Comment créer des compteurs de nombres animés dans WordPress (2 méthodes)
Publié: 2022-11-03Voulez-vous ajouter des compteurs de nombres animés à votre site Web WordPress ?
Les compteurs animés sont un excellent moyen d'ajouter de l'intérêt et de la direction à votre site. Ils peuvent illustrer des statistiques importantes, mettre en évidence les réalisations et rendre votre page Web plus attrayante.
Dans cet article, nous montrerons les meilleures façons de créer facilement des compteurs de nombres animés dans WordPress.
Qu'est-ce qu'un compteur de nombres animé ?
Un compteur de nombres animé est un widget qui compte vers le haut ou vers le bas jusqu'à un nombre spécifique.
Ils sont similaires aux comptes à rebours car ils peuvent décompter par incréments jusqu'à la fin d'une vente ou d'une promotion. Mais vous pouvez également intégrer des widgets de compteur qui comptent pour mettre en évidence des statistiques spécifiques.
Vous pouvez utiliser les compteurs animés de plusieurs manières :
- Montrez combien de clients vous avez
- Afficher le nombre de projets que vous avez terminés
- Présentez le nombre total d'abonnés aux e-mails
- Fêtez vos années en affaires
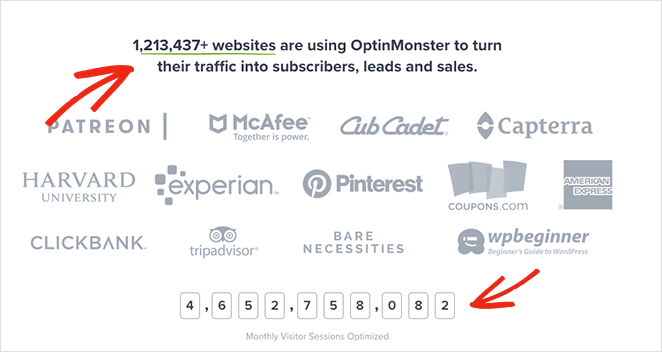
Des statistiques quantifiables comme celle-ci sont un type efficace de preuve sociale. Les consommateurs trouvent généralement les statistiques et les chiffres fiables, ce qui peut les aider à convertir plus rapidement que d'habitude.
À laquelle feriez-vous le plus confiance : une marque avec 22 clients ou une avec une clientèle de plus de 1 213 437 ?

Cela étant dit, voici 2 façons simples d'ajouter des compteurs de nombres animés à votre site Web WordPress.
- 1. Comment créer des compteurs de nombres animés personnalisés avec SeedProd
- 2. Utilisation du plugin WordPress Counter Number
1. Comment créer des compteurs de nombres animés personnalisés avec SeedProd
Pour la première méthode, nous vous montrerons comment ajouter des compteurs de nombres animés à votre site WordPress en utilisant SeedProd.

SeedProd est le meilleur constructeur de sites Web et de pages de destination par glisser-déposer pour WordPress. Son éditeur visuel en direct vous permet de créer facilement tout type de mise en page WordPress sans code.
Vous pouvez utiliser SeedProd pour effectuer les opérations suivantes :
- Thèmes WordPress personnalisés
- Pages de destination à fort taux de conversion
- Pages à venir
- Écrans du mode maintenance
- Pages de connexion WordPress
- Conceptions de pages 404 personnalisées
- Pages de contenu comme à propos, services et contact
- Et beaucoup plus.
La mise en route est rapide et facile avec des kits de site Web complets et des modèles de page de destination. De plus, vous pouvez personnaliser visuellement n'importe quelle conception avec des blocs WordPress tels que des compteurs de nombres animés, des animations de texte, des boutons d'appel à l'action, des galeries réactives et des personnalisations en 1 clic.
Avec une prise en charge complète de WooCommerce, des intégrations de marketing par e-mail et une compatibilité avec les plugins et thèmes WordPress populaires, SeedProd est le moyen le plus rapide et le plus simple de créer des conceptions WordPress personnalisées sans embaucher de développeur.
Passons donc à ce didacticiel et apprenons à créer des compteurs de nombres animés avec SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, rendez-vous sur la page de tarification de SeedProd et choisissez votre forfait. Pour ce guide, nous utiliserons SeedProd pro pour son générateur de thèmes WordPress par glisser-déposer.
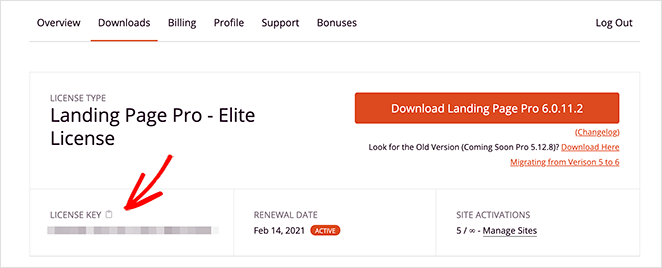
Ensuite, connectez-vous au tableau de bord de votre compte et cliquez sur l'onglet Téléchargements . Sur cet écran, cliquez sur le bouton Télécharger le plugin SeedProd et copiez votre clé de licence.

Rendez-vous maintenant sur votre site Web WordPress et téléchargez le fichier .zip du plugin. Si vous avez besoin d'aide pour cette étape, suivez ces instructions sur l'installation et l'activation d'un plugin WordPress.
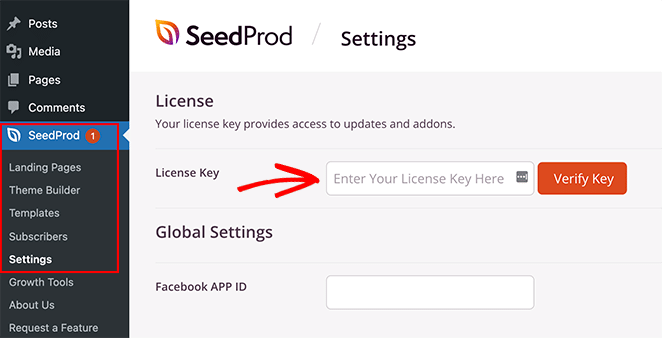
Après avoir installé et activé le plugin, rendez-vous sur SeedProd »Paramètres et entrez la clé de licence que vous avez copiée précédemment.

Cliquez maintenant sur le bouton Vérifier la clé pour enregistrer les détails de votre licence.
Étape 2. Créer une mise en page WordPress
La prochaine étape consiste à créer une nouvelle mise en page dans WordPress. Vous pouvez le faire avec SeedProd en créant un nouveau thème WordPress à partir de zéro ou en créant une page de destination autonome.
Les deux méthodes utilisent le puissant générateur de pages par glisser-déposer pour personnaliser votre conception. Et vous pouvez utiliser le bloc Counter de SeedProd sur les thèmes et les pages de destination.
Pour vous aider à décider, réfléchissez aux fonctionnalités que vous souhaitez que votre site Web ait.
Le générateur de thèmes est un excellent choix pour créer une conception de site Web personnalisée complète à partir de zéro sans code.

Cependant, si vous souhaitez conserver votre thème WordPress actuel et utiliser SeedProd pour créer des pages individuelles, le Landing Page Builder est votre meilleure solution.

Vous pouvez suivre ces didacticiels pas à pas pour chaque option :
- Comment créer un thème WordPress personnalisé
- Comment créer une page de destination WordPress
Les deux guides vous guideront dans le choix d'un modèle et la compréhension de l'éditeur visuel. Une fois que vous êtes familiarisé avec son fonctionnement, revenez à l'étape 3 pour obtenir des instructions sur l'ajout du bloc Compteur à votre conception.
Remarque : nous utiliserons le générateur de thèmes avec le kit de site Web Headphone Shop pour ce didacticiel.
Étape 3. Ajouter le bloc compteur SeedProd
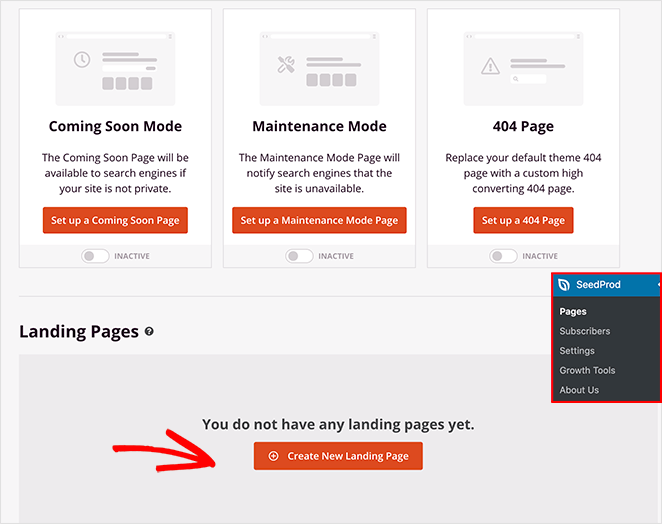
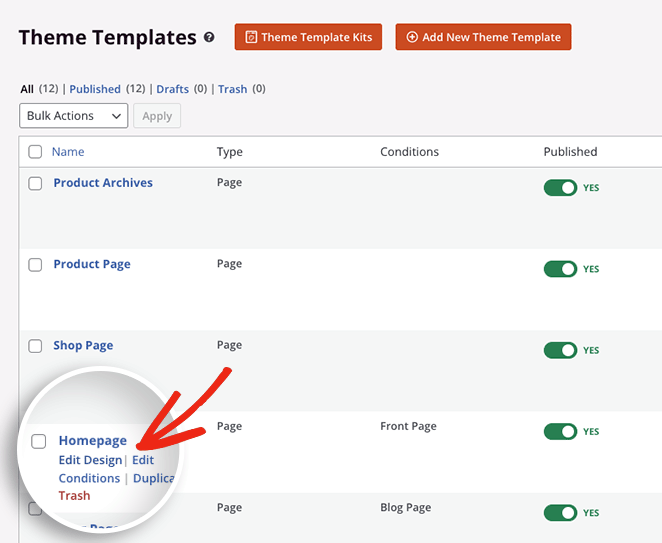
L'étape suivante consiste à ajouter le bloc Compteur à votre page de destination ou à la conception de votre thème WordPress. Cliquez donc sur Modifier le design sur la page que vous souhaitez personnaliser pour l'ouvrir dans l'éditeur visuel.
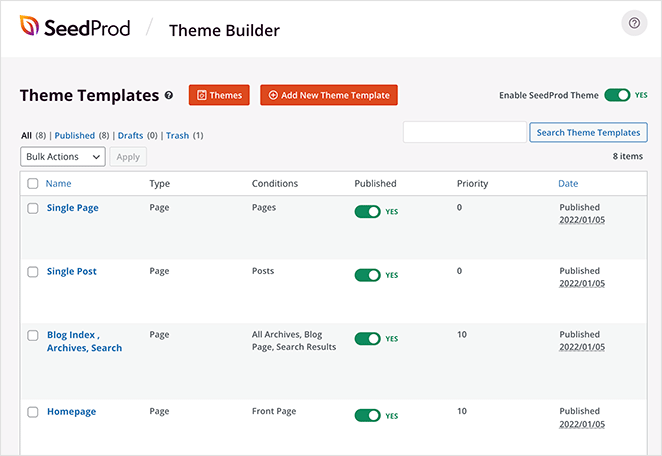
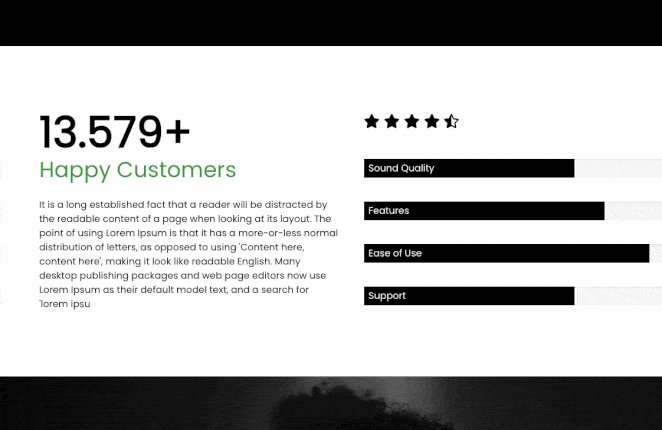
Puisque nous personnalisons un thème WordPress, nous allons commencer par modifier le modèle de page d'accueil :

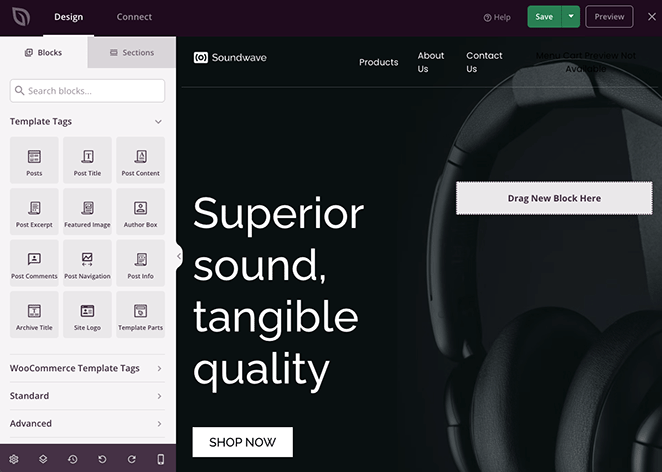
Lorsque vous ouvrez votre conception, vous verrez une mise en page similaire à la capture d'écran suivante :

Il aura des blocs et des sections sur la gauche et un aperçu en direct de votre page sur le côté droit.
Vous pouvez cliquer n'importe où sur votre aperçu pour modifier le contenu et personnaliser l'un des éléments du modèle.


Il est également très facile d'ajouter de nouveaux éléments à votre page par glisser-déposer. Nous allons vous montrer comment faire cela avec le bloc Compteur.
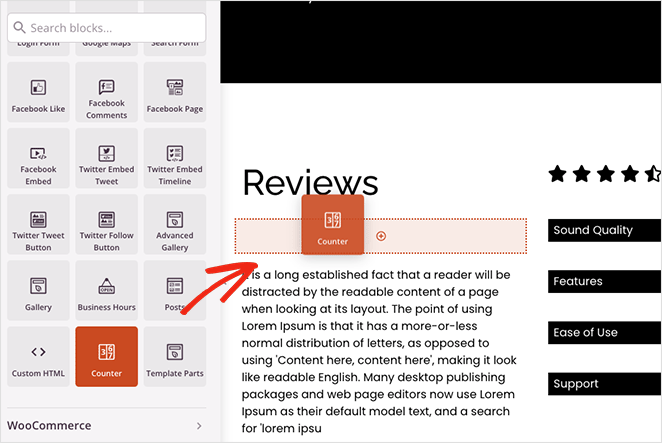
Dans le panneau de gauche, recherchez le bloc Compteur et faites-le glisser sur votre conception WordPress.

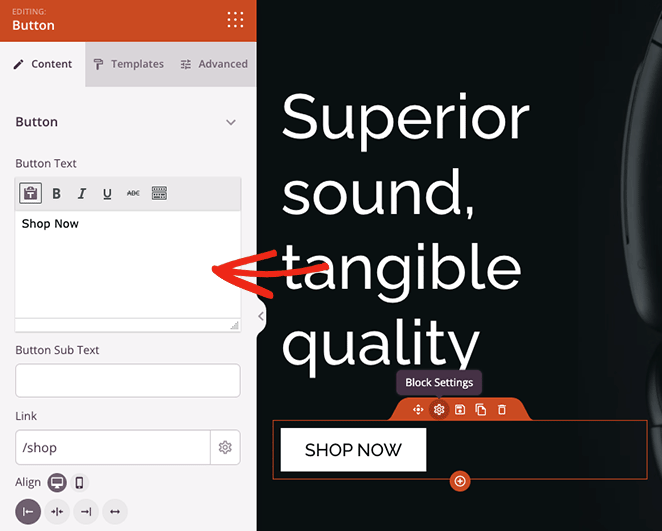
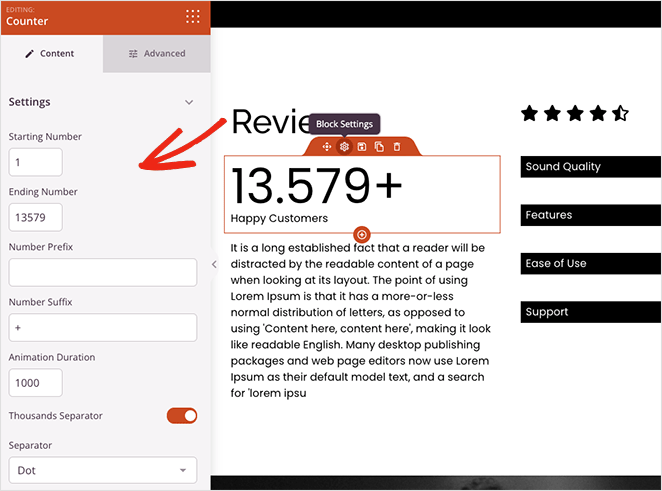
Une fois le bloc en place, vous pouvez cliquer dessus pour voir les différentes options de personnalisation.

Avec le bloc Compteur, vous pouvez :
- Ajouter une valeur de comptage de début et de fin
- Entrez un préfixe et un suffixe de numéro
- Définir la durée de l'animation
- Choisissez un séparateur décimal ou un espace
- Ajouter un titre de compteur
- Modifier l'alignement sur mobile et ordinateur
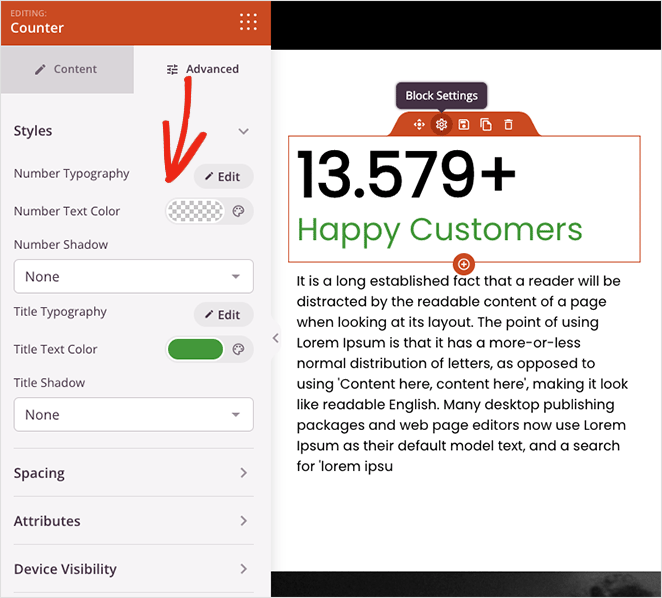
De plus, cliquer sur l' onglet Avancé offre encore plus de paramètres pour styliser votre compteur. Par exemple, vous pouvez modifier les polices et les couleurs du compteur et du titre, ajouter des effets d'ombre, ajuster l'espacement et sélectionner des options de visibilité pour les appareils mobiles et de bureau.

La meilleure chose est qu'il ne nécessite pas de CSS, HTML, Jquery ou Javascript personnalisés pour que votre compteur ressemble exactement à ce que vous voulez. Il vous suffit de pointer et de cliquer pour styliser votre compteur de nombres et votre feuille de style se met automatiquement à jour.
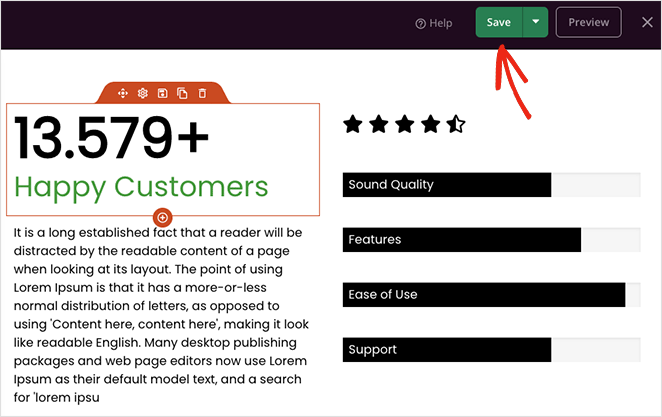
Continuez à personnaliser votre page jusqu'à ce que vous soyez satisfait de l'apparence de tout. Cliquez ensuite sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos personnalisations.

Étape 4. Publiez vos modifications
Après avoir ajouté votre compteur de nombres animé à votre page personnalisée et enregistré vos modifications, vous êtes prêt à le mettre en ligne pour les visiteurs de votre site Web.
Si vous créez une page de destination autonome, cliquez simplement sur la flèche vers le bas du bouton Enregistrer et sélectionnez Publier . Mais si vous utilisez le générateur de thèmes, il reste une étape.
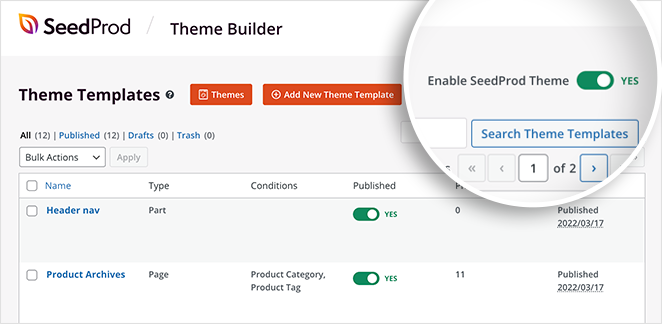
Quittez le générateur de page en cliquant sur l'icône X, puis depuis le tableau de bord du générateur de thème, tournez la bascule Activer le thème SeedProd sur la position "Oui".

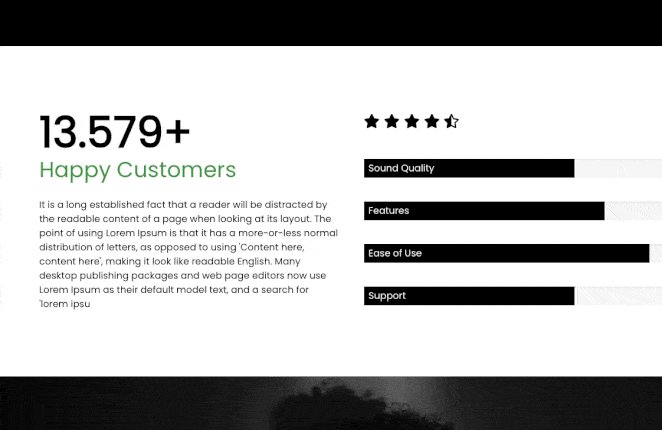
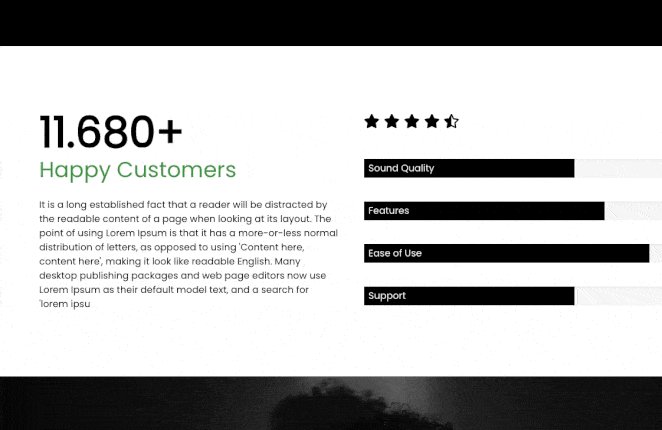
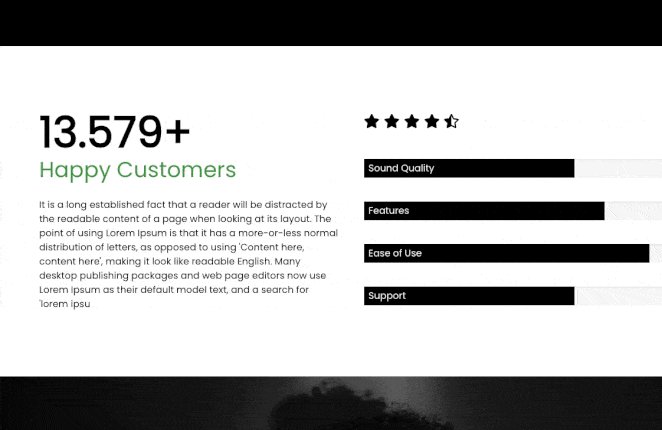
C'est ça! Vous pouvez maintenant prévisualiser votre conception pour voir votre animation de compteur de nombres en action :

2. Utilisation du plugin WordPress Counter Number
Si vous n'êtes pas intéressé par l'utilisation d'un constructeur de pages par glisser-déposer pour personnaliser votre site WordPress, il existe un autre moyen d'ajouter des compteurs de nombres animés à votre site sans écrire de code.
Dans ce cas, vous pouvez utiliser un plugin gratuit de compteur de nombres WordPress comme le plugin Counter Number de WPShopMart. Il vous permet d'ajouter des compteurs entièrement réactifs à votre site Web pour afficher des statistiques de nombre sur les publications, les pages et les zones de la barre latérale.
Cette méthode n'inclut pas autant d'options de personnalisation que la précédente, mais c'est un moyen facile d'ajouter un simple compteur de nombres animé à votre site Web avec un shortcode.
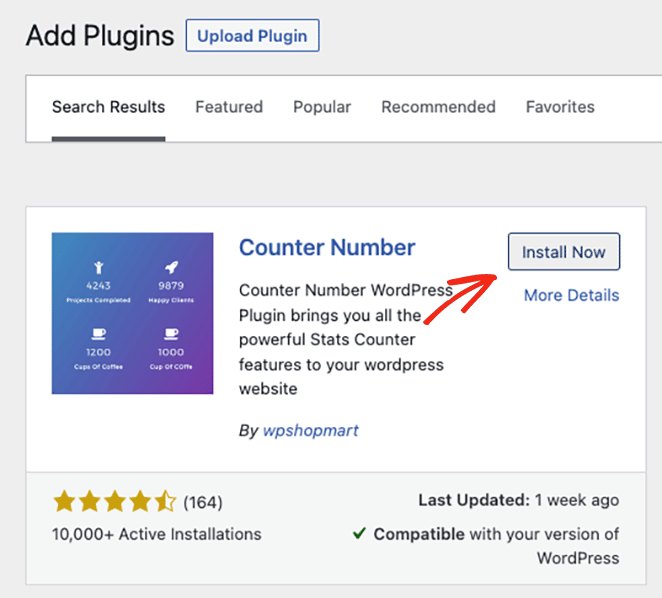
Pour commencer, téléchargez, installez et activez le plugin Counter Number sur votre site WordPress.

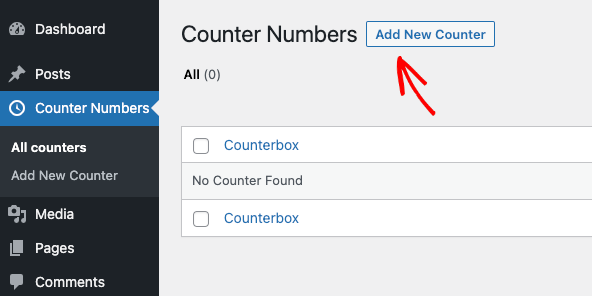
Ensuite, allez dans Counter Numbers »All Counters depuis votre zone d'administration WordPress, puis cliquez sur le bouton Add New Counter .

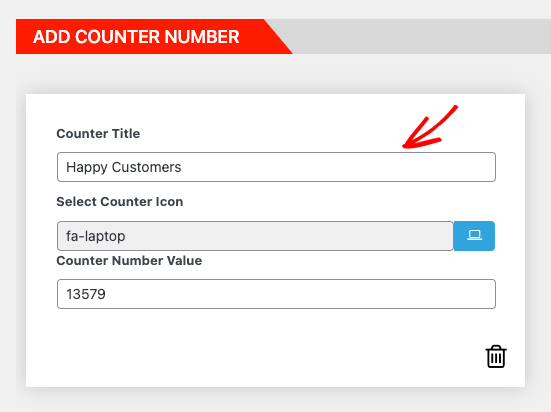
Sur l'écran suivant, vous verrez un simple générateur de compteurs par glisser-déposer. Entrez donc un titre pour votre compteur, puis faites défiler jusqu'à la section Ajouter un numéro de compteur .
Par défaut, 3 compteurs sont déjà configurés. Nous allons supprimer 2 d'entre eux en cliquant sur l'icône de la corbeille, puis modifier le compteur restant.
Dans les paramètres du compteur, vous pouvez ajouter un titre, sélectionner une icône de compteur et saisir une valeur numérique.

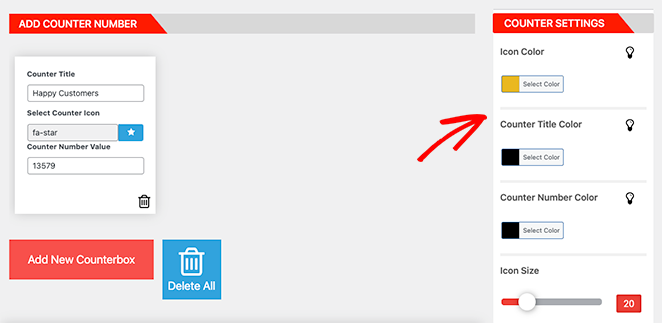
Ensuite, sur le côté droit, vous pouvez modifier les éléments suivants :
- Couleur et taille des icônes
- Couleur et taille du titre du compteur
- Couleur et taille du numéro de compteur
- Poids des polices
- Famille de polices

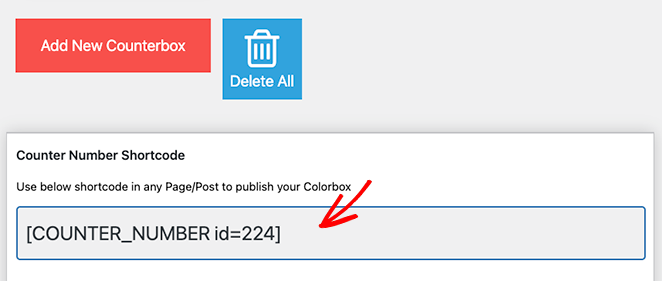
Vous pouvez également masquer l'icône du compteur si vous préférez. Lorsque vous êtes satisfait de l'apparence de votre compteur, copiez le shortcode, puis cliquez sur Publier.

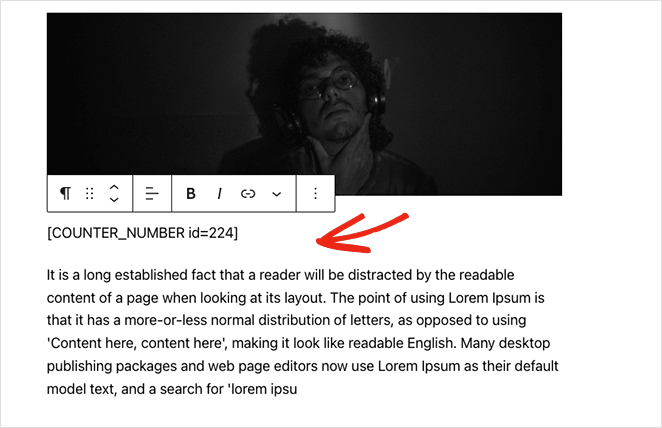
Vous êtes maintenant prêt à ajouter votre compteur à une publication ou à une page, alors créez ou modifiez une page ou une publication WordPress. Ensuite, trouvez la section de la page que vous souhaitez et collez votre shortcode directement dans un nouveau bloc de paragraphe.

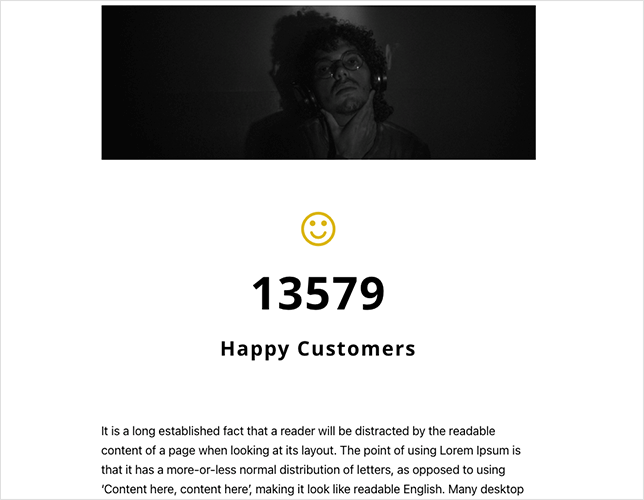
Enfin, cliquez sur Mettre à jour ou Publier. Lorsque vous prévisualisez votre page, le compteur de nombres comptera automatiquement.

Voilà!
Nous espérons que ce guide vous a aidé à trouver la meilleure méthode pour ajouter des compteurs de nombres animés à WordPress.
Prêt à créer des compteurs de nombres personnalisés sans code ?
Vous pourriez également aimer lire les tutoriels WordPress suivants :
- Comment ajouter des heures d'ouverture à WordPress
- Comment assombrir une image d'arrière-plan sans CSS
- Comment ajouter des widgets Twitter à votre site WordPress
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.