Comparaison Avif vs WebP : quand choisir quel format d'image
Publié: 2024-04-30AVIF ou WebP : lequel devriez-vous utiliser ? Les deux sont des formats d’image modernes et successeurs des formats traditionnels comme PNG et JPG. Les deux compressent efficacement les images, vous permettant de conserver une meilleure qualité d’image avec une taille de fichier plus petite, et prennent en charge des fonctionnalités avancées telles que le HDR et l’animation.
Ainsi, que vous souhaitiez optimiser votre logo, vos photographies, vos illustrations ou les images générales de votre site Web, AVIF et WebP sont à la hauteur. Mais lequel est le plus adapté à votre cas d’utilisation particulier ?
La réponse est compliquée. Ni AVIF ni WebP ne se battent strictement sur tous les aspects, et chacun a ses propres atouts.
C'est pourquoi, dans ce guide détaillé, nous explorerons AVIF et WebP à travers des comparaisons détaillées de la taille et de la qualité de la compression. Nous expliquerons quand utiliser le format le plus judicieux et vous apprendrons également comment commencer à convertir les images de votre site WordPress en AVIF et/ou WebP.
Qu’est-ce qu’AVIF ?
Le format de fichier image AV1, ou AVIF, est un format de fichier image moderne. Il est récemment apparu comme un concurrent des formats d'image de sites Web populaires tels que JPG et GIF, ainsi que du format HEIC similaire.
AVIF vise à être universellement utilisable. Il peut être plus petit que JPG sans compromettre la qualité, il prend en charge la transparence et permet même l’animation – avec une profondeur de couleur beaucoup plus élevée que GIF.
Voici ce que le format d'image AVIF prend officiellement en charge :
- Une variété d’espaces colorimétriques, notamment HDR, SDR et une large gamme de couleurs.
- Profondeurs de couleurs 8, 10 et 12 bits.
- Compression sans perte et avec perte – à l’aide d’algorithmes de compression avancés et efficaces.
- Canaux alpha pour la transparence.
- Animation.
- Images multicouches.
- Monochromes.
- Synthèse de grains de films.
À l’origine, AV1 était un codec vidéo à haute efficacité utilisé par Netflix et Facebook. Mais ses créateurs ont également décidé d'utiliser leurs algorithmes de compression pour créer un format de fichier image. C'est ainsi qu'AVIF est né.
Le format est sorti dès 2019, il est donc très nouveau par rapport aux concurrents qui ont eu des décennies pour s'imposer sur le web.
En conséquence, le soutien peut être limité – même si l’adoption est de plus en plus répandue. WordPress lui-même vient d'ajouter le support AVIF dans la version 6.5, et la plupart des principaux navigateurs l'ont également adopté.

Notamment, AVIF est également libre de droits. Cela signifie que vous pouvez encoder gratuitement vos vidéos avec la norme AV1, même lorsque vous l’utilisez commercialement.
Qu’est-ce que WebP ?
WebP est un autre format de fichier moderne créé en 2010 par Google. Avec près de quinze ans pour se faire un nom, WebP est un format de fichier beaucoup plus courant qu'AVIF, et bénéficie donc d'un support beaucoup plus large.
Voici les fonctionnalités du format d'image WebP :
- Profils ICC incluant la prise en charge du HDR.
- Profondeur de couleur 8 bits.
- Compression d'image sans perte et avec perte, souvent avec une compression supérieure à celle du PNG/JPG.
- Canaux alpha pour la transparence.
- Capacités d'animation.
- Prise en charge des métadonnées Exif et XMP.
- Licence d'utilisation libre de droits.
Alors qu'AVIF est apparu quelque peu accidentellement comme un concurrent des formats d'image traditionnels simplement en raison de sa licence ouverte et de son code de compression de haute qualité, l'intention derrière WebP était explicitement de remplacer des formats tels que PNG, GIF et JPG.
C'est pourquoi il regroupe tous les meilleurs éléments en un seul : plusieurs types de compression, des profils de couleurs améliorés et des fonctionnalités avancées telles que l'animation.
À l'origine, WebP manquait de certaines fonctionnalités telles que les profils ICC, les métadonnées Exif, l'animation et la compression sans perte. Mais tout cela a déjà été ajouté.
Depuis que Google a créé WebP et l'a inclus dans ses propres navigateurs, son adoption a été rapide et généralisée. La plupart des navigateurs et logiciels prennent désormais en charge les images WebP.

Mais l’adoption n’est pas universelle et certains systèmes d’exploitation ne vous permettent pas de visualiser facilement les images WebP téléchargées.
Avif vs WebP : quel est le meilleur choix pour des images de haute qualité ?
Comme nous l’avons déjà établi, Avif et WebP sont des formats d’image de nouvelle génération de haute qualité. Dans le même temps, les deux remplissent des rôles similaires, il peut donc être difficile de savoir lequel utiliser pour votre site Web.
Leur similitude est une bonne chose à bien des égards, car il est difficile de faire un mauvais choix. Google Lighthouse recommande à la fois AVIF et WebP et vous encourage à utiliser l'un ou l'autre pour compresser les images sur votre site Web.
Mais il est toujours important de connaître les différences exactes afin de pouvoir faire le bon choix par vous-même.
Compression et taille du fichier
Commençons par quelques tests pour comparer la taille AVIF par rapport à WebP. Nous avons rassemblé une variété d'images de stock et les avons envoyées via le plugin d'optimisation d'images d'Imagify. Si vous ne l'avez pas encore sur votre site Web, vous pouvez toujours utiliser l'outil d'optimisation en ligne pour suivre.
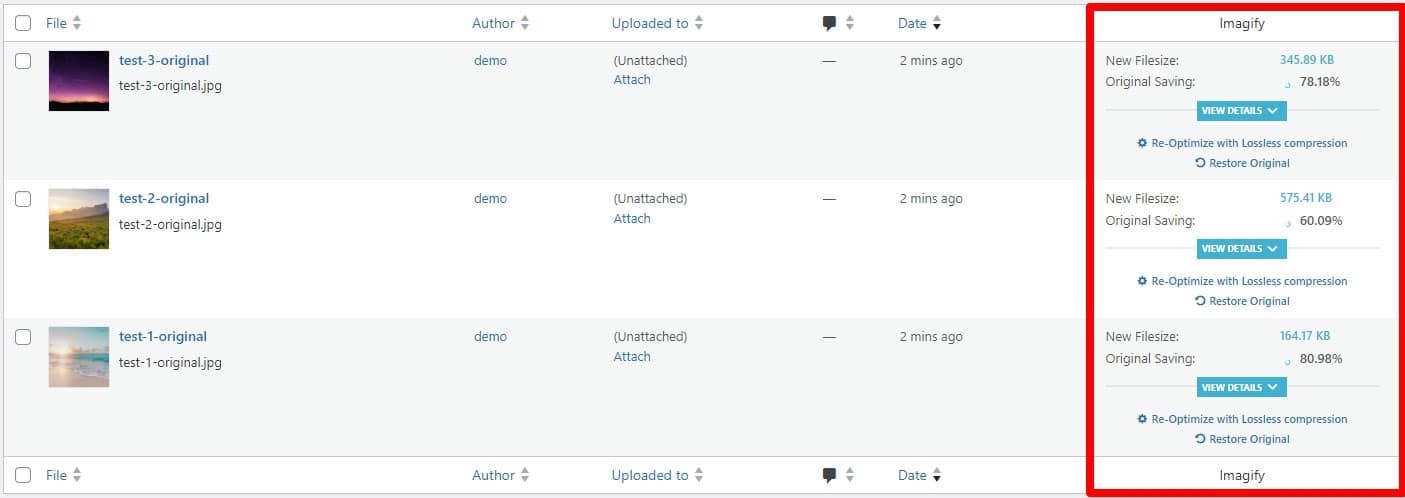
Voyons d’abord comment la compression de WebP se compare. Ces trois images ont été redimensionnées à la même largeur et avaient une taille de fichier originale de 863 Ko, 1,4 Mo et 1,54 Mo, respectivement.
Après les avoir exécutés via la conversion JPG vers WebP d'Imagify, leur taille de fichier a chacun diminué de 81 %, 60 % et 78 %.

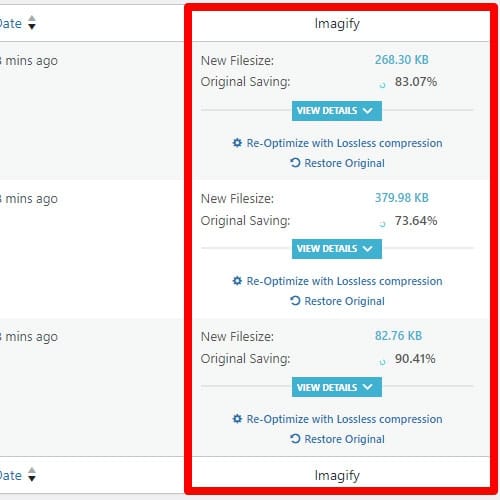
Maintenant, comment AVIF se compare-t-il ? Ses célèbres algorithmes de compression fonctionnent réellement : les mêmes images sont désormais plus petites de 90 %, 74 % et 83 %. Cela représente jusqu'à 14 % de taille en moins – et avec beaucoup d'images sur une page, cela s'additionne.

Qualité d'image
Qu’en est-il de la qualité et de la fidélité de l’image ? Surtout si vous exposez de belles œuvres d’art et photographies, vous voulez que vos images soient aussi belles que possible. Comparons WebP et AVIF à cet égard.
Il existe une différence de qualité entre la compression WebP et AVIF.

En comparant les deux, WebP est beaucoup plus flou et de nombreux petits détails sont perdus lors de la visualisation des images en plein écran. Cela peut sembler impossible à distinguer sur des tailles d’affichage plus petites, mais cela affecterait certainement l’expérience visuelle des images pour lesquelles l’apparence fait la différence.
Assistance logicielle
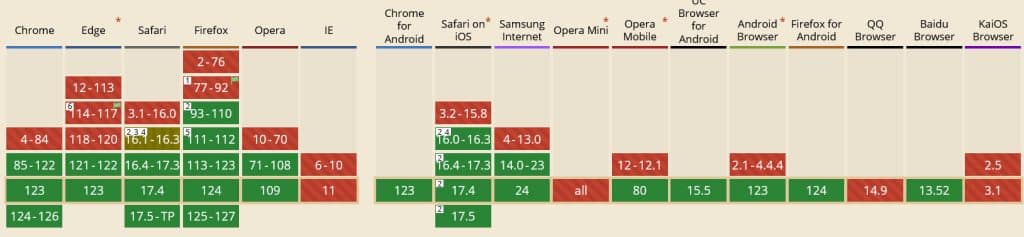
Il y a aussi la question du soutien. Dans cet aspect, WebP a une longueur d’avance majeure. Il existe depuis plus d'une décennie et la plupart des navigateurs et systèmes d'exploitation peuvent désormais le gérer. La seule préoccupation concerne les anciens systèmes d’exploitation et navigateurs.
C'est une autre histoire pour AVIF. Bien que l’adoption d’AVIF soit de plus en plus répandue, il existe quelques exceptions notables :
- Google Images – AVIF n'est pas pris en charge dans Google Images, ce qui semble être un oubli majeur puisque Google recommande spécifiquement le format. Heureusement, les images de secours – mises en œuvre par Imagify – seront toujours affichées.
- Systèmes d'exploitation – Des systèmes comme Android, Linux et iOS/macOS Ventura prennent en charge nativement AVIF, mais pas Windows 10/11 ou ses applications Photos ou Paint (bien qu'il fonctionne avec une extension officielle). Les anciennes versions d'iOS et d'Android ne fonctionnent pas non plus avec AVIF.
- Navigateurs – Les images AVIF sont utilisables dans la plupart des principaux navigateurs, y compris, récemment, Edge. En revanche, les anciennes versions de navigateur ne fonctionnent généralement pas avec AVIF.
- Éditeurs d'images – Les éditeurs populaires comme Lightroom, Illustrator, GIMP, Paint.net et Krita sont tous compatibles avec AVIF, mais pas avec Photoshop.
- En ligne – Comme mentionné, WordPress a récemment ajouté le support AVIF, et Cloudflare le prend également en charge. D'un autre côté, de nombreuses plateformes de médias sociaux, à l'exception de Facebook, ne prennent pas en charge le téléchargement AVIF.
Heureusement, même si un certain système d'exploitation ou navigateur ne prend pas en charge AVIF ou WebP, vous pouvez définir des formats d'image de secours qui se chargeront à la place en cas de besoin. Il n’y a donc généralement pas beaucoup de danger à les utiliser.
AVIF vs WebP : lequel choisir ?
Maintenant que vous connaissez les principales différences entre AVIF et WebP, examinons les cas d'utilisation dans lesquels l'un peut être meilleur que l'autre. Ici, vous devez réfléchir à ce que vous désirez le plus : une meilleure qualité ou des performances maximales ? De plus, qu’en est-il du support et de la polyvalence ?
- Concepteurs Web – En tant que concepteur Web, le fait que vous utilisiez WebP ou AVIF dépend de votre objectif pour un site Web particulier. Essayez-vous de créer un beau site avec de superbes images plein écran ? La compression AVIF permet aux pages de se charger rapidement tout en restant belles.
- Photographes – En tant qu'artiste ou photographe, vous souhaitez montrer votre portfolio et vous ne voulez pas que des artefacts d'images laids le gâchent. La compression AVIF est généralement d'une qualité légèrement supérieure à la compression WebP, mais vous devez comparer les deux vous-même et choisir celle qui affiche le mieux votre travail.
- Propriétaires d'entreprise – Vous essayez de gérer une entreprise et vous êtes probablement plus soucieux de maintenir les temps de chargement à un niveau bas et de permettre aux gens de naviguer avec plaisir qu'autre chose. Mais bien sûr, il est important que vos produits s’affichent magnifiquement, sans artefacts. La compression AVIF vous sera également très utile dans ce cas.
- Développeurs – Votre travail consiste à faire fonctionner les sites Web correctement, et vous pouvez sacrifier une qualité d'image maximale pour ce faire. La compression AVIF ou WebP, selon celle qui fonctionne le mieux avec votre code, est la solution pour vous.
- Blogueurs – Les images de votre blog n'ont pas besoin d'être magnifiques : elles sont simplement là pour compléter le texte écrit. La compression AVIF fait le meilleur travail pour maintenir une taille de fichier faible et une qualité élevée.
- Spécialistes du marketing SEO – Plus la vitesse de votre page est rapide, mieux c'est pour le référencement. Vous serez un grand fan des algorithmes de compression d'AVIF. Ils traitent mieux les images que WebP et maintiennent des tailles de fichiers extrêmement faibles.
Dans les cas où la qualité de l’image est vraiment importante, vous pouvez également essayer la compression sans perte. Il s’agit d’une forme de compression moins agressive et davantage axée sur la qualité de l’image. Cependant, cela entraîne également des tailles d'image plus grandes, dépassant parfois même l'original, vous devez donc expérimenter un peu pour trouver la bonne approche.

Nous expliquerons ci-dessous comment vous pouvez utiliser le mode sans perte. Si vous souhaitez en savoir plus sur ce sujet, nous avons un article détaillé sur la compression d'image avec ou sans perte.
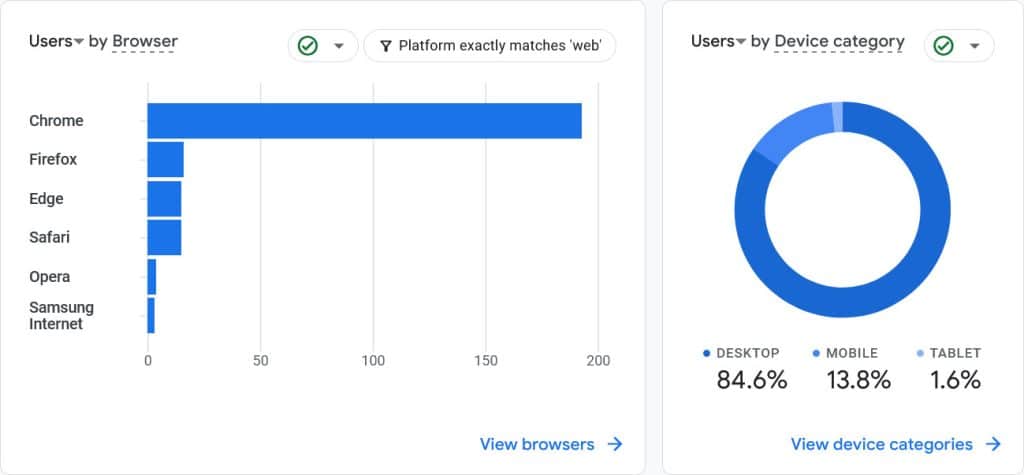
Quelle que soit votre situation, c'est toujours une bonne idée de prendre des décisions éclairées. Utilisez des outils d'analyse tels que Google Analytics pour découvrir quels navigateurs/versions de navigateur, systèmes d'exploitation et autres technologies utilisent vos visiteurs.

Avec cela, vous pouvez voir si AVIF et WebP sont compatibles avec leurs configurations. Par exemple, si un grand nombre de vos utilisateurs utilisent des téléphones Android obsolètes qui ne prennent pas en charge AVIF, ce changement n'est peut-être pas la meilleure idée.
Quoi qu'il en soit, lorsque vous utilisez des technologies Web telles que WebP et AVIF qui ne sont pas universellement prises en charge, configurez toujours des images de secours ou laissez Imagify le faire pour vous.
Comment convertir des images en WebP et AVIF
Que vous décidiez d'opter pour WebP ou AVIF, vous savez quelle est votre prochaine grande tâche : convertir chaque image de votre site au format souhaité. Mais faire cela par soi-même prend du temps.
Imagify résout également ce problème. Il convertit instantanément toutes les images de votre site, ainsi que les futures images que vous téléchargez. Cela vous fait gagner du temps et facilite le processus.
Voici comment cela fonctionne.
Étape 1 : Installer et configurer Imagify
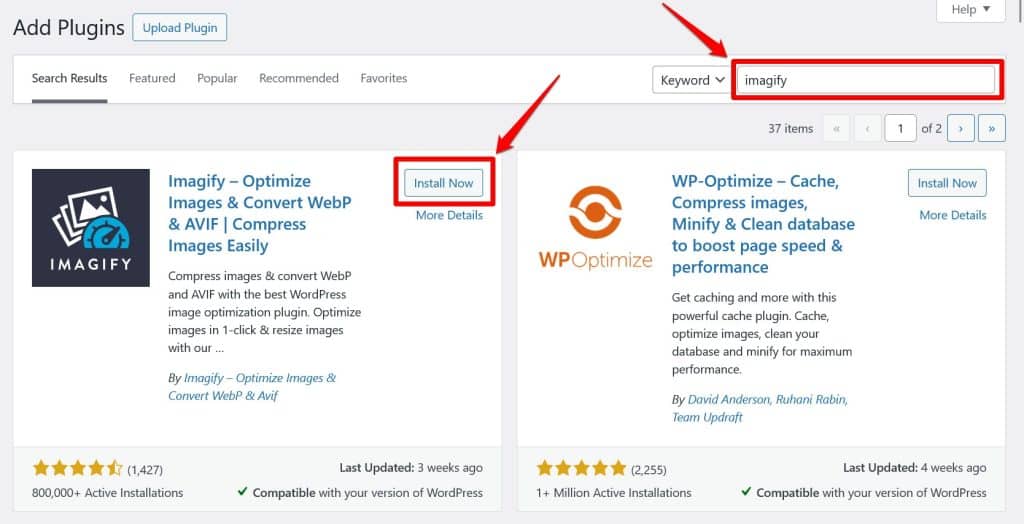
La première chose à faire est d'installer Imagify. Pour cela, rendez-vous sur Plugins > Ajouter un nouveau sur votre site WordPress et recherchez-le par son nom. Cliquez sur Installer, puis sur Activer pour activer le plugin.

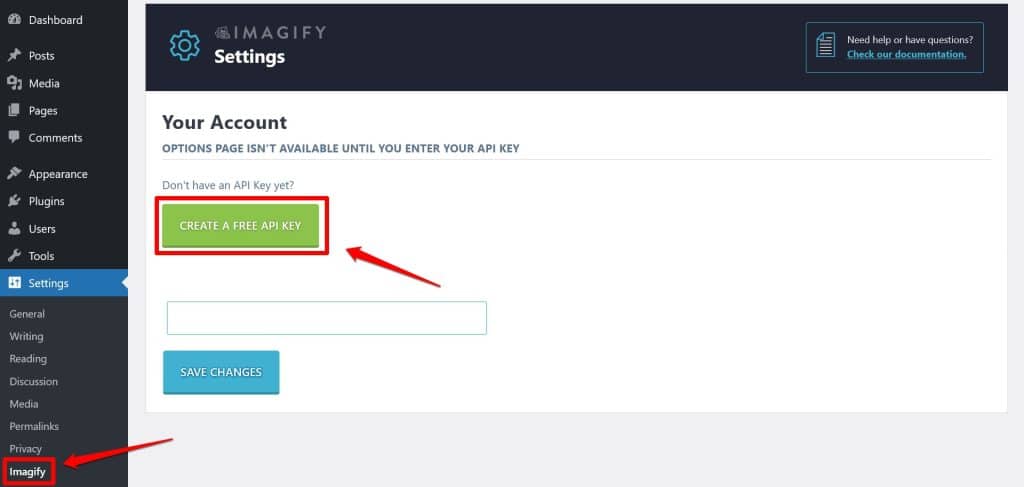
Vous devez créer un compte gratuit pour utiliser Imagify, et vous verrez une bannière apparaître vous invitant à le faire une fois le plugin installé. Mais vous pouvez également accéder directement à Paramètres > Imagify et cliquer sur Créer une clé API gratuite pour commencer.

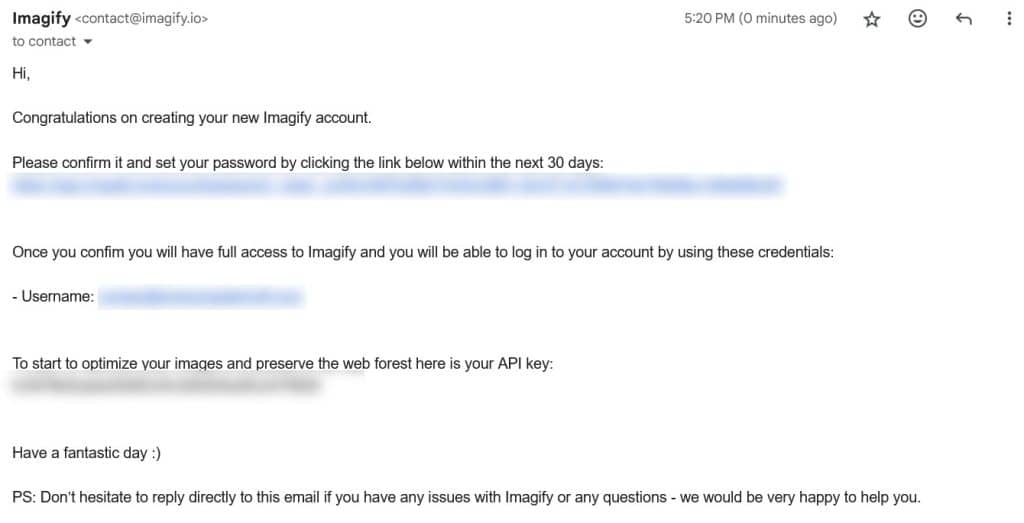
Une fenêtre contextuelle de courrier électronique apparaîtra ; entrez votre adresse e-mail et cliquez sur S'inscrire . Vérifiez ensuite votre boîte de réception – vous pouvez terminer votre inscription à votre compte Imagify et définir votre mot de passe maintenant, ou simplement copier la clé API de votre courrier électronique.

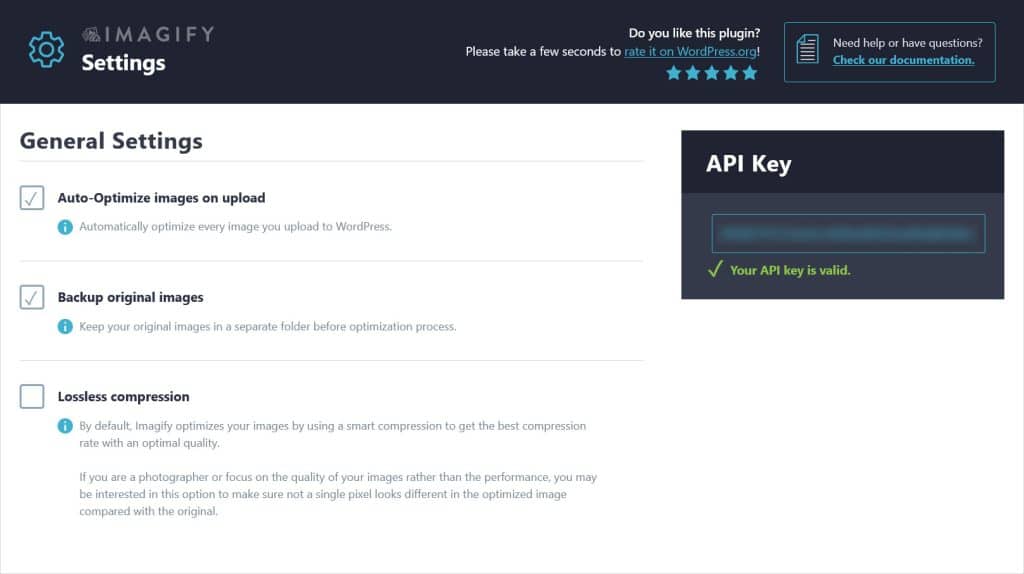
Collez la clé API dans la case de la page des paramètres d'Imagify et cliquez sur Enregistrer les modifications . Si tout va bien, vous recevrez votre confirmation et la page se rechargera, déverrouillant ainsi toutes les fonctionnalités d'Imagify.

Vous souhaiterez peut-être parcourir les paramètres et activer ou désactiver certains d’entre eux. Par exemple, si vous êtes un photographe affichant votre travail, activer le paramètre Compression sans perte est une bonne idée. Plus d’informations sont disponibles dans la documentation.
Étape 2 : Activer WebP et AVIF avec Imagify
Ensuite, il est temps de faire fonctionner les images WebP ou AVIF sur votre site Web. Imagify peut gérer l'un ou l'autre, afin que vous puissiez servir vos visiteurs quel que soit le format d'image de nouvelle génération que vous préférez.
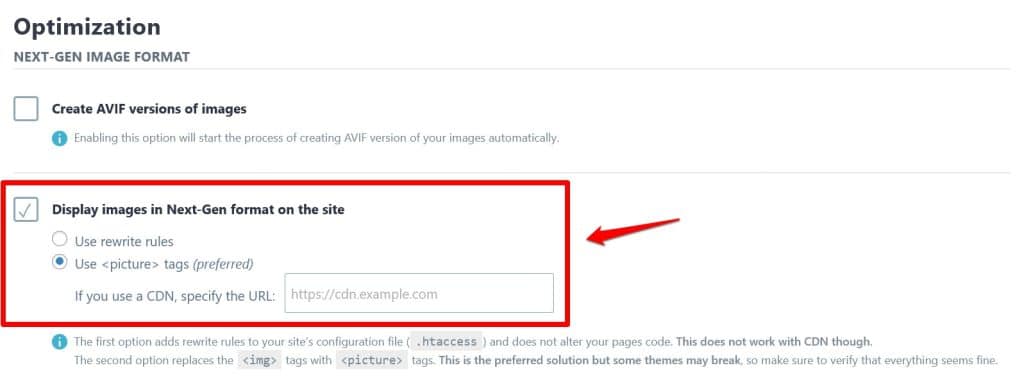
Toujours sur la page Paramètres > Imagify , cochez Afficher les images au format Next-Gen sur le site pour remplacer les traditionnels PNG, JPG, etc., sur votre site Web par un format d'image moderne.

Après cela, vous devez choisir AVIF vs WebP. Si vous souhaitez utiliser des images WebP, vous n'avez rien à faire ! Imagify créera et diffusera automatiquement des images dans ce format à vos visiteurs. Vous n’avez pas besoin de lever le petit doigt.
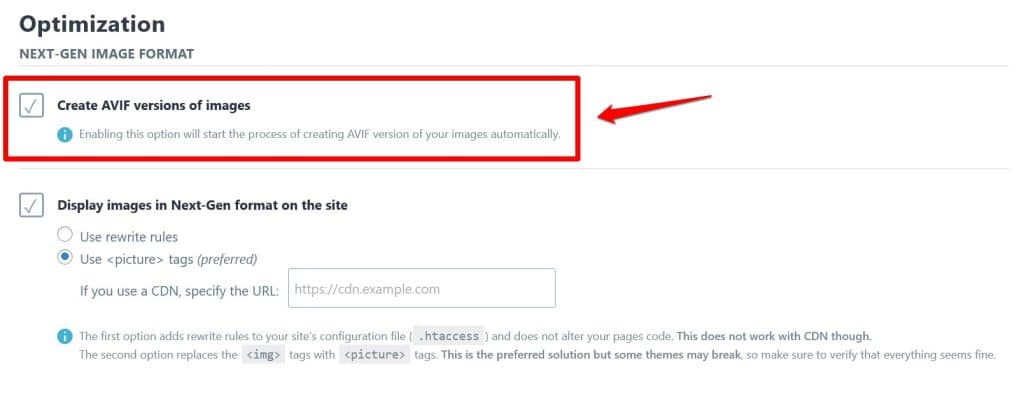
Si vous préférez AVIF, c'est simple : cochez simplement la case Créer des versions AVIF des images .

Cliquez sur Enregistrer les modifications pour rendre vos décisions permanentes. Si jamais vous souhaitez revenir uniquement aux versions WebP de vos images, décochez simplement la case et enregistrez à nouveau.
Étape 3 : Convertir les images en WebP ou AVIF avec Imagify
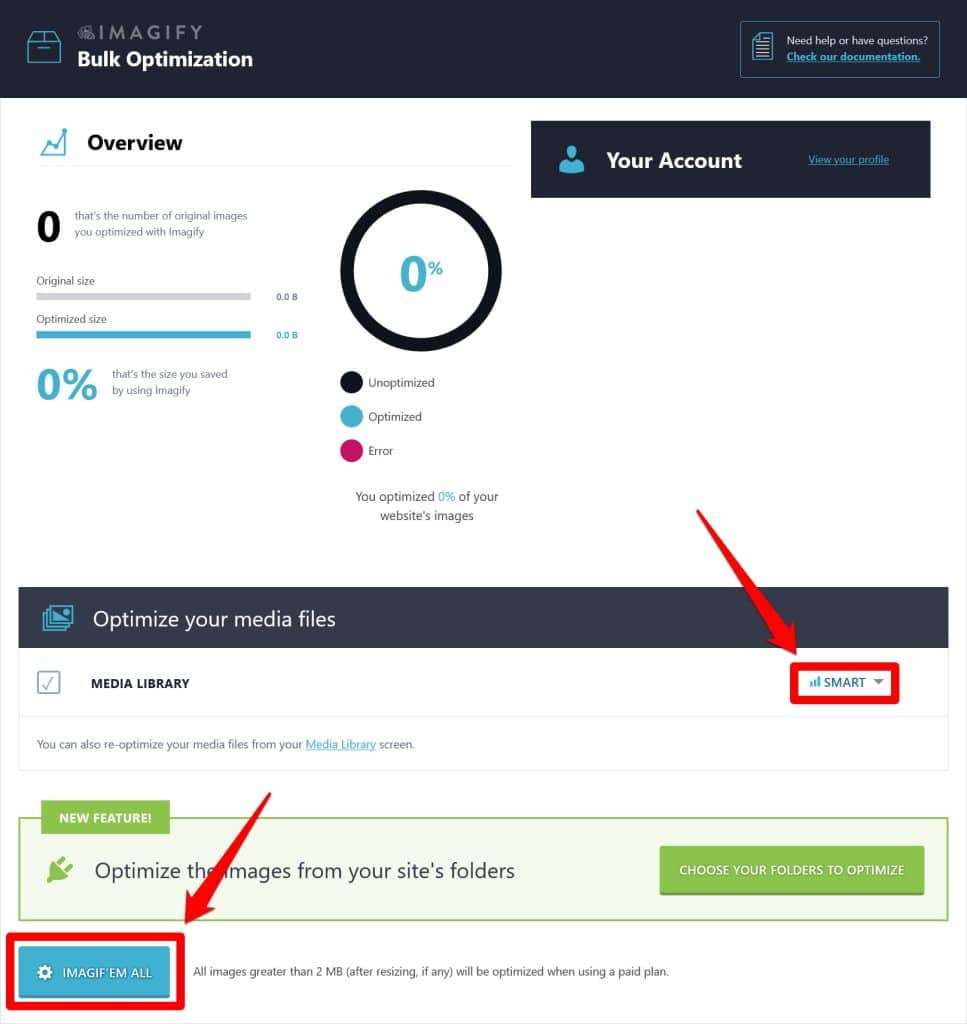
Si vous avez déjà des images sur votre site, le moyen le plus rapide de les optimiser est d'accéder à Médias > Optimisation groupée .
Ici, Imagify vous montre l'état d'optimisation des images sur votre site et vous offre la possibilité de convertir et d'améliorer toutes les images en même temps. Choisissez simplement le niveau de compression souhaité dans le menu déroulant sous Optimiser vos fichiers multimédias, puis cliquez sur le gros bouton bleu en bas pour démarrer le processus.

Par défaut, c'est uniquement pour la médiathèque WordPress. Vous pouvez ajouter votre thème et d'autres répertoires de serveur dans les paramètres Imagify.
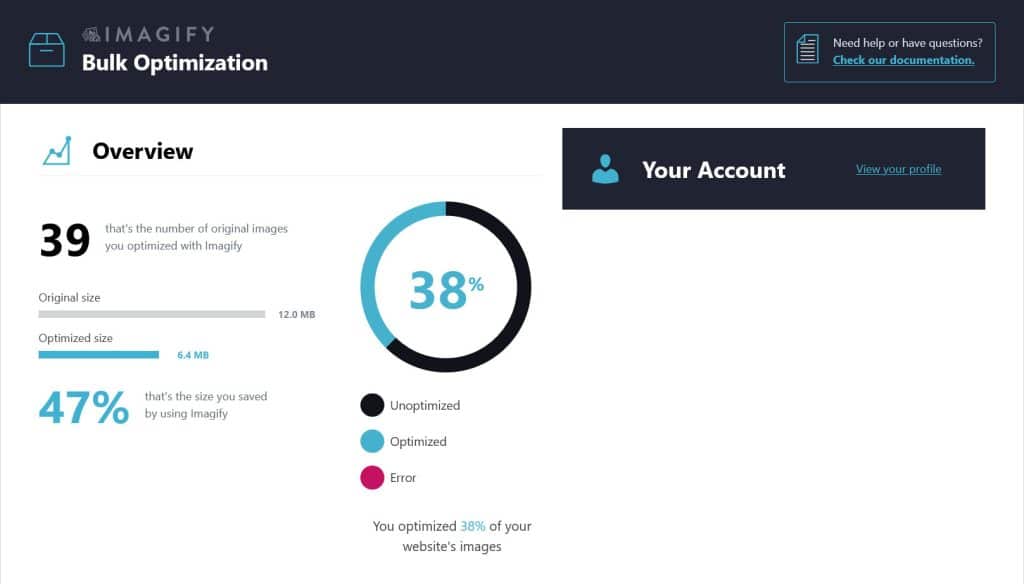
Une fois terminé, Bulk Optimizer vous montrera que toutes vos images ont été optimisées et combien d'espace vous avez économisé.

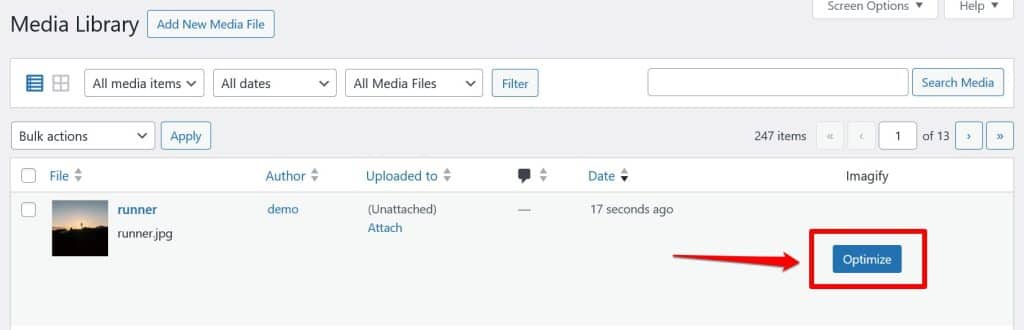
De plus, vous pouvez traiter des images individuelles en accédant à Média > Bibliothèque et en cliquant sur Optimiser à côté du visuel de votre choix.

Enfin, toutes les images que vous téléchargez sur votre site seront également converties et compressées par défaut. Aucune action nécessaire de votre part.
Réflexions finales : AVIF vs WebP
Décider d'utiliser des images AVIF ou WebP sur votre site Web est une décision importante. Vous avez besoin du bon outil pour le travail selon que votre priorité est la qualité de l'image, la taille du fichier ou la prise en charge d'un large navigateur.
Ci-dessus, nous vous avons donné des conseils importants pour faire ce choix pour votre propre site. N'ayez pas peur d'expérimenter un peu pour trouver la compression d'image qui vous convient.
En dehors de cela, si vous recherchez un outil efficace pour optimiser et convertir les images de votre site WordPress automatiquement et en masse, essayez Imagify !
