Vient de sortir : Découvrez Astra 4.0, un tout nouveau design pour améliorer votre UX
Publié: 2023-01-122023 vient de commencer et chez Brainstorm Force, nous commençons la nouvelle année en beauté.
Nous sommes fiers d'annoncer la dernière version de notre thème WordPress - Astra 4.0.0 !
Cette nouvelle version comprend une gamme de nouvelles fonctionnalités et d'améliorations intéressantes conçues pour améliorer l'expérience de votre site Web.
Certains des points forts de cette version incluent un nouveau tableau de bord d'administration repensé et un nouveau panneau de gestion de méga menu qui rendra Astra encore plus facile à utiliser.
Nous avons également ajouté de nouvelles fonctionnalités qui amélioreront sûrement l'expérience utilisateur, notamment une mise en page plus étroite repensée et une fonctionnalité de défilement fluide.
Alors que certaines des nouvelles fonctionnalités ne sont disponibles que dans la version Pro d'Astra, nous avons un traitement spécial pour les utilisateurs du thème gratuit.
Gardez un œil dessus à la fin de la liste des nouveautés !
Nous serions ravis que vous rejoigniez la famille des utilisateurs d'Astra Pro ! Nous espérons que les nouvelles fonctionnalités vous inciteront à effectuer une mise à niveau.
Voyons maintenant ce qu'il y a de nouveau dans Astra 4.0.0 et comment vous pouvez l'utiliser pour vos sites Web ou ceux de vos clients.
- Astra en 2022
- Astra 4.0.0 - Préparez-vous pour toutes les nouvelles fonctionnalités !
- Réglages rapides
- Gestion des modules pro
- Réglages généraux
- Autres raccourcis utiles
- Et quelques fonctionnalités supplémentaires de méga menu
- Un nouveau style de bannière
- Emballer
Astra en 2022
Astra est un thème qui est constamment mis à jour pour vous offrir la meilleure expérience et les dernières fonctionnalités.
Jusqu'à présent, le thème a reçu des centaines de mises à jour.

Deux des fonctionnalités les plus pertinentes qui ont été ajoutées en 2022 étaient :
- L'expérience améliorée de l'éditeur de blocs qui vous a permis d'en faire plus dans l'éditeur WordPress.
- Plusieurs nouvelles fonctionnalités WooCommerce pour améliorer l'expérience d'achat.
Des dizaines de correctifs et de petites améliorations ont également été apportés à Astra pour le rendre plus rapide et plus efficace !
Astra 4.0.0 - Préparez-vous pour toutes les nouvelles fonctionnalités !
Jetons un coup d'œil aux mises à jour et aux améliorations sur lesquelles l'équipe Astra a travaillé.
Vous les obtiendrez automatiquement lorsque vous mettrez à jour le thème à partir du panneau d'administration de WordPress.
| Caractéristique | Disponible en forfait gratuit | Disponible avec Pro |
| Tableau de bord d'administration repensé | Oui. Mais les modules Pro sont désactivés | Oui |
| Méga menu d'administration repensé | Non. Le menu Mega n'est disponible qu'avec Astra Pro | Oui |
| Disposition de largeur étroite | Oui | Oui |
| Meilleure prise en charge de la mise en page pour les types de publication personnalisés et le nouveau style de bannière | Oui | Oui |
| Nouvelle page d'accueil par défaut | Oui | Oui |
| Défilement fluide vers l'ID | Oui | Oui |
| Liens de modification rapide (en-têtes et mises en page personnalisées) | Non. Les mises en page personnalisées et les en- têtes personnalisés ne sont disponibles qu'avec Astra Pro | Oui |
| Nouvelles couleurs et typographie par défaut | Oui | Oui |
| Faites défiler vers le haut | Oui | Oui |
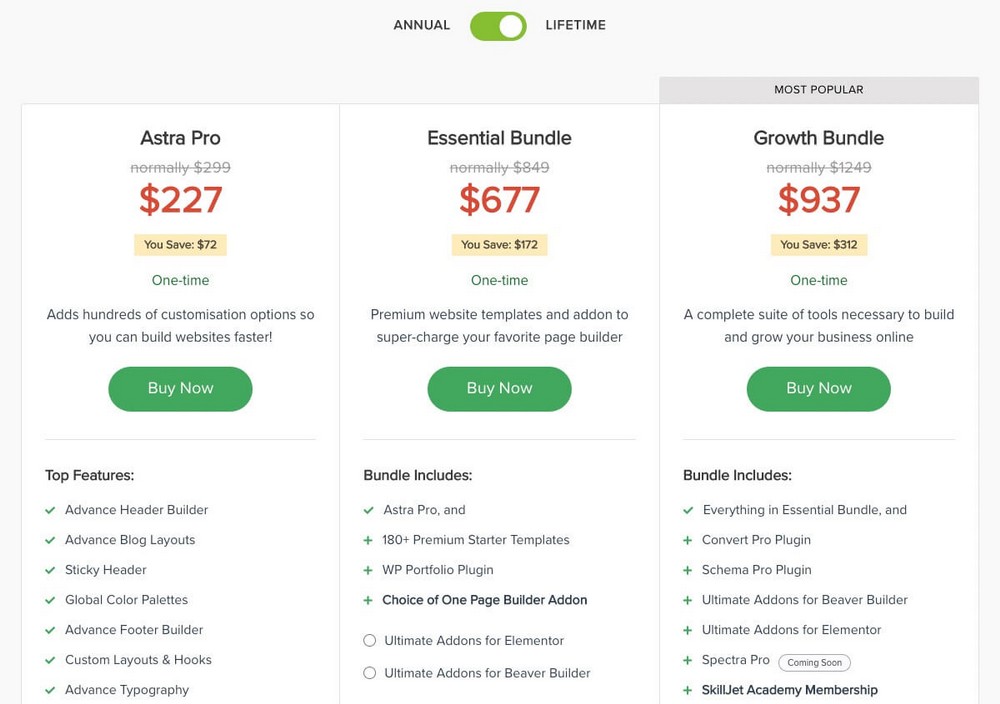
Pour tirer le meilleur parti d'Astra, nous vous recommandons d'utiliser Astra Pro.
Nous nous efforçons de continuer à ajouter de la valeur à Astra, alors envisagez de vous inscrire ou de passer à une licence à vie pour continuer à recevoir ces mises à niveau à vie.

Tableau de bord d'administration repensé
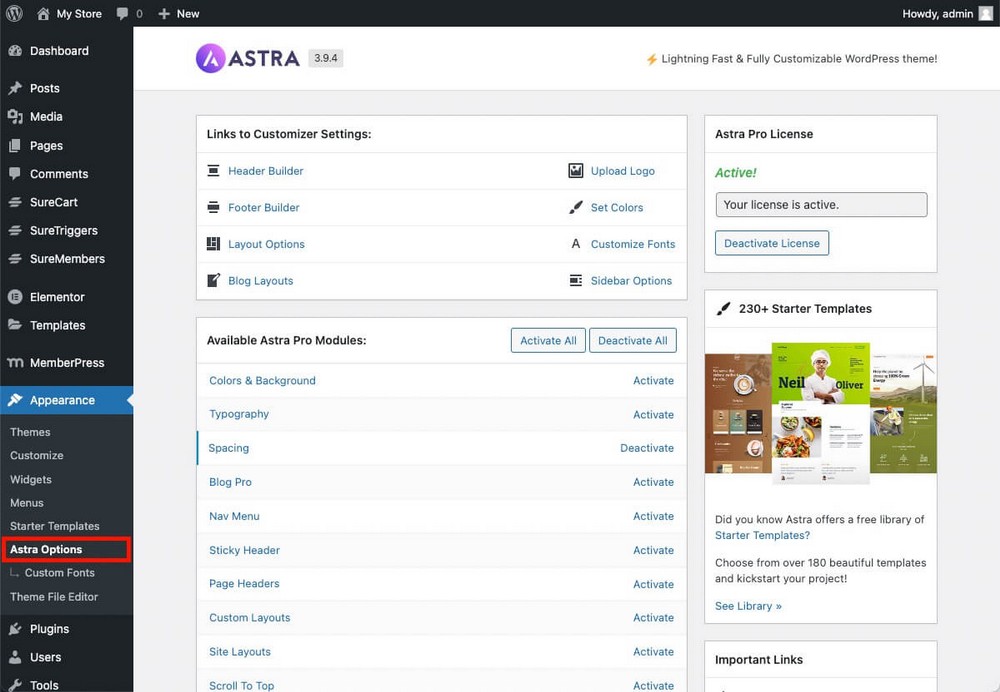
Dans le passé, le tableau de bord Astra était situé dans le sous-menu Apparence > Options Astra .
Il était donc difficile pour les nouveaux utilisateurs de trouver ces options.

Dans la dernière mise à jour , le nouveau panneau d'administration Astra se trouve directement dans la barre latérale .
Un emplacement plus accessible pour un élément aussi important de votre site.

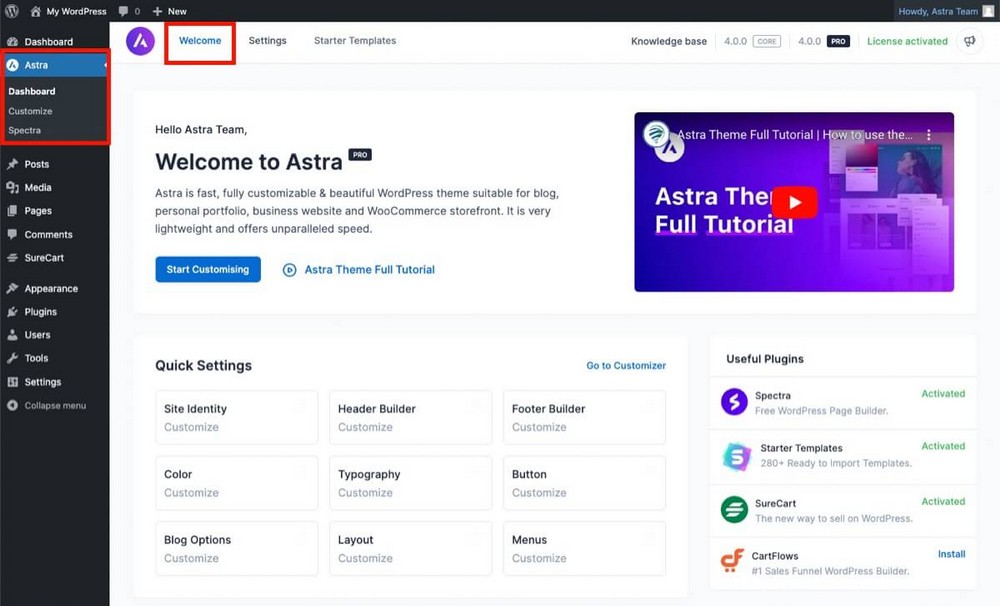
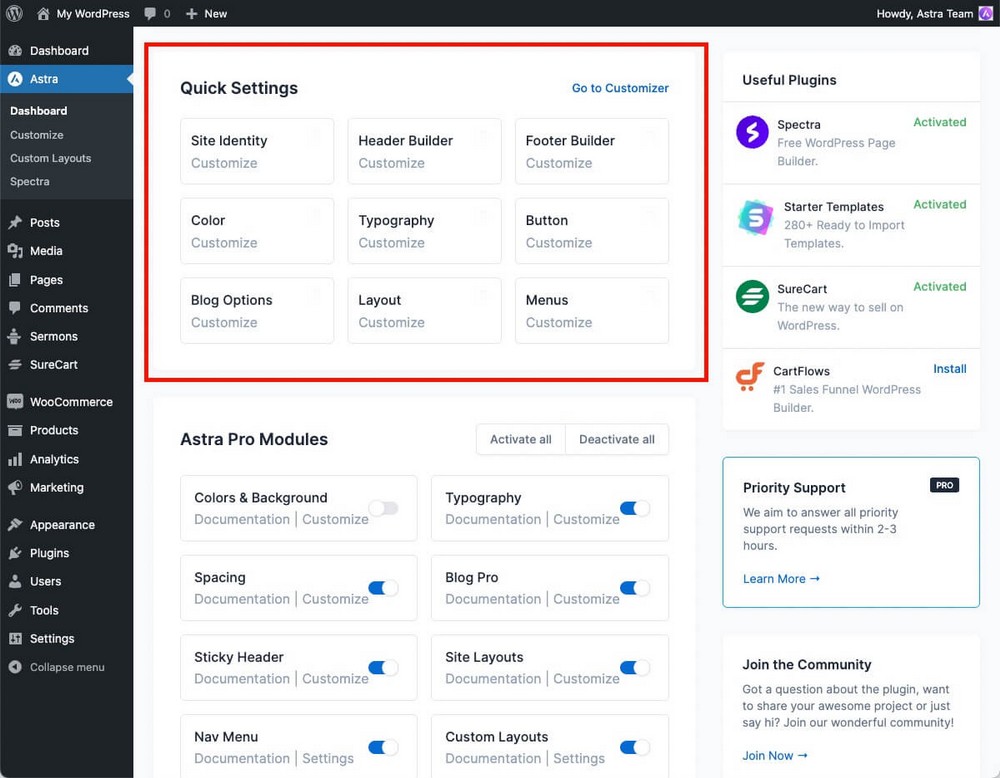
Réglages rapides
Dans l'onglet de bienvenue, vous trouverez un bouton d'accès rapide au personnalisateur.
Le personnalisateur WordPress propose de nombreuses options, dont certaines sont cachées dans des sous-menus.
C'est pourquoi ce tableau de bord comprend désormais une section de paramètres rapides pour vous permettre d'accéder plus rapidement à la zone sur laquelle vous souhaitez travailler.

Cet outil vous fera gagner du temps chaque fois que vous aurez besoin d'apporter de petites modifications à votre site.
Si vous êtes une agence qui utilise Astra pour les clients, cette nouvelle disposition devrait également réduire le nombre de demandes d'assistance.
Les utilisateurs pourront mieux localiser facilement ce qu'ils doivent changer sans vous le demander !
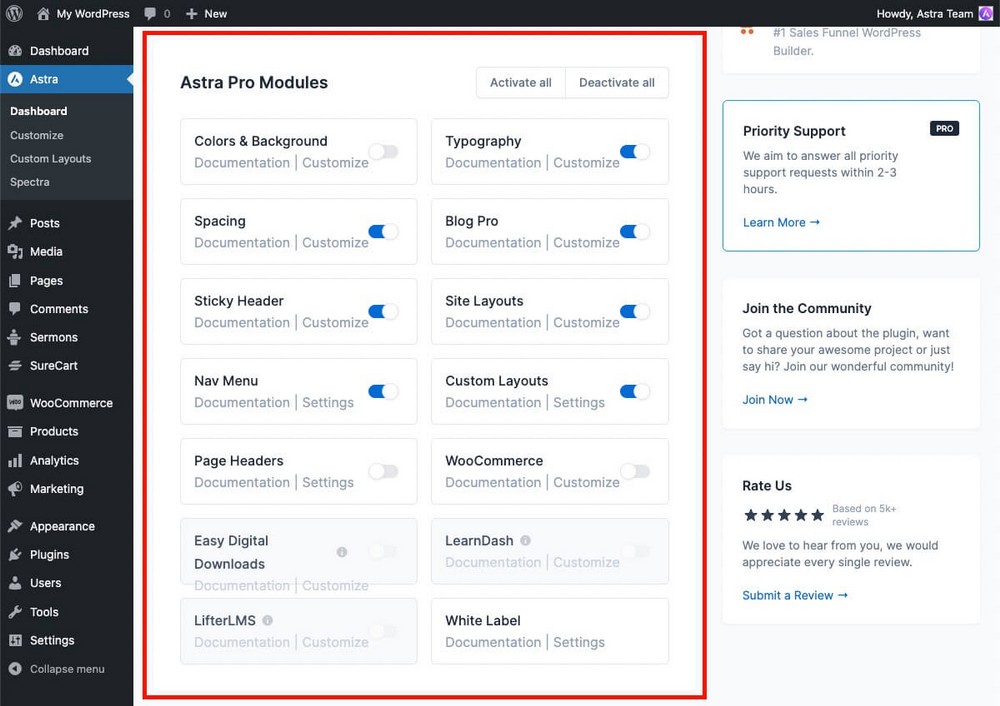
Gestion des modules pro
Vous trouverez une autre section qui vous permet d'activer ou de désactiver facilement vos modules Pro préférés d'une manière très simple.
Chaque module comprend un lien direct vers sa documentation et son panneau de configuration.
Configurer et découvrir de nouveaux modules que nous pourrions ajouter à l'avenir ou que vous avez peut-être manqués est désormais un jeu d'enfant.

- Vous avez besoin de la version Pro d'Astra pour utiliser ces modules.
- Certaines options peuvent nécessiter des plugins supplémentaires pour fonctionner, comme WooCommerce, Easy Digital Downloads, LearnDash et LifterLMS.
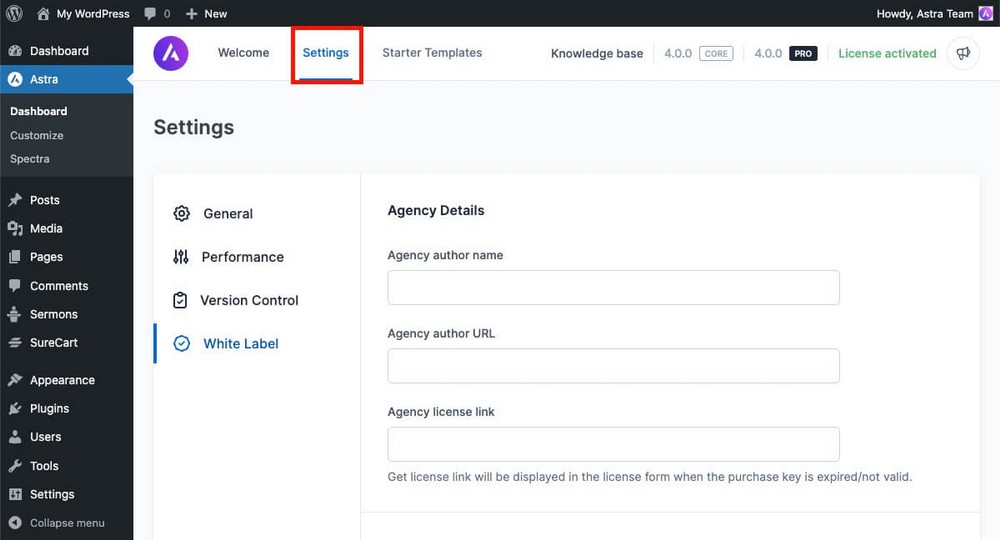
Réglages généraux
Les options qui étaient auparavant réparties dans l'ancien tableau de bord sont désormais situées et organisées de manière pratique dans l'onglet des paramètres généraux.

Un exemple de ceci est la fonction Pro qui vous permet de personnaliser Astra avec votre propre marque, connue sous le nom de marque blanche.
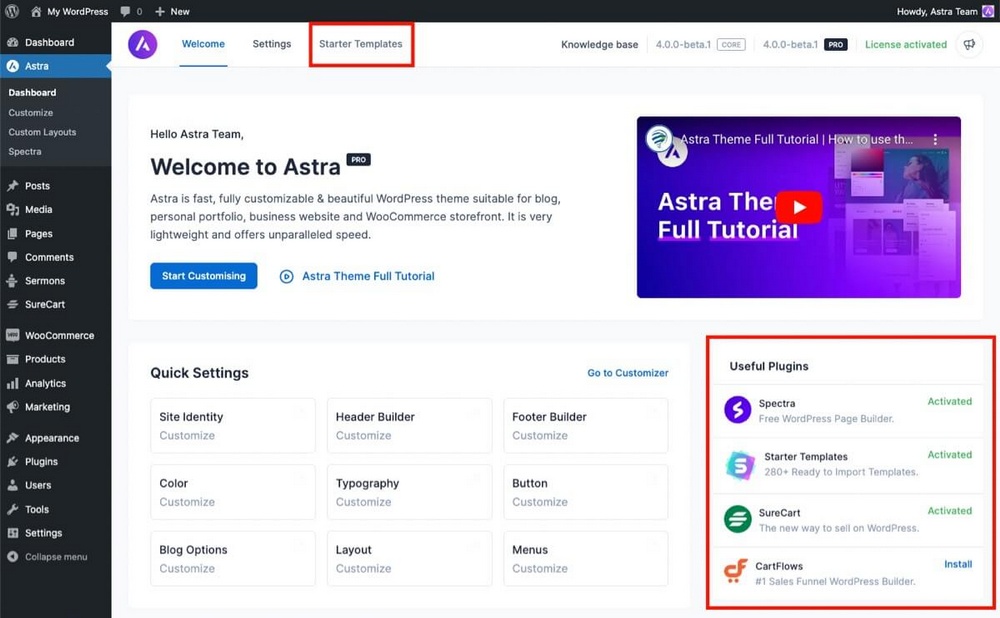
Autres raccourcis utiles
Le dernier onglet du menu supérieur de ce tableau de bord vous amènera à l'assistant de modèles de démarrage. Ici, vous pouvez rapidement changer l'apparence de votre site Web en utilisant l'un de nos centaines de modèles d'aspect professionnel.
Vous pouvez également trouver des liens pour installer des plugins qui peuvent vous aider encore plus avec votre entreprise.

Ces plugins incluent :
- Spectra – Notre constructeur de page gratuit.
- SureCart – Transformez votre WordPress en une puissante plateforme de commerce électronique.
- CartFlows – Créez des entonnoirs de vente efficaces dans WordPress.
Méga menu d'administration repensé
Le méga menu est une fonctionnalité Astra Pro que vous pouvez activer avec le module Nav Menu (vous savez maintenant où trouver ce module rapidement !)
Cet addon vous permet de créer de grands menus avec plusieurs options.
Très utile pour les sites Web avec de grandes quantités de contenu ou de nombreuses sections ou catégories.

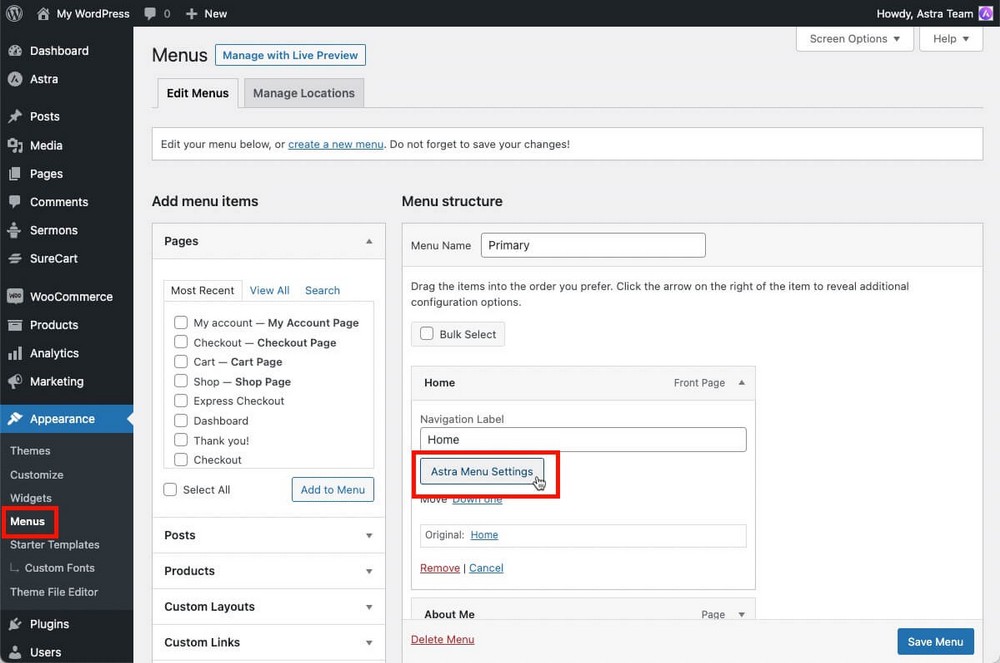
Vous pouvez ouvrir les paramètres du méga menu à partir du panneau d'administration WordPress > Apparence > Menus > Paramètres du menu Astra .

Lorsque vous appuyez sur ce bouton :
- Avant : Une fenêtre modale couvrant tout le contenu apparaissait.

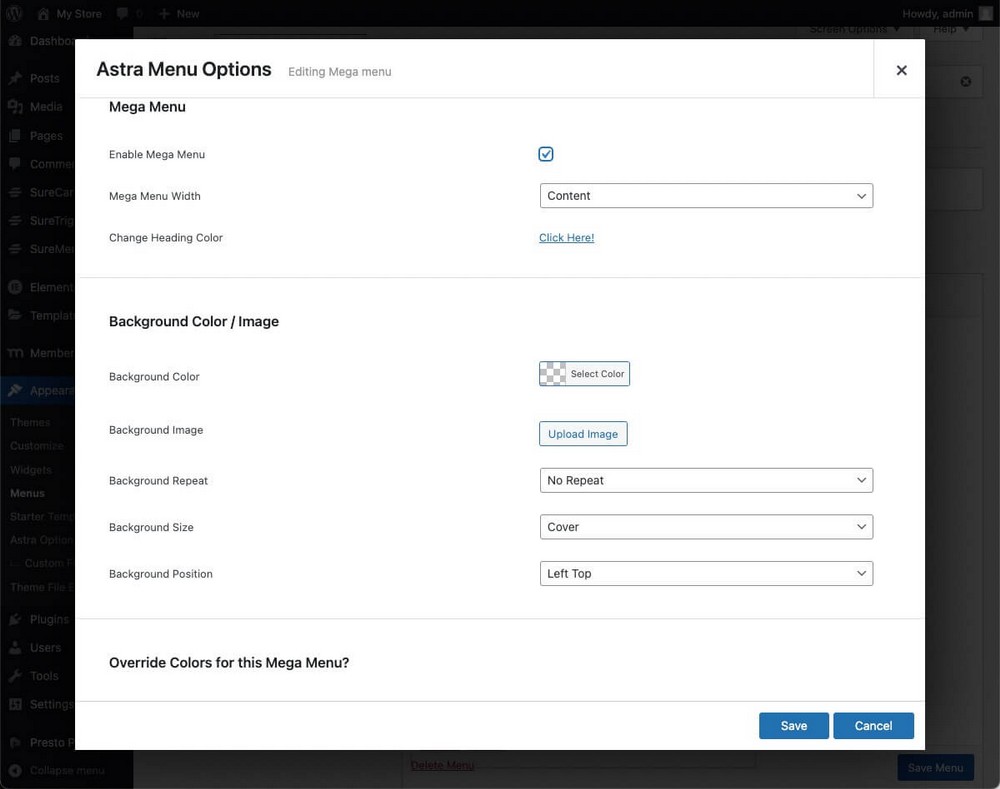
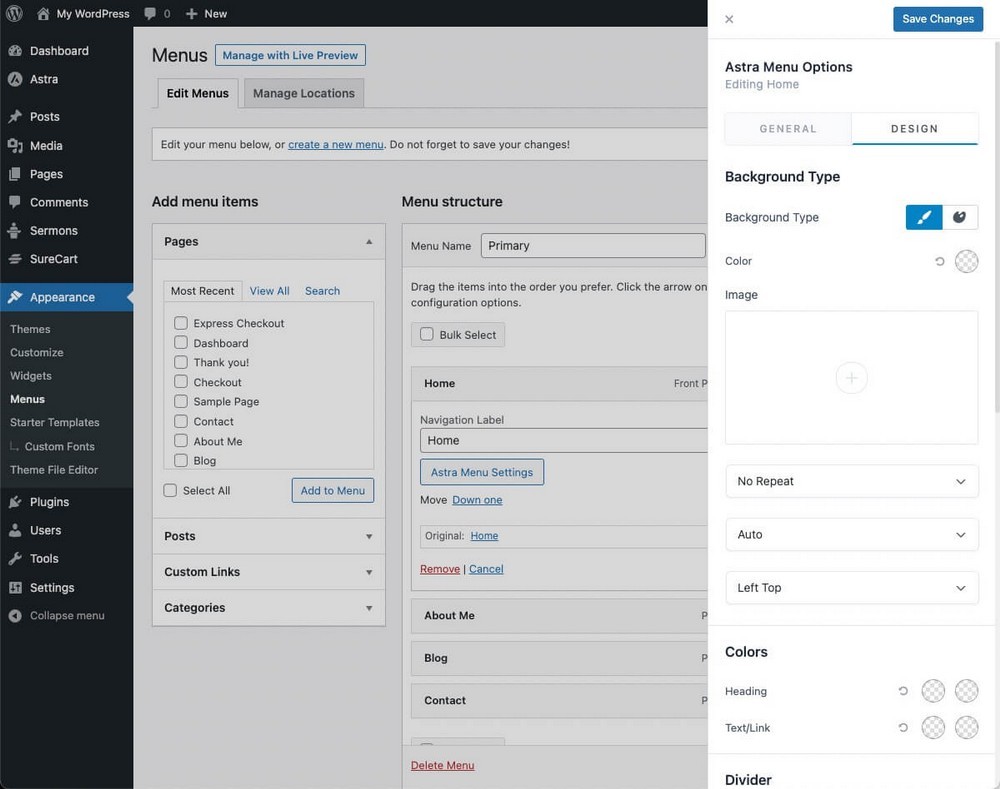
- Maintenant : Un petit menu hors-toile apparaît.

L'espace visuel est mieux optimisé et vous aurez plus de contexte sur ce sur quoi vous travaillez.
Et quelques fonctionnalités supplémentaires de méga menu
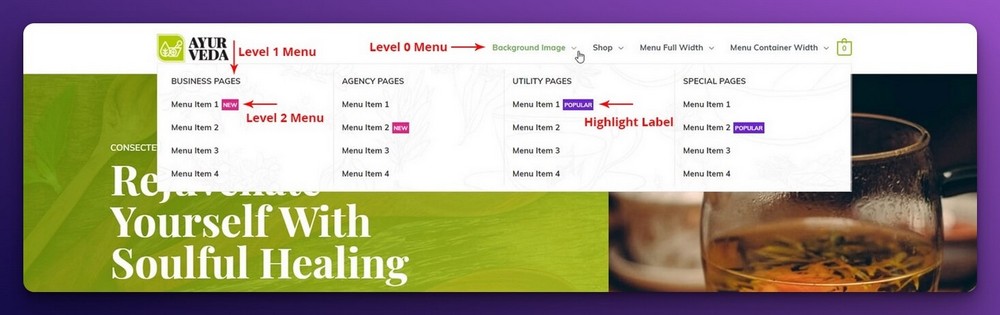
En plus de faciliter la création de ces menus, nous avons également ajouté 4 options supplémentaires afin que vous puissiez personnaliser davantage les menus selon votre style :
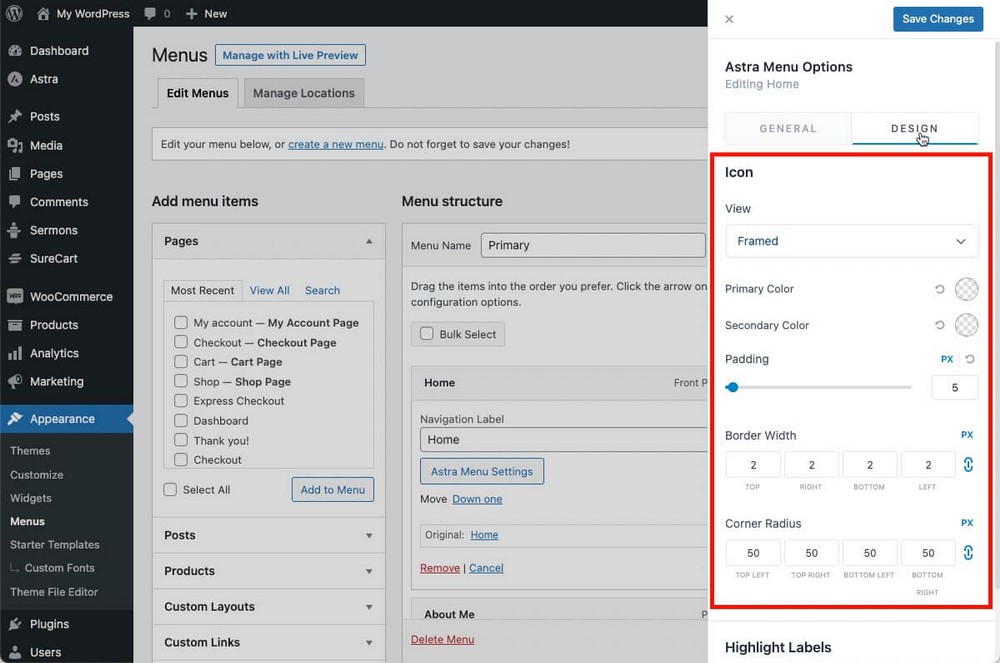
- Prise en charge et style de la position des icônes personnalisées pour les éléments de méga menu : si vous ajoutez des icônes personnalisées à vos menus, vous pouvez désormais modifier leur position à partir de l'onglet général.
REMARQUE:

Les options de style se trouvent dans l'onglet de conception.

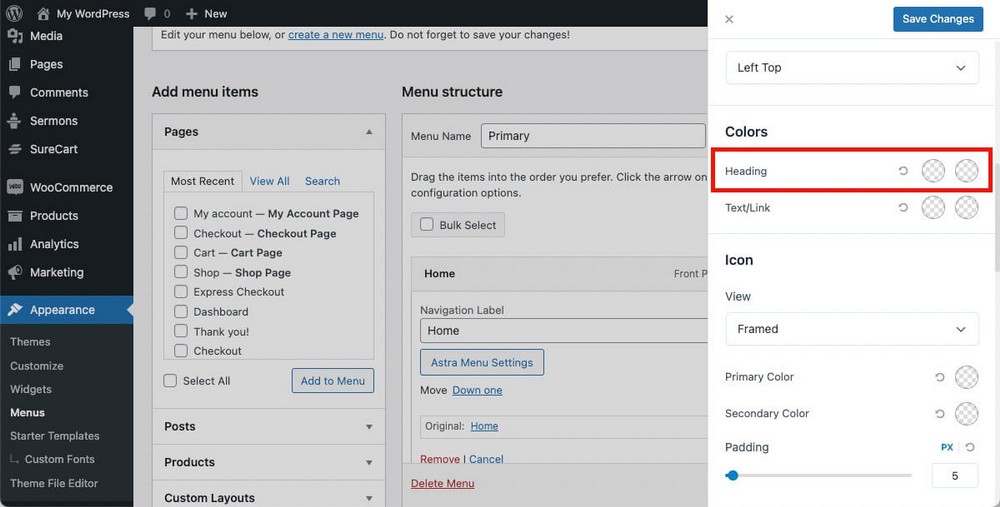
- Couleur d'en-tête ajoutée pour les éléments de méga menu : vous pouvez désormais ajouter des couleurs à cet élément également pour les états normaux et de survol.

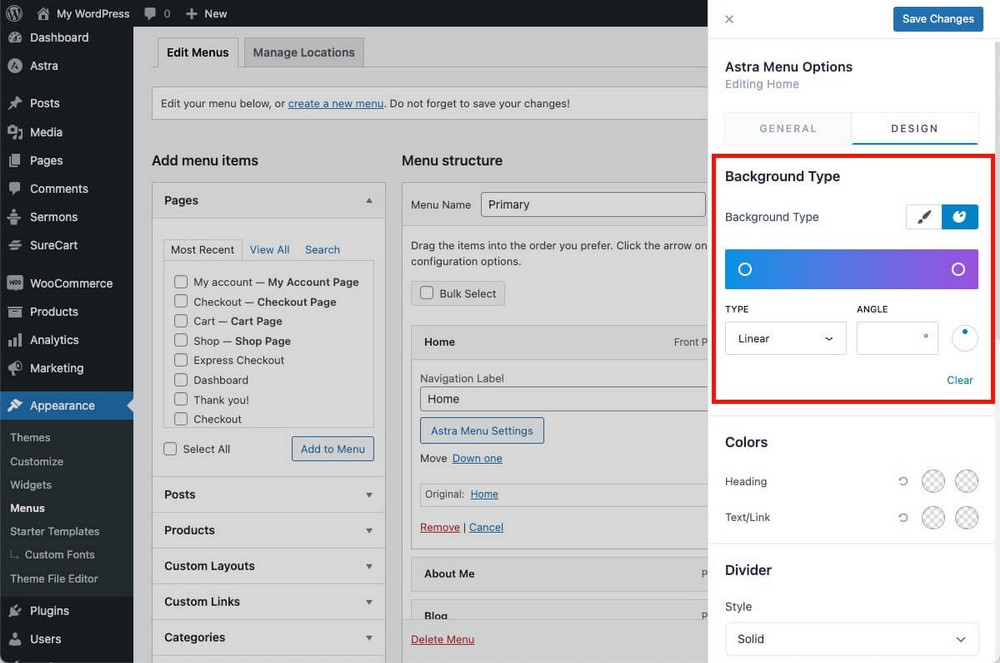
- Dégradé d'arrière-plan ajouté pour les éléments de méga menu : créez des menus plus accrocheurs en utilisant des dégradés linéaires ou radiaux comme arrière-plan.

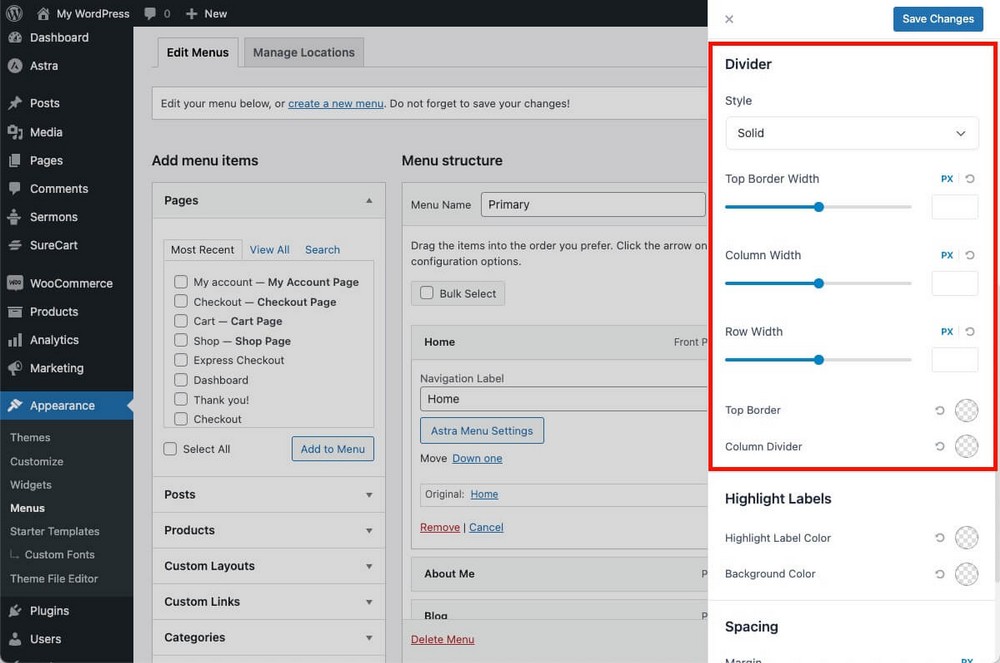
- Couleur et styles de séparation pour les éléments de méga menu : accentuez encore plus les distinctions entre les sections avec des styles pleins, pointillés, tirets ou doubles.

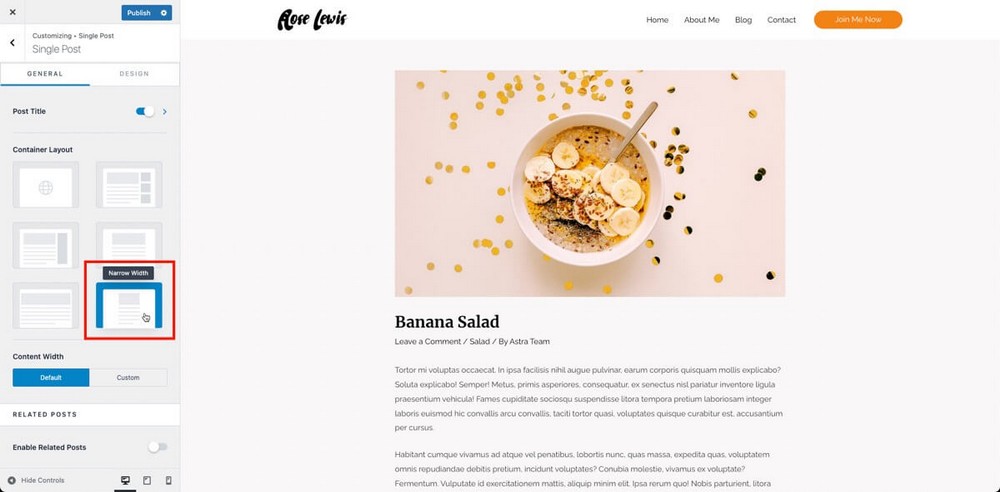
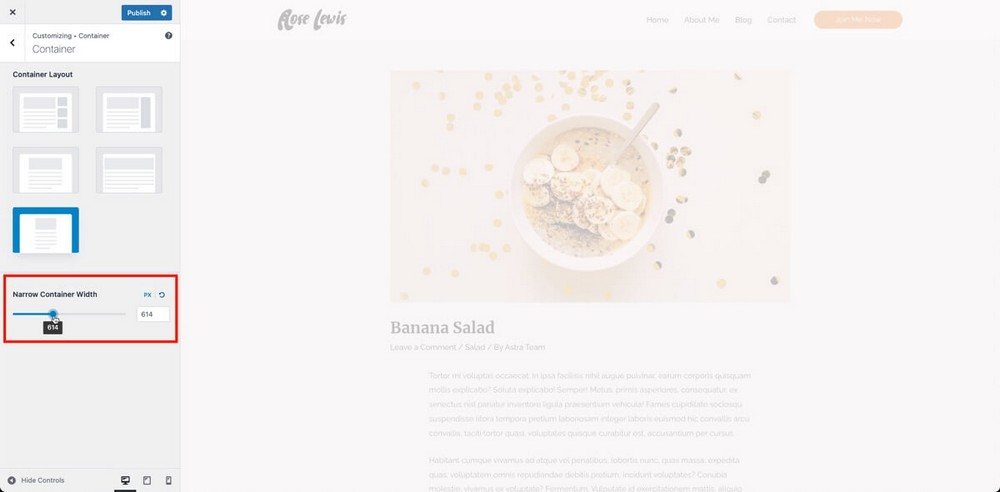
Une nouvelle disposition à faible largeur
Astra vous permet de choisir entre de nombreuses mises en page pour vos publications et vos pages.
À partir de maintenant, vous trouverez une option appelée mise en page à largeur étroite qui vous permettra d'afficher le contenu d'une manière plus minimaliste et élégante.

En plus des articles et des pages, vous pouvez également modifier la largeur des pages de blog, des pages d'archives et des types d'articles personnalisés .
Vous pouvez modifier cette largeur individuellement pour chaque élément ou globalement depuis Customizer > Global > Containers .

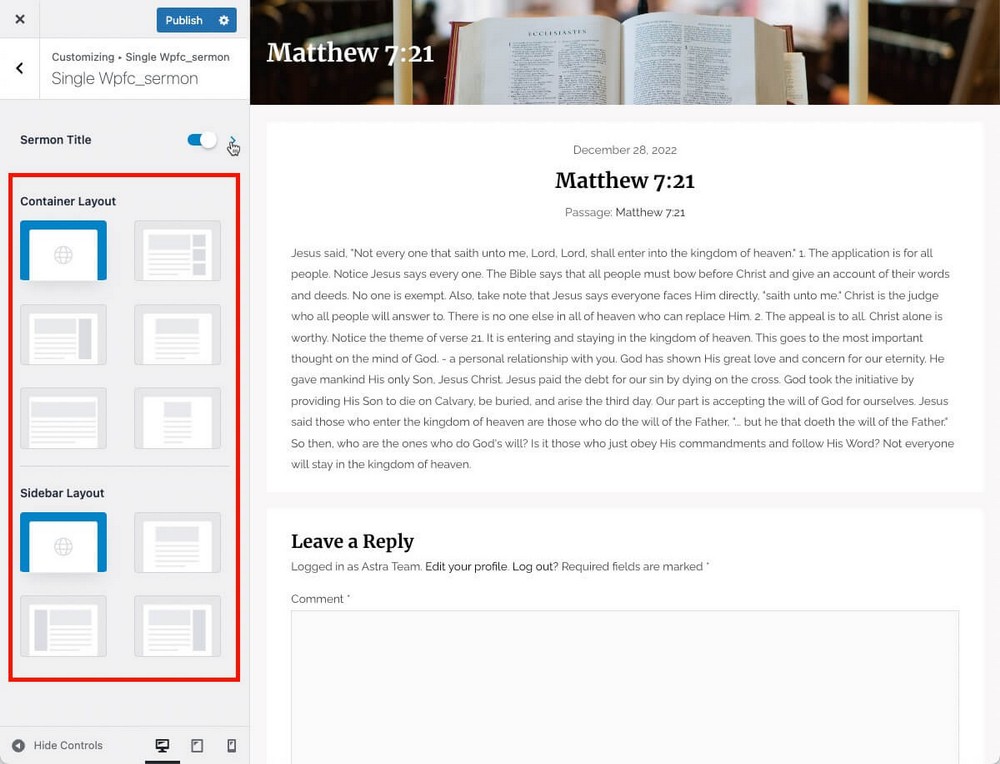
Meilleure prise en charge de la mise en page pour les types de publication personnalisés
Auparavant, nous n'avions pris en charge que la mise en page du contenu et la mise en page de la barre latérale pour des types de publication limités : publication, pages et certains types de publication personnalisés (CPT) de WooCommerce, EDD et certains LMS.
À partir de maintenant, vous pourrez utiliser différentes mises en page pour chaque type de publication personnalisé que vous utilisez .
Disons que vous avez créé un site Web pour votre église.
- Auparavant, vous étiez contraint d'utiliser les mêmes dispositions de contenu et de barre latérale pour les "sermons" CPT et pour vos articles de blog, car tout était considéré comme le même élément.
- Vous pouvez maintenant utiliser une mise en page pour vos articles et une autre pour vos sermons CPT.
Allez simplement dans Customizer > Custom Post Types > Sélectionnez votre CPT (single ou archive) et choisissez la mise en page que vous souhaitez utiliser.

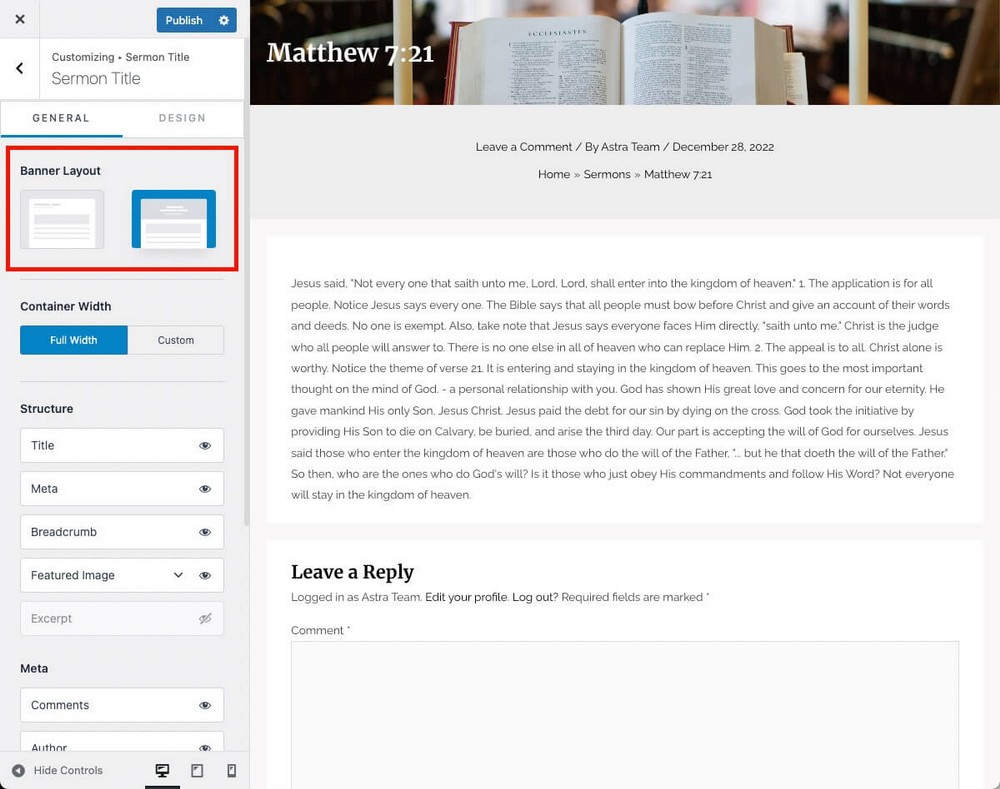
Un nouveau style de bannière
Il existe également un nouveau paramètre de bannière dans Astra 4.0.

Vous accéderez à un nouveau panneau dans lequel vous pourrez choisir une mise en page de bannière différente pour le type de publication que vous personnalisez.

Selon que vous choisissez la première mise en page ou la seconde, vous verrez différentes options ci-dessous :
- Largeur du conteneur : plein ou personnalisé. Uniquement disponible sur la deuxième mise en page.
- Ordre et visibilité de certains éléments de structure et méta : tels que le titre, le fil d'Ariane ou l'extrait.
- Alignement horizontal et vertical de ces éléments.
N'oubliez pas de visiter l'onglet conception, car vous y trouverez encore plus d'options pour personnaliser entièrement votre type de message.
N'oubliez pas que cette mise à niveau fonctionne pour les publications, les pages ou tout type de publication personnalisée, et elle sera communément appelée Dynamic Customizer.
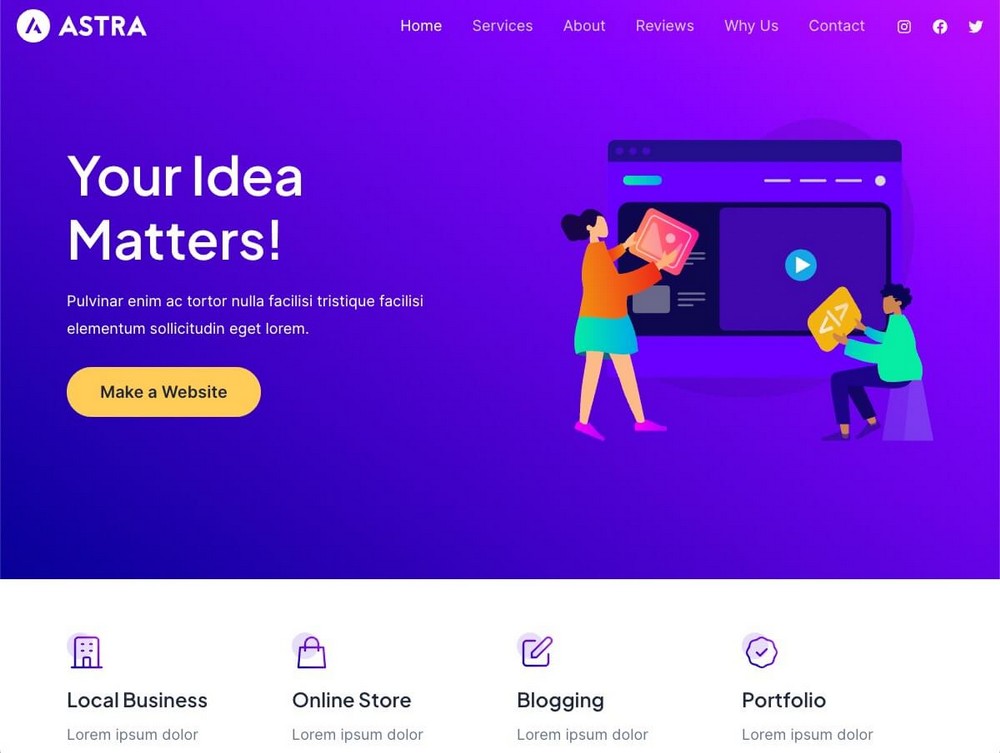
Nouvelle page d'accueil par défaut
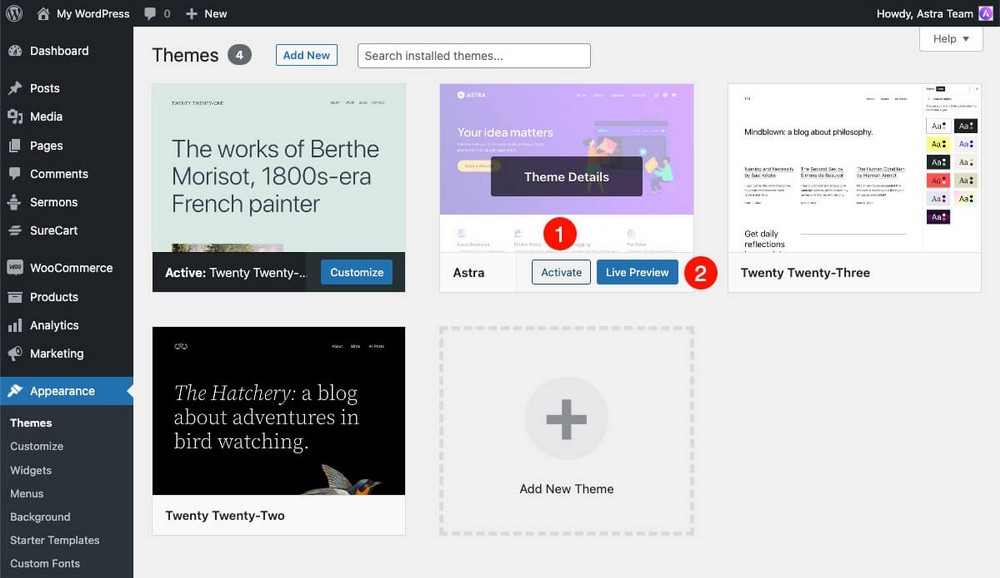
Si vous installez Astra pour la première fois, vous devrez l'activer depuis le panneau d'administration WordPress > Apparence > Thèmes .
Vous y trouverez 2 options :

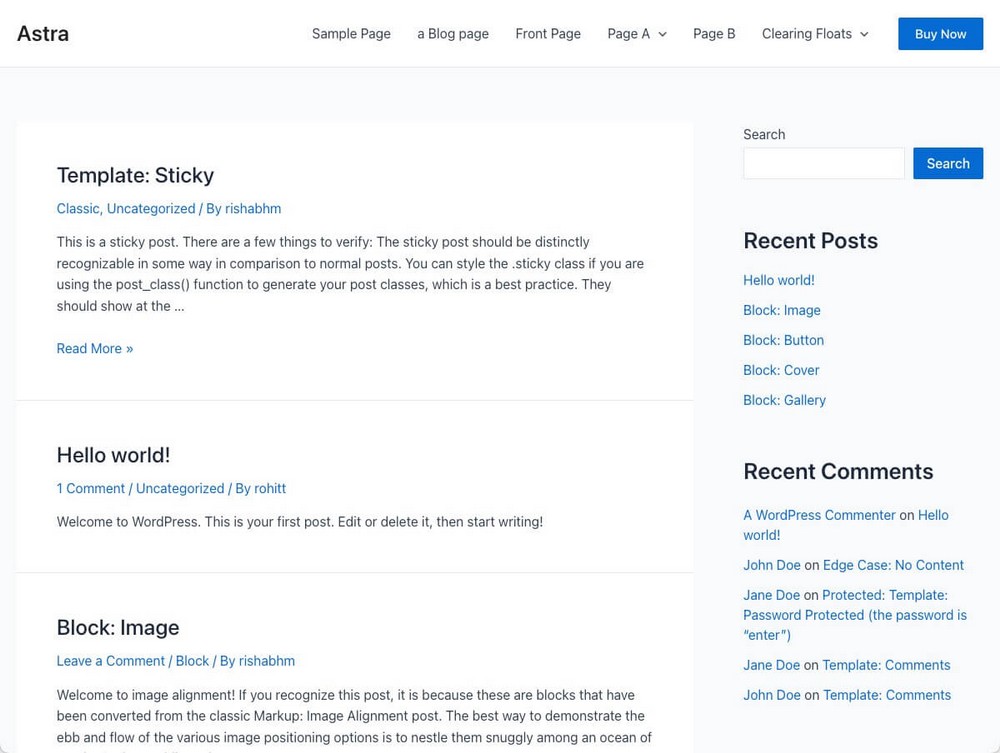
- Si vous cliquez sur Activer , votre page d'accueil présentera votre dernier message en tant que page d'accueil.

- Si vous ouvrez l'aperçu en direct , vous verrez la nouvelle page d'accueil renouvelée d'Astra 4.0. Vous pouvez l'activer à partir de là.

Plus tard, si vous souhaitez afficher la publication la plus récente au lieu de la page d'accueil par défaut, vous pouvez le faire en accédant à Paramètres > Lecture .
Sélectionnez ensuite l'option : Votre page d'accueil s'affiche > Vos derniers messages .
Défilement fluide vers ID
Auparavant, naviguer vers une section (une partie spécifique de la même page) n'était pas visuellement attrayant car vous y sautiez sans aucune animation.
Vous pouvez maintenant activer le défilement fluide pour passer en douceur à la section souhaitée plutôt que d'y accéder immédiatement.

Vous pouvez activer cette fonctionnalité en un seul clic depuis Customizer > Global > Misc > Enable Smooth Scroll to ID .

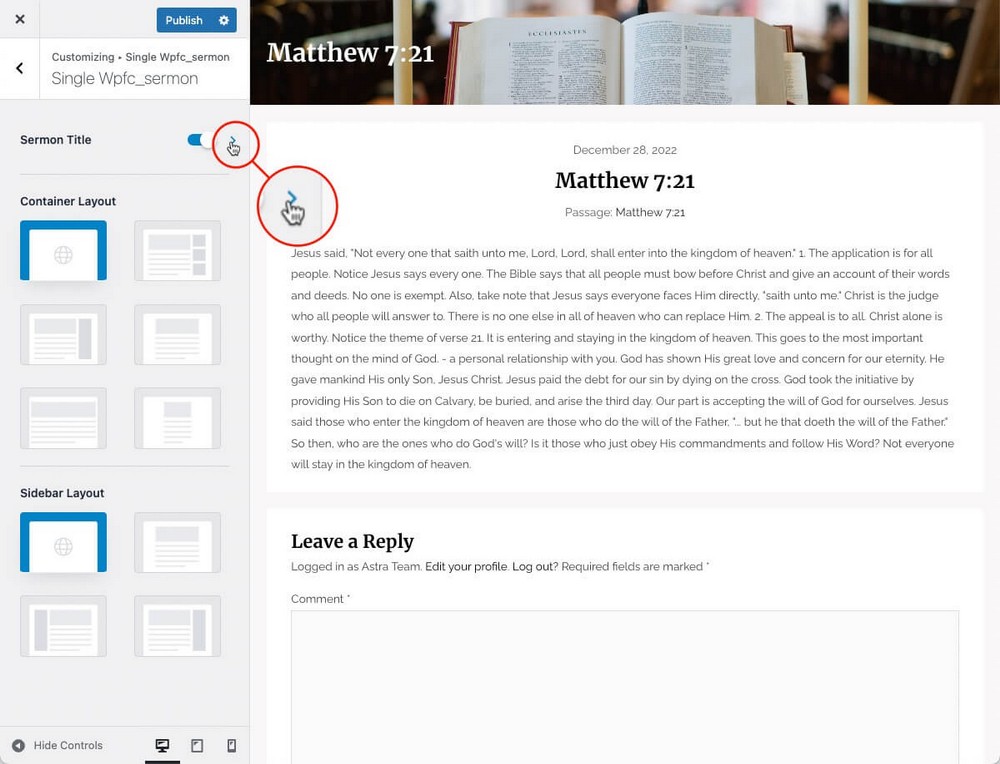
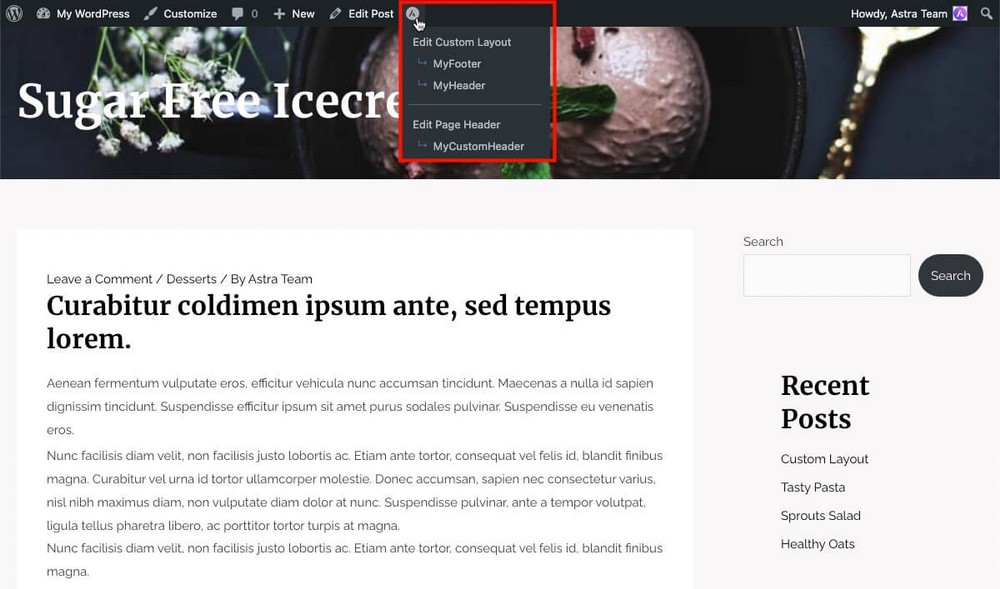
Liens de modification rapide pour les mises en page personnalisées et l'en-tête de page
Si vous utilisez des mises en page personnalisées, l'une des fonctionnalités les plus puissantes d'Astra Pro, vous trouverez cette petite mise à jour vraiment intéressante.
Pour vous donner plus d'informations sur la mise en page personnalisée ou l' en-tête personnalisé utilisé par une page, une petite icône Astra apparaîtra dans l'interface affichant les mises en page actives et un lien direct pour les modifier.

Nouvelles couleurs et typographie par défaut
Dans Astra, vous pouvez facilement modifier la typographie et les couleurs de votre site Web.
Conseil de pro :
Dans le plan Pro, vous pouvez activer le module couleurs et arrière-plan et le module typographie pour apporter des modifications encore plus avancées.
Si la conception n'est pas votre truc, la police et les couleurs par défaut utilisées par le thème vous donneront une conception de site Web propre et minimaliste qui convient bien aux goûts modernes.

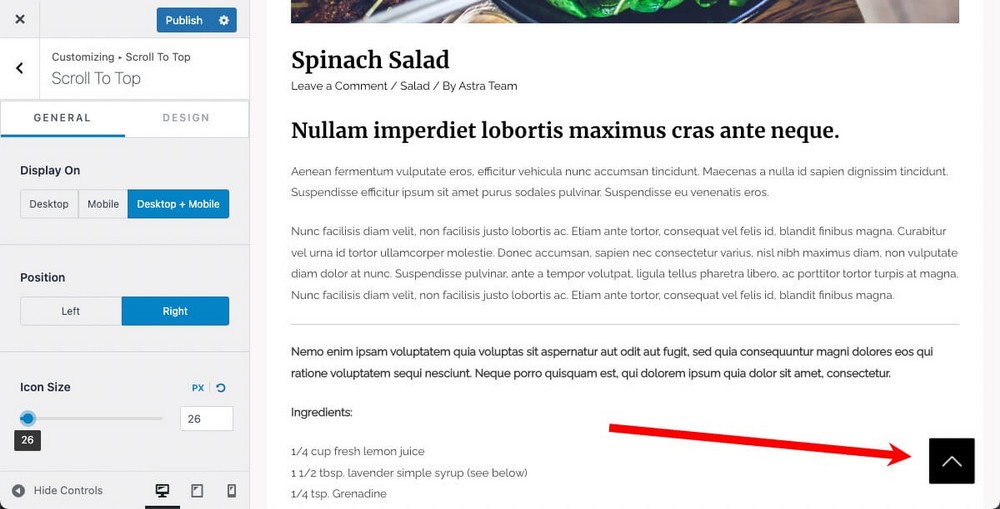
Notre cadeau pour vous : le défilement vers le haut devient une fonctionnalité gratuite !
Le bouton qui permet aux utilisateurs de revenir en haut de votre page d'un simple clic est désormais une fonctionnalité gratuite d'Astra !
Vous pouvez trouver cette option sur Customizer > Global > Scroll To Top .
Vous pouvez facilement modifier sa position, sa visibilité par appareil, sa taille et sa couleur comme bon vous semble.

Emballer
L'équipe Astra a déployé de nombreux efforts pour apporter des améliorations significatives qui facilitent plus que jamais le travail avec le thème.
- Le tableau de bord et le méga menu repensés, ainsi que la possibilité de voir et de modifier rapidement des mises en page personnalisées, amélioreront votre efficacité dans la gestion des sites Web.
- La mise en page étroite, le défilement vers le haut, le défilement fluide et la nouvelle typographie permettront à vos utilisateurs d'avoir une meilleure expérience de navigation.
Nous avons hâte que vous testiez toutes ces nouvelles fonctionnalités !
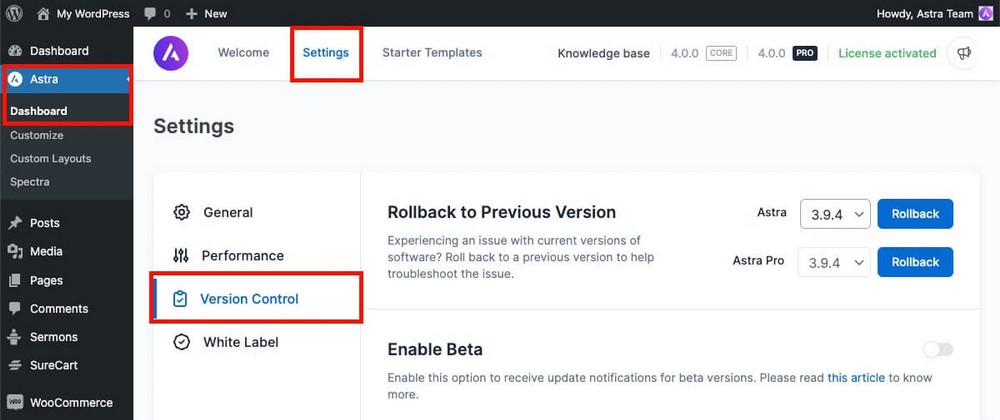
Bien que peu probable, si quelque chose ne fonctionne pas comme prévu, Astra dispose d'une option de restauration pour revenir rapidement à une version précédente.

Notre équipe d'assistance se fera un plaisir de répondre à toutes vos questions concernant cette mise à jour.
Merci pour tout votre soutien tout au long de ce voyage.
Nous espérons que vous apprécierez la nouvelle Astra 4.0 !
N'oubliez pas de laisser un commentaire ci-dessous pour nous dire ce que vous aimeriez voir dans les futures mises à jour !
