Animation des liens soulignés dans WordPress
Publié: 2022-04-10Un exemple de l'effet de lien que nous faisons.
Cet article va discuter de l'ajout d'un style personnalisé à vos hyperliens dans WordPress.
Le lien hypertexte existe depuis le début d'Internet et est resté assez standard jusqu'à la fin des années 2010. À ce stade, les concepteurs ont commencé à supprimer le soulignement, à ajouter des effets de survol intéressants et à modifier le style général du <a>.
Aujourd'hui, nous assistons à une résurgence du lien hypertexte standard, principalement parce que les utilisateurs le connaissent bien, cela entraîne des taux de clics plus élevés et c'est simplement le paramètre par défaut lors de l'utilisation de WordPress.
Nous avons récemment effectué un test pour voir si la suppression des soulignements influençait le taux de clics sur notre site Web WordPress. Nous avons constaté que lorsque les sous-lignes étaient supprimées, les utilisateurs cliquent sur moins de liens sur le site Web. Dès que les soulignements ont été rajoutés, les utilisateurs ont fini par cliquer sur plus de liens. Cela signifiait qu'un soulignement est un élément essentiel de tout lien en ligne.
Cependant, en tant qu'agence de design, nous voulions embellir un peu les hyperliens de notre site Web. Si vous allez sur le stylo de code et recherchez le style de lien hypertexte, vous rencontrerez des tonnes d'extraits de code que vous pouvez utiliser pour modifier la conception et la forme d'un lien sur votre site. Cependant, nous avons remarqué que la plupart d'entre eux impliquaient l'ajout de soulignements lorsque l'utilisateur survole le lien. cela signifie qu'il n'y a pas de soulignement pour commencer, ce qui entraîne une baisse des taux de clics
Nous voulions créer un extrait de code qui pourrait être implémenté sur n'importe quel site Web WordPress qui animerait le soulignement du lien hypertexte lorsque l'utilisateur survole le lien.
Au lieu d'ajouter le soulignement, le soulignement serait supprimé. Ceci est fait pour que les utilisateurs sachent toujours qu'il s'agit d'un lien sur lequel cliquer et obtiennent un retour visuel lorsqu'ils survolent le lien.
En animant le soulignement pour le faire glisser lorsque le lien est survolé, notre site Web a un peu plus une sensation personnalisée. Nous avons remarqué que plusieurs autres sites Web de notre créneau font la même chose. Ils utilisent des hyperliens soulignés, mais lorsque les utilisateurs les survolent, les soulignements s'animent d'une manière ou d'une autre.
Notre exemple préféré est le style de lien sur le blog Kinsta. Nous avons décidé d'utiliser les liens de ce blog comme source d'inspiration. Voici le morceau de CSS qui applique de jolis effets de survol aux hyperliens. Il est facilement installable dans un site Web WordPress, dont nous parlerons ci-dessous.
CSS pour styliser les hyperliens dans WordPress
Voici un diagramme soigné qui montre le code et explique ce que fait chaque ligne, qui a été posté sur Reddit. Il a reçu des commentaires très positifs, ainsi que des suggestions supplémentaires sur la façon d'améliorer le code.
Voici le code que vous pouvez utiliser pour appliquer un style similaire à vos propres liens hypertexte sur votre site Web WordPress. Par exemple, vous pouvez survoler ce lien pour voir l'effet que ce code applique. Inspiré à l'origine des liens sur le blog Kinsta.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } Langage de code : CSS ( css )La raison pour laquelle nous aimons ce code est qu'il applique un effet de survol à tous les types d'hyperliens, même s'ils sont multilignes (vous pouvez le voir en action en survolant l'exemple au-dessus de ce code).
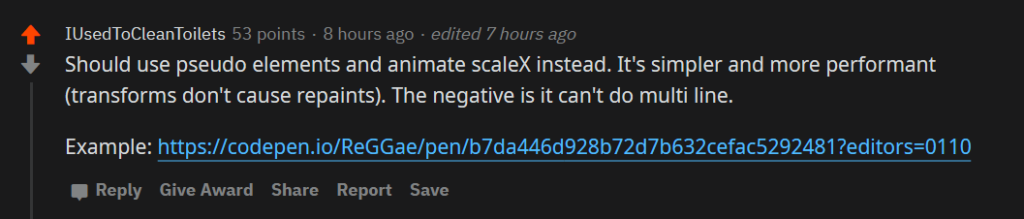
Le subreddit craignait que ce code soit un peu lourd pour simplement animer un lien hypertexte (et qu'il provoquerait des repeints), et une autre façon d'ajouter des effets de survol de lien hypertexte à WordPress a fait surface.


Voici le code (créé par l'affiche de ce commentaire):
body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } Langage de code : JavaScript ( javascript )Et voici ce qu'il fait :
Un exemple de lien stylisé avec cette méthode.
Cette méthode est un peu plus légère et ne provoque pas de repeints, mais le problème majeur avec elle est qu'elle ne fonctionnera pas avec un lien qui s'étend sur plusieurs lignes. S'il y a des sauts dans le texte du lien, le soulignement ne s'appliquera qu'à la ligne la plus basse. Vous pouvez le voir si vous survolez cet exemple.
À notre avis, cela pourrait certainement être un facteur décisif, c'est pourquoi nous préférons le premier extrait de code.
Comment styliser les liens dans WordPress
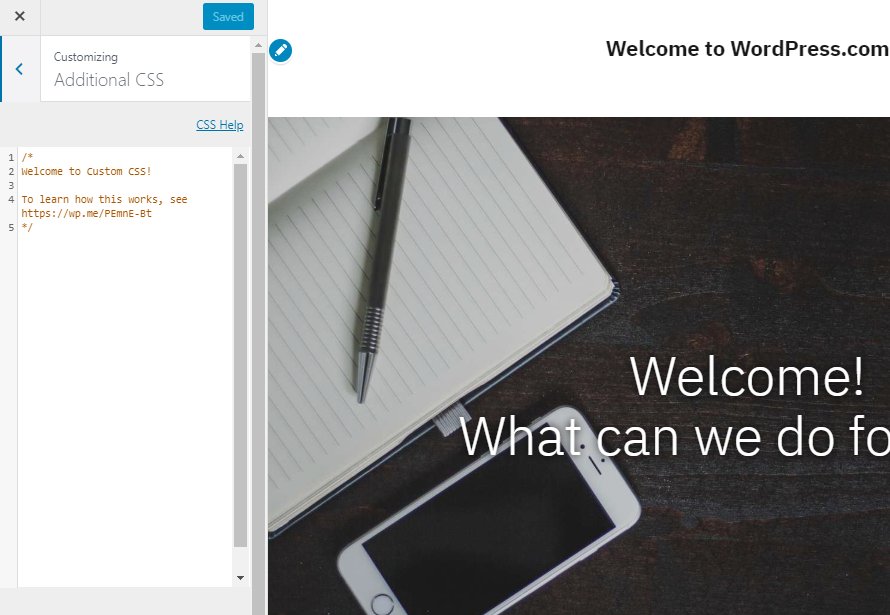
En fait, le style des hyperliens dans Word press est assez facile. Tout ce que vous avez à faire est de copier et coller le code dans un éditeur CSS qui l'applique aux styles de votre site Web WordPress. Vous pouvez le faire de plusieurs manières, mais la méthode la plus simple et la plus simple pour appliquer un CSS personnalisé à WordPress consiste à utiliser l'éditeur CSS intégré qui se trouve sous Apparences -> Personnaliser.
(Vous pouvez également utiliser ce plugin qui appliquera le CSS même si votre thème change.)

Une fois que l'interface de personnalisation apparaît, cliquez simplement sur l'onglet CSS personnalisé (il s'agit généralement du lien le plus bas du menu) et collez votre code. Cliquez sur le bouton Publier et le style de lien hypertexte devrait être appliqué à votre site Web WordPress.
Gardez à l'esprit que le code de base appliquera le style de soulignement du lien à l'intégralité de votre site Web WordPress. Dans certains cas, c'est ce que vous souhaitez, mais dans d'autres cas, vous souhaitez uniquement que le style de lien hypertexte s'applique au contenu.
Sur notre site Web, nous avons spécifié (à l'aide de CSS) que le style de lien hypertexte ne doit s'appliquer qu'au contenu des articles de blog.
Nous l'avons fait en sélectionnant spécifiquement le contenu de la publication en utilisant un ID d'élément comme ceci :
#post-content a {votre code ici}Cela varie d'un thème à l'autre, car certains marqueront en fait un wrapper qui entoure le contenu de la publication, tandis que d'autres ne le feront pas. La méthode et le sélecteur que vous utilisez sont uniques à votre propre site Web. Vous pouvez utiliser une boîte à outils de développement telle que Chrome Dev Tools pour déterminer quel sélecteur entoure le contenu de votre publication et l'appliquer au code.
Conclusion
Cet article aurait dû vous présenter le concept de modification et d'animation des hyperliens sur votre site WordPress. C'est un excellent moyen d'ajouter une touche personnalisée à n'importe quel site, le code est assez simple et facile à appliquer, et il fonctionne de manière universelle.
Si vous avez des questions sur l'application du style CSS aux hyperliens dans WordPress, n'hésitez pas à nous contacter dans les commentaires.
