Angular vs Vue : une comparaison directe
Publié: 2022-07-27Les frameworks se sont considérablement développés au cours de la dernière décennie, certains d'entre eux ayant changé la donne. Une question courante que chaque chef de projet ou tout autre chef de projet se pose avant de lancer le projet est : "Quelle technologie dois-je traiter ensuite ?"
Dans cet article, nous présenterons une comparaison équitable de deux frameworks JavaScript robustes, Angular vs Vue, pour les développeurs.
Qu'est-ce qu'Angular ?

Angular est une plate-forme et une architecture basées sur HTML et TypeScript pour créer des applications d'une seule page. TypeScript est utilisé pour écrire Angular. Il fournit des fonctionnalités fondamentales et supplémentaires sous la forme d'un ensemble de bibliothèques TypeScript que vous chargez dans vos applications. De plus, il permet aux utilisateurs de créer d'énormes applications facilement gérables.
Histoire
Angular était connu sous le nom d'AngularJS lorsque Google l'a lancé pour la première fois en 2010. Il a commencé comme un projet parallèle pour Miko Hevery, un développeur senior de Google. L'objectif initial du projet était de faciliter le développement d'applications Web en mettant en œuvre quelques petits changements.
Il a été présenté comme un projet open source, comme les autres projets Google. Au fil du temps, les efforts de nombreux développeurs qui ont utilisé ce nouveau framework l'ont amélioré et rendu plus utile pour divers projets Web.
Cette cohorte de développeurs a finalement créé Angular 2.0, qui comporte de nombreuses nouvelles fonctionnalités et éléments en plus des avantages existants d'AngularJS. Cette nouvelle version d'Angular a été créée à partir de zéro pour éliminer de nombreuses limitations et défauts de l'ancien AngularJS.
Applications Web populaires construites avec Angular
Dès l'introduction d'Angular, de nombreuses entreprises ont commencé à l'utiliser pour leurs applications.
En raison de son développement d'applications de bout en bout plus rapide et de la prise en charge d'applications plus grandes et plus petites, les entreprises suivantes l'utilisent depuis longtemps :
- Gmail
- Xbox Microsoft
- Forbes
- Pay Pal
- Banque Allemande
- WikiWand
- UpWork
- Le gardien
- Météo.com
- Microsoft Office
- Mixer
- Bleu jais
Qu'est-ce que Vue ?

Les frameworks Web peuvent être backend ou frontend. Vue est un framework JavaScript qui fournit de puissants outils Web pour la construction de projets Web frontaux modernes. Il est également reconnu comme un framework JavaScript dynamique et progressif car il permet une interface utilisateur progressive en permettant la modification du code de l'application sans affecter les fonctionnalités essentielles. La flexibilité considérable de Vue permet d'ajouter des modules personnalisés et des composants visuels à l'application Web.
Histoire
Vue a été créé par Evan You après avoir travaillé avec Google sur de nombreux projets basés sur AngularJS. "J'ai réalisé, et si je pouvais simplement prendre le peu d'Angular que j'aimais et faire quelque chose de vraiment léger", a-t-il raconté plus tard son processus de réflexion.
Vue est sorti en février de l'année suivante, après la validation initiale du code source du projet en juillet 2013.
Applications Web populaires créées avec Vue
Comme Even You l'a dit, Vue est construit avec l'idée d'extraire les meilleures fonctionnalités d'Angular tout en le rendant léger. De nombreuses entreprises ont manifesté leur intérêt pour cette idée et ont commencé à utiliser Vue pour créer leurs applications.
- Téléo
- Phone Harbor : gestionnaire de numéros de téléphone virtuels
- Gitlab
- Étincelle de Laravel
- Habitica
- Joueur de feuille
- Police géniale
- Grammaire
- Behance
- Adobe
Principales caractéristiques d'Angular
Angular fournit des fonctionnalités accrocheuses qui sont très utiles pour faire fonctionner une application métier. Certaines des principales fonctionnalités d'Angular sont décrites ci-dessous.
- Architecture MVC : MVC est l'acronyme de Model-View-Controller. Le modèle est en charge des données d'application, tandis que la vue est en charge de l'affichage des données. D'autre part, le contrôleur sert de lien entre les niveaux d'affichage et de modèle. L'architecture MVC vous permet généralement de diviser votre application en sections et de créer du code pour les connecter.
- Liaison de données bidirectionnelle efficace : Angular exploite la liaison bidirectionnelle, ce qui facilite grandement la maintenance des données à tous les niveaux. Il permet un transfert de données bidirectionnel entre différents composants. Cela garantira également que les niveaux logiques et les composants de vue sont constamment synchronisés sans aucun effort supplémentaire. Angular vous aide à l'accomplir en utilisant la directive ngModel.
- Moins de code Framework : Comparé à d'autres technologies frontend, Angular est en effet un framework low-code. Les utilisateurs n'ont plus besoin d'écrire de code pour connecter les niveaux MVC. Il ne nécessite pas non plus de code unique à examiner manuellement. Les directives sont également séparées du code de l'application. La combinaison de toutes ces fonctionnalités réduit automatiquement le temps de développement.
- CLI angulaire (interface de ligne de commande) : la CLI angulaire reflète les meilleures pratiques de l'industrie pour la création de sites Web avec des fonctionnalités intégrées uniques telles que la prise en charge et le routage SCSS. De plus, la CLI angulaire standard, comme
ng-newoung-add, permet aux programmeurs de trouver facilement des fonctionnalités entièrement préparées.

- CDK et matériel angulaire : en tant que langage frontal de premier plan, Angular a amélioré son kit de développement de composants (CDK) avec des mises à jour de version. La version actuelle du CDK angulaire inclut des fonctionnalités telles que l'actualisation et le défilement virtuel. Il facilite le chargement et le déchargement continus du DOM, ce qui permet de créer une liste massive d'informations très performantes. Le ScrollingModule et le DragDropModule peuvent être importés dans l'application.
- Défilement virtuel : le défilement virtuel angulaire permet au code de répondre plus facilement aux différents événements de défilement. Le défilement virtuel permet une excellente simulation des éléments en plus du chargement et du déchargement des éléments DOM exposés.
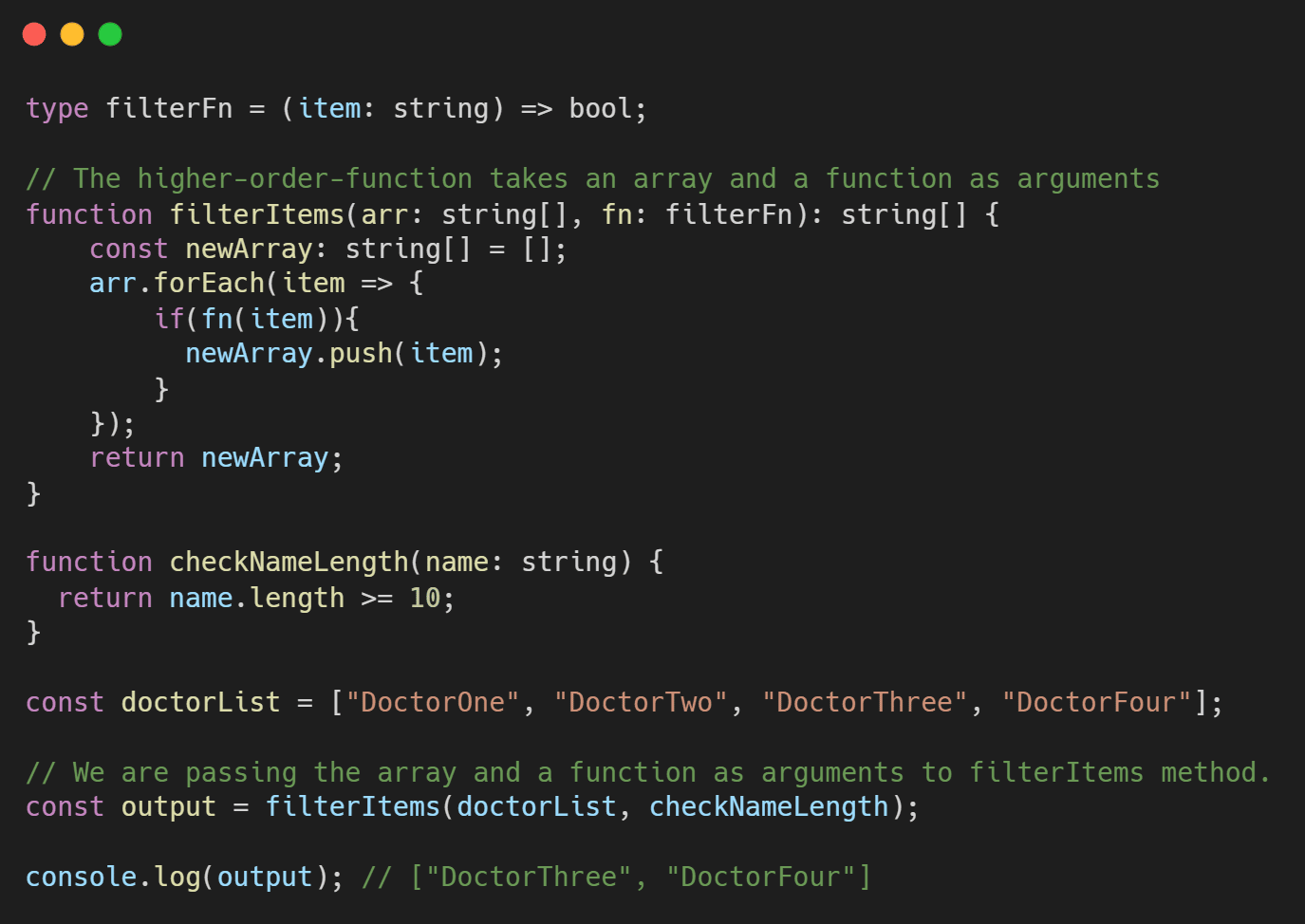
- TypeScript : TypeScript était un langage de programmation frontal très populaire en 2019. Il détecte efficacement les problèmes, ce qui réduit le temps de développement. De plus, TypeScript remplit automatiquement la configuration du fichier racine pour une compilation rapide. Il a plus de génériques, d'énumérations, d'interfaces, de types hybrides, de modificateurs d'accès, de types d'union/d'intersection et d'autres fonctionnalités que JavaScript.

Exemple de tapuscrit fonctionnel. - Injection de dépendance : L'injection de dépendance intégrée d'Angular permet aux développeurs de créer plus facilement des applications. Il interroge simplement vos dépendances. Dites simplement « J'ai besoin de vous », puis il crée la même chose et vous la donne.
- Directives : Angular a été le premier à proposer des directives, et son accessibilité s'est améliorée à chaque itération. Il permet également aux développeurs d'étendre les fonctionnalités des composants HTML. Ces directives sont les plus efficaces pour manipuler les fonctionnalités et les données des arborescences DOM (Document Object Model).
Principales caractéristiques de Vue
Vue est un framework JavaScript progressif. Vue a de nombreuses fonctionnalités, et il y a beaucoup de choses importantes à savoir sur Vue.js.
- DOM virtuel : Vue utilise un DOM virtuel. Le composant DOM virtuel est essentiellement une réplique de l'élément DOM principal disponible sous la forme de structures de données Js et absorbe toutes les modifications du DOM. Puis la structure de données initiale est comparée aux modifications apportées aux structures de données Js. Seules les modifications finales qui seront visibles par les spectateurs apparaîtront dans le vrai DOM. Il s'agit d'une solution unique qui peut être mise en œuvre rapidement et à moindre coût.
- Liaison de données : cette fonctionnalité utilise une directive de liaison dans Vue appelée v-bind. Il permet aux utilisateurs de modifier ou d'attribuer des valeurs aux propriétés HTML, de modifier le format et d'attribuer des classes.
- Transitions et animations CSS : cette fonctionnalité fournit de nombreuses méthodes pour effectuer une transition lorsque des éléments HTML sont introduits, modifiés ou supprimés du DOM. Il est livré avec un composant de transition intégré qui entoure l'élément responsable du retour de l'effet de transition. Les développeurs peuvent également utiliser facilement des bibliothèques d'animation tierces pour améliorer l'expérience utilisateur.
- Modèle : comme indiqué précédemment, cette fonctionnalité fournit des modèles basés sur HTML qui connectent le DOM aux données d'instance de Vue. Il convertit les modèles en fonctions Virtual DOM Render. Les développeurs peuvent utiliser le modèle d'une fonction de rendu, tandis que la fonction de rendu peut être utilisée à la place du modèle.
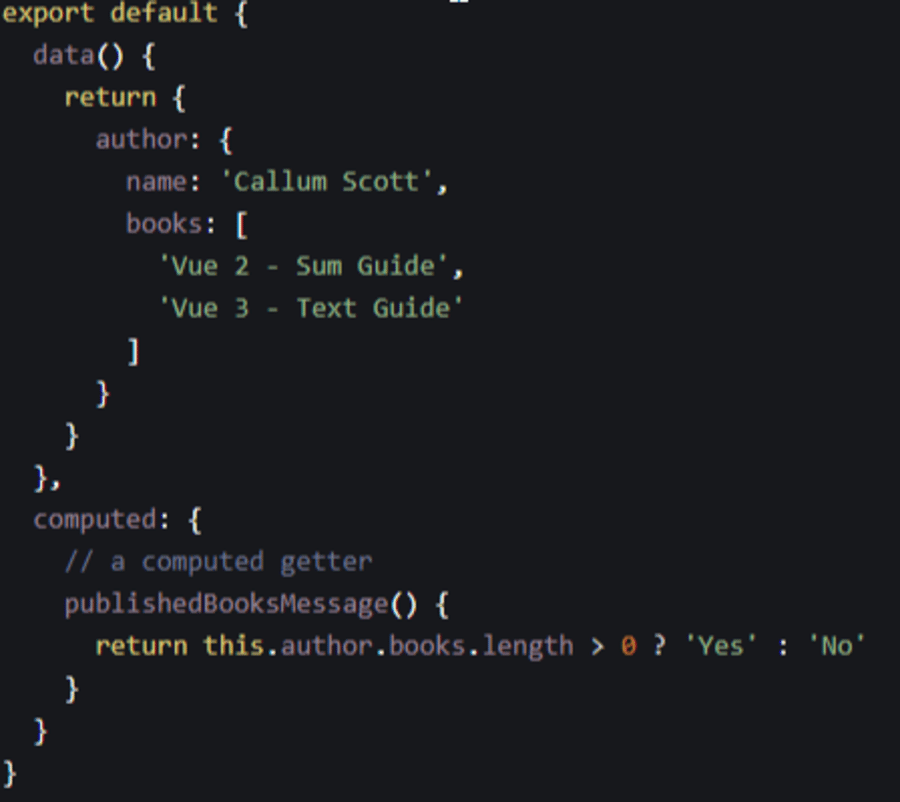
- Propriétés calculées : les propriétés calculées aident à écouter les modifications apportées aux éléments de l'interface utilisateur et à exécuter la logique pertinente, éliminant ainsi le besoin de codage supplémentaire. Nous devons utiliser une propriété calculée si nous voulons muter un paramètre dépendant de la modification d'une autre variable. Les propriétés de données supplémentaires influencent fortement les propriétés calculées. Chaque modification des propriétés dépendantes entraînera également le déclenchement de la logique de la propriété calculée. Étant donné que les propriétés calculées sont mises en cache en fonction de leurs dépendances, elles ne s'exécuteront que si l'une de ces dépendances change.

Exemple de propriétés calculées. 
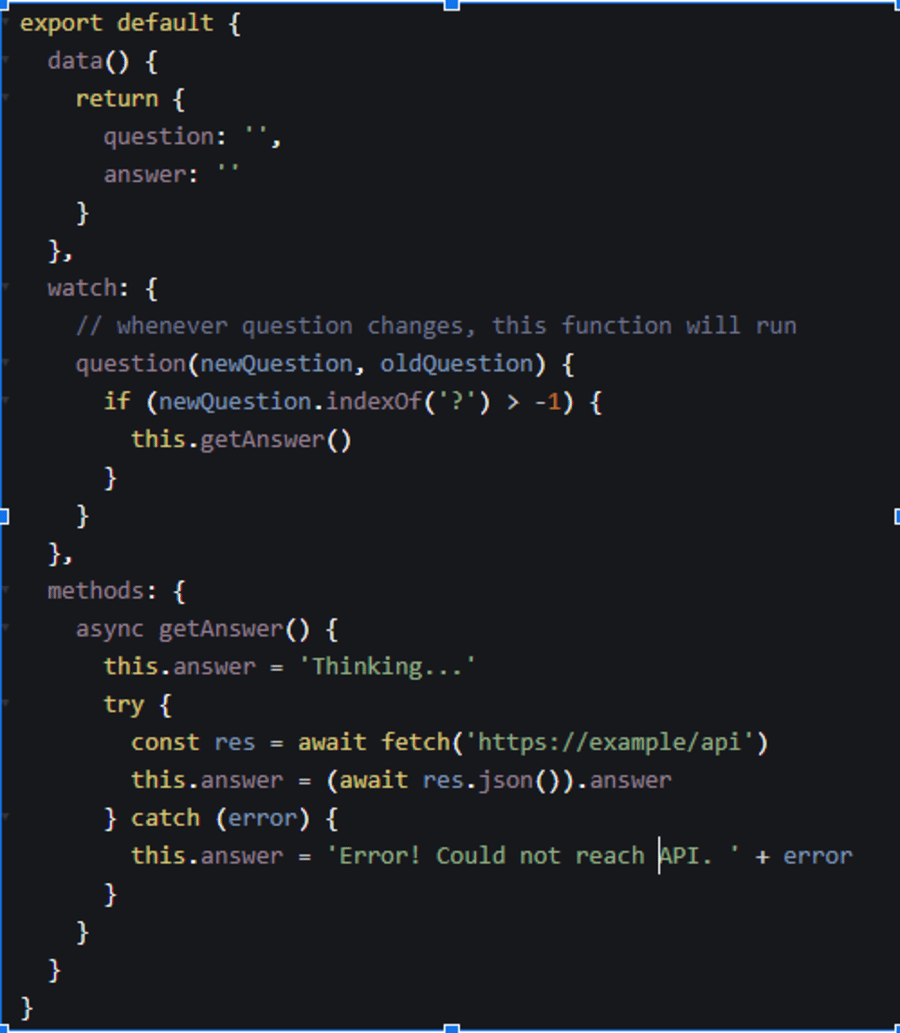
- Watchers : les watchers sont utilisés sur des données susceptibles de changer fréquemment. Un programmeur n'a pas besoin d'effectuer d'actions supplémentaires dans ce cas. Watcher gère toutes les mises à jour de données tout en gardant le code simple et rapide. Il existe trois approches de base pour exploiter la nature réactive des composants Vue. Ces trois types sont les propriétés calculées, les méthodes et les observateurs. Nous utilisons des observateurs chaque fois que nous souhaitons effectuer des calculs en raison de modifications apportées à un attribut de données spécifique. C'est la meilleure option si vous devez effectuer une opération asynchrone ou coûteuse basée sur des données changeantes.

Exemple des observateurs. - Méthodes : nous utilisons des méthodes lorsque nous cherchons à modifier l'état d'un composant ou si un événement qui n'est pas nécessairement lié aux données d'instance en cours de modification se produit. Bien que les méthodes acceptent des arguments, elles ne conservent aucune trace des dépendances. Il provoque une distinction à l'intérieur du composant. Les méthodes seront exécutées à chaque rechargement du composant.
- Complexité : Vue est plus facile à utiliser en ce qui concerne l'API et la conception. Il permet à un développeur Web de développer des applications simples en une seule journée.
- Flexibilité et modularité : c'est un substitut modulaire et polyvalent. Vous pouvez utiliser le modèle de pack Web Vue si vous ne souhaitez pas coder chaque composant de l'interface utilisateur de l'application. Il vous permet de vous connecter à des fonctionnalités puissantes telles que le rechargement de modules à chaud, l'extraction CSS, le peluchage, etc. Tout package tiers peut être facilement ajouté à vue.js.
- Directives vs composants : les rôles des directives et des composants sont distingués dans Vue par une distinction réflexive. Les composants sont des entités autonomes avec leur propre logique d'affichage et de données, tandis que les directives encapsulent les modifications du DOM.
- Optimisation : Vue garde une trace des dépendances des composants lors du rendu. Par conséquent, le système reconnaît les composants qui doivent être restitués chaque fois que la forme change. Chaque composant sera autorisé à utiliser shouldComponentUpdate pour éliminer les erreurs de composants imbriqués.
Angular vs Vue : Similitudes et caractéristiques communes
Vue est un framework JavaScript qui est un enfant des frameworks Angular. Il n'est donc pas surprenant que ces frameworks aient beaucoup en commun.
Voici quelques similarités que l'on peut trouver entre ces deux frameworks :
- Modèles
- Model Binding : Ici, la syntaxe est similaire, alors que seuls les attributs sont différents.
- Boucles
- Conditionnels : le code est similaire à l'exception des préfixes
ng-etv-. - Even Binding : Différents noms d'événements dans Angular incluent
ng-click,ng-mouseover,ng-mousedown, etc. Il n'y a qu'une seule propriété de liaison d'événement dans Vue appeléev-on. Le nom de l'événement apparaît dans la chaîne définissant la liaison.
Angular vs Vue : Lequel est le meilleur ?
Angular et Vue vont de pair en ce qui concerne les différents attributs et fonctionnalités. Dans cette section, nous allons donner une comparaison approfondie de certaines des caractéristiques communes.
Popularité et marché du travail
Angular a une communauté importante qui n'a cessé de se développer depuis sa sortie initiale. Il reçoit environ 500 000 téléchargements chaque semaine et compte plus de 70 000 étoiles sur GitHub. En termes d'opportunités de travail, Angular a un marché plus large. Il est beaucoup plus facile de devenir développeur Web avec Angular. Sa simplicité vous permet de concevoir et de gérer des applications Web énormes et compliquées, c'est pourquoi la plupart des grandes entreprises choisissent Angular.
En réalité, nous exploitons le cadre angulaire pour produire des solutions au niveau de l'entreprise en tant qu'entreprise de développement Web angulaire. Vous obtiendrez une variété de solutions de différentes personnes en raison de l'énorme popularité d'Angular. Vous pouvez également recevoir l'aide de développeurs experts sans longs processus de support technique.
Vue est une communauté en pleine expansion. Même s'il est rapidement devenu un framework largement utilisé, Vue a toujours un petit marché. Il faudra donc quelques années à Vue pour offrir suffisamment de possibilités d'emploi.
Vue se concentre principalement sur la communauté open source. Cependant, le partage d'informations est actuellement limité dans Angular.
Courbe d'apprentissage
Vous devrez apprendre HTML, MVC et Typescript pour utiliser le framework de développement frontal angulaire pour créer une application. Cependant, ce n'est pas le cas avec Vue.
Vue est plus simple à utiliser qu'Angular car il a des modèles d'application intégrés et offre plus de flexibilité. De plus, il est facile d'intégrer des solutions de mobilité basées sur Angular ou React dans la plate-forme Vue car Vue.js a été créé en combinant Angular et React.
Performances (vitesse)
Le niveau de performance dans le développement d'applications en ligne et mobiles est directement lié au DOM (Document Object Model). Angular utilise le vrai DOM, qui restitue l'intégralité de la page Web/application même lorsqu'un seul composant est modifié.
D'autre part, Vue.js utilise Virtual DOM, qui ne rend le vrai DOM que sur les composants qui ont été modifiés. Cette approche améliore les performances des applications, faisant de Vue le framework JavaScript de choix par rapport à Angular.
Composants et extensibilité
Angular propose une architecture d'application beaucoup plus clairement définie. Il est très utile lorsque vous travaillez sur des applications volumineuses. De nombreuses grandes entreprises utilisent angular plutôt que d'autres frameworks car il fournit une architecture commune à tous les développeurs.
Vue n'est pas trop structuré, ce qui offre aux développeurs beaucoup de flexibilité. Il offre un support officiel pour un grand nombre de méthodes de construction, vous permettant de personnaliser votre application comme vous le souhaitez. Il n'existe pas d'approche unique pour la conception d'applications. Vous pouvez utiliser un fichier HTML ou JavaScript pour créer vos modèles.
Gestion de l'état
Angular gère tout lui-même et intègre la majorité des fonctionnalités sans avoir besoin de ressources externes. Pourtant, rien ne vaut le magasin NgRx lorsqu'il s'agit de rationaliser la procédure dans un projet à grande échelle avec une carte précise. La gestion de l'état réactif pour les programmes Angular est fournie par NgRx, une collection de bibliothèques Angular.
Vuex, une bibliothèque de gestion d'état de Vue, aide à développer et à gérer des applications complexes, contrairement à d'autres frameworks. Cette bibliothèque facilite le stockage et le partage de données réactives dans toute l'application sans dégradation des performances. C'est le facteur le plus important à prendre en compte lors du choix d'un framework JavaScript.
Écosystème
La structure interne du framework et sa communauté aident les développeurs à comprendre son environnement et à l'utiliser au mieux. La compréhension du framework spécifique et la capacité à l'utiliser de manière fluide et professionnelle influencent la vitesse de développement.
Angular est maintenu par une équipe de spécialistes de l'entreprise, tandis que Vue dispose d'une équipe engagée et d'une communauté open source. Angular fournit des solutions intégrées et une documentation plus complète. De plus, ce cadre est plus ancien, avec une communauté professionnelle étendue.
Les avantages de Vue incluent un grand nombre de modules complémentaires et de plugins tiers, une architecture légère et une évolutivité avec diverses technologies.
Sécurité
Vue et Angular ont tous deux des fonctionnalités de défense intégrées contre des vulnérabilités spécifiques et des attaques nuisibles. Ces fonctionnalités incluent le filtrage de contenu HTML et les liaisons d'attributs pour Vue. Angular remplit une fonction similaire à celle de la désinfection. Il empêche également la falsification de requêtes intersites (XSRF), les scripts intersites et l'inclusion de scripts intersites (XSSI).
Cependant, il est crucial de noter que la sécurité du code est le plus souvent critique sous le contrôle du programmeur. La meilleure méthode pour protéger votre produit et ses consommateurs consiste à suivre les meilleures pratiques telles que les mises à jour opportunes du cadre ; utiliser uniquement des modèles, des API et des plug-ins de confiance ; et désinfecter et respecter la documentation de sécurité.
Test et débogage
Angular est une meilleure option que Vue en matière de test. Il a une excellente méthodologie de test et fournit de nombreux outils, tels que Jasmine et Karma, qui testent l'intégralité du code de développement individuellement.
D'un autre côté, Vue manque de règles de test appropriées, ce qui rend difficile pour les développeurs de fournir une application sans bogue. En ce qui concerne les tests de performances, vous pouvez trouver de nombreux outils de test de performances pour les applications construites avec l'un de ces frameworks.
Assistance et communauté
Contrairement à Angular, qui est pris en charge par Google, Vue est entièrement piloté par une communauté open source. En conséquence, il suit Angular et de nombreux autres frameworks concernant les commits et les collaborateurs malgré le nombre plus élevé d'étoiles, d'observateurs et de forks sur GitHub.
De plus, l'outil d'aide à la migration Vue est inefficace pour les applications à grande échelle en raison de l'absence d'un plan qui se concentre sur la mise à jour constante de leurs plans. Tous ces indicateurs montrent qu'Angular surpasse Vue en termes de support communautaire.
Inconvénients de Angular vs Vue
Comme le dit le célèbre dicton, chaque bonne chose a ses propres inconvénients. Ces deux cadres ont également leurs propres inconvénients. Sur la base de ceux-ci, l'utilisateur peut décider s'il s'agit du cadre le plus approprié à utiliser.
Les plus gros inconvénients d'Angular incluent:
- Options limitées pour les robots des moteurs de recherche
- Courbe d'apprentissage abrupte
- Trop de versions disponibles, compliquant la migration
- Trop sophistiqué et verbeux pour les petites applications
- Étroitement couplé avec JavaScript ou TypeScript
- Liaison bidirectionnelle pouvant entraîner des compromis en termes de performances, en particulier sur les anciens appareils
- Architecture basée sur des composants difficiles à apprendre
- Une popularité décroissante en raison de l'émergence de nouveaux frameworks
Comme vous pouvez le voir dans la liste ci-dessus, Angular a une courbe d'apprentissage abrupte. Plus important encore, Angular n'est pas idéal pour les petites applications, notamment avec l'arrivée de nouveaux frameworks. De plus, Angular fait face à une baisse de popularité en raison des nouveaux frameworks tels que Vue.
Les plus gros inconvénients de Vue incluent :
- Limites à l'utilité de la communauté
- Manque d'évolutivité
- Les plugins sont rares
- Déficit de professionnels hautement qualifiés
- Problèmes avec le support mobile
- Reliure bidirectionnelle difficile
- Flexibilité excessive dans le code
Le principal inconvénient de Vue est qu'il n'a pas beaucoup de ressources pour apprendre car il est encore en train d'émerger. Cependant, nous pouvons également prédire que ces inconvénients seront résolus avec le temps puisque Vue est encore un framework émergent, et il y a beaucoup de chances d'amélioration.
Sommaire
Les deux cadres ont leurs avantages. Angular est robuste et éprouvé, tandis que Vue est simple et rapide. Cependant, le cadre ou la bibliothèque dont votre entreprise a besoin dépend entièrement de vos besoins et de l'objectif de votre application.
Quel framework - Angular vs Vue - prévoyez-vous d'utiliser pour votre prochain projet, et pourquoi ? Partagez votre opinion dans les commentaires ci-dessous.
