Astra vs GeneratePress 2023 : performances et fonctionnalités
Publié: 2023-05-22Êtes-vous intéressé par GeneratePress et Astra pour votre prochain projet web ? Il est logique de les considérer car ce sont tous les deux des thèmes WordPress légers qui placent la performance au sommet de leurs priorités.
Dans cet article, nous examinerons les performances de GeneratePress et Astra et collecterons des données de comparaison à partir d'un scénario réel. Nous partagerons également quelques techniques pour améliorer les performances et passer en revue leurs principales fonctionnalités pour vous aider à choisir entre elles.
Quel thème est le plus rapide : GeneratePress ou Astra ? Vous êtes sur le point de comprendre !
Comment nous testons les performances de GeneratePress par rapport à Astra (approche entièrement mobile)
Pour mesurer les performances de GeneratePress et d'Astra, nous adoptons une approche full-mobile avec des serveurs localisés en France.
Outils de performance et KPI
Thèmes : Nous comparons les deux versions gratuites des thèmes GeneratePress et Astra. Bien qu'ils offrent tous les deux des modules complémentaires premium, nous ne les avons pas installés pour cet audit.
Outils et métriques :
- GTmetrix (Taille de la page, temps de chargement complet et nombre de requêtes HTTP sur mobile – depuis un iPhone 12 à Paris )
- Google PageSpeed Insights (pour les Core Web Vitals : la plus grande peinture de contenu et les autres indicateurs de performance clés : changement de mise en page cumulé - indice de vitesse, temps de blocage total et première peinture de contenu)
Les sites d'essais
Pour garder les choses aussi justes que possible, nous avons construit nos sites de test avec les blocs de l'éditeur WordPress, puis nous avons simplement échangé les thèmes. Nous avons conçu les modules suivants :
- Un en-tête de héros avec une image d'arrière-plan
- Zones de texte et d'images
- Icônes
- Galerie d'images (nous utilisons les mêmes images pour les deux)
| ️ Avertissement : Nos tests ont été effectués sur un serveur basé en France, et les résultats que nous présentons sont issus de notre propre expérience. Ils peuvent différer des vôtres en fonction de votre configuration technique et du contenu que vous ajoutez à votre site. |
Comparaison des performances entre GeneratePress et Astra
Comparons maintenant nos deux sites en utilisant PageSpeed Insights et GTmetrix. Passons aux données !
| A lire : Consultez notre guide complet sur la façon de tester les performances de votre site WordPress. |
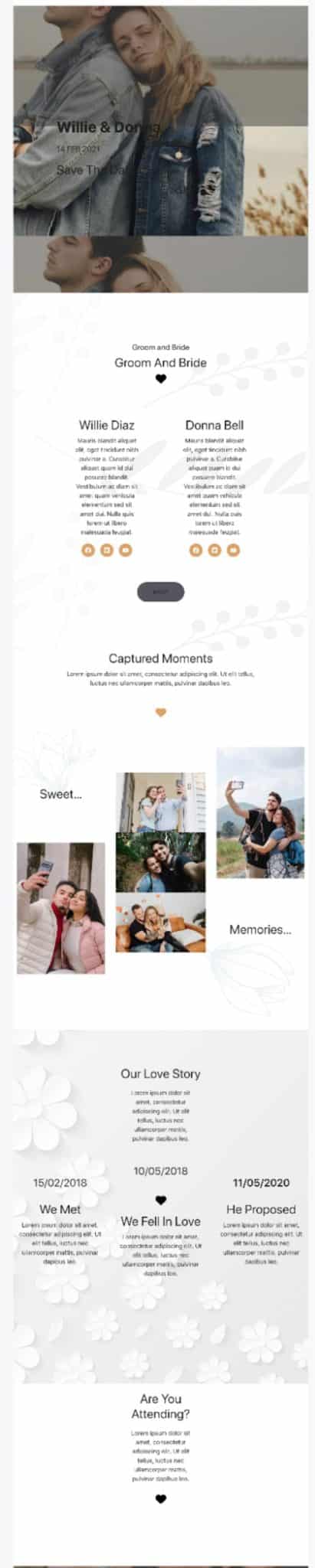
Pour référence, voici à quoi ressemblent nos deux sites de test :
| Notre page avec GeneratePress (mêmes modules) | Notre page avec Astra (mêmes modules) |
 |  |
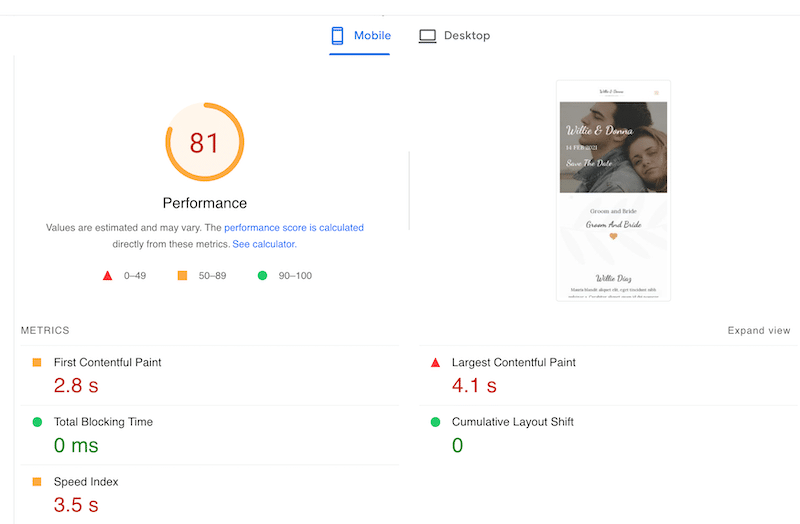
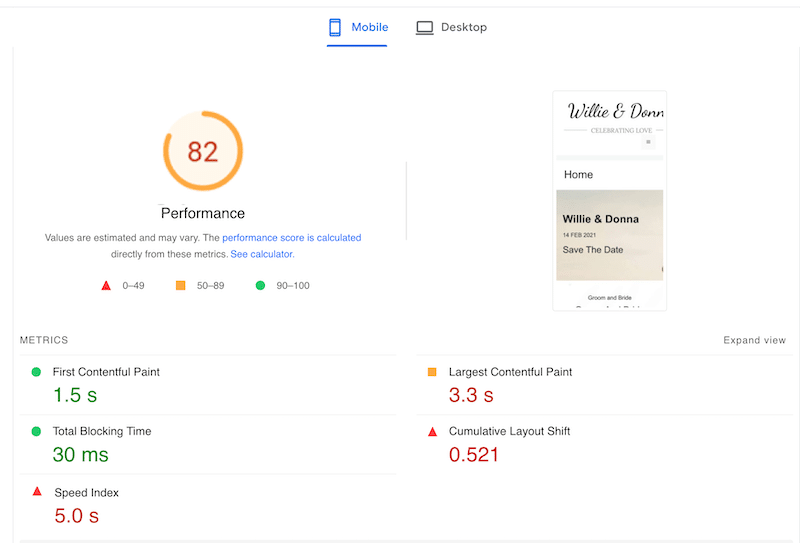
Commençons par la première métrique, la note de performance mobile : elles sont assez similaires pour les deux thèmes. Nous obtenons une note orange sur Google PageSpeed Insights avec 81/100 pour Astra et 82/100 pour GeneratePress.


Performances résumées d'Astra par rapport à GeneratePress
Voici un tableau récapitulatif avec tous les KPI de performance que nous avons obtenus pour les deux thèmes. Cela devrait vous aider à comparer visuellement les deux thèmes :
| KPI (performance mobile) | GénérerPresse | Astra |
| Score mobile PageSpeed | 82/100 | 81/100 |
| Temps de chargement total | 3,1 s | 2,9 s |
| Première peinture contente | 1,5 s | 2,8 s |
| La plus grande peinture contente * | 3,3 s | 4,1 s |
| Changement de mise en page cumulé* | 0,521 s | 0 s |
| Indice de vitesse | 5 s | 3,5 s |
| Temps total de blocage | 30 millisecondes | 0 ms |
| Taille totale de la page | 953 Ko | 788 Ko |
| Requêtes HTTP | 20 | 21 |
* Vitals Web de base
Astra est-il plus rapide que GeneratePress ? - Réponses clés
- Les deux thèmes sont très similaires en termes de performances puisqu'ils ont obtenu 81/100 (Astra) et 82/100 (GeneratePress) sur mobile.
- Astra et GeneratePress ont presque le même temps de chargement complet d'environ 3 secondes.
- À propos de Core Web Vitals :
- Décalage de mise en page cumulé : Astra est plus performant que GeneratePress et évite les changements brusques de mise en page (avec un CLS de 0 s, par rapport à GeneratePress, qui est dans le rouge avec un score de 0,521).
- Largest Contentful Paint : Le Largest Contentful Paint (LCP) de GeneratePress est de 3,3 secondes contre 4,1 s pour Astra (ce qui place ce Core Web Vital dans le rouge.
- Le nombre de requêtes HTTP est similaire (20 et 21), mais la taille de la page Astra est plus légère : 788 Ko (contre 953 Ko pour GeneratePress).
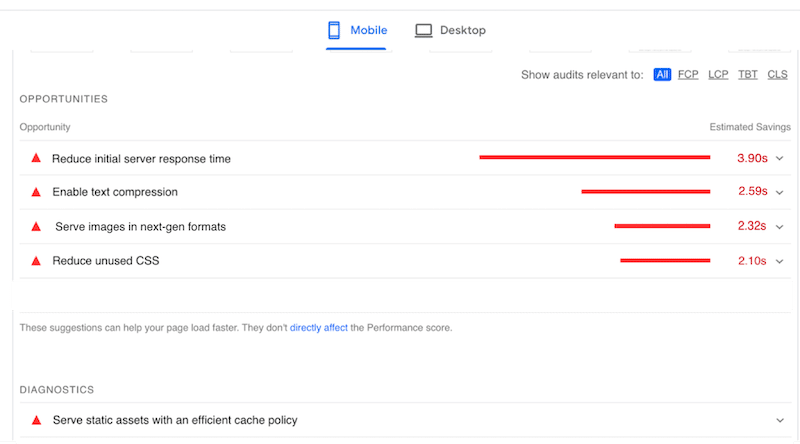
Pour approfondir l'audit de performance, examinons les sections Diagnostic Lighthouse et Opportunités ci-dessous.
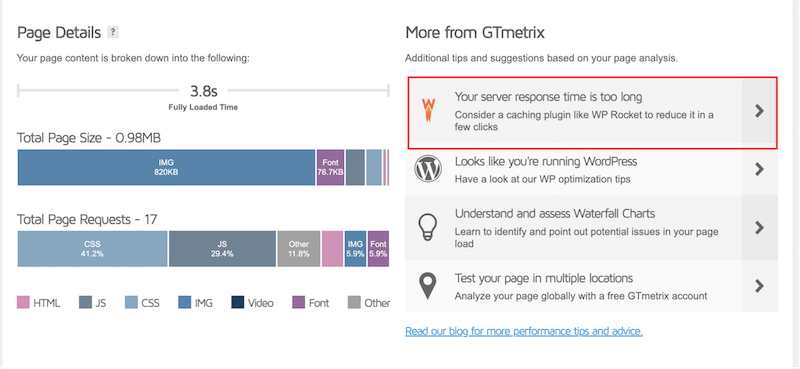
Section Opportunités PageSpeed Insights pour GeneratePress
Les performances de GeneratePress sont satisfaisantes, mais des améliorations sont possibles dans les domaines suivants :
- Activer la compression de texte – En compressant votre contenu, vous vous assurez que vos pages seront servies plus rapidement aux visiteurs.
- Réduire le temps de réponse initial du serveur - Cela signifie que nous devrions essayer de retarder JS pour avoir une réponse plus rapide du serveur. Les principales solutions consistent à nettoyer la base de données, à utiliser du code propre et à implémenter la mise en cache.
- Réduisez les CSS inutilisés – Réduire votre code en réduisant les CSS inutilisés affectera positivement le temps de chargement de la page.
- Servir des images au format nouvelle génération – Lighthouse recommande de servir des images dans WebP ou AVIF pour offrir une meilleure compression lors de l'utilisation d'images en ligne.
- Servez des actifs statiques avec une politique de cache efficace - Il s'agit d'utiliser un plugin de cache efficace.

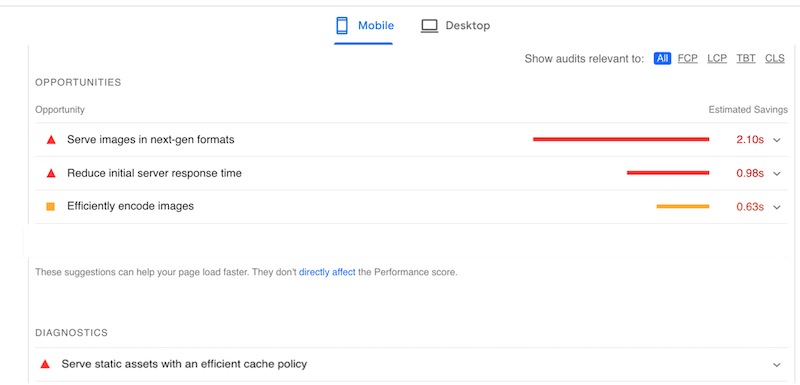
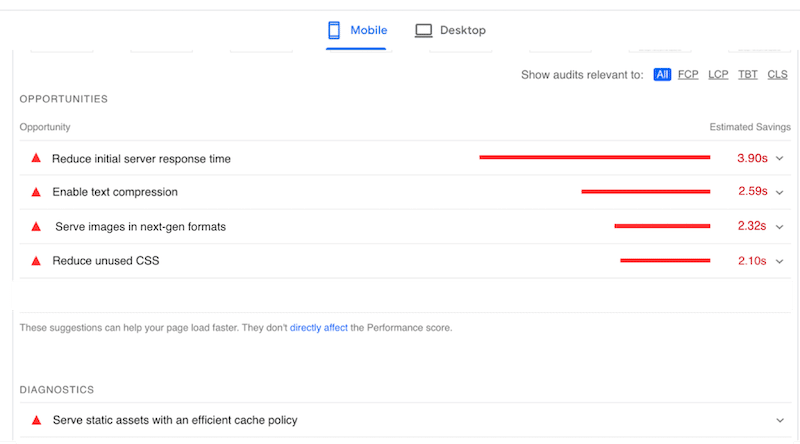
Section Opportunités et diagnostics de PageSpeed Insights pour Astra
Dans l'ensemble, nous avons découvert qu'un manque de mise en cache et des images mal optimisées sont les principaux coupables des drapeaux rouges ci-dessous. Voici les améliorations que nous devons mettre en œuvre pour le site de test de notre Astra :

| Astuce : La plupart des problèmes de performances mentionnés ci-dessus peuvent être résolus avec WP Rocket et un plugin d'optimisation d'image comme Imagify, qui sont très faciles à utiliser car ils font tout le gros du travail pour vous. Nous les présentons dans la section suivante. |
Maintenant que nous savons où nous en sommes en termes de performances pour les deux thèmes, suivons les recommandations de PageSpeed Insights et profitons de WP Rocket (et Imagify) pour résoudre facilement tous ces problèmes de performances.
Comment accélérer Astra et GeneratePress
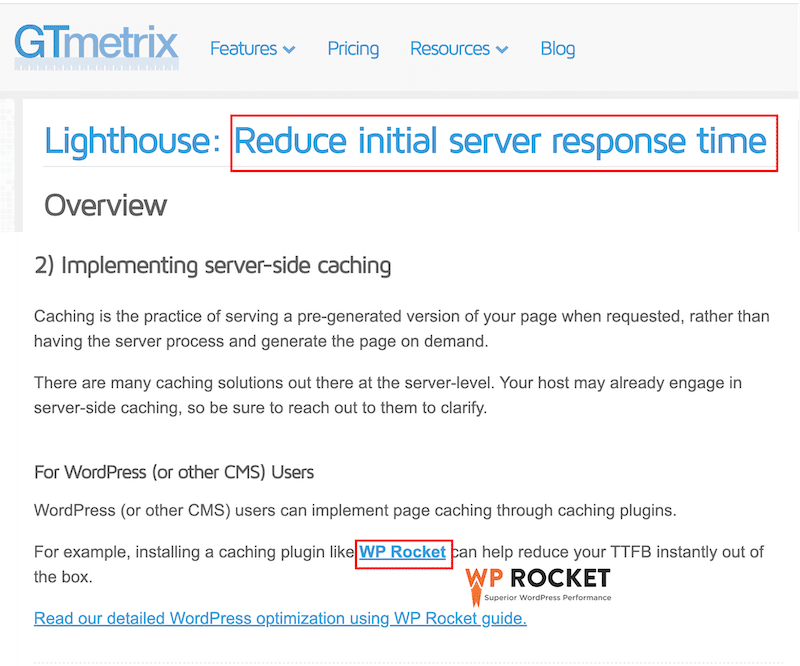
Pour accélérer Astra et GeneratePress, la première recommandation de Lighthouse est d'utiliser un plugin de mise en cache comme WP Rocket. Il réduit le temps de réponse du serveur en mettant en cache le contenu, en optimisant le code et la base de données et en mettant en œuvre la compression de texte.
| WP Rocket est l'un des meilleurs plugins de mise en cache qui améliore les performances et aide à réussir l'audit sur GTmetrix et PageSpeed Insights. C'est un outil de performance recommandé par GTmetrix. |

| ️ Conseil de pro : si vous utilisez WP Rocket et exécutez un rapport sur PageSpeed Insights, vous verrez que Lighthouse reconnaît le plugin. PageSpeed Insights vous indique quelles fonctionnalités de WP Rocket vous devez activer pour résoudre chaque problème de performances. Très utile! |
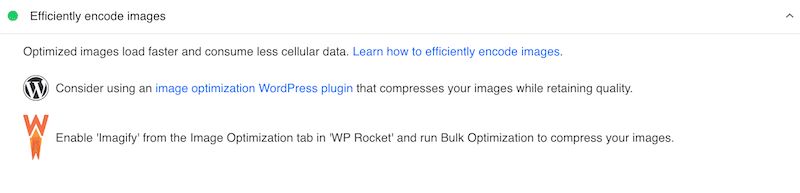
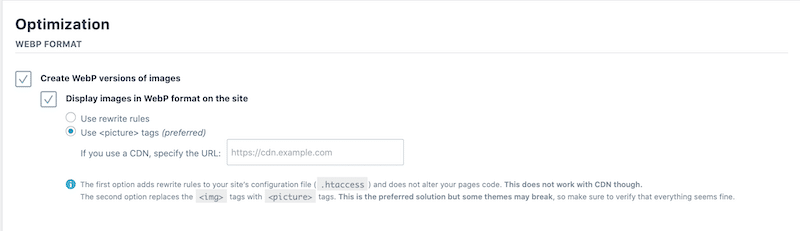
En ce qui concerne l'optimisation des images, Lighthouse suggère d'activer Imagify pour encoder efficacement les images et garantir les performances. Imagify est un plugin d'optimisation d'image facile à utiliser qui compresse les images et les convertit en WebP.

Très bien, il est temps de regarder comment les deux thèmes fonctionnent maintenant après avoir résolu tous les problèmes.
Résultats de performances améliorés grâce à WP Rocket (et Imagify)
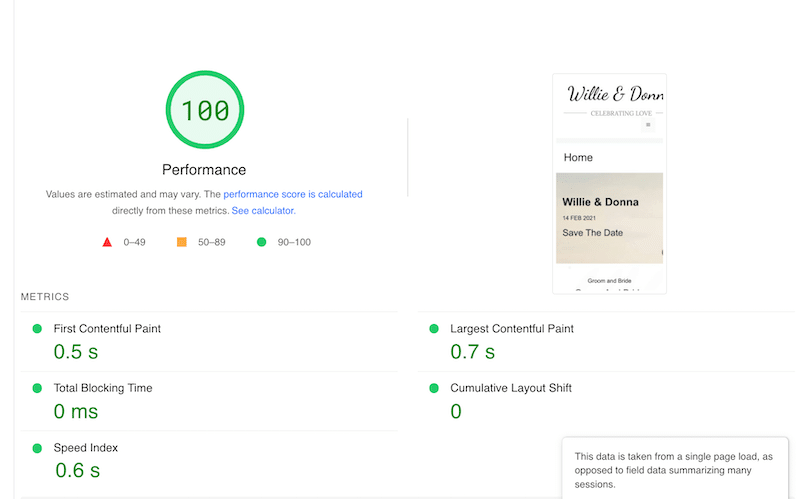
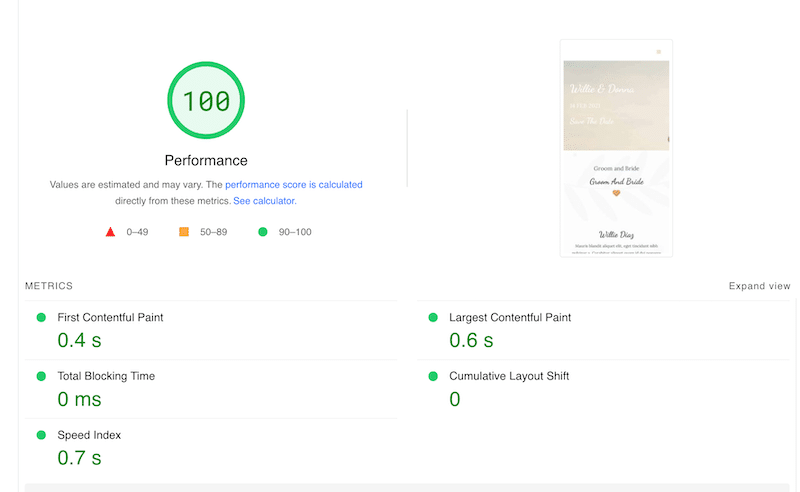
WP Rocket et Imagify ont considérablement amélioré le score sur Lighthouse pour les deux thèmes. Nous obtenons maintenant une note de 100/100 pour GeneratePress et Astra :
| GeneratePress + WP Rocket + Imagify (psi) | Astra + WP Rocket + Imagify (psi) |
 |  |
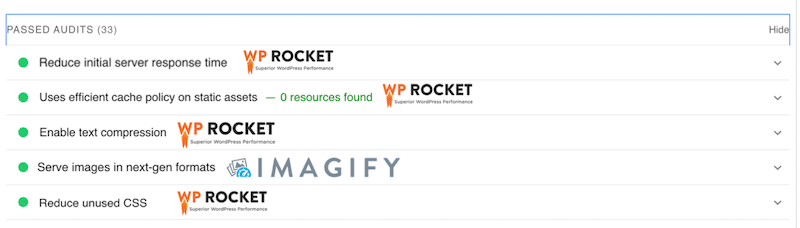
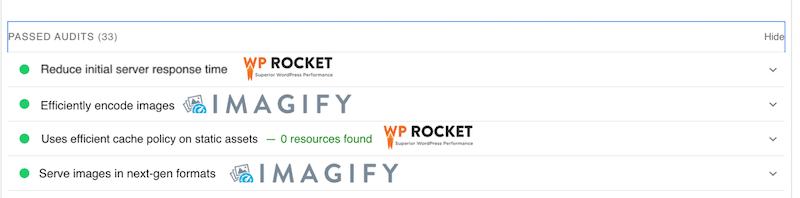
Grâce à WP Rocket et Imagify, nous passons maintenant l'audit PageSpeed Insights ! Nous avons corrigé tous les problèmes signalés dans les sections opportunités et diagnostics de GeneratePress.
| Les problèmes de GeneratePress signalés par Lighthouse | WP Rocket et Imagify les ont tous corrigés ! |
 |  |
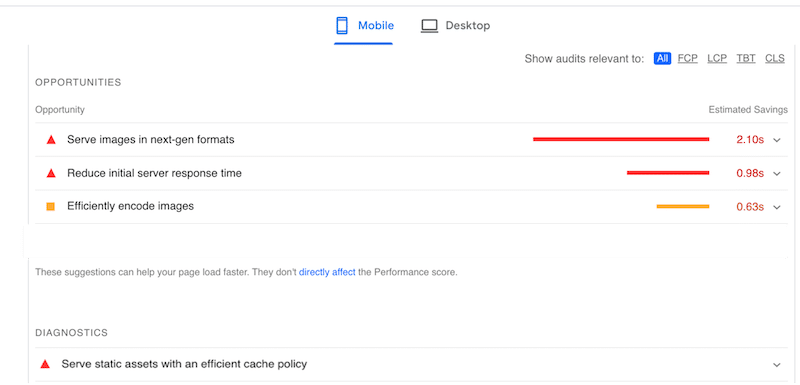
Les mêmes améliorations et correctifs se sont produits pour Astra :
| Les problèmes d'Astra signalés par Lighthouse | WP Rocket et Imagify les ont tous corrigés ! |
 |  |
Pour résumer, nous avons dressé un tableau comparatif global montrant les performances des deux thèmes avec et sans WP Rocket + Imagify (l'optimiseur d'image) :
| KPI de performance | GénérerPresse Performances (pas de WP Rocket) | GénérerPresse Performances avec WP Rocket + Imagify | Astra Performance (pas de WP Rocket) | Astra Performance avec WP Rocket + Imagify |
| Score mobile PageSpeed | 82/100 | 100/100 | 81/100 | 100/100 |
| Temps de chargement total | 3,1 s | 2,1 s | 2,9 s | 2,2 s |
| Première peinture contente | 1,5 s | 0,5 s | 2,8 s | 0,4 s |
| La plus grande peinture contente * | 3,3 s | 0,7 s | 4,1 s | 0,6 s |
| Changement de mise en page cumulé* | 0,521 s | 0 s | 0 s | 0 s |
| Indice de vitesse | 5 s | 0,6 s | 3,5 s | 0,7 s |
| Temps total de blocage | 30 millisecondes | 0 ms | 0 ms | 0 ms |
| Taille totale de la page | 953 Ko | 547 Ko | 788 Ko | 588 Ko |
| Requêtes HTTP | 20 | 15 | 21 | 16 |
* Vitals Web de base
Conclusions clés avec WP Rocket
Grâce à WP Rocket, nous avons remarqué des améliorations de performances majeures pour les deux thèmes, telles que :
- La note de performance mobile sur PageSpeed Insights est passée à 100/100 pour les deux.
- WP Rocket a amélioré notre score Core Web Vitals, et ils sont tous passés au vert.
- Le Largest Contentful Paint (LCP) est passé de 3,3 s à 0,7 s pour GeneratePress et de 4,1 s à 0,6 pour Astra.
- Le Content Layout Shifts (CLS) est passé de 0,524 à 0 pour Generatepress.
- Nous avons économisé environ 1 s dans le temps de chargement de la page pour les deux.
- Le nombre de requêtes HTTP a également diminué pour les deux thèmes : de 21 à 16 pour Astra et de 20 à 15 pour GeneratePress.
- Le Speed Index est maintenant de 0,6 s pour GeneratePress (il était de 5 s et était dans le rouge).
- La taille de la page est beaucoup plus petite pour les deux thèmes. Il est passé de près de 788 Ko à 588 Ko pour Astra et de 957 Ko à 547 Ko pour GeneratePress.
- Tous les problèmes signalés dans les problèmes PageSpeed Insights figurent désormais dans l'audit réussi.
Conclusions clés avec Imagify
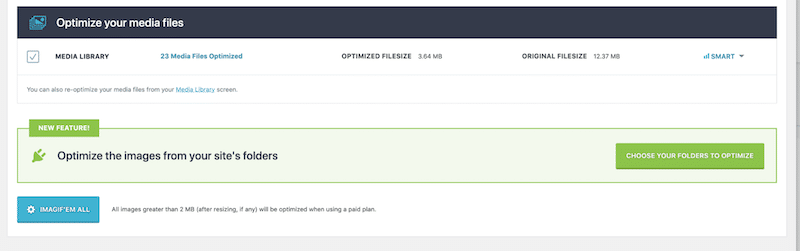
- Imagify a compressé nos images en quelques clics ce qui le rend très facile à utiliser.
- Toutes nos images ont été compressées et converties en WebP (le format nouvelle génération recommandé par Google).
- Imagify a aidé à résoudre les problèmes de "servir l'image au format nouvelle génération" et de "coder efficacement les images" de PageSpeed.
Vous trouverez ci-dessous les deux boutons sur lesquels nous avons appuyé pour optimiser nos images :

- Conversion WebP pour rendre les images plus légères.

- Compression d'image en masse intelligente - La compression de toutes vos images fonctionne automatiquement en arrière-plan et fait le travail pour vous.

| Avec WP Rocket – quel que soit le thème que vous choisissez – vous augmentez vos chances de réussir les audits PageSpeed Insights. |
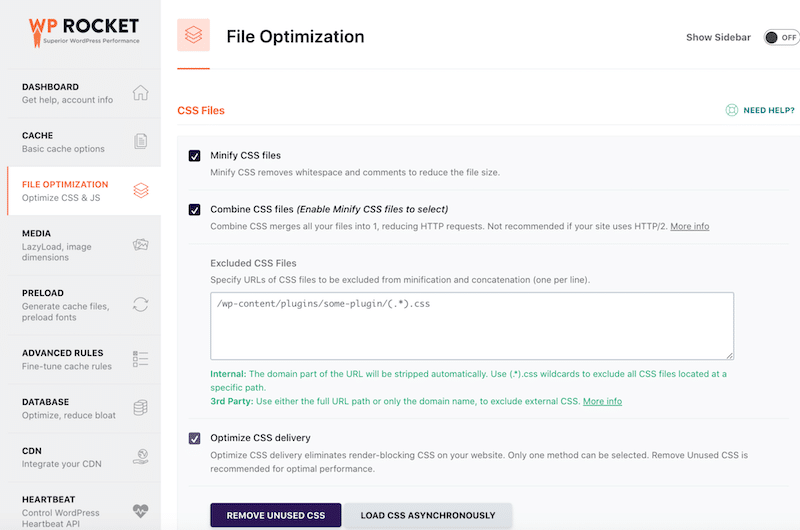
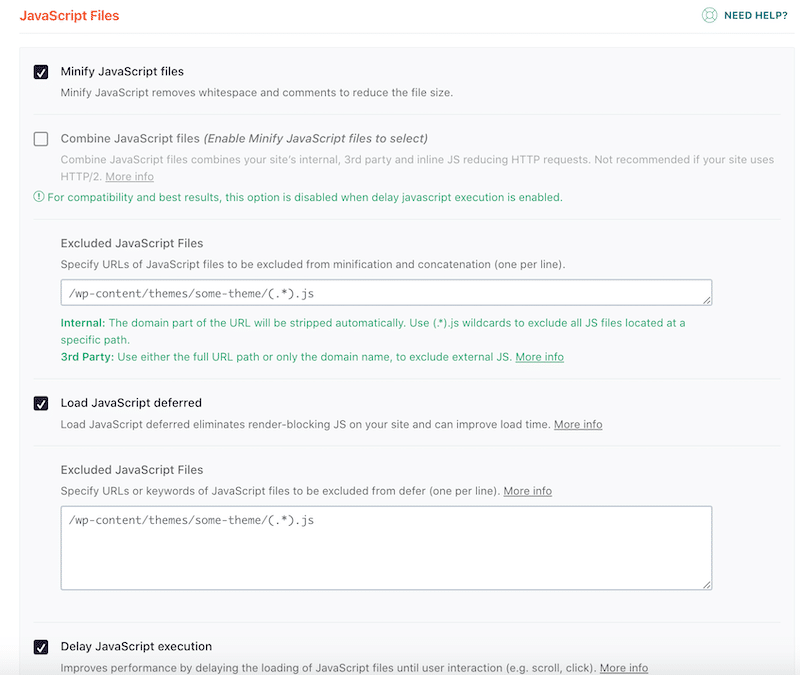
Découvrons toutes les fonctionnalités de WP Rocket qui ont contribué à donner un coup de pouce supplémentaire à la vitesse des deux constructeurs de pages :
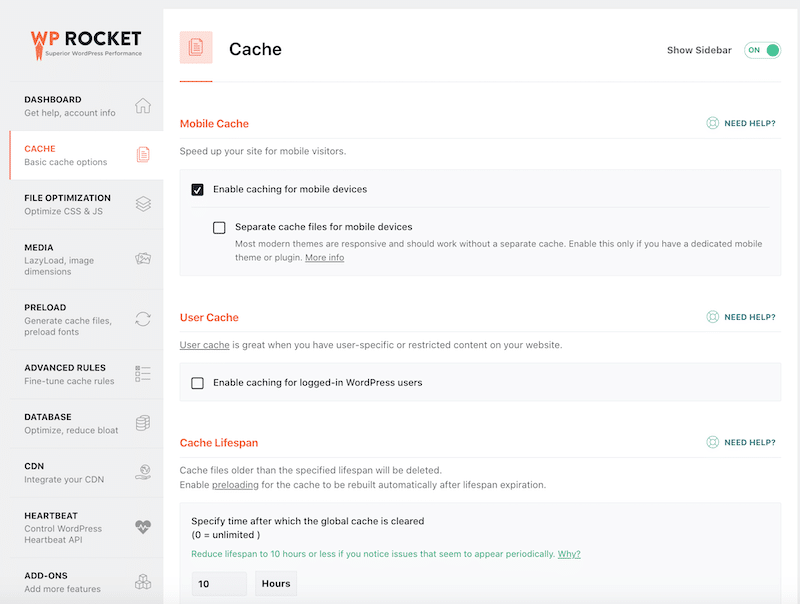
- Mise en cache et GZIP et compression de texte – WP Rocket s'applique automatiquement avec la mise en cache et la compression GZIP lors de son activation.

- Minifier le CSS, combiner le CSS et supprimer le CSS inutilisé – Pour optimiser la livraison CSS.

- De même, il existe également des options pour réduire, différer et retarder JavaScript.

| Allez plus loin dans votre parcours d'optimisation des performances et mettez en œuvre davantage de meilleures pratiques d'optimisation de la vitesse des pages WordPress. |
Notre audit de performance est maintenant terminé. Examinons les principales caractéristiques de chaque thème pour vous aider à décider quel thème est le bon choix pour vos besoins.
GeneratePress vs Astra : caractéristiques clés et prix
Astra et GeneratePress ont la même approche : leur version gratuite est un framework de base qui vous permet de construire n'importe quoi dessus sans affecter les performances.
- Thèmes légers populaires – Astra et GeneratePress sont des thèmes légers populaires qui constituent une excellente base pour avoir un site à chargement rapide. Une nouvelle installation de GeneratePress ajoute moins de 10 Ko (gzippé) à la taille de votre page, et Astra n'ajoute que 50 Ko sur le front-end. Astra est utilisé sur plus d'un million de sites et GeneratePress a récemment dépassé les 500 000 installations.
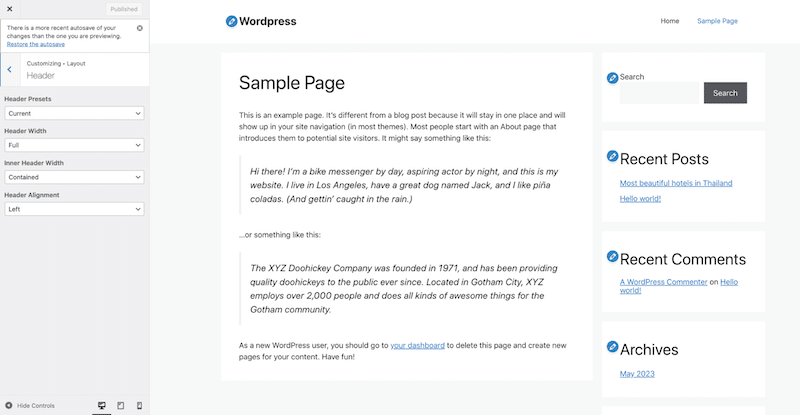
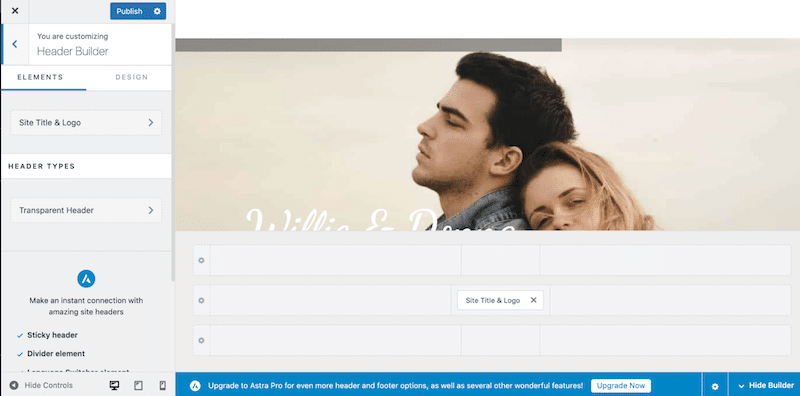
Utilisation du Customizer pour personnaliser le thème – Ils s'appuient sur le WordPress Customizer pour ajuster les options et apporter les modifications visuellement.
| GeneratePress + Personnalisateur WordPress natif | Astra + Personnalisateur WordPress natif |
 |  |
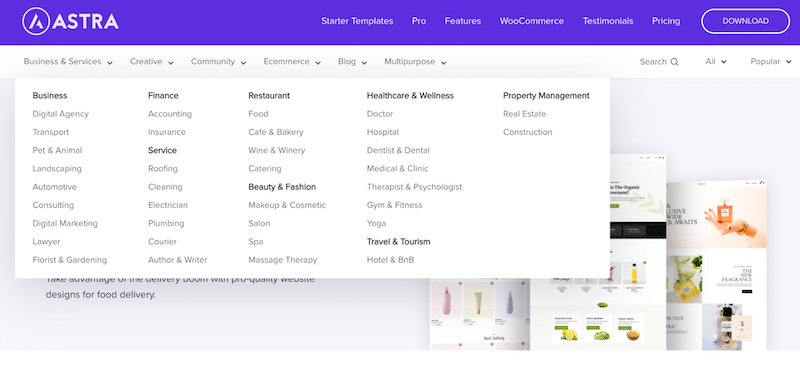
- Bibliothèque du site Starters - Ils ont tous deux des interfaces intuitives très faciles à utiliser. Tout ce que vous avez à faire est de sélectionner et d'importer le modèle que vous souhaitez utiliser sur votre site WordPress. Vous n'avez pas besoin d'être un développeur avancé pour utiliser les deux outils, et les modèles sont très bien conçus.
Comment utiliser la bibliothèque pour Astra :
- Installez le plugin gratuit "Starter Templates".
- Choisissez le template de votre choix, vous pouvez trier par catégorie et ajouter un filtre « premium ».
- L'importation démarrera automatiquement.
Comment utiliser la bibliothèque pour GeneratePress :
- Vous devez avoir GP Premium et le module de bibliothèque de sites activés.
- Accédez à Apparence > GeneratePress > Bibliothèque de sites.
- Choisissez votre mise en page pour lancer l'importation.
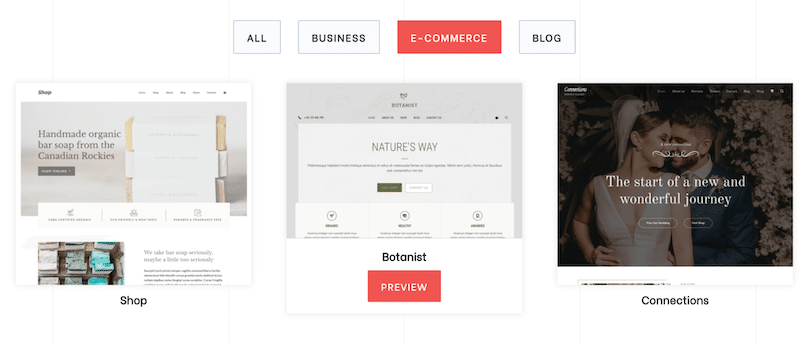
| Bibliothèque de sites GeneratePress | Bibliothèque de sites Astra |
 |  |
- Compatibilité avec les constructeurs de pages – GeneratePress et Astra sont compatibles avec les constructeurs de pages les plus populaires, et les deux proposent des modèles prédéfinis basés sur Elementor, Beaver Builder et l'éditeur WordPress.
| Modèles GeneratePress prêts pour le générateur de page (exemple : Elementor + GeneratePress) | Modèles Astra prêts pour le générateur de page (exemple : Elementor + Astra) |
 |  |
- Modules complémentaires premium – Les deux thèmes sont freemium, ce qui signifie que si vous souhaitez déverrouiller certaines fonctionnalités, modèles et intégrations avancés, vous devrez acheter un module complémentaire premium.
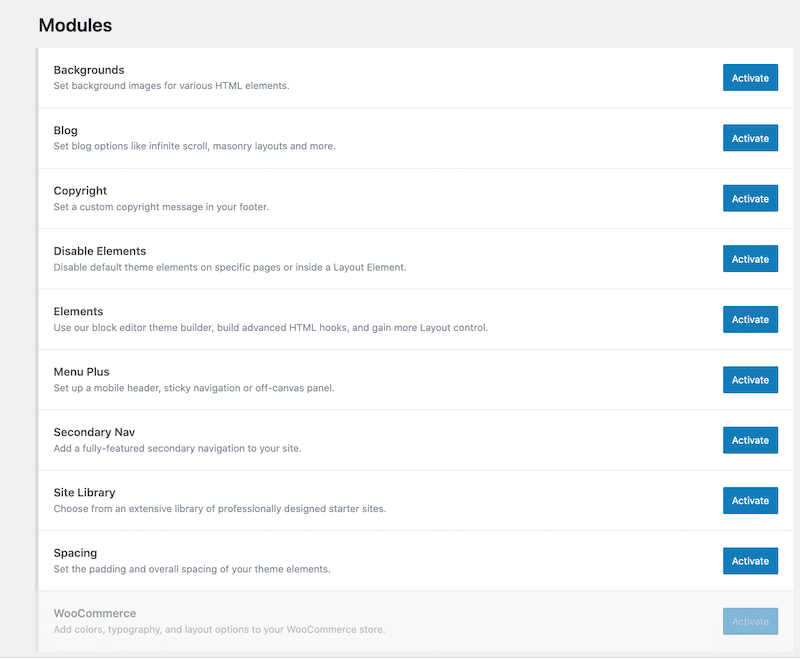
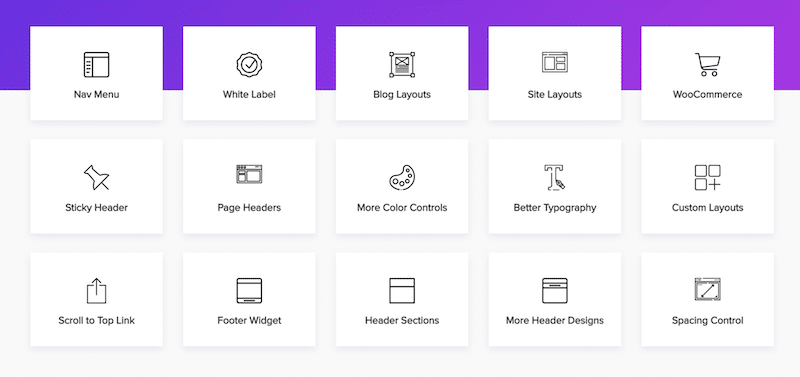
| Qu'y a-t-il dans GeneratePress Premium ? | Qu'y a-t-il dans Astra Pro ? |
 |  |
- Compatibilité WooCommerce – les deux thèmes sont compatibles avec WooCommerce et offrent des fonctionnalités dédiées. Ils ont tous deux des modèles prêts à l'emploi construits avec WooCommerce pour créer une boutique en ligne sur des bases solides.
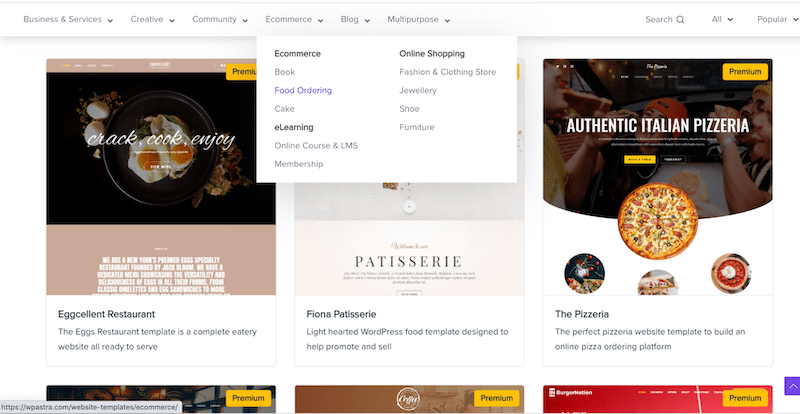
| Démos dédiées basées sur WooCommerce GeneratePress (extrait) | Démos dédiées basées sur WooCommerce Astra (extrait) |
 |  |
- Communauté internationale - les deux ont une grande communauté dans le monde entier avec des groupes Facebook intéressants (10K pour GeneratePress et 54K pour Astra). Cependant, vous êtes plus susceptible de rencontrer l'équipe d'Astra (dirigée par Sujay Payar) au WordCamp car ils semblent être plus impliqués dans la communauté WordPress.
GeneratePress vs Astra : les principales différences
- Le Customizer est moins détaillé pour GeneratePress – ce qui est logique pour son approche légère et sans ballonnement – mais il est moins convivial pour les débutants que celui d'Astra, où la personnalisation semble plus facile. Par exemple, si nous devons modifier le pied de page, il existe une représentation visuelle de la mise en page :

- La bibliothèque de modèles est plus riche pour Astra – Astra est livré avec de nombreux blocs prédéfinis qui peuvent être utilisés, tels que l'en-tête, les témoignages, les tableaux de tarification et l'appel à l'action. GeneratePress possède une bibliothèque avec des pages prédéfinies, mais les blocs ne sont pas aussi impressionnants du point de vue de la conception. Astra fournit plus d'en-têtes prédéfinis, c'est donc une bonne idée si vous êtes débutant ou si vous ne voulez pas partir de zéro.
- Étiquetage blanc (Astra uniquement) - Astra Pro vous donne la possibilité de faire de l'étiquetage blanc, ce qui est intéressant si vous envisagez de remettre le site à un client et d'ajouter vos personnalisations.
- GeneratePress suit de plus près la théorie du « moins c'est plus » et propose un thème plus minimaliste qu'Astra : tout est intégré à l'interface de WordPress, et quand il s'agit d'activer les options avancées, tout est très simple.
- Astra a des intégrations plus étroites avec des plugins populaires comme Learndash ou LifterLMS qui vous permettent, par exemple, de lancer un cours en ligne complet en quelques clics.
GeneratePress vs Astra Tarification
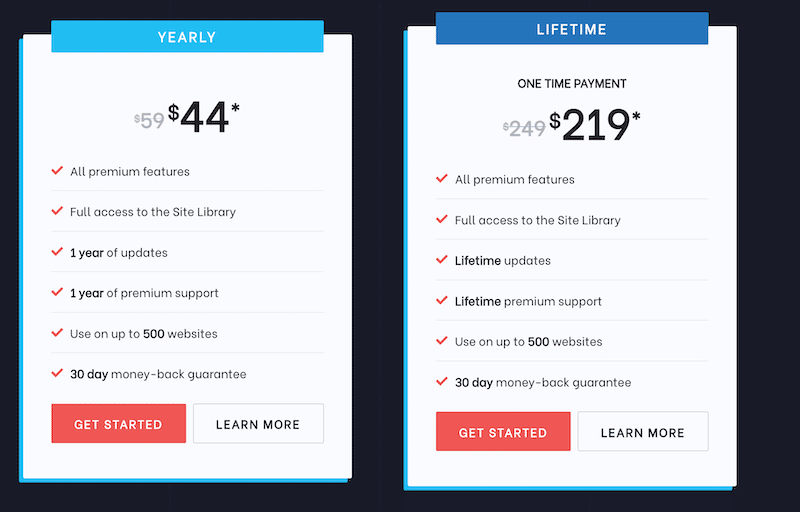
GeneratePress propose deux tarifs avec accès aux mêmes fonctionnalités. Soit vous payez 59 $/an, soit vous obtenez la licence à vie pour 249 $. Dans les deux cas, vous aurez les fonctionnalités premium, la bibliothèque, les mises à jour et le support. La seule limite est d'utiliser GeneratePress sur jusqu'à 500 sites Web.

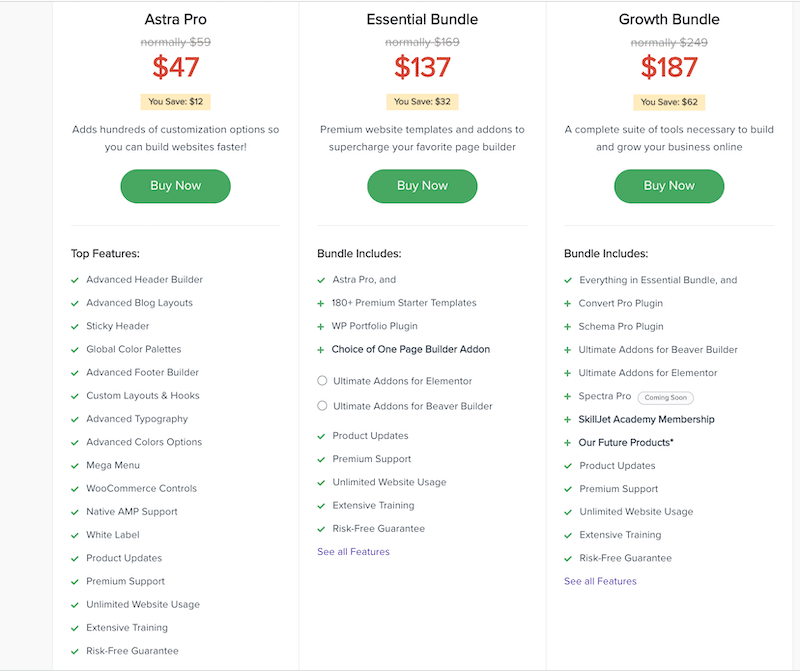
Astra propose également des tarifs à vie et annuels. Cela commence à 47 $, mais vous aurez besoin du « Essential Bundle » à 137 $ pour accéder à la bibliothèque. La meilleure valeur est le "Growth Bundle" car il vous donne accès à de nombreux blocs et modules complémentaires SEO ainsi qu'à une formation avancée.

Emballer
En ce qui concerne la vitesse, les deux thèmes ont obtenu des résultats similaires, le temps de chargement mobile était à peu près le même, tout comme le temps de chargement de la page. Le choix ultime dépendra de vos besoins et de combien vous avez besoin d'un thème intégré au reste de l'écosystème WordPress.
Dans tous les cas, vous pouvez créer un site avancé et le dynamiser avec de puissantes fonctionnalités premium des deux thèmes.
Si vous rencontrez des problèmes de performances au cours de votre processus de développement, vous pouvez utiliser WP Rocket et Imagify pour les résoudre.
WP Rocket est recommandé par GTmetrix pour réduire le temps de réponse du serveur, par exemple.

Alors, vous partez pour quel thème ? Utilisez-vous actuellement un thème qui ralentit votre site ? N'oubliez pas que WP Rocket et Imagify ont considérablement augmenté les performances et nous ont fait marquer 100/100 sur PageSpeed Insights. Utilisez WP Rocket pour améliorer la vitesse de votre site WordPress, et vous pouvez également essayer Imagify gratuitement. Vous ne prenez aucun risque car si vous ne constatez aucune amélioration, nous vous remboursons dans les 14 jours suivant votre achat.
