Comment corriger l'erreur d'accessibilité "Les couleurs d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant"
Publié: 2023-05-25L'optimisation du site Web ne concerne pas seulement les temps de chargement. Un site Web rapide rend les gens heureux, mais seulement s'il offre une excellente expérience utilisateur en même temps. Si votre site Web n'est pas accessible, des avertissements tels que "Les couleurs d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant" peuvent s'afficher. Cette erreur particulière signifie que les utilisateurs peuvent avoir du mal à distinguer certains éléments de la page.
Heureusement, ce problème est assez facile à résoudre. De plus, si vous testez votre site Web sur PageSpeed Insights, vous obtiendrez même des instructions de base sur la façon de corriger l'erreur et d'augmenter l'accessibilité de votre site.
Dans cet article, nous expliquerons ce que signifie l'erreur "Les couleurs d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant" et pourquoi le contraste est si important pour l'accessibilité Web. Ensuite, nous vous montrerons également comment le réparer en utilisant les outils à votre disposition. Allons-y !
Qu'est-ce que le message "Les couleurs d'arrière-plan et d'avant-plan n'ont pas un rapport de contraste suffisant" ?
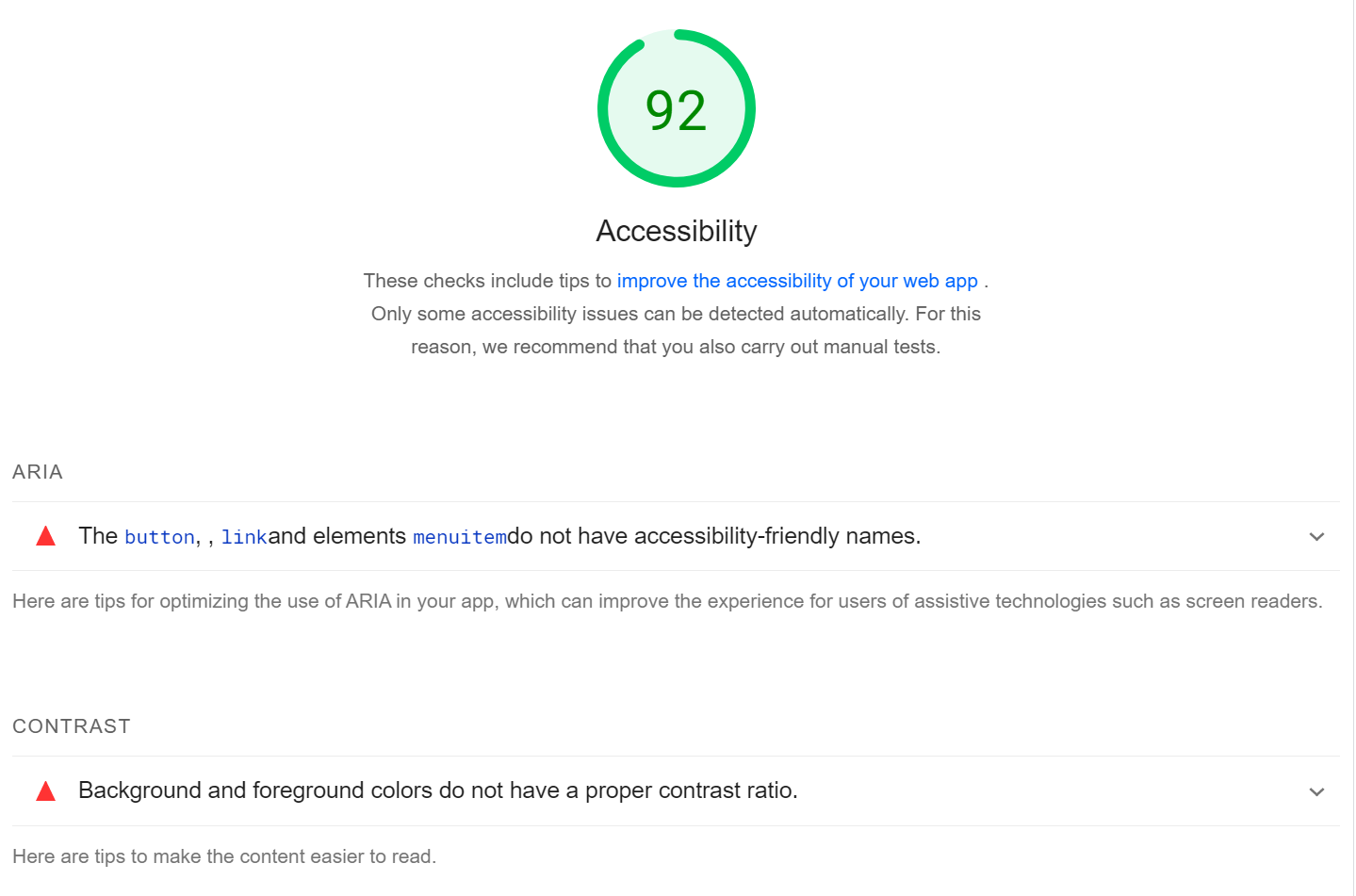
Si vous utilisez PageSpeed Insights pour vérifier les performances de votre site Web, vous remarquerez qu'il renvoie un rapport contenant des suggestions pour optimiser votre contenu. Ceux-ci incluent des conseils pour améliorer l'accessibilité sur votre site :

L'accessibilité est essentielle au succès de tout site Web. Si votre site n'est pas accessible ou facile à utiliser, vous perdrez les visiteurs que vous avez travaillé si dur pour gagner.
De nombreux facteurs entrent en ligne de compte pour rendre un site Web accessible. Par exemple, vous souhaiterez utiliser des polices faciles à lire, étiqueter correctement les liens et activer la navigation au clavier.
Il est également essentiel que vous utilisiez un contraste suffisant sur votre site. Cela signifie choisir des couleurs d'arrière-plan qui permettent aux utilisateurs de voir les éléments clés d'une page.
L'erreur "Les couleurs d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant" signifie que le rapport de contraste entre les deux éléments ne répond pas aux normes recommandées. Par exemple, vous pouvez utiliser une nuance de gris similaire pour l'arrière-plan et le texte.
Ces normes sont établies par les Web Content Accessibility Guidelines (WCAG) [1] . Il s'agit d'un ensemble de directives internationalement reconnues pour rendre le contenu Web plus accessible. Les WCAG suggèrent un rapport de contraste minimum de 4,5:1 pour un texte normal et de 3:1 pour un texte de grande taille afin d'assurer une lisibilité optimale.
Si vous n'êtes pas sûr du fonctionnement de ces ratios, ne vous inquiétez pas. Nous allons les voir de plus près dans le tutoriel.
L'importance du contraste dans l'accessibilité du web
Le contraste joue un rôle crucial dans l'accessibilité du Web. Cela permet aux utilisateurs de repérer plus facilement les éléments les plus importants d'une page.
Prenez un appel à l'action (CTA), par exemple. Ces éléments ont tendance à utiliser des couleurs qui se détachent de l'arrière-plan, ce qui les rend plus faciles à voir.
Étant donné que ces éléments en gras attirent votre attention, vous êtes plus susceptible de cliquer dessus :

Cependant, un bon rapport de contraste ne vous profite pas seulement en termes de conversions ou d'engagement. Cela rend également les choses un peu plus faciles pour les utilisateurs ayant une déficience visuelle.
Dans la plupart des cas, il est facile d'éviter l'erreur "Les couleurs d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant". Par exemple, certains constructeurs de pages incluent des outils visuels de sélection des couleurs qui vous aident à garder un œil sur le contraste.
Comment corriger l'erreur d'accessibilité "Les couleurs d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant"
Un mauvais rapport de contraste peut rebuter une partie de vos visiteurs. De plus, ce manque d'accessibilité se reflétera mal sur votre entreprise. Voyons donc comment y remédier.
- Étape 1 : Identifiez les éléments présentant un faible contraste
- Étape 2 : Déterminez le taux de contraste de vos éléments
- Étape 3 : ajustez les couleurs pour respecter le rapport de contraste recommandé
Étape 1 : Identifiez les éléments présentant un faible contraste
PageSpeed Insights peut vous aider à identifier les éléments de votre page dont le contraste est insuffisant. Pour commencer, vous devrez générer un rapport pour la page que vous souhaitez tester. Ensuite, faites défiler jusqu'à la section Accessibilité et consultez les recommandations.
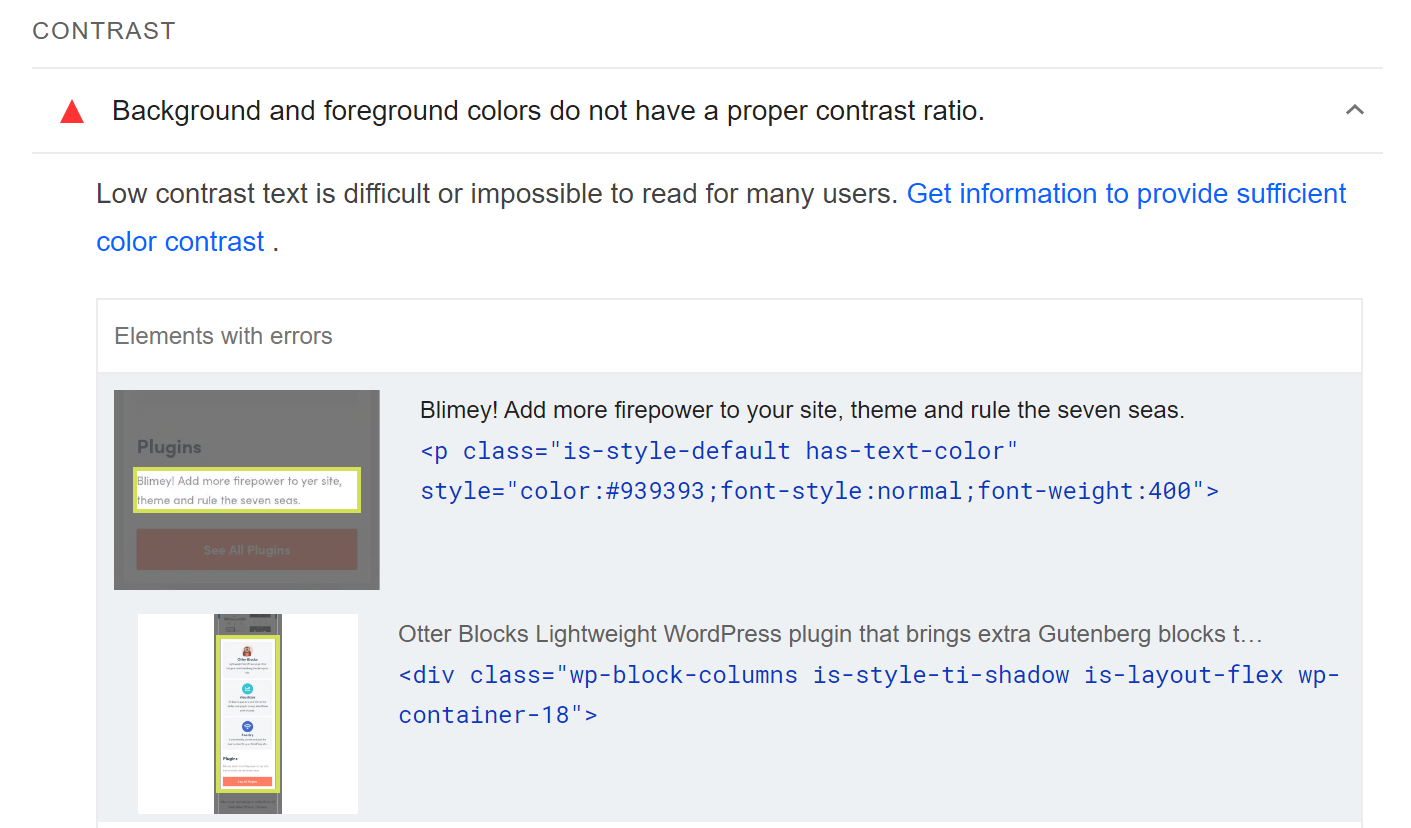
Si vous voyez le message "Les couleurs de fond et de premier plan n'ont pas un rapport de contraste suffisant", vous pouvez cliquer dessus pour voir une liste des éléments en question, y compris leur classe CSS :

Étant donné que PageSpeed Insights ne vous permet de tester qu'une page à la fois, ces éléments doivent être faciles à identifier. Cependant, si vous n'êtes pas sûr, vous pouvez utiliser l'outil d'inspection de votre navigateur pour rechercher le code de cet élément dans votre page.
Étape 2 : Déterminez le taux de contraste de vos éléments
C'est là que les choses deviennent amusantes. Une fois que vous savez quels éléments vous devez vérifier, vous voudrez utiliser un outil ou une extension de sélecteur de couleur dans votre navigateur. Ce sont des outils qui vous permettent de cliquer sur des parties spécifiques d'une page et de voir son code hexadécimal unique.
Si vous utilisez Chrome, vous pouvez envisager des extensions Chrome telles que Smart Color Picker ou Geco. Pour macOS, vous pouvez essayer ColorSlurp. Quel que soit l'outil que vous choisissez, vous pouvez l'utiliser pour obtenir le code hexadécimal des éléments de premier plan et d'arrière-plan qui présentent un contraste insuffisant.
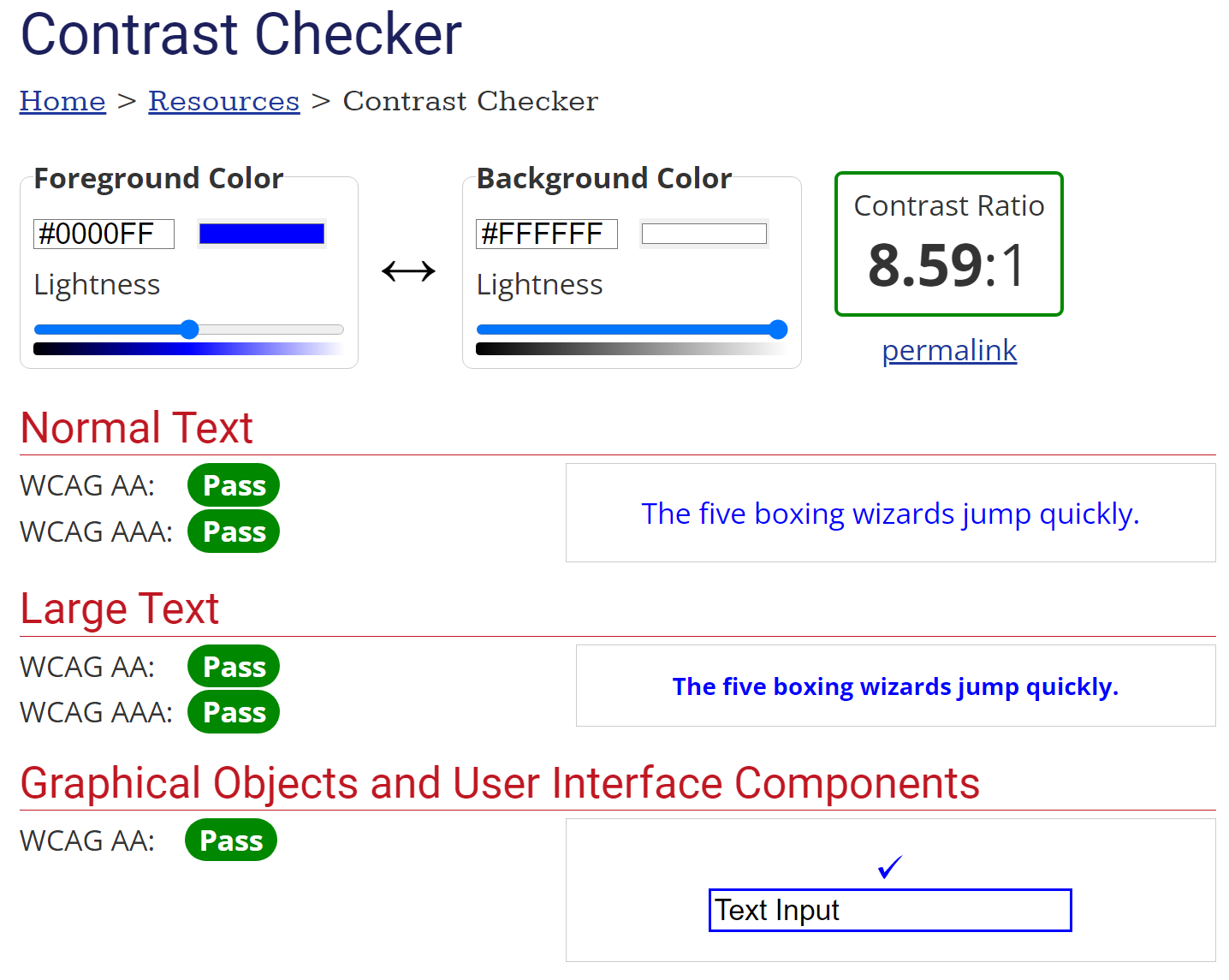
Lorsque vous avez les deux codes hexadécimaux, vous devrez utiliser le vérificateur de contraste WebAIM pour les vérifier. Cet outil vous montrera automatiquement le rapport de contraste entre ces couleurs :


Il vous indiquera également si les couleurs que vous utilisez sont conformes aux directives d'accessibilité des WCAG. Si vous obtenez tous les laissez-passer, vous êtes prêt à partir. Sinon, nous vous recommandons d'ajuster les couleurs à l'aide des barres sous les codes jusqu'à ce que vous trouviez un juste milieu.
Étape 3 : ajustez les couleurs pour respecter le rapport de contraste recommandé
Cette dernière étape est simple, surtout si vous utilisez WordPress (qui est une plate-forme hautement accessible). Les étapes exactes varient en fonction de la manière dont vous modifiez vos pages.
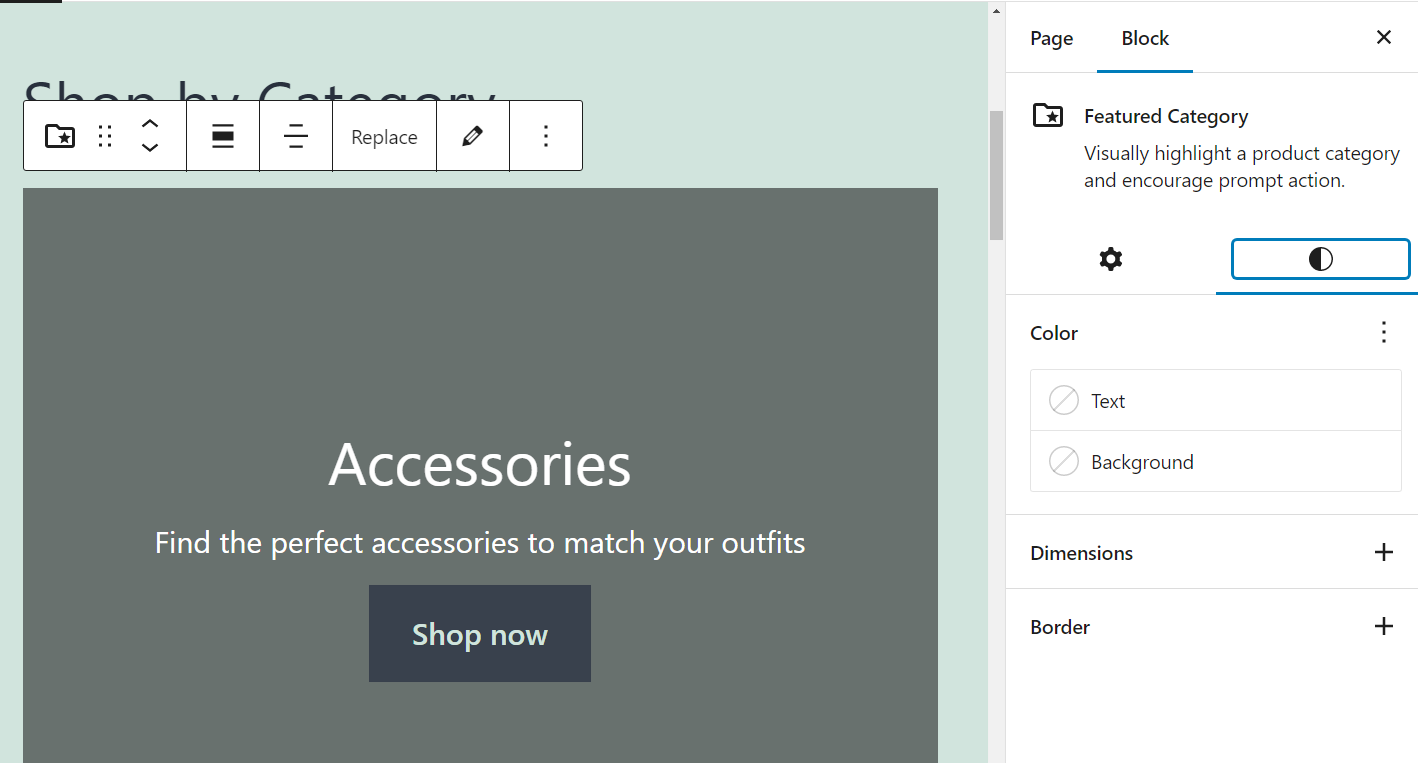
Si vous utilisez l'éditeur de blocs, vous pouvez cliquer sur n'importe quel bloc pour accéder à ses paramètres. À partir de là, vous pourrez modifier la couleur :

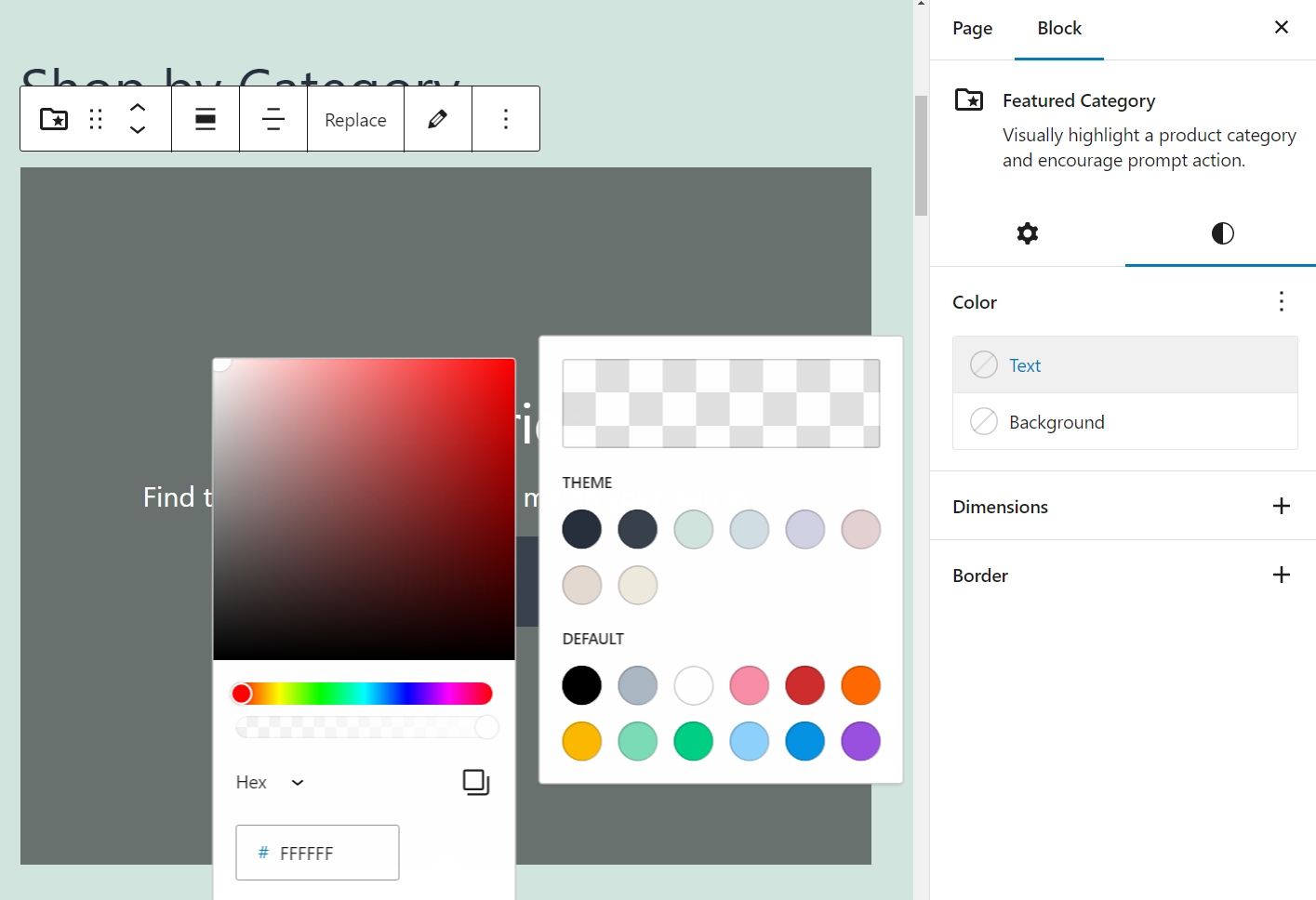
Chaque option du menu Couleur vous permet de modifier un élément spécifique du bloc, tel que le texte ou l'arrière-plan. Lorsque vous sélectionnez une option, un sélecteur de couleur apparaît.
Maintenant, cliquez sur le dégradé et entrez le code hexadécimal que vous souhaitez utiliser :

Une fois que vous êtes défini, enregistrez les modifications apportées à la page et testez-la à l'aide de PageSpeed Insights. Si les nouvelles couleurs ont un rapport de contraste suffisant, le message d'erreur n'apparaîtra plus.
Pour d'autres contenus, vous devrez peut-être ajuster les choses à l'aide des paramètres de votre thème dans le personnalisateur ou éventuellement d'un code CSS personnalisé.
Corrigez vos erreurs de rapport de contraste des couleurs pour de bon
Lorsque vous utilisez PageSpeed Insights pour tester les performances de votre site, vous obtenez également un rapport d'accessibilité. Si vous voyez l'avertissement " Les couleurs d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant ", cela signifie que les utilisateurs malvoyants peuvent avoir du mal à voir les éléments de la page.
Voici ce que vous devez faire si vous rencontrez cette erreur :
- Identifiez les éléments présentant un faible contraste.
- Déterminez le rapport de contraste de vos éléments à l'aide d'un outil tel que WebAIM Contrast Checker.
- Ajustez les couleurs de la page pour respecter le rapport de contraste recommandé.
Avez-vous encore des questions sur la façon de corriger l'erreur "Les couleurs d'arrière-plan et de premier plan n'ont pas un rapport de contraste suffisant" dans PageSpeed Insights ? Faites le nous savoir dans les commentaires!
