Beaver Builder 1.8 est en ligne ! Cet article couvre les changements de haut niveau. Pour tous les détails, assurez-vous de consulter les journaux de modifications de Beaver Builder. Apprécier.
Beaver Builder 1.8, du nom du barrage Gordon, est là et apporte plusieurs nouvelles fonctionnalités intéressantes. Chez Gordon, nous publions plus d'une douzaine de nouveaux modèles de pages de destination et plusieurs autres améliorations et correctifs majeurs. De plus, pour les auteurs de thèmes, nous publions de nouveaux outils qui vous permettent de créer des modèles pour vos thèmes et de les regrouper avec la version gratuite de Beaver Builder.
Nouveaux modèles de pages de destination

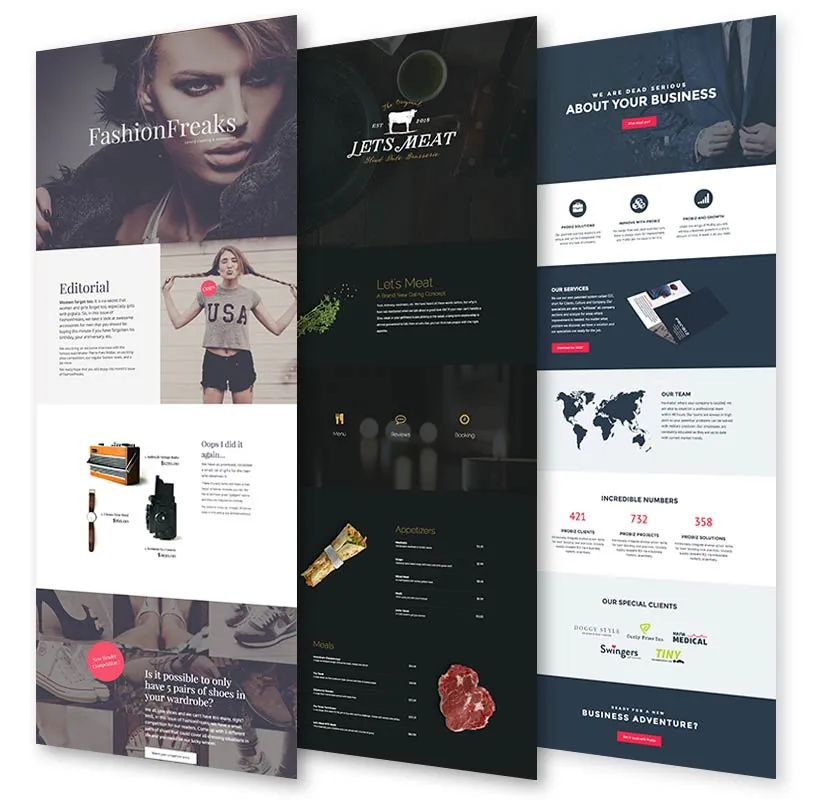
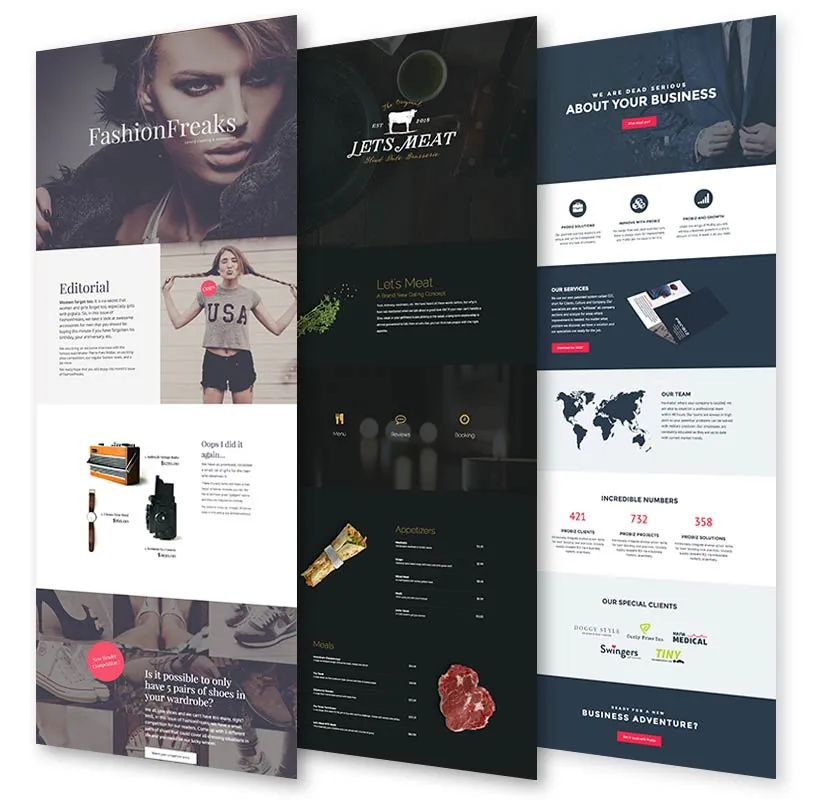
Nous sommes ravis de lancer 16 nouveaux modèles de pages de destination ! Ceux-ci pourront être utilisés et modifiés à partir du panneau de sélection de modèles dans le plugin de création de pages. Depuis plusieurs mois, nous travaillons en coulisses avec le très talentueux Thomas Melgard de Mint Creation. Ces modèles sont magnifiques et nous sommes ravis de les mettre entre vos mains.
Voici des liens vers toutes les nouvelles démos de modèles ainsi que quelques brèves descriptions :
- Zen Life – Modèle commercial générique et nouvel âge
- Janelle Awkward – Modèle de portfolio de photographie
- Let's Meat – Restaurant / Modèle de menu
- Atterrissage sur la Lune – Modèle de livre électronique
- Beaver Agency – Modèle d’agence de Web et de design
- Beaver Royal Academy – Modèle d’établissement d’enseignement
- Fashion Freaks – Blog de mode / Modèle éditorial
- Acme Tools – Bientôt disponible / Modèle d'inscription par e-mail
- ProCraz – Modèle d'application mobile
- Amusement plein écran – Modèle de conception plein écran
- Castors en bois – Modèle d’entreprise de construction
- Motor City – Modèle automobile/concessionnaire
- ProBiz – Modèle commercial moderne et générique
- DJ Beaver – Modèle DJ/groupe
- The Body Factory – Modèle de gym, de crossfit ou de fitness
- The City Lawyers – Modèle de cabinet d’avocats
Les modèles sont inclus dans tous nos forfaits premium et fonctionnent avec n’importe quel thème. Bien sûr, pour de meilleurs résultats, nous vous recommandons de les utiliser avec le thème Beaver Builder !
Contrairement à nos modèles existants, qui ont été créés à l'aide d'une première version de Beaver Builder, bon nombre de ces modèles utilisent de nouveaux modules et fonctionnalités de mise en page. De plus, la plupart des images portent une licence Creative Commons CC0 !
Améliorations du modèle Beaver Builder
L'une des fonctionnalités les plus puissantes de Beaver Builder est la possibilité d'enregistrer des modèles et de les importer/exporter vers d'autres installations WordPress. Dans Gordon, nous avons ajouté plusieurs améliorations pour rendre la fonctionnalité d'importation/exportation de modèles encore meilleure.
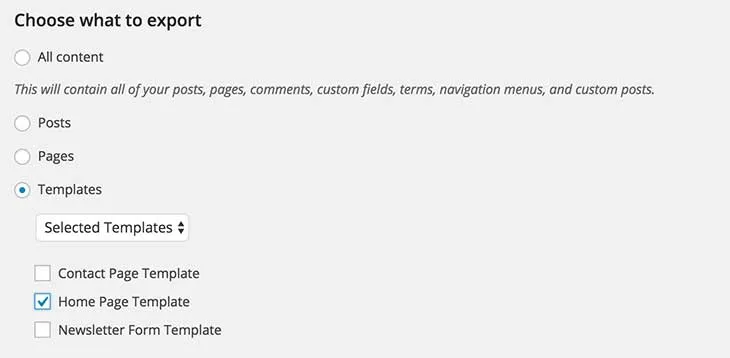
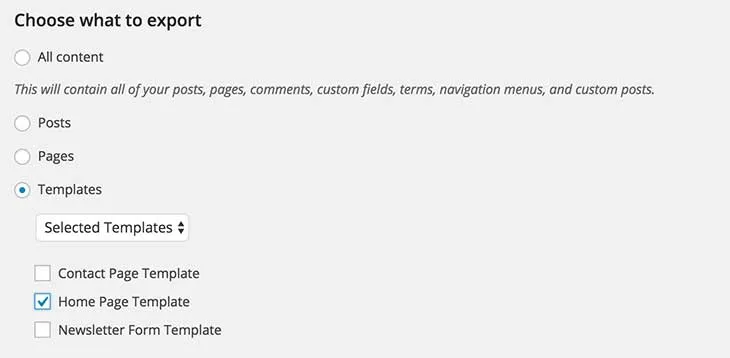
Exportation de modèles individuels

Vous pouvez désormais sélectionner des modèles individuels à exporter à l’aide du plugin WordPress Importer natif. Cela signifie que vous pouvez créer des ensembles de modèles sur une seule installation ou zone de préparation WordPress, puis les déplacer facilement vers d'autres installations. Cela devrait également rendre la création de modèles à revendre ou à distribuer beaucoup plus rapide et simple.
Un correctif pour le plugin WordPress Importer
Le plugin WordPress Importer laisse beaucoup à désirer. Dans de rares cas, nous avons rencontré un bug qui corrompt les données sérialisées dans les fichiers d'exportation de modèles de Beaver Builder. Dans cette version, nous incluons un correctif qui corrige ce bug.
Ce patch est appliqué de manière transparente en coulisses. Si tout se passe comme prévu, cela « marchera ».
Les auteurs de thèmes peuvent regrouper des modèles avec Beaver Builder Lite
Si vous êtes un auteur de thème et que vous souhaitez regrouper un générateur de pages avec votre thème, nous avons une nouvelle fonctionnalité intéressante pour vous : la possibilité d'inclure des modèles prédéfinis avec Beaver Builder Lite.
Nous ne prenons pas en charge le regroupement ou la revente de nos packages premium, mais nous aimons lorsque les auteurs de thèmes et de plugins incluent la version allégée de Beaver Builder avec leurs produits. De nos jours, la plupart des thèmes incluent un ou plusieurs modèles de page de destination prédéfinis. Si vous créez des thèmes, vous pouvez maintenant créer ces pages avec Beaver Builder, puis les regrouper (avec Beaver Builder light) avec votre thème.
Pour en savoir plus, consultez notre article de la base de connaissances sur cette fonctionnalité.
Améliorations quelque peu mineures
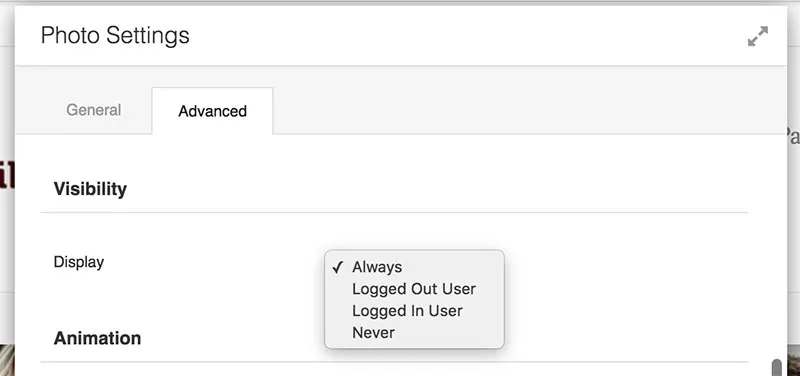
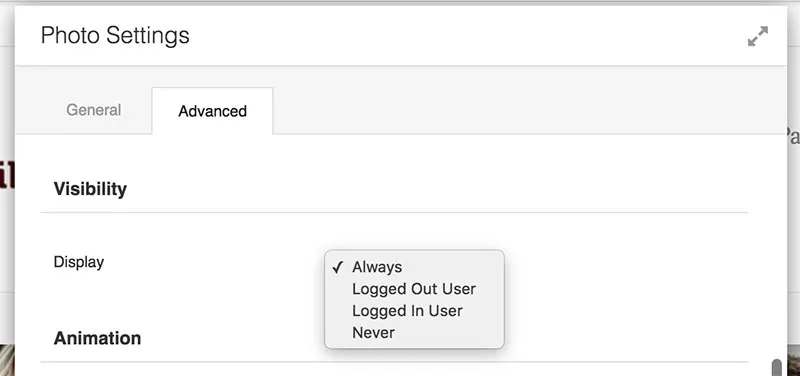
Masquer les lignes/modules pour les visiteurs déconnectés

Nous aimons pouvoir implémenter des fonctionnalités très demandées. C'était certainement l'un d'entre eux : la possibilité d'afficher ou de masquer des lignes et des modules selon qu'un utilisateur est connecté ou déconnecté. Vous êtes les bienvenus.
Développer les visionneuses de paramètres

C'est une autre fonctionnalité que nous avons entendue de votre part, la possibilité de configurer les lightbox en plein écran. Vous pouvez également consulter le plugin de redimensionnement de BeaverPress.
Arrière-plans vidéo à partir d'une URL
Les vidéos d’arrière-plan sont très populaires en ce moment, mais il s’agit généralement de fichiers volumineux qui peuvent consommer beaucoup de bande passante. Désormais, vous pouvez héberger vos vidéos sur un serveur distinct comme Amazon S3 et charger des arrière-plans vidéo à partir d'une URL.
Améliorations mineures
Outre les fonctionnalités majeures annoncées ci-dessus, nous avons inclus plusieurs améliorations mineures dans Gordon :
- Options de hauteur de ligne et d’espacement des lettres dans le module de titre
- Style des boutons dans le module de formulaire de contact
- Options d'opacité des icônes et de l'arrière-plan dans le module Bouton
- Lier les options de couleur de cible et d'icône individuelle dans le module Groupe d'icônes
- Définir la largeur et l'alignement dans le module séparateur
- Possibilité de placer des éléments en haut d'une rangée pleine hauteur
- Possibilité de centrer verticalement les éléments sur une rangée de hauteur égale
- Inverser l'ordre d'empilement des colonnes sur les vues mobiles/responsive
C'est à peu près tout ! Vous pouvez toujours consulter nos rapports de correction de bogues et le détail des modifications dans nos journaux des modifications.
Nous aimerions savoir ce que vous pensez de cette prochaine version et/ou, si vous rencontrez des problèmes avec la version bêta, envoyez-nous un e-mail ou laissez-nous un commentaire ci-dessous. Apprécier.










J'ai mis un post dans le groupe Facebook : https://www.facebook.com/groups/beaverbuilders/permalink/595527110606642/
concernant un problème que j'ai trouvé avec la lightbox des paramètres et les plugins qui utilisent javascript (je suppose) pour étendre davantage de paramètres. Dans ce cas, il s’agissait d’un plugin de widget de publications récentes. Existe-t-il un moyen d'accéder aux paramètres de ce plugin puisque je ne peux pas y accéder via la lightbox des paramètres lorsque je l'ajoute à une barre latérale via Beaver Builder ?