La dernière version de Beaver Builder est maintenant en version bêta et prête à être testée ! Si vous ne l'avez pas déjà fait, rendez-vous dans votre espace compte et téléchargez une copie de la version bêta pour la consulter.
Cette mise à jour se concentre sur un certain nombre de choses, la plus importante étant l'amélioration des performances via l'actualisation partielle. Cela n'a peut-être pas l'air aussi sexy que certaines des autres fonctionnalités de cette mise à jour (ou de celles que nous avons publiées précédemment), mais sa mise en œuvre a pris un certain temps et devrait rendre l'expérience d'édition beaucoup plus fluide.
En plus de cela, nous avons ajouté de nouveaux paramètres de mise en page, de nouveaux modules, mis à jour un module, ajouté une nouvelle méthode d'assistance pratique et… le premier shortcode de Beaver Builder !
Actualisation partielle

Qu’est-ce que l’actualisation partielle exactement ?
Avant la version 1.7, chaque fois que vous apportiez une modification à quoi que ce soit dans une mise en page Beaver Builder, tous les CSS, JS et HTML d'une mise en page étaient restitués. Même une modification mineure du texte nécessiterait une actualisation complète de la mise en page. Parfois, cela n'était pas perceptible, mais avec du contenu dynamique comme des vidéos et des curseurs, vous les voyiez se recharger encore et encore, même lorsqu'ils n'étaient pas directement édités.
Ce n’est pas très efficace ou convivial et c’est quelque chose que nous voulions changer. Dites bonjour à l'actualisation partielle !
Avec l'actualisation partielle, seule la ligne, la colonne ou le module que vous êtes en train de modifier est mis à jour lorsque vous cliquez sur le bouton Enregistrer (ou qu'une actualisation de l'aperçu est déclenchée). C'est aussi simple que ça ! Cette approche accélère le rendu des ressources CSS, JS et HTML sur le serveur et empêche le rechargement d'éléments qui n'ont pas besoin d'être rechargés.
Il arrive cependant qu'une actualisation complète soit nécessaire, mais nous avons essayé de limiter ces situations autant que possible. La situation la plus notable est lorsque vous modifiez un module personnalisé qui ne prend pas en charge l'actualisation partielle ou une ligne/colonne qui en contient une.
Implémentation de l'actualisation partielle pour les modules personnalisés
Par défaut, l'actualisation partielle est désactivée pour les modules personnalisés et doit être activée pour qu'elle fonctionne. L'activer est simple, mais assurez-vous de consulter la documentation du module personnalisé sur l'implémentation de l'actualisation partielle avant de le faire pour vos modules. Il y a quelques pièges concernant JavaScript qui doivent être pris en compte avant que cela ne soit fait.
Autres améliorations des performances liées à l'actualisation partielle
En plus de la magie de l'actualisation partielle que vous voyez sur le front-end, nous avons également implémenté un certain nombre d'améliorations sur le backend pour améliorer l'expérience d'édition du générateur.
- L'API AJAX frontale pour l'interface du constructeur a été entièrement réécrite pour réduire le nombre de requêtes nécessaires au rendu du contenu et des paramètres.
- Tous les actifs CSS et JS (à l'exclusion des tiers) pour l'interface du constructeur sont désormais combinés et réduits en 2 fichiers au lieu de 13, ce qui réduit considérablement le nombre de requêtes nécessaires pour le charger.
Paramètres de mise en page (et nouveaux paramètres globaux)

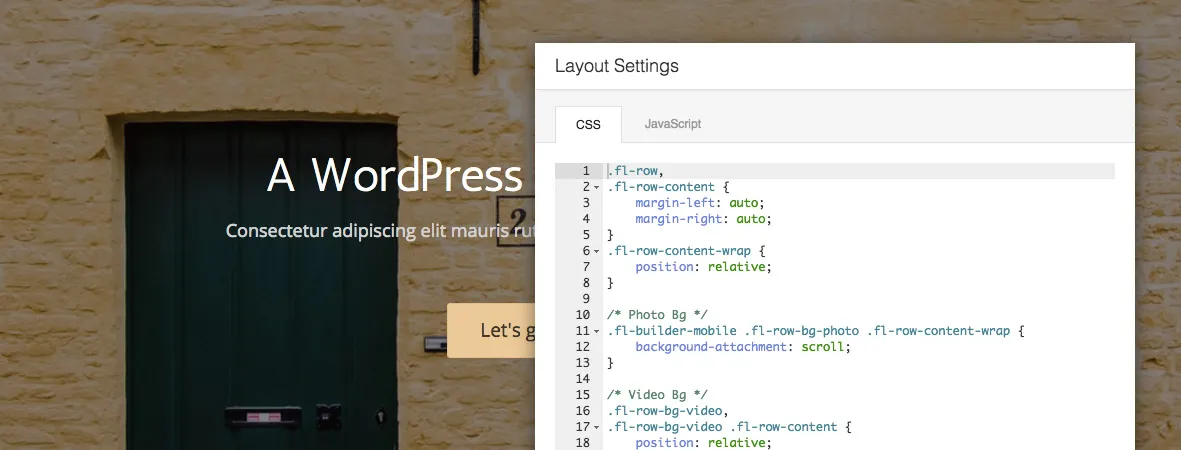
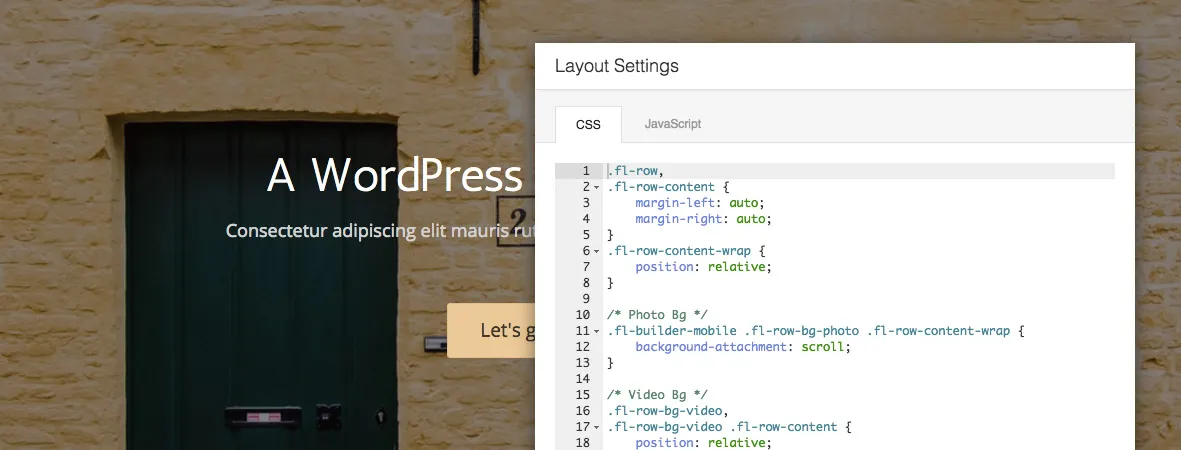
Lorsque vous mettez à jour vers la version 1.7 et cliquez sur le bouton Outils, vous verrez une nouvelle option pour les paramètres de mise en page juste au-dessus du bouton Paramètres globaux. Ces paramètres s'appliquent à la mise en page en cours de modification et incluent actuellement des paramètres pour CSS et JS.
Oui, c'est exact, vous pouvez désormais enregistrer CSS et JS page par page ! Waouh !
Exportez CSS/JS avec vos modèles
L'un des plus grands avantages de pouvoir enregistrer CSS et JS page par page est la possibilité d'exporter CSS et JS avec vos modèles. Il s'agit d'une fonctionnalité extrêmement puissante qui vous permettra de créer des modèles hautement personnalisés pouvant être réutilisés et partagés facilement.
Aperçu CSS en direct et complétion du code
Bien que le paramètre JS ne propose pas d'aperçu en direct (ce serait un peu compliqué), le paramètre CSS le fait. Apportez vos modifications CSS et regardez en temps réel comment elles se reflètent sur la mise en page que vous mettez à jour. Nous avons également activé la complétion de code pour tous les éditeurs de code du générateur (pas seulement ceux des paramètres de mise en page).
Nouveaux paramètres globaux
Lorsque nous avons ajouté les paramètres CSS et JS au nouveau panneau Paramètres de mise en page, il était logique de vous permettre également d'effectuer ce type de modifications au niveau global. Bien que cela ne soit peut-être pas nécessaire pour ceux d'entre vous qui utilisent notre thème, pour ceux qui ne le sont pas, il est désormais possible d'ajouter du CSS et du JS avec le panneau Paramètres globaux qui sera appliqué à toutes vos mises en page Beaver Builder.
Rendre facilement des mises en page n'importe où
Le rendu des mises en page Beaver Builder dans les fichiers de thème est une technique plus avancée qui a gagné en popularité cette année. Il existe un certain nombre de raisons pour cela, mais la plus courante est d'intégrer un en-tête/pied de page modifiable globalement sur l'ensemble d'un site.
Jusqu'à présent, la seule façon d'y parvenir était d'utiliser le filtre fl_builder_global_posts et une requête personnalisée ou d'utiliser le plugin Insert Pages, mais ce n'est plus le cas.
La nouvelle méthode FLBuilder::render_query est une méthode très puissante qui simplifie le rendu des mises en page Beaver Builder dans les fichiers de thème. Ceux qui connaissent la classe WP_Query s’y sentiront parfaitement à l’aise. Il prend un seul argument (le même argument que vous transmettriez à WP_Query) et restitue toutes les publications trouvées. Assurez-vous de consulter la documentation pour plus d'informations.
Notre premier shortcode !
Construit sur la nouvelle méthode FLBuilder::render_query, le tout premier shortcode de Beaver Builder ! Nous savons que les shortcodes pour la mise en page peuvent être une mauvaise chose, mais dans ce cas, je pense que vous les trouverez très utiles.
Le nouveau shortcode fl_builder_insert_layout vous permet d'insérer n'importe quel nombre de mises en page Beaver Builder dans des publications, des pages et des publications personnalisées de tout type !
Pourquoi voudriez-vous faire ça ?
Disons que vous avez créé une superbe ligne globale pour votre newsletter qui s'affiche sur les pages que vous avez créées avec Beaver Builder. Il est si beau et fonctionne si bien que vous souhaitez l'utiliser dans vos articles de blog. Insérez simplement le shortcode fl_builder_insert_layout avec l'ID de votre ligne globale et bam ! Problème résolu !
Assurez-vous de consulter la documentation pour plus d'informations sur l'utilisation de ce nouveau shortcode et tout ce qu'il peut faire.
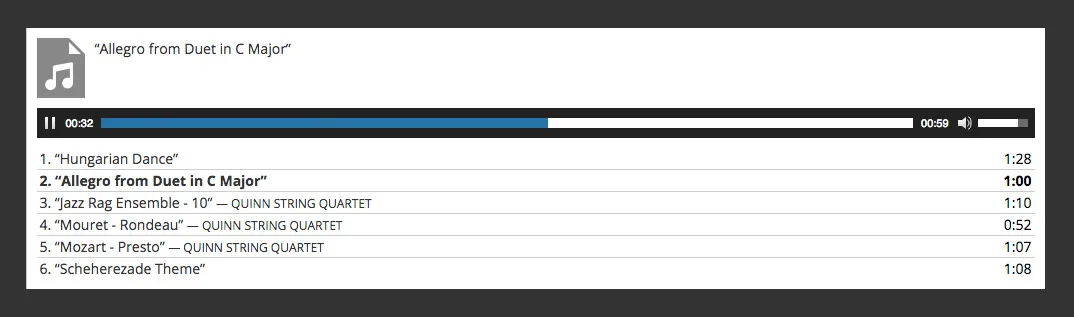
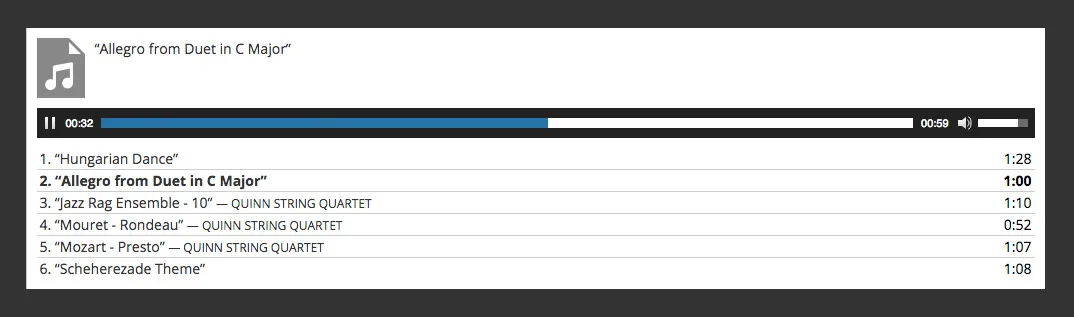
Le module audio

Si vous n'avez pas encore rencontré Eugene, assurez-vous de consulter le message de Robby où il le présente (c'est à peu près à mi-chemin). Le module Audio était le premier projet d'Eugene chez Beaver Builder (il a depuis participé à des versions mineures telles que les récentes intégrations du module Subscribe Form et le support WebM pour le module Vidéo), et je pense qu'il a fait un excellent travail !
Le module Audio est essentiellement un wrapper pour les codes courts audio et playlist de base de WordPress. Il permet d'insérer soit un lecteur pour un seul fichier audio, soit un lecteur pour plusieurs fichiers audio (une playlist) avec un certain nombre de paramètres de personnalisation.
Cette mise à jour inclut également un nouveau champ audio pour les développeurs de modules personnalisés. Veuillez consulter la documentation du module personnalisé pour plus d'informations sur son fonctionnement.
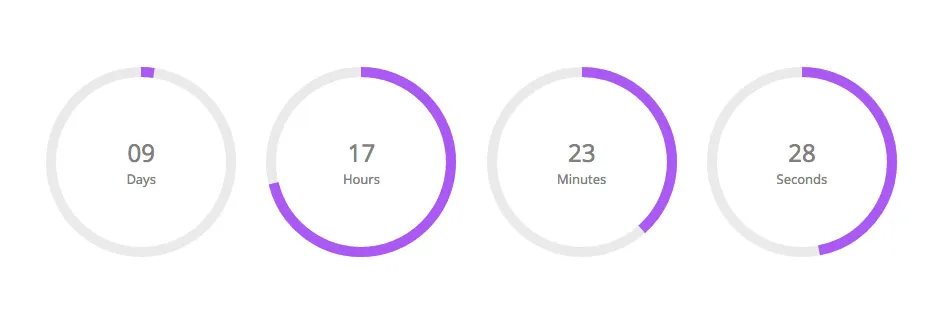
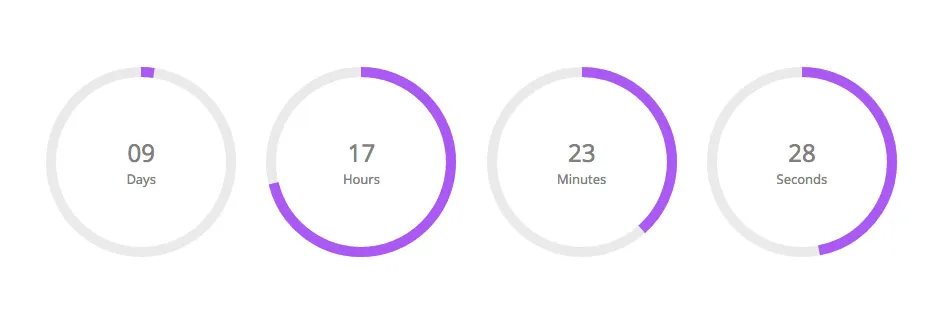
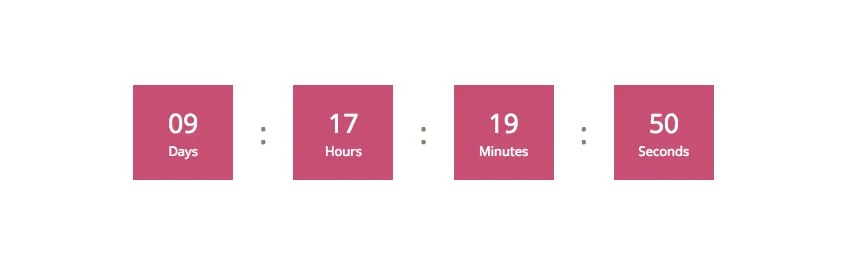
Le module compte à rebours

Le module Countdown est un nouveau module créé par le travail d'un développeur Beaver Builder que vous devriez tous connaître à ce stade. La rockstar de la mise à jour 1.6.4, Diego de Oliveira de Favolla !
Le module Compte à rebours vous permet d'insérer un compte à rebours dans votre mise en page qui compte à rebours jusqu'à zéro à partir d'une date et d'une heure que vous spécifiez. Il vous permet de spécifier la date et l'heure exactes, notamment de choisir le fuseau horaire à utiliser et dispose d'un certain nombre de paramètres de style pour personnaliser l'apparence de vos comptes à rebours.

En plus du nouveau champ audio, cette mise à jour apporte également un nouveau champ horaire pour les développeurs de modules personnalisés qui permet aux utilisateurs de sélectionner une heure spécifique de la journée (actuellement au format 12 heures). Veuillez consulter la documentation du module personnalisé pour plus d'informations sur son fonctionnement.
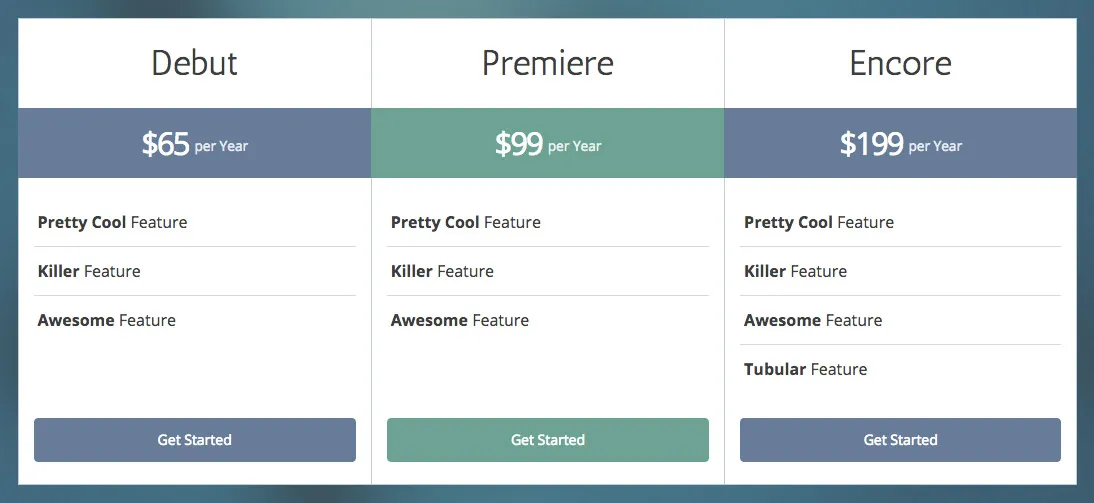
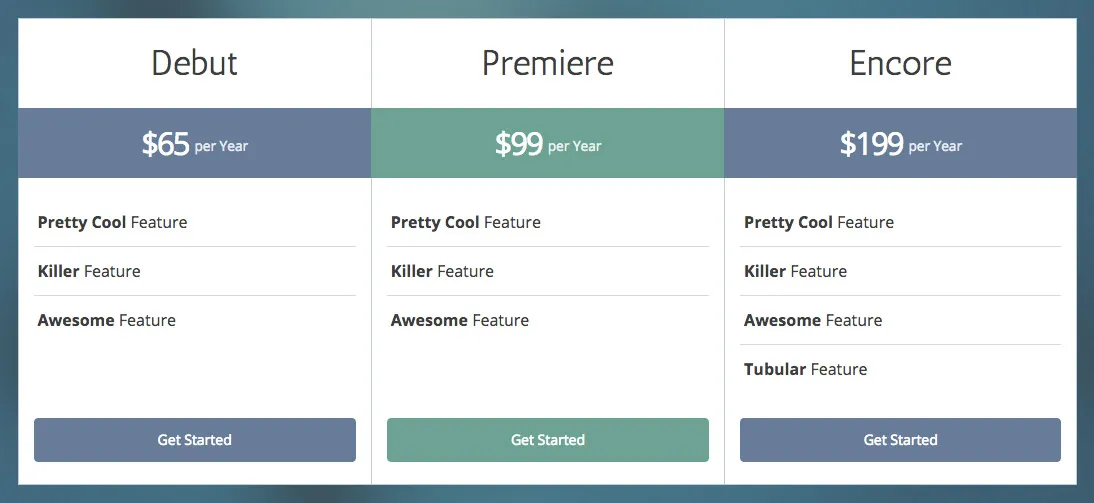
Grosses mises à jour du module de tableau de prix

Au cours de la prochaine année, vous nous verrez probablement publier moins de nouveaux modules (nous n'avons prévu qu'un module Table) et commencer à travailler sur des améliorations de notre gamme de modules existante. Nous avons déjà commencé ce processus avec des mises à jour des modules Formulaire de contact et Vidéo et travaillons actuellement sur de très belles mises à jour du module Témoignages.
En ce qui concerne les mises à jour des modules, dans cette version, nous nous sommes concentrés sur le module Tableau de tarification, et je pense que vous aimerez ce que vous voyez !
Les nouveaux ajouts au module Tableau de tarification incluent des paramètres de style globaux pour la surbrillance (titre, prix ou aucun), le style de bordure et des boutons individuels pour chaque case de tarification. Ces changements peuvent sembler mineurs, mais en regardant la capture d'écran ci-dessus, vous pouvez déjà voir qu'un certain nombre de looks différents qui n'étaient pas possibles avec les paramètres auparavant le sont désormais.
Assurez-vous de le vérifier par vous-même et dites-nous ce que vous pensez des changements !
Modules recatégorisés
Si vous ne l'avez pas remarqué, la section Modules avancés de l'interface du constructeur devient un peu pleine (et elle vient de recevoir deux nouveaux modules dans cette mise à jour). À un moment donné, nous pourrions réfléchir et envisager de regrouper tous les modules en différentes sections. Cependant, il s’agit d’un très grand changement et nous ne pensons pas qu’il soit nécessaire de le faire subir à nos utilisateurs pour le moment (peut-être jamais, qui sait).
Pour égaliser un peu les choses, nous avons décidé de recatégoriser deux modules existants dans la section Modules de base. Il s'agit du module Button et du module HTML.
Nous réalisons que même s'il s'agit d'un petit changement, il est important à bien des égards pour ceux qui utilisent Beaver Builder depuis un certain temps. Assurez-vous de le consulter et dites-nous ce que vous pensez de cette décision.
Améliorations du thème
Comme beaucoup d'entre vous le savent probablement grâce à mon message dans le groupe des utilisateurs de Facebook, nous commençons à travailler sur certaines mises à jour du thème. Cela fait un moment qu'il n'y a pas eu quelque chose d'important, mais nous prévoyons de changer cela en 2016.
Bien que la mise à jour du thème (version 1.4) soit déjà disponible le 9/12/2015, nous n'avons pas blogué à ce sujet, j'ai donc pensé couvrir quelques-uns des points forts ici…
Édition de code améliorée dans le personnalisateur
Lorsque nous sommes passés au Customizer à partir de notre propre page de paramètres de thème personnalisé, l'une des choses que nous avons dû abandonner était le bel éditeur de code que nous avions là-bas. Bien qu'il ne soit pas (encore) en plein écran, il est bien meilleur que l'expérience précédente d'édition de code que nous avions dans le Customizer. Le champ CSS effectue également un aperçu en direct sans avoir à actualiser la mise en page !
Nouveaux paramètres de poids de la police du corps et d’opacité de l’arrière-plan de l’en-tête
Nous ajouterons un certain nombre de nouveaux paramètres en 2016. Pour commencer, nous avons ajouté deux paramètres très demandés dans la mise à jour 1.4. Un paramètre pour l’épaisseur de la police du corps et un paramètre pour l’opacité de l’arrière-plan de l’en-tête.
Nouvelles actions
Nous avons également ajouté un certain nombre de nouvelles actions dans la mise à jour 1.4 pour personnaliser le thème Beaver Builder au sein de vos thèmes enfants. Voici une liste complète des nouvelles actions. Pour plus d’informations sur leur fonctionnement, veuillez consulter la base de connaissances.
- fl_after_top_bar
- fl_after_header
- fl_comments_open
- fl_comments_close
- fl_sidebar_open
- fl_sidebar_close
- fl_footer_wrap_open
- fl_before_footer_widgets
- fl_before_footer
- fl_footer_wrap_close
- fl_page_close
Plus de remplacements de thème
La plupart des thèmes Beaver Builder peuvent être remplacés dans un thème enfant, mais jusqu'à la version 1.4, certaines parties très importantes ne pouvaient pas l'être. Les sections suivantes peuvent désormais être facilement remplacées dans un thème enfant en copiant les fichiers PHP correspondants.
- Colonne 1 de la barre supérieure – include/top-bar-col1.php
- Colonne 2 de la barre supérieure – include/top-bar-col2.php
- En-tête d'archive – include/archive-header.php
- Post Top Meta – inclut/post-top-meta.php
- Post Bottom Meta – inclut/post-bottom-meta.php
- Colonne de pied de page 1 – include/footer-col1.php
- Colonne de pied de page 2 – include/footer-col2.php
Une note sur la gestion des versions sémantiques
Vous avez peut-être remarqué que le numéro de version de cette mise à jour (et de la mise à jour du thème) n'utilise que deux chiffres. En effet, après avoir utilisé trois nombres pour les mises à jour majeures et quatre pour les mises à jour mineures, nous avons décidé d'adopter le versionnement sémantique pour toutes les futures mises à jour (car c'est ainsi que WordPress procède).
Qu'est-ce que cela signifie?
En un mot, cela signifie qu'à l'avenir, les mises à jour majeures utiliseront deux numéros de version (par exemple 1.7) tandis que les mises à jour mineures utiliseront trois numéros de version (par exemple 1.7.1).
En plus de cela, à partir de cette version, nous allons également versionner les versions bêta afin qu'il soit plus facile de savoir sur quelle version d'une version bêta vous vous trouvez actuellement lors des tests. Lorsque vous téléchargerez cette version bêta, vous verrez qu'elle est en version 1.7-beta.1. Lorsque nous le mettrons à jour, le numéro de version passera à 1.7-beta.2 et continuera à augmenter de cette manière jusqu'à ce que la version officielle 1.7 soit publiée.
Quand sera-t-il disponible ?
Comme pour toutes nos versions bêta, nous prévoyons de l'avoir en version bêta au cours des deux prochaines semaines, à moins que quelque chose d'important ne se produise. Notre objectif est de publier cela le plus rapidement possible, mais nous avons besoin de votre aide ! Un plus grand nombre de bêta-testeurs signifie que nous pouvons trouver et corriger les bugs plus rapidement. Si vous ne l'avez pas déjà fait, assurez-vous de télécharger la nouvelle version bêta depuis votre espace compte et de la tester ! Si vous rencontrez des problèmes, assurez-vous de nous en informer sur les forums.
À vous de jouer
Quelle est votre partie préférée de cette mise à jour ? Assurez-vous de nous le faire savoir dans les commentaires ci-dessous ! Et comme toujours, n'hésitez pas à nous faire savoir si vous avez des retours ou si vous rencontrez des problèmes.












J'ai une question relative au rafraîchissement partiel. Est-il possible que lors de l'édition de page sur le plugin actuel avec l'actualisation complète de la page, cela puisse provoquer de nombreuses connexions au processus d'entrée du serveur ? Je demande parce que j'étudie actuellement quelques sites qui reçoivent 508 erreurs de limite de ressources et c'est toujours parce que le plafond des processus d'entrée est dépassé. Cela peut bien sûr arriver par d'autres moyens mais pour le moment j'ai du mal à trouver une cause car le problème est intermittent. J’aimerais connaître vos points de vue et opinions à ce sujet.