Comment ajouter automatiquement des balises ALT aux images
Publié: 2021-04-29Cherchez-vous des moyens d'ajouter des balises ALT à vos images et d'améliorer le référencement ? Vous êtes arrivé au bon endroit. Dans ce guide, nous vous montrerons différentes manières d' ajouter automatiquement des balises ALT aux images de votre site .
Quel que soit le secteur d'activité de votre entreprise, il y a de fortes chances que vous ayez de nombreux concurrents. La plupart d'entre eux ont des sites Web et vous êtes en concurrence avec eux pour attirer les utilisateurs sur votre site. Avec autant de concurrence, vous devez tirer le meilleur parti de tous les moyens dont vous disposez pour vous démarquer.
Vous avez entendu parler du référencement et vous utilisez probablement des plugins comme Yoast SEO ou Rank Math pour optimiser votre contenu pour une meilleure lisibilité et un référencement sur la page. Mais pour avoir un avantage sur vos concurrents, vous devez aller plus loin. C'est pourquoi, dans cet article, nous verrons comment ajouter des balises ALT à vos images et attirer plus de visiteurs sur votre site .
Pourquoi ajouter des balises ALT aux images ?
Les balises alt (balises alternatives), également appelées texte alt et attributs alt, sont du texte utilisé dans un code HTML pour décrire le contenu d'une image. Si un utilisateur se rend sur un site et que la page ne se charge pas, la balise alt apparaîtra à la place de l'image. Ce texte est utile pour le lecteur et aide également les moteurs de recherche à explorer et à classer votre site.
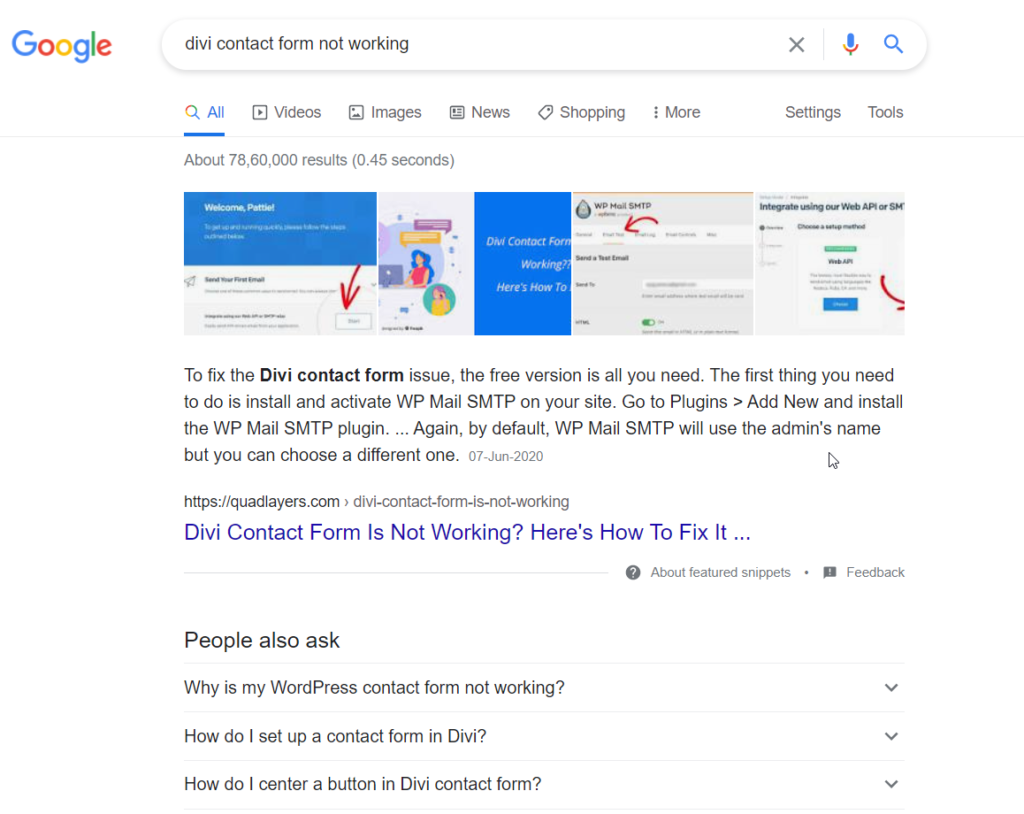
L'ajout de balises ALT aux images que vous utilisez vous aidera à booster votre référencement et à atteindre plus de visiteurs potentiels. Par exemple, disons que vous avez des problèmes et que le formulaire de contact Divi ne fonctionne pas. Si vous recherchez quelque chose sur Google comme « Le formulaire de contact Divi ne fonctionne pas, vous verrez des résultats sur la page de recherche.

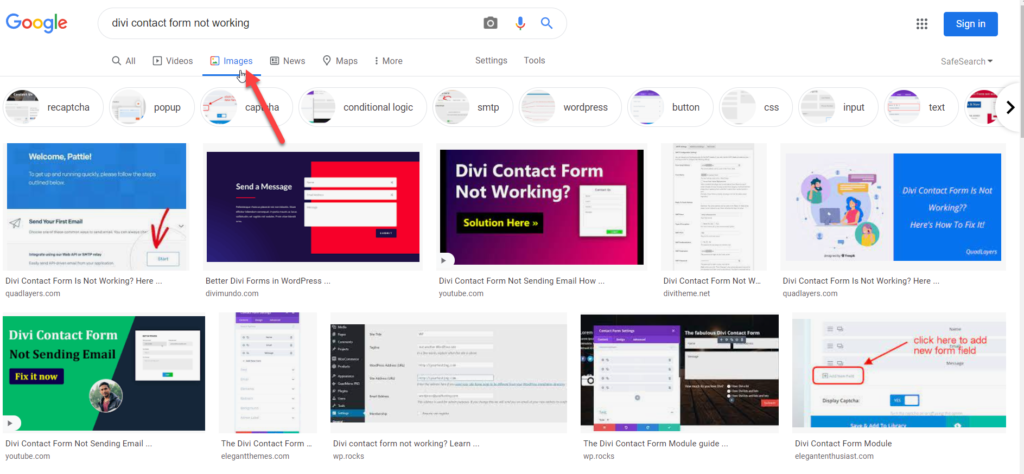
Et si vous cochez la recherche d'images, vous verrez différentes images. Ces images sont classées en raison de leurs balises ALT.

Donc, si vous souhaitez classer vos images plus haut dans les résultats de recherche et avoir un avantage sur vos concurrents, vous devez ajouter des balises ALT à vos images et utiliser des mots-clés que vos utilisateurs rechercheront et décriront l'image.
Comment ajouter manuellement et automatiquement des balises ALT aux images dans WordPress
Il existe différentes manières d'ajouter des balises ALT à vos images :
- Depuis le tableau de bord WordPress
- Médiathèque
- Éditeur de messages
- Avec un plugin
Les deux ont des avantages et des inconvénients. Examinons de plus près chaque méthode afin que vous puissiez décider laquelle vous convient le mieux.
1) Depuis le tableau de bord WordPress
WordPress vous permet d'ajouter des balises ALT à vos images sans utiliser de plugins ou de codes personnalisés. Vous pouvez le faire lorsque vous téléchargez de nouvelles photos sur votre site Web ou via la médiathèque.
1.1) Depuis la médiathèque WordPress
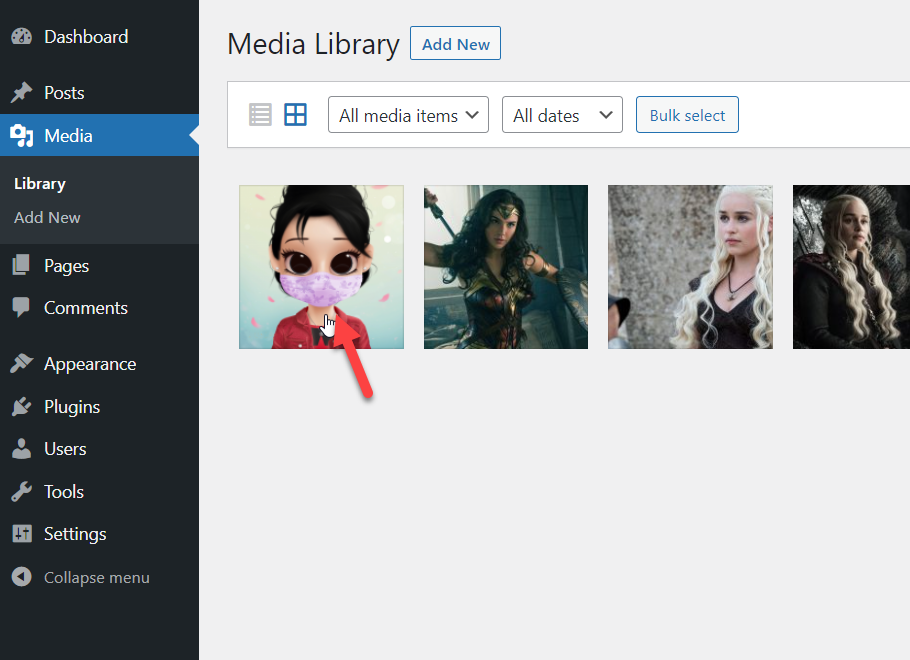
Tout d'abord, connectez-vous à votre site WordPress et accédez à Média > Bibliothèque .

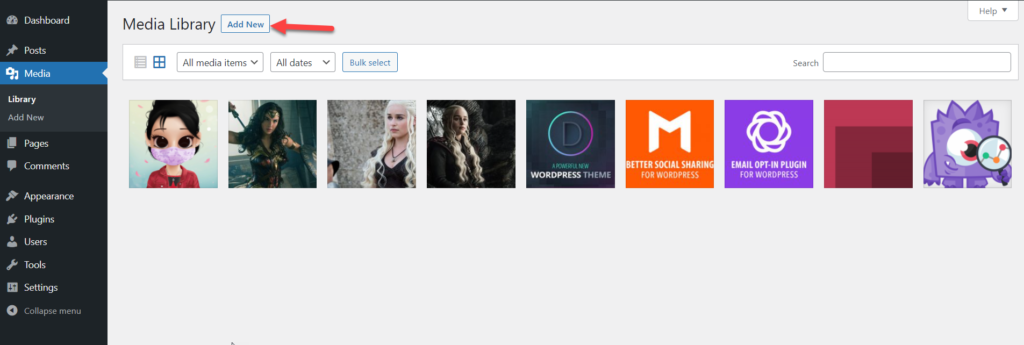
Là, vous verrez tous les médias disponibles, des images aux fichiers PDF ou ZIP aux vidéos. Dans notre cas, nous avons plusieurs images dans notre bibliothèque.

Pour ajouter des balises ALT aux images, sélectionnez une photo individuelle et ouvrez-la.

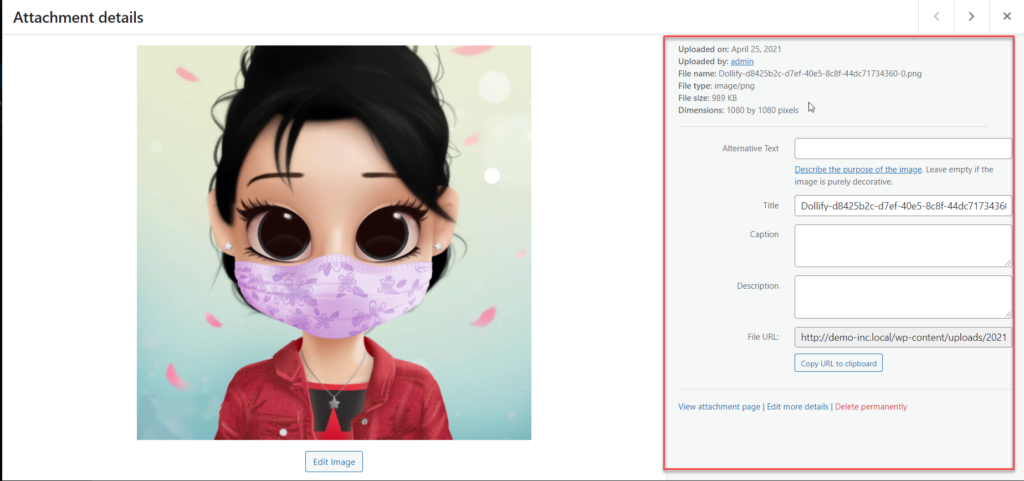
Sur le côté droit, vous verrez plusieurs options pour modifier l'image.

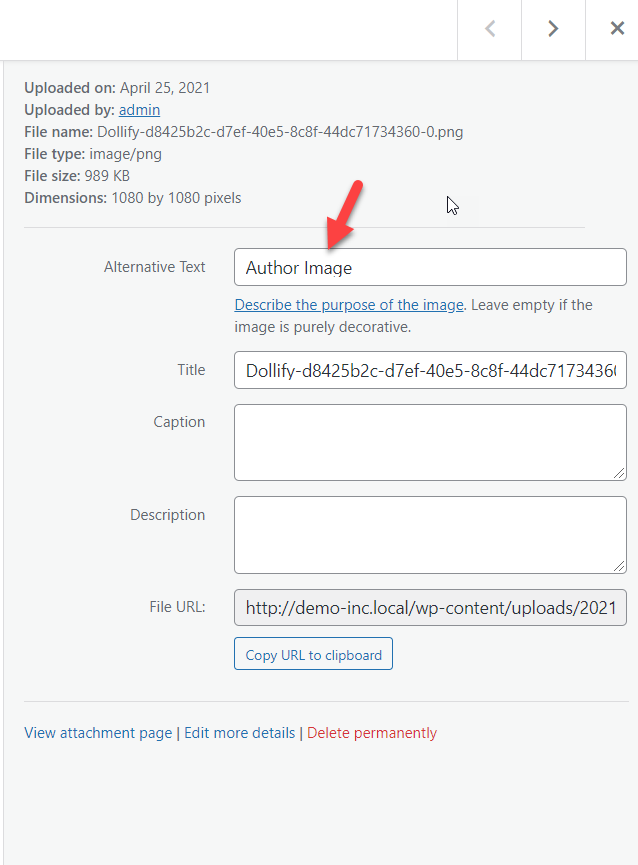
Tout ce que vous avez à faire est de sélectionner l'option Texte alternatif et d'ajouter votre balise ALT personnalisée. Par exemple, nous ajouterons le texte Author Image comme balise ALT personnalisée.

Vous n'avez pas besoin de l'enregistrer manuellement. WordPress mettra automatiquement à jour la balise ALT et l'attachera à votre image. Répétez ensuite le processus pour toutes les autres images.
C'est ça! C'est ainsi que vous pouvez ajouter manuellement la balise ALT via la médiathèque .
1.2) Depuis l'éditeur de publication WordPress
Une autre méthode pour ajouter des balises ALT à vos images consiste à utiliser l'éditeur de publication WordPress.
WordPress est le CMS le plus populaire au monde. Si vous avez votre site depuis un certain temps, vous avez probablement généré pas mal de contenu et d'images pour attirer les visiteurs. En plus de créer un contenu de qualité, vous devez tirer le meilleur parti des balises ALT de l'image.
La plupart des utilisateurs téléchargent des images dans leurs publications via l'éditeur de contenu, et l'avantage est que vous pouvez ajouter des balises ALT à partir de là au moment où vous téléchargez les images.
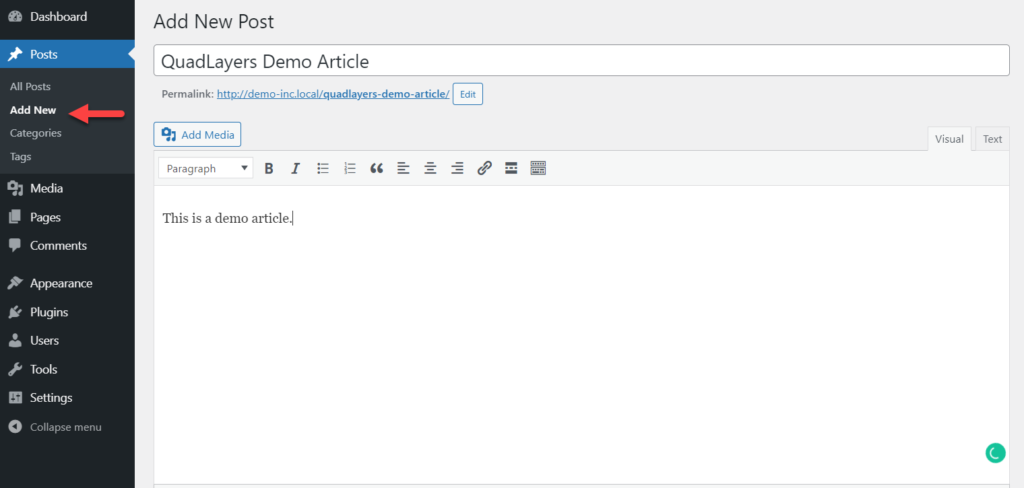
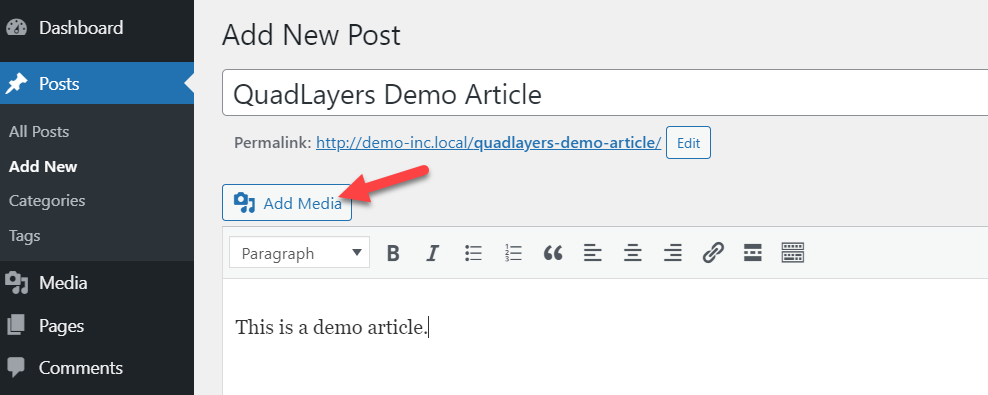
Tout d'abord, créez un nouveau billet de blog ou modifiez l'un de vos articles existants.

À l'aide du bouton Ajouter un média , ajoutez une nouvelle image à votre message.

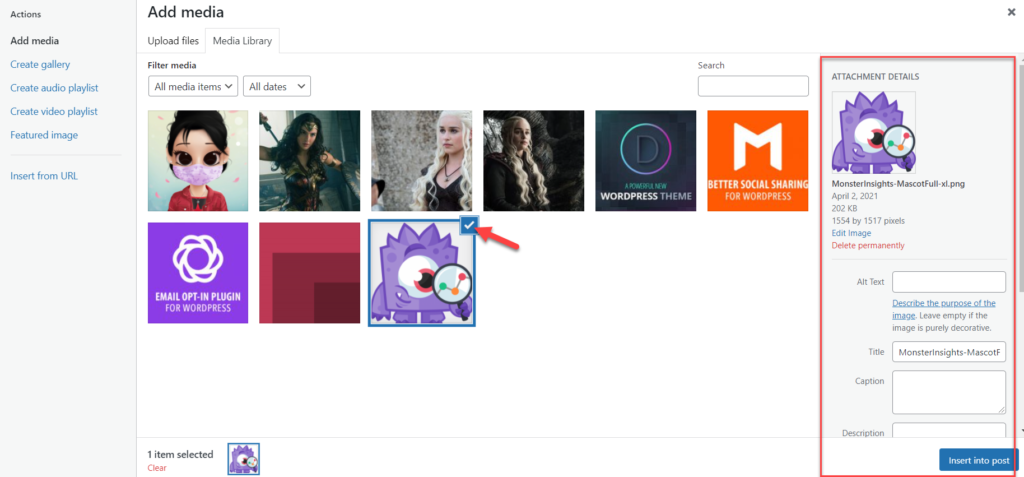
Choisissez l'une de vos images existantes ou téléchargez-en une nouvelle sur le site. Une fois que vous avez sélectionné le fichier que vous souhaitez ajouter, vous verrez plusieurs options sur le côté droit.

Les options multimédias que vous verrez sont :
- Texte alternatif
- Titre
- Légende
- La description
- URL du média
- Alignement
- Option de liaison multimédia
- Taille de l'image
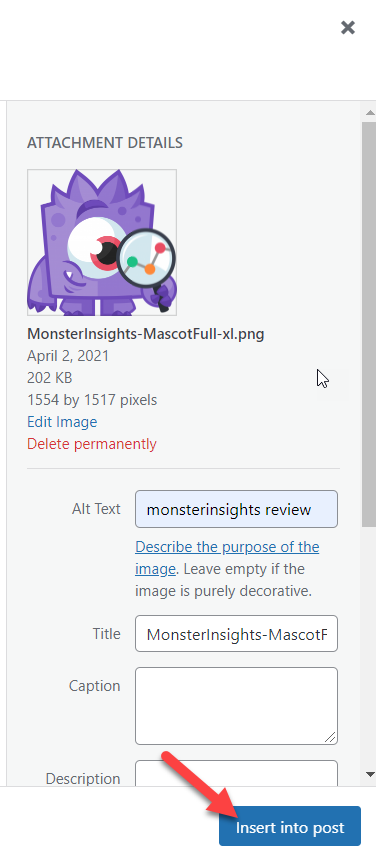
Entrez le texte ALT dans le champ de droite et insérez l'image dans votre message.


C'est ça! C'est ainsi que vous pouvez ajouter une balise ALT à vos images à l'aide de l'éditeur de publication WordPress.
L'ajout de balises ALT à partir du tableau de bord WordPress est facile mais cela peut prendre du temps si vous avez de nombreuses images car vous devez le faire une par une. Voilà pourquoi
2) Utiliser un plugin dédié
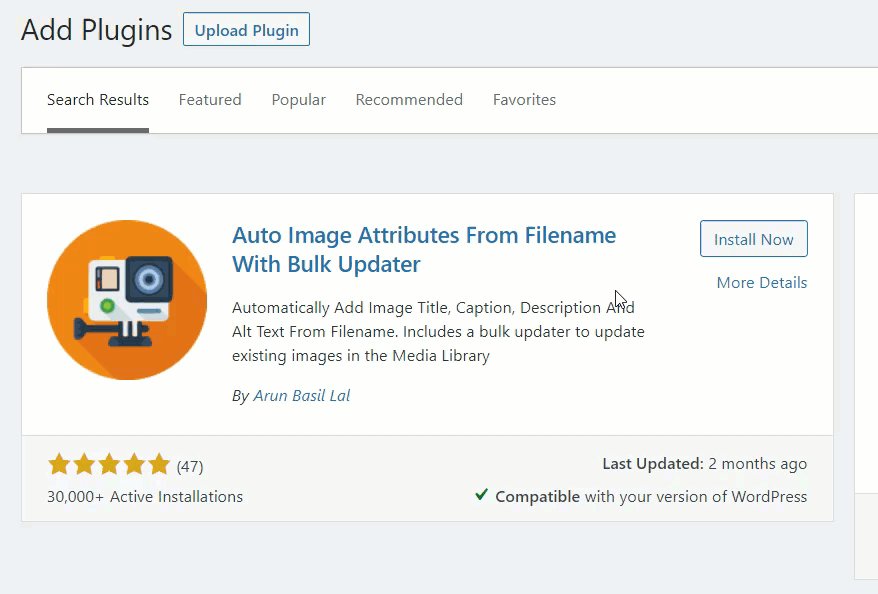
La meilleure façon d'ajouter automatiquement des balises ALT à vos images est d'utiliser un plugin dédié. Ici, nous vous montrerons étape par étape comment vous pouvez automatiser le processus et gagner du temps. Pour cette démonstration, nous utiliserons un plugin WordPress gratuit appelé Auto Image Attributes From Filename With Bulk Updater.
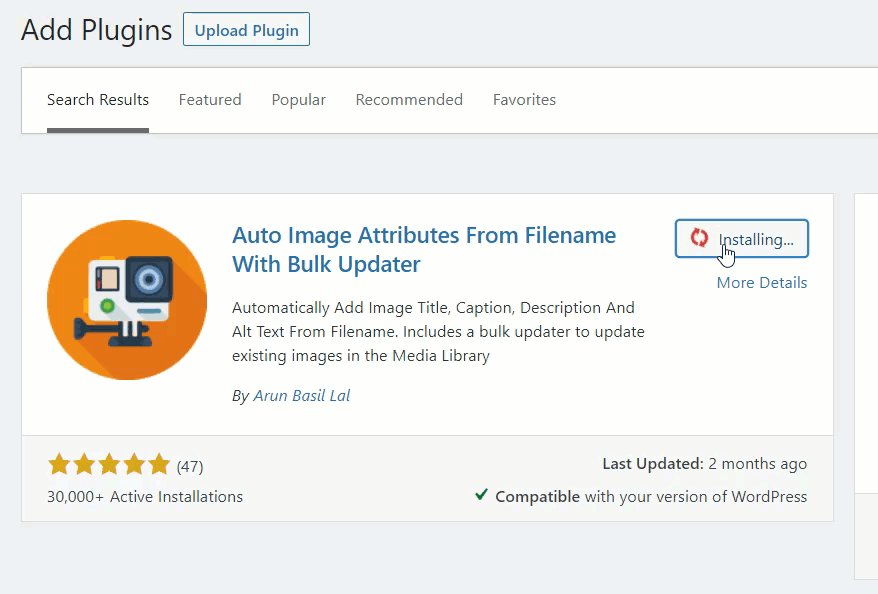
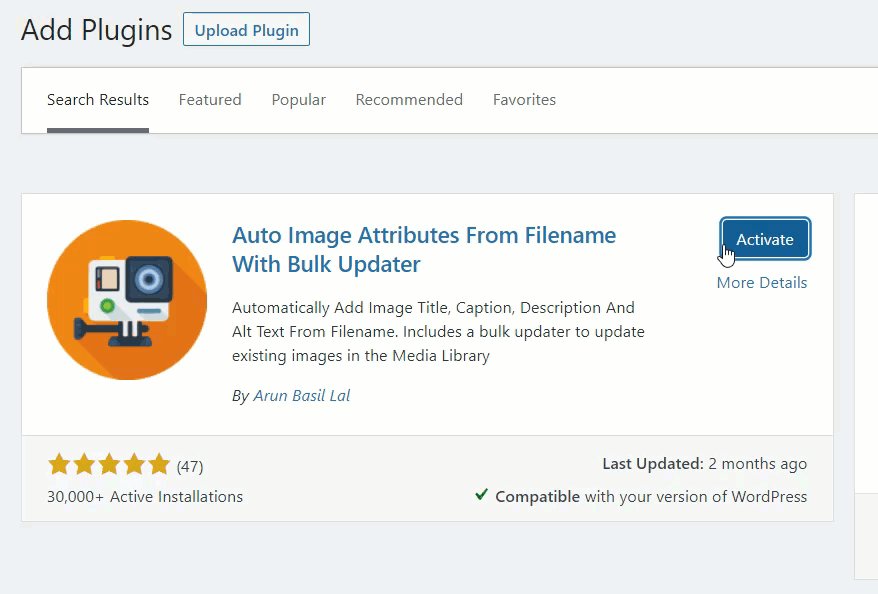
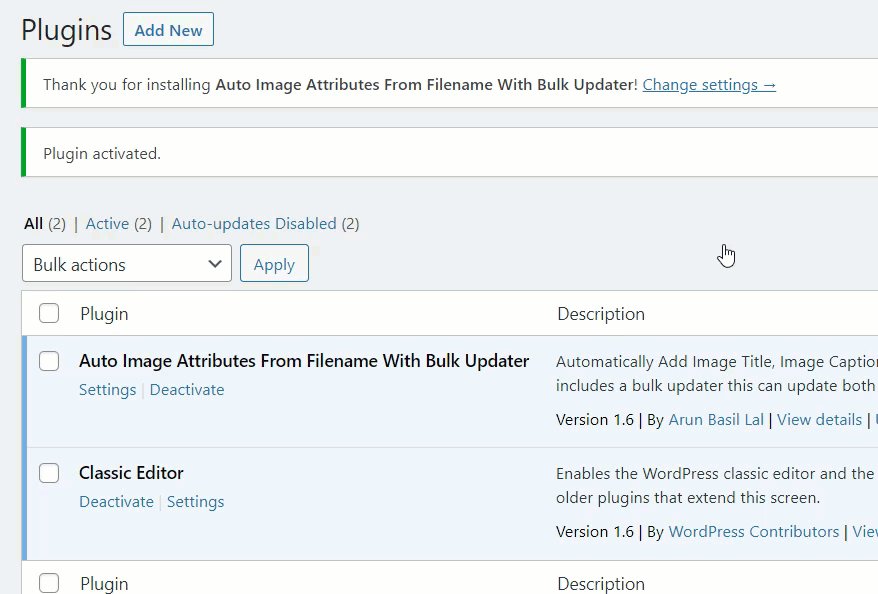
Tout d'abord, installez et activez le plugin sur votre site. Dans votre tableau de bord WordPress, accédez à Plugins > Add New , recherchez l'outil et installez-le.

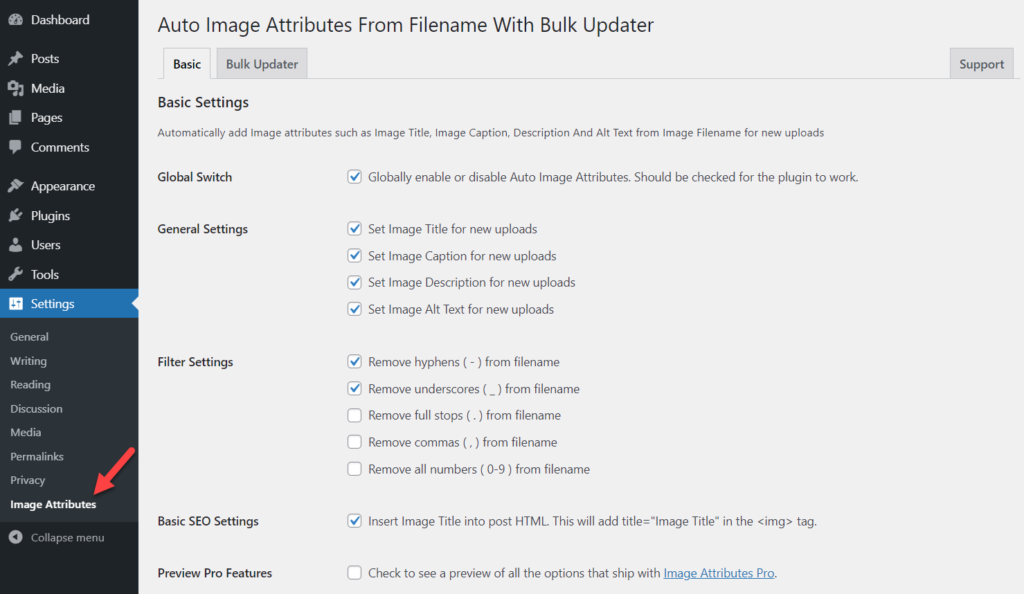
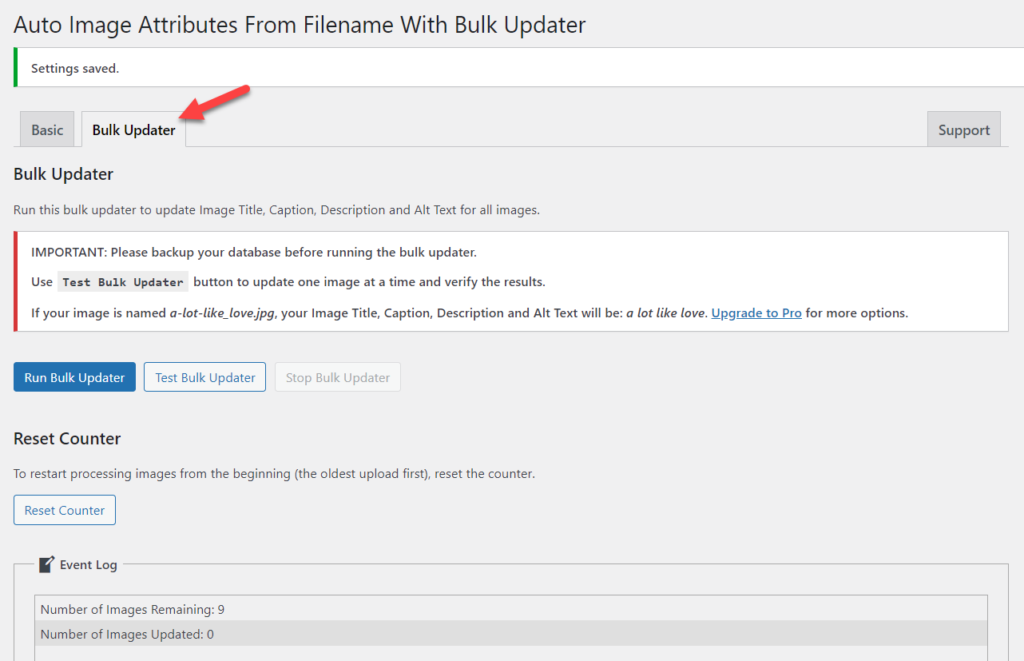
Une fois que vous avez installé le plugin sur votre site, vous verrez la configuration sous la section Paramètres .

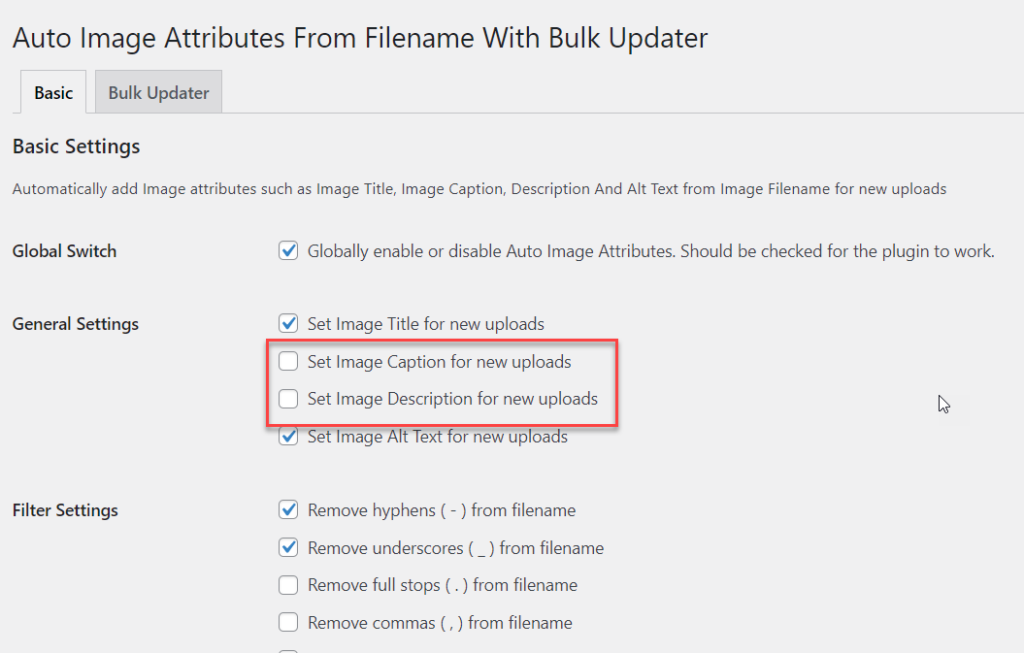
Le plugin est livré avec des paramètres préconfigurés pour ajouter automatiquement des balises ALT aux images que vous téléchargez. Vous pouvez définir des balises alt, des titres, des descriptions et des légendes pour tous les nouveaux téléchargements, ainsi que personnaliser les noms, vérifier les options et sélectionner celles que vous préférez. En plus de cela, vous pouvez également utiliser la fonction Bulk Updater pour inclure des balises ALT dans vos photos existantes.

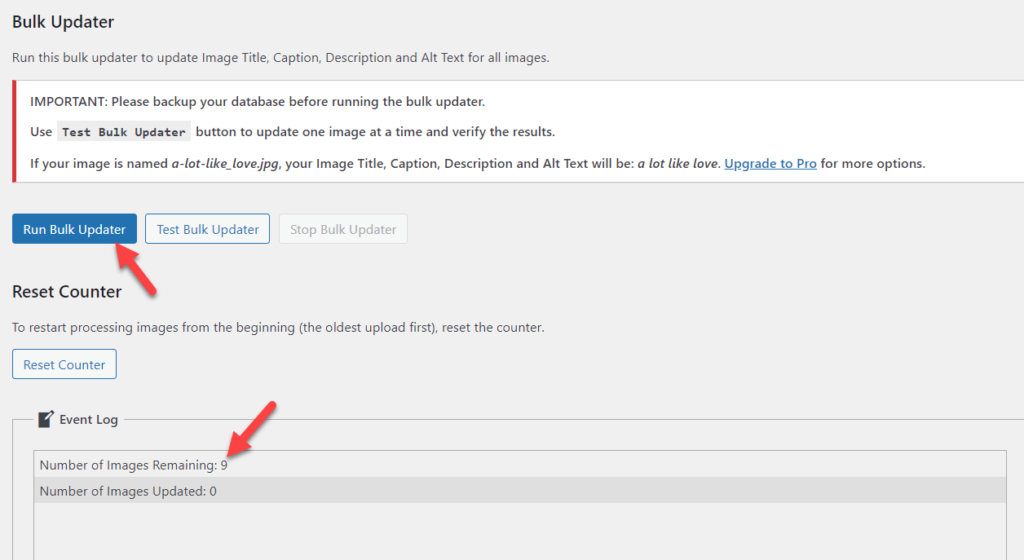
En cliquant sur le bouton Run Bulk Updater , vous pouvez démarrer le processus et ajouter automatiquement des balises ALT à vos images en quelques secondes. Comme vous pouvez le voir, nous avons 9 images sans aucune balise ALT.

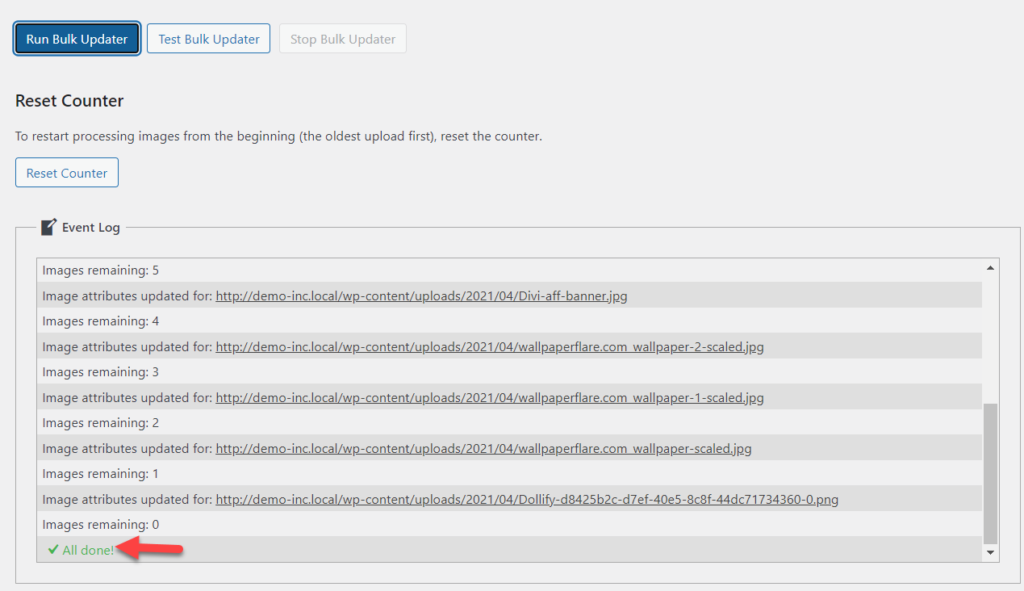
Après avoir exécuté la mise à jour en masse, le plugin ajoutera automatiquement des balises ALT à toutes les images.

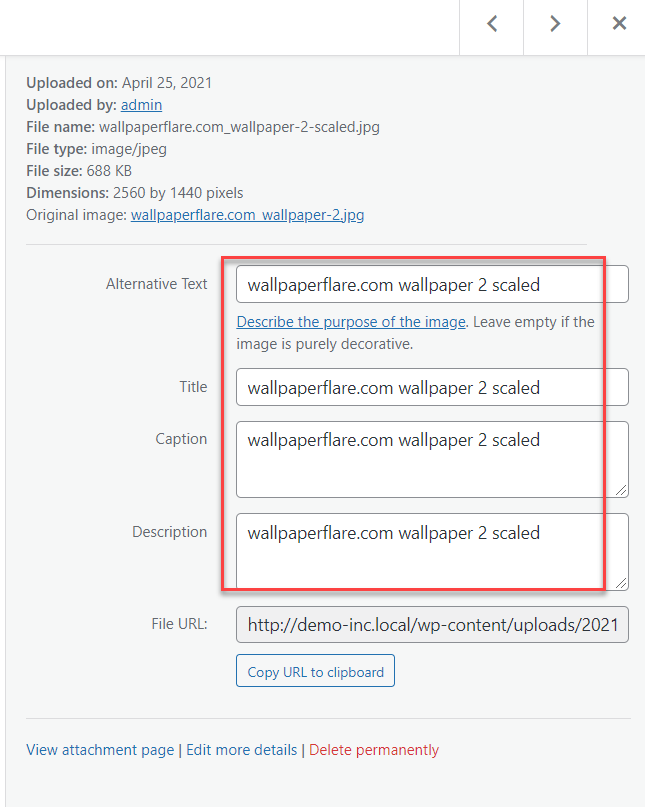
Une fois le processus terminé, vous pouvez vérifier le résultat à partir de la médiathèque.

Par défaut, le plugin omettra les traits de soulignement ( _ ) des titres d'image et remplira chaque champ des images. Si vous préférez, vous pouvez personnaliser cela. Si vous ne voulez pas que le plugin ajoute une légende et une description, par exemple, désactivez-les simplement dans les paramètres du plugin.

C'est ça! C'est ainsi que vous pouvez facilement ajouter automatiquement des balises ALT aux images avec un plugin.
Meilleures pratiques pour ajouter des balises ALT aux images
Maintenant que vous savez comment ajouter des balises ALT à vos images, apprenons quelques-unes des meilleures pratiques pour le faire.
Décrivez votre image
Comme vos images seront classées dans les résultats de recherche en fonction des mots-clés que vous utilisez, vous devez être aussi descriptif que possible lors de l'écriture des balises ALT. Par exemple, si vous écrivez des balises ALT pour un article sur les meilleurs plugins de notification push, vous pouvez utiliser quelque chose comme Les meilleures notifications push pour WordPress pour l'image principale de la publication.
De cette façon, les moteurs de recherche comprendront mieux l'image et la classeront lorsque quelqu'un recherchera ce mot-clé ou cette expression spécifique.
Gardez la longueur sous 125 caractères
Lorsque vous ajoutez des balises ALT aux images, assurez-vous d'utiliser moins de 125 caractères. Cela vous donne suffisamment de caractères pour décrire l'image et fonctionne mieux pour les classements SEO. De plus, gardez la longueur des balises inférieure à 60 caractères pour les titres et 160 caractères pour les méta descriptions.
Évitez le bourrage de mots clés
Le bourrage de mots clés consiste à ajouter plusieurs fois vos mots clés cibles pour augmenter la densité des mots clés dans le but de classer le contenu plus haut. Google pénalise le bourrage de mots clés car il s'agit d'une expérience négative pour les utilisateurs, vous devez donc l'éviter à tout prix.
Lorsque vous écrivez des balises ALT pour vos images, n'utilisez pas le même mot-clé encore et encore. Utilisez des variantes et des synonymes pour vous assurer que votre site Web n'est pas pénalisé.
Conclusion
En résumé, les balises ALT sont essentielles pour le classement des images Google et offrent aux utilisateurs une meilleure expérience lorsque les images ne se chargent pas.
Dans cet article, nous avons vu deux méthodes différentes pour ajouter des balises ALT à vos images :
- Manuellement depuis le tableau de bord WordPress
- Utilisation automatique de plugins dédiés
Si vous avez un petit site Web et que vous ne souhaitez pas installer d'outils tiers, vous pouvez inclure des textes ALT à partir du tableau de bord WordPress. Si vous avez un grand nombre de photos, en revanche, vous devez utiliser un plugin. Ces outils vous permettent d'ajouter automatiquement des balises ALT à vos images en quelques clics et d'améliorer votre classement SEO.
Lorsque vous ajoutez des textes alternatifs, n'oubliez pas d'être aussi descriptif que possible tout en le gardant sous 125 caractères et en évitant le bourrage de mots clés.
Enfin, pour plus d'informations sur la façon de tirer le meilleur parti des images sur votre site, consultez les articles suivants :
- Comment supprimer des vignettes dans WordPress ? 3 méthodes !
- Comment ajouter des tailles d'image personnalisées dans WordPress
Connaissez-vous d'autres méthodes pour ajouter des balises ALT aux images ? Quelle méthode as-tu utilisé ? Faites-nous savoir dans la section commentaires ci-dessous.
