Comment créer un bouton de défilement vers le haut dans WordPress
Publié: 2022-07-11Lorsqu'il s'agit de conserver et d'élargir le lectorat de votre site WordPress, le maintien d'une bonne expérience utilisateur (UX) est crucial. En tant que tel, si votre contenu est long, vous pouvez ajouter un bouton "faire défiler vers le haut" pour gagner du temps.
Heureusement, l'ajouter à votre site WordPress est simple. Vous pouvez soit adopter l'approche manuelle et utiliser du code, soit choisir un plugin WordPress dédié. En fin de compte, les boutons de défilement vers le haut peuvent être configurés pour fonctionner sur n'importe quel appareil sur lequel votre site est consulté.
Dans cet article, nous examinerons de plus près ce qu'est un lien de défilement vers le haut (et pourquoi il est bon pour l'UX). Nous vous expliquerons ensuite les deux méthodes pour les ajouter à votre site Web WordPress. Plongeons-nous !
Bouton de retour en haut
Ce n'est un secret pour personne que le contenu long est de plus en plus populaire sur le Web. Cela a du sens, car le contenu long offre plus d'opportunités pour transmettre des informations détaillées, présenter plus d'images et augmenter l'optimisation des moteurs de recherche (SEO). Cependant, le simple fait de générer un contenu long et d'ignorer l'UX découragera probablement vos lecteurs.
L'ajout d'un bouton de retour en haut peut vous aider à éviter cela. Comme son nom l'indique, une fois cliqué, cela ramène simplement votre utilisateur en haut de la page sur laquelle il se trouve. Ils conviennent à tous les appareils et écrans et flottent généralement dans le coin inférieur droit de l'écran.
Si vous utilisez un contenu long, il est fortement recommandé d'incorporer un bouton de défilement vers le haut. Cette pièce couvrira exactement comment faire cela.
Ajout d'un bouton de défilement vers le haut avec HTML
Cette méthode est idéale si vous souhaitez modifier directement l'apparence et le comportement de votre bouton de défilement vers le haut manuellement (et éviter de surcharger votre site avec des plugins de menu WordPress supplémentaires).
Avant de commencer, rappelez-vous que vous jouerez avec le code sous le capot. En tant que tel, c'est une bonne idée d'utiliser un thème enfant lors de l'ajout du bouton via HTML (ainsi que de la sauvegarde de votre site). Nous allons jeter un coup d'oeil!
Étape 1
La première étape consistera à accéder aux fichiers de votre site Web WordPress via le protocole de transfert de fichiers (FTP) pour localiser votre dossier JavaScript. Pour cet exemple, nous utiliserons la solution FTP FileZilla, car elle est conviviale, sécurisée et disponible pour toutes les plateformes.
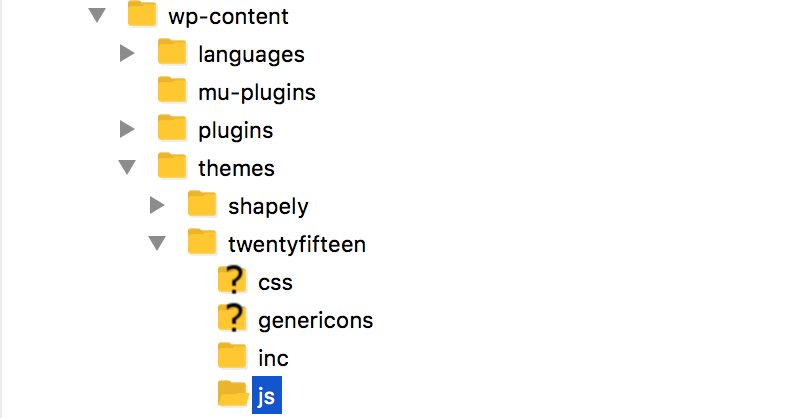
Une fois que vous avez ajouté les informations d'identification de votre site, accédez à wp-content> thèmes> votre thème> js (votre thème étant le thème que vous avez sélectionné pour votre site):

Dans ce dossier, nous devrons créer un fichier de script qui dictera le comportement de votre bouton sur votre site.
Étape 2
Ensuite, vous voudrez créer un nouveau fichier nommé topbutton.js dans votre dossier js . Pour ce faire dans FileZilla, cliquez avec le bouton droit sur le quadrant inférieur droit et sélectionnez Créer un nouveau fichier . Une fois le fichier ouvert dans votre éditeur de texte préféré, collez-y le code suivant :
jQuery(document).ready(fonction($){
var décalage = 100 ;
var vitesse = 250 ;
var durée = 500 ;
$(fenêtre).scroll(fonction(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(durée);
} autre {
$('.topbutton') .fadeIn(durée);
}
});
$('.topbutton').on('clic', fonction(){
$('html, body').animate({scrollTop:0}, speed);
retourner faux ;
});
});Vous pouvez ajuster les paramètres de vitesse et de durée dans ce code pour répondre à vos besoins car ils représentent des unités de temps, mais ce n'est pas nécessaire pour le moment.
Une fois que vous êtes satisfait des paramètres de votre bouton, enregistrez le fichier et passez à l'étape suivante.

Étape 3
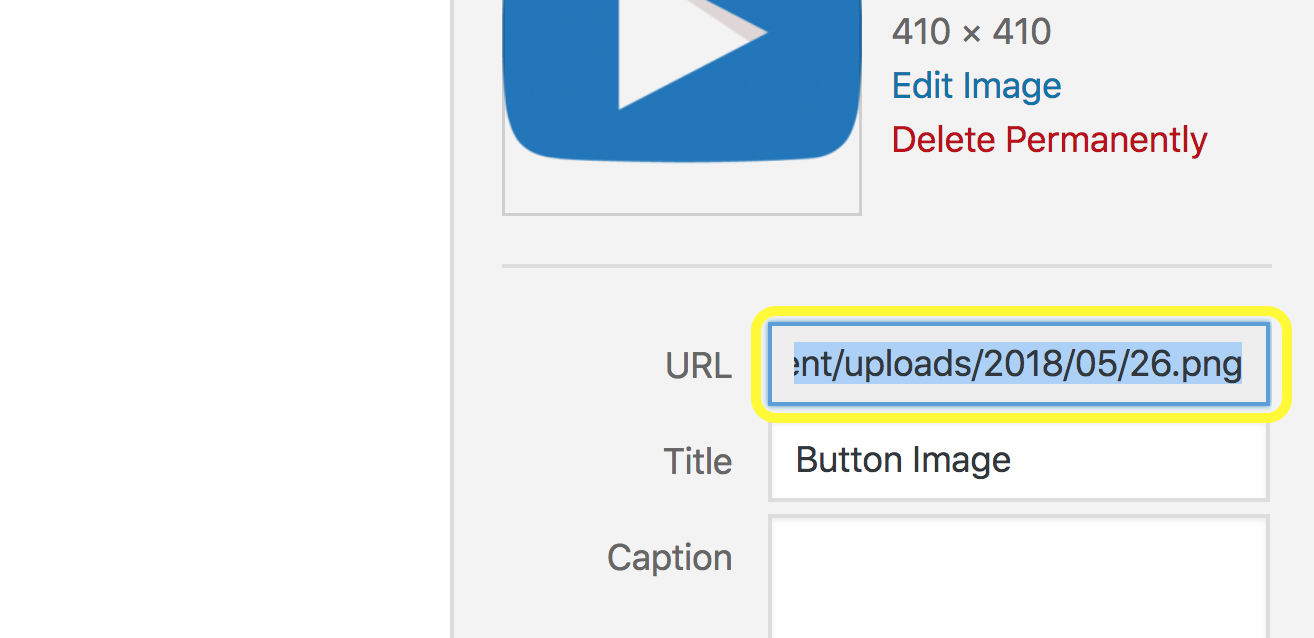
Vous devez maintenant créer votre bouton. Vous pouvez soit en créer un à partir de zéro, soit en télécharger un à partir d'un site tel que Font Awesome. Ensuite, téléchargez votre image sur WordPress via la médiathèque et copiez son URL :

Vous devrez coller cette URL dans votre fichier style.css afin de l'utiliser sur votre site, ce qui nous amène à l'étape suivante.
Étape 4
Votre fichier style.css contient tous les éléments de conception de votre site, tels que les polices, les couleurs et bien plus encore. Pour y accéder, accédez à Apparence > Éditeur dans WordPress et ouvrez l' onglet Feuille de style . Vous devrez ensuite coller l'extrait suivant :
.le bouton du haut {
hauteur : 50px ;
largeur : 50 px ;
position : fixe ;
droite : 5px ;
bas : 5px ;
indice Z : 1 ;
background-image:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
répétition d'arrière-plan : pas de répétition ;
affichage : aucun ;
}Assurez-vous de remplacer l'URL du lien d'image dans cet extrait par l'URL que vous avez copiée à l'étape précédente. Sélectionnez ensuite Mettre à jour le fichier , ce qui fera apparaître votre bouton.
Étape #5
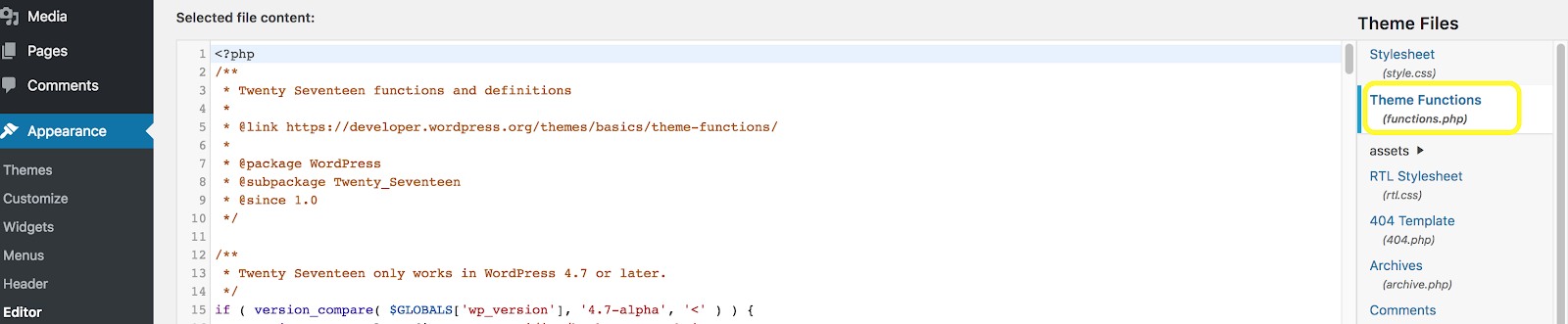
Vous devrez maintenant indiquer à WordPress que vous souhaitez utiliser le fichier JavaScript que vous avez créé. En restant dans la page de l' éditeur , ouvrez l'onglet Fonctions du thème (functions.php) :

Ensuite, collez le script de mise en file d'attente suivant :
function my_scripts_method() {
wp_enqueue_script(
'script personnalisé',
get_stylesheet_directory_uri() . '/js/topbouton.js',
tableau( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Ne vous inquiétez pas si vous ne comprenez pas le texte – WordPress le fera, c'est le plus important ! Lorsque vous êtes prêt, appuyez sur Mettre à jour le fichier .
Étape #6
Enfin, pour ajouter votre bouton au pied de page de votre page Web, accédez au fichier Theme Footer (footer.php) dans l'écran de l' éditeur et collez l'extrait de code suivant (idéalement avant une balise div de fermeture pour garantir un espacement optimal) :
<a href="#" class="topbutton"></a>
Sélectionnez Mettre à jour le fichier et vous êtes prêt ! Votre bouton de menu de retour en haut devrait maintenant s'afficher sur les pages de votre site WordPress.
Ajouter un bouton de défilement vers le haut avec un plugin
Alors que la méthode manuelle va être simple pour les développeurs expérimentés, tout le monde voudra probablement utiliser un plugin WordPress dédié. Récapitulons quelques-unes des meilleures options gratuites actuellement disponibles.
En haut

Ce plugin léger ajoutera un bouton flottant personnalisable à vos pages, permettant à vos lecteurs de revenir en haut de la page. Avec To Top, vous pouvez ajuster la taille, la couleur et la position de l'icône de votre bouton sans effort à l'aide de menus déroulants. Il existe même une option pour optimiser votre bouton de menu pour les appareils mobiles.
De plus, vous pouvez également définir le moment où le bouton apparaît sur votre page, ce qui réduit l'encombrement et améliore l'expérience utilisateur.
WPFront Scroll Top

Bien qu'il ne soit pas aussi lourd en fonctionnalités que To Top, WPFront Scroll Top est une option polyvalente à considérer. Vous pouvez définir pratiquement n'importe quelle image pour votre bouton, ajouter des éléments Font Awesome et même ajuster la forme de l'icône.
De plus, bien que WPFront Scroll Top soit configuré pour afficher des icônes réactives qui s'afficheront bien sur n'importe quel appareil mobile, vous avez également la possibilité de ne pas afficher votre bouton sur des écrans plus petits.
Défilement de la page jusqu'à l'identifiant

Le défilement de la page vers l'identifiant est - tout comme les autres solutions de cette liste - simple à utiliser et à mettre en œuvre. Cependant, il est unique en ce sens que vous pouvez également ajouter des boutons pour le défilement horizontal et personnalisé. Cela va être idéal pour les sites WordPress d'une page conçus pour un défilement fluide sur des écrans plus petits.
Le plugin est également livré avec une vaste gamme d'options de personnalisation et de configuration. Vous pouvez l'utiliser pour ajuster rapidement la durée et le comportement de votre défilement, modifier les animations des boutons, définir des cibles de points d'ancrage, etc.
Support WordPress fiable et abordable avec WP Engine
Chez WP Engine, notre équipe d'experts s'engage à vous aider à maintenir l'UX de votre site WordPress au top. Notre centre de ressources dédié contient une multitude d'articles, de résumés de conseils et d'idées pour améliorer les performances et l'apparence de votre site. Si vous avez des questions ou des préoccupations spécifiques, notre personnel d'assistance est en mesure de vous aider 24h/24 et 7j/7.
Pour en savoir plus sur nos plans d'hébergement de qualité, ou découvrir comment nous pouvons améliorer les performances de votre site WordPress, n'hésitez pas à nous contacter dès aujourd'hui !
