Comment appliquer CSS à l'aide de l'outil de développement de navigateur
Publié: 2021-11-25Vous cherchez des moyens de styliser votre site avec un peu de CSS ? Il existe différentes façons de le faire. Dans ce guide, nous vous montrerons comment appliquer CSS à l'aide de l'outil de développement de navigateur, ainsi que quelques exemples de choses que vous pouvez faire.
Lors du développement d'une application ou d'un site Web, les développeurs utilisent une grande variété d'outils qui les aident à faire leur travail. L'outil de développement de navigateur est l'un des plus populaires. Sans cela, travailler sur un site web serait beaucoup plus compliqué.
La plupart des navigateurs fournissent leur propre outil de développement intégré. La plupart d'entre eux sont similaires mais ont quelques options différentes. Considérant que près de 66% des utilisateurs utilisent Chrome, dans ce guide, nous nous concentrerons sur le![]() Outil de développement Chrome. C'est l'un des plus complets et il se démarque des navigateurs par ses performances et sa variété de fonctionnalités.
Outil de développement Chrome. C'est l'un des plus complets et il se démarque des navigateurs par ses performances et sa variété de fonctionnalités.
Avant de vous lancer dans l'application de CSS à l'aide de l'outil de développement de navigateur, familiarisons-nous d'abord avec l'outil de développement Chrome et ce que vous pouvez en faire.
REMARQUE : Nous allons expliquer certains concepts ici, mais pour suivre ce guide, nous vous recommandons d'avoir une compréhension de base de CSS et de son fonctionnement.
L'outil de développement Chrome
Tout d'abord, vous devez ouvrir l'outil dans Chrome. Pour cela, il y a 3 options :
- Appuyez sur F12 sur votre mot-clé
- Faites un clic droit n'importe où sur l'écran et sélectionnez Inspecter
- Appuyez sur l' icône à trois points en haut à droite à côté de votre avatar d'utilisateur et accédez à Plus d'outils > Outil de développement
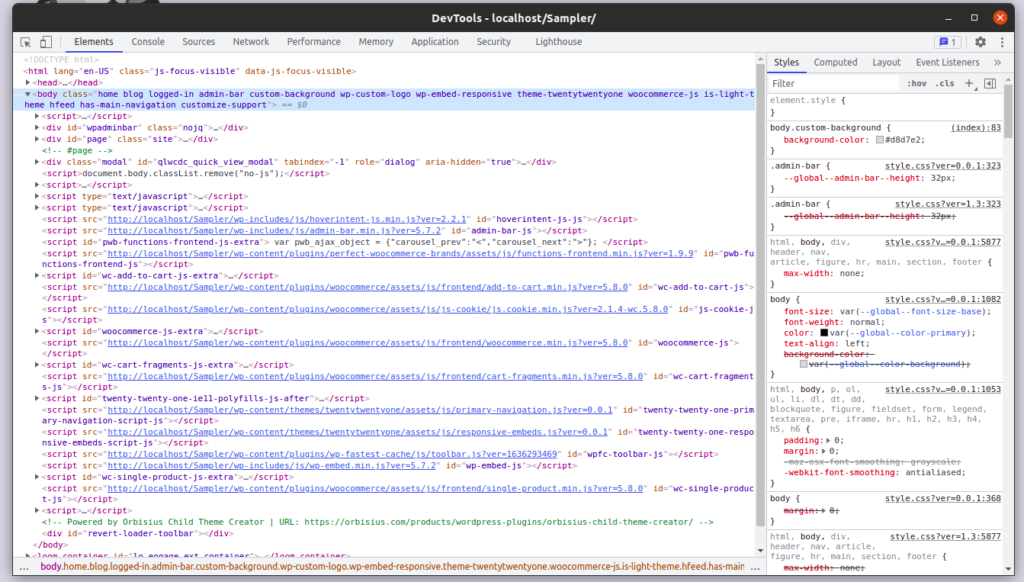
Chacune de ces trois options ouvrira les DevTools qui devraient ressembler à ceci. Votre outil de développement peut sembler légèrement différent, mais les éléments seront les mêmes.

Comme vous le voyez, il y a plusieurs onglets, assurez-vous que vous êtes sur l'onglet Éléments qui vous montre la sortie HTML du site Web. Notez que l'outil prendra toutes les informations concernant la fenêtre actuelle, c'est-à-dire l'onglet actif sur le navigateur lorsque vous avez ouvert les DevTools.
Vous pouvez ouvrir plusieurs fenêtres d'outils de développement en même temps, chacune affichant les informations d'un onglet différent du navigateur.
Comment trouver un élément HTML sur l'outil de développement du navigateur
Si vous regardez de plus près les éléments de l'outil, vous verrez que vous pouvez ouvrir la plupart des éléments en cliquant dessus. De plus, les éléments imbriqués dans d'autres éléments sont mis en surbrillance sur le frontend lorsque vous les survolez.
En regardant les différents éléments, vous pouvez voir les éléments parents HTML. Vous pouvez plonger dans la structure HTML en ouvrant chaque élément d'un clic. Dans la plupart des sites, le code HTML est assez long, il peut donc être fastidieux si vous avez besoin de trouver un élément spécifique. D'autant plus si l'élément que vous recherchez est profondément imbriqué dans une longue liste d'éléments parents HTML.
Cependant, il existe un moyen beaucoup plus simple de trouver un élément spécifique.
Trouver des éléments spécifiques
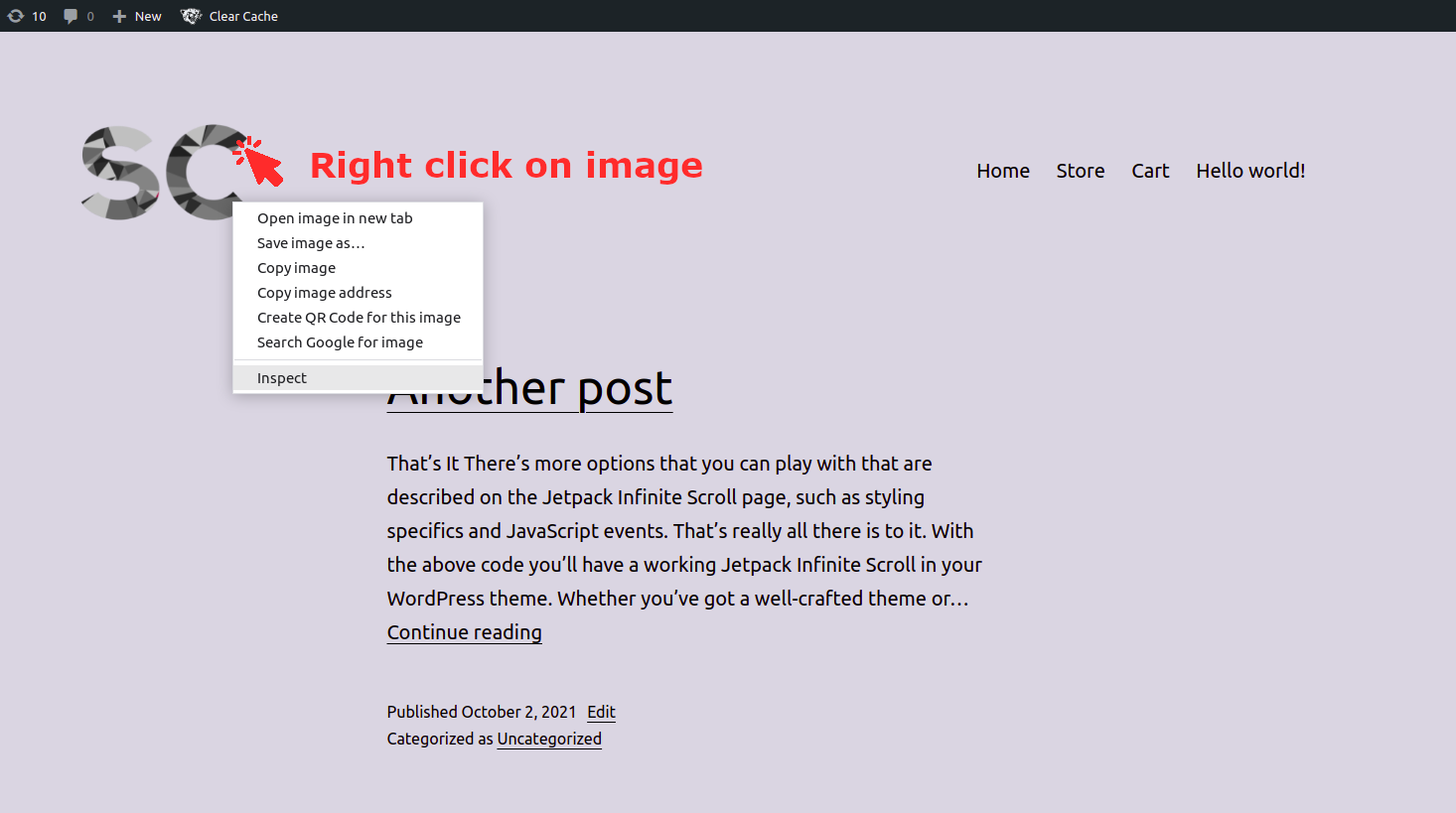
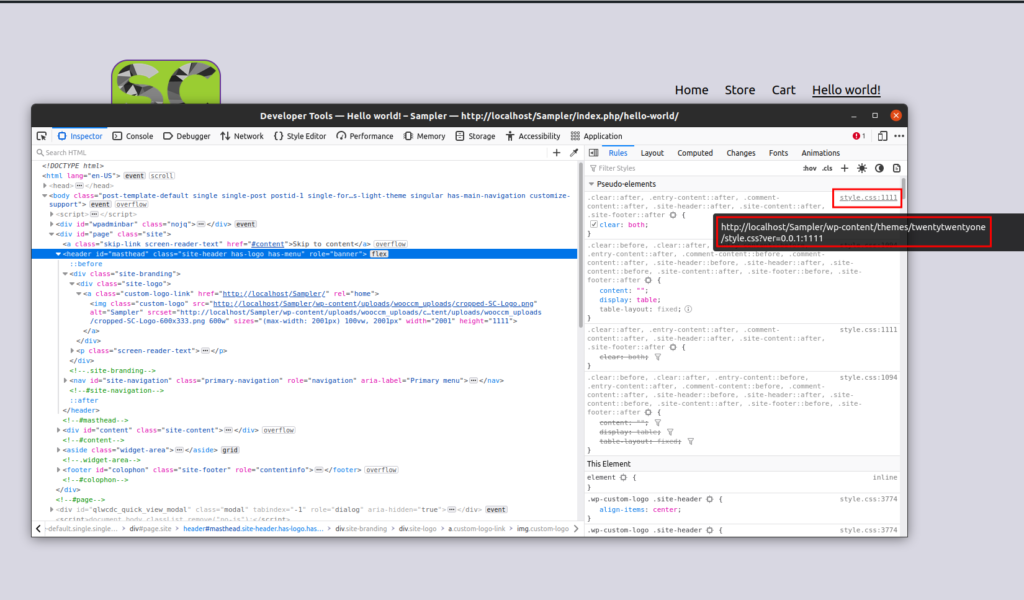
Faites simplement un clic droit sur l'élément que vous souhaitez analyser et sélectionnez Inspecter .

Lorsque l'inspecteur s'ouvre, cet élément est sélectionné et apparaît en surbrillance dans DevTools .

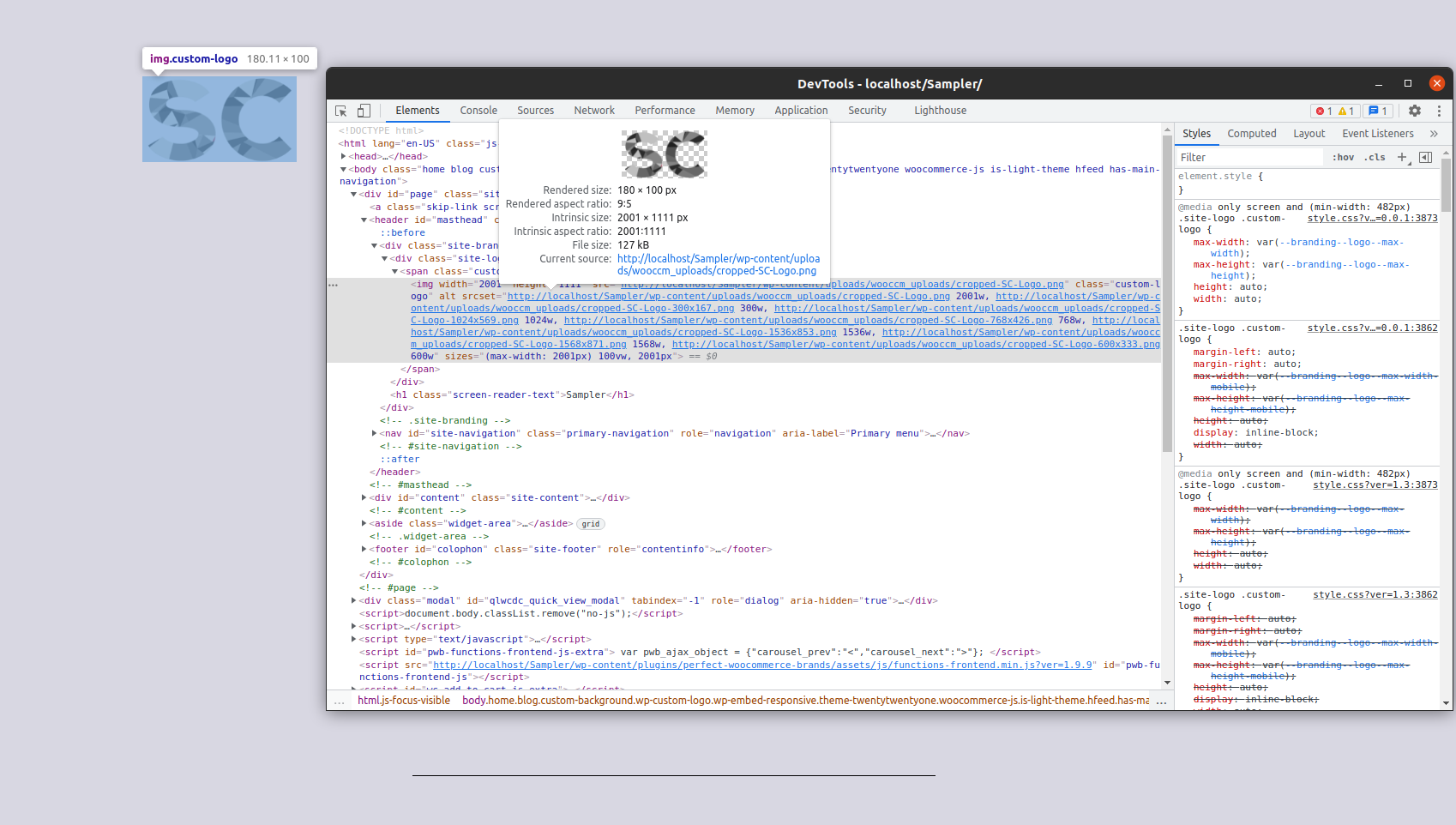
Comme vous pouvez le voir dans les captures d'écran ci-dessus, nous avons cliqué sur un logo, donc lorsque nous inspectons l'élément dans l'outil de développement, l'image du logo est déjà sélectionnée et mise en surbrillance. Cela nous aide à comprendre la profondeur de l'élément dans le code source HTML complet du site Web.
Maintenant que vous savez comment sélectionner des éléments spécifiques à l'aide de l'outil de développement, allons plus loin et ajoutons un peu de CSS personnalisé.
Modification du script CSS en direct
Si vous jetez un coup d'œil sur le côté droit de la fenêtre de l'outil de développement, vous verrez toutes les règles CSS appliquées à l'élément que vous avez sélectionné triées par héritage.
L' héritage est l'un des principaux concepts CSS qui décrivent les fonctionnalités CSS. Ne vous inquiétez pas si vous ne comprenez pas entièrement ce que c'est, nous l'expliquerons dans la section suivante.
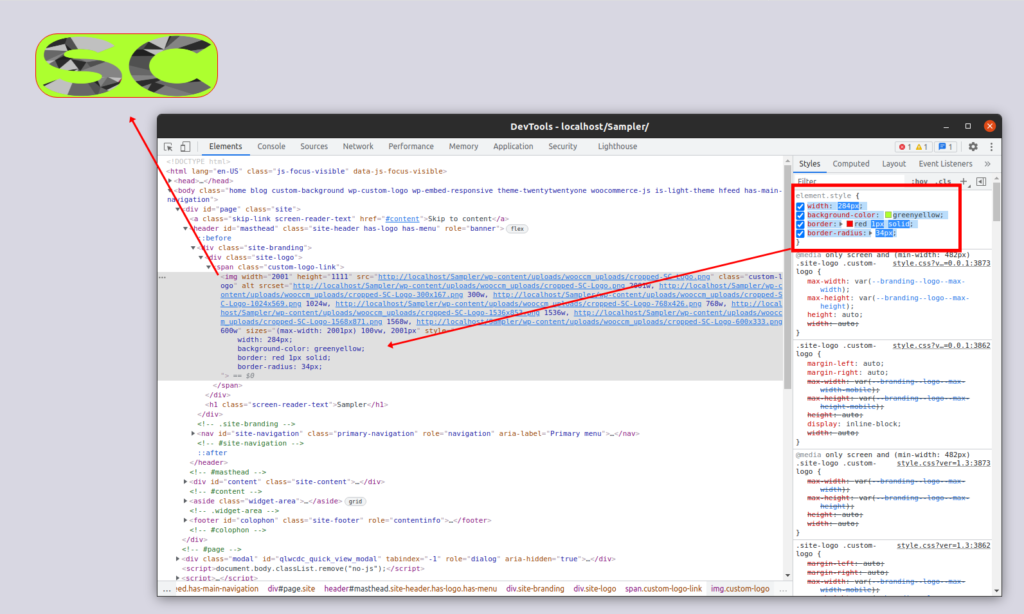
Pour appliquer vos propres règles CSS sur l'outil de développement, vous devez les saisir ou les coller ici, juste après la déclaration de style d'élément :

Dans ce cas, suivant notre exemple, nous avons modifié la largeur, la couleur de fond et la bordure du logo que nous avons précédemment sélectionné.
Vous pouvez également insérer vos scripts sur l'une des règles CSS de la barre latérale au lieu de le faire sur le wrapper element.style .
Héritage CSS sur l'outil de développement du navigateur
Vous vous demandez peut-être quel est l'intérêt d'avoir toutes ces règles CSS là-bas si vous pouvez appliquer votre code CSS sur l'une d'entre elles et cela ne fait aucune différence.
Comme mentionné précédemment, ce sont toutes les règles CSS appliquées à l'élément sélectionné triées par héritage.
Le concept d'héritage décrit comment CSS est appliqué à un document HTML . Fondamentalement, il contrôle ce qui se passe lorsqu'aucune valeur n'est spécifiée pour une propriété d'un élément donné.
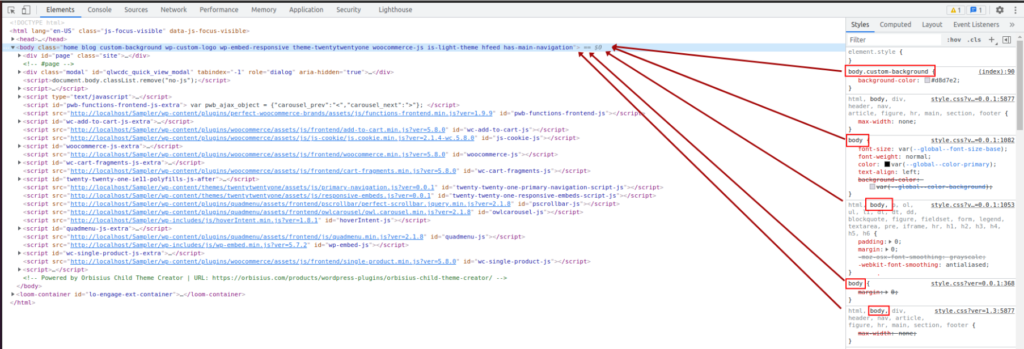
Si vous regardez de plus près la capture d'écran ci-dessous, vous verrez que tous les sélecteurs CSS de la barre latérale ciblent le même élément : l'élément que vous avez sélectionné dans la section principale.
Si vous appliquez deux règles ou plus au même élément, celle qui sera appliquée est la plus spécifique. Cela désactiverait le comportement d'héritage, qui s'applique aux propriétés sans définition.

Dans la capture d'écran ci-dessus, la propriété background-color de l'élément <body> est donnée par la règle suivante :

body.custom-background {
couleur de fond : #d8d7e2 ;
} Cela écrase toutes les autres règles qui s'appliquent à <body> car il a un sélecteur plus spécifique qui inclut la classe .custom-background .
Si vous souhaitez en savoir plus sur l'héritage CSS, vous pouvez consulter cette documentation.
Maintenant que vous avez une meilleure compréhension de ses éléments, voyons comment vous pouvez appliquer CSS à l'aide de l'outil de développement de navigateur.
Comment appliquer un script CSS à l'aide de l'outil de développement de navigateur
Après avoir travaillé avec l'outil de développement et une fois que vous avez écrit votre script CSS, vous devez copier le code CSS de l'outil de développement et l'ajouter aux fichiers CSS de votre site Web. Dans cette section, nous allons vous montrer comment procéder étape par étape.
1) Obtenez le sélecteur CSS
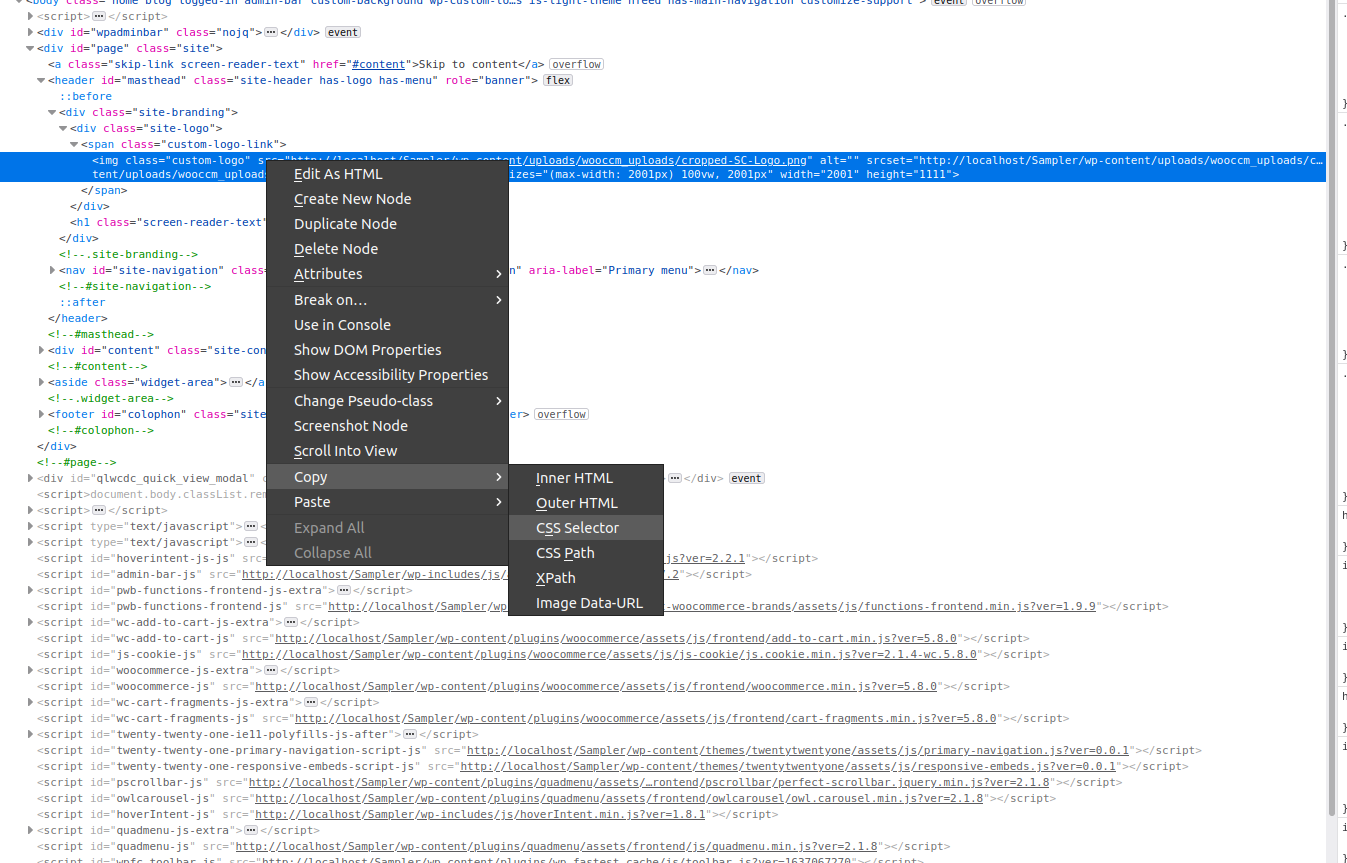
Tout d'abord, vous devez saisir le sélecteur. Ouvrez l'outil de développement et cliquez sur l'élément HTML que vous souhaitez modifier afin qu'il soit mis en surbrillance. Ensuite, faites un clic droit sur l'élément en surbrillance et allez dans Copier > Sélecteur CSS .

2) Affiner le sélecteur
Dans la capture d'écran ci-dessus, le sélecteur CSS que nous avons copié dans le presse-papiers est :
.site-branding > div:nth-child(1) > span:nth-child(1) > img
Dans certains cas, ce sélecteur peut ne pas fonctionner, vous devez donc l'affiner pour le rendre plus spécifique. Par exemple, vous pouvez utiliser le sélecteur suivant qui est beaucoup plus spécifique et écrasera le précédent :
div.site-branding > div.site-logo > span.custom-logo-link > img.custom-logo
3) Copiez la règle CSS
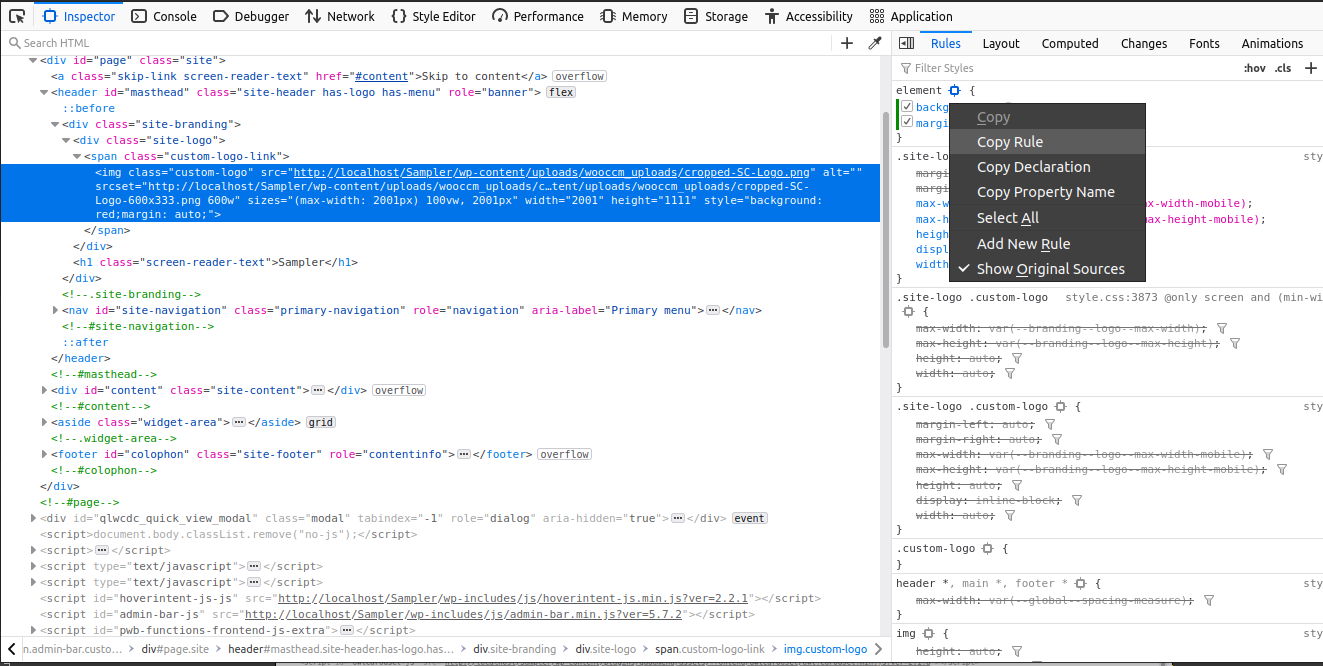
Une fois que vous avez personnalisé le sélecteur et confirmé qu'il fonctionne, copiez les déclarations dont vous avez besoin dans la barre latérale droite de l'outil de développement.
Pour ce faire, faites un clic droit sur la règle CSS que vous avez ajoutée à l'outil de développement et sélectionnez Copier la règle .

4) Ajoutez votre code CSS à votre site Web
La dernière étape consiste à ajouter le code CSS personnalisé que vous venez de créer à l'aide de l'outil de développement du navigateur aux fichiers de style de votre site Web en associant le sélecteur et la déclaration.
Il peut y avoir plusieurs façons d'inclure votre CSS personnalisé dans votre site en fonction de votre configuration. De nombreux plugins et thèmes fournissent leur propre boîte d'édition CSS, et vous pouvez également ajouter les scripts directement dans les fichiers CSS du thème. Jetons un coup d'œil à quelques options différentes.
4.1) Éditeur CSS supplémentaire du personnalisateur de thème
Une méthode simple pour appliquer CSS à l'aide de l'éditeur CSS supplémentaire du personnalisateur de thème. Il s'agit d'une option que WordPress vous propose par défaut pour ajouter du CSS personnalisé et elle est présente sur tous les sites Web.
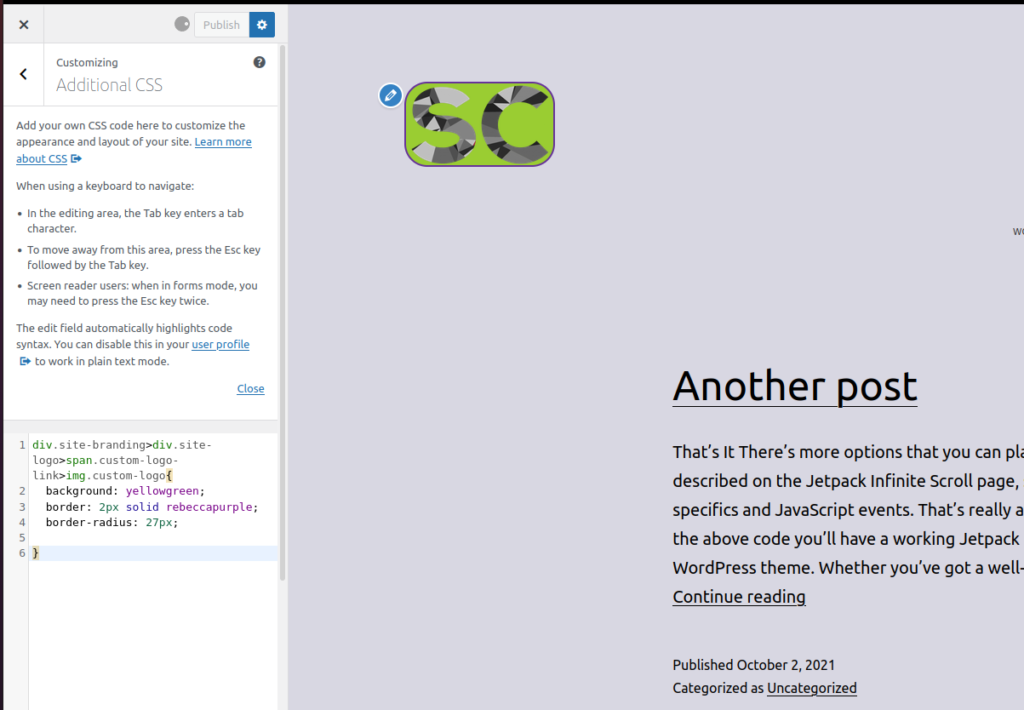
Pour ajouter votre code CSS à votre site, sur votre tableau de bord, rendez-vous dans Apparence > Personnaliser > CSS supplémentaire. Collez vos règles CSS dans l'éditeur et appuyez sur Publier .
L'avantage de cette méthode est que vous n'avez pas besoin d'outils supplémentaires et que vous pouvez voir un aperçu en direct du code avant qu'il ne soit mis en ligne.

4.2) Fichier CSS du thème enfant
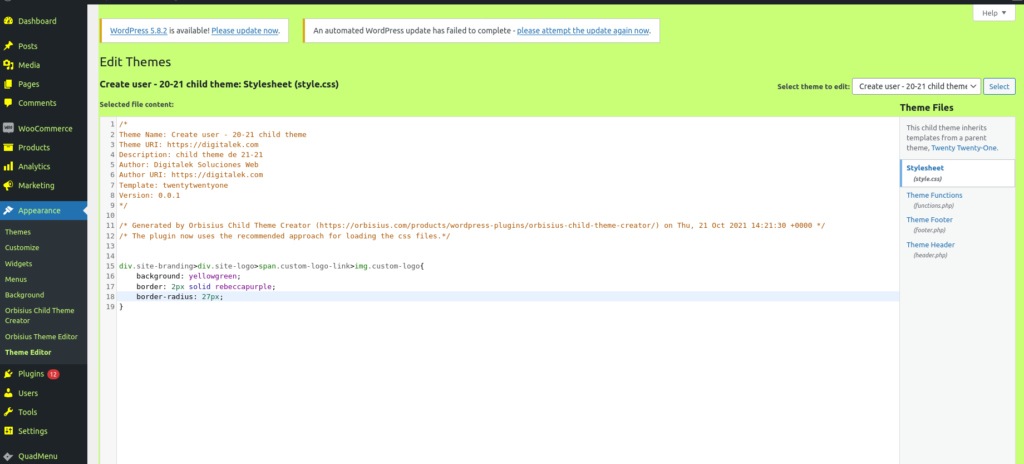
Si vous utilisez un thème enfant, vous pouvez ajouter les scripts personnalisés au fichier style.css . C'est une bonne option si vous avez beaucoup de code CSS.
Pour cela, ouvrez le fichier style.css du thème enfant et collez-y vos règles CSS. Selon votre thème enfant, le fichier peut avoir un nom différent ou il peut y avoir d'autres fichiers. Dans tous les cas, assurez-vous que le fichier a une .css et que vous éditez le bon fichier.
Une autre alternative à l'édition des fichiers WordPress de votre thème enfant consiste à utiliser l'éditeur de thème sous l'onglet Apparence du tableau de bord WordPress.

Les scripts CSS que vous ajoutez ici fonctionneront de la même manière que les ajouter au personnalisateur de thème, mais ils pourraient avoir une performance légèrement meilleure.
Vérifier les fichiers CSS sur l'outil de développement du navigateur
Dans la section précédente, nous avons expliqué comment ajouter des scripts CSS à votre site WordPress. Comme vous pouvez l'imaginer, toutes les règles CSS que vous voyez sur l'outil de développement proviennent d'un fichier CSS. Ces fichiers peuvent être créés dynamiquement par le site Web, chargés à partir du serveur ou à partir d'un fichier mis en cache du navigateur client.
Si vous y regardez de plus près, vous verrez que le nom du fichier contenant une règle CSS s'affiche juste après la règle, dans la barre latérale CSS de l'outil de développement.

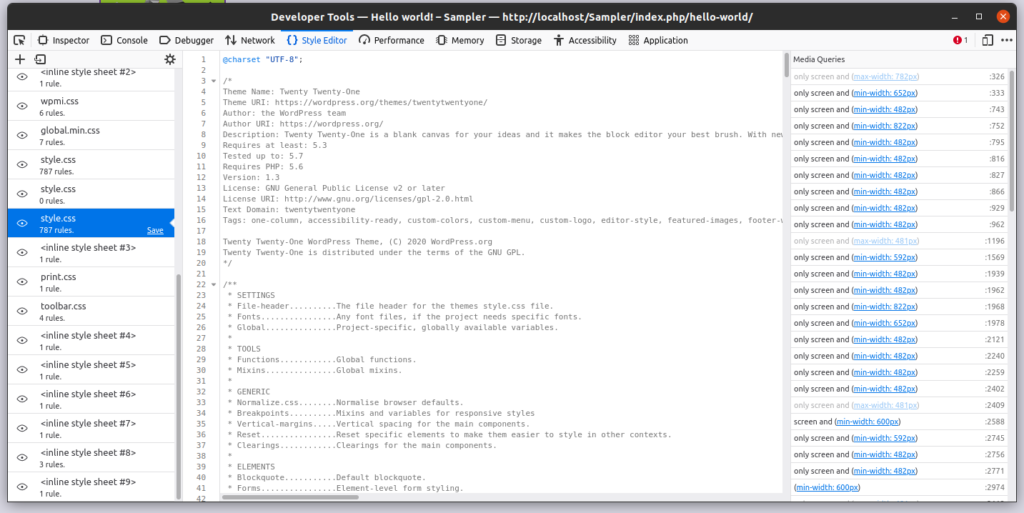
Si vous cliquez sur le nom du fichier ( style.css ), vous accéderez à l'écran de l'éditeur de style de l'outil de développement où vous verrez tous les fichiers CSS actifs et leur contenu.

Cela peut être utile pour mieux comprendre tous les fichiers CSS présents sur votre site web.
Conclusion
Dans l'ensemble, la plupart des navigateurs incluent des outils de développement très puissants que les développeurs utilisent quotidiennement. Dans ce guide, nous vous avons montré l'une des principales fonctionnalités de l'outil de développement de navigateur. Nous avons vu comment trouver des éléments HTML spécifiques sur l'outil de développement et comment modifier le CSS en direct. De plus, nous avons expliqué l'héritage CSS et pourquoi il est important.
Enfin, nous vous avons montré comment appliquer un script CSS à l'aide de l'outil de développement de navigateur étape par étape et différentes manières de l'ajouter à votre site.
Si vous avez trouvé ce tutoriel intéressant, partagez-le avec vos amis sur les réseaux sociaux. Pour des guides plus utiles pour améliorer votre site, consultez les articles suivants :
- Comment personnaliser le menu Divi avec CSS
- Comment modifier la page de la boutique WooCommerce avec PHP et CSS
