Comment utiliser les images WordPress AVIF (méthode simple)
Publié: 2023-03-26L'ajout d'images est un moyen simple de rendre vos pages Web plus attrayantes. Cependant, des fichiers de grande taille peuvent ralentir votre site, créant une mauvaise expérience utilisateur (UX) pour vos visiteurs. C'est pourquoi un format d'image alternatif, tel que l'utilisation d'images WordPress AVIF, vaut la peine d'être essayé.
Non seulement les images AVIF sont minuscules, mais elles utilisent également un meilleur type de compression. En choisissant ce format d'image, vous pouvez garder votre site Web léger et rapide tout en affichant des photos nettes et haute résolution.

Dans cet article, nous examinerons les avantages et les inconvénients des images AVIF et vous montrerons comment les utiliser dans WordPress. Commençons!
Les avantages et les inconvénients de l'utilisation d'AVIF dans WordPress
AV1 Image File Format (AVIF) est un format d'image de nouvelle génération qui tente de combler certaines lacunes d'alternatives telles que WebP. Comme WebP, AVIF est basé sur un algorithme de codage vidéo. Cependant, WebP ne peut prendre en charge que les résolutions 8 bits. Cela signifie que les images peuvent apparaître floues, tachées ou pixélisées.
AVIF, d'autre part, peut s'étendre à des résolutions de 12 bits. Pour couronner le tout, AVIF utilise un algorithme de compression avec perte plus efficace, idéal pour les animations, les vidéos et les photos avec des arrière-plans transparents. Il peut fournir des bords d'image nets et nets avec de très petites tailles de fichiers.
Mieux encore, grâce à ces tailles de fichiers plus petites, l'utilisation d'AVIF est un excellent moyen d'alléger la charge sur votre serveur. Non seulement cela peut économiser de la bande passante, mais cela vous permet également de créer une UX stellaire en améliorant les temps de chargement. Étant donné que la vitesse est un facteur de classement pour Google, opter pour AVIF pourrait vous aider à améliorer votre classement dans les recherches.
Le principal inconvénient de l'utilisation d'AVIF dans WordPress est le manque de compatibilité complète du navigateur.
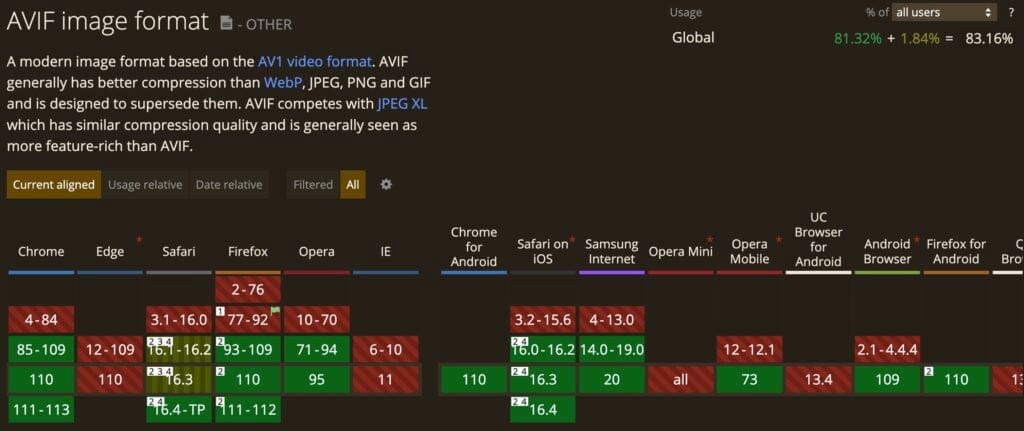
Comme AVIF est un format relativement nouveau, il n'est actuellement reconnu que par Chrome et Firefox (et avec la prise en charge de Technology Preview dans Safari).
Dans l'ensemble, le site Web de ressources Can I Use estime que seulement environ 83 % des internautes utilisent des navigateurs prenant en charge AVIF au début de 2023 [1] .

De plus, AVIF n'est pas pris en charge dans WordPress par défaut.
Ne vous inquiétez pas, cependant - si vous utilisez l'outil de notre guide d'images WordPress AVIF ci-dessous, il ajoutera la prise en charge d'AVIF à WordPress et garantira automatiquement qu'il ne fournit des images AVIF qu'aux visiteurs dont les navigateurs prennent en charge le format.
Comment configurer les images WordPress AVIF (en deux étapes)
Si vous avez décidé qu'AVIF est la voie à suivre sur votre site WordPress, nous sommes là pour vous aider ! Voyons comment utiliser ce format d'image rapidement et facilement :
- Étape 1 : Installer et activer Optimole dans WordPress
- Étape 2 : Activer la conversion d'image AVIF WordPress
Étape 1 : Installer et activer Optimole dans WordPress
L'un des moyens les plus simples d'utiliser AVIF dans WordPress consiste à installer un plugin tel qu'Optimole. Il s'agit d'un outil d'optimisation d'image à service complet qui vous permet de redimensionner, de compresser et d'optimiser toutes les photos de votre site.
Non seulement Optimole vous permet d'utiliser AVIF dans WordPress, mais vous pouvez également profiter d'autres fonctionnalités telles que le chargement différé. De plus, vous pouvez décharger vos images sur le réseau de diffusion de contenu (CDN) à la pointe de la technologie d'Optimole.
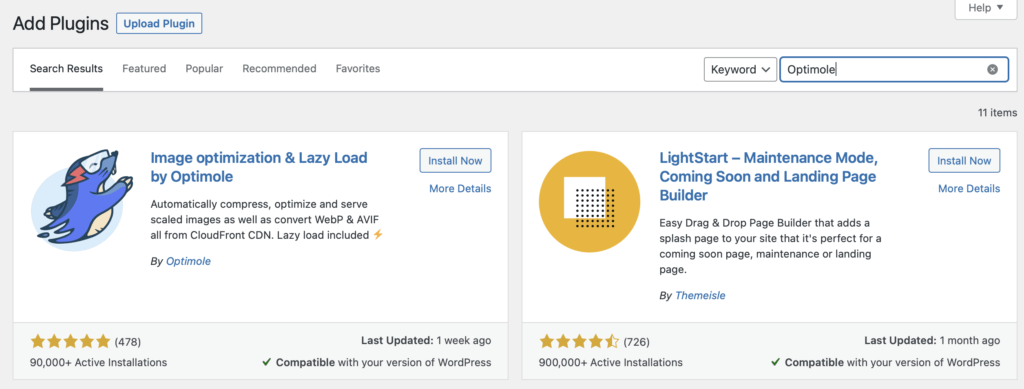
Tout d'abord, vous devrez installer et activer le plugin Optimole. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau . Ensuite, recherchez « Optimole » dans la barre de recherche et cliquez sur Installer maintenant :

Cela ne prendra que quelques secondes. Ensuite, appuyez sur Activer .
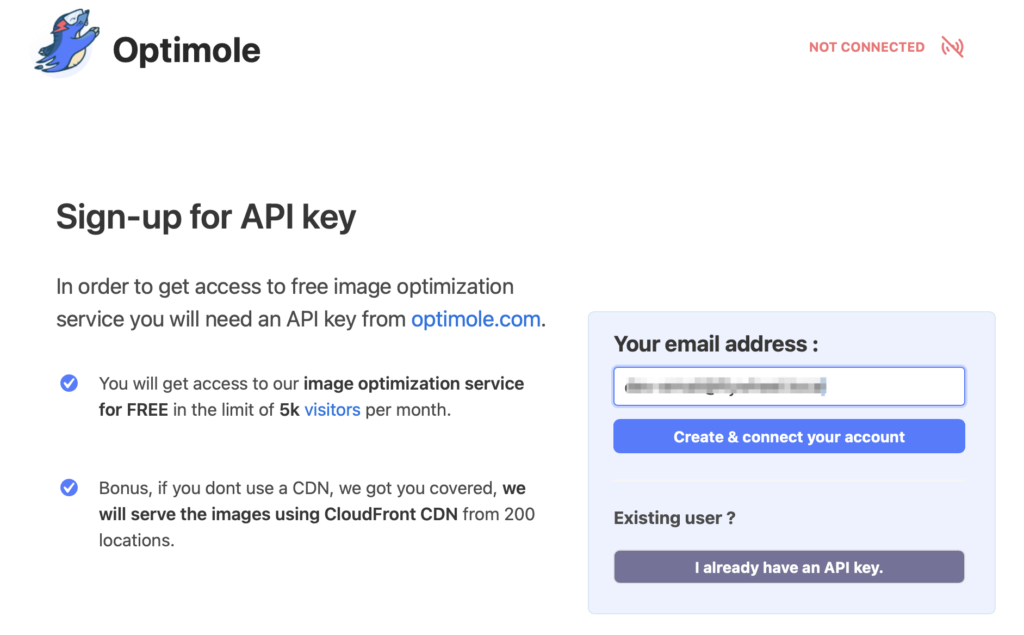
À ce stade, il vous sera demandé de créer un compte et d'entrer votre clé API unique pour vous connecter à la plateforme Optimole :

Si votre adresse email est correcte, cliquez sur Créer & connecter votre compte .
Ensuite, vous devriez recevoir votre clé API par e-mail, alors copiez la clé dans votre presse-papiers. Ensuite, revenez à WordPress et dirigez-vous vers Media > Optimole .
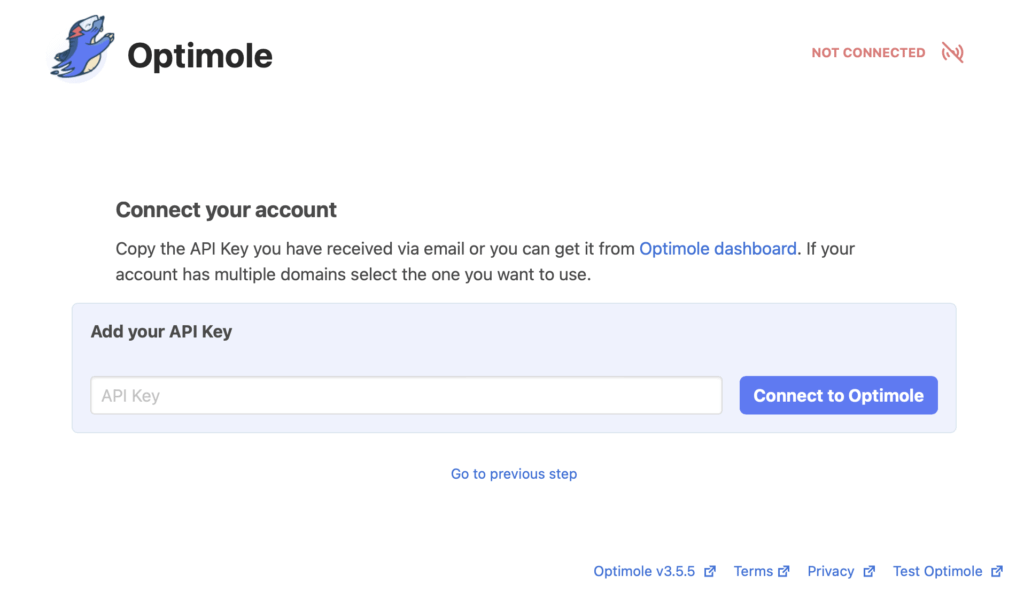
Ici, sélectionnez J'ai déjà une clé API . Ensuite, saisissez votre clé et cliquez sur Se connecter à Optimole :

L'une des meilleures choses à propos d'Optimole est qu'il fonctionne automatiquement en arrière-plan de votre site. Donc, si vous recherchez un outil d'optimisation d'image simple, vous pouvez laisser le plugin faire son travail. Cependant, pour activer la conversion d'image AVIF WordPress, vous devrez passer à l'étape suivante.
Étape 2 : Activer la conversion d'image AVIF WordPress
Maintenant que vous avez Optimole sur votre site WordPress, vous pouvez accéder à un tableau de bord dédié. Ici, vous pouvez surveiller le nombre d'images qu'Optimole a optimisées pour vous. De plus, vous pouvez connaître votre taux de compression moyen et consulter vos visites mensuelles.

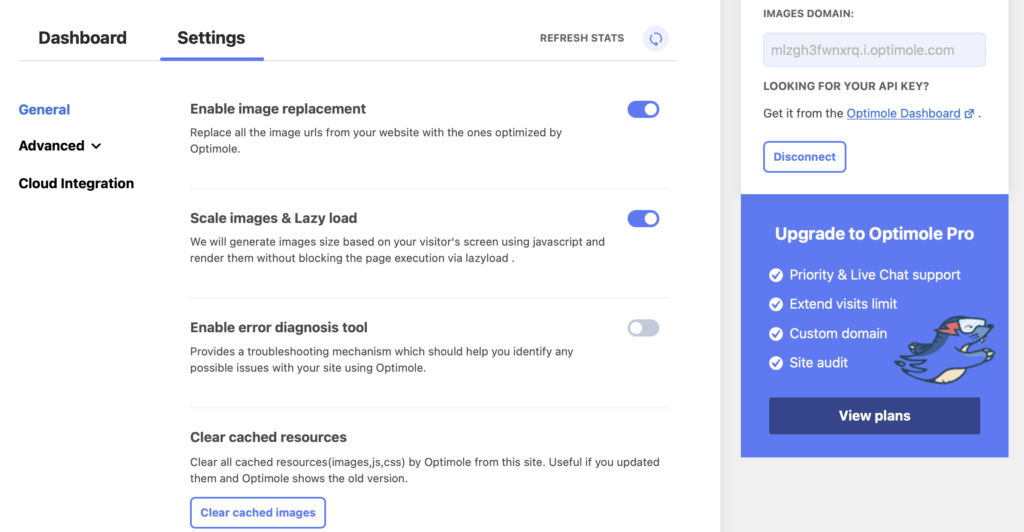
De plus, vous pouvez modifier les paramètres du plugin dans ce tableau de bord. Comme nous l'avons mentionné précédemment, certains paramètres d'Optimole fonctionnent automatiquement. Cependant, vous devrez basculer un paramètre spécifique pour activer les images AVIF WordPress.
Dirigez-vous vers Média > Optimole . Ensuite, passez à l'onglet Paramètres :

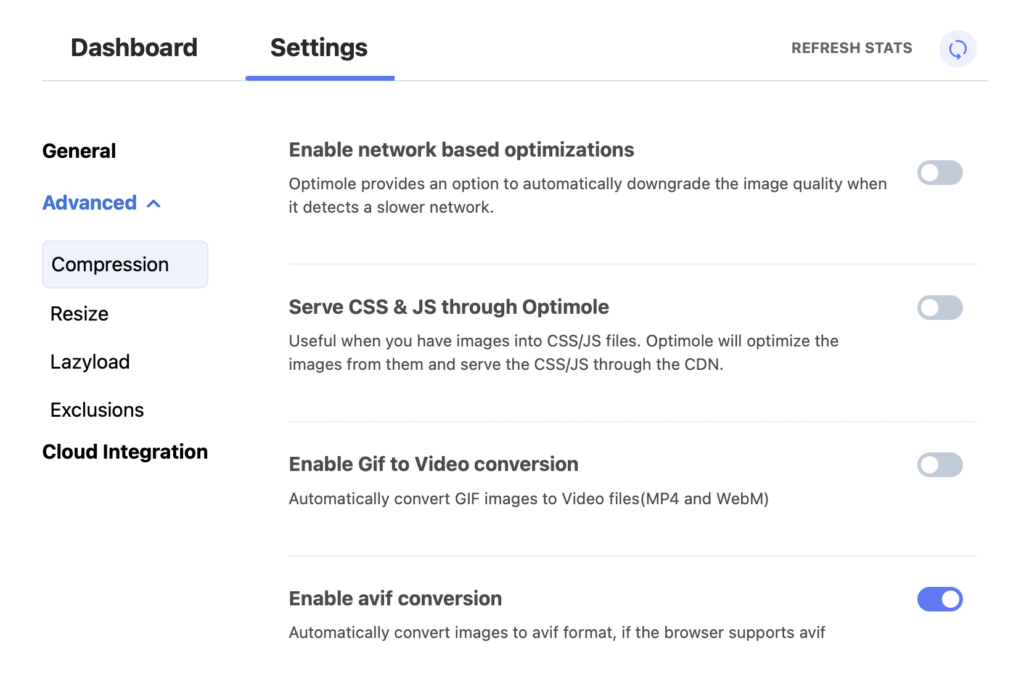
Vous devrez ouvrir l'onglet Avancé et sélectionner Compression . Faites défiler la page et recherchez Activer la conversion avif . Ensuite, activez le paramètre pour activer AVIF dans WordPress :

Une fois que vous avez fait cela, Optimole servira toujours vos images au format AVIF - bien sûr, tant que vos visiteurs utilisent un navigateur qui le prend en charge. Si jamais vous changez d'avis sur l'utilisation d'AVIF, désactivez simplement le paramètre de conversion d'image dans le tableau de bord Optimole.
Essayez les images WordPress AVIF aujourd'hui
L'ajout d'images à votre site est un excellent moyen de rendre votre contenu plus attrayant et de transmettre des informations détaillées. Cependant, si vous essayez de garder les fichiers image petits, vous risquez de compromettre leur qualité.
C'est là que l'utilisation d'AVIF dans WordPress peut être une excellente option pour accélérer votre site Web tout en offrant des graphismes nets et clairs.
Pour récapituler, voici deux étapes simples pour utiliser AVIF dans WordPress :
- Installez et activez Optimole dans votre tableau de bord WordPress.
- Activez la conversion AVIF dans les paramètres du plugin.
Avez-vous des questions sur l'utilisation des images AVIF dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
…
N'oubliez pas de rejoindre notre cours intensif sur l'accélération de votre site WordPress. En savoir plus ci-dessous :
