20 meilleurs sites Web de portfolio d'artistes (exemples) 2023
Publié: 2023-01-13Avez-vous besoin d'inspiration supplémentaire et souhaitez-vous consulter les meilleurs sites Web de portfolio d'artistes?
C'est bon! Nous recherchons toujours de nouvelles conceptions Web pour élargir notre pensée créative.
Après avoir analysé plus de 60 sites Web de portefeuille, nous avons réduit notre sélection aux 20 meilleurs.
Ceux-ci sont simples, propres, minimalistes, créatifs, animés, etc. En couvrant différents styles de sites Web d'art, nous nous assurons de prendre soin de tous vos goûts.
Mais vous vous demandez peut-être également comment créer un tel site Web. Le moyen le plus rapide et le plus convivial pour les débutants consiste à utiliser un thème WordPress pour les artistes.
D'autre part, vous pouvez également choisir un créateur de site Web pour artistes (qui est un logiciel en ligne tout-en-un).
Meilleurs sites Web de portfolio d'artistes pour votre inspiration
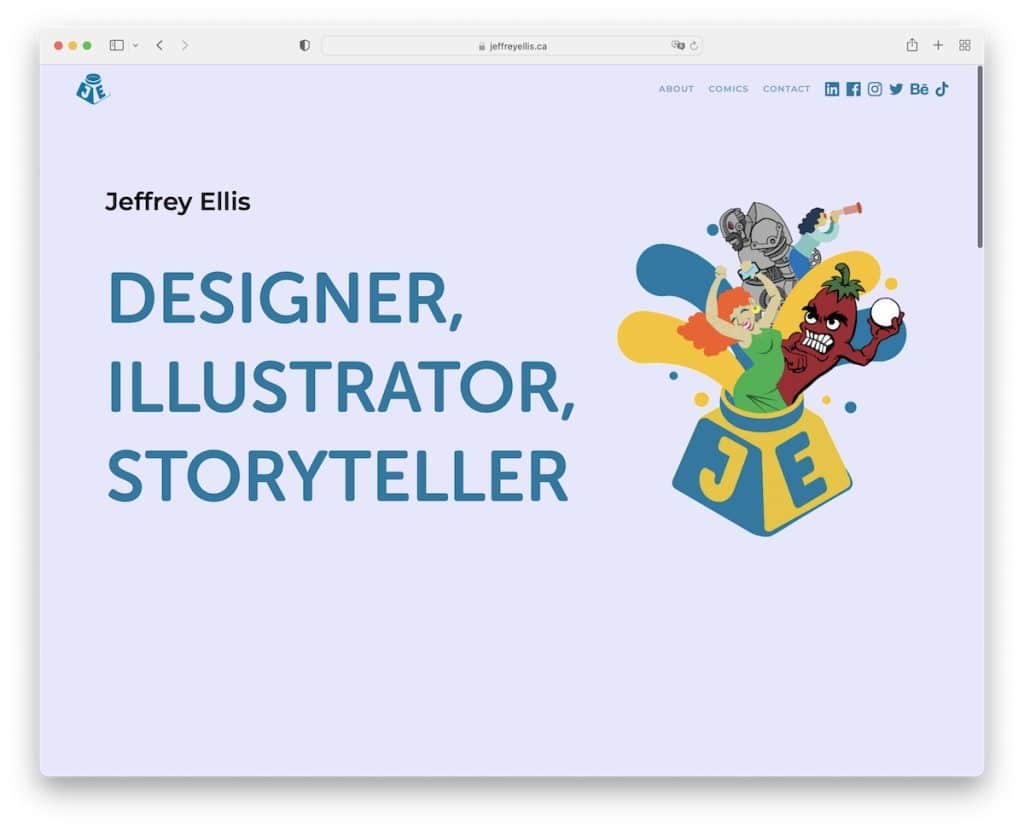
1. Jeffrey Ellis
Construit avec : Webflow

Le site Web de Jeffrey Ellis vous frappe avec une animation de survol cool pour susciter l'attention et l'excitation. Jeffrey utilise également une grande typographie au-dessus du pli avec un en-tête minimaliste et des icônes de médias sociaux dans la barre de navigation.
Le reste de la page d'accueil présente un portfolio de certains de ses travaux, avec une section à propos et un e-mail cliquable.
Remarque : même si vous aimez la simplicité, vous pouvez toujours pimenter les choses avec une animation sympa (que le visiteur contrôle au survol).
Vous apprécierez également de consulter ces sites Web Webflow haut de gamme.
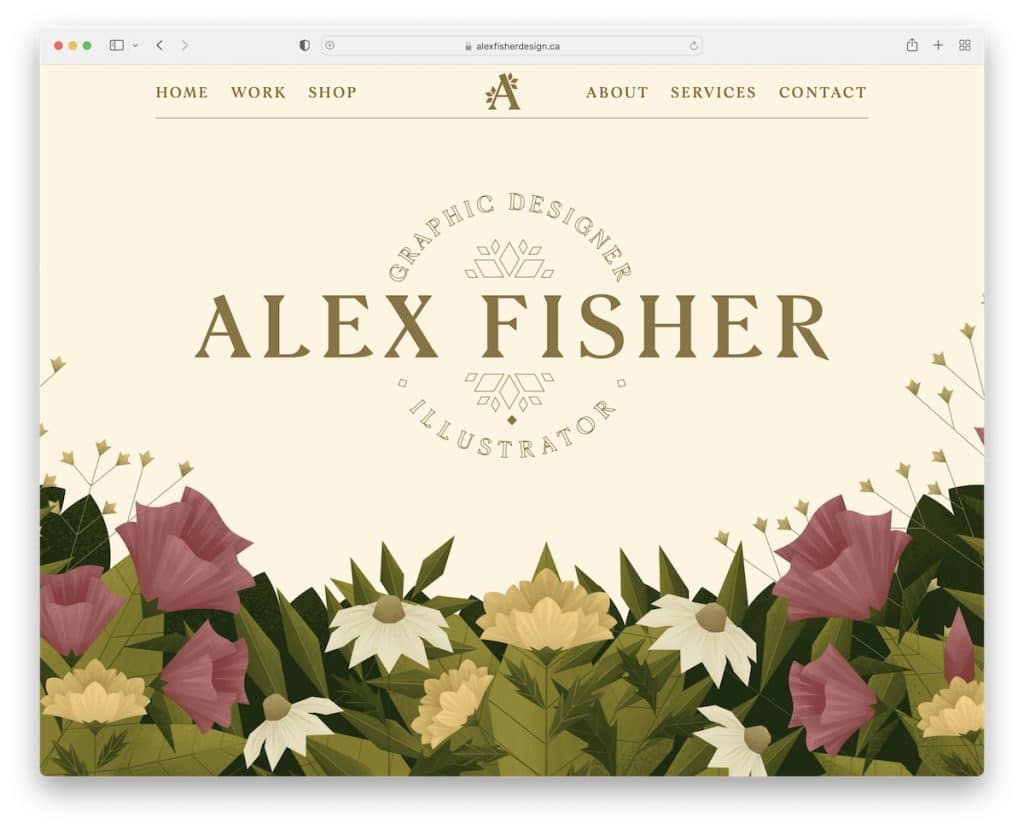
2. Alex Fisher
Construit avec : Webflow

Alex Fisher est un exemple de site Web de portfolio d'artistes avec une section de héros créatif avec un effet de parallaxe et un en-tête flottant.
Le carrousel coulissant présente une partie de son travail, avec un bouton "plus de travail" qui ouvre le portfolio complet sur une nouvelle page.
La page d'accueil d'Alex Fisher propose également un formulaire de contact et un magnifique préchargeur.
Note : Ajoutez un formulaire de contact sur la page d'accueil pour vous rendre encore plus joignable.
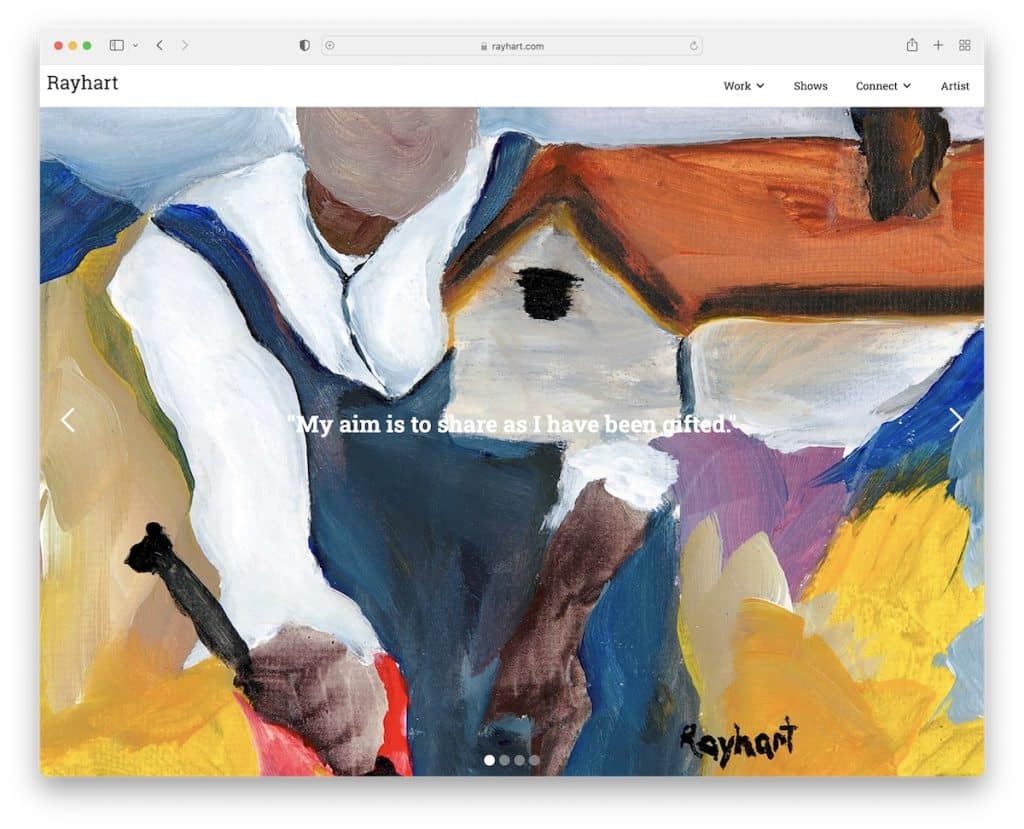
3. Ray Hart
Construit avec : Webflow

Le site Web de Ray Hart a un curseur d'image plein écran avec une superposition de texte et un en-tête collant avec un menu déroulant. En plus de cela, la seule autre chose sur la page d'accueil est une barre de recherche, mais elle se trouve sous le diaporama, ce qui est très inhabituel.
Le reste des pages est assez minimaliste, ce qui fonctionne si bien pour mettre davantage en valeur les œuvres.
Remarque : Utilisez un grand diaporama pour afficher vos œuvres dans toute leur splendeur.
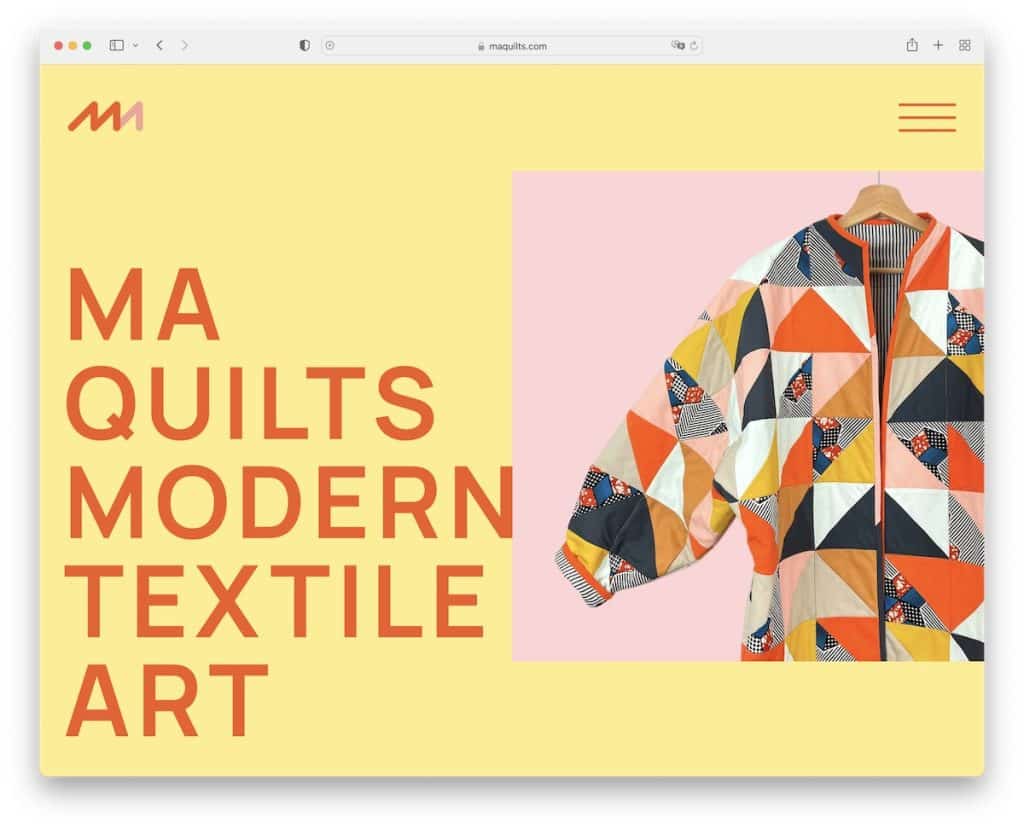
4. Courtepointes MA
Construit avec : Webflow

MA Quilts a une mise en page minimaliste et créative avec un gros texte, beaucoup d'espace blanc et un élément collant. L'icône du menu hamburger ouvre la navigation dans la barre latérale droite, tandis que le pied de page ne donne pas du tout l'impression d'être un pied de page.
Nous aimons aussi beaucoup les graphismes d'arrière-plan accrocheurs qui pimentent bien les choses.
Remarque : Mélanger la simplicité avec l'unicité peut faire des merveilles.
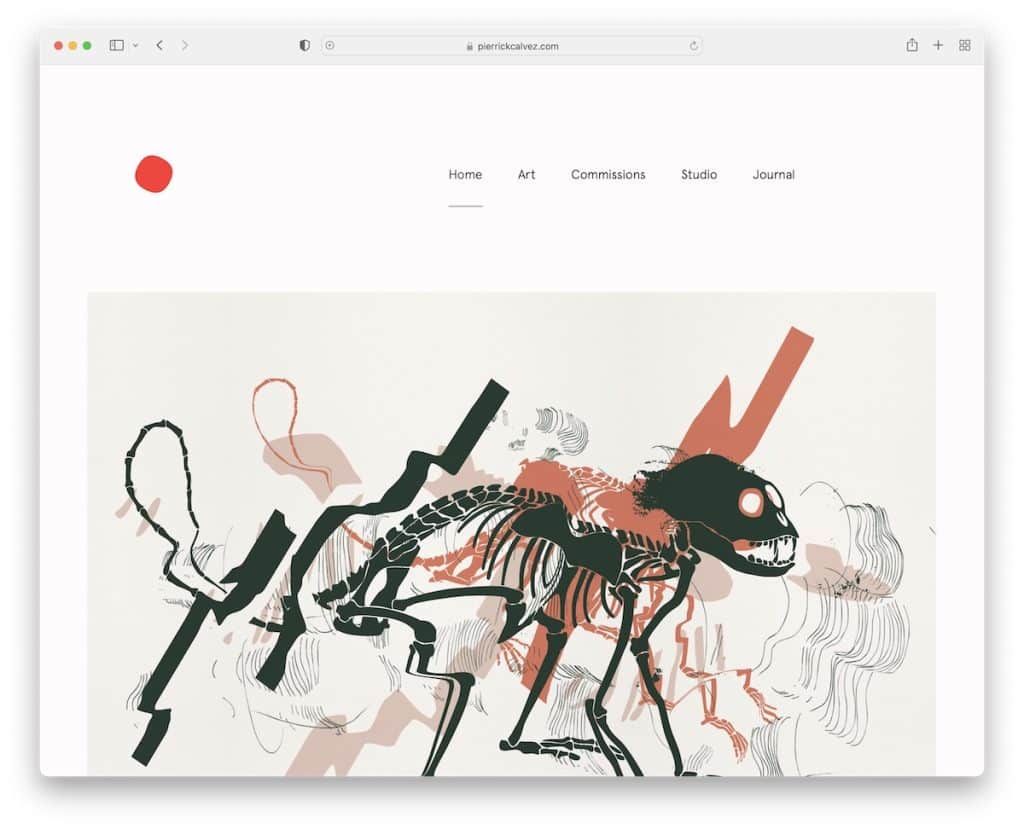
5. Pierrick Calvez
Construit avec : Webflow

Le site Web du portfolio d'artistes de Pierrick Calvez a un en-tête massif mais simple avec une navigation propre. La page contient beaucoup d'images et peu de texte avec une grande attention aux détails. Tout cela ajoute à l'expérience de visionnage agréable à la fois sur mobile et sur ordinateur.
Avant la section de pied de page se trouve un grand formulaire d'inscription à la newsletter qu'il est impossible de manquer.
Remarque : introduisez un formulaire d'inscription à la newsletter et développez votre liste de diffusion.
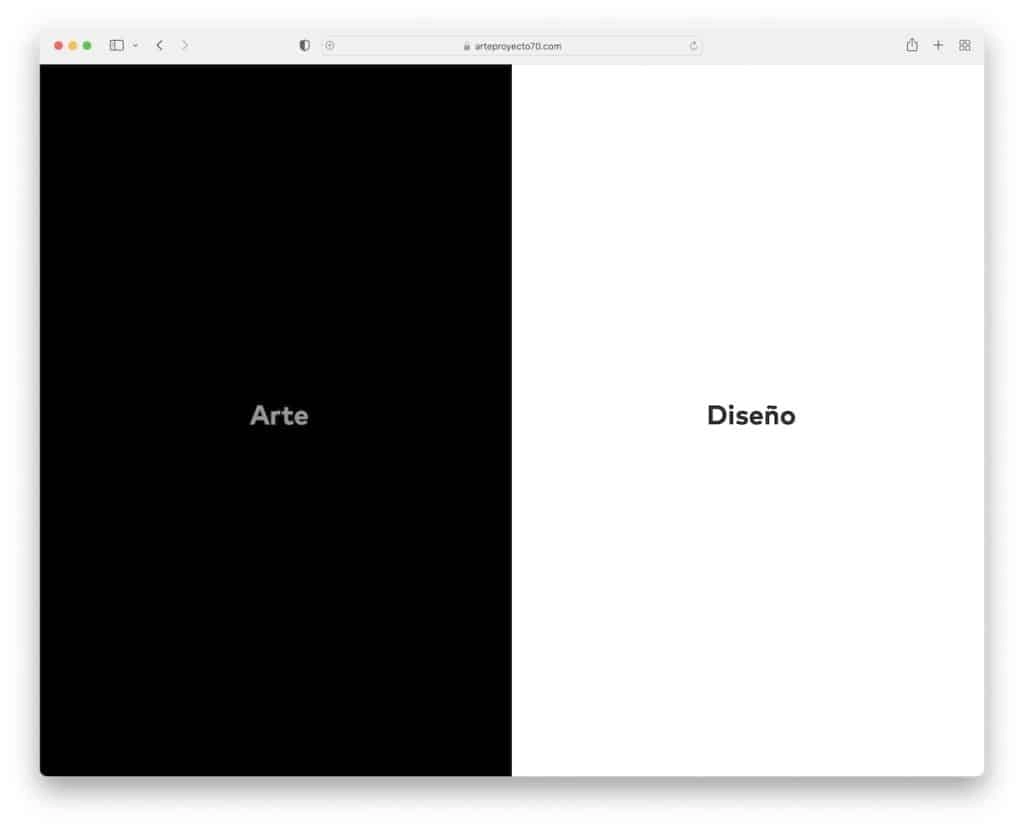
6. Projet Arte 70
Construit avec : Webflow

Arte Proyecto 70 a un design unique en deux parties, sombre à gauche et clair à droite. Passer d'une page à l'autre est très facile avec le bouton de la barre latérale qui se colle à l'écran, soit à gauche, soit à droite.
Les deux pages ont une grille à deux colonnes, un en-tête minimaliste et un pied de page basique. Les messages individuels ont présenté des images et une galerie de barre latérale qui ouvre des images dans une lightbox.
Remarque : Utilisez des conceptions sombres et claires pour rendre votre site Web plus dynamique.
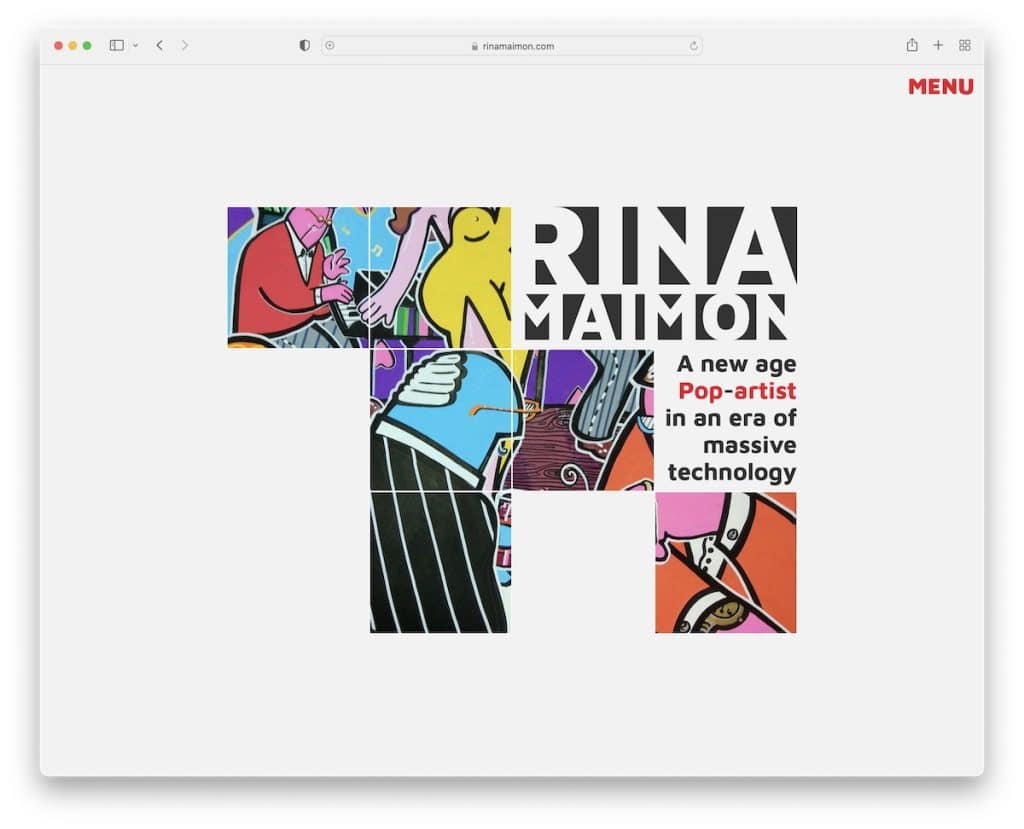
7. Rina Maïmon
Construit avec : Webflow

Rina Maimon est un site Web de portfolio d'artistes avec une page d'accueil de type collage avec un effet de survol et une icône de menu qui ouvre la navigation hamburger.
Toutes les pages internes sont construites dans un souci de simplicité, comme la page d'accueil, pour maintenir le même flux. Ce qui est unique à propos de Rina Maimon, c'est que le site n'a pas d'en-tête ni de pied de page.
Remarque : Vous n'avez pas toujours besoin d'utiliser un en-tête ou un pied de page - allez-y !
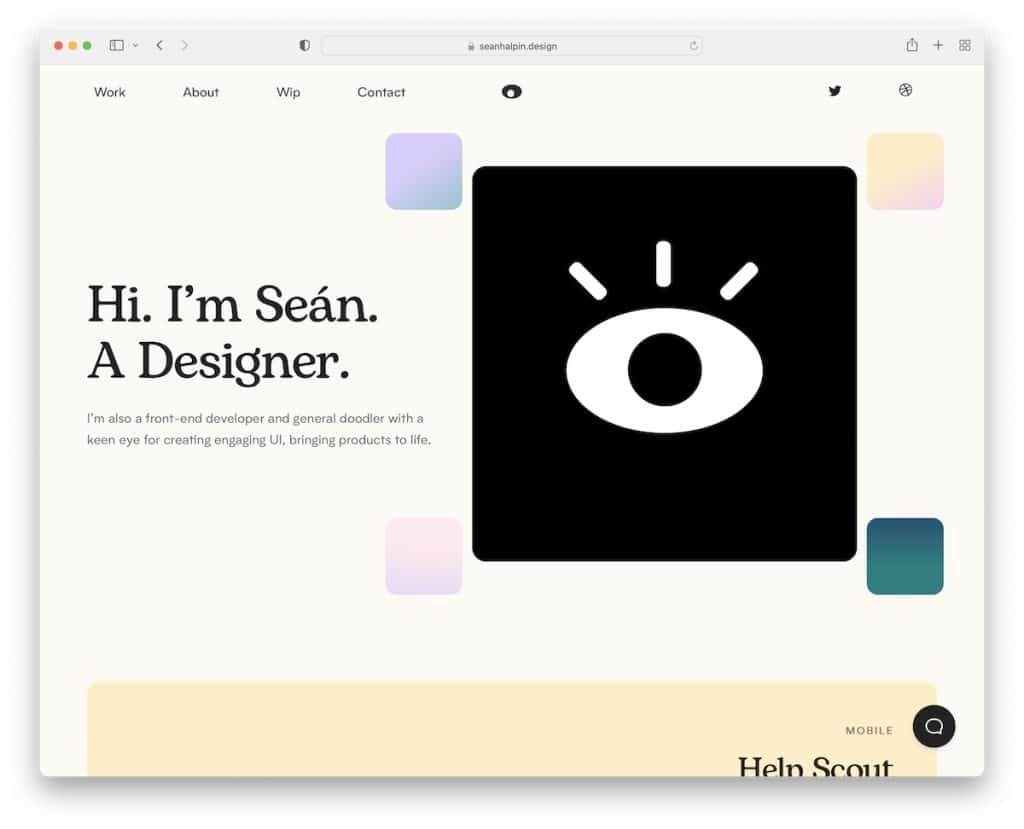
8. Sean Halpin
Construit avec : Pages GitHub

Sean Halpin a un site Web de portefeuille créatif avec une animation accrocheuse au-dessus du pli qui suscite l'intérêt de tous.
L'en-tête comporte un menu déroulant, des icônes de médias sociaux et un œil interactif suivant le curseur de la souris.
Une autre spécialité est le chatbot en direct qui flotte dans le coin inférieur droit de l'écran. Ce widget s'ouvre également si vous cliquez sur le lien de contact dans la barre de navigation.
Remarque : introduisez une fonction de chat en direct, mais assurez-vous qu'il est évident qu'il s'agit d'un bot si vous ne répondez pas vous-même aux messages.
Vous pouvez également consulter ces sites Web d'animation si vous aimez les effets spéciaux.
9. Lisa Malby
Construit avec : Squarespace

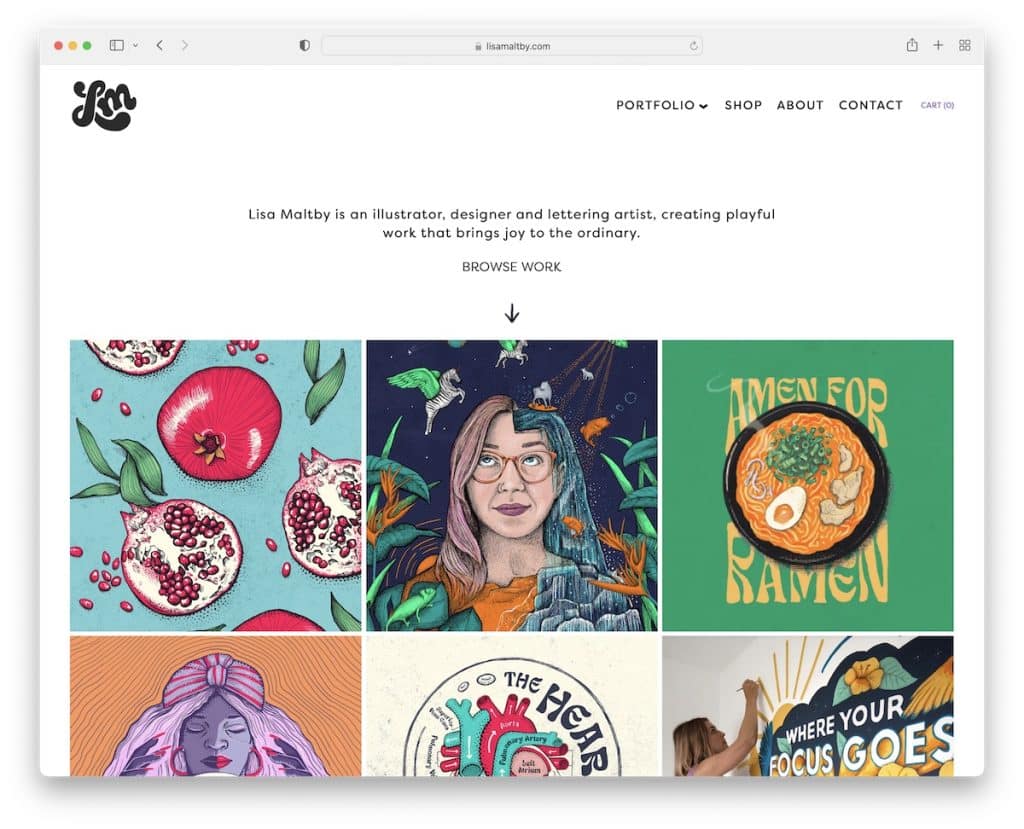
Lisa Maltby a une page d'accueil de grille de portefeuille audacieuse avec des éléments statiques et des éléments animés pour pimenter les choses.
La page commence également par du texte pour informer tout le monde de ce qui se passe. L'en-tête comporte un logo animé sur la gauche, une navigation déroulante sur la droite et une icône de panier.
De plus, bien qu'enrichie d'images magnifiques, la page a toujours un aspect simple et épuré.
Remarque : Maintenez un design minimaliste sur l'ensemble de votre site Web pour mettre en valeur vos œuvres.
Au fait, n'oubliez pas notre vaste collection des meilleurs exemples de sites Web Squarespace.
10. Mindy Nguyên
Construit avec : Squarespace

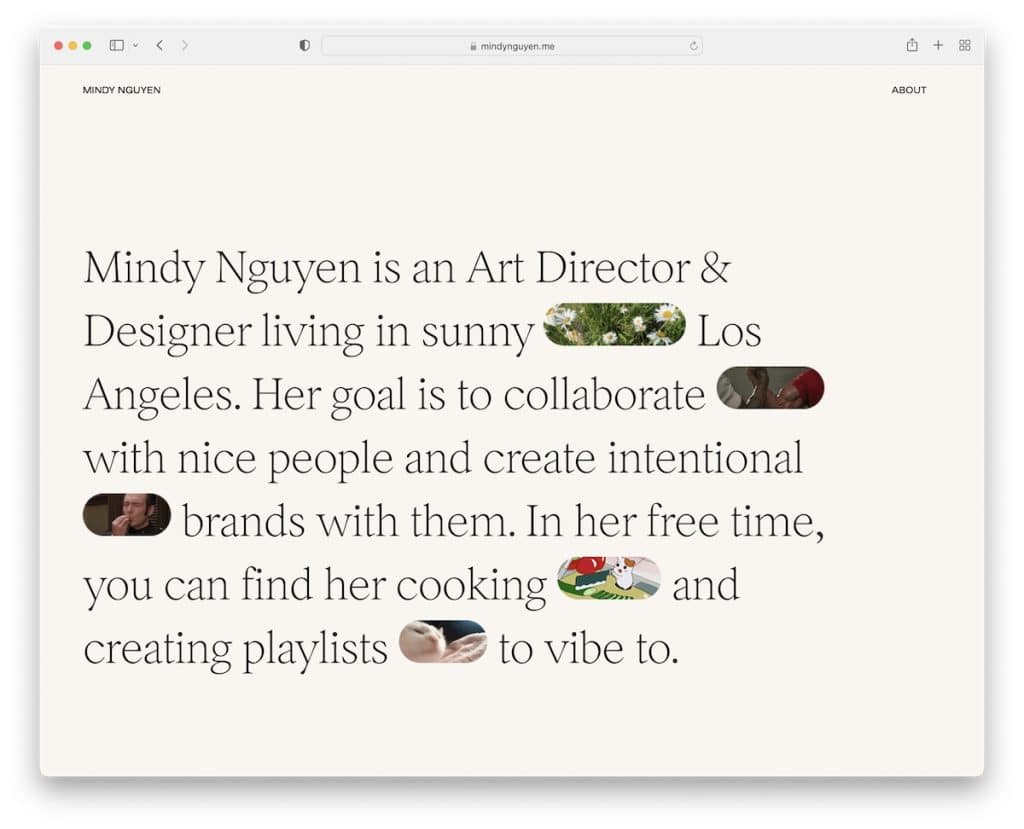
L'approche intéressante de la section des héros de Mindy Nguyen peut vous remplir de nouvelles idées. Au lieu d'utiliser des images, des vidéos ou un curseur au-dessus du pli, Mindy propose du texte mélangé à des GIF. Non, pas quelque chose que vous voyez tous les jours.
L'en-tête et le pied de page minimalistes ont la même couleur d'arrière-plan que la base de la page pour obtenir une apparence plus soignée.
Ce que nous aimons aussi, c'est qu'au lieu de présenter des œuvres sur sa page, Mindy établit des liens vers des projets en direct afin que vous puissiez les découvrir de première main.

Remarque : En plus de créer un site Web de portfolio en ligne, ajoutez des liens vers des projets en direct afin que les clients potentiels puissent avoir une meilleure idée de la qualité de votre travail.
11. Gina Kirlew
Construit avec : Squarespace

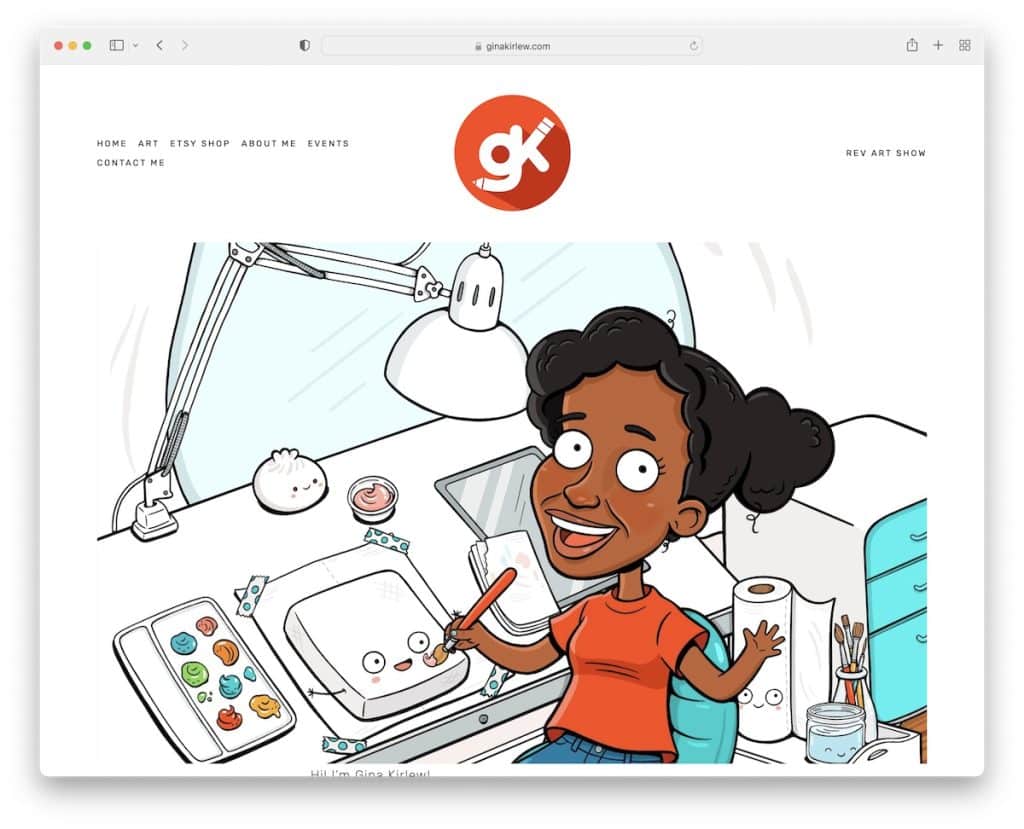
Gina Kirlew sait comment mélanger une conception Web minimaliste avec son art pétillant pour obtenir une excellente expérience de visionnage.
Elle garde également sa page d'accueil très simple, avec un en-tête, un pied de page (c'est seulement trois icônes sociales) et une présentation d'elle-même de style dessin animé.
Remarque : Un site Web de portefeuille d'artistes minimaliste fera davantage apparaître les œuvres.
12. Nathalie Lété
Construit avec : Wix

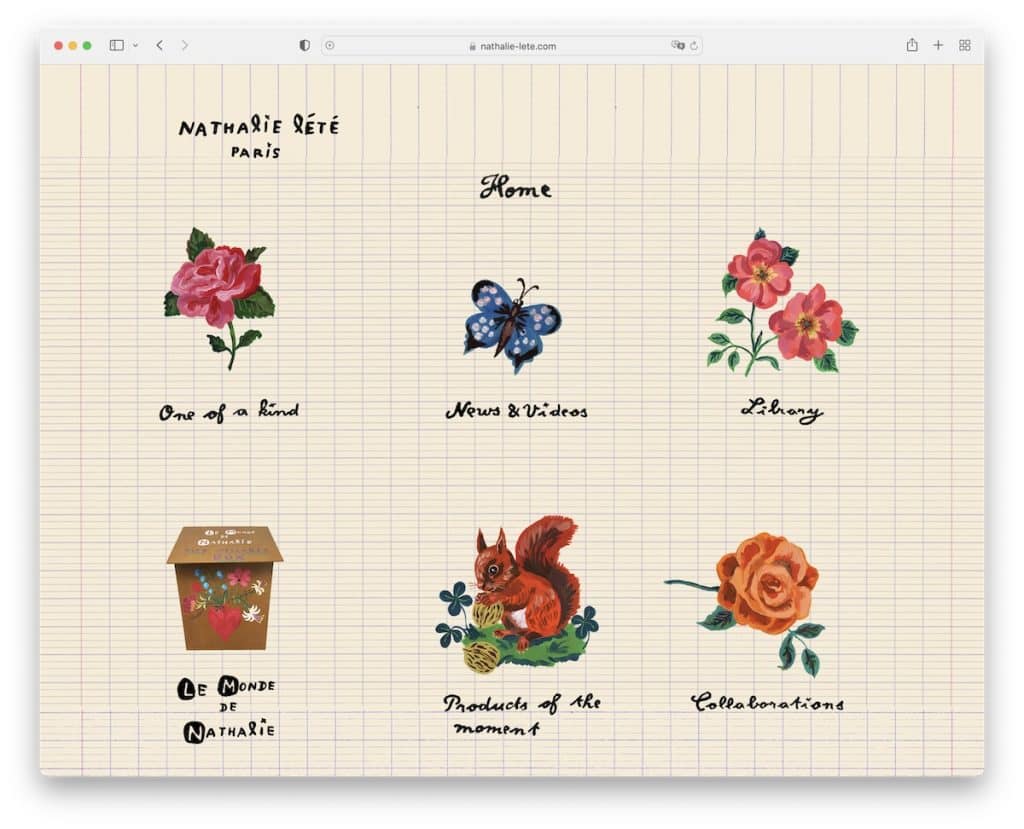
Le site Web de Nathalie Lete est l'un des plus uniques que nous ayons vus en recherchant les meilleurs exemples.
Il a une page d'accueil très originale avec des graphiques et du texte faits à la main qui fonctionnent comme une navigation sur son site Web.
De plus, l'en-tête est basique avec un "logo", le nom de la page actuelle et un bouton d'accueil. Mais il n'y a pas de pied de page pour une sensation épurée.
A noter : La créativité n'a pas de limite, et le site de Nathalie Lete en est une excellente preuve.
Besoin de plus d'idées ? Alors jetez un coup d'œil à ces sites Web construits sur la plateforme Wix.
13. Darren Hugues
Construit avec : Wix

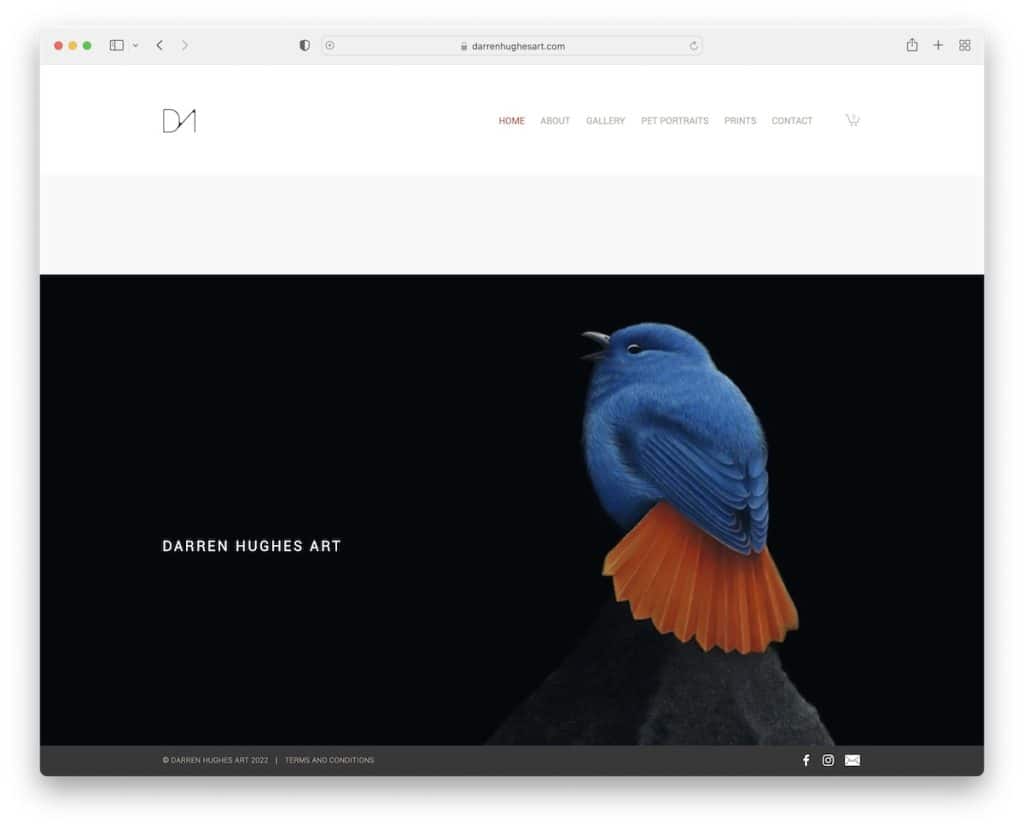
Le site Web du portfolio d'artistes de Darren Hughes propose une page d'accueil basique avec une grande image et un en-tête minimaliste.
Ce qui est intéressant, c'est la barre de pied de page collante qui garantit que les icônes Facebook, Instagram et e-mail sont toujours visibles.
Darren utilise également son site Web pour vendre des tirages et dispose d'un formulaire d'inscription à la newsletter qui offre une réduction en échange d'un e-mail.
Remarque : ajoutez un formulaire d'inscription à la newsletter sur votre site Web et développez votre liste de diffusion.
14. Salles d'Adam
Construit avec : Pixpa

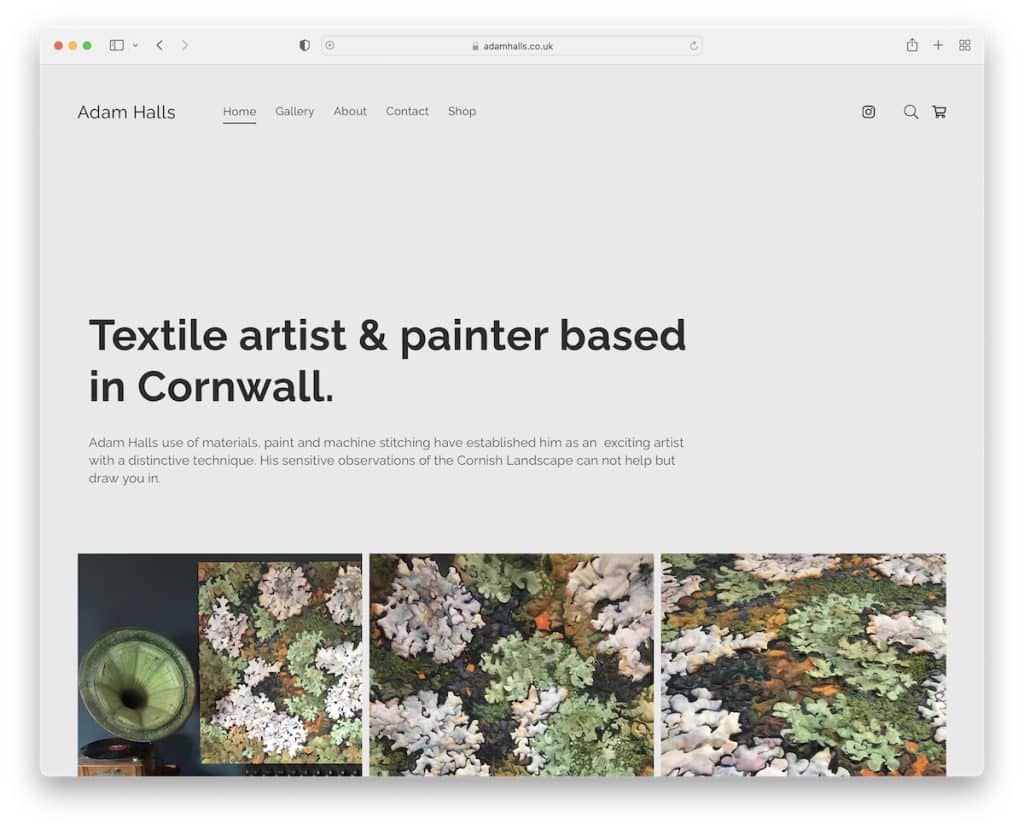
Adam Halls commence son site Web de portfolio d'artistes avec un titre et un texte, suivis d'un portfolio en grille avec la fonction lightbox pratique pour profiter davantage de chaque image.
Cette page a un en-tête collant, il n'est donc pas nécessaire de revenir en haut pour visiter d'autres pages internes. Cela vous donne également un accès constant à la barre de recherche, qui s'ouvre en superposition plein écran.
Remarque : Utilisez un en-tête/barre de navigation flottant et améliorez l'expérience utilisateur de votre page.
15. Alicia Habermann
Construit avec : Pixpa

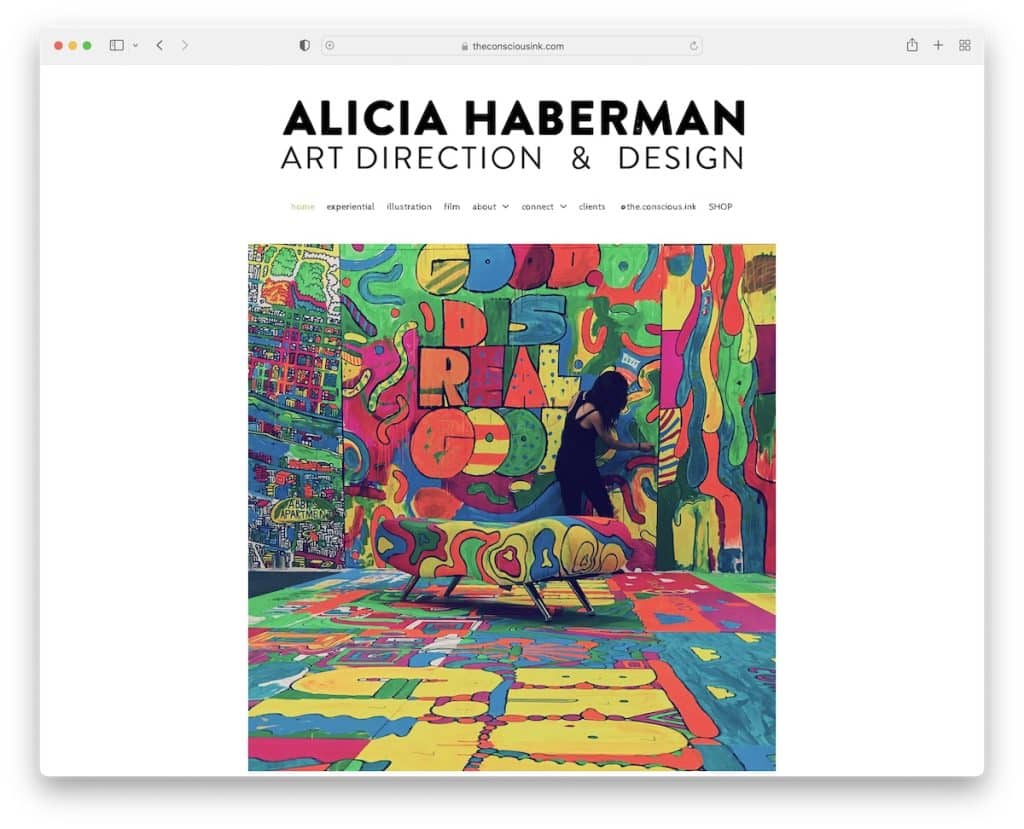
Le site Web d'Alicia Haberman vous permet immédiatement de savoir qu'elle est une artiste avec le titre, la barre de navigation déroulante et une grande image d'elle en action.
La section de pied de page est minuscule, avec des icônes sociales et une fonction de partage social pour l'aider à développer ses profils tout en faisant passer le mot aux autres.
Et les galeries lightbox vous garantissent une meilleure expérience en examinant ses œuvres en détail.
Remarque : Utilisez la fonction Lightbox pour que les utilisateurs puissent voir le contenu sans quitter la page actuelle.
16. Darren Cranmer
Construit avec : Pixpa

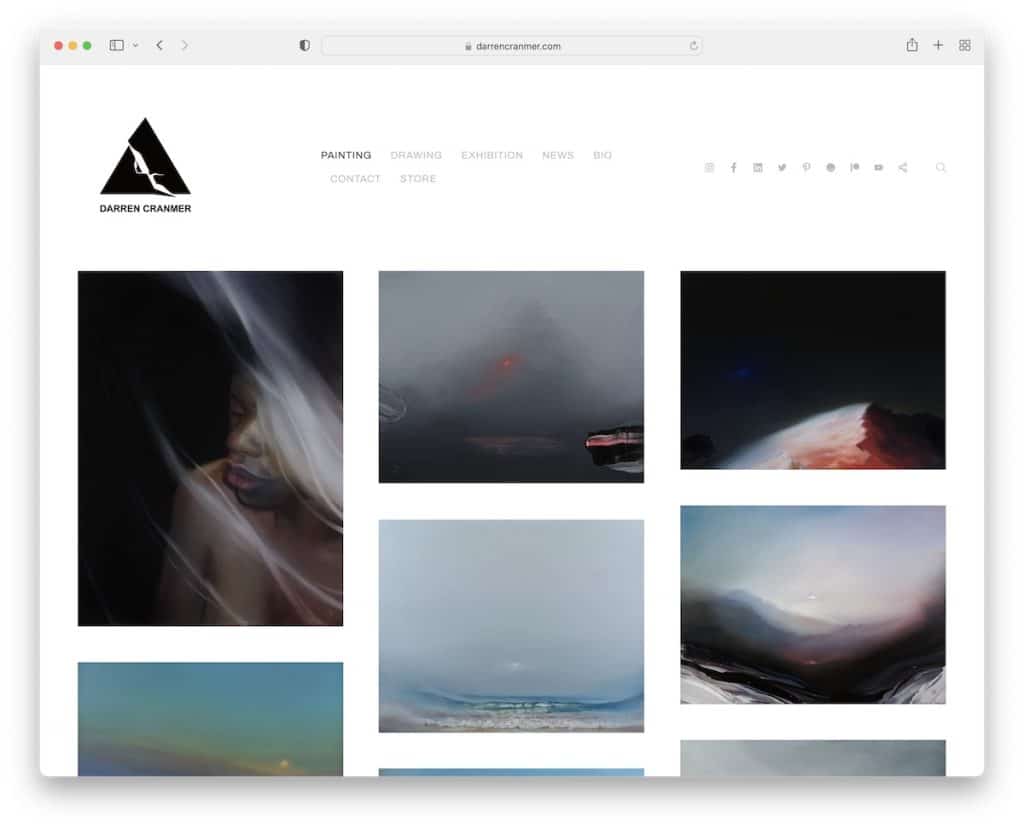
Darren Cranmer vous donne un aperçu rapide de son travail simplement en visitant sa page d'accueil. La grille a un espacement supplémentaire entre les éléments cliquables qui vous amènent à des pages individuelles avec du contenu supplémentaire.
L'en-tête prend une assez grande partie de l'immobilier mais garde le profil bas pour maintenir intacte l'apparence minimaliste. Darren y est également parvenu en utilisant la même couleur d'arrière-plan pour l'en-tête, le pied de page et la base du site Web.
Remarque : Faites en sorte que l'arrière-plan de l'en-tête et du pied de page soit identique au reste du site pour un style plus raffiné.
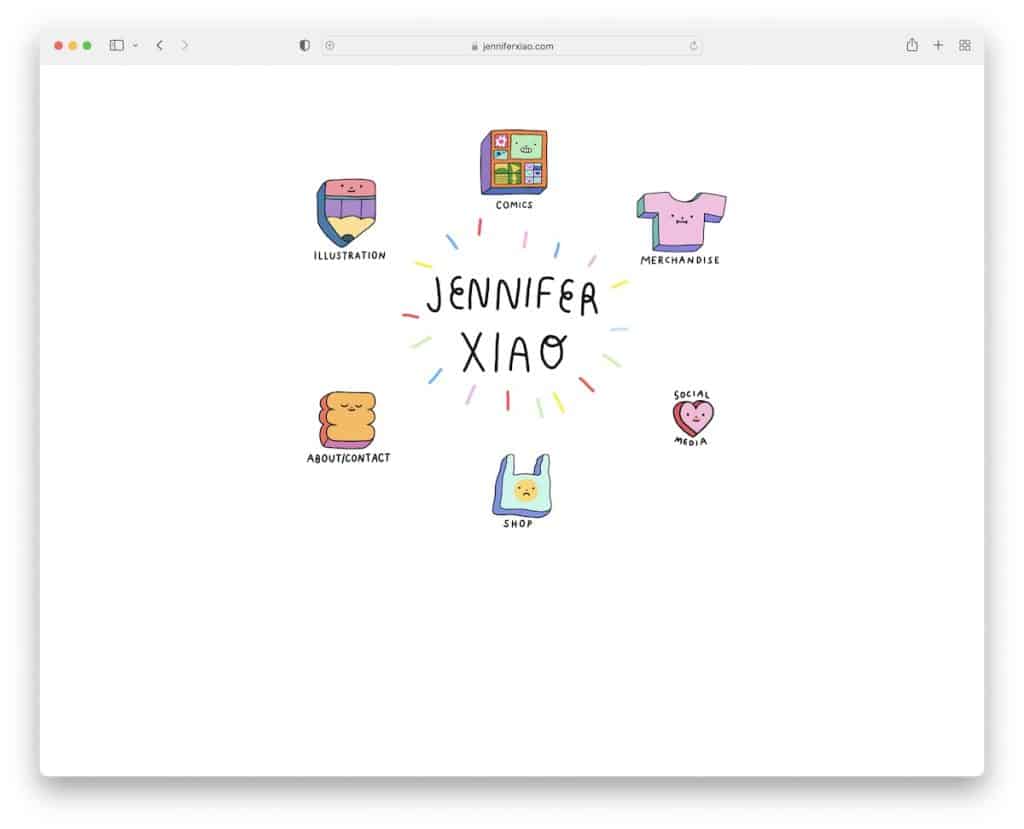
17. Jennifer Xiao
Construit avec : Wix

Une fois que vous arrivez sur le site Web de Jennifer Xiao, l'effet COOL est très élevé. Outre l'animation centrale, tous les graphiques donnent l'impression que vous appuyez sur un bouton une fois que vous les survolez.
Vous remarquerez également qu'il n'y a ni en-tête ni pied de page. De plus, le niveau minimaliste est également assez élevé, vous profitez donc davantage de la fraîcheur.
Remarque : Donnez à votre site Web une touche personnalisée avec vos éléments uniques et créatifs.
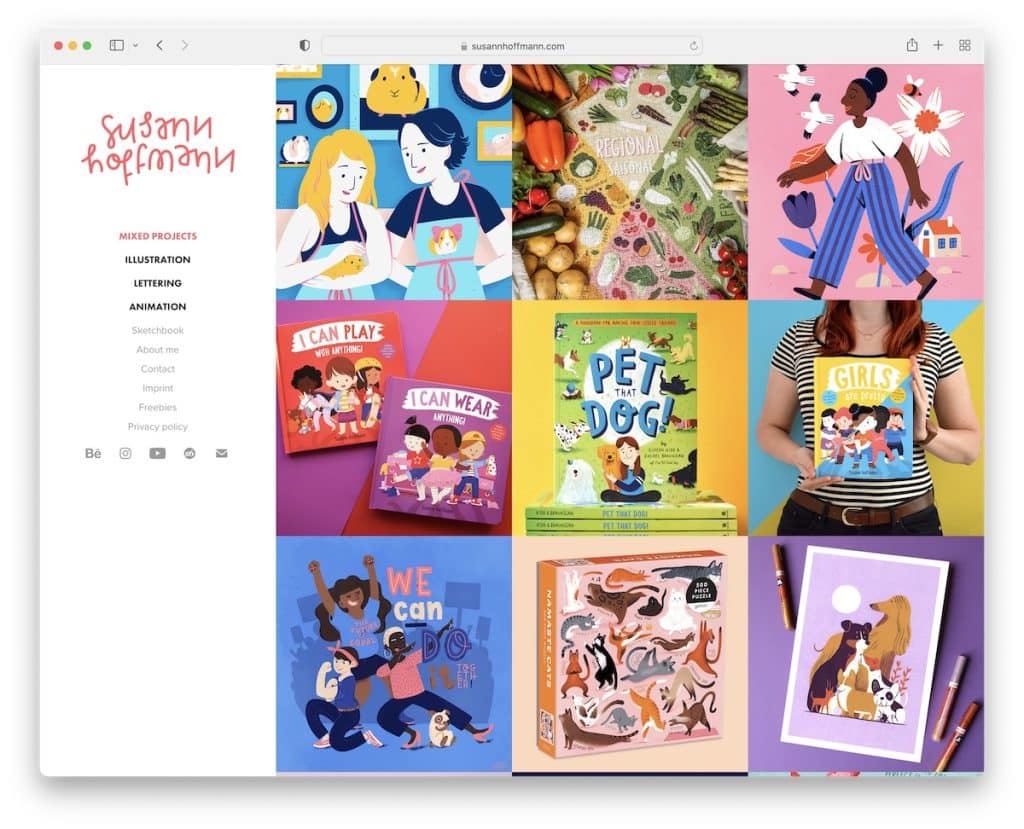
18. Susann Hoffmann
Construit avec : Adobe Portfolio

Au lieu de l'en-tête classique, Susann Hoffmann utilise une version de barre latérale avec des liens de menu et des boutons de médias sociaux.
La partie droite de ce site de portfolio d'artistes est une grille à trois colonnes sans espacement mais avec un effet de survol qui laisse apparaître le nom du projet. Les pages de projet individuelles ont une galerie lightbox pour adorer les images sans distraction.
Remarque : Vous souhaitez faire quelque chose de différent, mais vous ne savez pas comment y parvenir ? Déplacez l'en-tête sur le côté.
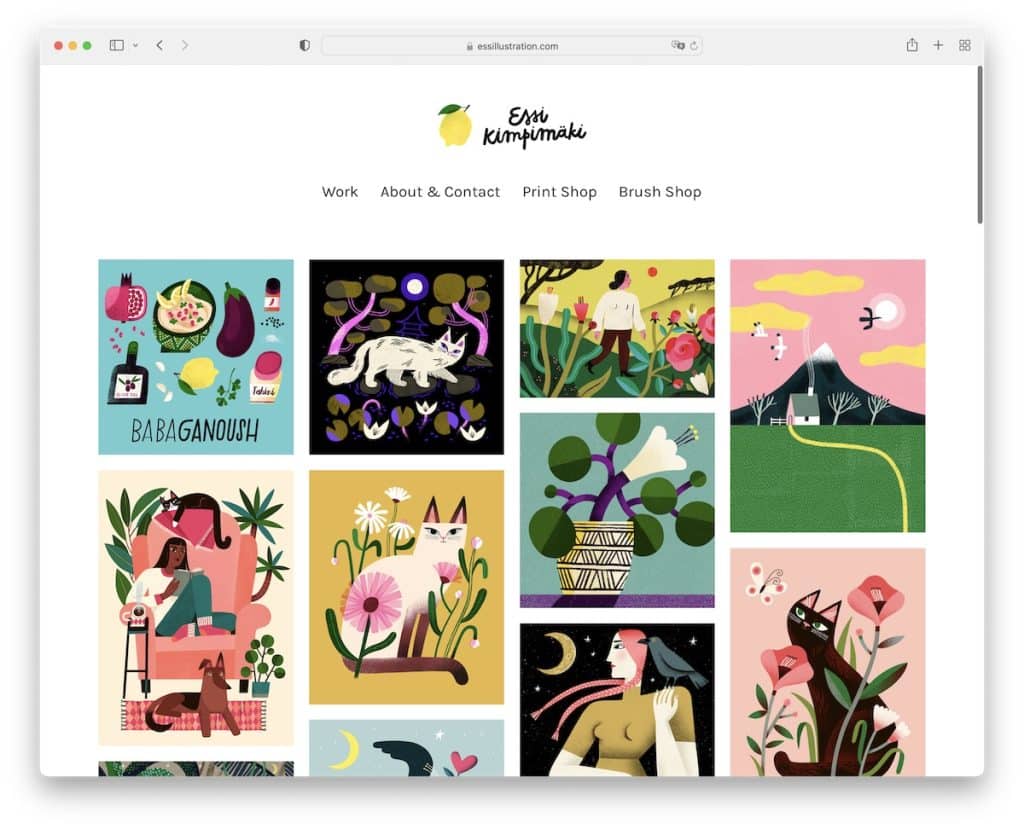
19. Essi Kimpimaki
Construit avec : Cargaison

Nous aimons beaucoup Essi Kimpimaki pour sa simplicité et un choix de typographie plus large qui crée une expérience agréable en parcourant les œuvres.
L'en-tête a un logo et une navigation à quatre liens, tandis que le pied de page garde les choses propres avec des icônes de médias sociaux uniquement.
De plus, les éléments du portfolio ont un effet de survol avec le nom de l'œuvre (ouverture d'une image plus grande sur une page individuelle).
Remarque : Les polices plus grandes fonctionnent parfaitement en combinaison avec une conception Web réactive minimaliste.
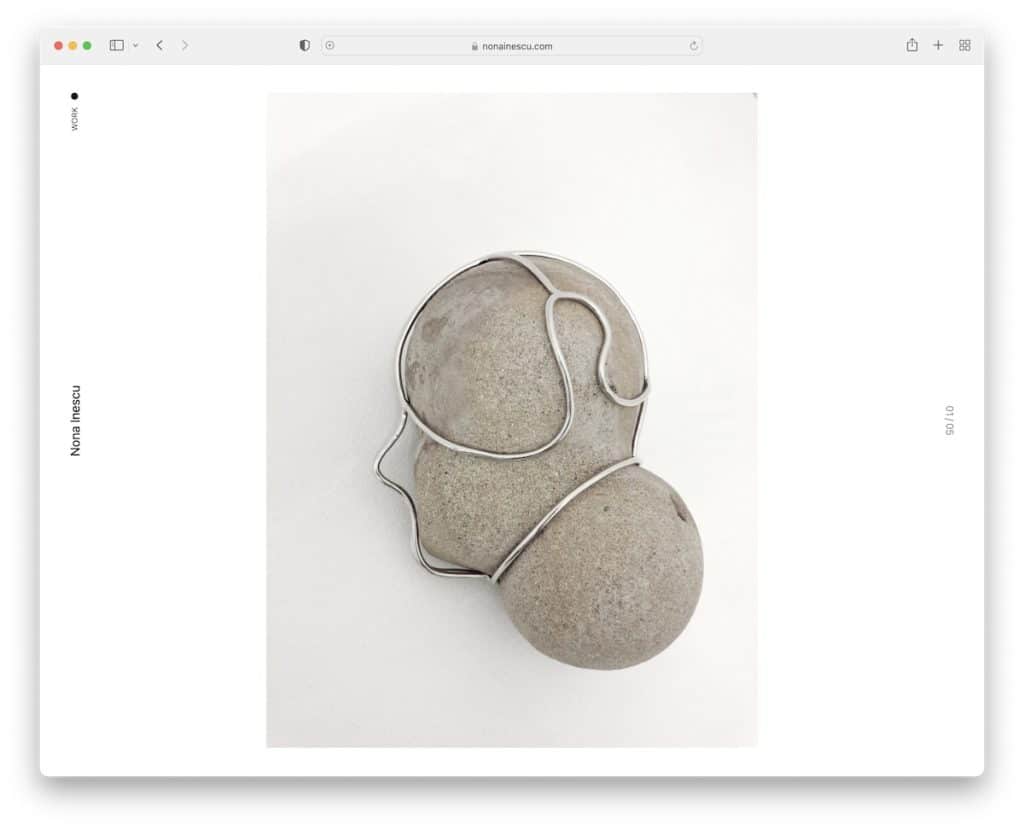
20. Nona Inesco
Construit avec : Invisible Folio

Nona Inescu est un site Web de portefeuille d'artistes unique en son genre avec un énorme curseur sur la page d'accueil et l'en-tête de barre latérale le plus propre que nous ayons vu.
Une autre caractéristique unique est la liste des œuvres, où chacune vous donne un aperçu en survol, afin que vous puissiez trouver des choses qui vous plaisent beaucoup plus facilement.
Remarque : faites de votre page d'accueil un diaporama géant et laissez les images parler.
