Comment créer un formulaire de paiement Authorize.Net dans WordPress (méthode facile)
Publié: 2020-08-31Voulez-vous ajouter un formulaire de paiement Authorize.Net à votre site Web ? Vous pouvez rapidement ajouter un champ de paiement sécurisé à vos formulaires pour accepter les paiements par carte de crédit et de débit.
Dans cet article, nous allons vous montrer comment intégrer facilement un formulaire de paiement Authorize.Net dans WordPress.
Créez votre formulaire de paiement Authorize.Net maintenant
Comment créer un formulaire de paiement dans WordPress ?
Faire un formulaire de paiement dans WordPress ressemble à un travail difficile.
Mais avec WPForms, c'est simple et rapide.
WPForms vous permet de créer rapidement des formulaires Authorize.Net sans utiliser de code et sans créer de flux.
C'est WPForms a un addon Authorize.Net, donc tout le travail a été fait pour vous déjà.

Tout ce que vous avez à faire est de connecter WPForms à Authorize.Net, puis de configurer votre formulaire pour accepter les paiements. L'utilisation de cette méthode pour créer un formulaire de paiement dans WordPress signifie que vous bénéficiez de toute la protection du traitement des paiements et des systèmes anti-fraude d'Authorize.Net.
Si vous recherchez un plugin de don WordPress Authorize.Net, cette méthode fonctionnera pour vous. Nous vous montrerons comment ajouter un champ de don à votre formulaire à l'étape 3.
Nous allons vous guider tout au long du processus de création de votre formulaire WordPress dans ce tutoriel.
Comment créer un formulaire de paiement Authorize.Net dans WordPress
Nous avons divisé ce guide en étapes pour le rendre facile à suivre. Les liens ci-dessous vous permettent d'accéder directement à chaque section du didacticiel.
- Installer et activer le plugin WPForms
- Personnalisez vos paramètres Authorize.Net
- Créez votre formulaire de paiement Authorize.Net
- Personnalisez les paramètres de votre formulaire de paiement
- Publiez votre formulaire de paiement Authorize.Net
Commençons par installer votre plugin de création de formulaire.
Étape 1 : Installer et activer le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms.
Si vous avez besoin d'un coup de main pour cette étape, passez à ce guide du débutant pour installer un plugin WordPress.
Maintenant que vous avez activé WPForms, vous souhaiterez également installer et activer l'addon Authorize.Net.
Dans le tableau de bord WordPress, cliquez sur WPForms à gauche. Cliquez sur Modules complémentaires .
Recherchez l'addon Authorize.Net et cliquez sur Installer , puis sur Activer .

Avant de commencer à configurer Authorize.Net, vérifions rapidement que les paramètres de paiement sont configurés comme vous le souhaitez dans WPForms.
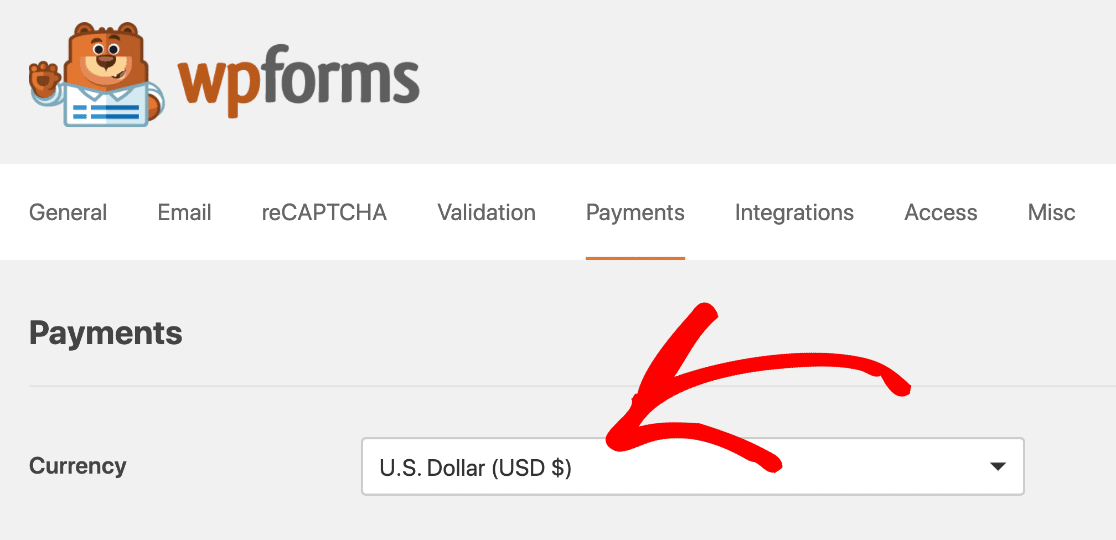
Dans le tableau de bord WordPress, cliquez sur WPForms » Paramètres , puis cliquez sur l'onglet Paiements .
Sélectionnez la devise que vous souhaitez utiliser dans la liste déroulante Devise ici.

Terminé! Il est maintenant temps de connecter WPForms à Authorize.Net.
Étape 2 : Personnalisez vos paramètres Authorize.Net
Dans cette étape, nous allons parcourir le processus de récupération de vos clés Authorize.Net.
Vous pouvez choisir de configurer votre formulaire de paiement Authorize.Net avec une connexion de test si vous le souhaitez. Mais dans cet exemple, nous allons configurer une connexion Live. Si vous ne souhaitez pas encore que les gens utilisent le formulaire, nous vous recommandons de le configurer en mode Test.
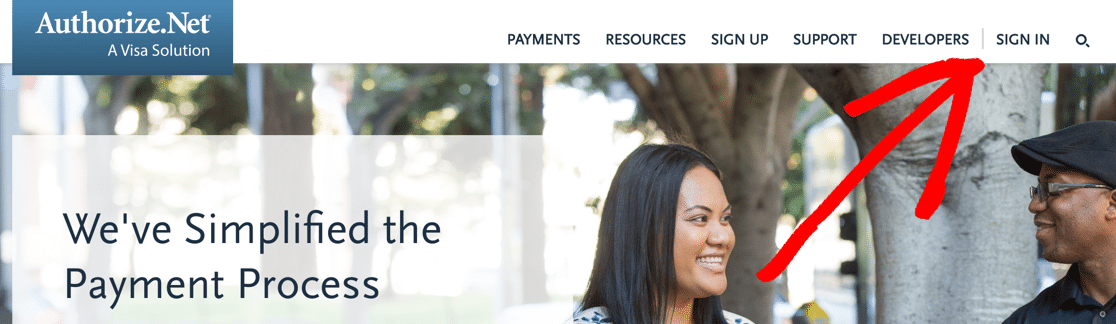
Maintenant, dans un nouvel onglet, connectons-nous à votre compte Authorize.Net.

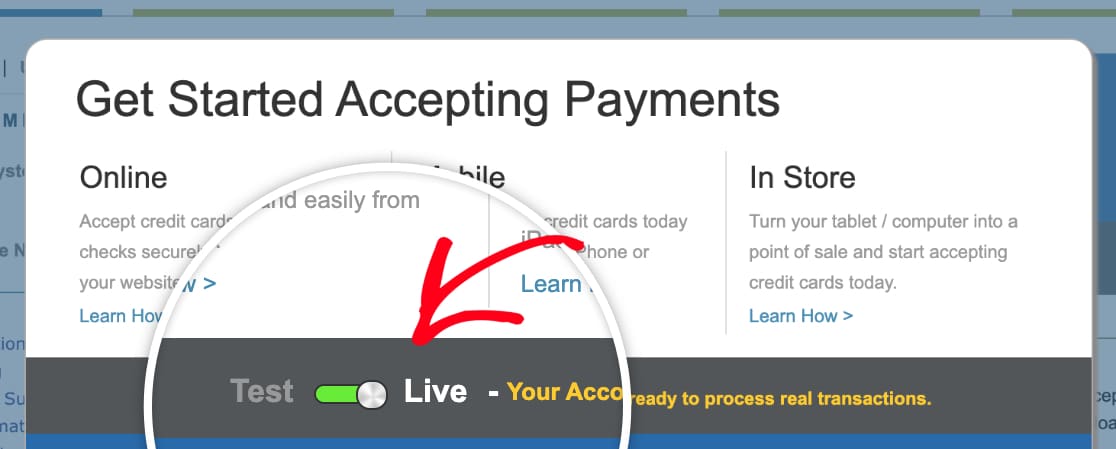
Une fois connecté, assurez-vous que vous êtes en mode Live .
Vous pouvez cliquer sur le commutateur dans Authorize.net pour modifier le paramètre si nécessaire.

Il est maintenant temps de récupérer votre clé API. Voici où le trouver.
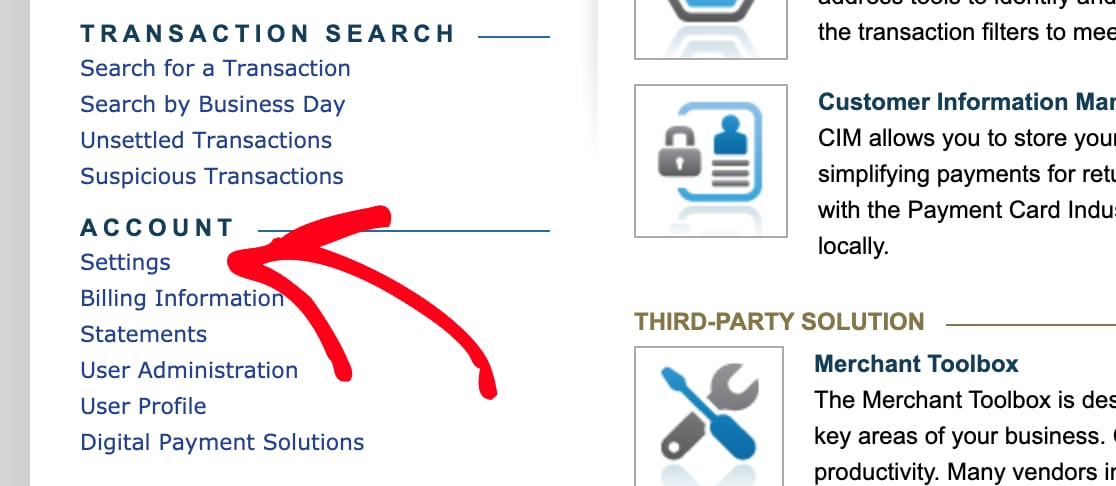
Vous voudrez regarder la barre latérale pour Compte . Cliquez ensuite sur Paramètres .

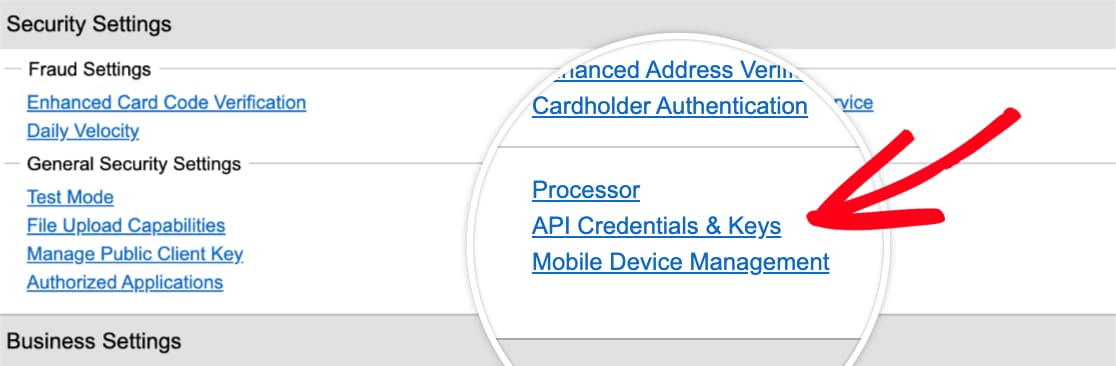
Sous Paramètres de sécurité généraux , cliquez sur Informations d'identification et clés API .

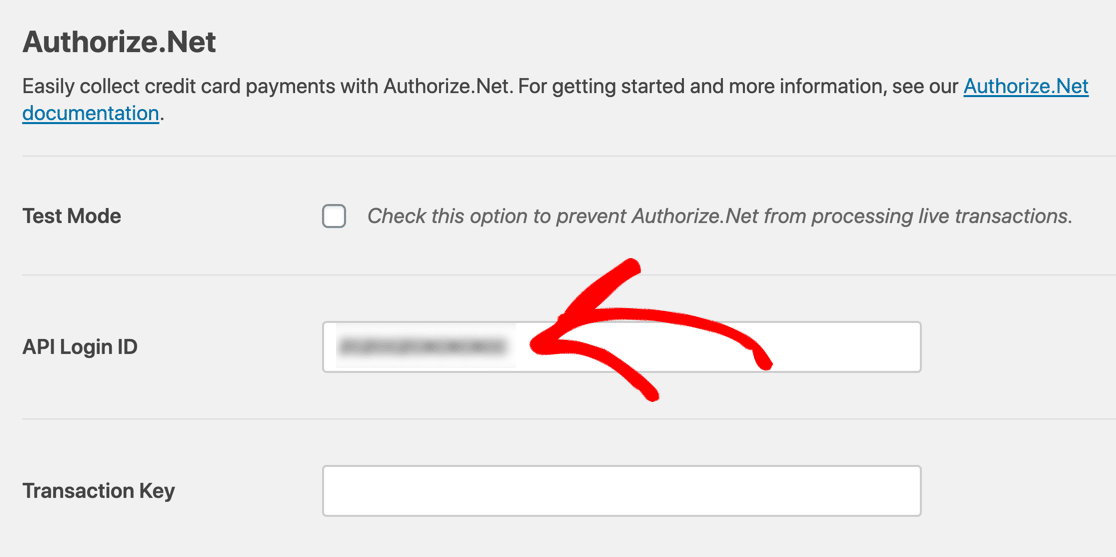
Copiez la clé API de cet écran et revenez à votre onglet WPForms. Vérifiez que vous êtes toujours sur l'onglet Paiement ici. Faites défiler un peu pour voir la section Authorize.Net.
Allez-y et collez la clé dans la zone ID de connexion API .

Revenez maintenant à votre compte Authorize.Net. Vous devriez toujours être sur la page Identifiants et clés de l' API .
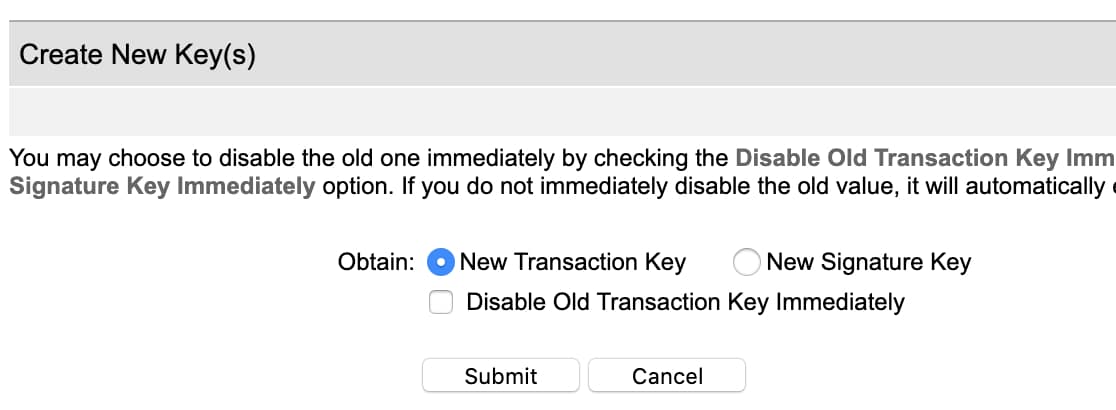
Cliquez sur Obtenir , puis sur Nouvelle clé de transaction . Ensuite, allez-y et cliquez sur Soumettre .

Authorize.Net enverra un code PIN à votre adresse e-mail. Vérifiez vos e-mails, puis collez le code PIN et cliquez sur Vérifier le code PIN .
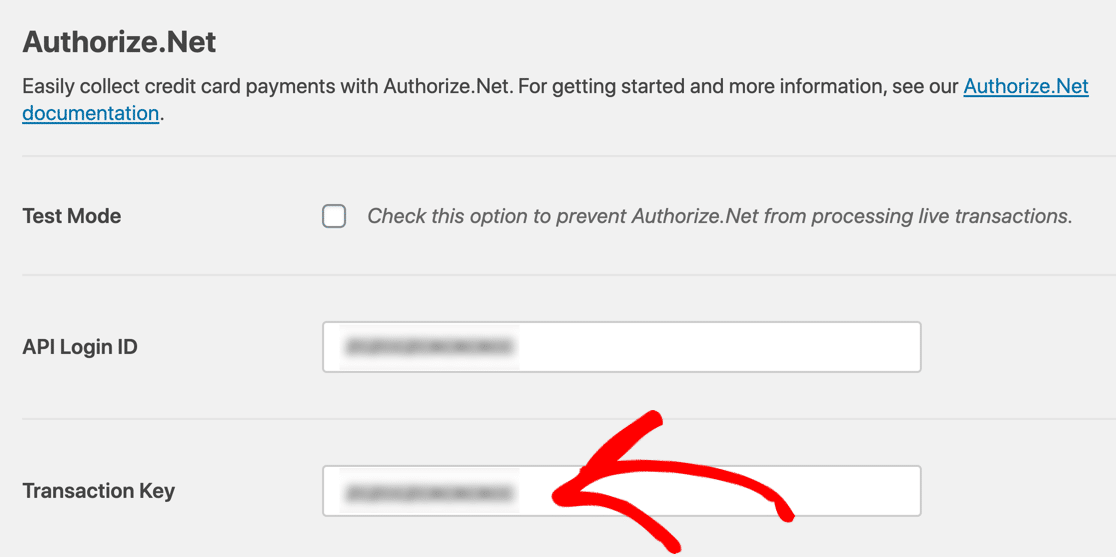
Super! Vous avez maintenant une clé de transaction fonctionnelle. Copiez cette clé maintenant, puis revenez à WPForms et collez-la dans le champ Clé de transaction .


Cliquez maintenant sur Enregistrer les paramètres .
C'est le plus dur ! Maintenant, WPForms et Authorize.Net sont connectés.
Il ne nous reste plus qu'à créer votre formulaire de paiement Authorize.Net.
Étape 3 : Créez votre formulaire de paiement Authorize.Net
Si vous avez déjà un formulaire que vous souhaitez utiliser, ouvrez-le maintenant dans le générateur WPForms.
Si vous n'avez pas encore de formulaire, pas de problème. Vous pouvez créer un simple formulaire de commande ou utiliser un modèle.
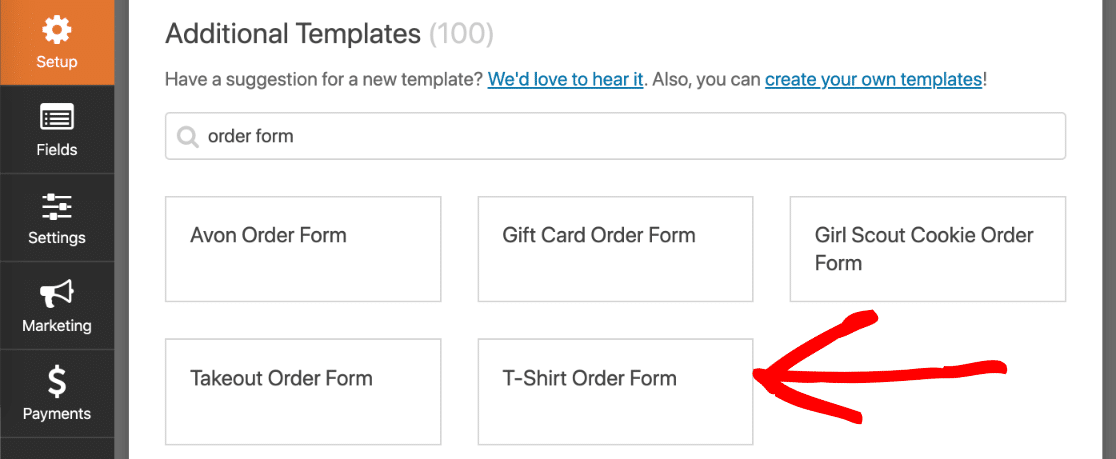
WPForms est livré avec plus de 100 modèles de formulaires. Pour en choisir un, cliquez sur WPForms » Ajouter un nouveau . Faites ensuite défiler jusqu'à la section Modèles supplémentaires .
Si vous recherchez 'formulaire de commande' ici, vous verrez 5 modèles parmi lesquels choisir. Nous allons choisir le formulaire de commande de t-shirts pour cet exemple.

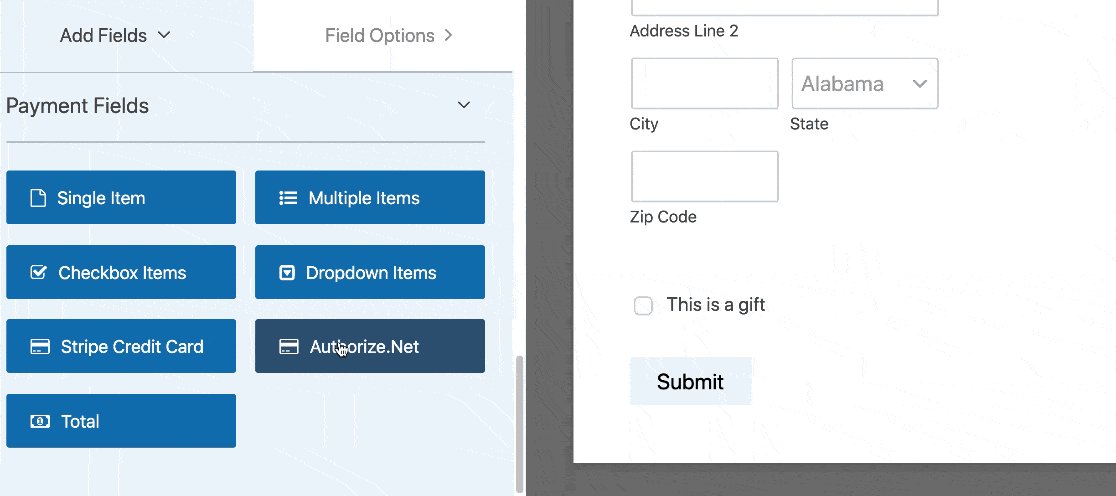
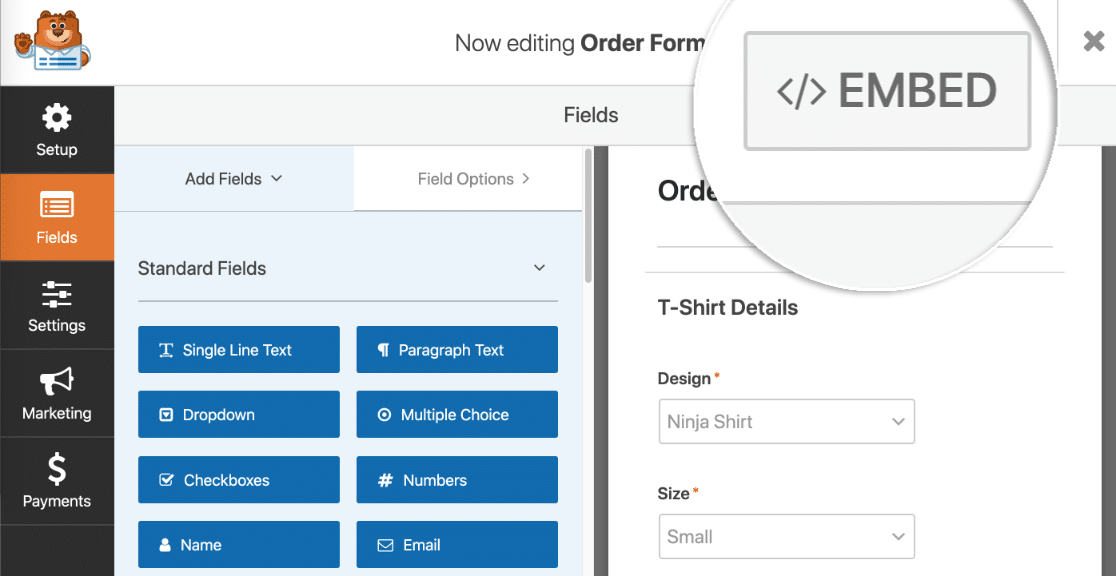
Cliquez sur le modèle et WPForms ouvrira le générateur de formulaires. Vous pouvez personnaliser le formulaire en faisant glisser de nouveaux champs du volet de gauche vers le volet de droite.
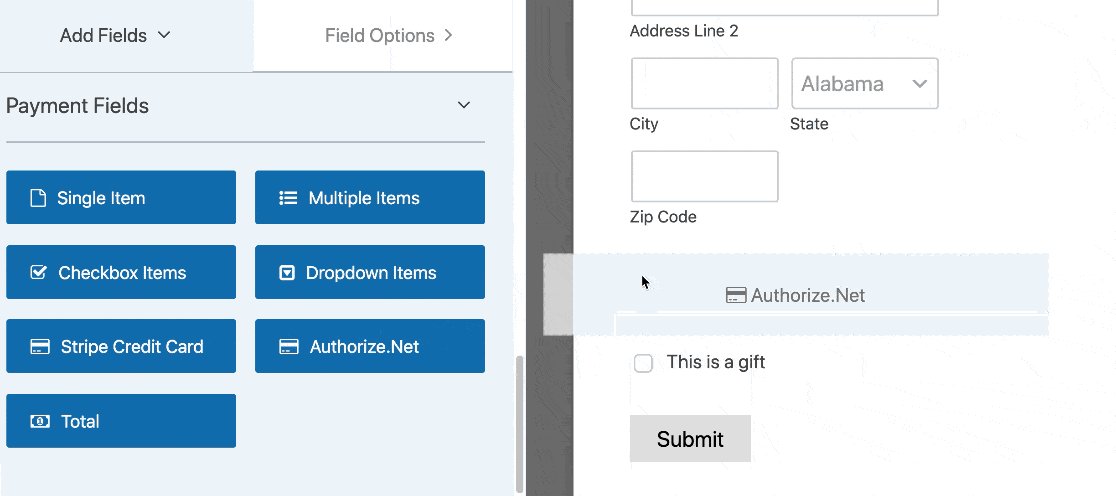
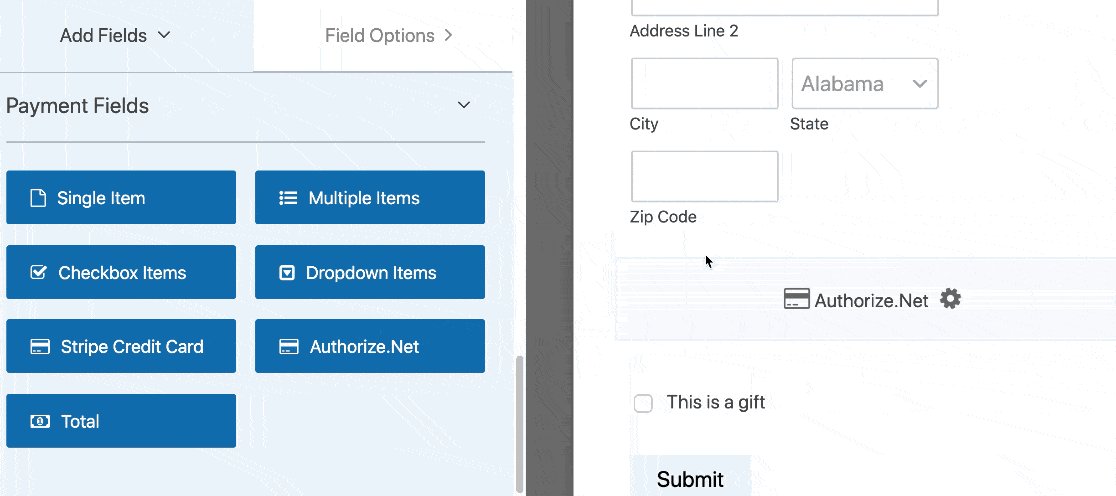
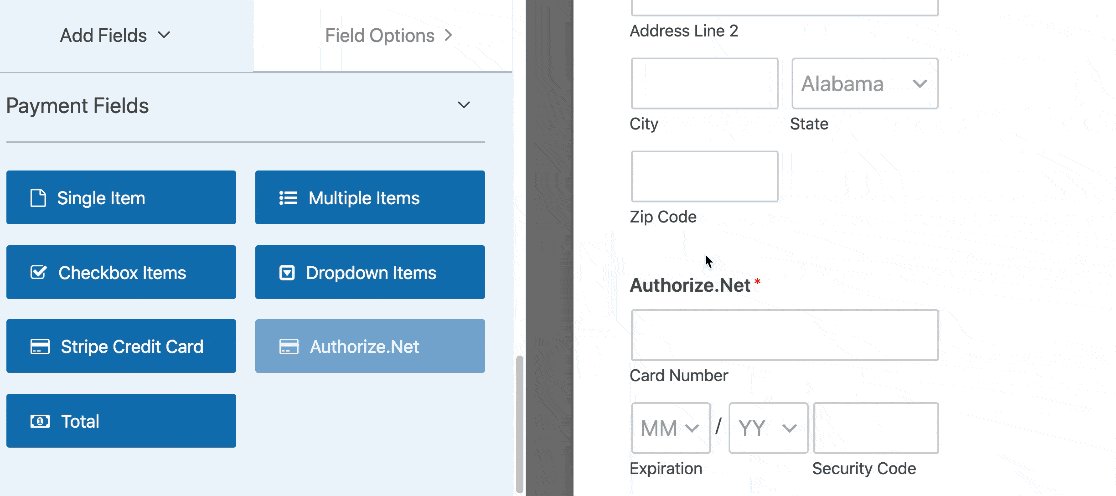
Par exemple, ajoutons le champ Authorize.Net. Allez-y et faites-le glisser du volet de gauche sur votre formulaire. Vous pouvez le placer où vous voulez :

Vous pouvez maintenant cliquer sur chaque champ dans le générateur de formulaire et le personnaliser. Si vous ne savez pas comment procéder, consultez ce guide pour créer votre premier formulaire dans WPForms.
Vous recherchez un plugin de don WordPress Authorize.Net ? Vous aurez juste besoin de peaufiner un peu les champs. Consultez ce guide sur la façon de créer un formulaire de don à but non lucratif dans WordPress.
Une fois que vous avez fini de personnaliser votre formulaire, nous pouvons activer les paiements.
Étape 4 : Personnalisez les paramètres de votre formulaire de paiement
Restez dans le générateur WPForms pour cette partie du didacticiel.
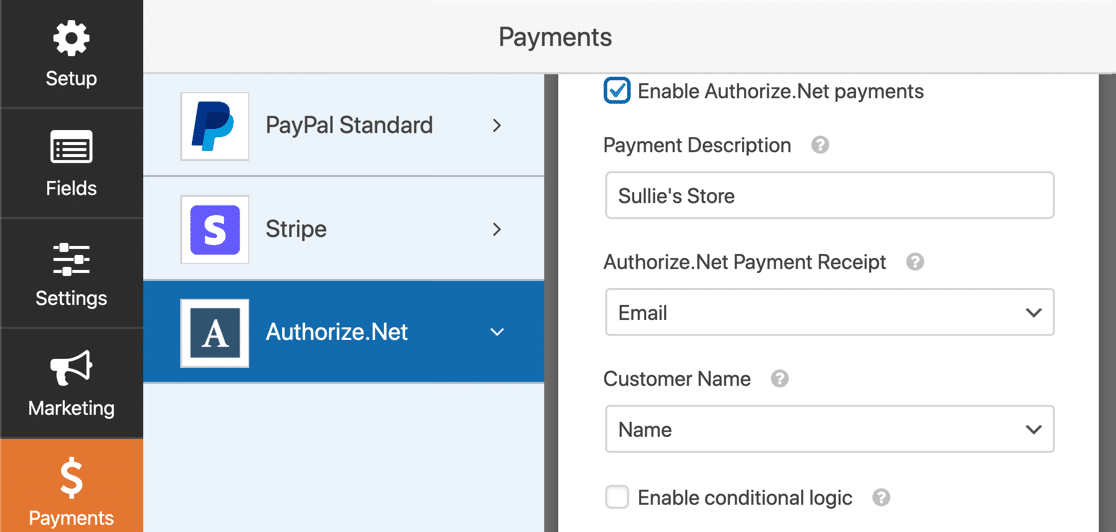
Vous devrez regarder les icônes sur le côté gauche et cliquer sur Paiements . Cliquez ensuite sur Autoriser.Net .
Nous allons activer les paiements par carte de crédit pour ce formulaire en utilisant les paramètres sur le côté droit.

Voici ce que vous devez faire :
- Cochez la case Activer les paiements Authorize.Net pour activer le traitement des paiements pour le formulaire.
- Dans la zone Description du paiement , saisissez les mots qui apparaîtront sur le relevé de carte de crédit de votre client. Vous voudrez probablement taper le nom de votre magasin ici.
- Dans la liste déroulante Authorize.Net Payment Reçu , vous pouvez sélectionner E-mail pour qu'Authorize.Net envoie un reçu par e-mail. Si vous ne sélectionnez rien ici, le client ne recevra pas de reçu.
- Dans la liste déroulante Nom du client , sélectionnez Nom pour que le nom du client soit associé au paiement.
Et c'est tout! Votre formulaire WordPress Authorize.Net est prêt à être mis en ligne.
Cliquez sur Enregistrer pour enregistrer votre formulaire.
Maintenant, il ne nous reste plus qu'à le publier. Et c'est la partie vraiment facile.
Étape 5 : Publiez votre formulaire de paiement Authorize.Net
Vous pouvez publier votre formulaire n'importe où dans WordPress sans utiliser de code.
Si vous souhaitez mettre votre formulaire sur une page, WPForms créera automatiquement la page pour vous.
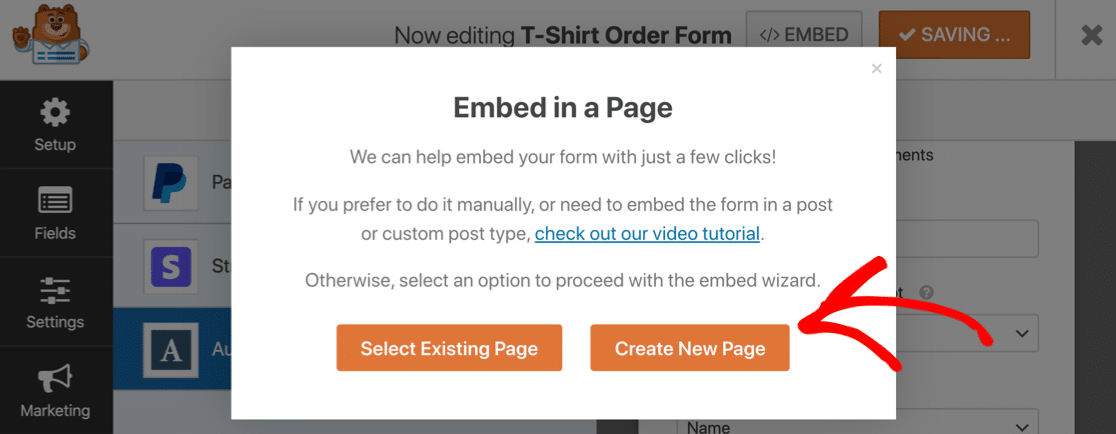
Allez-y et cliquez sur le bouton Intégrer en haut du générateur de formulaires.

WPForms vous demandera si vous souhaitez ajouter votre formulaire à une page existante ou en créer une nouvelle. Cliquez sur Créer une nouvelle page .

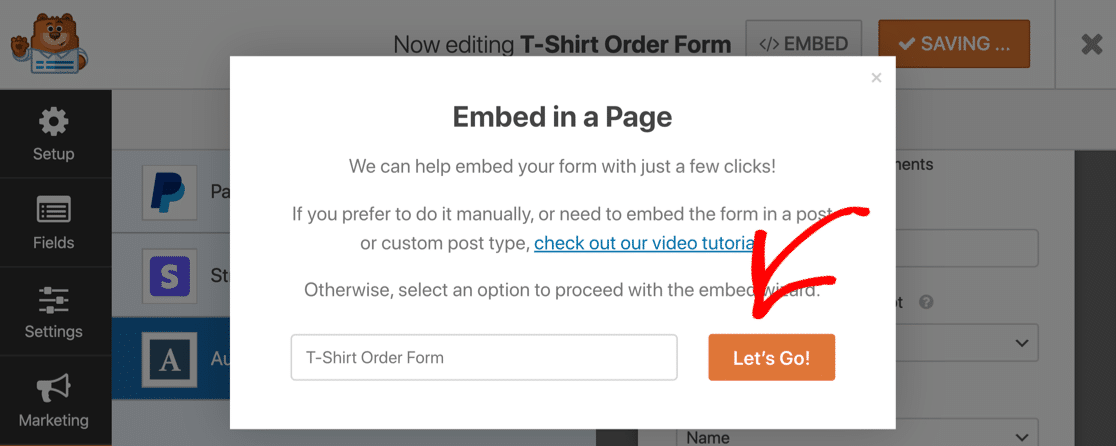
Saisissez un nom pour votre page, puis cliquez sur le bouton Allons-y .

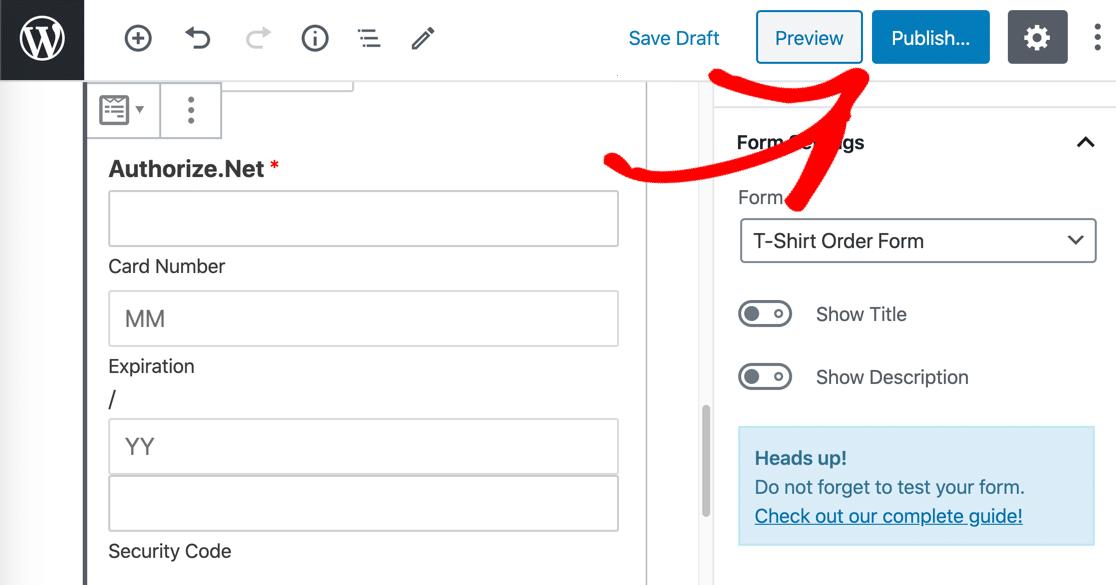
Maintenant, WPForms va créer une page et y intégrer votre formulaire.
Terminé!
Tout ce que vous avez à faire est de cliquer sur Publier ou Mettre à jour pour que le formulaire soit disponible sur votre site Web.

Si vous souhaitez intégrer votre formulaire à l'aide d'un shortcode, cliquez sur WForms »Tous les formulaires et vous verrez le shortcode juste là dans la liste.

Et c'est tout! Vous pouvez maintenant commencer à prendre des commandes en utilisant votre nouveau formulaire de paiement Authorize.Net.
Si vous êtes une organisation à but non lucratif, vous voudrez peut-être rendre vos dons facultatifs. Aucun problème! Voici comment ajouter un paiement facultatif à vos formulaires WordPress.
Créez votre formulaire de paiement Authorize.Net maintenant
Améliorons vos conversions de formulaire de commande
Saviez-vous que le taux moyen d'abandon de formulaire est de 68 % ? Si de nombreuses personnes quittent votre formulaire à mi-chemin, vous perdrez des tonnes de commandes.
Jetez un œil à quelques moyens simples de réduire l'abandon de formulaires et d'augmenter vos conversions. Vous pouvez également consulter ces plaintes courantes concernant les formulaires de paiement pour vous assurer que le vôtre est optimisé.
Et c'est tout! Vous savez maintenant comment démarrer avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend des modèles de formulaire de commande gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
