Beaver Builder 1.9 Shasta – Colonnes en colonnes, paramètres réactifs améliorés et bien plus encore !
Publié: 2016-11-2325 % de réduction sur les produits Beaver Builder ! Dépêchez-vous que la vente se termine... Apprenez-en davantage !


Nous sommes ravis d'annoncer Beaver Builder 1.9, Shasta, inventé à partir du magnifique barrage Shasta dans notre État d'origine, la Californie. Shasta apporte la fonctionnalité n°1 la plus demandée à Beaver Builder : colonnes dans colonnes (CinC). Avec CinC, nous introduisons un éditeur remanié avec un glisser-déposer plus précis, la possibilité de glisser et de réorganiser les colonnes, des paramètres réactifs pour les marges et les remplissages, de nouveaux modèles et bien plus encore !
Tout d’abord, la plupart des mises à jour cette fois-ci sont beaucoup plus faciles à montrer qu’à raconter. Justin a réalisé un joli petit screencast mettant en évidence de nombreux changements. Ça vaut le détour.
Si les vidéos sont votre truc, n'oubliez pas de regarder cette vidéo d'aperçu de Shasta de Matt Mederios (vous savez, le gars qui réalise le podcast Matt Report). Matt est super brillant et a une longue histoire dans le domaine des constructeurs grâce à son produit, Conductor. Il a une perspective unique soutenue par des tonnes d’expérience.
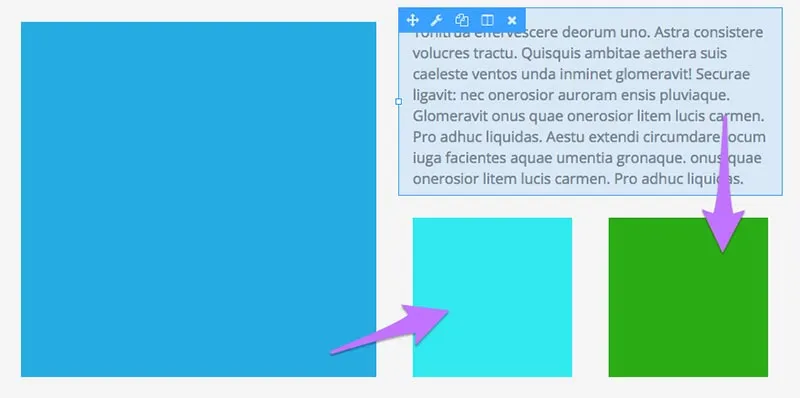
Si vous vous demandez ce que signifie réellement « colonnes dans colonnes », ne vous inquiétez pas. Il est un peu difficile de comprendre sans un exemple visuel.

Il a toujours été possible d'avoir, par exemple, une image dans une colonne et du texte dans une autre, mais remarquez les carrés bleu sarcelle et vert sous le texte de présentation : cette mise en page n'a jamais été possible sans quelques astuces CSS.
Comme mentionné, CinC est l'une des fonctionnalités les plus demandées depuis notre lancement. Nous faisons véritablement de notre mieux pour écouter vos commentaires et mettre en œuvre vos idées. La mise en œuvre de CinC a pris beaucoup de temps, car nous ne parvenions pas à trouver une manière élégante de le réaliser. Comme vous pouvez le voir dans la vidéo, nous avons finalement résolu les problèmes avec une dynamique de colonnes « parent » et « enfant » dont nous sommes extrêmement fiers.
Une autre grande demande concerne la possibilité de dupliquer et de faire glisser des colonnes, de la même manière que cela est possible avec des modules individuels. Nous sommes ravis d'annoncer que des colonnes déplaçables seront également disponibles.
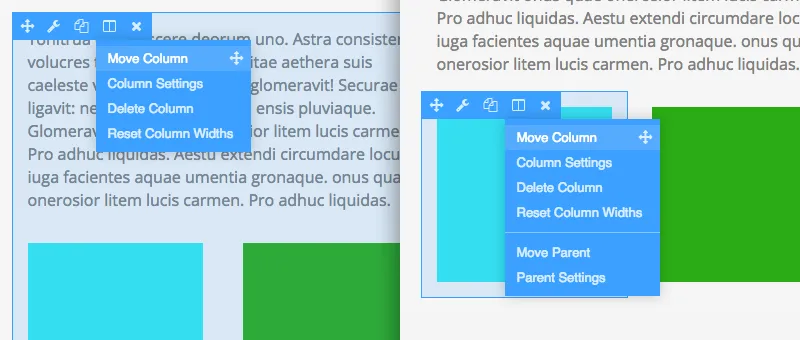
Afin de créer des colonnes déplaçables et parent/enfant, nous introduisons une nouvelle fonctionnalité d'interface utilisateur astucieuse. Dans Shasta, vous pourrez faire glisser une colonne (et si disponible, une colonne parent) directement depuis le menu des paramètres de colonne.

À gauche se trouve un menu de colonnes standard et à droite un menu de colonnes enfants . Dans l'exemple de droite, notez que vous pouvez modifier les paramètres ou déplacer à la fois l'enfant et le parent en cliquant et en faisant glisser vers la droite depuis le menu.
Il s'agit d'une innovation que nous n'avons jamais vue auparavant et, associée à quelques améliorations majeures de la précision du glisser-déposer, elle permet une expérience de construction très fluide. Bien sûr, vous ne devriez pas nous croire sur parole. Essayez-le. Nous espérons que vous ressentez un peu la même chose que ce bêta-testeur…
Après avoir travaillé avec @BeaverBuilder 1.9 pendant un certain temps, revenir au comportement de la version 1.8 est tellement déprimant. Partager sur XIl est difficile de décrire à quel point la nouvelle interface utilisateur est agréable à vivre. Vous devrez essayer et nous faire savoir si vous êtes d'accord.

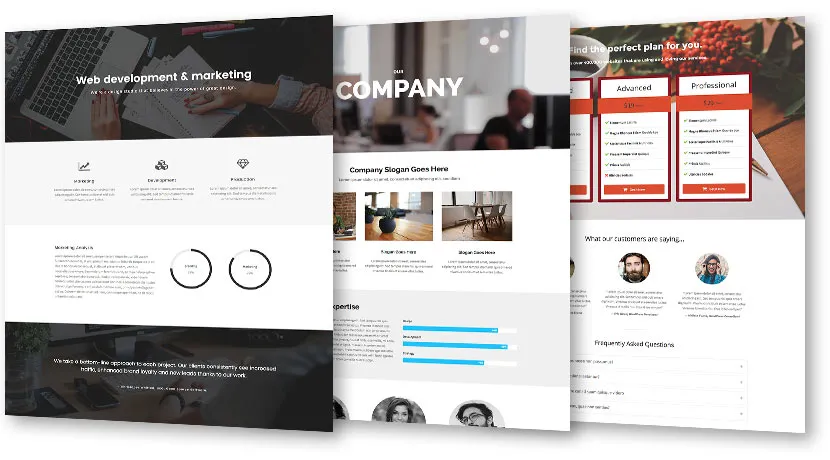
Dans Gordon (v1.8), nous avons introduit plusieurs nouveaux modèles de pages de destination . Chez Shasta, nous accordons un peu d'amour à nos modèles de pages de contenu. Les pages de destination sont, vraisemblablement, la première page qu'un visiteur voit lorsqu'il arrive sur votre site (pensez aux pages d'accueil). Les pages de contenu sont les pages intérieures d'un site, comme une page à propos, un contact ou une page de tarification.
Il existe 12 nouveaux modèles de pages de contenu disponibles dans la version 1.9, chacun avec un design frais et minimaliste. Notre espoir avec tous nos modèles est qu'ils constituent soit un point de départ pour relancer votre créativité, soit un design prêt à l'emploi qui n'a besoin que de quelques ajustements mineurs avant d'être mis en ligne.
 Depuis le premier jour, les mises en page Beaver Builder ont toujours été réactives et nous introduisons une fonctionnalité pour faciliter grandement la création pour des écrans plus petits.
Depuis le premier jour, les mises en page Beaver Builder ont toujours été réactives et nous introduisons une fonctionnalité pour faciliter grandement la création pour des écrans plus petits.
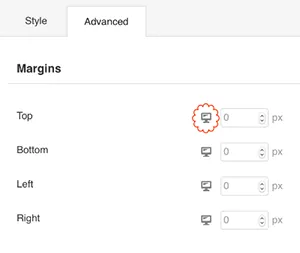
Dans Shasta, vous pouvez désormais ajuster les marges, le remplissage et la taille des bordures en fonction de la taille de l'appareil. À l'origine, nous avons ajouté 4 zones de texte supplémentaires au panneau des paramètres. Même si c'était fonctionnel, ce n'était pas très joli. Dans une autre révélation de l'interface utilisateur, l'équipe a créé un bouton pour basculer entre les différentes vues.
Une grande partie du code de cette fonctionnalité a été soumise par des sources extérieures. Merci beaucoup à Jessie et Oliver pour leur aide ! Nous sommes toujours ravis de recevoir des demandes d'extraction pour la base de code de Beaver Builder. Si vous souhaitez contribuer, veuillez nous envoyer un e-mail.
Enfin et surtout, nous ajoutons la possibilité de générer une fenêtre contextuelle lightbox à partir d'un bouton. Il existe un nouveau paramètre Click Action dans le module de boutons qui ajoute une option lightbox ainsi que l'option permettant d'ouvrir une URL. Vous pourrez ajouter un texte personnalisé, du HTML (inclure des codes courts) ou une vidéo et ce contenu s'affichera automatiquement dans une lightbox lorsque vous cliquerez sur le bouton. Plutôt mignon !
Vous pouvez en savoir plus sur la fonctionnalité lightbox et toutes les nouvelles fonctionnalités de Shasta dans notre article de la base de connaissances. Pour consulter les corrections de bogues et les améliorations mineures, consultez les journaux des modifications.
Bien! Je pense que c'est tout.
Nous aimerions savoir ce que vous pensez de cette prochaine version et/ou, si vous rencontrez des problèmes avec la version bêta, envoyez-nous un e-mail ou laissez-nous un commentaire ci-dessous. Cette mise à jour est la preuve que nous écoutons et prenons vos commentaires très au sérieux. N'hésitez pas à nous faire part de vos impressions. Apprécier.
Génial… J'adore les mises à jour. Rend les choses beaucoup plus intuitives et devrait accélérer le flux de travail pour créer des éléments, sans avoir à trop cliquer.
J'aime aussi les personnalisations pour différentes tailles d'écran. Je ne suis pas sûr que ce soit quelque chose qui devrait être géré par le constructeur plutôt que par la feuille de style, mais cela donne définitivement à un utilisateur la possibilité d'apporter les modifications souvent nécessaires sans avoir à se lancer dans le code.

Mais c’est ici que je peux voir cette fonctionnalité devenir vraiment utile. Utilisez-le avec des colonnes, et surtout des colonnes dans des colonnes !
La principale raison pour laquelle je crée un modèle personnalisé plutôt que d'utiliser un générateur de pages est la façon dont les colonnes sont réparties pour chaque taille d'écran. Habituellement, vous êtes limité à la manière intégrée que le constructeur choisit de procéder, mais ce n'est pas toujours la meilleure.
Voici un exemple :
Il existe plusieurs cas où j'aimerais avoir 6 colonnes sur un ordinateur de bureau, qui se transforment en 3 colonnes sur une tablette, puis 2 colonnes sur un téléphone. Habituellement, cela passe de 6 colonnes à 1 colonne, ce qui n'est évidemment pas idéal dans toutes les situations.
Normalement, je ferais cette personnalisation en utilisant bootstrap, car c'est le moyen le plus simple que j'ai trouvé. Cela facilite également la priorisation de ce qui se trouve en haut lorsque la taille de l'écran descend à une colonne (comme le texte sur l'image de gauche à droite pour deux colonnes, mais en créant toujours l'image en haut pour une colonne).
Mais si je pouvais contrôler tout cela via le constructeur, je l’aimerais encore plus qu’avant. Bon sang, je ne l'ai pas utilisé depuis un moment, alors c'est peut-être déjà possible.
Je vais devoir m'y renseigner et faire une demande de fonctionnalité officielle. Merci!
Installez-le maintenant! Ces fonctionnalités sont géniales et j'ai hâte de voir les nouveaux modèles.
Alors, la lightbox ne s'ouvre qu'à partir d'un bouton ? Peut-il être déclenché par un lien d'image ? Oh comme ce serait gentil !
Félicitations pour la publication de cette incroyable mise à jour, les gars ! Et merci de m'avoir mentionné dans le post, je suis heureux d'avoir pu aider un peu.
Je voudrais vous demander si vous avez un ETA pour la version Beaver Builder 1.9 Lite ? Je souhaite mettre à jour le contenu de la démonstration de mes thèmes à l'aide de la nouvelle fonctionnalité d'espacement réactif.
Merci!
Cette nouvelle version est sortie ? Je ne vois pas la notification de mise à jour dans mes plugins !
C'est une merveilleuse mise à jour, et merci pour la mention !
J'ai hâte de commencer à l'utiliser en production. Il existe de nombreux cas d’utilisation qui sont devenus beaucoup plus simples. Si nous pouvions simplement obtenir des colonnes globales, je pourrais remplacer complètement les barres latérales et les widgets et tout faire dans le front-end.
J'aime aussi beaucoup les commutateurs d'interface utilisateur réactifs que vous avez ajoutés. C'est tellement plus facile à utiliser que les premiers contrôles que j'ai soumis (et franchement, c'est tout simplement plus cool). Je suis vraiment impressionné !
Je continue d'être très heureux que nous ayons choisi ce cadre pour créer nos sites.
C'est tellement cool !!!!
Merci à toute l'équipe de Beaver Builder pour ces améliorations.
Veuillez ajouter plus de modèles personnalisés pour les pages de contenu et les publications... tout le reste est vraiment génial.
Waouh ! Je suis tellement heureux de voir la version bêta – un pas de plus vers sa mise sur les sites clients. J'ai tellement aimé les nouvelles fonctionnalités réactives et de colonnes de la version alpha que je l'ai installée sur quelques sites personnels en ligne. Excellent travail comme toujours, les gars !