Appliquer le masquage d'image Elementor en 4 étapes faciles avec ElementsKit
Publié: 2022-10-13Lors de la création d'un site WordPress, vous devez utiliser tous les aspects pour créer un site Web magnifique. Le masquage d'image Elementor est l'une des fonctionnalités les plus pratiques pour ajouter un caractère unique et esthétique à votre site WordPress. Parce que cela vous permet de changer l'apparence générale de l'image en quelques secondes.
Malheureusement, vous ne trouverez aucun paramètre par défaut pour ajouter un masquage d'image dans Elementor. Mais, vous pouvez profiter de cette opportunité en utilisant d'autres addons Elementor, tels que ElementsKit, qui offrent une fonction de masquage d'image.
Pourtant, vous pourriez être confus lors de l'ajout de masques d'image sur Elementor sans suivre les directives appropriées.
Sur ce compte, nous avons montré le meilleur processus de masquage de photos dans Elementor dans ce billet de blog en utilisant le meilleur addon Elementor - ElementsKit !
Qu'est-ce que le masquage d'image dans Elementor ?
Le masquage d'image est une excellente technique pour embellir vos images WordPress . Il peut donner des formes uniques à vos images Elementor et les rendre plus attrayantes. Dans WordPress, vous obtiendrez un élément séparé pour le masquage d'image. En utilisant cela, vous pouvez masquer des images sans aucune connaissance ou compétence technique. En plus de cela, vous pouvez éditer des images WordPress en quelques secondes.
En plus de rendre vos images WordPress attrayantes, le masquage d'image Elementor a d'autres avantages à offrir. Vous vous demandez ce qu'ils sont? Continuez à creuser pour explorer tous les avantages du module de masquage d'image.
Pourquoi devriez-vous utiliser le masquage d'image dans WordPress ?
Le masquage d'image Elementor n'est pas seulement utile pour créer des images uniques, mais résout également certains problèmes liés à vos images. Par exemple, vous ne souhaitez pas afficher l'image complète sur votre site, ou l'affichage de l'image complète ne va pas avec votre marque. Dans de tels cas, vous pouvez masquer certaines sections de votre image et afficher la partie exacte que vous envisagez de partager.
En dehors de cela, le masquage d'image est également utile pour les raisons suivantes :
- Il peut convertir votre site Web commun et ennuyeux en un site attrayant capable de garder vos concurrents derrière vous.
- En raison de l'engagement accru, les ventes augmenteront également .
- Une fonction de masquage d'image peut apporter une énorme différence de qualité. Cela peut augmenter la qualité globale de vos images WordPress.
- Vous pouvez magnifiquement promouvoir les produits sur votre site.
Maintenant, si vous souhaitez utiliser cette excellente fonctionnalité, vous pouvez continuer jusqu'à la fin. Cela vous aidera à masquer des photos en ligne sans aucune expertise technique. Alors, continuez à apprendre tout le processus de masquage des images WordPress.

Étapes d'ajout de masquage d'image dans WordPress

Vous trouverez de nombreux plugins WordPress dotés d'une fonction de masquage d'image. Comme ElementsKit, un module complémentaire Elementor tout-en-un, dispose d'une fonction de masquage d'image avec plus de 84 autres éléments. Étant donné qu'ElementsKit est un plugin compatible Elementor, vous pouvez utiliser toutes les fonctionnalités par glisser-déposer, y compris le masquage d'image.
Par conséquent, si vous êtes débutant, vous n'avez pas à vous inquiéter beaucoup. Tout ce que vous avez à faire est de suivre les étapes mentionnées ci-dessous et un masque personnalisé Elementor sera ajouté à vos images :
Étape 1 : Installez Elementor et ElementsKit.
Dans un premier temps, vous devez installer et activer deux plugins sur votre site. L'un est Elementor et l'autre est ElementsKit . De plus, comme il s'agit d'une fonctionnalité professionnelle d'ElementsKit, vous devez obtenir sa version professionnelle. Maintenant, après avoir installé et activé les plugins, passez à la deuxième étape.
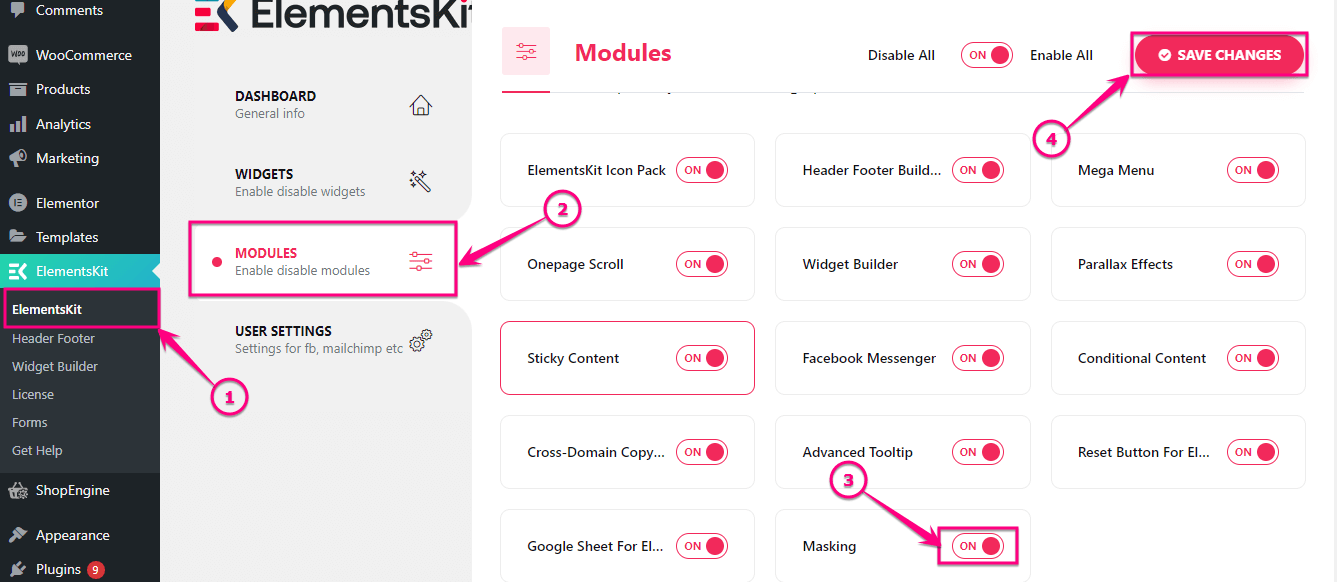
Étape 2 : Activez le module de masquage d'image.
Il est temps d'activer le module de masquage d'ElementsKit. Tout d'abord, visitez votre panneau d'administration et cliquez sur (1.) ElementsKit. Ensuite, allez dans l' onglet (2.) Modules et activez le module (3.) Masquage . Enfin, cliquez sur le bouton (4.) Enregistrer les modifications .


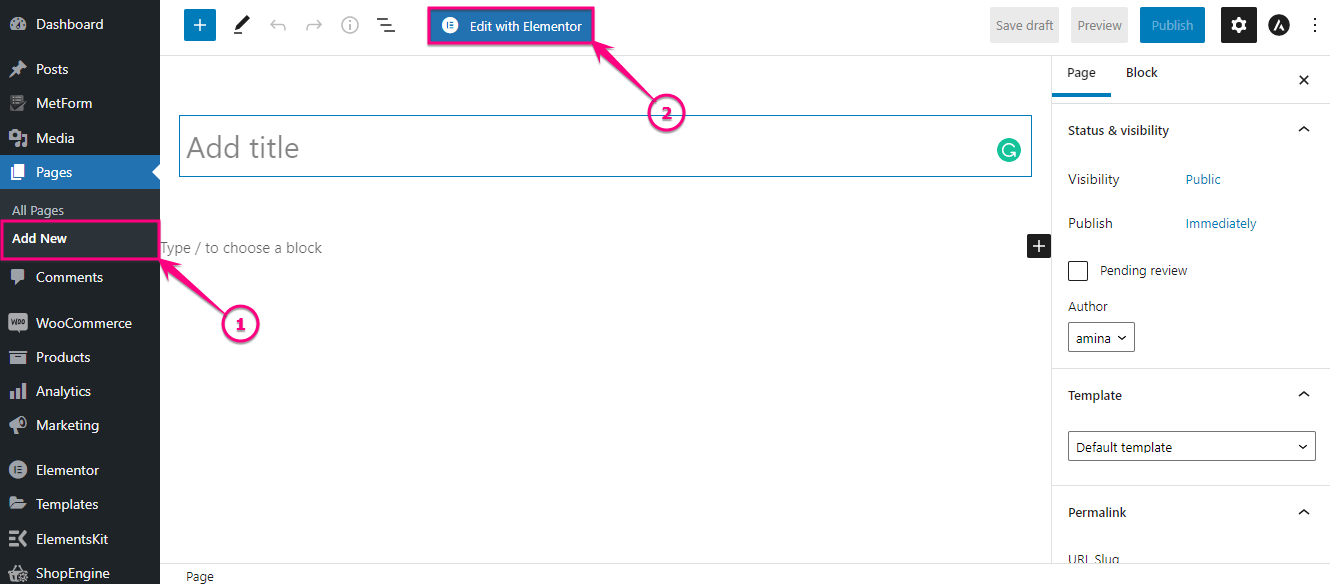
Étape 3 : Ajoutez le masquage Elementor.
Après avoir activé le module de masquage, ajoutez une nouvelle page en cliquant sur (1.) Ajouter une nouvelle option sous l'onglet Pages. Appuyez ensuite sur le bouton (2.) Modifier avec Elementor pour ajouter un masque personnalisé.

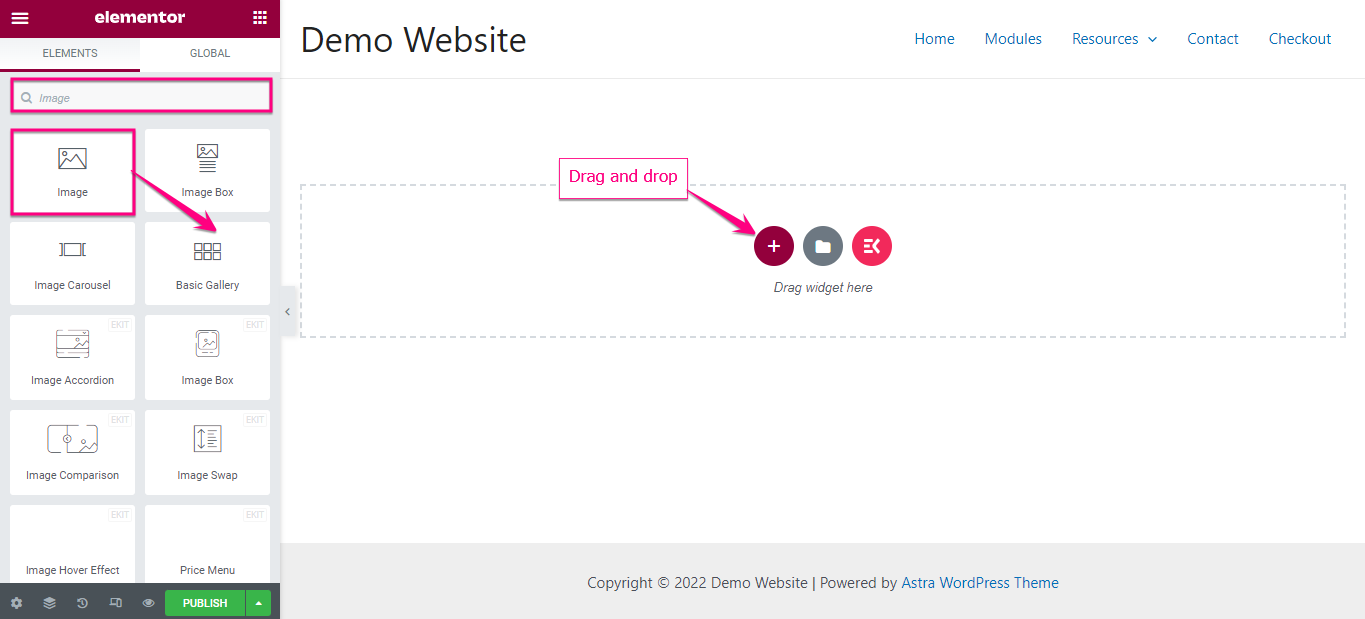
Recherchez maintenant le widget Image dans la zone de recherche et après avoir trouvé le widget, faites-le glisser et déposez-le sur l'icône plus.

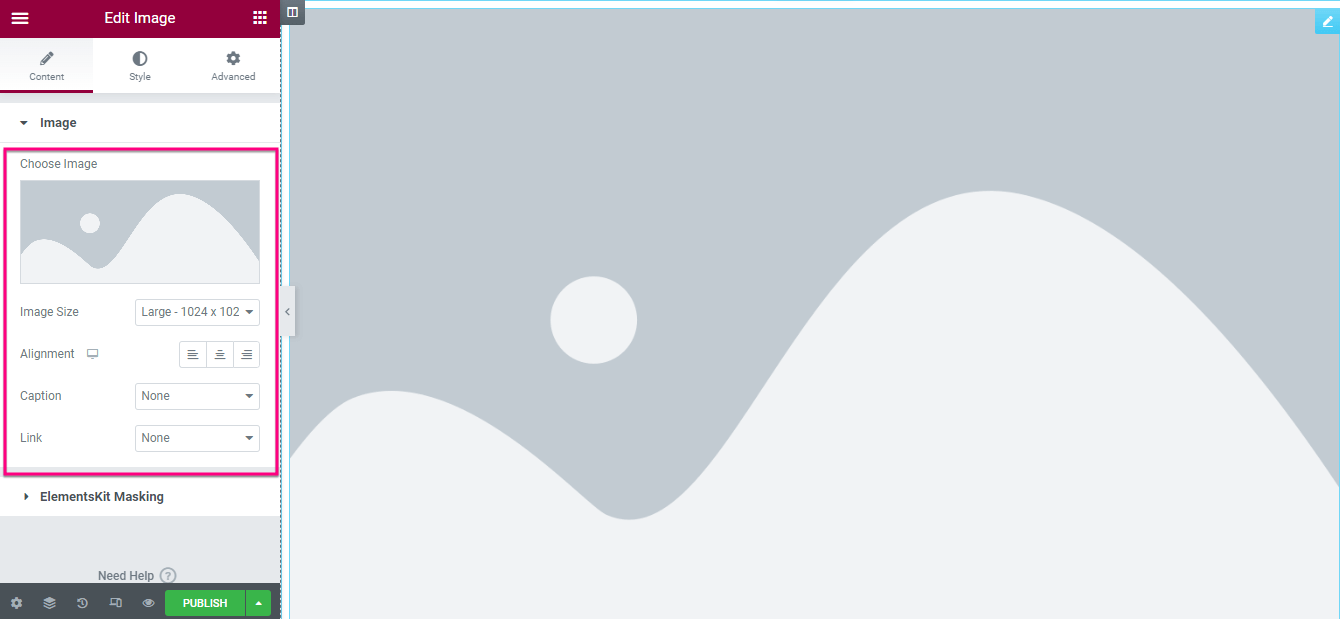
Ici, vous devez ajouter une image personnalisée en ajustant les zones suivantes :
- Choisissez une image : sélectionnez une image dans votre médiathèque ou téléchargez des fichiers à partir d'ici.
- Taille de l'image : Choisissez une taille appropriée pour votre image.
- Alignement : sélectionnez l'alignement de votre image.
- Légende : vous pouvez ajouter une légende à votre image à partir d'ici.
- Lien : Vous pouvez ajouter un lien vers l'image à partir d'ici.

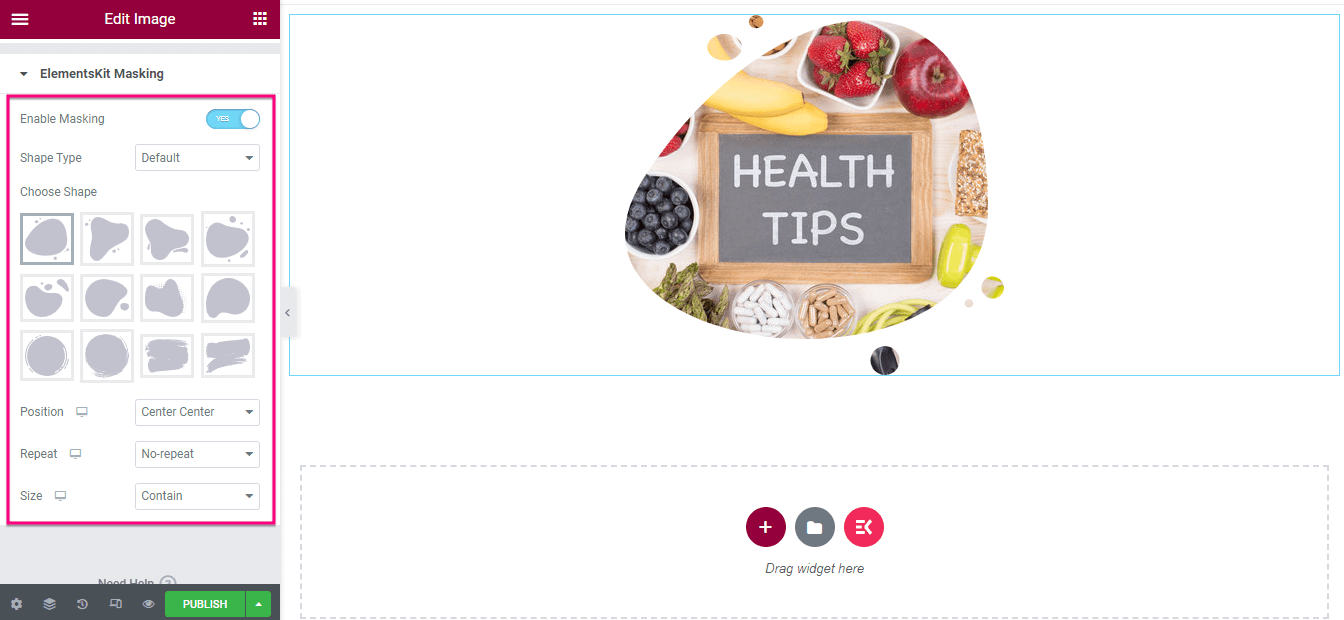
Après avoir inséré et modifié l'image, cliquez sur l'onglet ElementsKit Masking et activez l'option "Masking" . Modifiez ensuite les zones suivantes :
- Type de forme : Sélectionnez le type de forme pour votre image.
- Choisissez la forme : vous trouverez ici différentes formes pour votre image téléchargée. Cliquez sur la forme dans laquelle vous souhaitez voir votre image WordPress.
- Position : sélectionnez la position à partir d'ici.
- Répéter : Cette option vous permet d'ajouter une répétition à votre masque d'image Elementor créé.
- Taille : sélectionnez une taille pour votre image dans cette option.

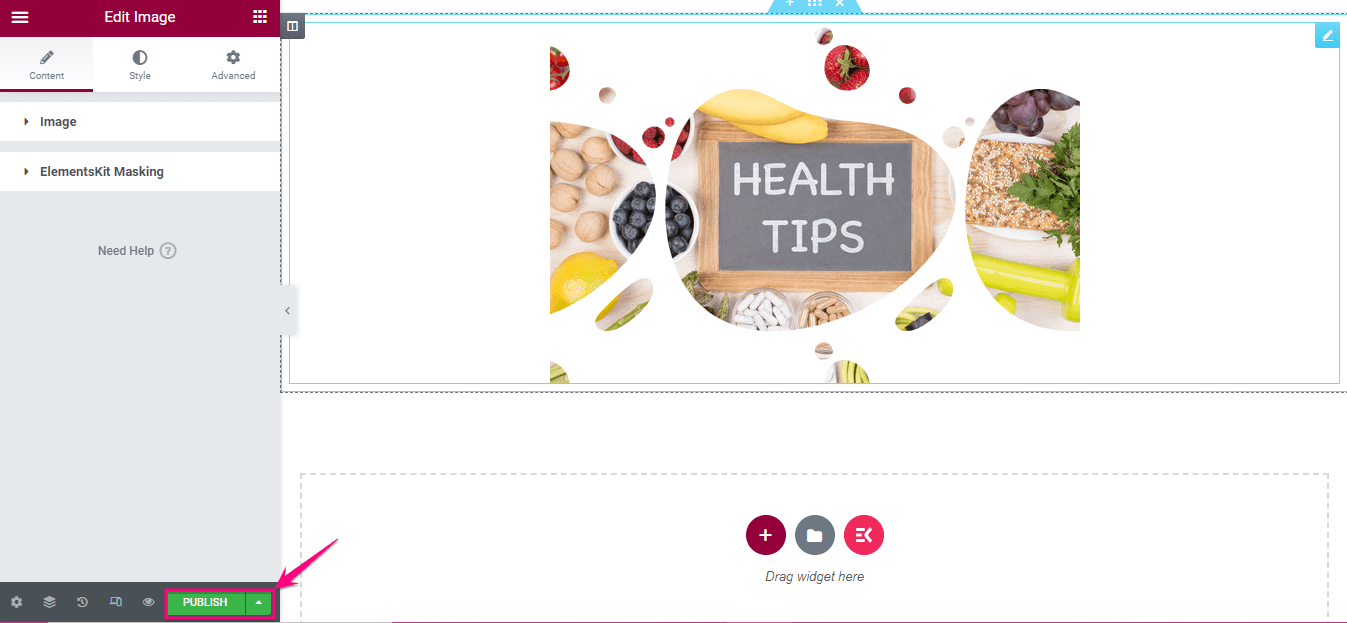
Étape 4 : Publiez l'image de masquage.
Voici la dernière étape - appuyez sur le bouton "Publier" pour donner vie à votre masquage d'image Elementor !

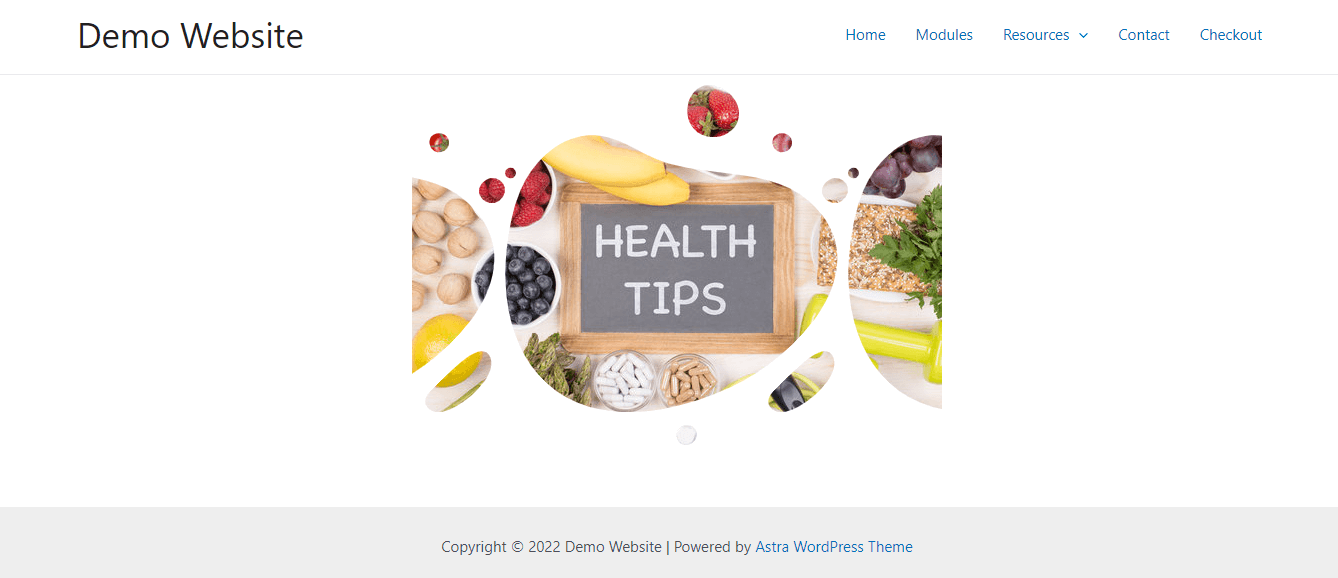
Maintenant, prévisualisez l'image WordPress masquée. Voici l'aspect final de votre image de masquage :

Voici donc comment personnaliser les formes des images WordPress en utilisant la fonction de masquage d'image d'ElementsKit. Tout ce processus ne prendra pas plus de quelques minutes. Vous pouvez également consulter le didacticiel vidéo suivant pour ajouter un masquage d'image dans Elementor :
Masquez vos images WordPress
Que ce soit à des fins professionnelles ou personnelles, tout le monde a des sites Web de nos jours. Il reste donc de plus grandes possibilités de créer un site Web général incapable d'attirer l'attention. Mais, maintenant, les choses changent en raison des opportunités croissantes. Le masquage d'image est l'une des fonctionnalités uniques qui peuvent être utilisées pour rendre vos images WordPress plus belles et plus tentantes.
Vous avez déjà appris à utiliser cette excellente fonctionnalité de la manière la plus simple et la plus courte possible. Suivez simplement les étapes mentionnées une par une et créez une image masquée élégante pour votre site. ElementsKit offre également d'autres excellentes fonctionnalités comme le hotspot d'image , la compatibilité WPML , la réunion Zoom , le compte à rebours , le popup modal , etc. Grâce à ces fonctionnalités, vous pouvez créer un site compétitif et convertissant sans aucune connaissance technique.
