Comment faire un formulaire de commande Avon dans WordPress (facilement)
Publié: 2019-11-04Vous voulez aider les gens à acheter leurs produits préférés chez vous sur le Web en créant un bon de commande Avon en ligne ?
Laisser vos clients Avon commander en ligne chez vous sur votre site Web est un excellent moyen de faire monter en flèche vos revenus. Dans ce didacticiel étape par étape, nous vous expliquerons comment créer un formulaire de commande Avon dans WordPress.
Cliquez ici pour commencer à faire votre bon de commande Avon maintenant
Pourquoi créer un formulaire de commande Avon dans WordPress ?
À l'époque, un représentant d'Avon faisait du porte-à-porte pour faire des ventes. Aujourd'hui, les spécialistes du marketing de réseau les plus performants utilisent la technologie pour développer leur activité Avon en ligne.
Les représentants Avon, nouveaux et anciens, créent des formulaires de commande Avon en ligne pour :
- Gagnez plus d'argent en ligne en atteignant plus de clients partout dans le monde
- Prenez des commandes à tout moment, de jour comme de nuit, pour gagner de l'argent pendant que vous dormez ou passez plus de temps avec votre famille
- Configurez les clients réguliers sur des plans de paiement récurrents pour obtenir des commandes garanties
- Réduisez les erreurs sur les formulaires en permettant aux clients de se soumettre eux-mêmes
- Connectez les formulaires de commande aux médias sociaux pour partager facilement et encouragez les autres à faire de même
- Collectez des adresses e-mail pour développer rapidement votre liste de diffusion
- Obtenez automatiquement le numéro de produit, la campagne et le numéro de page du catalogue du client
Vous pouvez vous installer en quelques minutes avec notre modèle de formulaire de commande Avon. Ensuite, vous pouvez le personnaliser avec le générateur visuel glisser-déposer pour créer le formulaire exactement comme vous le souhaitez.
Alors maintenant que vous savez pourquoi les formulaires de commande Avon en ligne sont si intéressants, voyons comment en créer un.
Comment créer un formulaire de commande Avon dans WordPress
Tout d'abord, vous devez déjà avoir ou créer un site WordPress.
Ensuite, il est incroyablement facile de créer et d'exécuter votre formulaire de commande Avon en ligne sur votre site Web WordPress. Suivez simplement ces étapes.
Étape 1 : Générez votre bon de commande Avon
Tout d'abord, installez et activez le plugin WPForms.
WPForms vous permettra d'ajouter un formulaire n'importe où sur votre site. Pour plus de détails sur la façon de l'installer, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
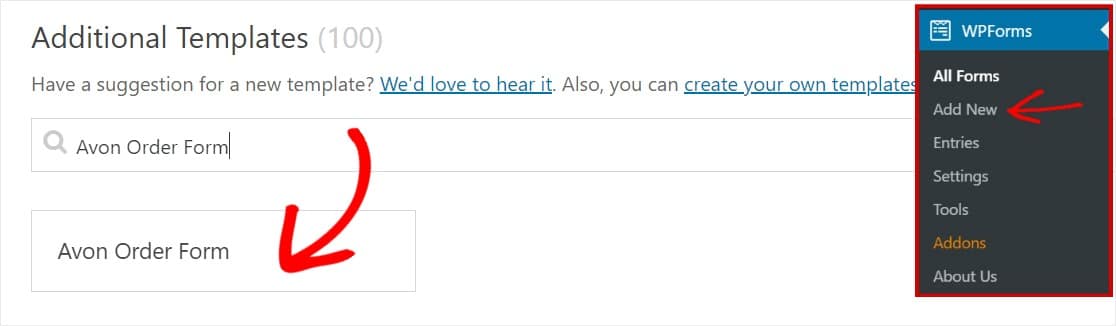
Depuis votre tableau de bord WordPress, accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire et nommez-le. Ensuite, faites défiler jusqu'à la section Modèles supplémentaires et tapez « Formulaire de commande Avon », puis cliquez dessus pour ouvrir le modèle.

Assurez-vous d'avoir déjà activé le module complémentaire de pack de modèles de formulaires pour rechercher ce formulaire.
Une fois que vous avez ouvert le modèle de formulaire, un formulaire de commande Avon pré-construit sera rempli avec le générateur de glisser-déposer. Ici, vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche sur votre formulaire.
Avec le modèle de formulaire de commande Avon, vous aurez déjà les champs suivants :
- Nom du catalogue
- Numéro de page du catalogue
- Quantité
- Numéro de produit
- Description du produit
- Coût
- Nom
- Téléphone
- Adresse
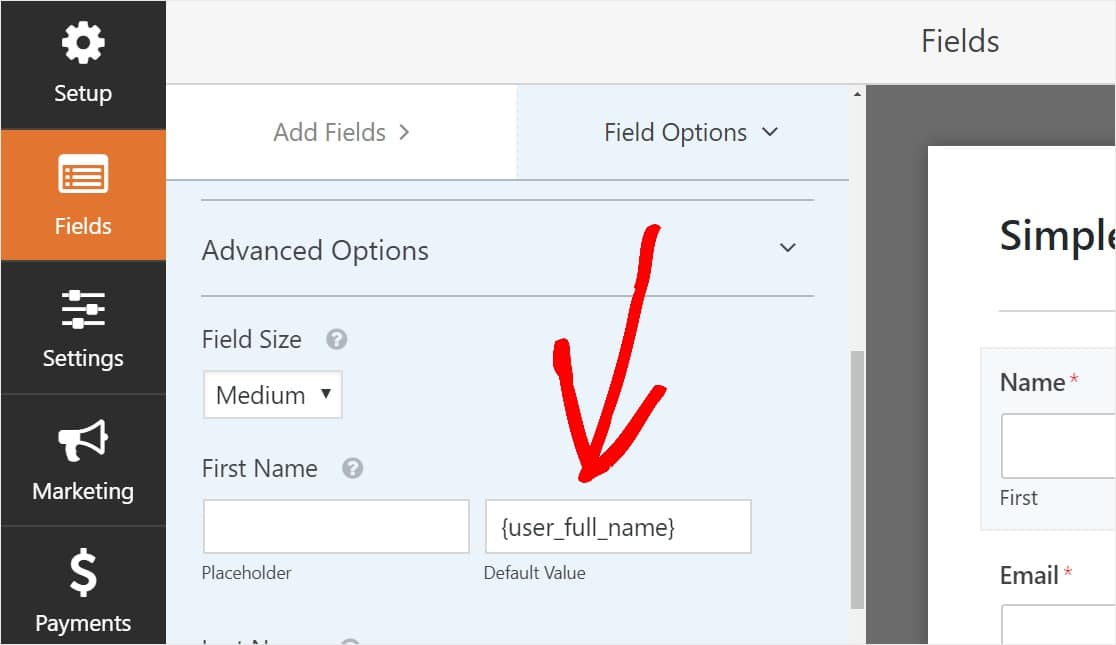
Vous pouvez cliquer sur l'un des champs pour apporter des modifications. Pour réorganiser votre formulaire, cliquez sur un champ de formulaire et faites-le glisser vers le haut ou vers le bas.
Nous avons un article sur les plaintes courantes concernant les formulaires de paiement qui pourrait vous aider à concevoir un très bon formulaire.
Vous pouvez également donner une belle apparence aux formulaires en suivant les étapes de notre article sur la création d'un formulaire en plusieurs étapes dans WordPress. Mais pour le bien de ce tutoriel, nous nous en tiendrons à une seule page.
Étape 2 : Personnalisez les paramètres de votre formulaire de commande Avon
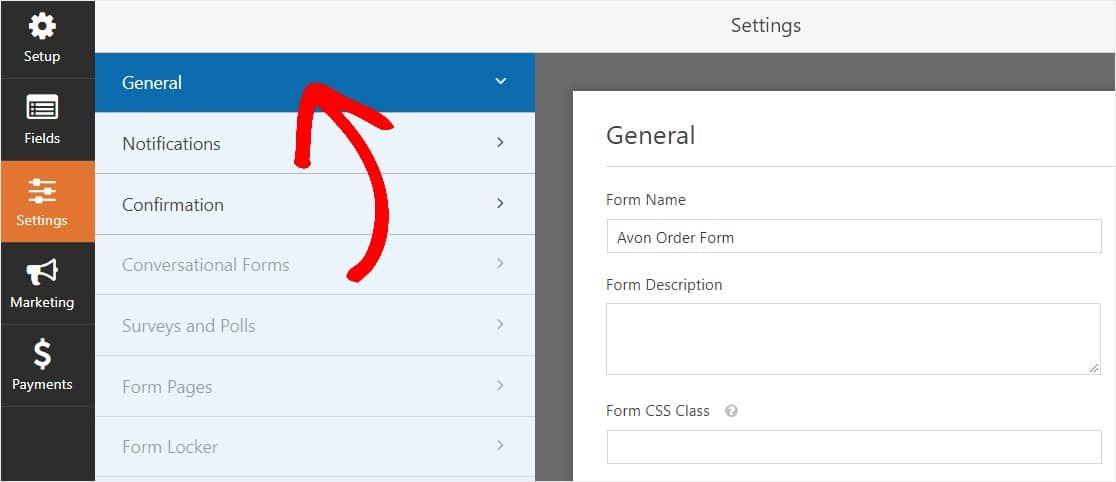
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Et nous avons un tutoriel pour vous si vous souhaitez apprendre à utiliser le pouvoir des remises et ajouter un champ de code de coupon à vos formulaires.
Et lorsque vous avez terminé, cliquez sur Enregistrer .
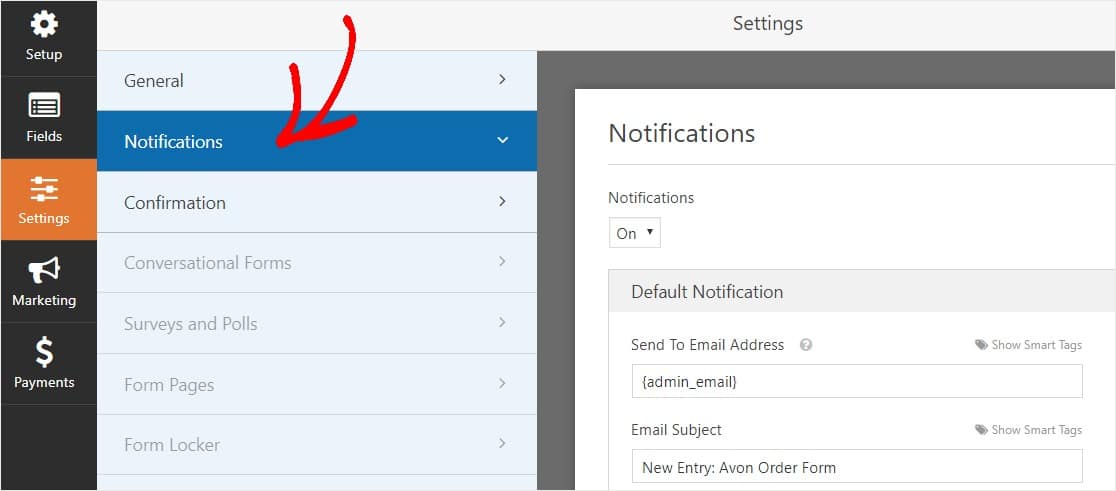
Étape 3 : Configurez les notifications de votre formulaire
Les notifications sont un excellent moyen de savoir quand quelqu'un soumet l'un de vos formulaires.
Et, à moins que vous ne désactiviez la fonction de notification, vous recevrez une notification par e-mail chaque fois que quelqu'un soumettra un formulaire sur votre site.


Pour recevoir un e-mail lorsque quelqu'un remplit votre formulaire de commande Avon, vous devez configurer les notifications de formulaire dans WordPress et fournir votre adresse e-mail.
De plus, si vous utilisez des balises actives, vous pouvez envoyer une notification personnalisée aux visiteurs de votre site une fois qu'ils ont terminé votre formulaire pour leur faire savoir que vous l'avez reçu. Cela garantit aux utilisateurs que leur formulaire a été correctement traité.

Pour en savoir plus à ce sujet, consultez notre tutoriel sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
En outre, vous avez la possibilité de personnaliser facilement vos e-mails de notification en ajoutant votre logo (ou toute image de votre choix) dans la zone d'image d'en-tête personnalisée. Le logo/l'image que vous choisissez apparaîtra en haut des notifications par e-mail, comme le logo WPForms ci-dessous.

Étape 4 : Configurez les confirmations de votre formulaire
Les confirmations de formulaire sont des moyens de prendre des mesures immédiatement (et automatiquement) après que votre utilisateur a soumis des informations à votre formulaire. Pour une aide supplémentaire avec cette étape, consultez notre tutoriel sur la configuration des confirmations de formulaire.
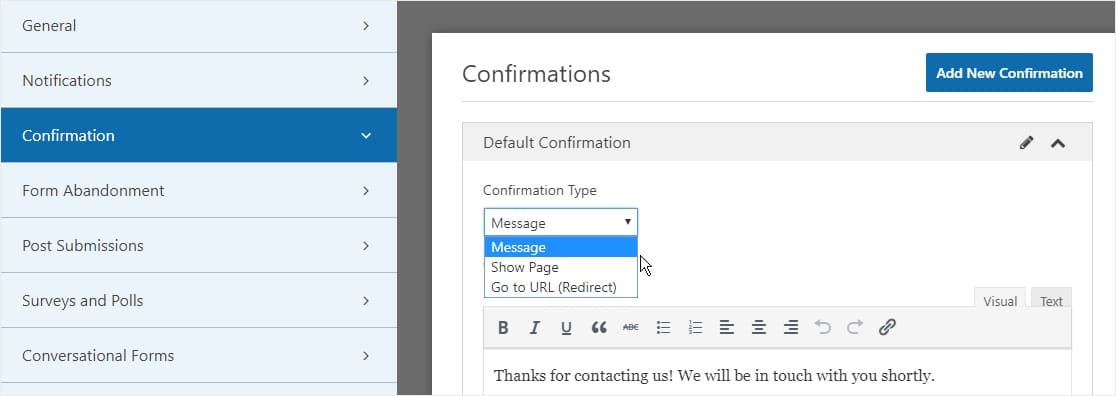
Il existe 3 types de confirmations différents dans WPForms :
- Message - Il s'agit du type de confirmation par défaut qui apparaît après que quelqu'un a cliqué sur soumettre sur votre formulaire, et il est personnalisable. Consultez nos conseils sur les moyens de personnaliser votre message de confirmation pour augmenter le bonheur des visiteurs de votre site.
- Page d'affichage — Envoyez automatiquement les utilisateurs vers n'importe quelle page de votre site (comme une page de remerciement)
- Redirection — Utile si vous souhaitez amener l'utilisateur vers un autre site Web ou une URL spécialisée pour un développement plus complexe.
Voyons donc comment configurer une simple confirmation de formulaire dans WPForms. De cette façon, vous pouvez personnaliser le message de réussite que les visiteurs du site verront lorsqu'ils cliqueront sur Soumettre sur votre formulaire de commande Avon.
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer lorsque vous avez terminé.
Vous êtes maintenant prêt à ajouter votre formulaire à votre site Web.
Étape 5 : Ajoutez votre formulaire de commande Avon à votre site Web
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress. Et WPForms vous permet d'ajouter vos formulaires à plusieurs endroits sur votre site Web, y compris vos pages, articles de blog et widgets de la barre latérale.
Jetons donc un coup d'œil à l'option de placement la plus courante : l'intégration de page/poste.
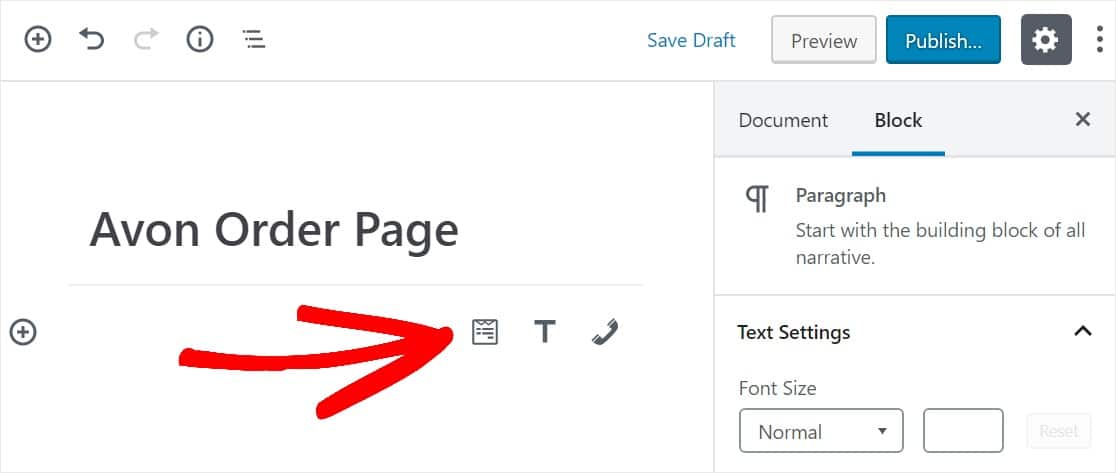
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante. Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms.

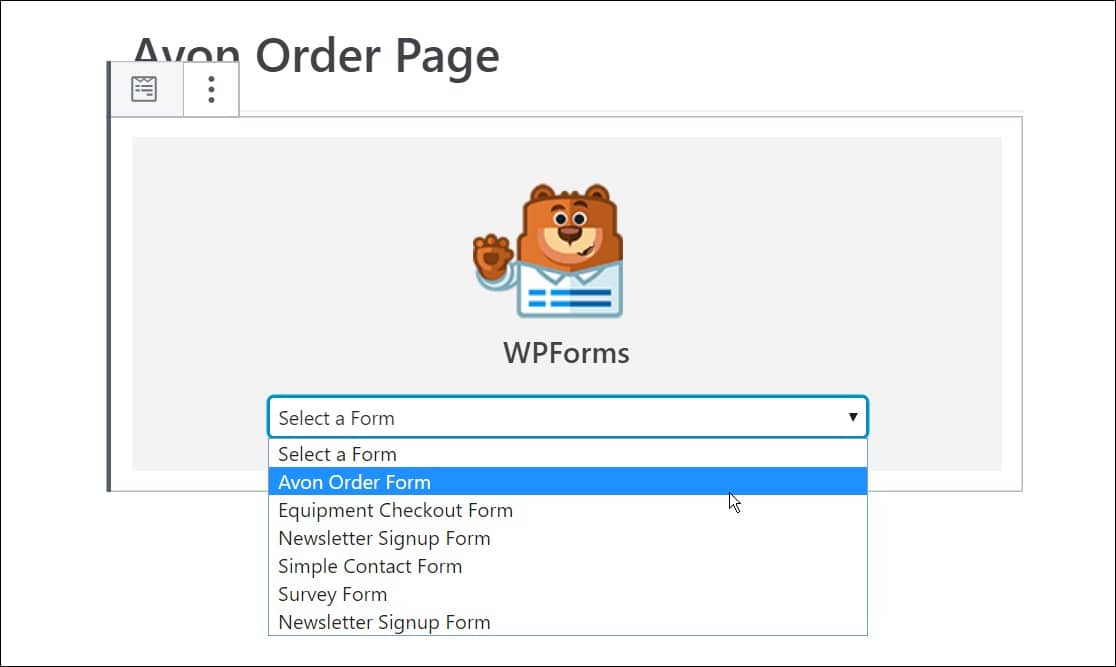
Maintenant, le widget WPForms apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez le formulaire que vous avez déjà créé que vous souhaitez insérer dans votre page. Sélectionnez votre bon de commande Avon.

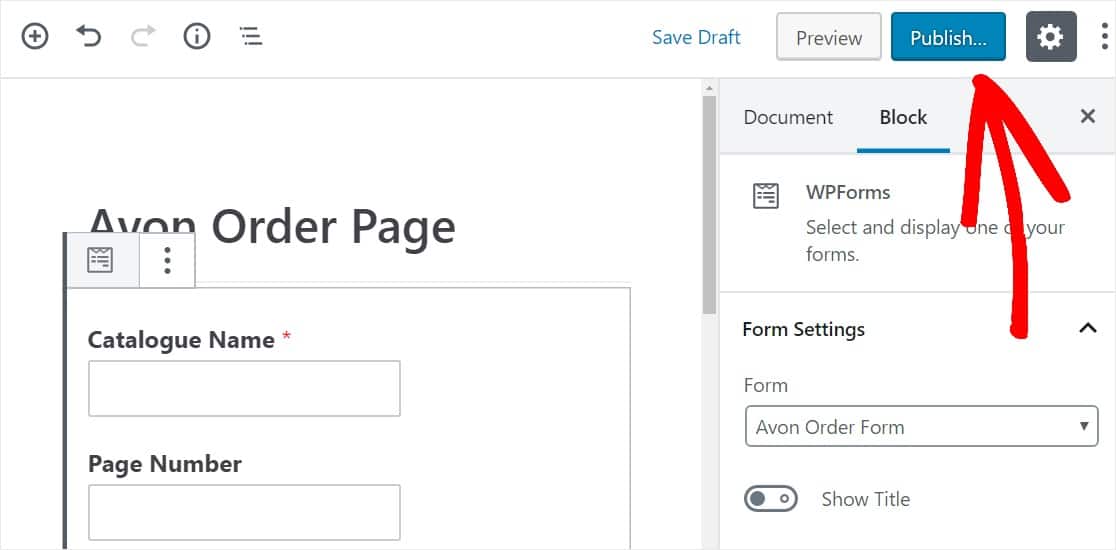
Ensuite, cliquez sur le bouton bleu en haut à droite indiquant soit Publier, soit Mettre à jour, afin que votre formulaire apparaisse sur votre site Web.

C'est ça. Votre formulaire est maintenant sur votre site Web. Vous pouvez toujours ajouter un champ de paiement si vous souhaitez accepter les paiements en ligne pour vos commandes Avon.
Cliquez ici pour commencer à faire votre bon de commande Avon maintenant
Dernières pensées
C'est ça! Vous savez maintenant exactement comment créer un bon de commande Avon dans WordPress. Espérons que votre nouveau formulaire en ligne vous aidera à attirer des tonnes de nouveaux clients.
Vous aimez l'idée de gagner de l'argent grâce au marketing de référence ? Consultez notre article avec les meilleurs plugins d'affiliation WordPress pour augmenter vos revenus en ligne. Vous pouvez également créer un formulaire de parrainage pour attirer plus de clients Avon.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro comprend un formulaire de commande Avon en ligne gratuit et offre une garantie de remboursement de 14 jours.
Et si vous avez apprécié cet article, assurez-vous de nous suivre sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
