisateur.
Voici un exemple d'utilisation du composant p-calendar avec prise en charge de l'internationalisation dans PrimeNG :
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> Dans cet exemple, le composant p-calendar a l'attribut translate défini sur true , et l'attribut [locale] est défini sur le code de langue pour l'anglais (en). Cela garantit que le calendrier est affiché en anglais pour les utilisateurs qui ont choisi cette langue.
6. Nébuleuse
Nebular est une collection de plus de 40 composants d'interface utilisateur angulaire disponibles dans quatre thèmes personnalisables. La bibliothèque, créée par la société de développement Web Akveo, est également livrée avec un module d'authentification de l'utilisateur et un module de sécurité basé sur ACL pour contrôler un accès plus granulaire à des ressources spécifiques. Akveo peut également vous aider à démarrer sur votre propre application de tableau de bord d'administration avec le kit ngx-admin construit à l'aide des modules Nebular.

Comment ça marche : L'approche de l'interface utilisateur de Nebular est basée sur les spécifications du système de conception Eva d'Akveo, pour lequel il fournit également des atouts pour les équipes dont le travail commence avec des outils de conception comme Sketch ou Figma.
Les concepteurs travaillant avec le CSS de Nebular peuvent généralement se référer sémantiquement aux options de style, telles que les variables de couleur primary , success , info , warning et danger . Mais les utilisateurs peuvent aller au-delà de ce qu'Akveo a décidé de représenter en important une personnalisation avancée du style sous forme de fichiers Sass.
La bibliothèque de composants de Nebular comprend des mises en page, des cartes, des listes, des accordéons, des aides à la navigation, des éléments de formulaire, des tableaux de données, des modaux et des superpositions, ainsi que des widgets tels que des spinners, des sélecteurs de date et des barres de progression.
Les métadonnées d'un composant d'accordéon Nebular pourraient ressembler à ce TypeScript :
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}Et son modèle pourrait ressembler à ceci :
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>Là où il excelle : la bibliothèque Nebular et le kit de tableau de bord d'administration ngx-admin sont gratuits, c'est donc un gros plus pour une collection d'outils aussi sophistiquée. Les modules d'authentification et de sécurité reflètent l'accent mis par Akveo sur ces composants de panneau d'administration.
Nebular prend également en charge les langues qui se lisent de droite à gauche (RTL). Les utilisateurs trouveront un balisage CSS pour prendre en charge les mises en page RTL (et LTR) et des méthodes - comme getDirection() et setDirection() - pour détecter et modifier la direction de la mise en page au moment de l'exécution.
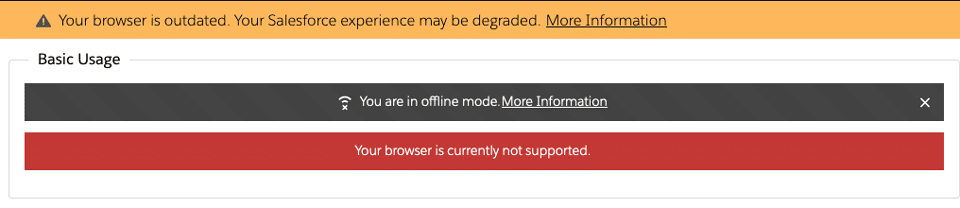
7. NG-Lightning
NG-Lightning est un ajout intéressant à la gamme de bibliothèques de composants, étant une implémentation à saveur angulaire du Salesforce Lightning Design System (LDS). Ce système fournit des éléments HTML et CSS - des plans - et des directives de conception pour les développeurs Salesforce utilisant le framework Lightning de cette plate-forme. Les éléments clés de LDS sont reflétés dans cette collection open source de widgets angulaires, y compris le HTML et le CSS.

Comment ça marche : NG-Lightning a des dépendances qui le distinguent de certaines des autres bibliothèques de composants. En plus de dépendre du kit de développement de composants angulaires officiel, les applications NG-Lightning sont liées aux mêmes référentiels CSS utilisés par Salesforce LDS. Ce CSS peut être téléchargé à partir du référentiel officiel Salesforce UX ou lié via un CDN.
Pourtant, l'approche basée sur TypeScript pour créer des vues sera familière aux développeurs Angular. Cet exemple lancerait les métadonnées du composant d'alerte ci-dessus :
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }Le modèle de composant pour cet exemple officiel de NG-Lightning est :
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>Là où il excelle : Reflétant leur connaissance de Salesforce LDS, les développeurs de NG-Lightning prennent l'accessibilité Web au sérieux. Les interfaces générées dynamiquement qui sont la marque de fabrique comme Angular peuvent souvent être difficiles pour les utilisateurs finaux ayant des handicaps visuels ou à mobilité réduite. NG-Lightning adhère aux directives des spécifications ARIA du W3C, générant un balisage Web conçu pour prendre en charge les technologies d'assistance telles que les lecteurs d'écran.
8. Interface utilisateur de synchronisation
Syncfusion UI est une bibliothèque légère et modulaire qui permet aux développeurs de choisir uniquement les composants nécessaires à leur application et de réduire la taille globale du bundle final. Cela facilite la maintenance, l'extension et la mise à jour de la bibliothèque en ajoutant de nouveaux composants ou en modifiant ceux existants sans affecter les autres.

Comment ça marche : Lorsqu'une page se charge, la bibliothèque de l'interface utilisateur Syncfusion s'initialise et crée les composants nécessaires en fonction des options de balisage et de configuration. Par exemple, le composant de grille permet aux utilisateurs de trier, filtrer et regrouper les données, tandis que le composant de graphique peut afficher les données dans une variété de formats, notamment des graphiques linéaires, à barres et à secteurs.
La bibliothèque comprend également un ensemble de fonctions utilitaires et d'outils qui peuvent être utilisés pour simplifier les tâches courantes, telles que la manipulation et la validation des données. La bibliothèque comprend un gestionnaire de données qui peut être utilisé pour travailler avec des structures de données complexes et un moteur de validation qui peut être utilisé pour valider l'entrée de l'utilisateur.
Là où il excelle : Syncfusion fournit un ensemble robuste d'outils de personnalisation et de thématisation, permettant aux développeurs de créer rapidement une interface utilisateur cohérente et d'aspect professionnel. La bibliothèque comprend un ensemble puissant d'API et d'événements qui peuvent être utilisés pour créer des fonctionnalités et une interactivité personnalisées, ainsi que la prise en charge de sources de données populaires telles que les API REST, OData et SignalR.
Voici un exemple d'inclusion d'un composant de grille Syncfusion dans une application Angular :
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> Ce code crée une grille simple qui affiche les données d'une source de données. La propriété dataSource est définie sur les données à afficher et l'élément e-columns est utilisé pour définir les colonnes de la grille. Chaque élément e-column définit une colonne dans la grille, y compris le champ à afficher, le texte d'en-tête et la largeur de la colonne. L'exemple montre également comment formater les données affichées dans la grille à l'aide de l'attribut format .
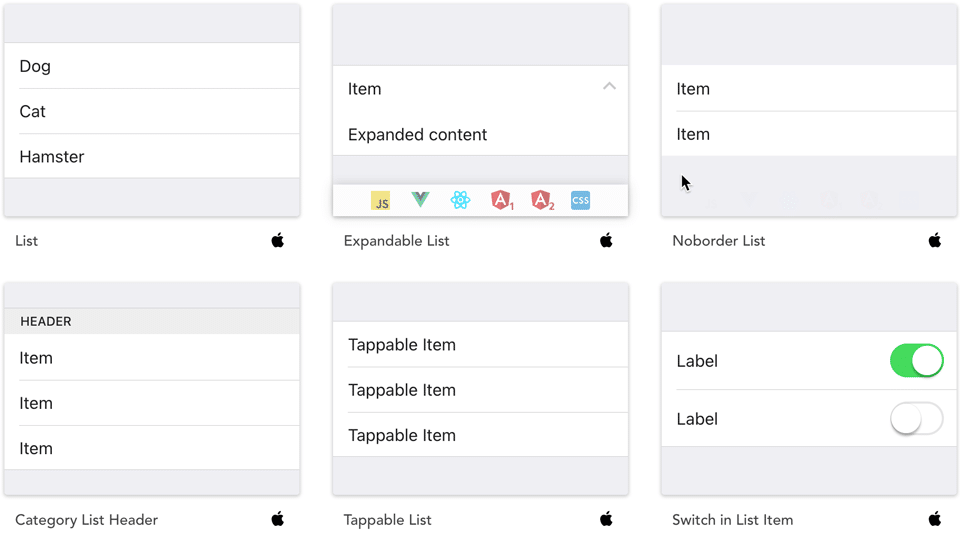
9. Interface utilisateur Onsen
Onsen UI est une bibliothèque d'interface utilisateur open source populaire pour la création d'applications mobiles hybrides et Web. Il offre une meilleure intégration transparente avec les frameworks frontend populaires que les autres bibliothèques tierces, ce qui facilite la création d'une interface utilisateur interactive de haute qualité avec un minimum d'effort.

Comment ça marche : Onsen UI est basé sur la philosophie Material Design de Google, qui garantit que l'interface utilisateur de l'application est à la fois esthétique et conviviale. Il fournit un ensemble complet de thèmes intégrés qui peuvent être appliqués aux composants pour améliorer l'apparence de l'application.
Où il excelle : Onsen UI excelle dans sa facilité d'utilisation et sa capacité à créer des applications multiplateformes qui ressemblent à des applications natives. Il fournit un riche ensemble de composants d'interface utilisateur préconçus qui sont optimisés pour les appareils mobiles et peuvent être personnalisés pour répondre aux besoins de l'application. Il inclut également des fonctionnalités telles que la prise en charge de FastClick, qui aide à supprimer les retards dans les événements tactiles, et le chargement paresseux, qui permet des temps de chargement plus rapides de l'application.
Voici un exemple d'extrait de code montrant comment créer un bouton simple à l'aide de l'interface utilisateur Onsen :
<ons-button modifier="large--cta">Click me!</ons-button> Ce code créera un bouton avec le texte "Cliquez-moi!" et la classe de modificateur large--cta , qui modifiera l'apparence du bouton en une taille plus grande avec une couleur adaptée à un bouton d'appel à l'action.
Résumé
Les bibliothèques de composants sont maintenant largement acceptées comme pratique standard dans le développement Web. Les bibliothèques de composants ont aidé Angular à devenir l'un des frameworks de développement frontaux les plus populaires et les plus utilisés en fournissant un moyen pratique et efficace de développer des composants d'interface utilisateur.
Les bibliothèques ci-dessus fournissent des composants d'interface utilisateur prédéfinis et personnalisables qui aident les développeurs à créer des interfaces utilisateur cohérentes et de haute qualité avec moins d'effort. En fin de compte, le choix de la bibliothèque dépendra des besoins spécifiques du projet et des préférences du développeur.
Besoin d'une maison pour votre prochain projet angulaire? Les plateformes d'hébergement d'applications et d'hébergement de bases de données de Kinsta sont des solutions prêtes à servir votre application dans le monde.
