Images d'arrière-plan WordPress : comment les ajouter, les modifier et les optimiser
Publié: 2024-06-26Voulez-vous en savoir plus sur les images d’arrière-plan WordPress ? Super! Les images d’arrière-plan peuvent faire une grande différence dans la création d’un site visuellement attrayant et engageant. Dans ce guide, nous partagerons quelques conseils simples et pratiques pour utiliser et optimiser les images d’arrière-plan sur WordPress.
Nous avons ce qu'il vous faut, de l'ajout et de l'optimisation des images d'arrière-plan à la garantie qu'elles se chargent rapidement et s'affichent parfaitement sur tous les appareils.
Que sont les images d’arrière-plan sur WordPress ?
Une image d’arrière-plan WordPress sert d’arrière-plan entièrement personnalisé pour votre site Web. Il peut améliorer considérablement l'attrait visuel de votre site, capter l'attention des visiteurs et offrir une expérience utilisateur attrayante. Les images d'arrière-plan peuvent être appliquées dans différents styles et emplacements pour correspondre au thème et au contenu de votre site.
Examinons-les plus en détail.
Types d'images d'arrière-plan
Soulignons les types d'images d'arrière-plan que vous pouvez utiliser en fonction de vos besoins de conception :
- Pleine couleur : optez pour une seule couleur d’arrière-plan pour créer un look épuré et simple. C’est idéal pour les designs minimalistes.
- Motifs : choisissez des motifs répétitifs pour ajouter de la texture et un intérêt visuel, mais veillez à ne pas surcharger le contenu. Le texte et les images doivent rester visibles et apparents.
- Dégradés : implémentez des dégradés pour des transitions fluides entre deux ou plusieurs couleurs, ajoutant de la profondeur et une touche moderne à votre site.
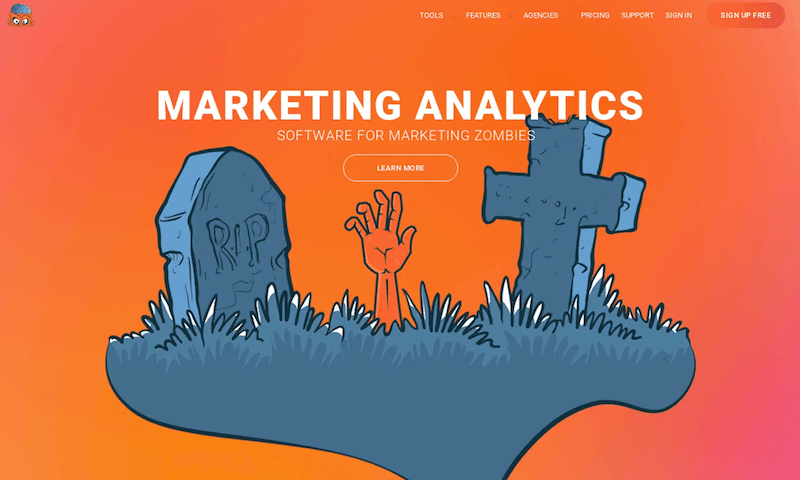
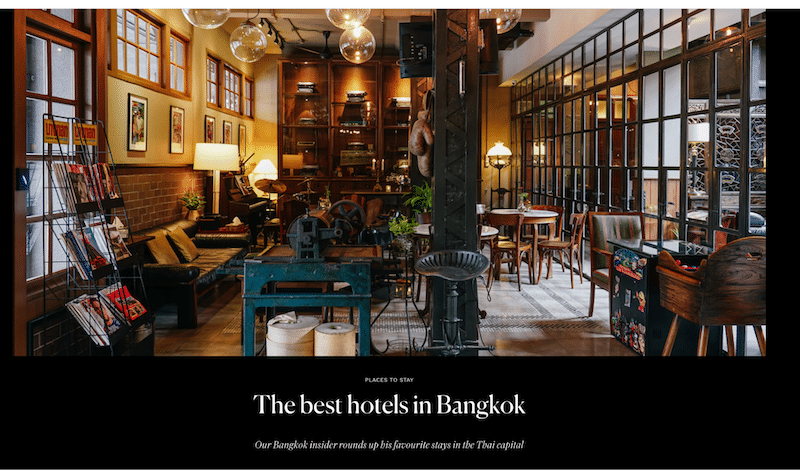
- Images : ajoutez une photographie ou une image pour rendre votre site Web plus attrayant et professionnel. Ils engagent également les visiteurs et véhiculent l’identité et les valeurs de votre marque.
- Vidéos : choisissez un arrière-plan vidéo pour améliorer votre expérience utilisateur et ajouter du mouvement à votre site Web. Les vidéos sont également excellentes pour raconter des histoires et peuvent créer un lien émotionnel avec votre public. Par exemple, vous pouvez les utiliser pour montrer quelque chose de spécial à vos visiteurs, comme un site Web de destination de voyage, ou démontrer un produit en action.
Emplacements des images d’arrière-plan
Les images d’arrière-plan peuvent être placées stratégiquement à divers endroits de votre site WordPress pour améliorer son attrait visuel et ses fonctionnalités. Voici quelques emplacements typiques où vous pouvez utiliser des images d’arrière-plan :
- Pleine page : L'image d'arrière-plan couvre l'intégralité de la page Web, donnant un aspect cohérent au site.

- En-tête : positionné en haut de la page, derrière le texte d'en-tête, le menu de navigation ou le logo, améliorant la première impression.

- Derrière une page ou une publication WordPress spécifique : appliqué à des pages ou des publications individuelles mettant en évidence un contenu particulier.

- Sur une page de catégorie WooCommerce : Améliore l'expérience d'achat en différenciant visuellement les catégories de produits.

- À l'intérieur d'un bloc : du texte ou des couleurs peuvent être utilisés dans des blocs de contenu pour mettre en valeur certaines sections ou informations.

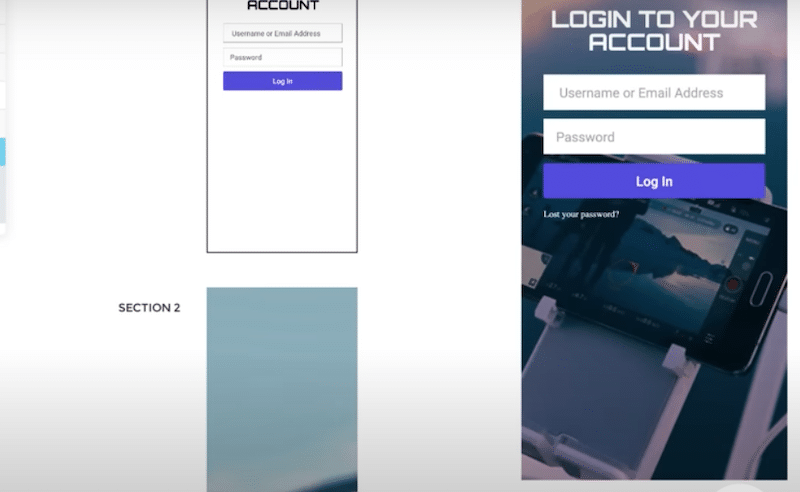
- Sur une fenêtre contextuelle : utilisé sur un interstitiel, tel qu'une page de connexion ou un formulaire d'abonnement à la newsletter, pour correspondre à l'image de marque et au style de votre site.

- Sur les pages de maintenance ou à venir : permet à votre site de conserver un aspect professionnel et attrayant même lorsqu'il est en construction.

Comment choisir la meilleure taille pour les images d'arrière-plan
Choisir la bonne taille pour vos images d’arrière-plan est crucial pour garantir qu’elles soient belles et se chargent rapidement. La meilleure taille d’image d’arrière-plan pour WordPress doit être une taille minimale de 1024 x 768 pixels. Cependant, une résolution de 1 920 x 1 080 pixels est préférable pour une apparence plus soignée et de haute qualité.
Bien entendu, tenez toujours compte de l’emplacement et de l’objectif spécifiques de l’image d’arrière-plan lorsque vous décidez de la taille. Par exemple, est-ce que ce sera un portrait ou un paysage ?
Voici une ligne directrice générale :
- Petits arrière-plans : pour les arrière-plans dans des zones plus petites comme les blocs de contenu, visez une largeur comprise entre 1 000 et 1 200 pixels.
- Arrière-plans moyens : Pour les en-têtes ou les sections plus petites, utilisez des images entre 1 200 et 1 600 pixels de largeur.
- Grands arrière-plans : Une largeur comprise entre 1920 et 3000 pixels est idéale pour les arrière-plans pleine page.
| Astuce : les images plus grandes doivent être optimisées pour une utilisation sur le Web afin d'éviter des temps de chargement lents, ce qui peut affecter l'expérience utilisateur et les performances du site. |
Il existe plusieurs façons d’ajouter une image d’arrière-plan à WordPress. Nous passerons en revue quatre techniques :
- Ajout d'un arrière-plan de site Web standard
- Ajout d'un arrière-plan d'image sur un bloc ou un élément (à l'aide d'un générateur de page ou de l'éditeur de site)
- Ajout d'un arrière-plan pour une catégorie WooCommerce
- Ajout d'un arrière-plan d'image avec CSS (en utilisant les pseudo-éléments ::before et ::after en CSS)
Passons en revue chaque technique afin que vous ayez les connaissances nécessaires pour choisir la méthode la mieux adaptée à vos besoins :
1. Ajout d'un arrière-plan de site Web régulier
Le moyen le plus simple d’ajouter des images d’arrière-plan sur WordPress est de suivre ce chemin :
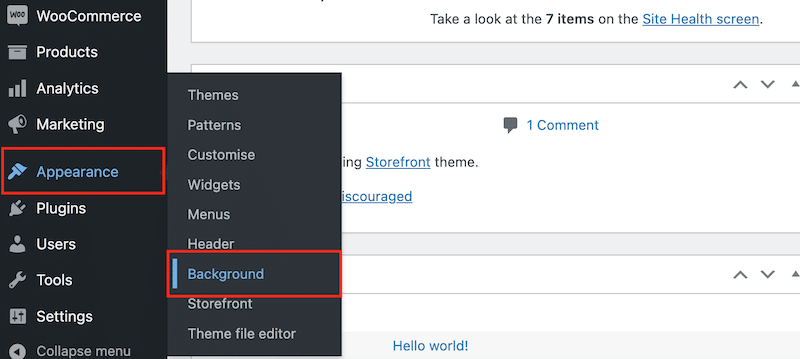
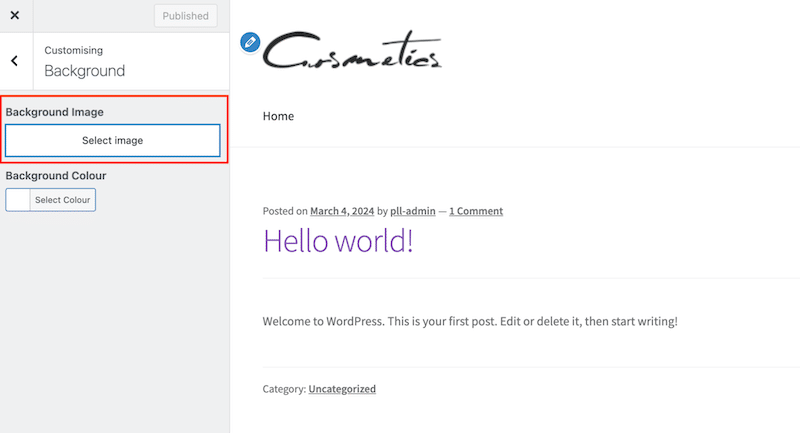
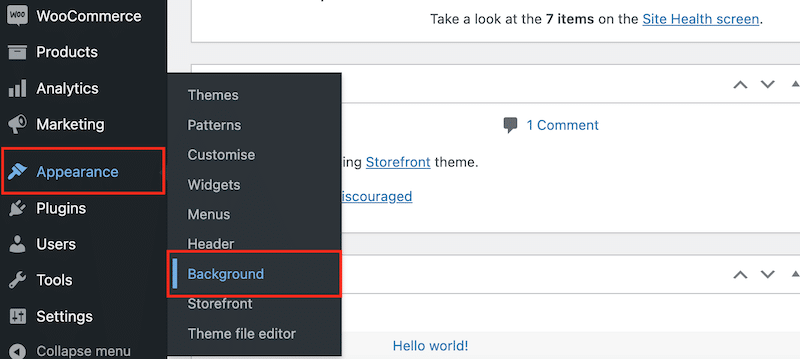
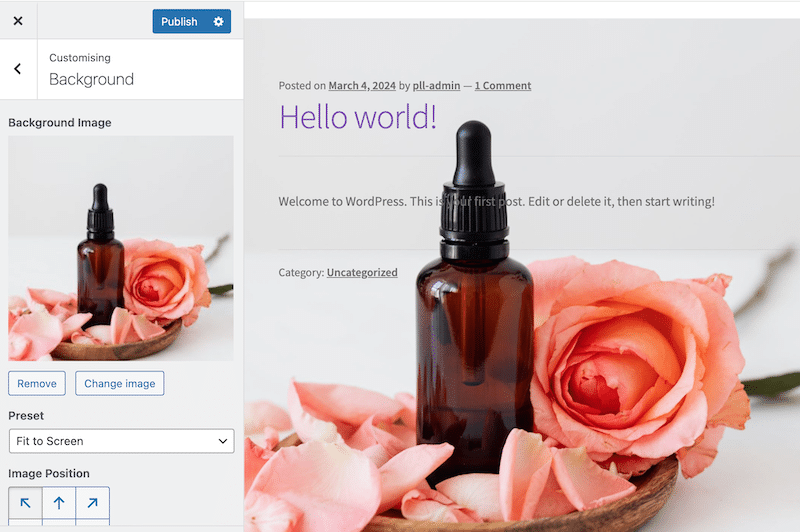
- Accédez à Apparence > Arrière-plan depuis l’administrateur.

2. Cliquez sur le bouton Sélectionner une image , comme vous pouvez le voir ci-dessous.

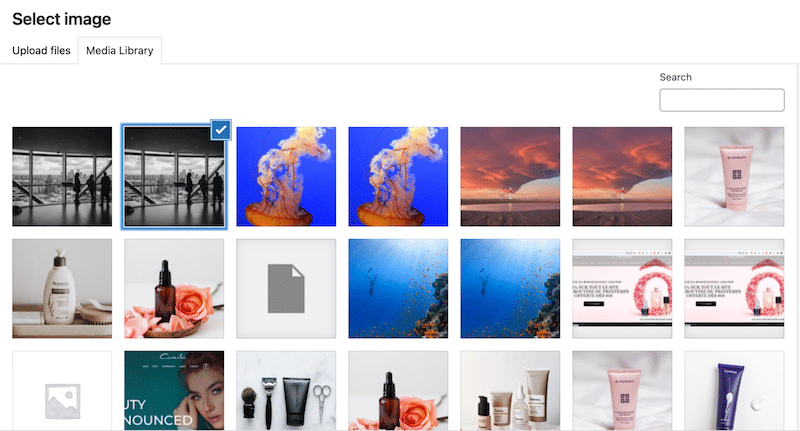
3. Choisissez simplement votre image dans la bibliothèque WordPress :

4. Ça y est, vous avez ajouté un fond à votre site :

2. Ajout d'un arrière-plan d'image sur un bloc ou un élément (à l'aide d'un générateur de page ou de l'éditeur de site)
Voici les étapes à suivre :
- Accédez à la page ou au message que vous souhaitez modifier.
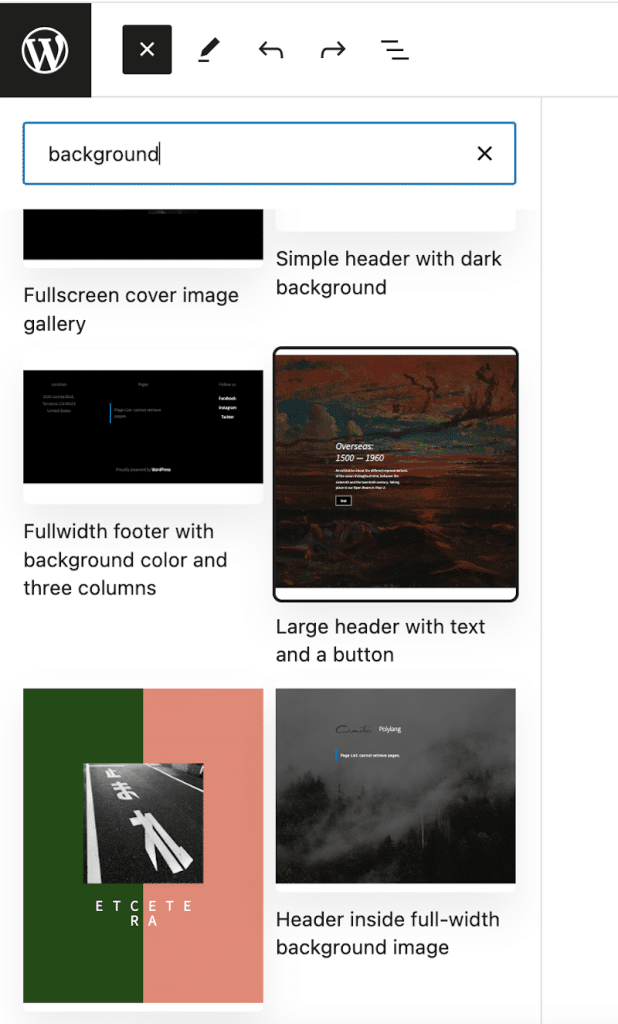
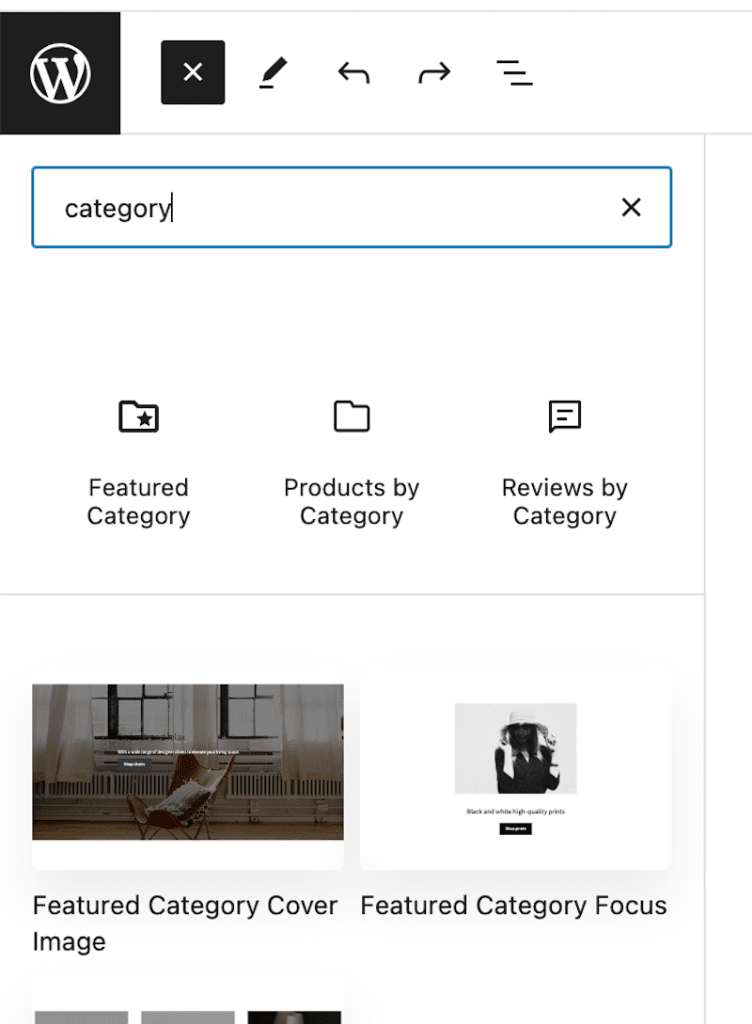
- Recherchez du fond dans le champ du motif.

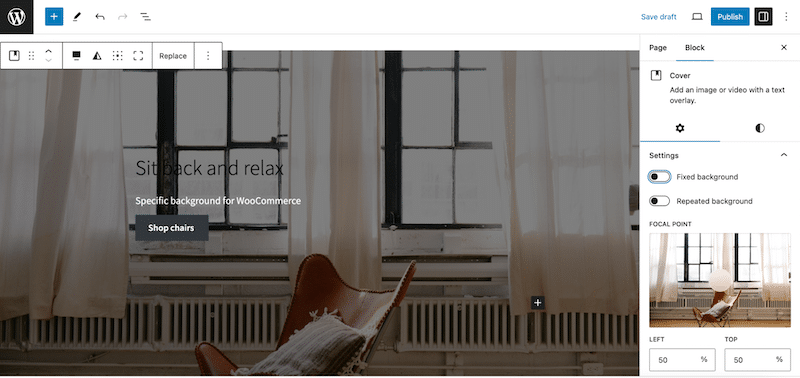
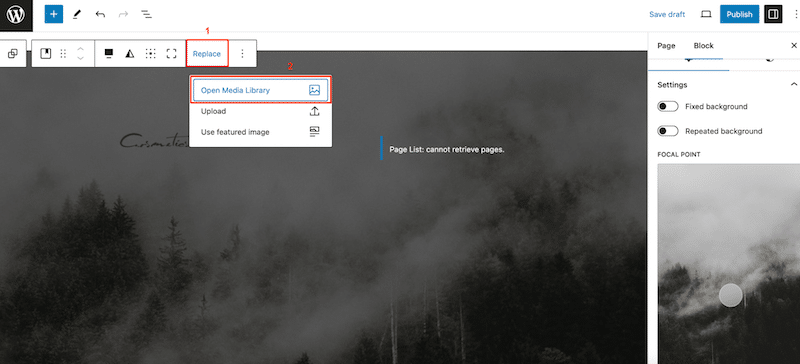
3. Insérez le motif d'arrière-plan prédéfini et cliquez sur les boutons Remplacer et Ouvrir la bibliothèque multimédia pour ajouter votre image.

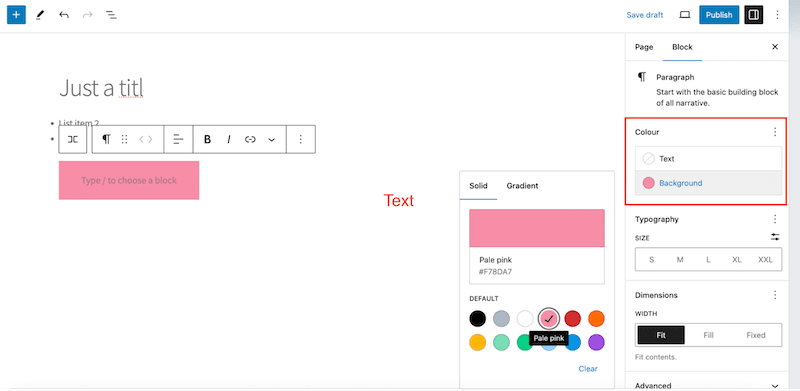
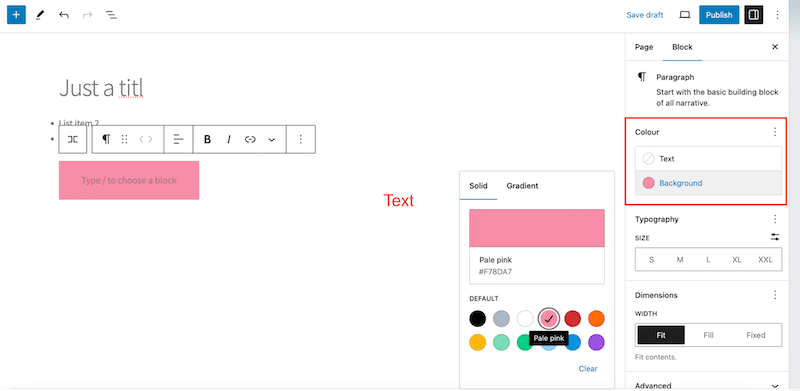
4. Vous pouvez également ajouter un arrière-plan de couleur à n'importe quel bloc en ouvrant les paramètres « Bloquer » dans la barre latérale droite :

3. Ajout d'un arrière-plan pour une catégorie WooCommerce
- Créez une nouvelle page.
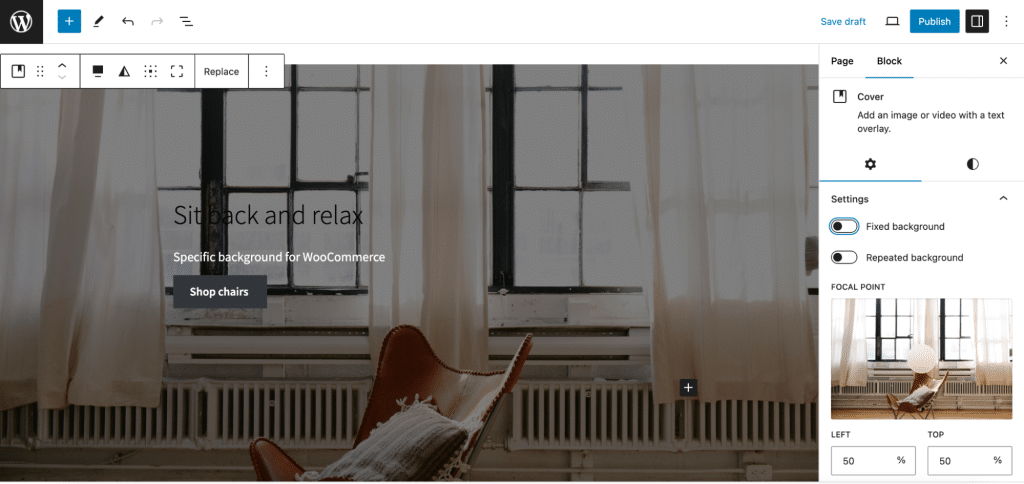
- Ouvrez l'éditeur de blocs et ajoutez une image de couverture de catégorie en vedette.

3. Modifiez le texte et l'image avec votre contenu.

4. Ajout d'un arrière-plan d'image avec les propriétés CSS
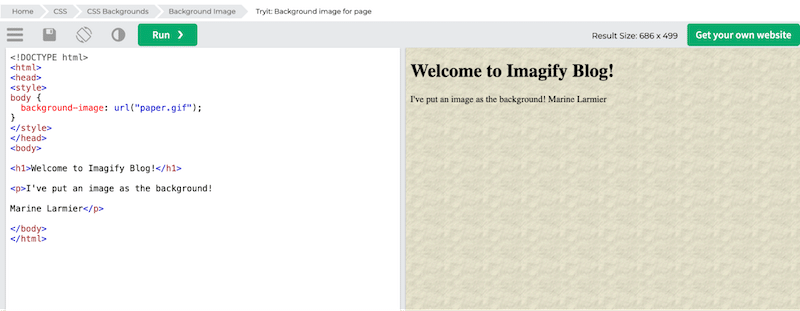
La propriété background-image vous permet de définir une image comme arrière-plan d'un élément. Par défaut, l'image se répète pour couvrir la totalité de l'élément.


Voici l'extrait de code pour ajouter un arrière-plan à votre page :
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| Bon à savoir : À l'aide d'une propriété background, vous pouvez ajouter n'importe quelle couleur d'arrière-plan, répéter, ne pas répéter et bien d'autres attributs d'image. Si vous utilisez une propriété background-image, vous ne pouvez ajouter qu'une image. |
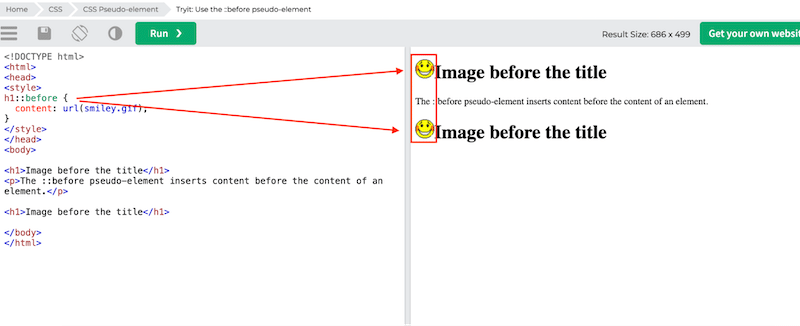
5. Ajout d'un arrière-plan d'image avec CSS (en utilisant les pseudo-éléments ::before et ::after en CSS)
Les pseudo-éléments ::before et ::after en CSS permettent d'insérer du contenu sur une page « en dehors » du HTML.
Par exemple, voici comment afficher une image avant le titre :

Si vous souhaitez utiliser ces pseudo-éléments pour une image d'arrière-plan, vous pouvez la définir comme « contenu : URL (img.jpg), comme indiqué dans l'extrait ci-dessous :
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Avantages de l'utilisation de pseudo-éléments avant et après : Vous pouvez définir la largeur et la hauteur. Vous pouvez même redimensionner la taille de l’arrière-plan. |
Comment changer une image d'arrière-plan sur WordPress
Le moyen le plus simple de modifier les images d’arrière-plan sur WordPress est d’aller sur :
- Apparence > Arrière-plan de l'administrateur.

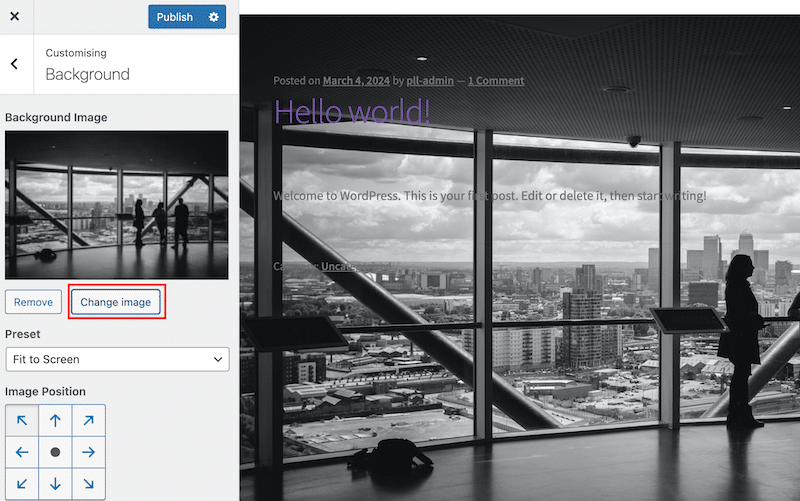
2. Ensuite, vous pouvez cliquer sur le bouton Modifier l'image comme vous pouvez le voir ci-dessous :

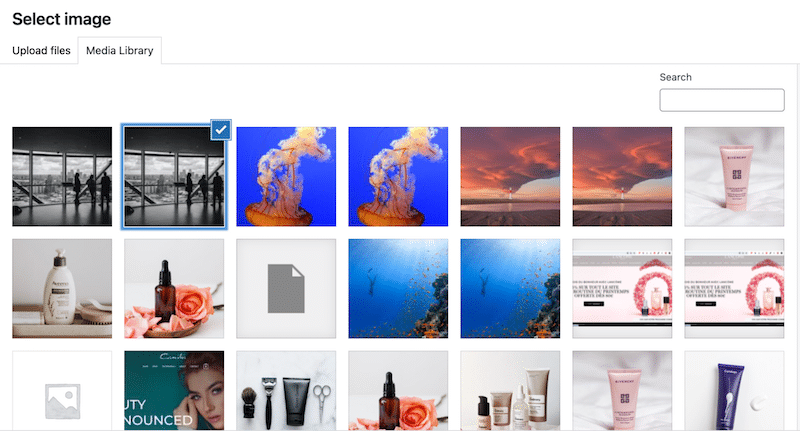
3. Choisissez une autre image dans la bibliothèque WordPress.

4. Ça y est, le fond est modifié :

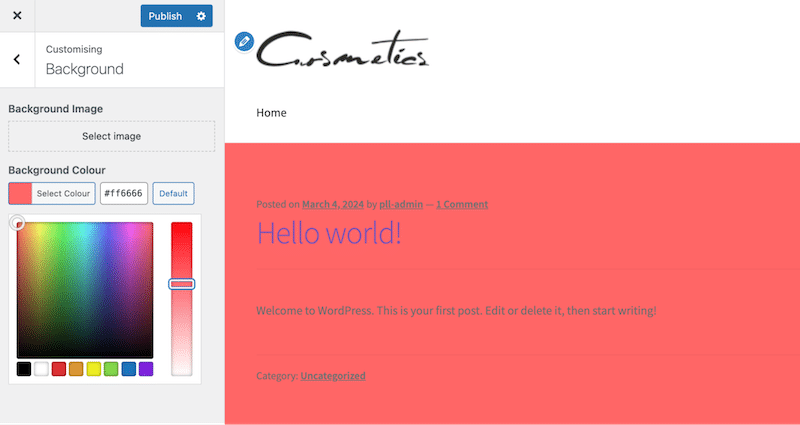
Comment changer une couleur d'arrière-plan
Vous pouvez suivre le même chemin en allant dans Apparence > Arrière-plan depuis l'administrateur, mais cette fois, cliquez sur le bouton Sélectionner la couleur .

Maintenant que vous savez comment ajouter ou modifier facilement une image de fond sur votre site WordPress, il est essentiel de vous assurer que cette image est optimisée. Même si un bel arrière-plan peut améliorer l'esthétique de votre site, cela ne devrait pas avoir d'impact sur sa vitesse. La section suivante propose quelques conseils d'optimisation et des plugins faciles à utiliser qui peuvent vous aider à obtenir les meilleures performances.
Comment optimiser les images d'arrière-plan
Voici six conseils pour optimiser les images d’arrière-plan afin de vous assurer que la vitesse de votre page n’est pas affectée :
1. Choisissez le bon format
La sélection du format d'image approprié est essentielle pour maintenir la qualité sans taille de fichier inutile. WebP et AVIF sont d'excellents choix, car ils offrent une compression supérieure par rapport aux formats JPEG ou PNG traditionnels tout en obtenant la même qualité.
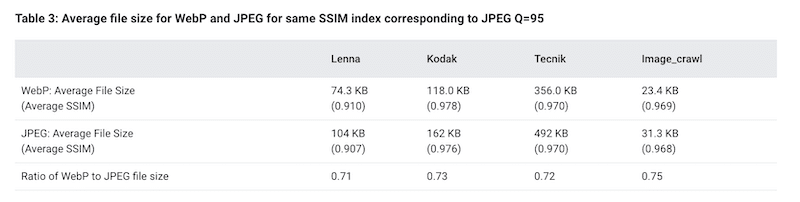
Selon les recherches effectuées par Google, nous pouvons constater que WebP offre un avantage supplémentaire de compression de 25 à 34 % par rapport au JPEG :

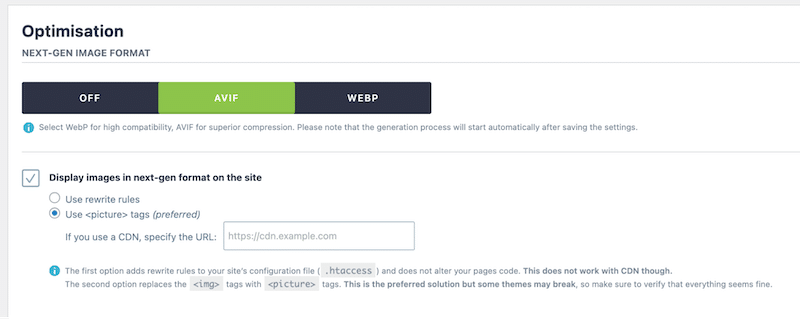
Solution avec un plugin WordPress
Le plugin Imagify peut facilement convertir toutes vos images en WebP ou AVIF. Imagify convertit toutes vos images, y compris celles d'arrière-plan, en quelques clics directement depuis votre administrateur WordPress. Vous n’avez rien à faire et aucune compétence technique n’est nécessaire.

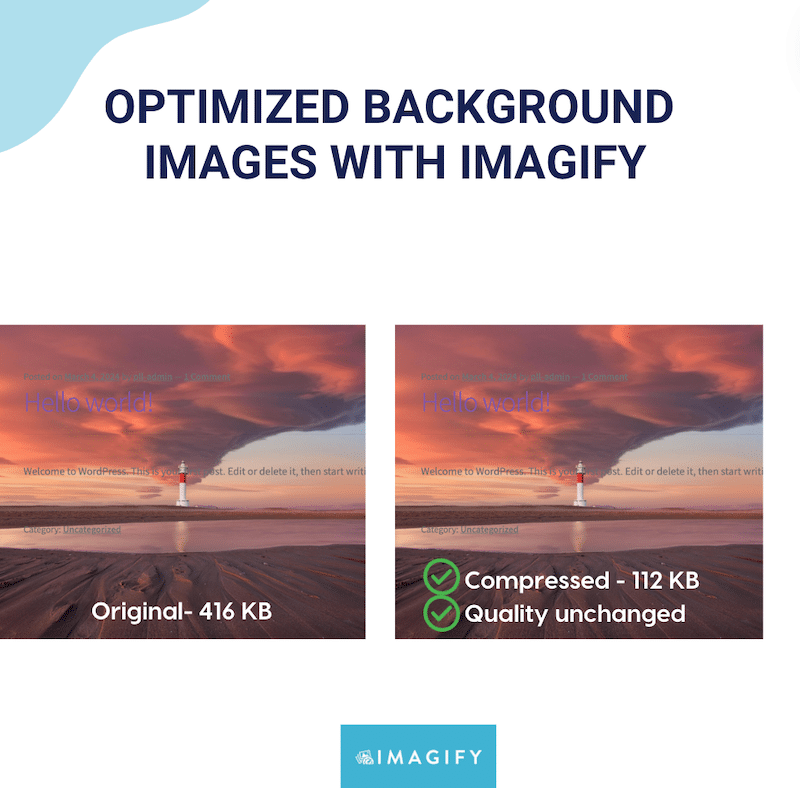
2. Compresser et redimensionner
La compression et le redimensionnement des images d'arrière-plan réduisent la taille de leur fichier tout en conservant la qualité visuelle. Des plugins comme Imagify peuvent aider à réduire les images pour qu'elles se chargent plus rapidement sans baisse notable de la qualité, améliorant ainsi les performances globales du site en quelques minutes.

Solution avec un plugin WordPress
Encore une fois, Imagify est l'optimiseur d'image le plus simple, vous faisant gagner du temps et minimisant les étapes nécessaires pour créer des images plus claires. Le plugin contribue également à accélérer votre site en proposant des images plus petites aux visiteurs. Il utilise le mode de compression Smart pour compresser au maximum sans impacter la qualité.
3. Utilisez des images réactives
Servir différentes tailles d'image pour différents appareils garantit un affichage et des performances optimaux.
Solution manuelle
Utilisez l'attribut srcset dans les techniques HTML ou CSS réactives pour fournir des images adaptées aux ordinateurs de bureau, aux tablettes et aux appareils mobiles, améliorant ainsi les temps de chargement et l'expérience utilisateur sur toutes les tailles d'écran.
4. Implémenter le chargement paresseux
Le chargement paresseux diffère le chargement des images jusqu'à ce qu'elles soient nécessaires, par exemple lorsqu'elles apparaissent sur l'écran de l'utilisateur. Cette technique d'optimisation retarde le chargement des images d'arrière-plan CSS, réduisant ainsi le temps de chargement initial et économisant la bande passante.

Solution avec un plugin WordPress
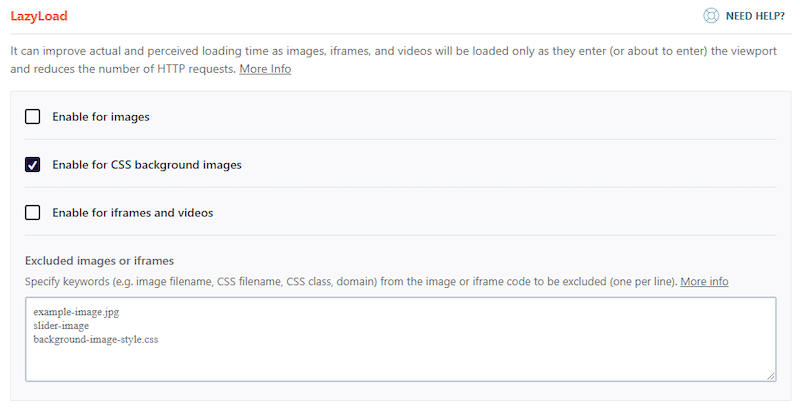
WP Rocket est le plugin de performances le plus puissant pour WordPress. Il fait tout le gros du travail à votre place, vous faisant gagner du temps et des efforts. Quelles que soient vos connaissances techniques, le plugin vous aide à résoudre les problèmes de performances et à accélérer facilement votre site Web grâce à la mise en cache, au chargement paresseux et à l'optimisation du code.
WP Rocket peut charger paresseusement vos images, vidéos et la fonctionnalité d'images d'arrière-plan CSS :

5. Précharger l'image LCP
Le préchargement des images utilisées dans l’élément Largest Contentful Paint (LCP) peut améliorer la vitesse de chargement des pages.
Solution manuelle
Le concept est simple : ajoutez une balise <link rel="preload" href="image.jpg" as="image"> dans le <head> HTML afin de garantir que les images critiques sont hiérarchisées et chargées plus rapidement. Voici un tutoriel sur la façon de précharger votre plus grande peinture de contenu.
Solution avec un plugin WordPress
WP Rocket est livré avec une fonctionnalité appelée « Optimiser les images critiques » qui optimise automatiquement les images au-dessus de la ligne de flottaison, y compris celles d'arrière-plan, en les excluant du chargement paresseux. En conséquence, les images se chargent plus rapidement.
Cette fonctionnalité, activée par défaut, effectue deux actions clés :
- Il identifie automatiquement l'image Largest Contentful Paint (LCP) sur une page et la précharge en priorité à l'aide de l'attribut fetchpriority=”high”.
- Exclusion du chargement différé : L'image LCP est exclue du chargement différé, tout comme toutes les images situées au-dessus de la ligne de flottaison.
6. N'utilisez pas de sprites d'image
Les sprites d'images, qui combinent plusieurs images en un seul fichier, doivent être mis à jour et plus efficaces pour une conception réactive moderne. Concentrez-vous plutôt sur l’optimisation des images individuelles pour de meilleures performances et une maintenance plus facile.
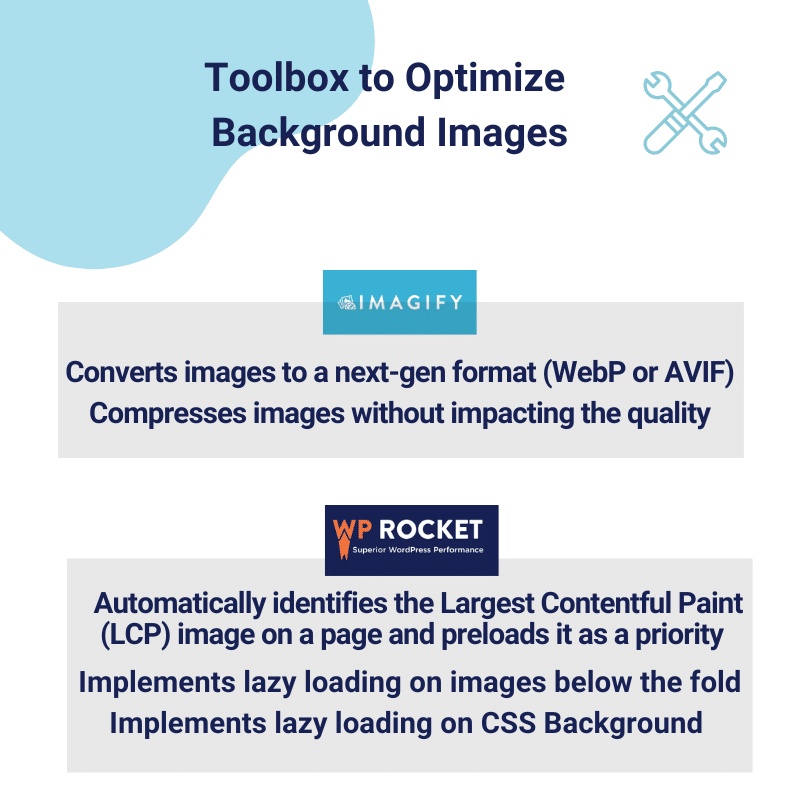
L'un des meilleurs moyens d'optimiser les images d'arrière-plan est d'utiliser des plugins comme Imagify ou WP Rocket. Ces outils gèrent tous les aspects techniques de l'optimisation d'image, vous permettant de vous concentrer sur votre activité sans vous soucier des problèmes de performances.

Emballer
Vous disposez désormais de conseils pour utiliser efficacement les images d’arrière-plan sur votre site WordPress, notamment où les placer et comment les ajouter ou les modifier. Le plus important est que vous sachiez également comment optimiser ces images pour garantir que votre site reste rapide et convivial avec des plugins comme WP Rocket et Imagify.
La même équipe développe les deux plugins ; ils sont faciles à utiliser et gèrent tous les aspects techniques. Ils constituent le meilleur combo pour optimiser les images :
WP Rocket est votre meilleur allié pour la mise en cache, le préchargement et l'ajout de chargement paresseux aux images, y compris les arrière-plans CSS.
Imagify convertit les images aux formats WebP et AVIF et les compresse sans affecter la qualité. Le meilleur, c'est que vous ne prenez aucun risque car vous pouvez essayer Imagify gratuitement !
