Évitez les grands changements de mise en page : 4 tactiques qui fonctionnent réellement
Publié: 2023-05-16Vous avez du mal à éviter de grands changements de mise en page sur votre site Web ?
Les changements de mise en page peuvent entraîner une mauvaise expérience utilisateur sur votre site. Ils augmenteront également votre score Cumulative Layout Shift, qui est l'une des trois mesures de l'initiative Core Web Vitals de Google.
Heureusement, il existe quelques bonnes pratiques que vous pouvez utiliser pour éviter de grands changements de mise en page lors du chargement d'une page. En attribuant simplement des dimensions et en créant des espaces réservés structurels, vous pouvez considérablement améliorer les temps de chargement de votre site. Si cela ne fonctionne pas, vous pouvez essayer des stratégies supplémentaires comme le préchargement des polices.
👉 Dans cet article, nous vous présenterons brièvement les changements de mise en page du site Web et discuterons de leur impact sur les performances de votre site. Ensuite, nous partagerons quatre façons de les éviter. Allons-y !
Une introduction aux changements de mise en page
Un grand changement de mise en page est exactement ce que cela ressemble. Lorsqu'un site Web n'est pas optimisé pour les performances, de vastes zones de contenu peuvent devenir instables, sauter et bouger au fur et à mesure que la page se charge.
Ces changements peuvent affecter n'importe quel élément d'une page Web, y compris les bannières, le texte, les panneaux latéraux et même les boutons. Cela peut être très ennuyeux pour l'utilisateur car cela peut l'amener à cliquer sur le mauvais élément ou à perdre sa place sur la page :
Comme vous pouvez le voir, les mises en page instables sont un problème sérieux pour les utilisateurs frontaux. Si vous avez une boutique en ligne, ils peuvent rendre vos clients plutôt mécontents !
De plus, Cumulative Layout Shift (CLS) est l'une des mesures de Google pour Core Web Vitals. CLS mesure la stabilité visuelle et c'est l'un des trois indicateurs majeurs de la performance d'un site Web. Cette collection de mesures clés affecte directement le classement de votre site dans les résultats de recherche.
En tant que développeur WordPress, vous rencontrerez probablement des clients qui ont besoin d'aide pour résoudre ce problème. De plus, vous ne voudriez pas ruiner le référencement d'un client en le négligeant.
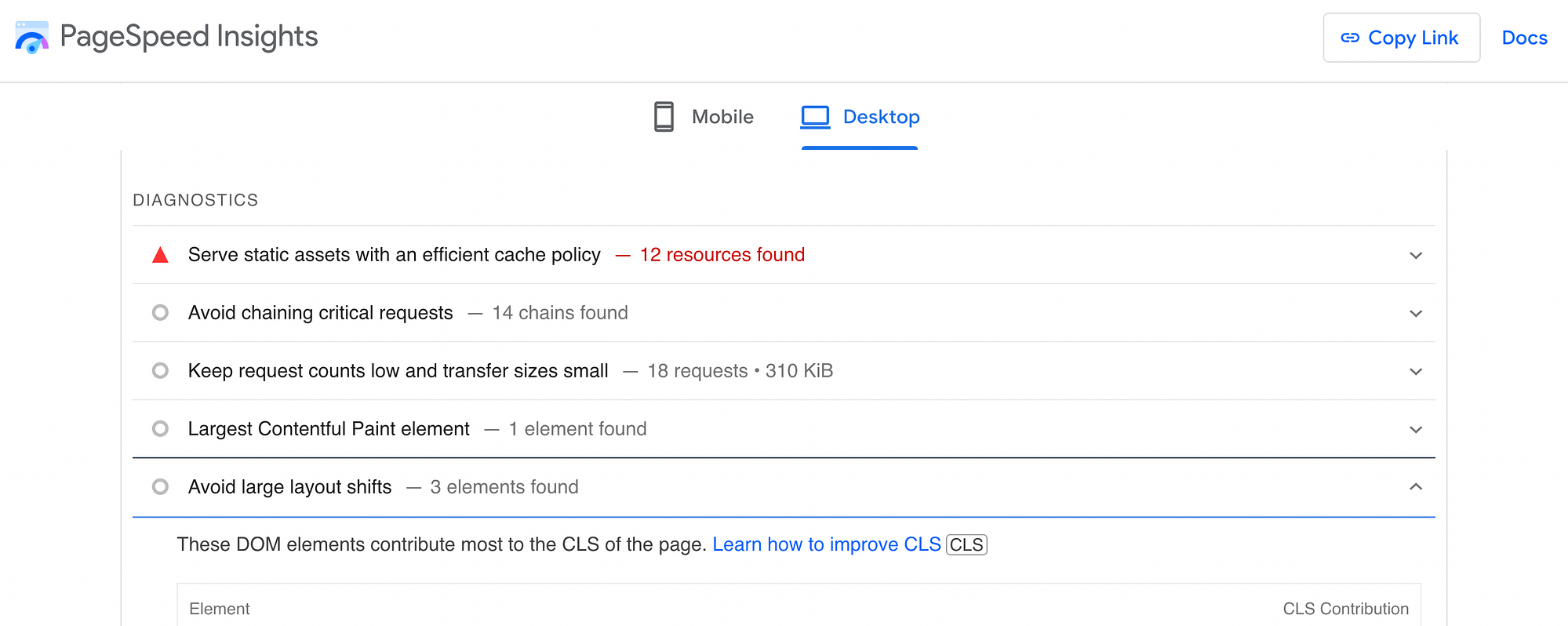
Étant donné que les changements de mise en page importants ont un impact direct sur CLS, vous pouvez recevoir un avertissement à leur sujet lorsque vous testez votre site avec PageSpeed Insights, Lighthouse ou Chrome DevTools.
Lorsque votre site rencontre des problèmes de mise en page, l'un de ces outils de surveillance des performances renverra le résultat « Éviter les grands changements de mise en page » :

Ils peuvent également vous indiquer quels éléments de la page sont à l'origine du problème. Grâce à ces connaissances, vous serez en mesure de vous concentrer sur les bonnes stratégies pour éviter les grands changements de mise en page. Si vous n'avez pas encore effectué de test de performances pour votre site, le moment est peut-être venu de le faire.
Meilleures pratiques pour éviter les grands changements de mise en page
Que vous construisiez un site Web à partir de rien ou que vous aidiez un client à améliorer les performances globales de son site, vous devrez faire attention aux changements de mise en page. Voici quatre façons de les éviter !
- Attribuer des dimensions aux images
- Créer des espaces réservés pour les publicités et les intégrations
- Gérer correctement le chargement des polices
- Optimiser le contenu dynamique
1. Attribuer des dimensions aux images
La plupart des sites Web contiennent de nombreuses images de différentes tailles. C'est très bien tant que toutes les dimensions de l'image sont définies.
Lorsque vous incluez des attributs de hauteur et de largeur pour une image, cela indique aux navigateurs Web la quantité d'espace à réserver pour cette image lors de son chargement. Si le site Web de votre client utilise de nombreuses tailles d'images différentes et que leurs dimensions ne sont pas définies, le navigateur devra prédire la quantité d'espace dont chaque image aura besoin. Cela peut entraîner des changements de mise en page disgracieux.
Heureusement, l'éditeur de blocs WordPress définit automatiquement ces dimensions lorsque vous l'utilisez pour uploader un fichier :

Ainsi, si vous créez un tout nouveau site Web, vous pouvez utiliser l'éditeur de blocs pour éviter tout problème de mise en page (et encourager vos clients à faire de même).
En revanche, si des images ont été ajoutées manuellement ou avec un plugin, vous devrez peut-être revenir en arrière pour établir leurs dimensions.
Si vous vous sentez à l'aise, vous pouvez ajouter ces dimensions d'image manquantes à l'aide de code. Ou, si vous préférez une solution plus automatique, vous pouvez également trouver des plugins WordPress qui vous permettent d'ajouter des dimensions d'image manquantes.
Pour un plugin spécifique à une fonctionnalité, vous pouvez envisager le plugin gratuit Spécifier les dimensions d'image manquantes.
Ou, vous pouvez envisager un plugin comme Optimole, qui offre un moyen beaucoup plus complet d'optimiser les images de votre site, y compris la compression/redimensionnement en temps réel, les images adaptatives, le chargement différé et un CDN. Dans ce cadre, Optimole définira automatiquement les dimensions de toutes vos images.

Enfin, la plupart des plugins de performance WordPress polyvalents proposent également cette fonctionnalité, notamment Perfmatters, FlyingPress et WP Rocket.

2. Créez des espaces réservés pour les publicités et les intégrations
D'autres types de médias peuvent également avoir un impact sur les changements de mise en page de votre site. Cependant, les bannières pour les publicités et les intégrations comme les vidéos YouTube sont parmi les coupables les plus courants.
Un moyen rapide d'éviter les changements de mise en page importants causés par les annonces graphiques et d'améliorer le CLS consiste à mettre en œuvre le chargement différé. Pourtant, cela ne résoudra probablement pas complètement le problème.
La meilleure façon d'atténuer les changements de mise en page pour les publicités et les intégrations consiste à créer manuellement des espaces réservés à l'aide de CSS personnalisés. Les développeurs de Google recommandent de résoudre ce problème avec de simples attributs min-height et min-width .
En utilisant cette approche, vous pouvez styliser votre annonce display comme suit :
<div></div>Cela créera un conteneur, réservant un minimum d'espace pour ces éléments de conception. Cependant, cela permettra toujours au navigateur d'augmenter ce conteneur si nécessaire.
Les annonces dynamiques peuvent rendre cela un peu plus délicat, car vous ne connaîtrez pas nécessairement les dimensions exactes de l'annonce avant son chargement.
Si vous souhaitez éliminer complètement les changements de mise en page importants pour les annonces, vous devez réserver suffisamment d'espace pour les dimensions d'annonce les plus grandes possibles. Toutefois, sachez que cela peut créer un espace vide si une taille d'annonce plus petite est chargée.
3. Gérer correctement le chargement des polices
La façon dont les polices de votre site se chargent peut également causer des problèmes avec de grands décalages de mise en page dus à FOIT (flash de texte invisible) et/ou FOUT (flash de texte sans style).
Dans le passé, le préchargement des polices était un moyen simple et rapide d'éviter de grands changements de mise en page. Cependant, aujourd'hui, Google met en garde contre cela et suggère d'autres stratégies plus efficaces pour gérer correctement les polices Web.

La première chose que vous pouvez faire est d'utiliser des déclarations de polices en ligne. Plus précisément, vous devrez utiliser les déclarations @font-face et font-family , qui vous donnent plus de contrôle sur le chargement des polices de votre site.
Mais d'abord, il est important de comprendre comment cela fonctionne.
Pour faire simple, @font-face et font-family peuvent indiquer le nom et l'emplacement d'un fichier de police :
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
Cependant, vous devrez ajouter ces déclarations au <head> du document principal par opposition à une feuille de style externe :
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
Vous devrez également établir à quels éléments ces déclarations font référence. Dans l'exemple ci-dessus, @fontface ne sera déclenché que lorsqu'une page contient des en-têtes h1 .
De plus, si le site sur lequel vous travaillez doit charger des polices à partir d'une source tierce, vous pouvez préétablir cette connexion. Vous pouvez le faire à l'aide de l'indicateur de ressource preconnect et du mécanisme de partage des ressources cross-origin (CORS).
Cela ressemblera à ceci :
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
La première ligne établit ici une connexion pour charger une feuille de style de police, tandis que la seconde (avec l'attribut crossorigin ) est spécifiquement destinée à la police. Gardez à l'esprit que certains fournisseurs de polices proposent des feuilles de style et des polices d'origines distinctes.
4. Optimisez le contenu dynamique
Un autre problème majeur en ce qui concerne les changements de mise en page est le contenu dynamique. Ce matériel non statique se présente souvent sous la forme de bannières contenant du «contenu connexe», des formulaires d'inscription à la newsletter ou même des avis GDPR.
Bien que ce type de contenu puisse être très efficace pour vous aider à engager les visiteurs, il peut également les effrayer s'il provoque une instabilité visuelle. Par exemple, si un utilisateur essayait de cliquer sur un article dans la section World News de cette page, la bannière "Articles liés" à chargement lent pourrait s'avérer gênante :
Par conséquent, vous souhaiterez optimiser tout contenu dynamique pour éviter de grands changements de mise en page.
Pour ce faire, vous pouvez notamment appliquer certaines des meilleures pratiques à votre processus de conception. Par exemple, vous souhaiterez peut-être que certaines actions de l'utilisateur déclenchent des éléments de page dynamiques, tels que des formulaires d'inscription, au lieu de les inviter à se charger immédiatement.
Par exemple, vous pouvez attendre que l'utilisateur clique sur un bouton pour afficher un formulaire d'inscription à la newsletter.
Comme avec d'autres types de médias, vous pouvez utiliser des CSS simples pour créer des conteneurs qui servent d'espaces réservés pour tout contenu dynamique pouvant entraîner un changement de mise en page. Cela peut être conseillé pour les éléments dynamiques qui apparaissent près du haut de votre page.
Enfin, si vous avez absolument besoin de déclencher automatiquement un élément, pensez à le charger depuis le bas de l'écran. Par exemple, le chargement automatique d'une barre de notification en haut de la fenêtre entraînera de grands changements de mise en page en poussant tous les autres contenus vers le bas.
En chargeant la barre de notification en bas de la fenêtre à la place, vous pouvez éviter cela.
Cela peut être particulièrement pertinent pour les avis de consentement aux cookies, c'est pourquoi vous verrez de nombreux sites charger ces avis en bas de l'écran.
Évitez les grands changements de mise en page pour de bon 🎯
Un chargement lent et des pages glitchy peuvent créer une expérience utilisateur négative, laissant vos visiteurs frustrés ou confus.
Les grands changements de mise en page peuvent être particulièrement ennuyeux car ils peuvent entraîner des erreurs de l'utilisateur ou faire perdre aux gens leur place sur une page.
Par conséquent, vous devrez mettre en œuvre certaines bonnes pratiques dans votre processus de conception pour éviter ce problème.
Pour récapituler, voici quatre façons d'éviter de grands changements de mise en page :
- Attribuez des dimensions à toutes les images.
- Créez des espaces réservés pour les publicités et les intégrations.
- Gérez correctement le chargement des polices.
- Optimisez le contenu dynamique.
👉 Pour d'autres façons d'optimiser les performances de votre site, vous pourriez également être intéressé par nos guides sur la mise en cache WordPress et comment faire moins de requêtes HTTP.
Avez-vous des questions sur la façon d'éviter les grands changements de mise en page ? Faites-nous savoir dans la section commentaires ci-dessous!
