Comment appliquer le CSS sur une page/publication spécifique
Publié: 2022-01-04Savez-vous que vous pouvez appliquer du CSS sur une page ou un article spécifique dans WordPress ? Oui, en raison de la nature CSS-friendly de WordPress, cela est possible. Et dans ce guide, nous vous montrerons les différentes façons d'ajouter du CSS à une page ou à un article spécifique.
Tous les thèmes WordPress appliquent généralement des styles différents à chaque type de contenu. Les publications, les pages, les taxonomies, les profils et tout autre élément de contenu ont des feuilles de style différentes dans chacun d'eux. Et il en va de même pour les plugins et tous les autres aspects de WordPress.
Cependant, en raison de la flexibilité de WordPress, vous pouvez également utiliser différentes feuilles de style pour une page et des types de publication spécifiques. Mais regardons pourquoi vous devrez peut-être leur ajouter du CSS avant de passer par le processus.
Pourquoi appliquer le CSS à une page ou à un article spécifique
L'ajout de CSS à des pages et à des publications spécifiques est très utile si vous créez un site Web ou concevez votre site Web . CSS est généralement utilisé pour personnaliser l'apparence visuelle du site Web. Ainsi, l'utilisation de CSS sur votre site Web dans son ensemble peut être très utile pour présenter vos pages Web exactement comme vous le souhaitez pour les visiteurs de votre site Web.
Il peut y avoir une page particulière ou un type de publication qui nécessite une conception unique par rapport à d'autres pages ou publications sur votre site Web. Dans ce cas, l'une de vos meilleures options consiste à appliquer le CSS sur la page spécifique ou la publication. Ces pages ou messages sont généralement ajoutés aux menus de votre site Web. Mais ils peuvent également inclure d'autres pages et publications uniques telles que la page de la boutique, la page du produit ou même la page d'accueil.
Par exemple, même chez QuadLayers, nous avons utilisé CSS sur des pages spécifiques comme Portfolio et À propos pour les différencier des autres pages ou types de publication. Maintenant, sans plus tarder, passons au processus.
Comment appliquer le CSS sur une page ou un article spécifique
Il existe différentes manières d'ajouter des CSS appliqués sur une page ou un article spécifique. Mais, voici les 3 plus courants :
- Utilisation de l'identifiant ou de la classe HTML
- Ajouter une fonction PHP
- Inclure le fichier CSS sur une page ou un article spécifique
Toutes ces approches peuvent être utilisées pour appliquer CSS à des fins multiples. Nous allons passer en revue toutes ces approches dans cet article avec un didacticiel pas à pas approprié.
1. Utilisation de l'identifiant ou de la classe HTML
C'est l'une des approches les plus courantes et les plus largement acceptées si vous souhaitez appliquer CSS sur une page ou un article spécifique. Tout ce que nous avons à faire est de saisir un identifiant unique qu'une page ou une publication aura. Ensuite, cette classe ou cet identifiant HTML nous permet de cibler tous nos scripts CSS sur la page ou la publication souhaitée.
1.1. Trouver la classe HTML ou l'identifiant de la page
Tout d'abord, vous devez trouver l'identifiant ou la classe à utiliser pour le script CSS. Cela peut être facilement trouvé à l'aide de l'outil d'inspection du navigateur.
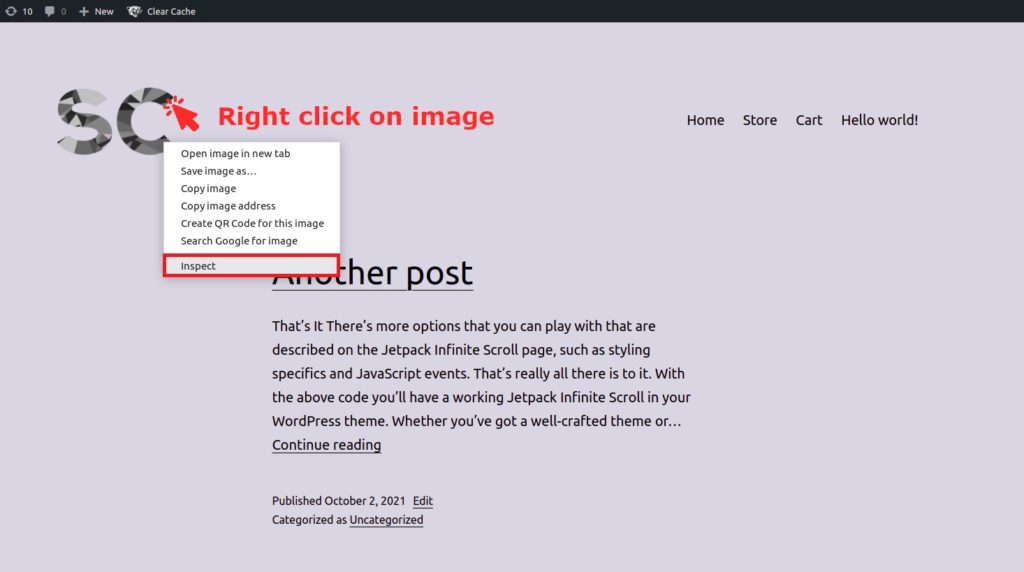
Ouvrez simplement la page où vous souhaitez appliquer le CSS et faites un clic droit sur l'élément que vous souhaitez modifier. Cliquez ensuite sur Inspecter .

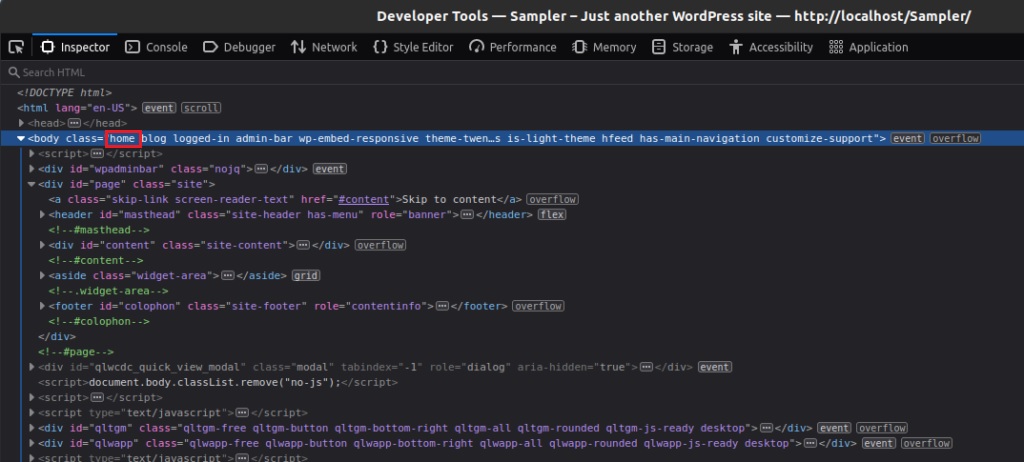
Ici, vérifiez la balise HTML body. Cela varie en fonction du thème que vous utilisez.
Nous avons utilisé le thème Twenty Twenty dans tous les exemples suivants. Voici donc ce que vous verrez lorsque vous inspecterez la page d'accueil d'un site Web utilisant le thème Twenty Twenty :

D'après la capture d'écran ci-dessus, l'identifiant unique de la page d'accueil est la classe " home ". Par conséquent, si vous souhaitez appliquer certaines règles CSS uniquement à la page d'accueil, vous devez utiliser cette classe dans vos sélecteurs.
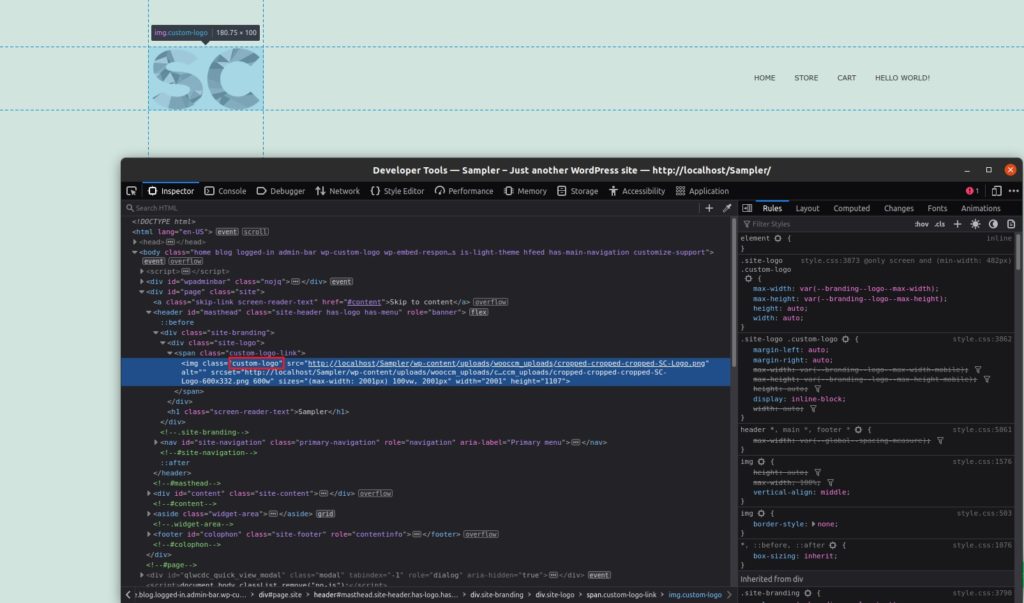
Par exemple, disons que nous voulons appliquer un style au logo uniquement sur la page d'accueil . Ensuite, outre la classe d'accueil, nous avons également besoin du sélecteur d'image de logo. Encore une fois, cela peut être obtenu à partir de l'outil d'inspection du navigateur.

Dans ce cas, nous utiliserons la classe "logo personnalisé" pour appliquer notre style au logo. Maintenant, rassemblons-les avec la classe saisie à l'étape précédente. Enfin, nous pouvons appliquer notre script uniquement sur la page d'accueil en utilisant le sélecteur CSS suivant :
.home .custom-logo{ /*your CSS here */}Remarque : Vous n'avez pas besoin de suivre toutes les balises HTML intermédiaires et de les inclure dans votre sélecteur. Vous pouvez tous les ignorer même si l'élément que vous souhaitez styliser est éloigné du sélecteur de page unique.
Bien sûr, si vous avez besoin d'un sélecteur plus spécifique, vous pouvez utiliser le sélecteur de chemin CSS complet. Mais cela est assez écrasant et ne sera pas nécessaire dans la plupart des cas.
Par exemple, il s'agit d'un sélecteur très spécifique pour styliser le même élément de logo que nous avons vu auparavant :
html body.home div#page.site header#masthead div.site-branding div.site-logo span.custom-logo-link img.custom-logo{ /*your CSS here */}1.2. Trouver la classe HTML ou l'identifiant de la publication
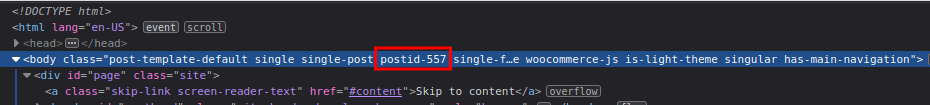
Semblable aux pages, il devrait également y avoir une classe HTML unique pour chaque publication. Encore une fois, inspectez simplement l'élément sur le message que vous souhaitez appliquer CSS à l'aide de l'outil de développement du navigateur. Ensuite, vous pourrez voir l'identifiant unique comme avec l'attribut postid .
Pour le post suivant avec le thème Twenty Twenty, la classe qui identifie ce post est postid -557.

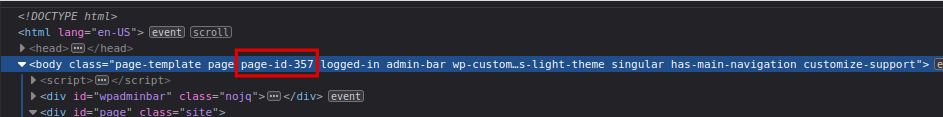
De même, vous pouvez faire la même chose avec n'importe quelle autre page d'un site Web. Utilisation de la classe unique qui identifie une page. Si vous regardez la capture d'écran suivante, vous pouvez voir que la classe qui identifie la page est page-id-357 .

Enfin, créez votre propre sélecteur CSS qui répond aux besoins de votre site Web, tout comme l'exemple de logo personnalisé. Ensuite, vous pouvez appliquer le CSS sur la page ou la publication spécifique en l'ajoutant dans Apparence > Personnaliser > CSS supplémentaire . Si vous avez besoin de plus d'aide, vous pouvez consulter notre guide sur la façon d'appliquer CSS à WordPress ou appliquer CSS à l'aide de l'outil de développement de navigateur.
2. Ajouter une fonction PHP
La méthode précédente est adéquate pour appliquer notre CSS personnalisé à des publications ou des pages spécifiques. Cela suffira pour la plupart des personnalisations dont vous pourriez avoir besoin. Mais dans certains cas, il peut y avoir des limites :
- Votre thème n'a pas de classe ou d'identifiant HTML unique pour le contenu que vous devez styliser.
- Vous avez une longue liste de règles CSS et devez les enregistrer dans des fichiers séparés.
- Vous souhaitez appliquer une autre condition en plus de la page actuelle.
Si vous rencontrez des problèmes similaires lorsque vous souhaitez appliquer du CSS à une page ou à un article spécifique, il serait préférable d' utiliser une fonction PHP .

Mais avant de commencer, assurez-vous de sauvegarder votre site Web WordPress ou de créer un thème enfant pour cette approche. Nous allons éditer des fichiers délicats sur votre site Web. Ainsi, toute modification inutile pourrait entraîner d'autres problèmes avec votre site Web.
Si vous avez besoin d'aide, vous pouvez même utiliser l'un des meilleurs plugins de thème enfant pour WordPress pour créer un thème enfant.
2.1. Trouver la page/l'identifiant de la publication
La première étape consiste à vérifier l'identifiant de la page ou de la publication où nous voulons appliquer nos styles. Vous remarquerez peut-être que les valeurs d'id sont les mêmes que celles de l'étape précédente. Cependant, ce n'est pas le même identifiant HTML que nous avons utilisé auparavant.
L'identifiant auquel nous faisons référence maintenant est une variable PHP qui identifie les publications et les pages. Alors que l'identifiant de l'approche précédente identifie une classe HTML.
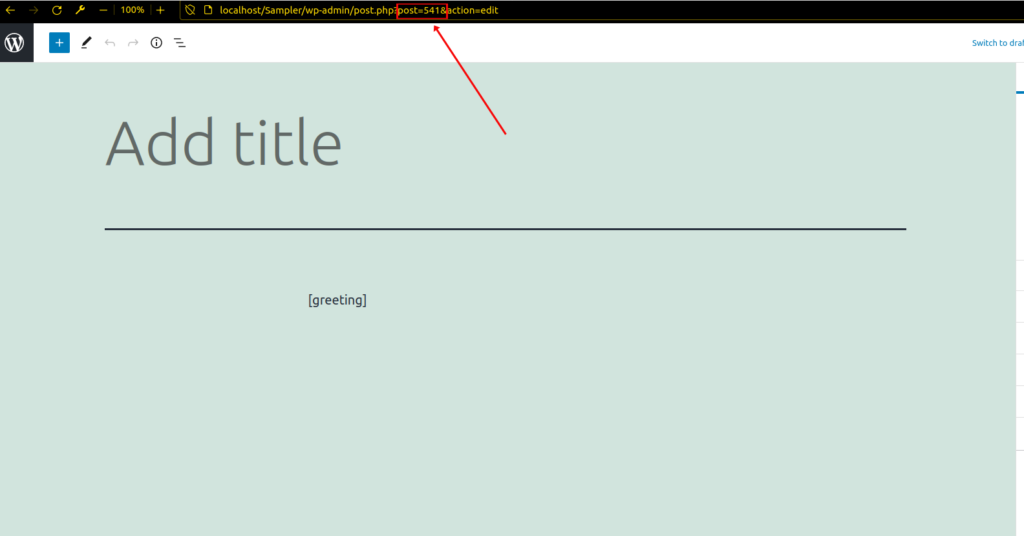
Heureusement, il est très facile de trouver la page et l'identifiant de publication sur votre site Web. Vous pouvez voir l'identifiant des pages et des publications sur le tableau de bord de l'administrateur principal lorsque vous ouvrez l'éditeur . L'identifiant de la publication ou de la page est mentionné sur l'URL de votre navigateur.

Une autre façon d'obtenir l'identifiant d'une page ou d'un article consiste à utiliser le script suivant sur le fichier functions.php du thème enfant. Allez simplement dans Apparence > Éditeur de thème et ouvrez le fichier functions.php .
Ensuite, collez l'extrait suivant dans l'éditeur et mettez à jour le fichier. Il imprimera l'identifiant de la page sur le front-end.
add_action('wp_head',function(){
$page_id = get_queried_object_id();
echo $page_id ;
});

Une fois que vous connaissez l'identifiant PHP de la publication ou de la page à laquelle vous devez appliquer le CSS, vous pouvez simplement imprimer le CSS sur la tête. Vous pouvez utiliser le même crochet que nous avons utilisé auparavant, c'est-à-dire wp_head() .
Collez simplement l'extrait suivant dans le fichier functions.php une fois de plus.
add_action('wp_head','my_head_css');
fonction my_head_css(){
$page_id = get_queried_object_id();
si($page_id==97){
echo "<style> /* votre CSS ici */ </style>" ;
}
}
Assurez-vous d'ajouter votre CSS dans la section "votre CSS ici" et de mettre à jour le fichier.
3. Inclure le fichier CSS sur une page ou une publication spécifique
Les méthodes précédentes conviennent à l'ajout de petits morceaux de CSS pour la personnalisation de base requise par une publication ou une page spécifique. Mais pour les scripts CSS plus volumineux, vous devez suivre les bonnes pratiques et télécharger un fichier CSS séparé. où tous vos CSS personnalisés doivent être rassemblés.
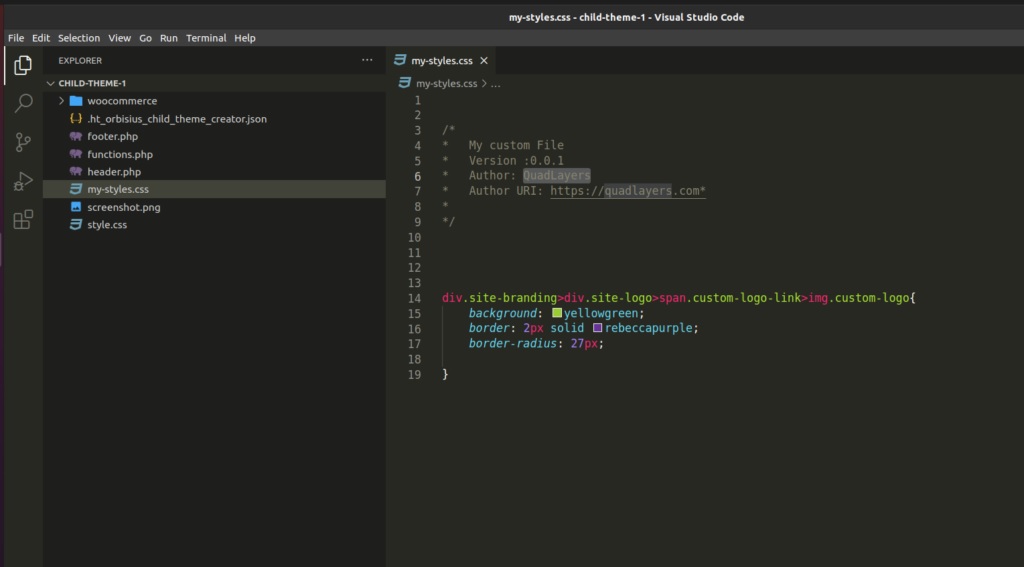
3.1. Créer un fichier CSS à l'aide de l'éditeur de code
Tout d'abord, vous devez créer le fichier CSS séparé avec tous les scripts CSS nécessaires à l'aide d'un éditeur de code. Des éditeurs tels que Visual Studio Code, Sublime text ou tout autre support prenant en charge les fichiers CSS peuvent être utilisés.
Ensuite, créez un nouveau fichier avec l'extension CSS et collez votre code ici. Nous avons nommé le fichier my-style.css pour ce tutoriel.

3.2. Téléchargez le fichier CSS dans le dossier du thème enfant
Maintenant, le fichier CSS que vous avez créé doit être téléchargé dans le répertoire du thème enfant. Pour cela, vous pouvez utiliser un client FTP comme FileZilla pour télécharger le fichier. Vous pouvez même le télécharger dans le répertoire principal du thème enfant lui-même.

3.2. Mettez en file d'attente votre fichier CSS personnalisé
Maintenant, vous pouvez mettre en file d'attente votre fichier CSS personnalisé sur votre site Web WordPress en ajoutant un extrait de code sur votre fichier functions.php .
Dans le script suivant, nous utiliserons le crochet wp_enqueue_script() , qui est la bonne façon d'appliquer des fichiers CSS à un site Web WP. Dans la fonction, nous enregistrons et mettons en file d'attente notre fichier CSS ( my-styles.css ) uniquement si la condition est remplie. C'est la même utilisation que l'exemple précédent.
Ensuite, la fonction get_queried_object_id() récupérera l'identifiant de la page ou de l'article en cours. Tout ce que vous avez à faire est d'ajouter à nouveau le script suivant au fichier functions.php et de le mettre à jour .
add_action( 'wp_enqueue_scripts', 'my_theme_styles' );
function my_theme_styles() {
si(get_queried_object_id()==97){
wp_register_style( 'mes-styles', get_stylesheet_directory_uri() . '/mes-styles.css');
wp_enqueue_style( 'mes-styles', get_stylesheet_directory_uri() . '/mes-styles.css');
}
}
Remarque : Dans l'exemple de script ci-dessus, nous nous référons à la même référence d'ID que celle que nous avons utilisée dans les exemples précédents, à savoir 97.
Si vous souhaitez plus d'informations sur l'ajout d'un fichier CSS, veuillez consulter notre guide détaillé pour appliquer CSS à WordPress.
Conclusion
Ce sont toutes les différentes méthodes par lesquelles vous pouvez appliquer CSS à une page ou à un article spécifique. Cela peut vous aider beaucoup à créer des conceptions uniques pour des pages et des publications particulières pour votre site Web. Pour résumer, il existe 3 façons les plus courantes d'ajouter du CSS à des pages et des articles spécifiques :
- Utilisation de l'identifiant ou de la classe HTML
- Ajouter une fonction PHP
- Inclure le fichier CSS sur une page ou un article spécifique
L'approche la plus simple consiste à utiliser l'identifiant ou la classe HTML pour les sélecteurs CSS. Cependant, si votre thème a des limites, votre meilleure option consiste à ajouter une fonction PHP pour appliquer le CSS. Enfin, si vous devez appliquer de gros scripts CSS pour une page ou un article spécifique, les inclure dans un fichier CSS est l'approche la plus appropriée pour vous.
Si vous souhaitez utiliser plus de CSS sur votre site web, nous avons également des tutoriels pour personnaliser le menu Divi avec CSS ou éditer la boutique WooCommerce par programmation. De même, vous pouvez également personnaliser encore plus vos pages et vos publications à l'aide de nos guides pour créer des publications et des pages par programme, transformer une publication en page, créer un type de publication personnalisé ou même ajouter des publications à une page dans WordPress.
Alors, pouvez-vous appliquer le CSS à des pages ou des articles spécifiques maintenant ? Ce tutoriel vous a-t-il été utile ? S'il vous plaît laissez-nous savoir dans les commentaires. En attendant, voici quelques autres articles que vous voudrez peut-être consulter :
- Comment convertir/changer le type de publication dans WordPress
- Créer un type de publication personnalisé WordPress par programme
- Comment personnaliser la page du panier WooCommerce
