Comment créer une visite virtuelle d'un appartement dans WordPress pour louer et vendre plus rapidement [2024]
Publié: 2024-06-08Même si les promotions régulières utilisant des photos et des vidéos d'appartements sont toujours là, de la même manière que les visites virtuelles peuvent représenter un modèle interactif de vos appartements, les images fixes traditionnelles ne le peuvent pas.
Et c'est évident !
Les visites virtuelles montrent les caractéristiques de votre appartement sans visite en personne.
Cela vous évite des heures perdues, des coûts et des tracas lorsque vous présentez une visite en personne à vos acheteurs de maison à faible potentiel.
Alors, que vous soyez agent immobilier, agent immobilier, investisseur immobilier ou responsable marketing, ce guide est fait pour vous !
Dans ce guide, je vais vous donner un bon aperçu de l'augmentation des conversions et un guide étape par étape approprié pour créer une visite virtuelle d'appartement (et non, il ne s'agit pas simplement d'une visite vidéo).
Alors plongeons-y.
Avez-vous vraiment besoin d’utiliser des visites virtuelles d’appartements pour votre entreprise immobilière ?
La réponse est oui. Vous devez utiliser une visite virtuelle de l'appartement.
92 % des acheteurs intéressés préfèrent d’abord faire des recherches sur Internet, puis décident de s’adresser à un agent.
Il y a tout simplement trop de concurrents et les acheteurs n’hésiteront pas à passer à un autre site s’ils ne trouvent pas votre site Web attrayant.
En outre, les images et vidéos basiques de propriétés sont déjà devenues si courantes de nos jours que les gens ne les trouvent plus amusantes.

Imagine seulement,
après tout le travail acharné et l'investissement que vous avez consacré à la création et au développement de votre site Web,
vos prospects quittent votre site sans vous laisser une réelle chance.
Assez frustrant, non ?
Alors, que pouvez-vous faire différemment ?
La meilleure option maintenant est de faire une impression instantanée. Et le moyen le plus unique d’y parvenir est désormais d’utiliser une visite virtuelle.
Au lieu de vous rendre dans un lieu, une visite virtuelle peut vous amener ce lieu.
Et les gens adorent cette expérience.
Plus vous pourrez garder vos prospects accrochés longtemps, plus ils auront de chances d’envisager de vous contacter pour un accord.
Les visites virtuelles sont donc définitivement la solution idéale pour vous.
Vous trouverez plusieurs outils de ce type, notamment WPVR, Matterport, Kuula, Klapty et bien d'autres.
Les plus simples d'entre eux sont WPVR (pour WordPress) et Klapty (bien qu'un peu cher)
Avant d'examiner comment vous pouvez en créer une, apprenons ce qu'est exactement une visite virtuelle d'un appartement et observons quelques exemples pour comprendre pourquoi vous avez besoin d'appartements VR sur votre site Web.
Une visite virtuelle d’un appartement idéal
Voici un exemple de visite virtuelle typique d’un appartement à 360 degrés :
Comme vous pouvez le voir, vous avez un contrôle total pour visualiser dans toutes les directions, vous déplacer facilement d'une pièce à une autre, consulter les informations fournies dans les hotspots et utiliser les boutons de commande pour une navigation plus facile.
C’est une manière ingénieuse de rendre vos prospects accros sur-le-champ. Dans ce guide, je vais vous montrer comment créer une visite virtuelle d'un appartement sur un site WordPress à l'aide de WPVR.
Créez une visite virtuelle d'un appartement en quelques minutes (et non en quelques heures)

En créant une visite virtuelle complète, vos visiteurs peuvent avoir une idée globale de l'apparence réelle de l'appartement que vous proposez.
Téléchargez simplement une image panoramique à 360° et le plugin vous aidera à la transformer en une visite virtuelle réaliste. (Et il ne faut pas attendre trop longtemps pour cela)
Alors, débarrassez-vous de décrire encore et encore les caractéristiques de votre appartement par téléphone et dans les messages.
Suivez simplement les étapes ci-dessous et vous pourrez créer une visite virtuelle de l'appartement en quelques minutes.
Étape 1 – Installez et activez le plugin Virtual Tour Builder
- Accédez à votre tableau de bord WordPress et cliquez sur l'onglet Plugins .
- Cliquez sur Ajouter un nouveau
- Dans la barre de recherche, insérez WPVR et choisissez Installer puis Activer WPVR.
Installez-le et activez-le sur votre site, puis activez la clé de licence .
Vous disposerez désormais de toutes les fonctionnalités premium pour créer une visite virtuelle robuste de vos appartements.
Si vous avez besoin d'aide, suivez ce petit guide pour configurer WPVR sur votre site Web.
Étape 2 – Créez une visite virtuelle de base d’un appartement très rapidement
Nous allons maintenant créer une simple visite virtuelle de l'appartement en moins de 5 minutes.
Depuis votre tableau de bord WordPress ,
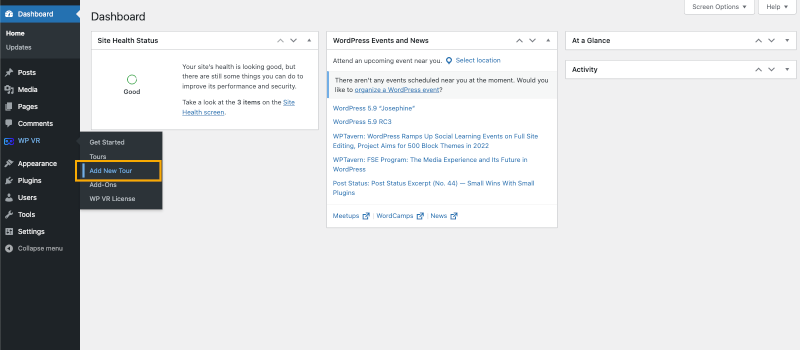
- Passez la souris sur WP VR et cliquez sur l'option Ajouter une nouvelle visite .

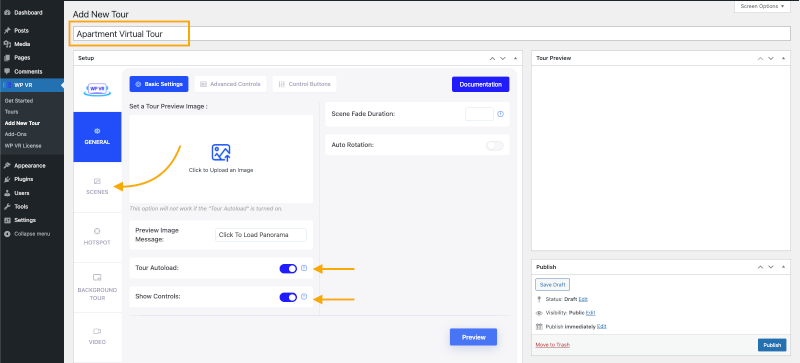
Vous êtes maintenant dans l’onglet des paramètres de la visite.
- Définissez un titre pour votre visite virtuelle.
- Assurez-vous que l'option Tour Autoload est activée.
- Cela chargera automatiquement votre visite virtuelle de l'appartement.
- Assurez-vous que l'option Contrôles de base est activée.
- Cela activera les boutons de contrôle Zoom avant , Zoom arrière et Plein écran dans la visite virtuelle de votre appartement.

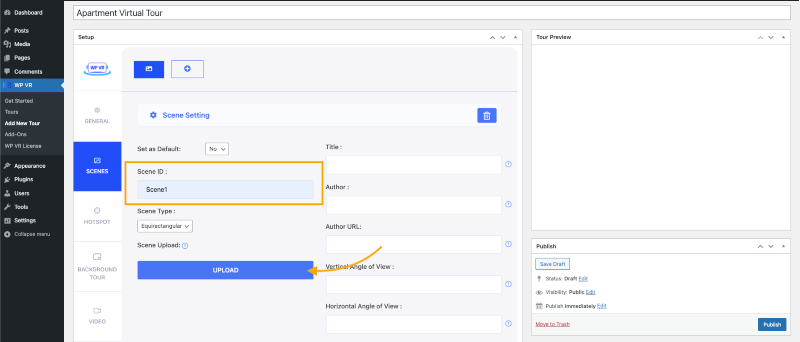
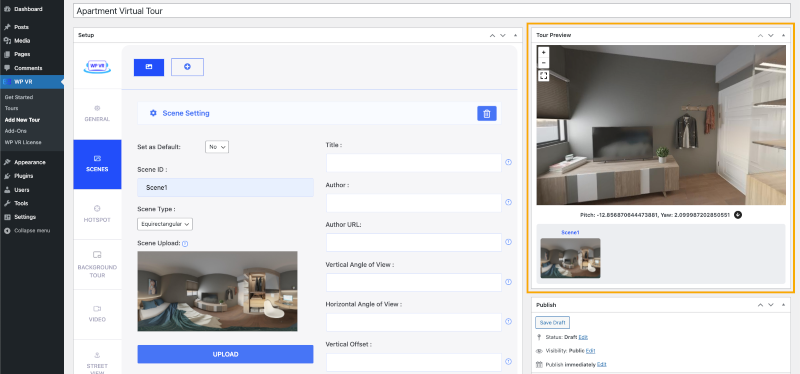
- Cliquez sur la section Scènes .
- Définissez un ID de scène unique (sans caractères spéciaux ni espaces).
- Cliquez sur le bouton Télécharger sous le champ Téléchargement de scène et choisissez la première image panoramique de votre appartement que vous souhaitez utiliser.

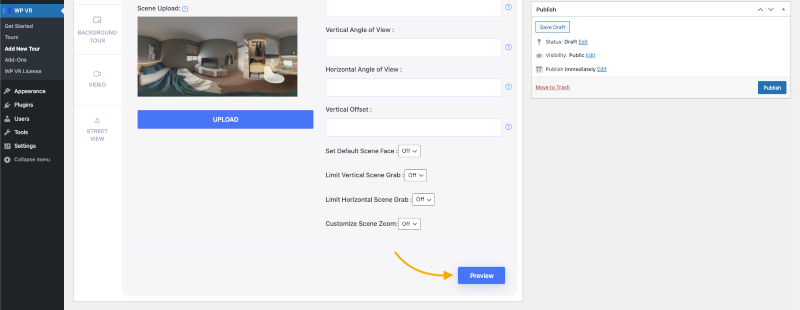
- Faites défiler vers le bas et cliquez sur le bouton Aperçu .

- Vous verrez un aperçu en direct de la visite dans la section Aperçu de la visite . Ici, vous pouvez vous déplacer pour voir la visite guidée de base et utiliser les commandes de base.

C'est ça.
Comme vous pouvez le constater, il était très simple de créer une visite virtuelle basique.
Passons à l'étape suivante.
Étape 3 – Appliquez des options utiles à votre scène
Nous allons maintenant utiliser les options avancées de WPVR dans la scène que vous venez de créer, pour donner à vos spectateurs un meilleur contrôle de la visite virtuelle de l'appartement.
Continuons à éditer la visite :
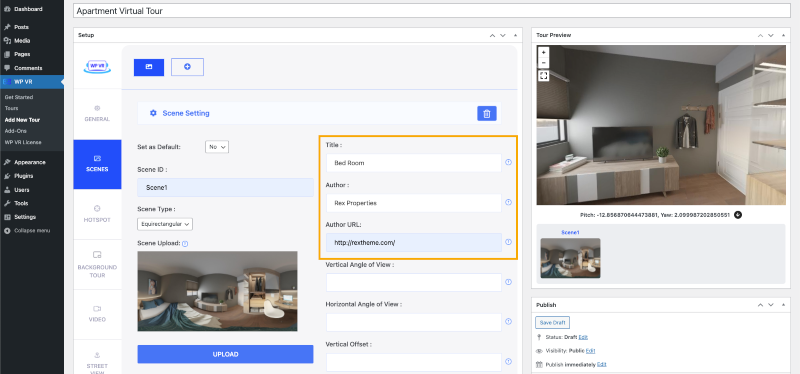
- Dans le champ Titre , définissez un nom approprié pour ce panorama.
- Par exemple, si l'image représente la cuisine, définissez-la sur « Cuisine » ou « Cuisine – 90 SQF ».
Conseil : Utilisez ce champ pour indiquer à vos spectateurs où ils se trouvent dans l'appartement.
- Le champ Auteur peut diriger votre spectateur vers n’importe quel lien. Vous pouvez utiliser ce champ à votre guise.
- Vous pouvez utiliser des termes tels que « En savoir plus sur cette cuisine » ou « Made By Rex Properties ».
- Dans l' URL de l'auteur , vous pouvez définir n'importe quelle URL du site Web ou de la page de votre entreprise.

- N'oubliez pas que cette URL sera activée lorsqu'un spectateur clique sur le titre de l'auteur. Alors, rendez-le pertinent par rapport au texte de ce champ.
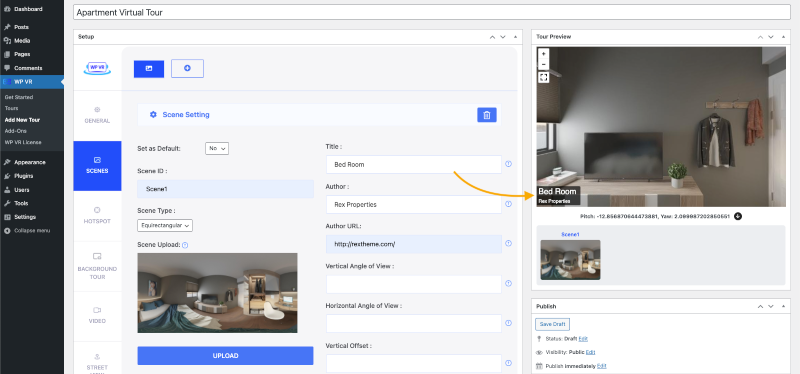
- Faites défiler vers le bas et cliquez à nouveau sur le bouton Aperçu .
Vous verrez les champs Titre , Auteur et URL de l'auteur fonctionner désormais.

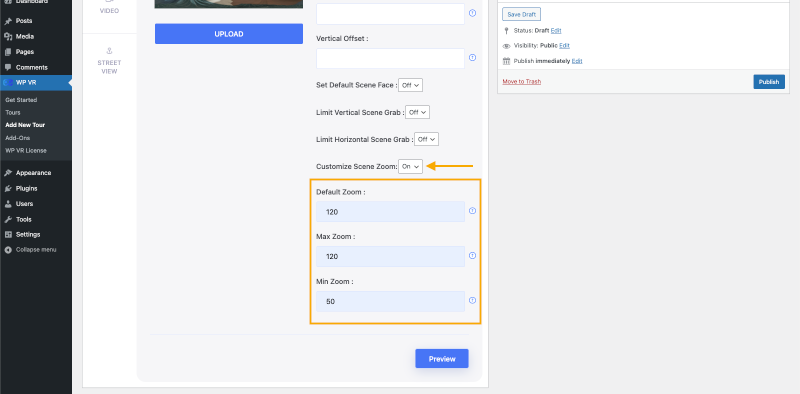
- Maintenant, faites défiler vers le bas et activez l’option Personnaliser le zoom de la scène .
Vous obtiendrez 3 nouvelles options qui vous permettront de définir les paramètres de zoom de votre choix.

Les valeurs de zoom vont de 50 à 120,50 pour le zoom avant le plus élevé, et 120 pour le zoom arrière le plus élevé.
Le zoom par défaut sera appliqué chaque fois que vos spectateurs chargeront cette scène.
Les valeurs Max Zoom et Min définiront dans quelle mesure votre spectateur peut zoomer ou dézoomer dans la visite.
Appliquez n’importe quel paramètre de zoom que vous préférez. C'est à vous.
Maintenant, si vous prévisualisez et regardez l'aperçu en direct, vous verrez que tous vos paramètres de scène avancés ont été appliqués.
Vous pouvez également appliquer d'autres options :
1. Visage de scène par défaut
Définissez un point dans l'image panoramique à partir duquel vous souhaitez qu'elle soit chargée.
2. Angle de vue vertical et horizontal
Lorsque vous utilisez des panoramas partiels ou des panoramas pris avec votre téléphone mobile, les images ne sont pas complètes à 360 degrés. Vous pouvez l'utiliser pour ajuster ces images.
3. Limiter la capture de scène verticale et horizontale
Pour les panoramas partiels ou mobiles, vous pouvez définir une valeur personnalisée dans laquelle vous souhaitez que vos spectateurs explorent.

Maintenant, continuez à ajouter plus d'images panoramiques en ajoutant plus de scènes dans cette visite. Vous pouvez utiliser un nombre illimité d'images jusqu'à ce que vous ayez couvert tous les coins de votre appartement.
Appliquez des paramètres différents à chaque scène individuelle ou les mêmes paramètres pour toutes les scènes. Celui que tu préfères.
Maintenant, activons les fonctionnalités avancées et transformons-les en une visite virtuelle professionnelle de l'appartement.
Suivez l'étape suivante.
Étape 4 – Utilisez les fonctionnalités avancées – pour en faire une visite virtuelle professionnelle
Tout d’abord, cliquez sur le bouton Publier pour enregistrer votre progression.
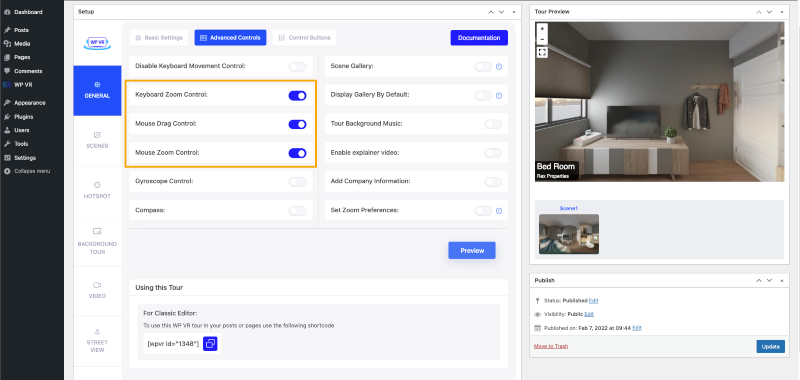
Maintenant, sous la section Général , cliquez sur l'onglet Contrôles avancés .
- Activez ces 3 options :
- Contrôle du zoom du clavier , contrôle du glissement de la souris , contrôle du zoom de la souris .
1. Contrôle du zoom du clavier : il permet à votre spectateur de zoomer et dézoomer sur la visite virtuelle à l'aide des boutons plus (+) et moins (-) du clavier.
2. Contrôle du glissement de la souris : il permet à votre spectateur de faire glisser et de déplacer la vue de l'image panoramique.
3. Contrôle du zoom de la souris : il permet à vos spectateurs de zoomer et dézoomer sur l'image panoramique à l'aide de la molette de la souris.
Bref, ces 3 options permettent un contrôle fluide sur votre visite virtuelle.

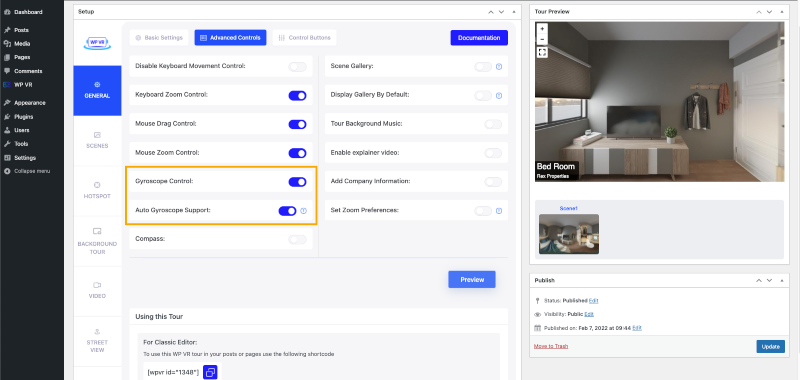
- Activez l'option Contrôle du gyroscope .
- Lors de la visualisation depuis un appareil mobile, le gyroscope répondra au mouvement de l'appareil. Il donne à vos spectateurs un contrôle très réaliste de la visite virtuelle.
- Pour le rendre encore meilleur, activez la prise en charge automatique du gyroscope .
Il activera par défaut la prise en charge du gyroscope sur les smartphones.

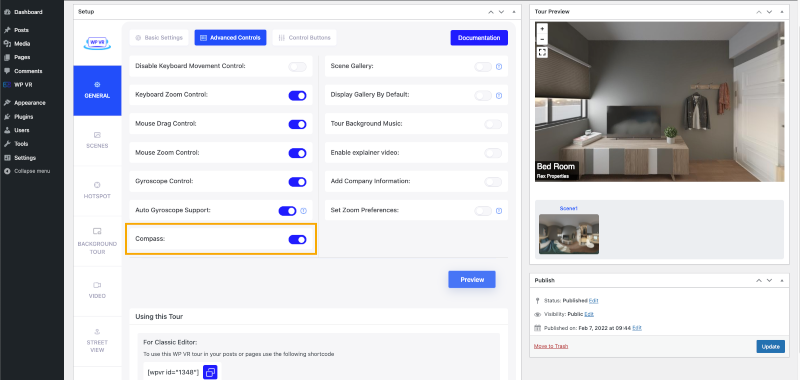
- Activez la fonction Boussole. Il affichera une boussole en direct à l'intérieur de la visite virtuelle et aidera les spectateurs à comprendre dans quelles directions ils regardent.

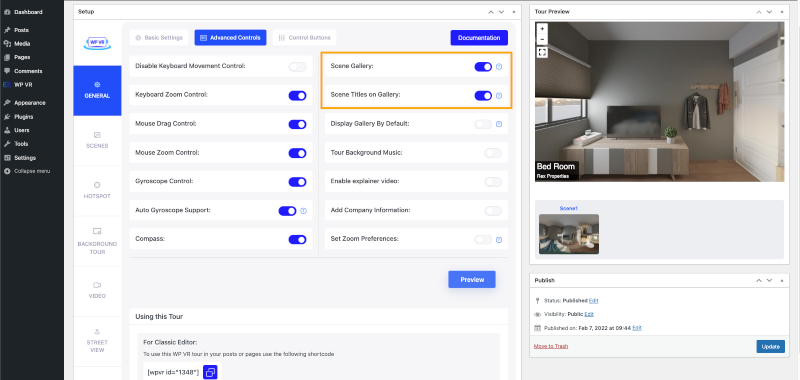
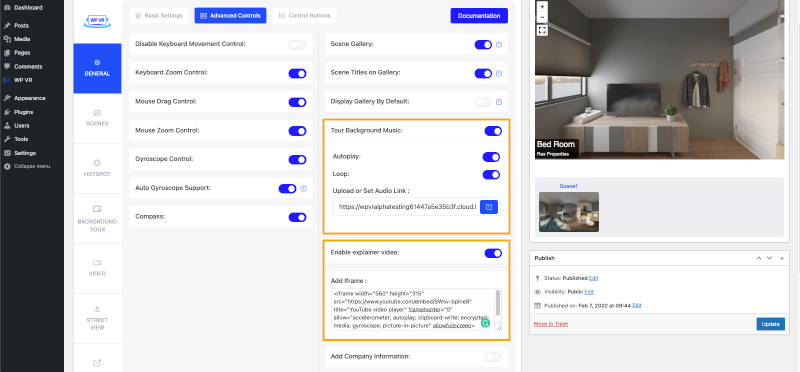
- Activez l'option Galerie de scènes.
- Lorsque vous disposez de plusieurs images panoramiques, une galerie de curseurs s'affiche dans laquelle vos clients peuvent voir un aperçu de chaque image panoramique de votre appartement. Ils peuvent également choisir de visiter une scène spécifique directement depuis la galerie.
- Activez l'option Titre de la scène dans la galerie de scènes – pour faire comprendre à vos clients dans quelle partie de l'appartement la scène les emmènera.

Et si vous ajoutiez quelques fonctionnalités intéressantes à la visite virtuelle de votre appartement ?
Ajoutons-les tout de suite.
- Définissez la musique de fond sur votre visite virtuelle à l’aide de l’option Tour Background Music.
- Laissez vos clients bénéficier d’un son apaisant tout au long de votre visite.
- Définissez une vidéo explicative à l’aide de l’option Activer la vidéo explicative.
- Vous souhaitez certainement donner à vos clients plus d'informations sur l'appartement que vous leur faites visiter.
- Vous pouvez enregistrer une vidéo expliquant les détails de l'appartement et la définir ici.
Chaque fois que vos clients souhaitent en savoir plus, ils peuvent cliquer dessus et en savoir plus sur l'appartement directement auprès de vous.

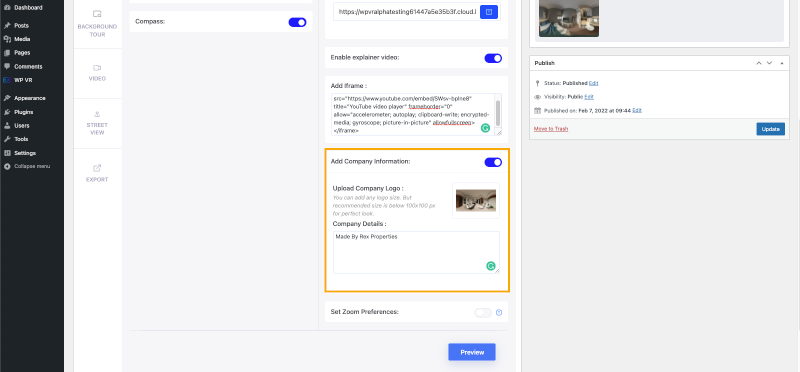
Il est maintenant temps de créer votre propre image de marque.
Dites-leur qui a créé cette visite virtuelle en montrant votre logo et votre description.
Définissez le logo de votre entreprise et une description à l'aide de l'option Ajouter des informations sur l'entreprise .

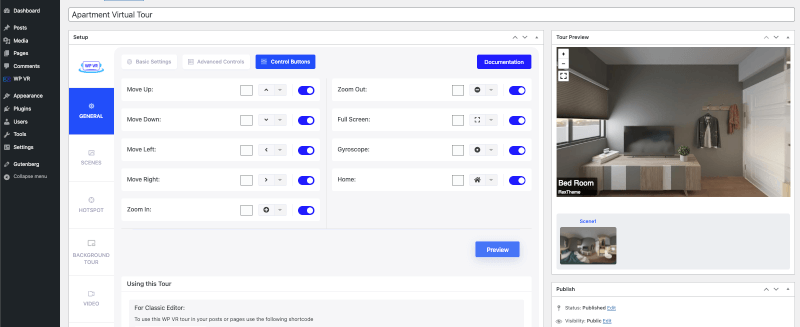
Étape 5 – Définir les boutons de contrôle – Navigation facile pour votre client
Pour faciliter la navigation dans la visite, vous pouvez activer les boutons de commande.
Voici les commandes que vous pouvez activer :
- Déplacer vers le haut.
- Descendre.
- Se déplacer à gauche.
- Déplacer vers la droite.
- Agrandir.
- Dézoomer.
- Plein écran.
- Gyroscope.
- Bouton d'accueil.

En plus de cela, vous pouvez définir une icône et une couleur différentes pour chacun de ces boutons.
Étape 6 – Utiliser les points chauds – Connectez les images panoramiques et affichez des informations supplémentaires
Une fois que vous avez configuré une image panoramique, vous pouvez maintenant en télécharger d'autres et les connecter.
N'oubliez pas de conserver la séquence entre vos images.
Par exemple, si votre visite commence depuis l'entrée de votre appartement, la suivante doit mener au salon ou à la chambre qui se trouve juste à côté du salon.
Et si votre spectateur quitte cette chambre, cela devrait le ramener au salon.
La séquence des images doit reconstituer l'appartement dans la vraie vie.
Vous devez utiliser les hotspots de type Scène pour connecter les scènes.
Voici un petit guide pour connecter des images panoramiques dans votre visite virtuelle d'appartement.
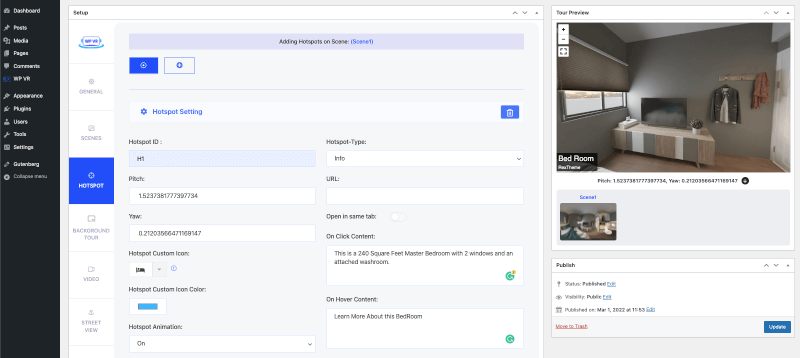
En plus de cela, vous pouvez utiliser les hotspots de type Info pour afficher des détails détaillés sur l'appartement.
Le contenu que vous pouvez définir dans les hotspots :
- Images.
- Des textes.
- Vidéos (YouTube, Vimeo et auto-hébergées).
- GIF.
- URL (Ouvrir sur un nouvel onglet ou le même onglet).
- Boutons.
- Combinaison de tout ce qui précède.

Vous pouvez les définir à la fois sur les actions en survol et en clic des points chauds.
Pour ajouter plus de contenu et personnaliser les hotspots, suivez ce guide.
Conseils bonus pour qu'une visite virtuelle d'un appartement de luxe se démarque de vos concurrents
Si vous êtes arrivé jusqu’ici dans ce guide, alors excellent travail !
Dans cette section, j'ai quelque chose pour vous qui récompensera votre patience.
Supposons que vous ayez suivi toutes les étapes de ce guide pour réaliser la visite virtuelle de l'appartement parfaite.
Il ne vous reste plus qu'à demander au spectateur de vous contacter et de lancer le processus de conversion.
Voici comment,
À l'intérieur de chaque scène panoramique de votre visite, définissez un hotspot qui contiendra un formulaire de contact ou un formulaire de soumission par e-mail.
Vous pouvez aller plus loin en ajoutant un formulaire de contact différent dans chaque scène.
Exemple:
- Dans la scène Cuisine, invitez-les à envoyer leur e-mail pour en savoir plus sur les options d'approvisionnement en eau et de configuration de la cuisinière à gaz.
- Dans les scènes d'entrée ou d'extérieur, demandez-leur de vous donner leur contact – pour connaître les diamètres des pelouses et les règles des communautés voisines.
Le moyen le plus simple de générer plus de prospects serait de garder le formulaire aussi minimal que possible. Il serait formidable de leur demander simplement de saisir leur nom, leur adresse e-mail et le meilleur moment pour rappeler.
Mais vous pouvez également ajouter quelques questions pour les qualifier pour votre cas, comme leur budget, la durée prévue de la location, etc.
Et cela, vous pouvez facilement le configurer à l’aide de WPVR.
Les avantages de l'utilisation de cette dernière tendance : convertir les prospects en acheteurs potentiels
Il existe aujourd’hui plusieurs façons créatives de gérer les prospects qui contribuent à stimuler la conversion.
Et l’un des moyens éprouvés consiste désormais à utiliser des visites virtuelles sur votre site Web.
Les pages Web proposant des visites virtuelles reçoivent des vues 5 à 10 fois plus longues.
Voici comment cela fonctionne.
- Incitez les prospects à visiter votre site Web.
- Accrochez-les à des visites virtuelles d'appartements attrayantes qu'ils ne peuvent pas ignorer.
- Donnez-leur un aperçu de ce qu’ils obtiendront dans la vraie vie.
- Intéressez-les et pré-qualifiez-les pendant la tournée.
- Faites en sorte que les prospects réservent une heure pour que vous puissiez rappeler.
Avantages de l'utilisation de la visite virtuelle :
- L'utilisateur n'aura pas à se soucier de se déplacer pour avoir une vue en direct de l'appartement.
- Une visite virtuelle d'un appartement avec contrôle de navigation signifie que les prospects ne sont pas liés à une vue fixe. Ils peuvent voir et se déplacer comme ils le souhaitent. Cela gagnera plus de confiance.
- Les gens pourront déjà prendre une décision temporaire sur l’appartement de leur choix.
- Vous pouvez inclure plus de détails sur l'appartement dans la visite, que vous expliqueriez normalement par téléphone.
- Et surtout, vous pouvez demander aux acheteurs de remplir un formulaire pour être rappelé directement lors de la visite virtuelle de l'appartement.
Vous pouvez créer une visite virtuelle attrayante d’un appartement sans aucune complication en utilisant le bon outil. Et nous avons mentionné et démontré WPVR ici. Vous pouvez facilement y aller.
Conclusion
Comme vous pouvez le constater, une visite virtuelle est la meilleure solution après une visite en direct. Et c’est aussi une option clé pour vous démarquer de vos concurrents.
De plus, comme vous l’avez vu, créer des visites virtuelles d’appartements est relativement simple et assez abordable. Il est donc grand temps que vous aussi commenciez à utiliser les visites virtuelles pour vendre ou louer plus d'appartements facilement.
Gardez vos prospects accrochés et convertissez-les en acheteurs grâce à la dernière tendance qui fonctionne.
Si vous possédez un site WordPress, allez-y, commencez à utiliser WPVR et commencez à conclure davantage de transactions.
