Comment configurer Apple Pay sur WooCommerce ?
Publié: 2022-11-11Apple Pay gagne rapidement du terrain en tant que moyen de paiement en ligne populaire, d'autant plus que les gens se méfient davantage de l'utilisation de comptes bancaires et même de cartes de crédit en ligne. L'ajout d'une variété de méthodes de paiement supprime beaucoup de frictions dans le processus de paiement, et vous verrez certainement une augmentation correspondante de vos conversions.
Apple Pay n'a pas son propre plug-in à intégrer à WooCommerce, mais il existe de nombreuses passerelles de paiement qui vous permettent d'ajouter Apple Pay comme option de paiement sur votre page de paiement. C'est en fait une meilleure solution car vous ne voulez pas ajouter un plugin à chaque fois qu'un client demande un nouveau mode de paiement.
Dans cet article, nous verrons comment ajouter facilement une option de paiement Apple Pay WooCommerce . Nous allons parler de la façon de personnaliser les boutons. De plus, si vous n'avez pas choisi de passerelle de paiement pour votre site, nous vous aiderons également à déterminer comment choisir la meilleure.
TL;DR : Stripe est la passerelle de paiement la plus polyvalente qui vous permet d'ajouter Apple Pay à WooCommerce en ajoutant un fichier aux fichiers de votre site. WooCommerce Payments est limité par le nombre de pays dans lesquels ils fonctionnent, mais ajouter Apple Pay à WooCommerce est aussi simple que de cocher une case. Dans tous les cas, nous vous recommandons de sauvegarder votre site avec BlogVault afin que vous n'ayez jamais à vous soucier de perdre votre site.
Avant de commencer à configurer Apple Pay sur WooCommerce, vous devez avoir certaines choses. Ce sont les exigences d'Apple Pay pour s'assurer que votre site est sûr et sécurisé pour les transactions de toutes sortes. Il peut y avoir un certain chevauchement avec les exigences que votre plugin de paiement a déjà.
Conditions requises pour configurer WooCommerce Apple Pay
Certaines d'entre elles sont des exigences de site/serveur et d'autres sont liées à la compatibilité Apple Pay. Dans tous les cas, nous vous recommandons de les avoir tous. Ils garantissent que vous pouvez tester vos méthodes de paiement et sécuriser votre site pour les transactions réelles.
- Mode de paiement compatible : Vous avez besoin d'un compte bancaire et d'une carte compatibles avec Apple Pay. En cas de doute, contactez votre fournisseur de carte pour le savoir.
- Appareil Apple compatible : Comme tout l'écosystème Apple, vous avez besoin d'un appareil Apple pour utiliser Apple Pay. Il doit également s'agir d'un appareil doté de la dernière version d'iOS, macOS, iPad ou watchOS. Voici une liste des appareils compatibles.
- Navigateur Web Safari : Selon le navigateur, vous verrez Apple Pay ou Google Pay. Vous avez donc besoin d'un navigateur Safari pour tester le bouton et la fonctionnalité.
- Certificat SSL : Selon l'hébergeur que vous utilisez, vous devrez peut-être investir dans un certificat SSL. Bien qu'il s'agisse d'une exigence de sécurité pour Stripe et Apple Pay, nous vous recommandons quand même d'obtenir un certificat SSL. Voici un article sur la façon d'installer un certificat SSL.
- Exigences du serveur : Le site doit être servi sur HTTPS, ce qui signifie que vous devez disposer d'un certificat SSL. Votre serveur doit également prendre en charge TLS 1.2 ou supérieur. Il s'agit d'une exigence de sécurité qui peut devoir être activée. Consultez l'article sur la façon de vérifier si votre site prend en charge TLS 1.2. Le serveur doit également avoir un port 443 ouvert. Il s'agit de la capacité de votre serveur à transférer des données sécurisées. Ceci est également automatiquement activé avec un serveur compatible TLS.
- Compte Apple Pay : bien que cela ne soit pas nécessaire pour que vous soyez un marchand Apple Pay, nous vous recommandons d'avoir un compte afin de pouvoir tester le mode de paiement Apple Pay.
Comment ajouter Apple Pay à WooCommerce ? (2 voies)
Il existe de nombreuses passerelles de paiement que vous pouvez intégrer à votre site afin de proposer des méthodes de paiement comme Apple Pay à vos clients. Deux de ces passerelles de paiement sont :
- Bande
- Paiements WooCommerce
Comment ajouter Apple Pay à WooCommerce avec Stripe

Pour ajouter Apple Pay à WooCommerce avec Stripe, vous devez activer Express Checkouts. Cette méthode nécessite l'ajout d'un fichier sur votre serveur, nous vous recommandons donc de sauvegarder votre site avec BlogVault avant de faire quoi que ce soit. BlogVault facilite la sauvegarde automatique de votre site et le restaure en quelques clics.
De quoi d'autre Stripe a-t-il besoin ? Voici une liste de contrôle de ce dont vous avez besoin avant d'intégrer votre site à Stripe :
- Certificat SSL
- WooCommerce versions 2.2 et supérieures
Si vous êtes déjà un marchand Stripe, vous pouvez ignorer les trois premières étapes. Sinon, cette section vous montrera également comment intégrer Stripe à WooCommerce.
- Créer un compte : accédez au site Web de Stripe, créez un compte et ajoutez des informations commerciales et bancaires. Voici une liste détaillée des étapes.
- Installez et activez le plugin : Nous utilisons le plugin WooCommerce Stripe Payment Gateway. Rendez-vous sur votre site WooCommerce. Survolez Plugins dans la barre latérale gauche et cliquez sur Ajouter nouveau . Ensuite, recherchez le plugin et cliquez sur Installer et activer .
- Lier le site au compte Stripe : Sur le tableau de bord, cliquez sur WooCommerce dans la barre latérale, cliquez sur Paramètres et cliquez sur Paiements . Ensuite, activez l'option Stripe (carte de crédit) . Cela vous invitera à vous connecter à votre compte Stripe et vous redirigera vers le tableau de bord du site lorsque vous aurez terminé.

- Activer les paiements express : Ceci est nécessaire pour activer les options de paiement comme Apple Pay et Google Pay. Sur le tableau de bord WooCommerce, sélectionnez l'onglet Paramètres . Ensuite, cliquez sur Paiements puis sur Stripe. L'option pour Google Pay ou Apple Pay s'affichera en fonction du type de navigateur utilisé par le client. Safari est le seul navigateur qui affichera l'option Apple Pay.
- Ajouter un domaine au tableau de bord Stripe : De retour sur le tableau de bord Stripe, cliquez sur Paramètres dans la barre latérale. Sélectionnez ensuite Apple Pay , puis Ajouter un nouveau domaine . Ensuite, ajoutez le domaine de votre site et cliquez sur Télécharger le fichier de vérification . Vous remarquerez qu'Apple Pay vous demande d'ajouter ce fichier à un dossier .well-known. Créez un nouveau dossier sur votre bureau et nommez-le « .well-known ». Nous vous recommandons de copier le nom du tableau de bord Stripe pour nommer votre dossier afin d'éviter toute faute de frappe. Maintenant, ajoutez le fichier de vérification au dossier.
- Connectez-vous au serveur : L'étape suivante consiste à ajouter le dossier aux fichiers de votre site. Nous utilisons un client FTP appelé Cyberduck. Pour ce faire, vous devrez installer Cyberduck et obtenir les informations d'identification de votre application (nom d'utilisateur, adresse IP publique et mot de passe) auprès de votre hébergeur. Cliquez sur Connecter , sélectionnez FTP ou SFTP et ajoutez vos informations d'identification pour vous connecter à votre serveur.
- Ajouter un fichier à votre dossier racine : Une fois connecté à votre serveur, tous vos fichiers seront disponibles. Vous devez ajouter le dossier .well-known à votre dossier racine. Dans notre cas, le dossier racine de notre site est le dossier public_html. Vous pouvez faire glisser le dossier de votre bureau vers le dossier racine. Une fois que vous avez terminé, revenez au tableau de bord Stripe et cliquez sur Ajouter dans la fenêtre contextuelle.
- Personnaliser les boutons Express Checkout : Revenez à votre panneau d'administration WordPress. Cliquez sur Personnaliser l'apparence et vous pouvez modifier l'apparence du bouton. Par exemple, au lieu que le bouton indique "Payer maintenant", il pourrait indiquer "Payer maintenant avec Apple Pay" à la place. Cliquez sur Enregistrer les modifications lorsque vous avez terminé.

- Activer les tests et ajouter des événements : Si vous êtes nouveau sur Stripe, vous souhaiterez activer les tests et configurer vos clés API de test. Cela vous aide à tester votre page de paiement et à vérifier comment les clients effectueront leurs paiements. Vous voudrez également ajouter des événements. Cela vous donne des mises à jour en temps réel sur votre site. Consultez cet article pour faire tout cela.
- Testez Apple Pay : Nous vous recommandons de le tester sur votre iPhone ou un appareil sur lequel Apple Pay est déjà configuré. Créez un produit pour un montant minimal. Copiez l'URL de votre site Web et collez-la dans le navigateur Safari de votre appareil. Ensuite, allez-y et vérifiez si Apple Pay apparaît comme une option. Si vous rencontrez des problèmes, consultez notre section sur le dépannage.
Stripe est une passerelle de paiement incroyable, polyvalente et acceptée dans le monde entier. Nous avons écrit un article sur l'ajout de Stripe à WooCommerce qui pourrait vous être utile.
Comment configurer Apple Pay avec WooCommerce Payments


Bien que WooCommerce Payments ne soit disponible que dans quelques pays, il s'accompagne de gros bonus. Le tableau de bord est vraiment bien intégré et il vous permet de gérer tout ce qui concerne le paiement directement depuis wp-admin. De plus, vos clients peuvent payer sans être redirigés vers un autre site, ce qui entraîne souvent des abandons au moment du paiement.
Si WooCommerce Payments vous convient, cette section vous aidera à installer le plugin et à activer WooCommerce Apple Pay. Dans cet esprit, passons en revue ce dont vous avez besoin avant d'installer WooCommerce Payments.
- Certificat SSL
- PHP 7.0+
- Wordpress 5.8+
- WooCommerce 6.6+
- Entreprise dans un pays pris en charge
Il est facile d'installer et de configurer Apple Pay avec les paiements WooCommerce. Si vous êtes un marchand existant, ignorez les 4 premières étapes.
- Téléchargez le plugin WooCommerce Payments : c'est un plugin gratuit disponible sur le site WooCommerce, vous pouvez donc simplement télécharger le fichier sur votre ordinateur.
- Téléchargez le plugin : Sur votre panneau d'administration WordPress, cliquez sur Plugins dans la barre latérale. Cliquez sur Ajouter nouveau et cliquez sur Télécharger le plugin. Ensuite, téléchargez le fichier depuis votre ordinateur et cliquez sur Installer maintenant.
- Activer le plugin : Une fois l'installation terminée, cliquez sur Activer pour terminer l'installation.
- Vérifiez les détails de l'entreprise : cliquez sur Paiements , puis sur Configuration. Vous serez invité à fournir des informations sur votre entreprise et votre compte bancaire.
- Activer le paiement express : dans la section Paiement express, sélectionnez Apple Pay/Google Pay. Il convient de noter que vous ne verrez Apple Pay comme une option que si vous utilisez le navigateur Safari.
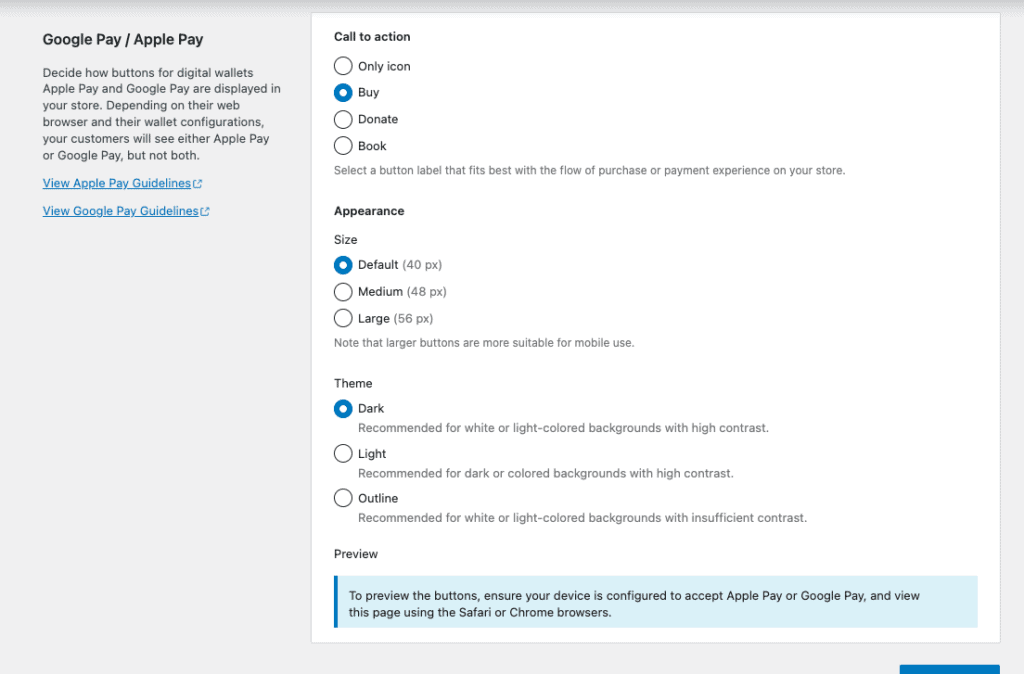
- Personnalisez le paiement express : cliquez sur Paiement , puis sur Paramètres . Cliquez sur Personnaliser à droite pour décider sur quelles pages les boutons Paiement express apparaîtront. Vous pouvez décider de le mettre uniquement sur votre panier, par exemple. Vous pouvez également modifier la taille et la couleur de votre bouton.
- Activer le mode test : dans l'onglet Paramètres , activez le mode test pour pouvoir tester votre bouton Apple Pay. Créez un produit pour un montant minimal et achetez-le. Assurez-vous d'utiliser un appareil disposant d'un compte Apple Pay et d'un navigateur Safari.
Et tu as fini. Vous avez configuré avec succès Apple Pay avec votre site WooCommerce.
Il existe d'autres passerelles de paiement comme Square que vous pouvez utiliser pour configurer WooCommerce Apple Pay, mais Stripe et WooCommerce Payments sont les plus largement utilisés. Si vous utilisez déjà une autre passerelle de paiement et que vous préférez y intégrer Apple Pay, vous devrez contacter l'équipe d'assistance de la passerelle.
Choses à faire après avoir ajouté Apple Pay au site WooCommerce
L'ajout d'une nouvelle option de paiement pour vos clients est un excellent moyen de réduire les frictions à la caisse. Voici quelques mesures supplémentaires que vous pouvez prendre pour améliorer l'expérience client :
- Personnalisez la page de paiement : modifier votre page de paiement pour mieux l'adapter à votre flux d'achat peut vous aider à réaliser des conversions. Vous pouvez utiliser les modèles WooCommerce ou le constructeur de pages populaire Elementor pour ajouter du style à cette page critique.
- Informez vos clients du nouvel ajout : il y a de fortes chances que vous ayez décidé d'ajouter WooCommerce Apple Pay en option en réponse aux demandes des clients. Envoyez-leur un e-mail pour leur faire savoir que vous avez répondu à la demande. Il va un long chemin dans l'établissement de relations.
- Installez un plugin de sauvegarde : Nous vous recommandons d'avoir un plugin de sauvegarde qui prend en charge les magasins WooCommerce avec des sauvegardes en temps réel, afin que vous sachiez que toutes les données de votre magasin sont en sécurité. Apporter des modifications à votre magasin en réponse à votre public est une façon fantastique et dynamique de faire des affaires, mais cela peut être inutile si une petite erreur peut faire tomber votre site. BlogVault a les meilleures sauvegardes WordPress disponibles et vous pouvez vous concentrer sur la création de la meilleure expérience d'achat pour vos clients à la place.
Dépannage des problèmes WooCommerce Apple Pay
Si vous avez eu du mal à configurer Apple Pay sur WooCommerce et que vous ne parvenez toujours pas à utiliser la fonctionnalité, cela peut être frustrant. Mais c'est définitivement réparable. Voici certaines choses que vous pouvez faire :
Impossible de voir le bouton ?
- Vérifiez à nouveau votre domaine
- Désactiver le mode développeur
- Activer Apple Pay dans la section Paiements de vos paramètres WooCommerce
- Survolez WooCommerce et cliquez sur Paramètres . Cliquez ensuite sur Comptes et confidentialité . Activez « Autoriser les clients à passer des commandes sans compte » ou « Autoriser les clients à créer un compte lors du paiement ». Si vous autorisez les clients à créer un compte lors du paiement, assurez-vous d'avoir également activé " Lors de la création d'un compte, envoyer au nouvel utilisateur un lien pour définir son mot de passe ".
- Assurez-vous que vous testez sur un appareil valide. Il doit s'agir d'un appareil Apple et Apple Pay doit être activé dessus.
- Assurez-vous que votre site est servi sur HTTPS.
Vous ne voyez pas le bouton Apple Pay dans la bonne position ?
- Le produit peut ne pas être compatible avec Apple Pay
- Votre thème peut ne pas être compatible avec les hooks WooCommerce.
Un message d'erreur s'affiche-t-il ?
La région d'expédition est un champ obligatoire.
La région de facturation est un champ obligatoire
Pour qu'Apple Pay fonctionne, vous avez également besoin d'au moins une zone d'expédition dans la zone où votre client achète. Ainsi, dans la zone d'expédition paramètres, assurez-vous que vous avez activé Partout .
Vous ne parvenez pas à utiliser le bouton Apple Pay ?
Videz votre cache. Parfois, cela peut être un problème avec votre cache. Vous pouvez soit l'effacer vous-même, soit demander à votre hébergeur de vous aider à l'effacer. Testez à nouveau et voyez si cela fonctionne.
Apple Pay est assez facile et simple à configurer. Il est donc peu probable que vous rencontriez des problèmes. Mais si vous rencontrez des difficultés, malgré les méthodes ci-dessus, nous vous recommandons de contacter les équipes de support respectives du plugin pour une assistance plus spécialisée.
Pourquoi choisir ApplePay ?
Si vous ne savez pas si cela vaut la peine de configurer WooCommerce Apple Pay, voici quelques raisons qui pourraient vous aider à prendre cette décision :
- Sécurité : Toutes les transactions sont sécurisées et nécessitent soit un mot de passe, soit une sécurité biométrique comme Face ID ou une empreinte digitale. Cela rend le client plus sûr que les paiements non autorisés sont presque impossibles.
- Paiement plus rapide : il suffit d'un clic pour que votre client achète un produit. Il n'est pas nécessaire d'ajouter des coordonnées bancaires ou de carte. Rien ne rend une expérience de magasinage meilleure qu'un paiement rapide.
- Conversions plus élevées : un paiement plus rapide signifie une meilleure expérience d'achat. Une meilleure expérience d'achat signifie qu'un client est plus susceptible de revenir et d'acheter chez vous.
- Valable pour différents types de produits : Apple Pay est assez polyvalent en ce qui concerne le type de produits que votre client peut acheter. Outre les produits simples, ils permettent également des abonnements et des précommandes. Voici un lien parlant de ce qu'ils autorisent.
Comment choisir la bonne passerelle de paiement ?
Si vous êtes prêt à activer WooCommerce Apple Pay, quelle passerelle de paiement devez-vous utiliser ? Comme nous l'avons mentionné précédemment, de nombreuses intégrations de passerelles sont disponibles, mais comment choisissez-vous celles à utiliser ? Parlons de ça.
Faire vos recherches pour déterminer quelle passerelle de paiement fonctionne pour vous peut être crucial pour votre entreprise. Voici quelques facteurs qui peuvent influencer votre décision :
- Pays d'activité : d' où vendez-vous ? Où vendez-vous ? Cela déterminera quelles passerelles de paiement sont disponibles pour vous et vos clients. Chaque passerelle de paiement a sa propre liste de pays dans lesquels elle travaille. Vérifiez-la avant de prendre une décision.
- Coût : Combien coûte chaque transaction ? Combien sort-il de sa poche ? Le coût varie-t-il en fonction de la transaction ? Pouvez-vous vous permettre ces frais ? Ce sont des questions de base que vous devrez considérer.
- Sécurité : Stripe et WooCommerce Payments sont tous deux des options de paiement sécurisées. Ils ont tous deux besoin de certificats SSL, par exemple. Ils ont également fourni de la documentation sur la façon dont les données sensibles sont traitées. Ils sont également conformes à la norme PCI DSS. Ainsi, vous pouvez être assuré que les données des clients sont transférées sur votre site en toute sécurité.
- Gérer les transactions : comment gérez-vous les transactions ? Stripe, par exemple, nécessite le tableau de bord Stripe. WooCommerce Payments vous permet de le gérer depuis le tableau de bord de votre site. lequel préfères-tu?
- Modes de paiement acceptés : Quels sont les comportements d'achat de vos clients ? Le pays dans lequel vous faites des affaires préfère-t-il certains types de méthodes de paiement ? Peut-être qu'ils n'utilisent pas Apple Pay mais un mode de paiement plus local. Dans ce cas, votre passerelle de paiement propose-t-elle ces méthodes ?
- Délais de règlement : combien de temps s'écoule-t-il entre la fin de la transaction par votre client et l'arrivée de l'argent sur votre compte ? Qu'en est-il des remboursements ? Votre passerelle de paiement offre-t-elle des règlements rapides ?
Dernières pensées
L'ajout d'Apple Pay comme méthode de paiement à votre site WooCommerce est simple, sécurisé et sûr pour augmenter les conversions. Selon la passerelle de paiement que vous utilisez, il y a un peu de modification à apporter à votre site. Nous vous recommandons donc de sauvegarder votre site avec BlogVault. BlogVault est la couverture de sécurité et l'assurance que vous recherchez.
FAQ
Comment activer Apple Pay sur Stripe WooCommerce ?
Pour activer Apple Pay avec Stripe WooCommerce, activez Express Checkouts dans la page Paramètres de paiement. Vous pouvez ensuite continuer et personnaliser le bouton comme vous le souhaitez. Assurez-vous de remplir toutes les conditions requises pour Apple Pay.
Comment intégrer Apple Pay sur mon site Web ?
Installez et configurez une passerelle de paiement comme Stripe ou WooCommerce Payments. Ensuite, activez Express Checkouts pour ajouter Apple Pay ou Google Pay comme mode de paiement pour vos clients.
Comment ajouter un moyen de paiement sur WooCommerce ?
Vous aurez besoin d'une passerelle de paiement comme Stripe pour ajouter des méthodes de paiement à votre site WooCommerce. Choisissez une passerelle de paiement qui propose les méthodes dont vous avez besoin. Voici une liste de 11 passerelles de paiement à considérer.
Stripe autorise-t-il Apple Pay ?
Oui. Cela fait. Vous devez activer Express Checkouts sur le plugin Stripe pour activer les méthodes de paiement Apple Pay ou Google Pay sur votre site WooCommerce. Accédez à vos paramètres de paiement pour l'activer.
