Je suis ravi d'annoncer que la version 1.6.4 du plugin Beaver Builder est maintenant en version bêta et prête à être testée ! Si vous ne l'avez pas déjà fait, rendez-vous dans votre espace compte et téléchargez une copie de la version bêta pour la tester.
Voici un aperçu des détails de ce sur quoi nous avons travaillé et de ce à quoi nous attendre dans la version bêta.
Constructeur de castor 1.6.4
Un nouveau sélecteur de couleurs et l'enregistrement des préréglages de couleurs
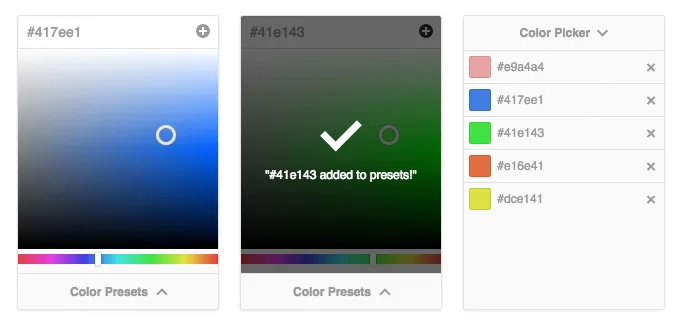
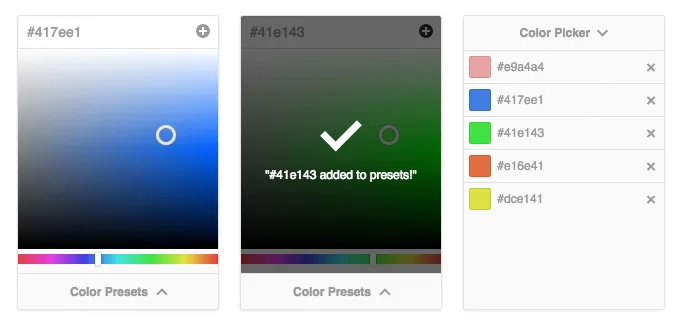
L'ancien sélecteur de couleurs remplissait son rôle, mais il était un peu compliqué et comportait quelques bugs. Le nouveau sélecteur de couleurs (photo ci-dessous) a été construit sur le sélecteur de couleurs Iris d'Automattic, vous savez donc qu'il sera légitime. Après tout, le sélecteur de couleurs principal de WordPress est également construit sur celui-ci !

Le nouveau sélecteur de couleurs a une interface beaucoup plus propre avec une entrée pour le code hexadécimal, une zone pour régler la saturation/luminosité et un curseur pour la teinte. En plus de cela, il dispose également d'une nouvelle fonctionnalité que vous ne voyez généralement pas dans les sélecteurs de couleurs sur le Web. La possibilité de sauvegarder les presets !
Enregistrer un préréglage est facile. Choisissez la couleur que vous aimez, cliquez sur l'icône plus et un message apparaîtra vous indiquant que votre préréglage a été ajouté. Pour utiliser un préréglage, cliquez sur le bouton Préréglages de couleurs en bas du sélecteur de couleurs et une liste de vos préréglages apparaîtra. Une fois que le volet des préréglages apparaît, vous pouvez soit cliquer sur un préréglage pour le choisir, soit cliquer sur l'icône de suppression pour le supprimer de la liste.
Rangées pleine hauteur

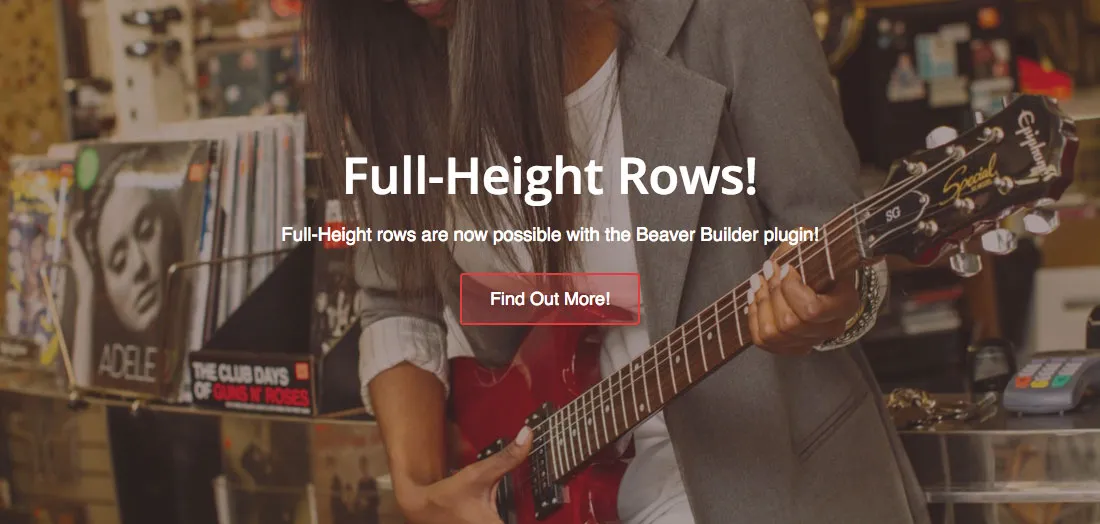
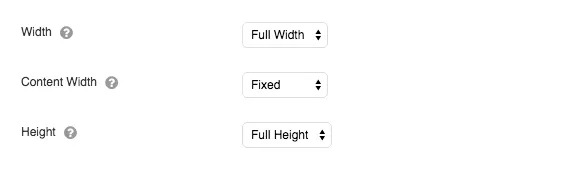
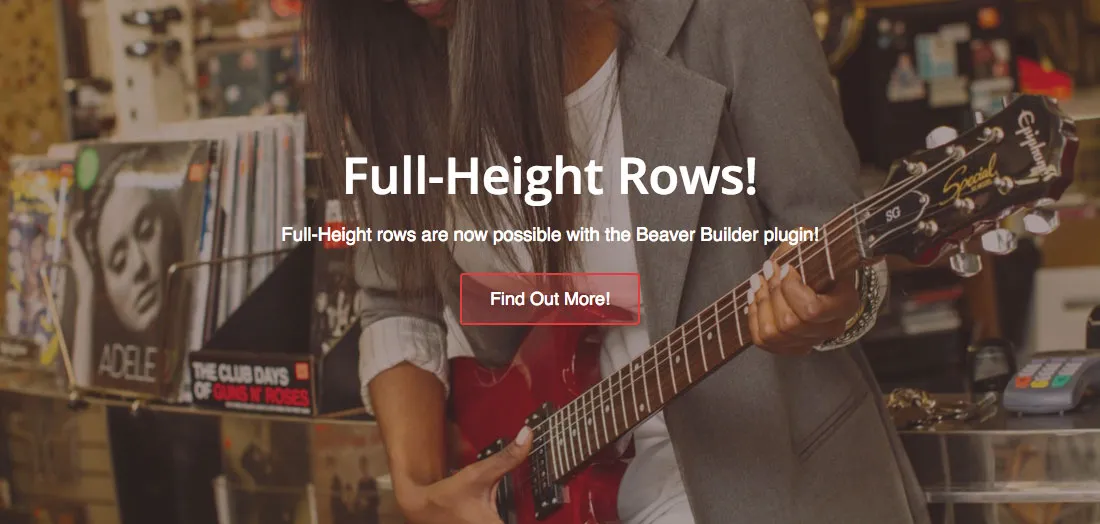
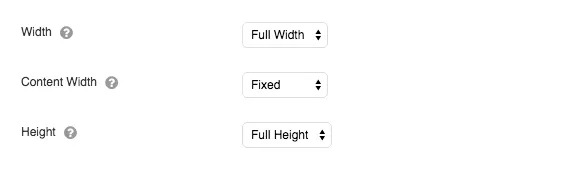
Si vous avez toujours voulu créer une ligne qui remplisse toute la hauteur de la fenêtre du navigateur, les lignes pleine hauteur sont faites pour vous ! Pour créer une ligne en pleine hauteur, ouvrez les paramètres d'une ligne et modifiez le nouveau paramètre de hauteur en Pleine hauteur (comme illustré ci-dessous). C'est aussi simple que ça !

Le nouveau paramètre de hauteur pour les lignes.
Avec le paramètre Height défini sur Full Height , la hauteur de votre ligne s'ajustera automatiquement en fonction de la taille de la fenêtre du navigateur et vos colonnes seront centrées verticalement.
Hauteurs de colonnes égales

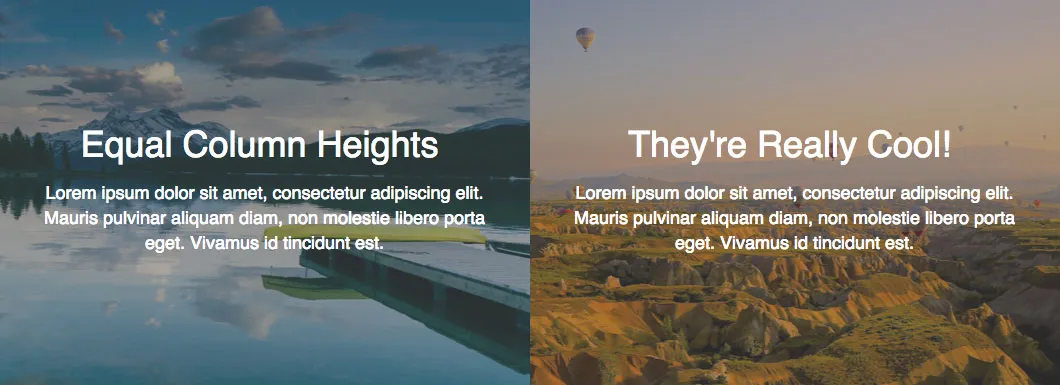
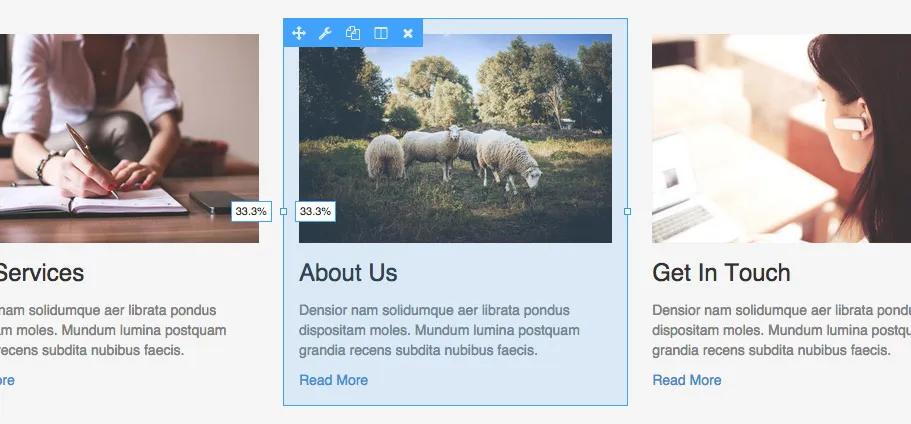
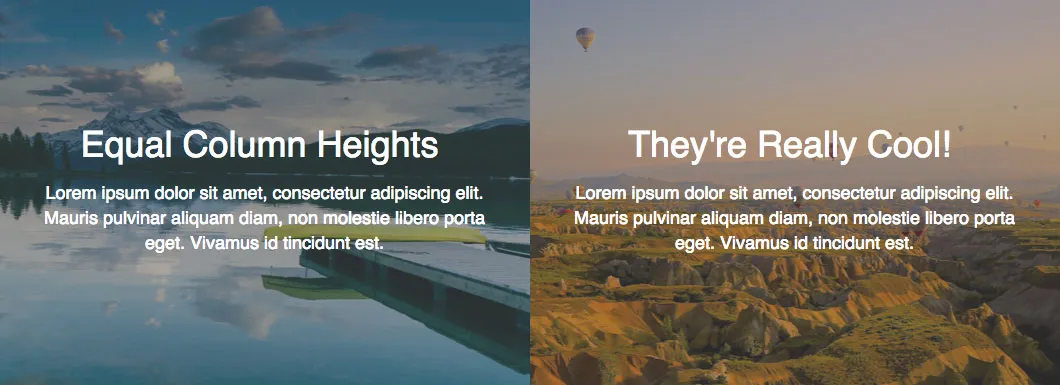
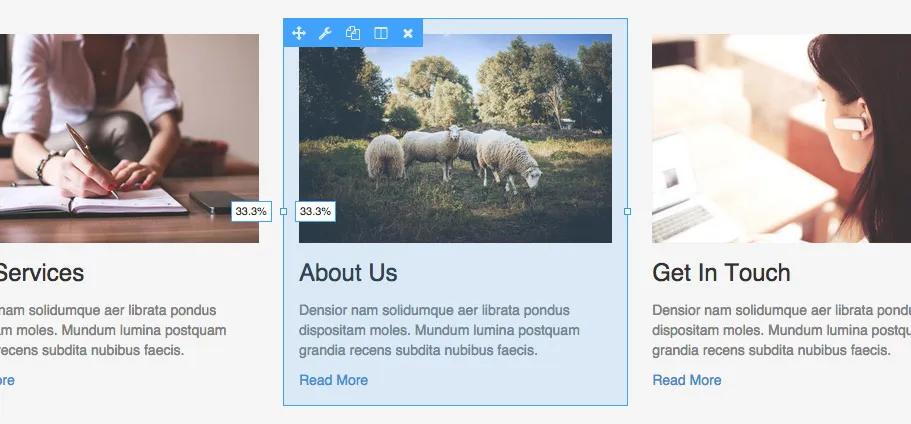
En plus des lignes pleine hauteur, il est désormais possible de faire en sorte qu'un groupe de colonnes ait toutes la même hauteur. C'est une technique très utile si vous avez plusieurs colonnes avec un arrière-plan (comme illustré ci-dessus). Pour qu'un groupe de colonnes ait des hauteurs égales, modifiez le nouveau paramètre Égaliser les hauteurs de colonnes sur Oui dans les paramètres de colonne (comme illustré ci-dessous).

Le nouveau paramètre Égaliser les hauteurs de colonnes pour les colonnes.
Avec Égaliser les hauteurs de colonnes défini sur Oui , la hauteur de vos colonnes sera toujours la même, quelle que soit la quantité de contenu qu'elles contiennent !
La liste déroulante des nouveaux paramètres de colonne

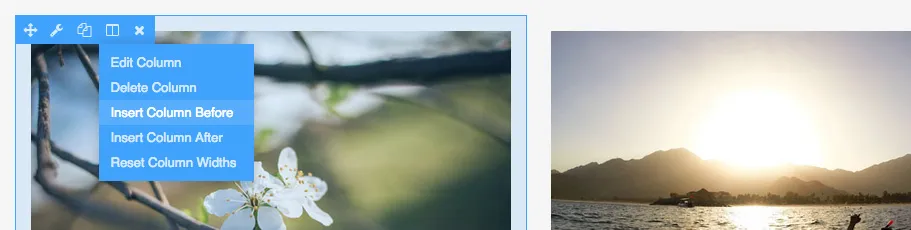
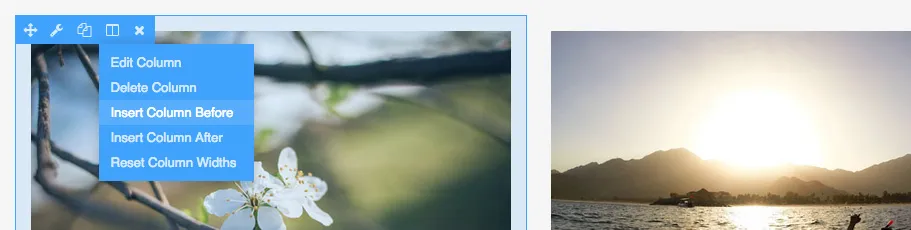
Travailler avec des colonnes dans Beaver Builder a toujours été quelque peu limité. Aujourd’hui, ce n’est plus le cas ! Lorsque vous cliquez sur l'icône des paramètres d'une colonne, vous verrez maintenant une liste déroulante (comme illustré ci-dessus) contenant un certain nombre de nouvelles options, notamment la possibilité de modifier, supprimer et insérer des colonnes, qu'elles contiennent ou non des modules.
Cliquer sur Insérer une colonne avant insérera une nouvelle colonne avant celle qui est en surbrillance, tandis que cliquer sur Insérer une colonne après insérera une nouvelle colonne après celle qui est en surbrillance. Jusqu'à 12 colonnes peuvent désormais être ajoutées à une ligne grâce à cette nouvelle fonctionnalité !
La dernière option de la liste, Réinitialiser la largeur des colonnes , vous permet de réinitialiser la largeur de toutes les colonnes d'un groupe afin qu'elles soient égales. Cela s'avère pratique lorsqu'il est utilisé en tandem avec la fonctionnalité suivante de cet article, redimensionner les colonnes en les faisant glisser…
Redimensionner les colonnes en les faisant glisser

Une autre fonctionnalité très demandée sur notre page UserVoice qui a été intégrée à cette version est la possibilité de redimensionner les colonnes en les faisant glisser. Vous avez désormais la possibilité de faire glisser les bords gauche ou droit d'une colonne ou d'un module jusqu'à ce que vous soyez satisfait de la nouvelle largeur. Lorsque vous redimensionnez une colonne de cette façon, vous verrez également apparaître deux indicateurs (comme indiqué ci-dessus) qui vous indiquent la nouvelle largeur des colonnes en cours de redimensionnement.
Améliorations de l'interface utilisateur
Bien que relativement mineurs, nous avons apporté quelques petites modifications pour nettoyer l'interface utilisateur que vous avez peut-être remarquées dans les captures d'écran ci-dessus. Plus précisément, nous avons nettoyé les icônes d'action dans les superpositions de lignes, de colonnes et de modules en diminuant légèrement la taille de la police, en resserrant l'espacement et en supprimant le nom du module.
Cela a été fait dans le but de rendre les choses moins encombrées, car nous avions moins d'icônes d'action lorsque nous avons conçu ces superpositions pour la première fois (les paramètres de doublons et de colonnes n'existaient pas). De plus, toutes les icônes des superpositions de modules avaient tendance à être regroupées et à tomber sur une deuxième ligne dans des colonnes plus petites. Même si cela peut encore se produire sur des colonnes beaucoup plus petites, cela semble beaucoup plus joli maintenant que le nom du module a été supprimé.
Le module Numéros animés
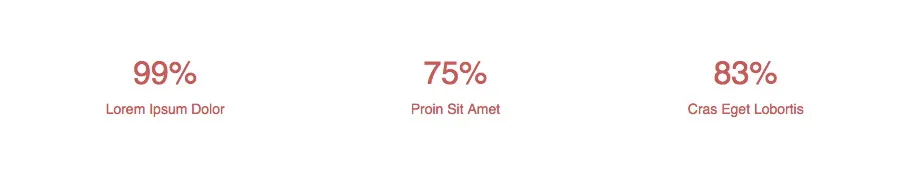
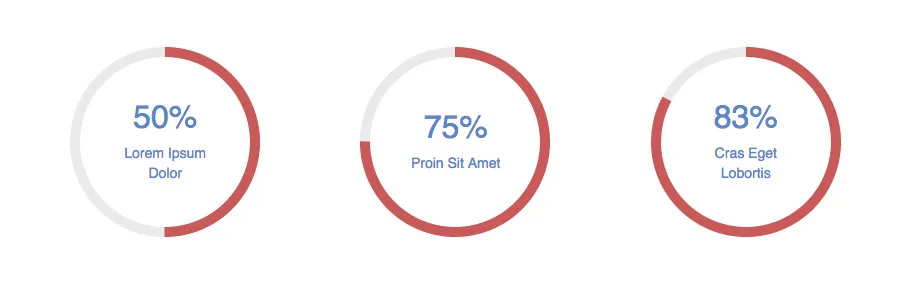
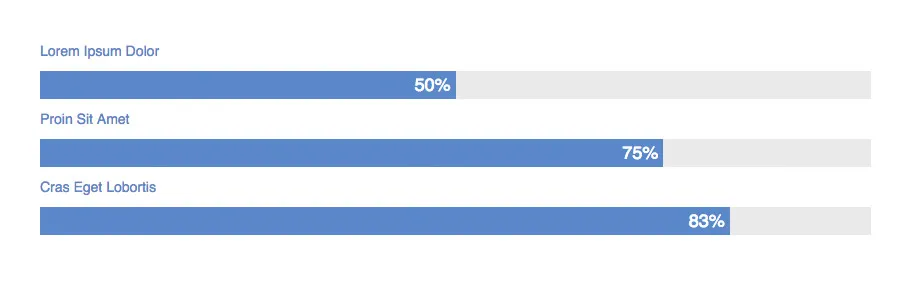
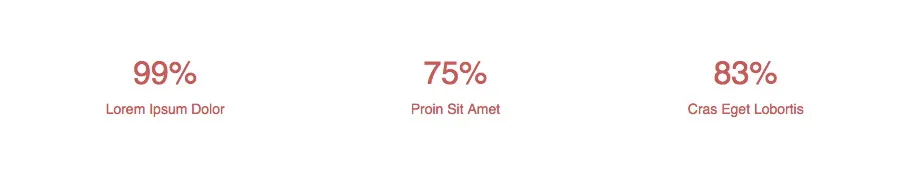
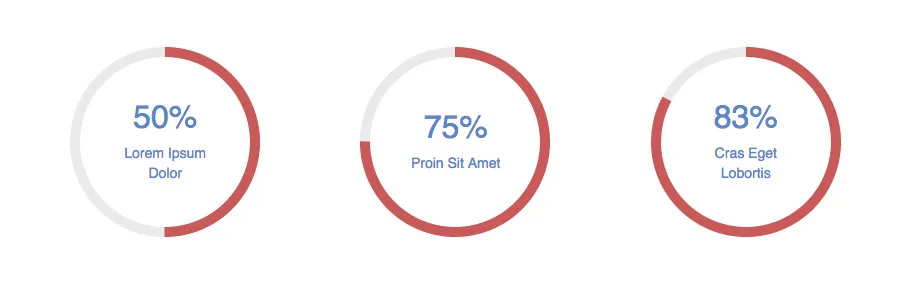
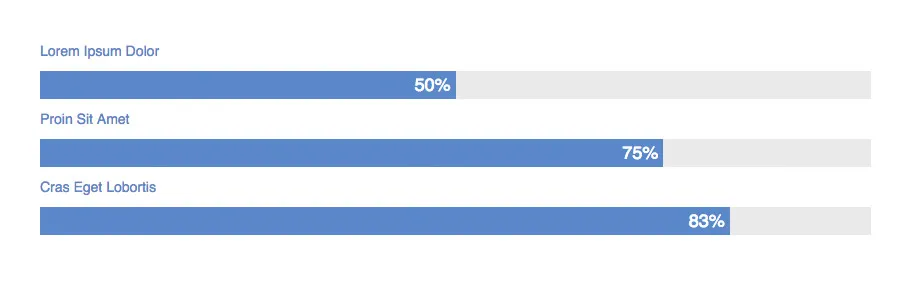
Alors que nous étions occupés à travailler sur des améliorations du constructeur principal, nous avons également décidé d'introduire un nouveau module. Ce module est le module Animated Numbers et il est plutôt cool ! Entrez simplement un nombre et regardez-le s'animer de zéro au nombre que vous avez entré lorsque le module défile sur la page.

En plus d'un assortiment de paramètres de style et de texte, le module Numéros animés vous permet d'afficher simplement un nombre, un nombre entouré d'un cercle animé ou un nombre dans une barre animée.


Si vous ne souhaitez pas afficher de pourcentages, pas de problème ! Vous pouvez également choisir d'afficher des nombres standards et saisir un total qui sera utilisé pour calculer le pourcentage d'animation. Par exemple, faire cela vous permettrait de saisir les nombres 250 et 500 ce qui animerait le texte à 250 mais le cercle ou la barre à 50 %. Cette fonctionnalité du module Animated Numbers rend le type de données que vous pouvez animer presque infini !
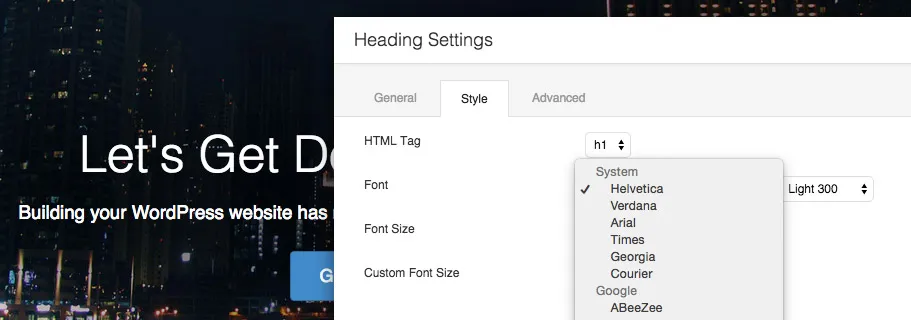
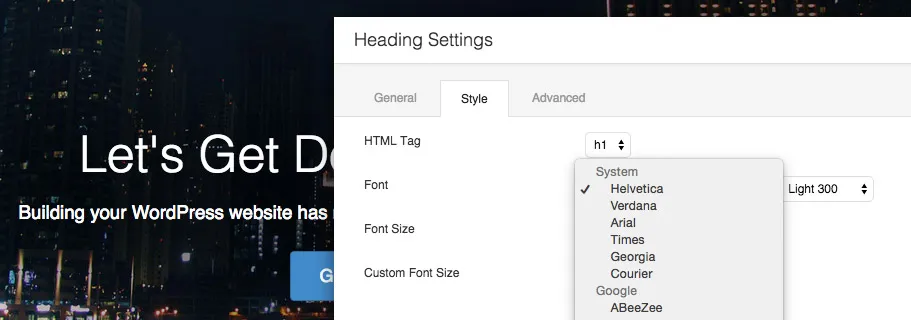
Le nouveau paramètre de police
Le dernier mais non le moindre de cette version est le nouveau paramètre de police. Il s'agit d'un paramètre spécial que les développeurs peuvent utiliser pour afficher les sélections de famille de polices et de poids de police (comme indiqué ci-dessous) dans leurs modules avec prise en charge intégrée et aperçu en direct des polices Google.

Même si nous estimons généralement que quelque chose comme la famille de polices doit être décidé par le thème, nous avons ajouté ce nouveau paramètre au module Titre car il est logique de l'avoir là pour créer des titres uniques. Nous surveillerons les commentaires pour voir s'il est judicieux d'ajouter ce paramètre à d'autres modules, mais gardez à l'esprit que si vous définissez tout le temps la famille de polices dans les modules Beaver Builder, vous feriez probablement mieux de définir à la place dans le thème.
Un immense merci à Favolla !
Je tiens à remercier l'équipe de Diego et Thais de Favolla pour tout le travail incroyable qu'ils ont accompli pour rendre cette version possible. Pendant que nous mettions la touche finale à la mise à jour des modèles de lignes/modules, nous travaillons sur de nombreuses fonctionnalités que vous voyez ici. Ai-je mentionné qu'ils se sont récemment fiancés ? On peut dire sans se tromper que ces deux-là sont sur une lancée !
Quand sera-t-il disponible ?
Si vous ne le savez pas, Robby et moi serons à CaboPress la semaine prochaine pour apprendre auprès de personnalités brillantes de la communauté WordPress. Nous sommes vraiment enthousiasmés par la façon dont cette expérience nous aidera à croître en tant qu'entreprise et à façonner notre vision de l'avenir de Beaver Builder. En tant que telle, cette période bêta sera probablement plus longue que les deux semaines habituelles que les autres versions ont connues. Sauf problème majeur, je m'attends à ce qu'il soit lancé la semaine du 5 octobre.
Quelle est la prochaine étape ?
Même si nous avons déjà réalisé de nombreux éléments de notre dernier article sur la feuille de route, il reste encore beaucoup à faire ! Je publierai probablement un autre article sur la feuille de route prochainement, mais en attendant, voici ce sur quoi nous travaillons actuellement…
- Le module Compte à rebours
- Améliorations apportées au module Tableau de tarification
- Refactorisation de l'API AJAX frontale de Beaver Builder (indice : il s'agit d'un précurseur pour annuler/rétablir et actualiser partiellement)
- Actualiser notre gamme actuelle de modèles et en ajouter de nouveaux
À vous de jouer
Quelle est votre partie préférée de cette mise à jour ? Le mien serait probablement le nouveau sélecteur de couleurs ou les améliorations des colonnes. Assurez-vous de nous le faire savoir dans les commentaires ci-dessous ! Et comme toujours, n'hésitez pas à nous faire savoir si vous avez des retours ou si vous rencontrez des problèmes.

















C'est génial Justin. Ironiquement, ce matin, je travaillais sur du CSS personnalisé pour créer une ligne pleine hauteur avec un contenu absolument positionné.
Quelques questions :
La ligne pleine hauteur offre-t-elle une solution de repli pour les anciens navigateurs ? Calcule-t-il également sa hauteur en gardant à l'esprit d'autres éléments de la page ? Exemple:
.awesome-masthead {
hauteur minimale : 600 px ;
hauteur min : calc (100vh – 300px) ;
}
Quoi qu'il en soit, super mise à jour. Je croise toujours les doigts pour les modèles de publication/archive. Pouvoir définir des hauteurs spécifiques sur les éléments structurels (plutôt que d'avoir à utiliser un rembourrage/marges) serait également formidable !
Vous êtes rock, les gars.