Examen des performances d'Astra vs OceanWP : lequel est le plus rapide ? (2021)
Publié: 2021-08-19Vous hésitez entre les thèmes OceanWP et Astra pour votre prochain projet ? Nous avons élaboré un petit guide montrant comment ces deux thèmes concurrents se comparent en termes de vitesse.

Il n'est pas surprenant que la personne moyenne passe moins de trois secondes sur une page Web. Qui veut attendre qu'une page se charge alors qu'un autre site est disponible en un seul clic ?
De nombreux facteurs différents contribuent à la performance d'un site Web. Certains sites proposent des fonctionnalités avancées, tandis que d'autres proposent un contenu simple. La vérité est que peu importe à quoi ressemble votre site, vous voulez qu'il soit rapide, afin que les visiteurs restent plus longtemps sur votre page et aient une expérience agréable.
Comme le décrit Google, pour offrir une excellente expérience de page, vous devez rechercher un thème WordPress qui fonctionne bien dans le temps (même en cas de trafic important). La bonne nouvelle est qu'Astra et OceanWP sont tous deux des thèmes assez légers !
Mais pourquoi devriez-vous utiliser un thème léger ?
Les thèmes légers sont votre meilleur pari si vous recherchez un site Web qui se charge rapidement et qui est simple sur le serveur. Leurs fichiers sont plus petits qu'un thème WordPress classique car ils ne contiennent que les fonctionnalités les plus nécessaires à un thème. Et enfin, les thèmes plus légers utilisent moins de ressources des serveurs en raison d'une qualité de code plus simple.
Votre thème WordPress est la pierre angulaire de votre site. Il définit un cadre pour la rapidité de chargement des pages et affecte également ce que les gens pensent de votre conception lors de leur visite.
Effectuons quelques tests de performances en utilisant la technologie Lighthouse pour voir lequel entre Astra ou OceanWP est le plus rapide ! Notre audit vous aidera à choisir le thème qui répondra le mieux à vos besoins.
| Les deux thèmes sont livrés avec des add-ons premium avancés, mais nous nous concentrerons sur leurs versions gratuites dans notre guide. |
Méthodologie pour tester les performances d'Astra et d'OceanWP
Pour tester les performances d'Astra vs Ocean WP, nous effectuerons trois tests de vitesse distincts avec les paramètres suivants :
- Thèmes que nous allons tester : la version gratuite d'Astra et OceanWP
- Outils de performance : Google PageSpeed Insights et Pingdom (Serveurs : Europe, Londres)
Nous suivrons trois scénarios :
️ Scénario #1 : On va juste tester la vitesse à l'activation de chaque thème, pas de contenu ajouté, pas de WP Rocket.
️ Scénario #2 : Nous allons créer une page d'accueil standard à l'aide de l'éditeur WordPress :
- Un logo
- Un en-tête de héros avec une image (210 Ko), un titre et un sous-titre
- 4 boîtes d'images (80 Ko) avec contenu textuel
- Quelques puces avec du texte
- 3 témoignages
- Un bouton d'appel à l'action
Ensuite, nous comparerons les résultats de performance respectivement en utilisant Astra et OceanWP.
️ Scénario #3 : Nous mesurerons les performances lorsque le plugin de cache WP Rocket sera activé. Cela vous donnera une idée des améliorations de performances que vous pouvez obtenir grâce à WP Rocket.
Voici les KPI que nous allons mesurer dans notre audit de performance :
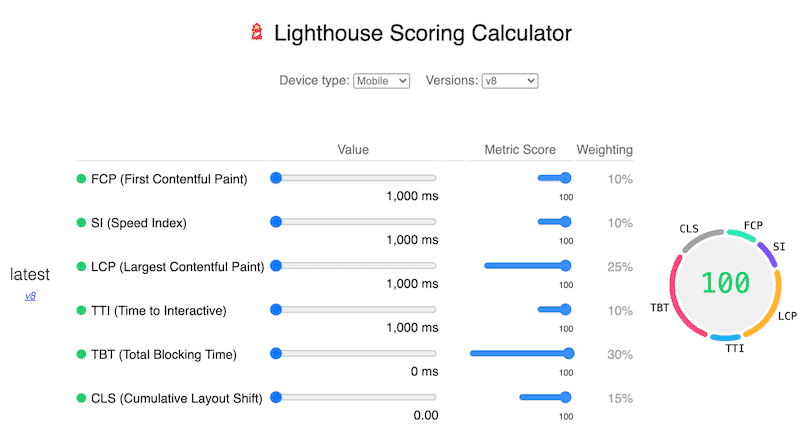
- Note de performance globale de Lighthouse (X/100)
- Temps de chargement de la page d'accueil ( Pingom dit que "le temps de chargement d'un site Web idéal ne devrait pas dépasser 2 secondes". )
- Taille totale de la page (en Ko)
- Requêtes HTTP
- Indice de vitesse, temps d'interactivité, temps de blocage total, première peinture de contenu
- Les scores Core Web Vitals (Largest Contentful Paint et Cumulative Layout Shift)
Important : Pour notre audit, le troisième Core Web Vitals — First Input Delay (FID) — ne sera pas disponible car nous utilisons un site de test qui ne contient aucune donnée provenant d'utilisateurs réels. Heureusement, le temps de blocage total (TBT), une métrique mesurable en laboratoire, est en corrélation avec le FID.

Vous voulez savoir comment va votre site Web ? Suivez notre guide complet sur le test de votre site WordPress et la mesure des résultats de vitesse.
Résultats des tests de vitesse Astra vs OceanWP
De temps en temps, vous pouvez être dans une impasse et avoir besoin de prendre des décisions stratégiques pour votre entreprise. Quel thème WordPress est le meilleur pour votre site ou pour votre client ? Lequel propose le plus d'options sans compromettre la vitesse ? J'ai fait quelques recherches pour que nous puissions répondre à ces questions aujourd'hui !
Examinons les données fournies avec les trois scénarios.
️ Scénario #1 – Activation des thèmes (pas de contenu)
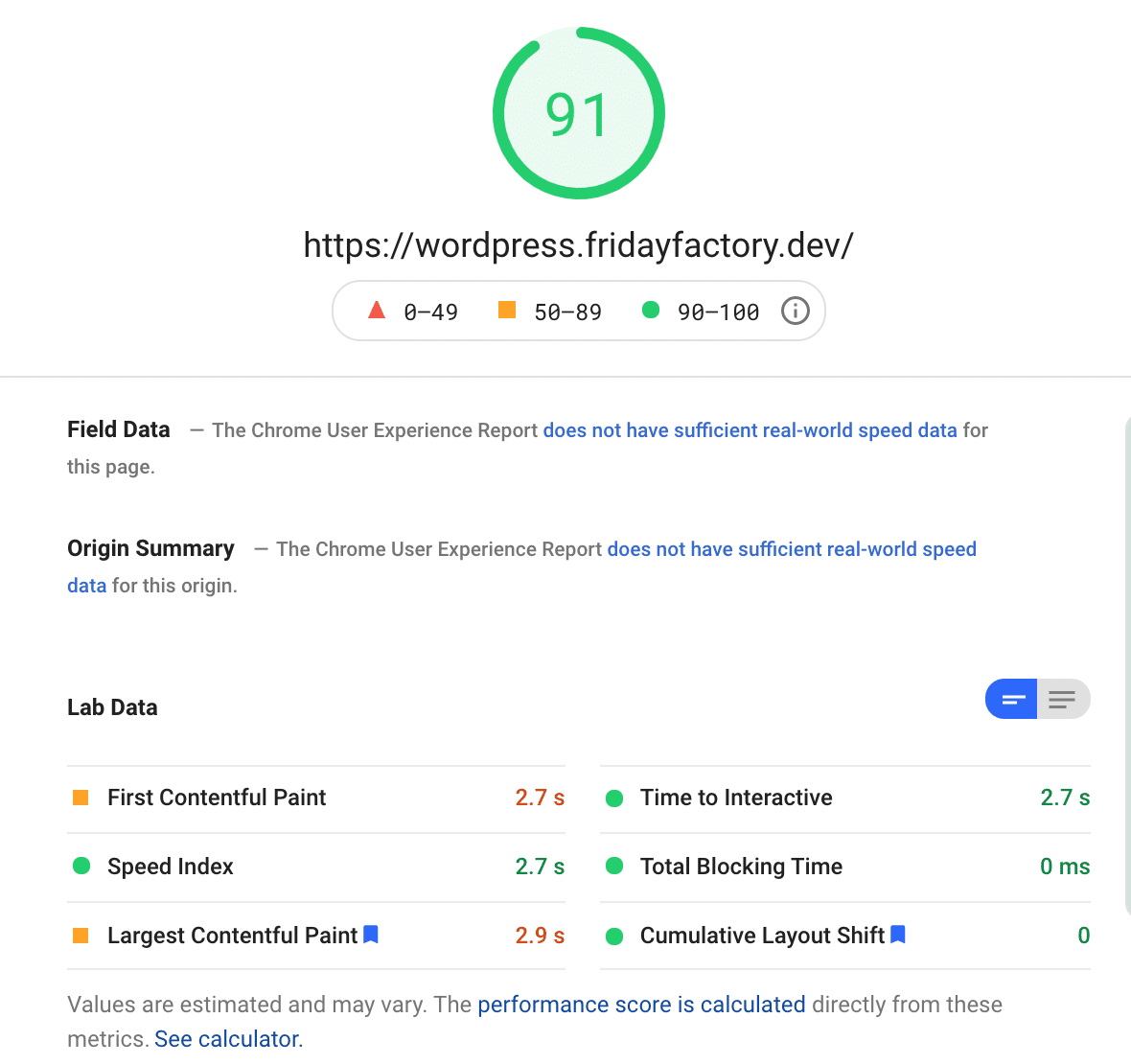
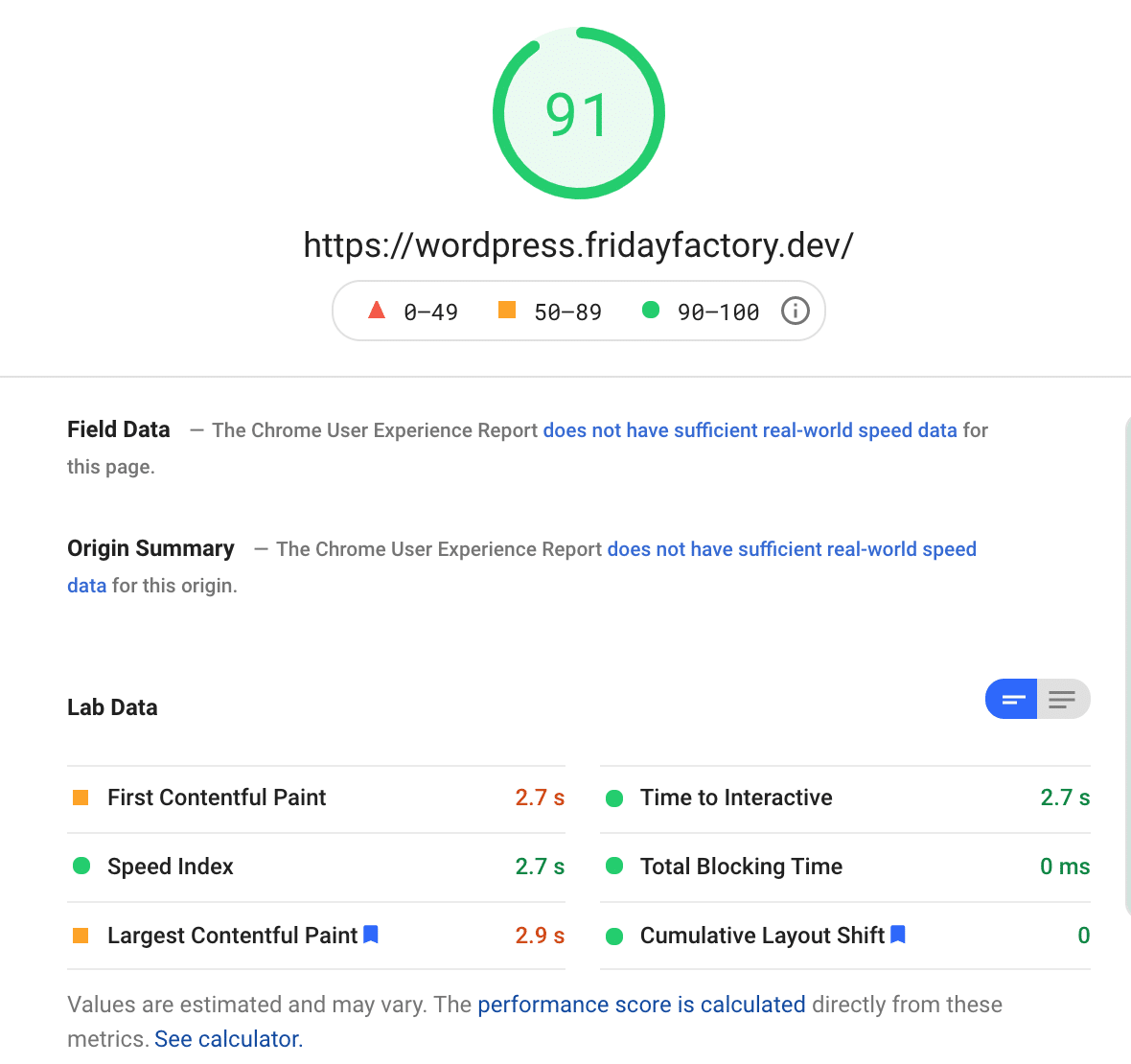
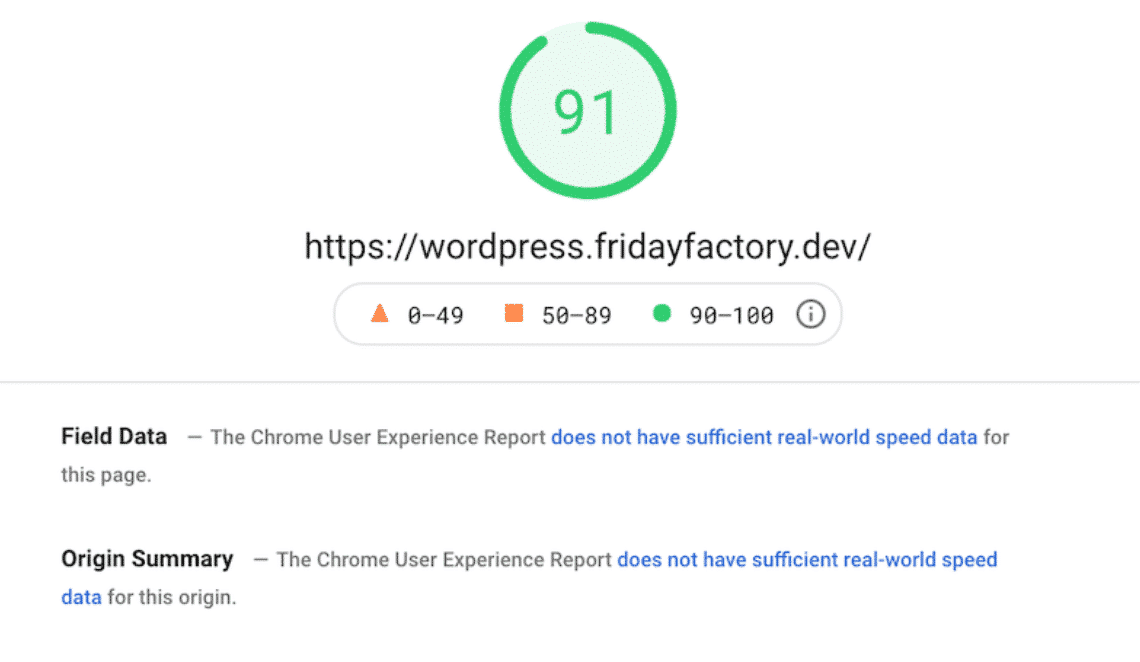
Commençons par le score mobile avec le thème Astra installé :

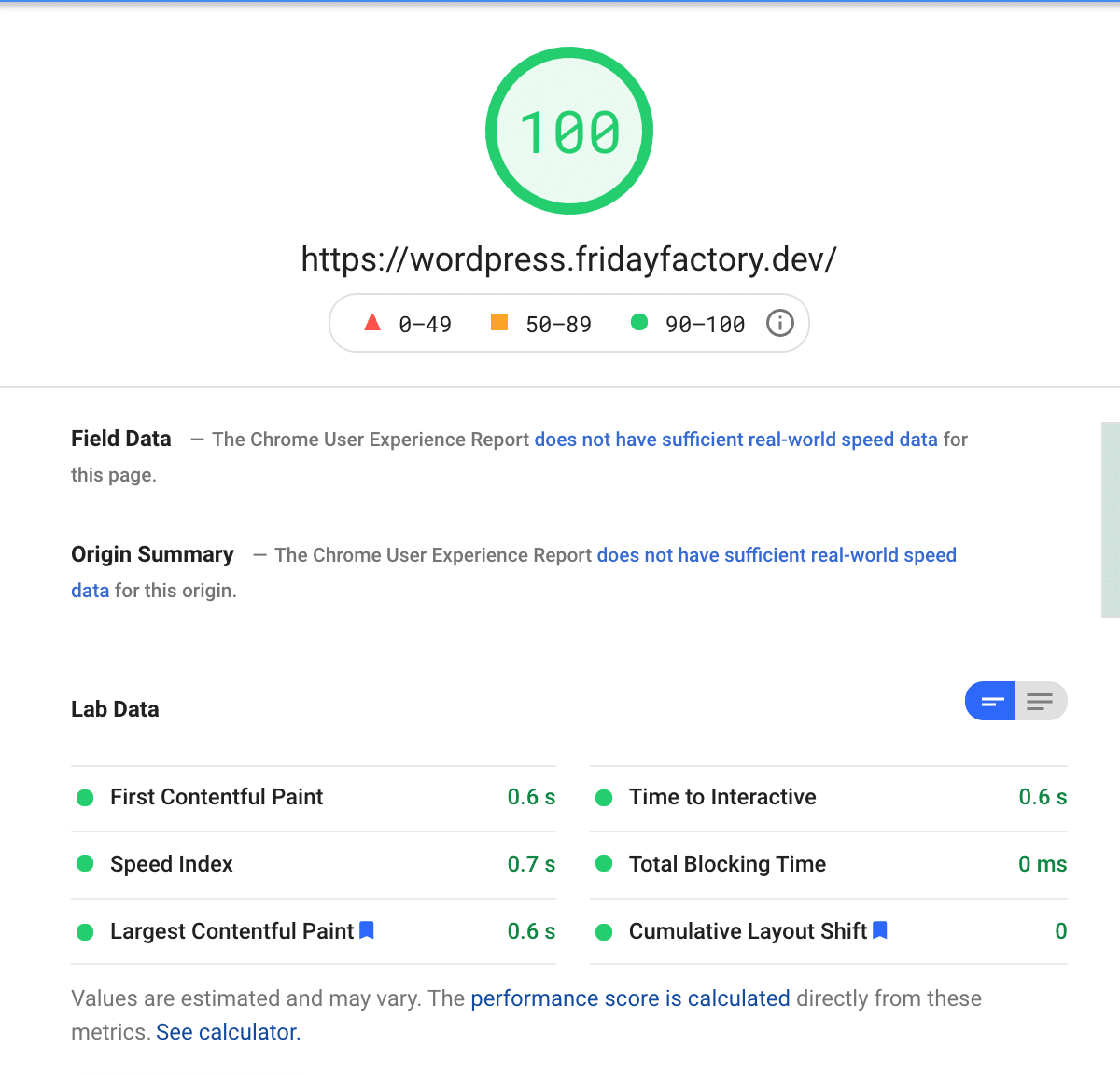
Lors de l'activation d'Astra, mon score est dans le vert (91/100) et mes Core Web Vitals restent sains. C'est encore mieux sur desktop :

Voyons maintenant comment fonctionne OceanWP .
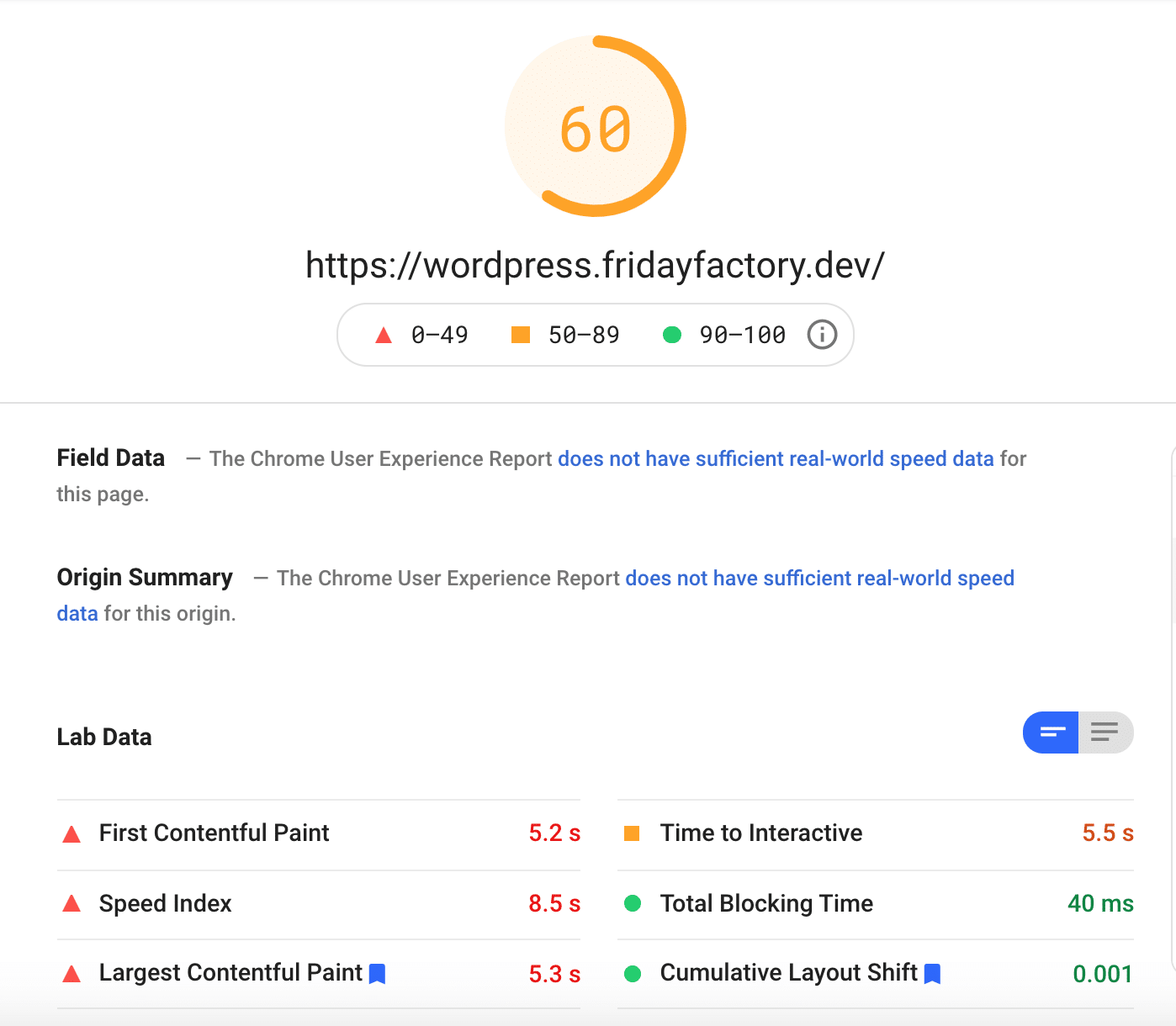
Je constate quelques soucis sur mobile, avec une note de 60/100 :

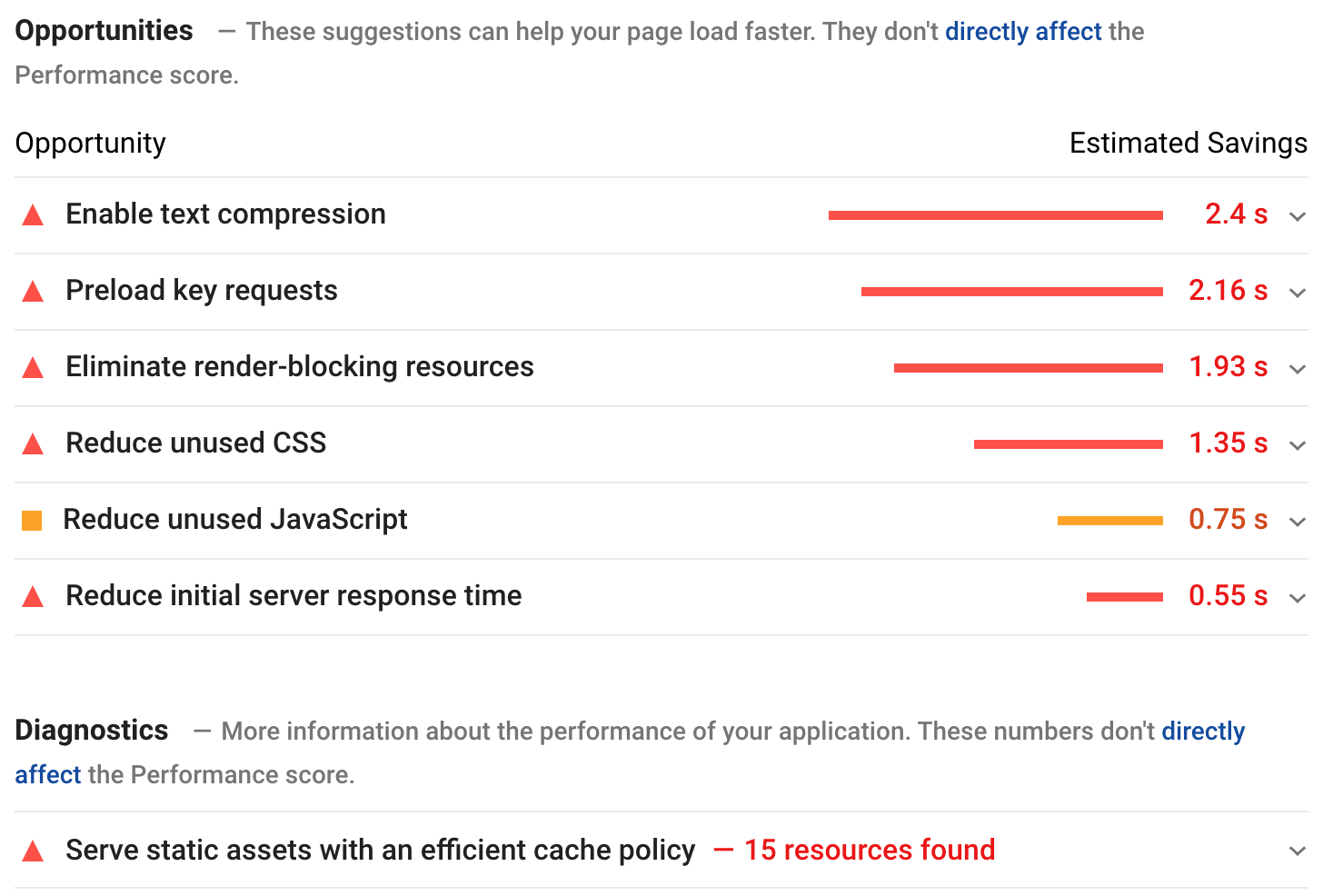
Lighthouse signale plusieurs problèmes qui doivent être résolus pour améliorer la vitesse . Vous pouvez les voir ci-dessous :

| Restez avec nous ou faites défiler jusqu'à la section suivante pour voir comment WP Rocket vous aide à résoudre tous les problèmes signalés par PSI. |
En revanche, le score de performances sur desktop est plus prometteur :

Il est donc temps de regarder ce que nous avons jusqu'à présent !
| Performances Astra | Performances OceanWP | |
| Note de performance globale | 91/100 sur mobile 100/100 sur ordinateur | 60/100 sur mobile 99/100 sur ordinateur |
| Taille de la page | 276,9 Ko | 734,5 Ko |
| Temps de chargement complet de la page d'accueil | 805 millisecondes | 734,5 millisecondes |
| Requêtes HTTP | 8 | 17 |
| La plus grande peinture de contenu | 0,6 s | 0,8 s |
| Première peinture contente | 0,6 s | 0,8 s |
| Changement de mise en page cumulé | 0 s | 0 s |
| Indice de vitesse | 0,7 s | 1,0 s |
| Temps d'interactivité | 0,6 s | 0,8 s |
| Temps total de blocage | 0 ms | 0 ms |
Conclusion sur les premières données collectées :
Astra a moins d'impact sur les performances qu'OceanWP sur mobile.
Le score mobile d'Astra est au vert (91/100), contrairement à OceanWP qui a vu son score mobile Lighthouse chuter à 60/100.
La taille de la page et les requêtes HTTP sont également plus importantes lors de l'utilisation d'OceanWP.
Pimentons maintenant les choses en créant une page d'accueil avec l'éditeur WordPress. Nous mesurerons les résultats de performance à l'aide d'Astra, puis d'OceanWP.
️ Scénario #2 : Thèmes activés – Contenu sur la page d'accueil – Pas de WP Rocket
Nous avons construit une page d'accueil en utilisant les blocs de l'éditeur WordPress (zones d'image, en-tête de héros, témoignages, appel à l'action et texte). Voyons comment cela affecte mes performances.
️ Résultats de performance Astra avec du contenu
Ma note de performance globale et mes Core Web Vitals restent dans le vert sur ordinateur et mobile. Mon score n'a pas beaucoup changé avec certains contenus ajoutés.
Le score mobile est désormais de 91/100 :

La note du bureau n'a pas du tout été impactée :

Mon site Web n'est pas devenu beaucoup plus lent sur mobile et sur ordinateur après avoir ajouté du contenu.
Voyons comment mon site Web se comporte avec ce même contenu et OceanWP activé.
️ Résultats de performance OceanWP avec du contenu
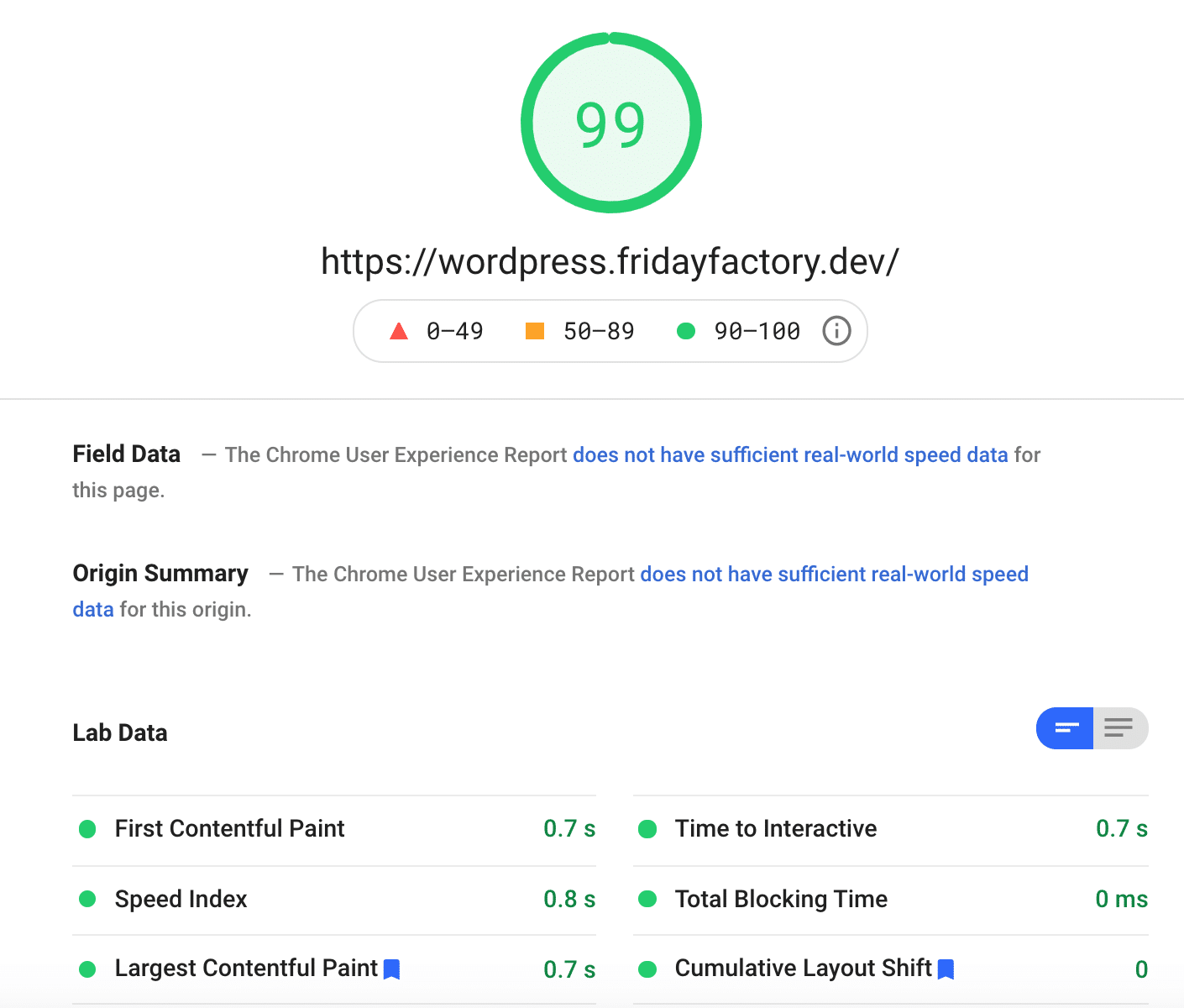
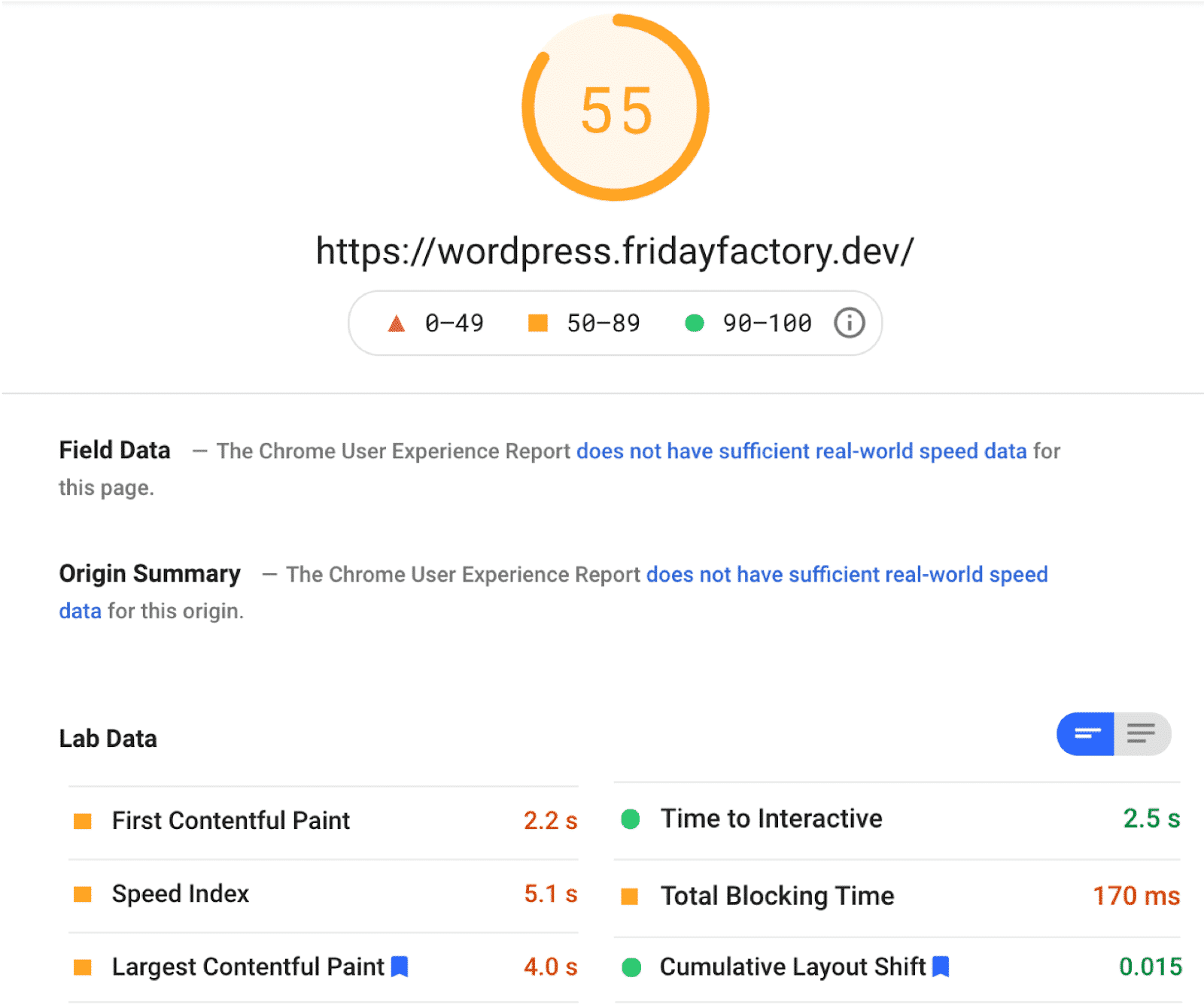
Voici la note de performance sur mobile :

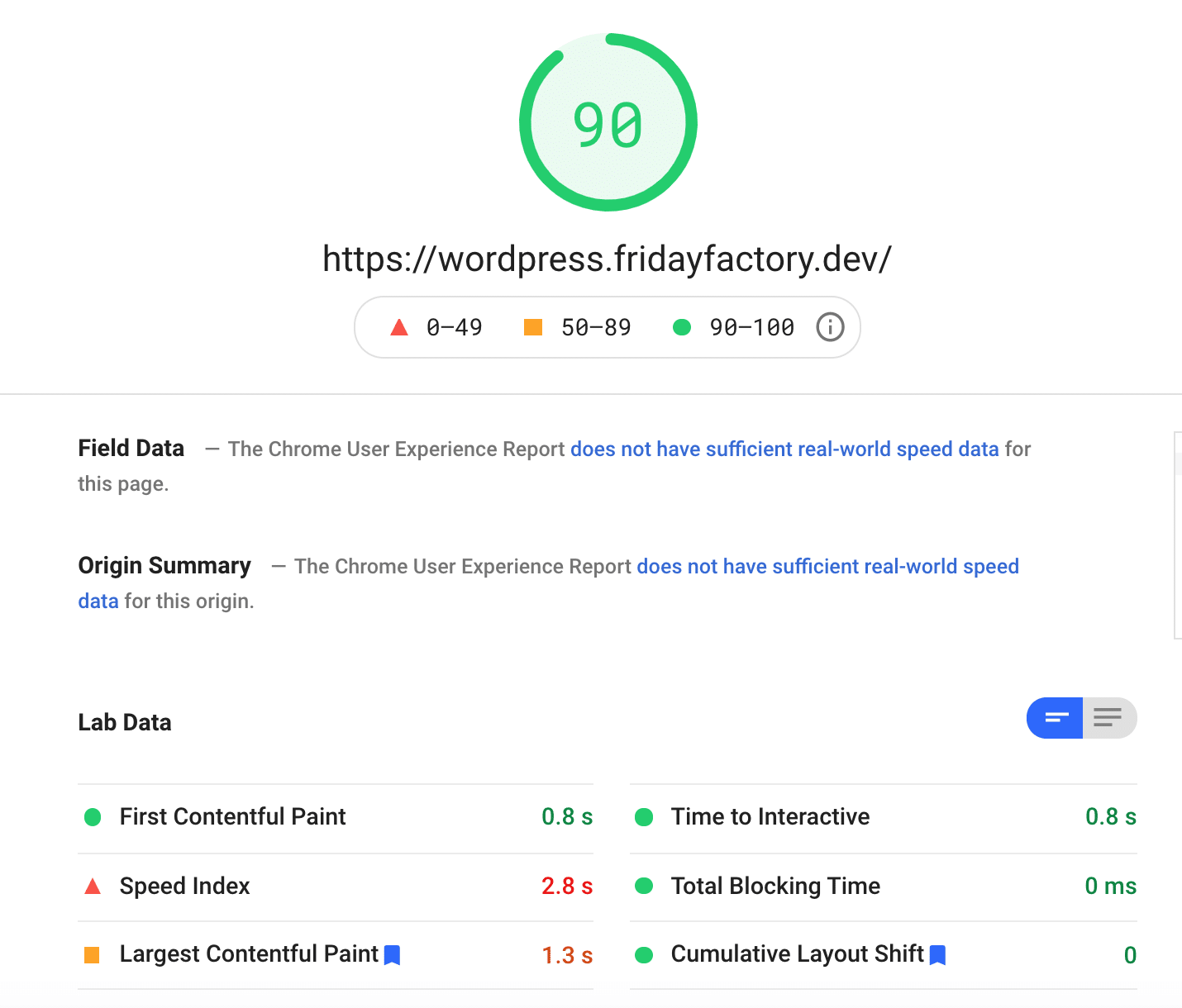
Et voici ce que j'ai obtenu pour le bureau:

En testant la même page d'accueil, j'ai perdu près de 10% de ma note de vitesse en utilisant OceanWP (de 99 à 90).

Globalement, mon site Web est devenu légèrement plus lent après la création de la page d'accueil, mais j'ai toujours un score vert sur ordinateur (91/100). Nous remarquons également que mon indice de vitesse est maintenant en rouge et que mon LCP est en orange.
Ce qui est encore plus important, mon score mobile est passé de 60 à 55/100 : cela doit être optimisé.
Dans le tableau suivant, vous pouvez facilement visualiser les différences entre Astra et OceanWP :
️ Astra vs OceanWP - Résultats de performance avec le même contenu
| Performances Astra | Performances OceanWP | |
| Note de performance globale | 91/100 sur mobile 99/100 sur ordinateur | 55/100 sur mobile 90/100 sur ordinateur |
| Taille de la page | 334,4 Ko | 746 Ko |
| Temps de chargement complet de la page d'accueil | 955 millisecondes | 638 millisecondes |
| Requêtes HTTP | 9 | 19 |
| La plus grande peinture de contenu | 0,7 s | 1,3 s |
| Première peinture contente | 0,7 s | 0,8 s |
| Changement de mise en page cumulé | 0 s | 0 ms |
| Indice de vitesse | 0,8 s | 2,8 s |
| Temps d'interactivité | 0,7 s | 0,8 s |
| Temps total de blocage | 0,07 s | 0 ms |
Prêt à l'emploi, Astra a tendance à être plus rapide et plus léger qu'OceanWP . Lorsque vous utilisez Astra, il y a moins de requêtes HTTP adressées au serveur, mes Core Web Vitals sont meilleurs, tout comme mes performances globales sur ordinateur et mobile.
Cela nous amène à notre dernier scénario : y a-t-il un impact positif sur OceanWP et Astra lors de l'utilisation de WP Rocket ? Allons-nous voir des améliorations de performances? Qu'en est-il de la section de diagnostic de Lighthouse ?
Scénario #3 Astra vs OceanWP avec WP Rocket
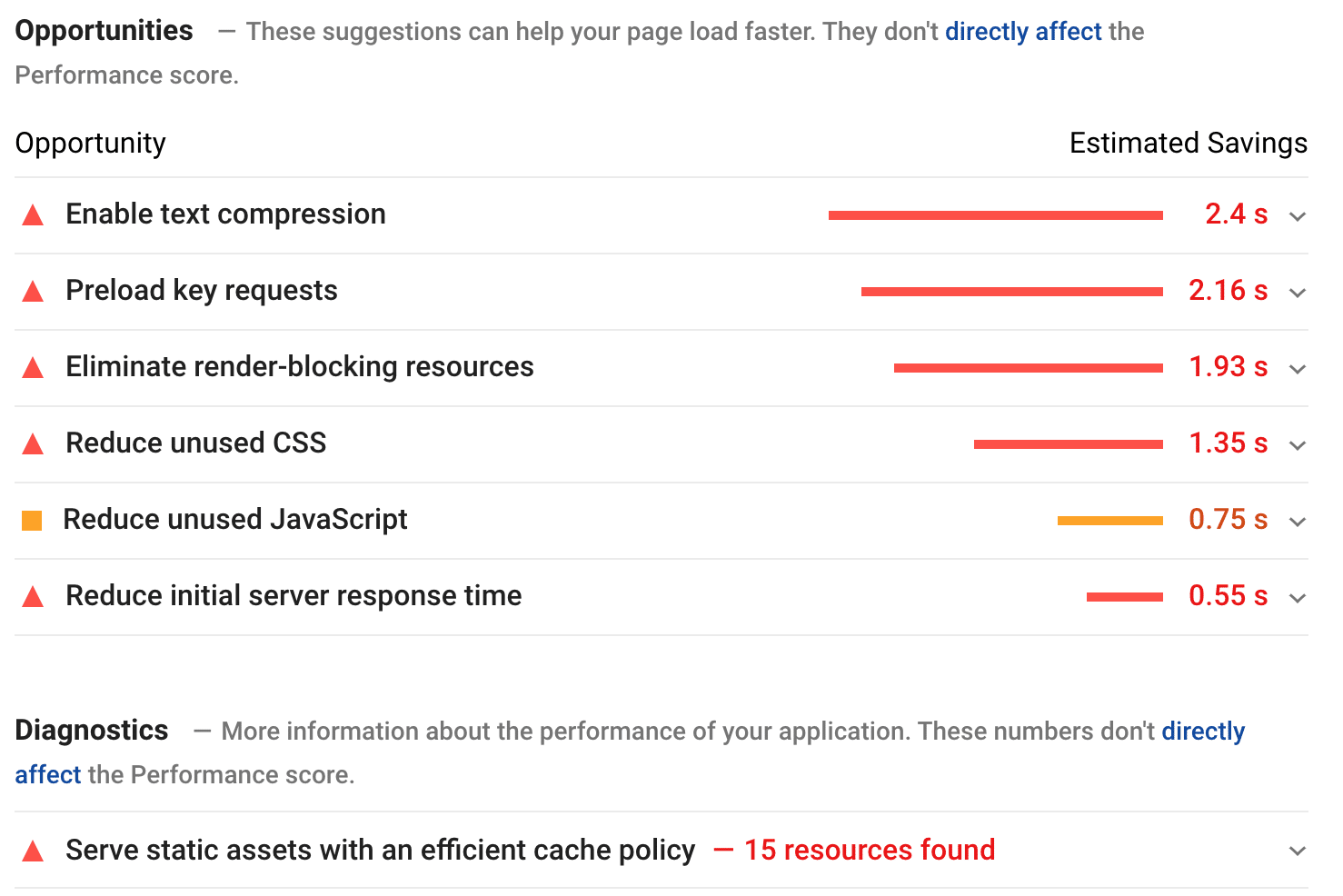
Avant d'exécuter l'audit à l'aide de WP Rocket, nous avons jeté un coup d'œil aux sections Opportunités/Diagnostics, et nous avons pu voir des améliorations à apporter.
Par exemple, lors de l'utilisation d'OceanWP, nous avons les problèmes suivants signalés par Lighthouse :

| Vous voulez en savoir plus sur les diagnostics de Lighthouse ? Découvrez comment améliorer votre score de performance Lighthouse et rendre votre site Web plus rapide. |
En règle générale, Google vous recommande de suivre les tactiques ci-dessous pour obtenir une note de performance verte :
- Utilisez une politique de mise en cache efficace : vous rendrez votre site Web plus rapide pour les visiteurs en mettant votre contenu en cache. Une longue durée de vie du cache peut accélérer les visites répétées sur votre page.
- Envisagez de fournir des JS/CSS critiques en ligne et de différer tous les JS/styles non critiques (pour éliminer les ressources bloquant le rendu)
- Réduire les CSS inutilisés (par exemple, réduire les règles inutilisées et différer les CSS non utilisés pour le contenu au-dessus de la ligne de flottaison afin de réduire le nombre d'octets consommés par l'activité réseau) et réduire les JS inutilisés
- Servir en mode texte avec compression (Gzip, par exemple) pour minimiser le nombre total d'octets réseau.
- Précharger les demandes de clé
| Les fonctionnalités de WP Rocket vous permettent de résoudre presque tous les problèmes signalés par Lighthouse. Nous vous montrerons plus tard les options dont vous avez besoin pour optimiser votre site WordPress, ou vous pouvez passer directement à la section. |
OK, il est maintenant temps d'activer WP Rocket pour voir comment améliorer mon score de performance.
Jetons un œil aux résultats :
Performances Astra avec WP Rocket
Astra n'avait pas besoin d'autant d'optimisation qu'OceanWP. Le score de performance de notre site Web était dans le vert sur mobile et sur ordinateur.
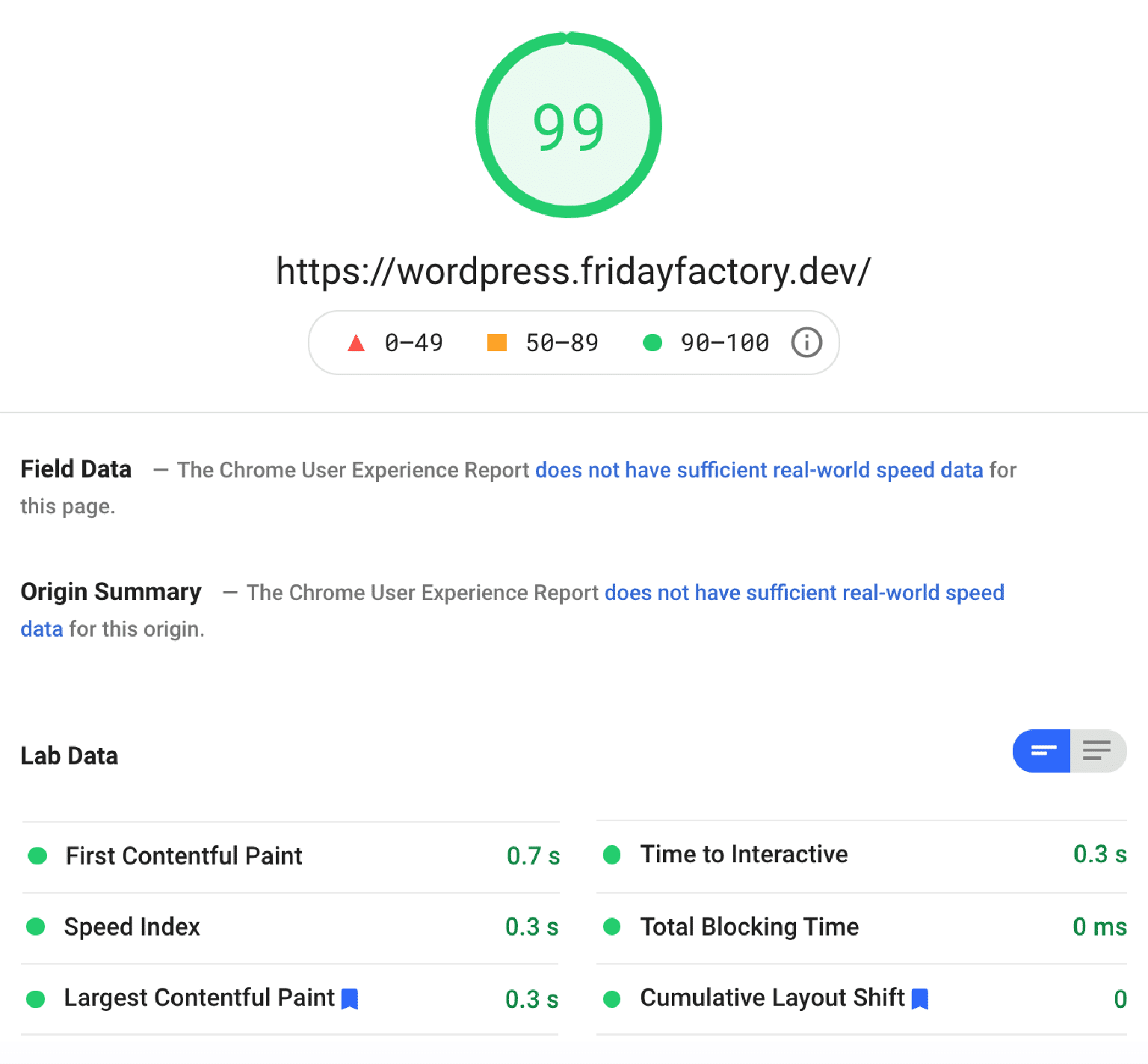
Sur mobile, ma note est passée de 91 à 99 grâce à WP Rocket :

Sur desktop, Astra garde la même note : 99/100 :

Dans l'ensemble, notre site Web est plus rapide avec WP Rocket. Tous les KPI se sont considérablement améliorés, et ma note mobile est proche de 100 !
Performances OceanWP avec WP Rocket
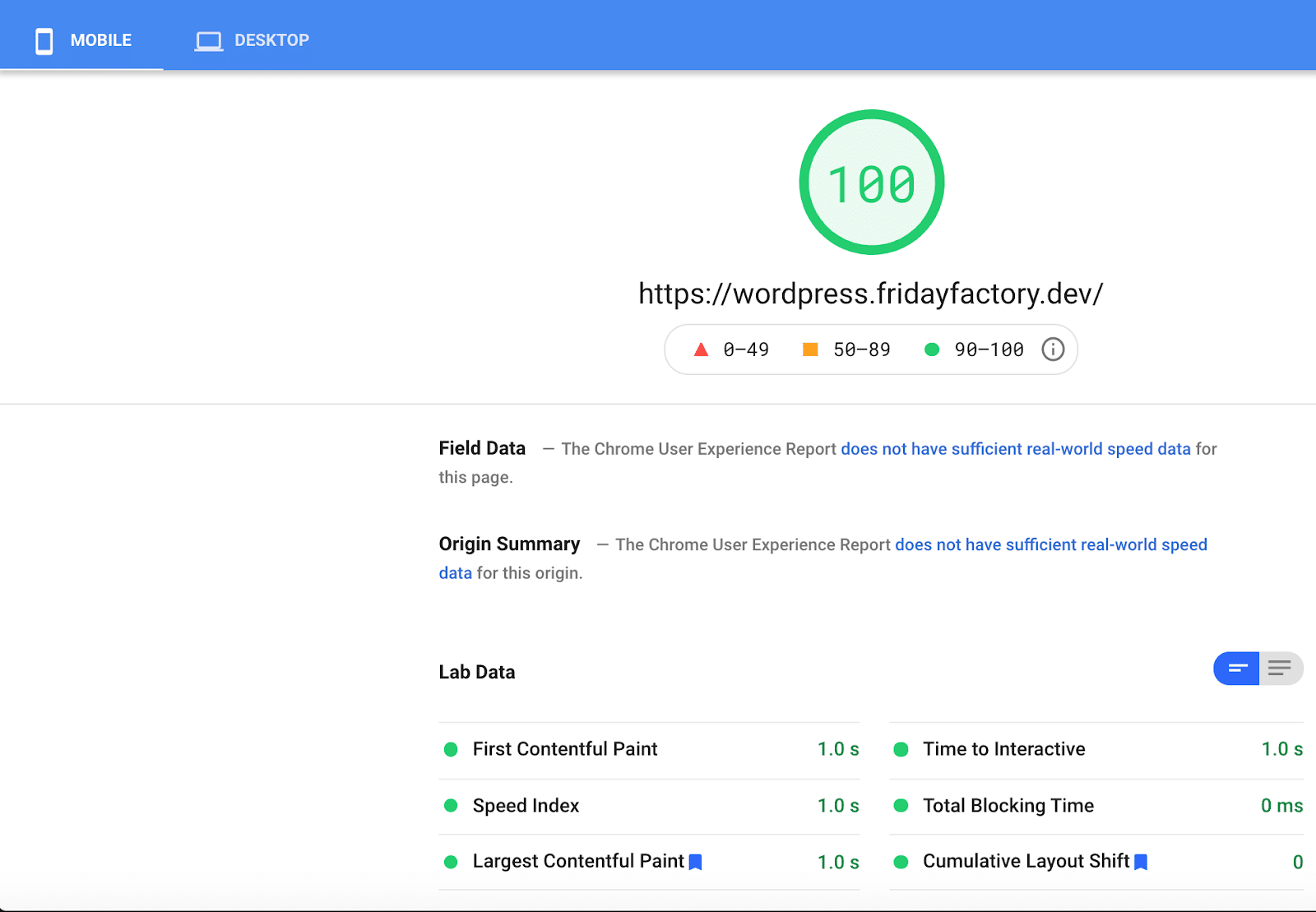
Grâce à WP Rocket, ma note mobile est passée de 60/100 à 100/100, comme vous pouvez le voir ci-dessous :

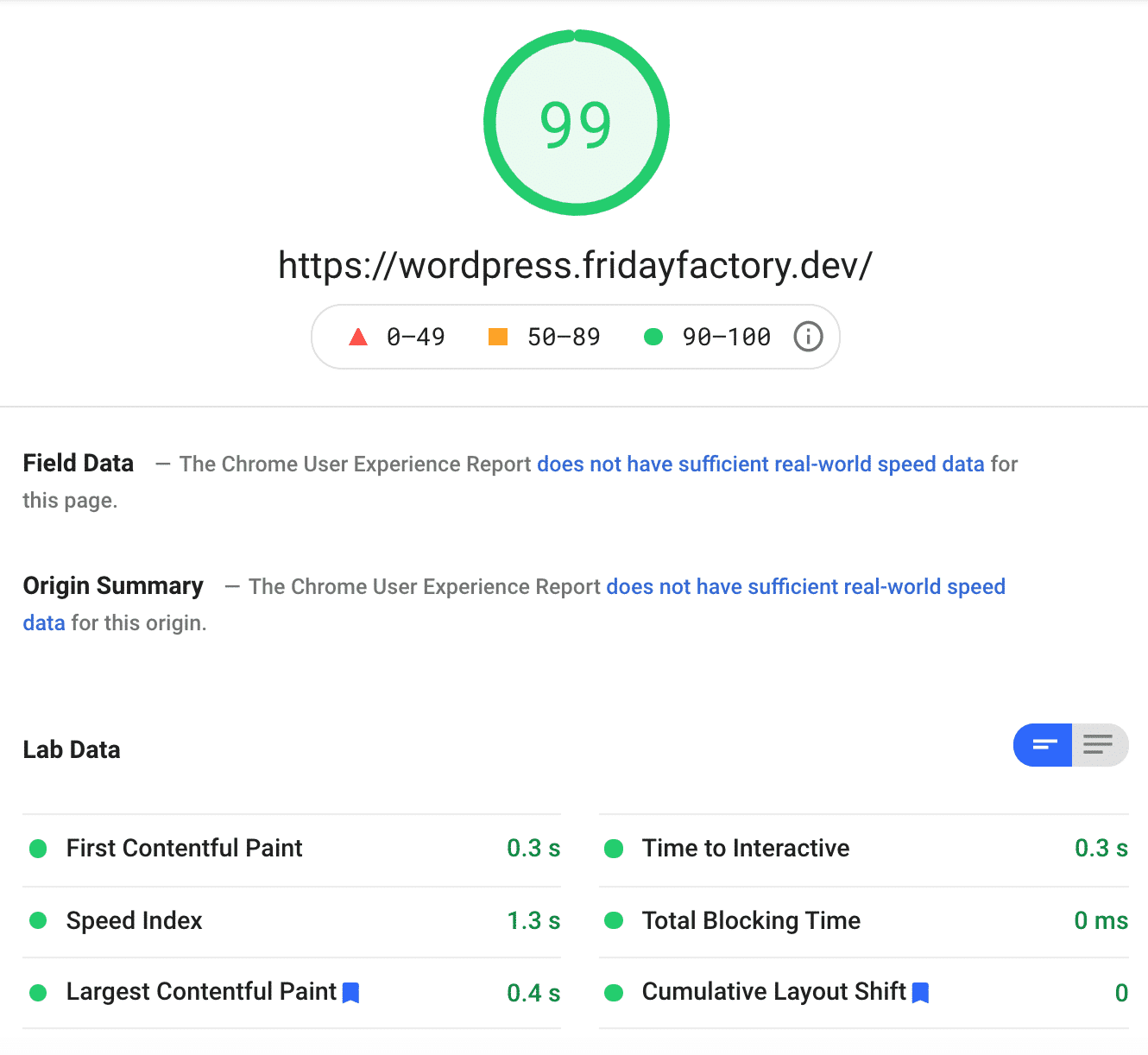
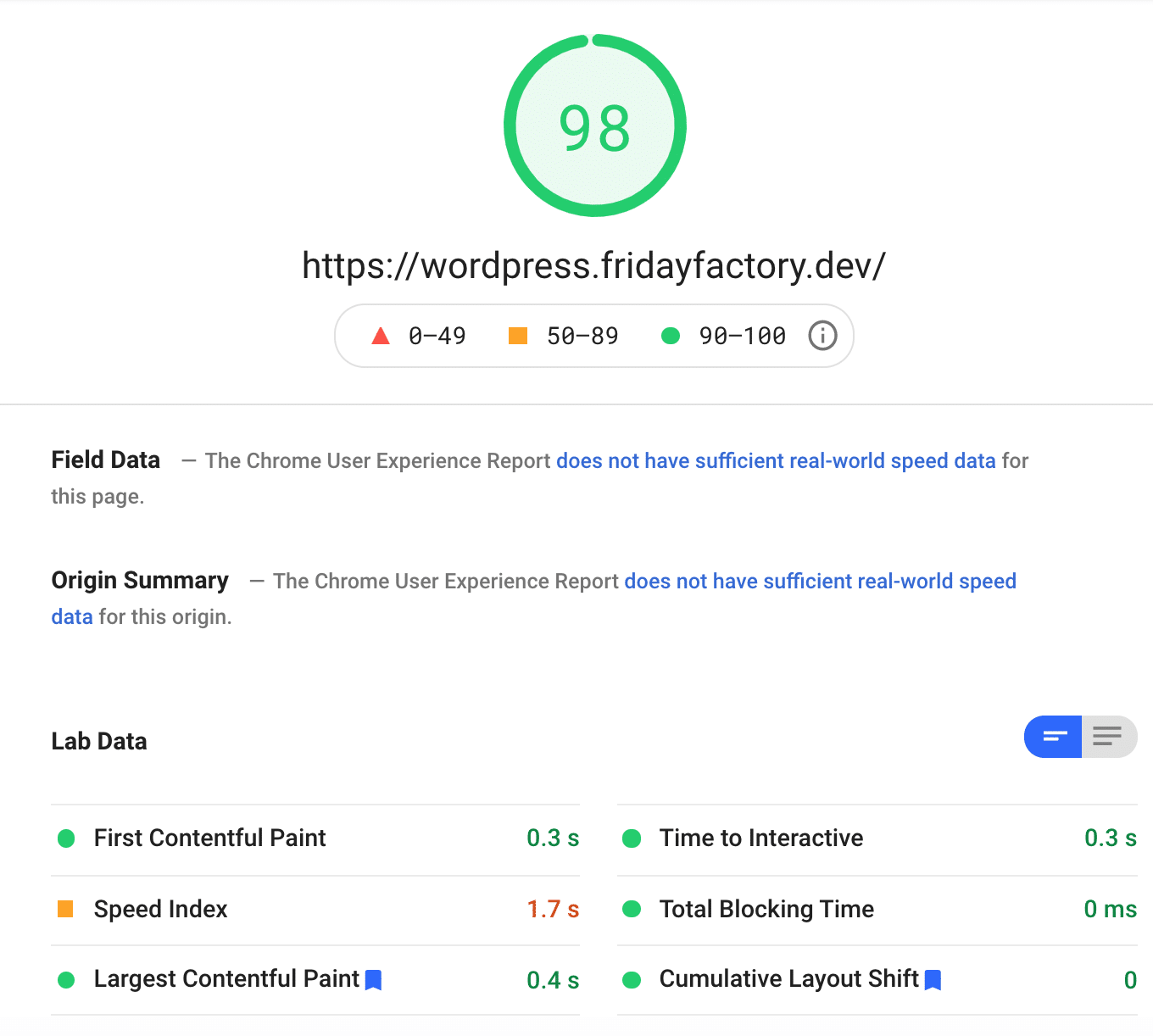
Mon score de bureau est également meilleur. Il est passé de 91 à 98 !

WP Rocket a fait un travail incroyable sur mobile et m'a même obtenu un score de 100/100 sur Lighthouse ! Tous mes KPI sont en meilleure forme, et ma note de performance globale sur mobile a été poussée à 100 (elle était de 55/100).
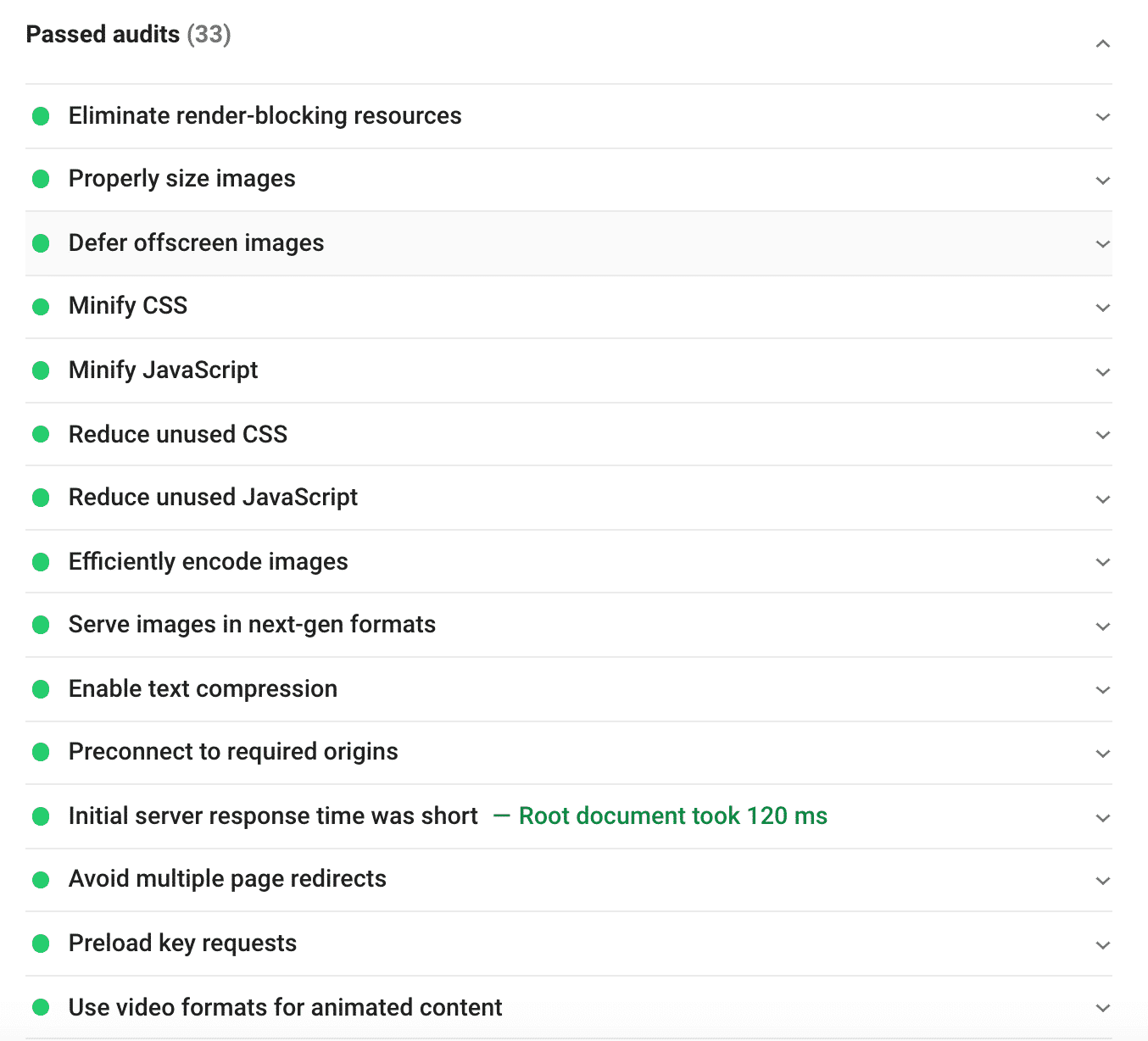
Enfin, tous les problèmes signalés par Lighthouse sont maintenant dans ma liste d'audit réussi :

Astra vs OceanWP : quel est le meilleur pour les performances ?
Astra et OceanWP sont tous deux des thèmes assez rapides, mais prêts à l'emploi, Astra est en tête .
Nous avons également appris que WP Rocket pouvait faire de la magie et accélérer votre site en quelques minutes. C'est un plugin indispensable si vous souhaitez améliorer vos Core Web Vitals et votre score de performance sur mobile.
Nous avons résumé les données de tous les scénarios dans le tableau ci-dessous afin que vous puissiez voir l'impact positif de WP Rocket sur notre site Web :
| Astra | Astra + fusée WP | OceanWP | OceanWP + WP Rocket | |
| Note de performance globale | 91/100 sur mobile 99/100 sur ordinateur | 99/100 sur mobile et ordinateur | 55/100 sur mobile 90/100 sur ordinateur | 100/100 sur mobile 98/100 sur ordinateur |
| Taille de la page | 334,4 Ko | 112 Ko | 746 Ko | 281,7 Ko |
| Temps de chargement complet de la page d'accueil | 955 millisecondes | 233 millisecondes | 638 millisecondes | 211 millisecondes |
| Requêtes HTTP | 9 | 6 | 19 | 8 |
| PCL | 0,7 s | 0,4 s | 1,3 s | 0,4 s |
| FCP | 0,7 s | 0,3 s | 0,8 s | 0,3 s |
| CLS | 0 s | 0 s | 0 ms | 0 ms |
| SI | 0,8 s | 1,3 s | 2,8 s | 1,7 s |
| ITT | 0,7 s | 0,3 s | 0,8 s | 0,3 s |
| OTC | 0,07 s | 0 s | 0 ms | 0 ms |
Comment accélérer Astra et OceanWP en utilisant WP Rocket (Bonus)
Vous rêvez d'atteindre un score mobile de 100/100 sur Lighthouse avec Astra ou OceanWP ? Cette section vous apprendra comment je l'ai fait en utilisant WP Rocket.
Lors de l'activation de WP Rocket, je suis passé par chaque onglet du tableau de bord WordPress pour activer les options suivantes :
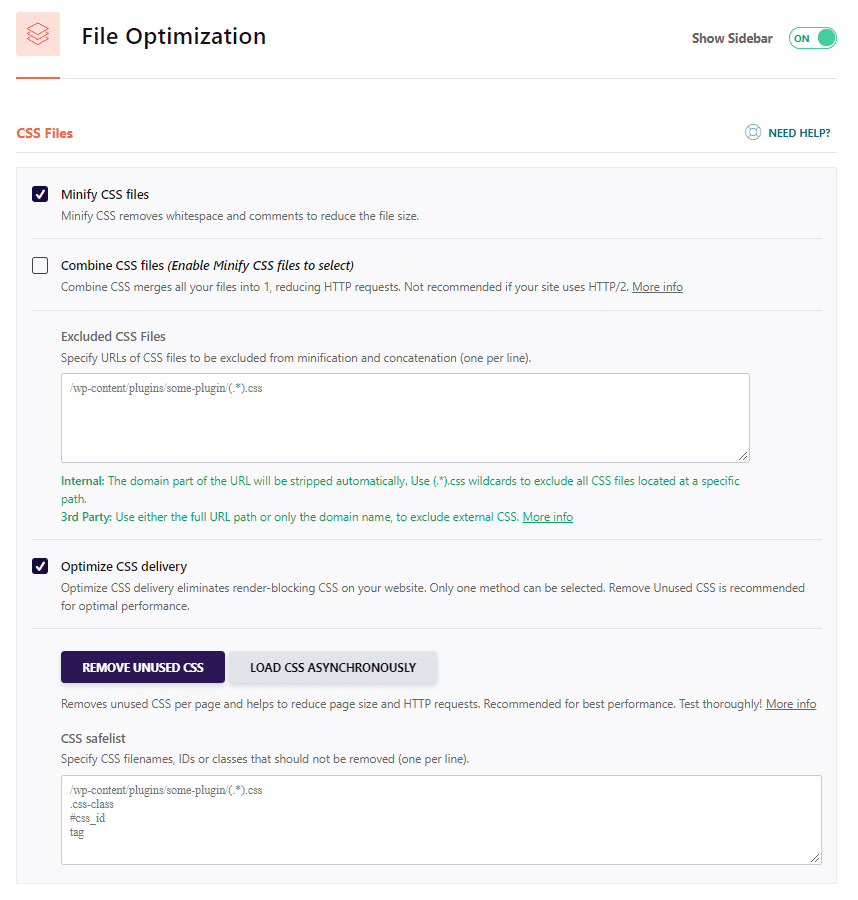
- Onglet Optimisation des fichiers - Minify CSS, Optimize CSS delivery et Remove Unused CSS.

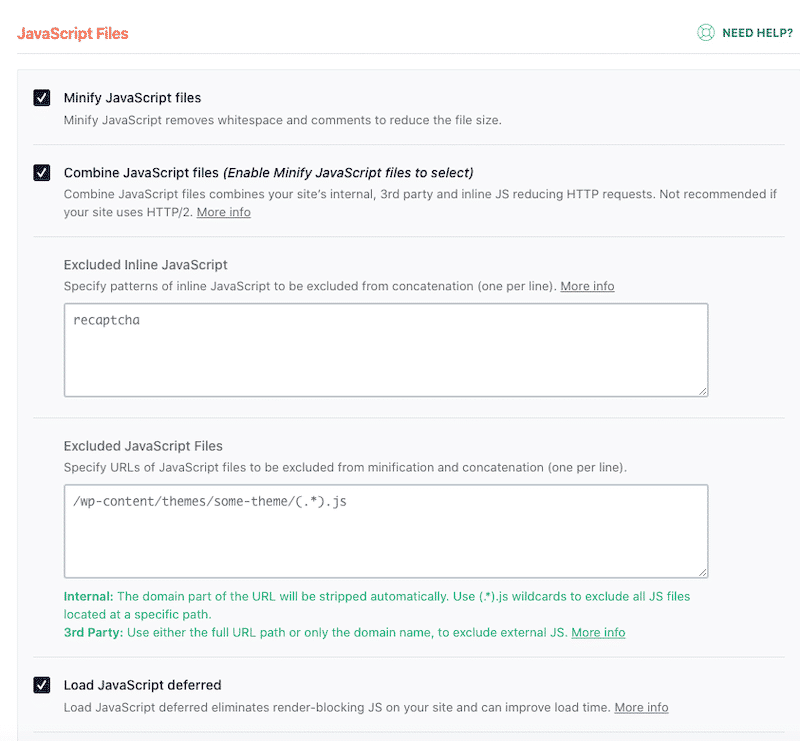
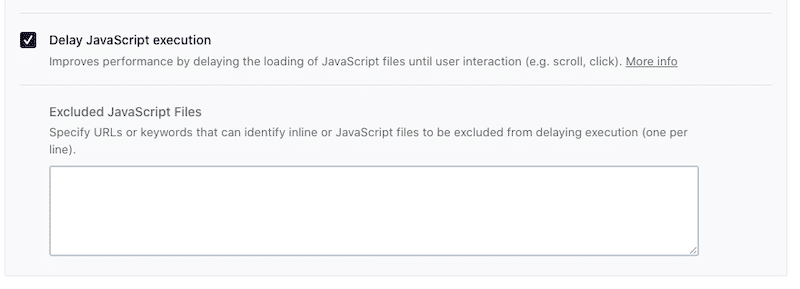
- Onglet Optimisation des fichiers - Minify JS, Combiner les fichiers JS, Load JS différé et Delay JS (ce qui m'a également permis de supprimer/réduire le JS inutilisé) :


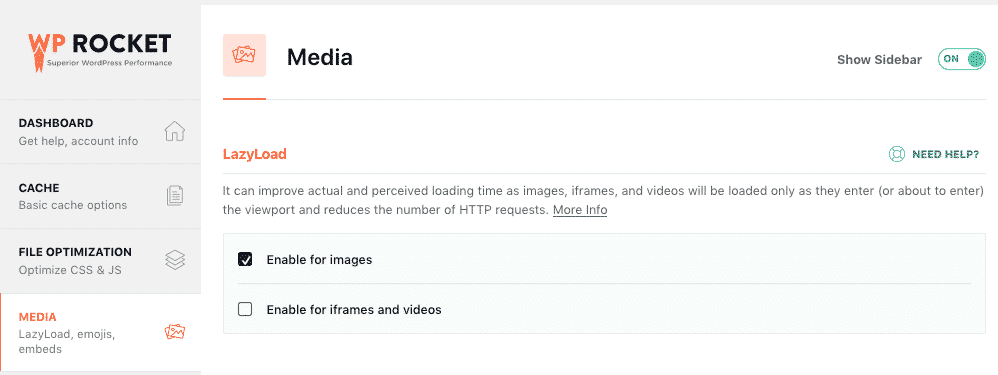
- Onglet Média - Activer LazyLoad sur les images

Emballer
En conclusion, la note de performance globale d'Astra est légèrement meilleure que celle d'OceanWP. Cependant, tant que vous utilisez WP Rocket, vous n'avez pas à vous en soucier.
Comme vous l'avez vu dans notre analyse ci-dessus, WP Rocket peut apporter une énorme amélioration et vous aider à atteindre un score Lighthouse de 100/100 sur mobile.
Essayez-le et commencez à améliorer les performances de votre site avec WP Rocket dès maintenant ! Si vous avez des questions sur les tests de performances ou les fonctionnalités de WP Rocket, n'hésitez pas à nous les poser dans les commentaires.
