Quoi de neuf dans Beaver Builder 2.6 ?
Publié: 2022-08-31Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


La mise à jour Beaver Builder 2.6 est arrivée, apportant avec elle de nouvelles fonctionnalités pratiques et une optimisation frontale. Dans cet article, nous couvrirons les nouvelles fonctionnalités les plus notables de la mise à jour Beaver Builder 2.6 et vous montrerons comment les utiliser sur votre site. Nous allons jeter un coup d'oeil!
Table des matières
Une introduction à Beaver Builder 2.6
Conclusion
Les anciennes mises à jour 2.4 et 2.5 de Beaver Builder ont ajouté de nombreux nouveaux modèles et modules au mélange. La version 2.6 se concentre sur l'amélioration de ce qui existe déjà. L'un de ces changements est la possibilité d'utiliser pleinement les blocs réutilisables, mais il existe un certain nombre d'autres ajustements sur le front-end et le back-end que vous devriez connaître.
Quelques améliorations notables de la qualité de vie faciles à apprécier dans cette mise à jour incluent l'ajout d'un point d'arrêt de périphérique extra large et des aperçus de polices Google. Vous verrez également une nouvelle barre de recherche dans l'onglet Enregistré et la possibilité d'importer, d'exporter et de réinitialiser les paramètres globaux de Beaver Builder.
De plus, quelques améliorations back-end amélioreront automatiquement votre site, telles que l'optimisation de la base de données et les ajustements de l'interface utilisateur. Il existe également une poignée de correctifs mineurs, comme vous vous en doutez dans toute mise à jour majeure.
Bien qu'il existe une longue liste de mises à niveau et de correctifs inclus dans la version 2.6 de Beaver Builder, voici les améliorations les plus notables auxquelles vous pouvez vous attendre :
Les blocs réutilisables existent depuis un petit moment déjà dans WordPress, mais dans la mise à jour Beaver Builder 2.6, ils peuvent désormais être utilisés et mis à jour automatiquement. En d'autres termes, lorsqu'un bloc réutilisable est mis à jour dans WordPress, il sera également mis à jour dans n'importe quelle mise en page Beaver Builder où il est présent.
Qu'est-ce qu'un bloc réutilisable ?
Les blocs réutilisables vous permettent d'enregistrer un élément ou un groupe d'éléments dans l'éditeur de blocs WordPress pour une utilisation dans de futurs articles ou pages. Si vous vous retrouvez à recréer des éléments similaires encore et encore, ou si vous souhaitez ajouter un élément ou un groupe de contenu passé à un nouveau message ou à une nouvelle page, cette fonctionnalité peut vous faire économiser beaucoup de travail.
Comment créer des blocs réutilisables dans WordPress ?
Pour créer des blocs réutilisables dans WordPress, sélectionnez d'abord le ou les éléments que vous souhaitez transformer en bloc réutilisable. Cliquez sur Plus d'options à l'extrême droite du menu contextuel et sélectionnez Ajouter aux blocs réutilisables . Ensuite, nommez et enregistrez simplement le nouvel élément pour l'ajouter à votre référentiel de blocs réutilisable :

Comment ajouter des blocs réutilisables à un article dans Beaver Builder ?
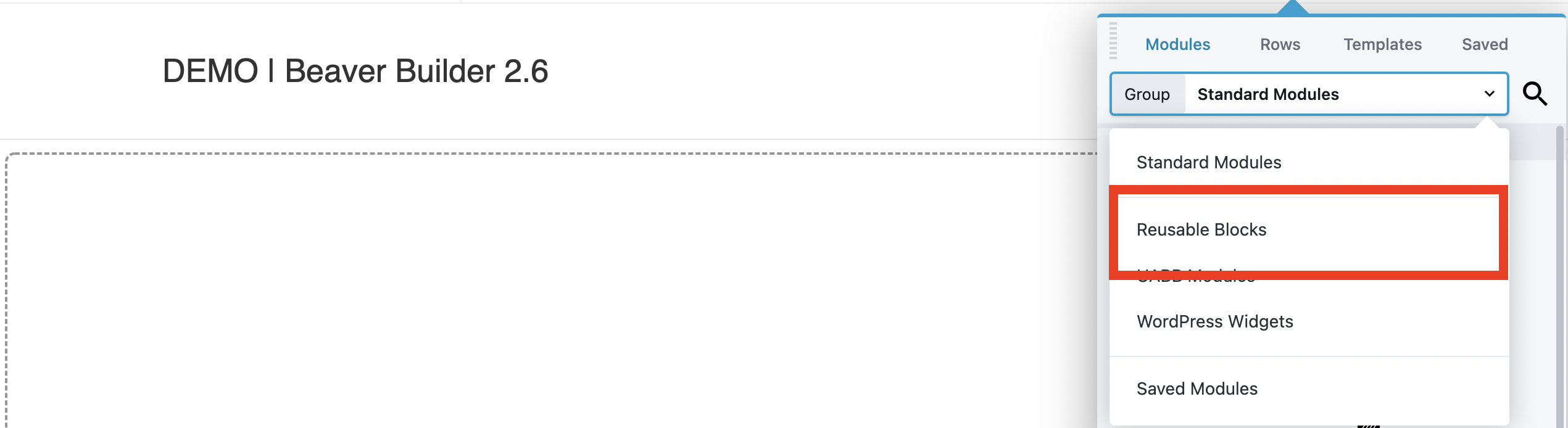
Pour ajouter des blocs réutilisables à une publication dans Beaver Builder 2.6, sélectionnez simplement Blocs réutilisables dans la section Modules standard du Panneau de contenu . Cela vous donnera des options que vous pouvez faire glisser et déposer dans votre message comme vous le feriez pour n'importe quel élément :

Pour modifier un bloc réutilisable, interagissez simplement avec lui comme vous le feriez avec des éléments normaux de la page. Notez que toutes les modifications que vous apportez seront reflétées partout où ce bloc réutilisable existe actuellement sur votre site. Si vous souhaitez le modifier uniquement pour l'instance actuelle, sélectionnez plutôt l'option Convertir en bloc normal dans le menu contextuel.
Beaver Builder est livré avec un certain nombre de modèles de mise en page intégrés, qui peuvent être un raccourci utile pour concevoir les pages de votre site Web. Beaver Builder 2.6 ajoute les nouveaux modèles de micro-atterrissage suivants :
Pour ajouter l'un des nouveaux modèles de micro landing à votre mise en page, accédez à Panneau de contenu > Modèles et sélectionnez Micro Pages dans le menu déroulant. Ensuite, vous pouvez cliquer sur votre modèle préféré pour remplacer la mise en page existante ou ajouter une nouvelle mise en page :


Utilisez un modèle de mise en page similaire à la conception souhaitée. Ensuite, modifiez l'un des paramètres existants, déplacez les éléments et ajoutez votre contenu pour personnaliser la conception. Ou essayez simplement différents modèles de mise en page pour vous inspirer ou pour savoir comment le design a été créé.
Cette dernière mise à jour de Beaver Builder ajoute également une option de point d'arrêt supplémentaire pour les mises en page réactives dans les paramètres globaux. Un point d'arrêt mesure le nombre de pixels de large affichés par un appareil et définit différentes dispositions en fonction de cette largeur.
Par défaut, ce sont les nombres de pixels suivants pour différents appareils :
En d'autres termes, vous pouvez modifier l'affichage de votre site sur un écran de moins de 768 pixels de large par rapport à un écran de plus de 1200 pixels de large. Ceci est important pour s'assurer que les sites Web réactifs ont une belle apparence, quels que soient les appareils que vos visiteurs utilisent.
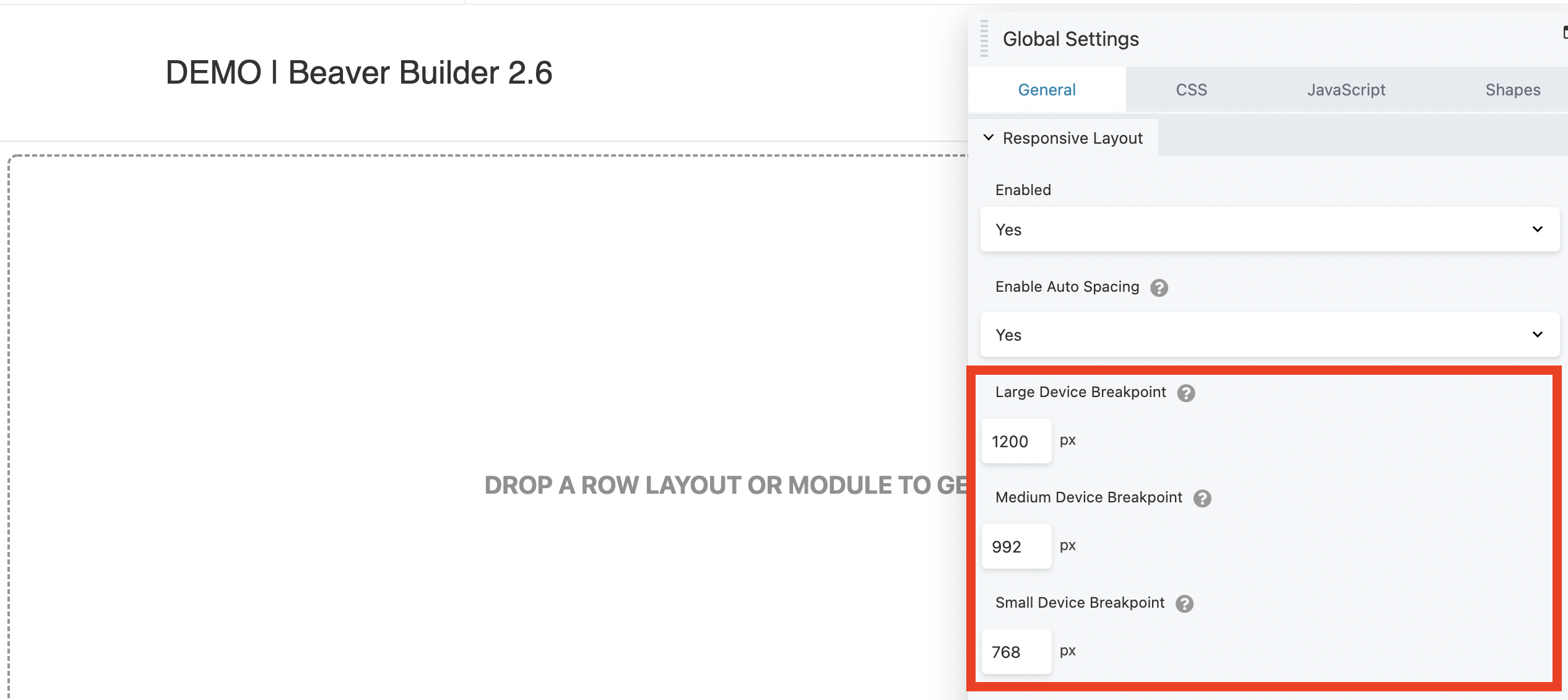
Pour modifier les préréglages des points d'arrêt sur votre site, accédez à Paramètres globaux et faites défiler jusqu'à Mise en page réactive sous l'onglet Général . Saisissez simplement la largeur en pixels de chaque catégorie et cliquez sur le bouton Enregistrer lorsque vous avez terminé :

Vous pouvez définir les valeurs que vous souhaitez utiliser pour chaque point d'arrêt. De plus, la nouvelle option extra large vous donne plus de contrôle sur l'apparence de votre site sur des écrans haute définition (tels qu'un téléviseur 4K).
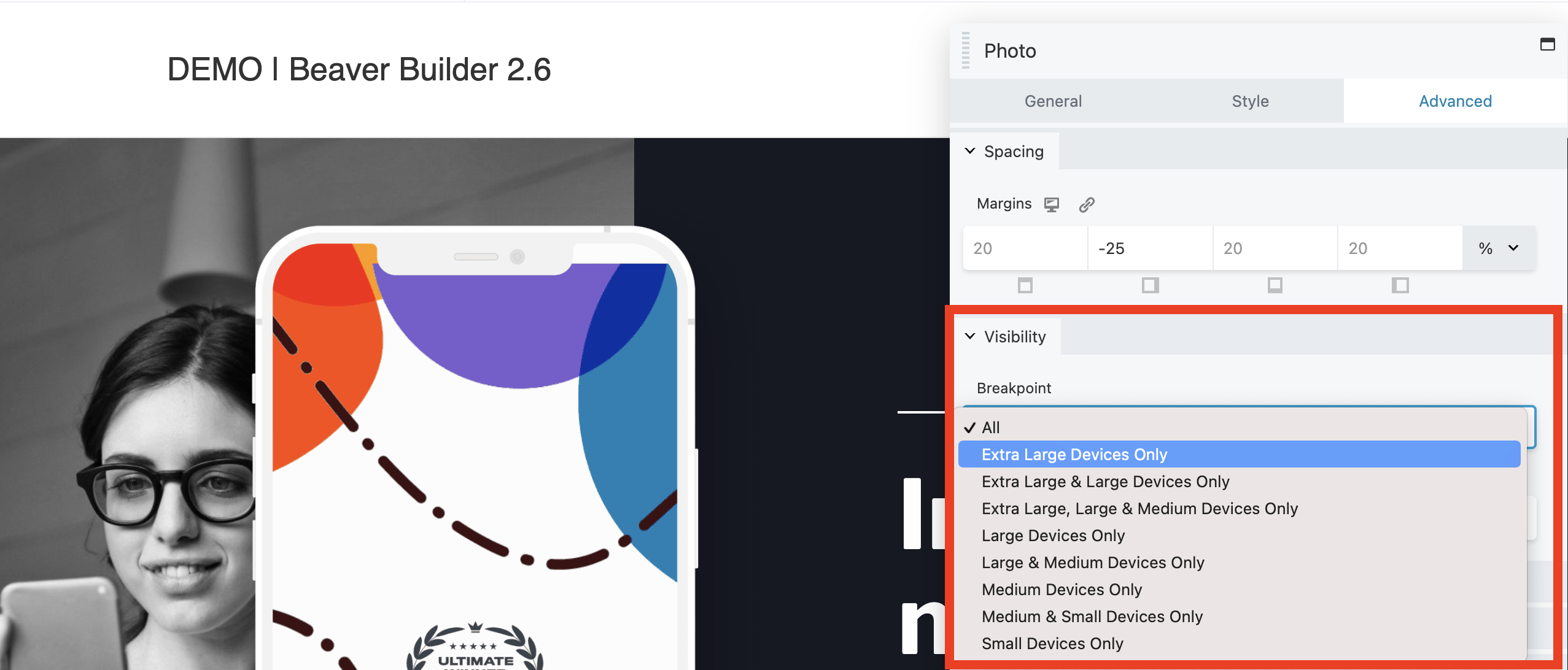
Cela signifie qu'il existe désormais une catégorie plus grande que le point d'arrêt Large Device, appelée Extra Large Devices . Vous pouvez voir cette sélection répertoriée dans le paramètre Point d'arrêt de la section Visibilité située sous l'onglet Avancé des lignes, colonnes et modules :

Notez que lorsque vous mettez à jour le plug-in vers la version 2.6, tous les appareils définis sur Large Only seront automatiquement basculés vers les appareils Extra Large et Large.
Vous pouvez désormais prévisualiser les polices Google à partir de la section Typographie pour voir à quoi elles ressembleront avant de les implémenter. Cela vous permet de parcourir rapidement et de choisir la bonne police dans la fenêtre de sélection, ce qui vous fait gagner du temps et vous aide à trouver la police parfaite.
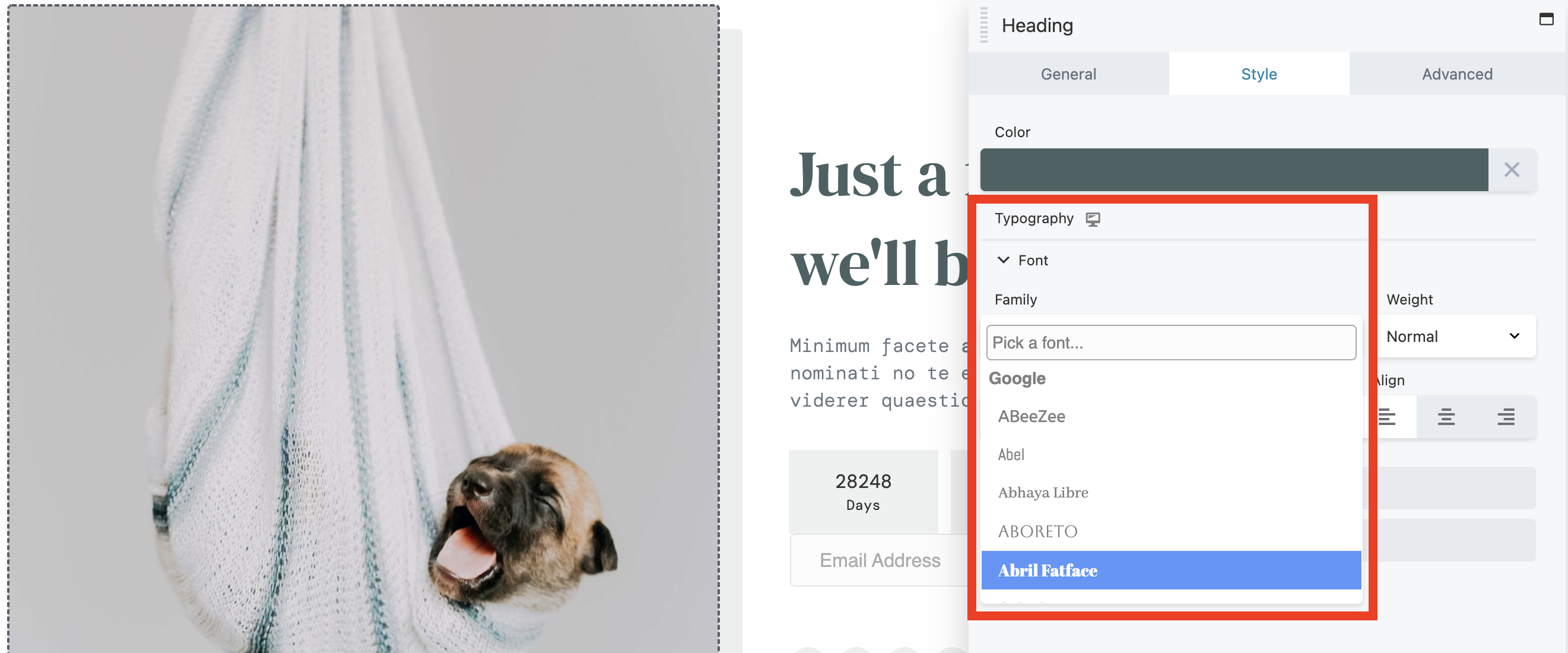
Pour prévisualiser les polices Google dans Beaver Builder 2.6, accédez à Typographie > Polices , puis cliquez sur la liste déroulante Famille . Survolez simplement n'importe quelle police individuelle dans la section Google pour voir un aperçu :

Auparavant, vous deviez choisir une police pour qu'elle entre en vigueur afin que vous puissiez voir à quoi elle ressemble. Cette nouvelle fonctionnalité vous permet de rechercher plusieurs options pour le meilleur choix, sans vous ralentir.
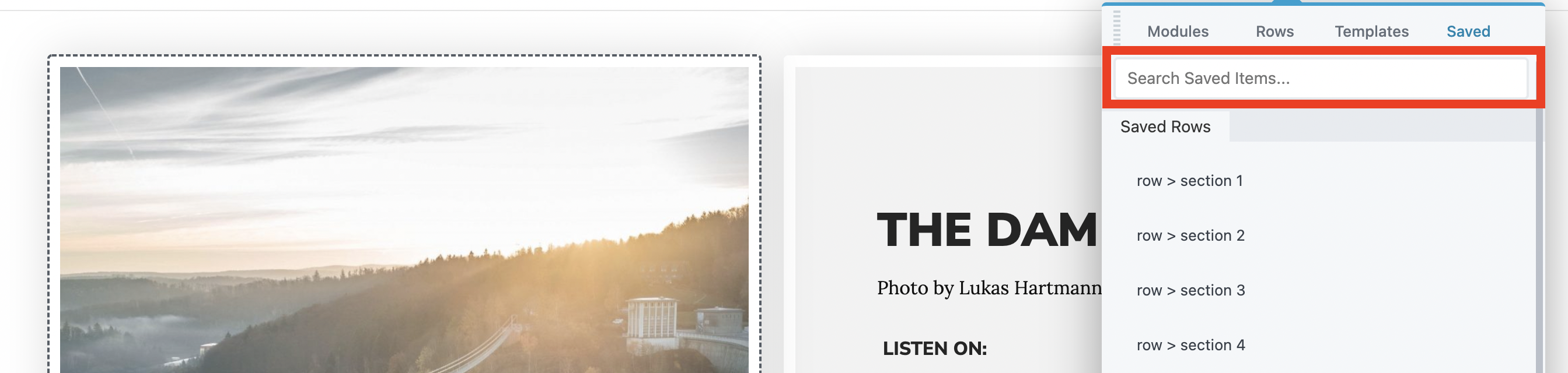
Il existe désormais une fonction de recherche dans l'onglet Enregistré du panneau Contenu . Vous pouvez l'utiliser pour affiner les résultats lorsque vous recherchez des éléments de contenu enregistrés tels que des lignes, des colonnes et des modules. Si votre onglet Enregistré se remplit de modules utiles et d'éléments de grille couramment utilisés, une recherche rapide peut vous aider à trouver ce dont vous avez besoin.
Pour utiliser la fonction de recherche dans Beaver Builder 2.6, cliquez sur l'onglet Enregistré dans le coin supérieur droit du panneau Contenu . Ensuite, vous pouvez utiliser la nouvelle barre de recherche pour affiner vos résultats :

Plutôt que de faire défiler une tonne d'options, vous pouvez saisir un mot-clé comme "texte" ou "ligne" pour afficher les résultats les plus pertinents que vous avez stockés. Cela peut vous faire gagner du temps et vous aider à localiser les éléments plus rapidement dans votre onglet Enregistré .
Une autre option apportée par la mise à jour Beaver Builder 2.6 est la possibilité d'importer, d'exporter et de réinitialiser les paramètres globaux de Beaver Builder. Utilisez-le pour créer une sauvegarde de vos paramètres ou transférez-les vers un autre site qui utilise également Beaver Builder. Vous pouvez également réinitialiser vos paramètres aux valeurs par défaut.
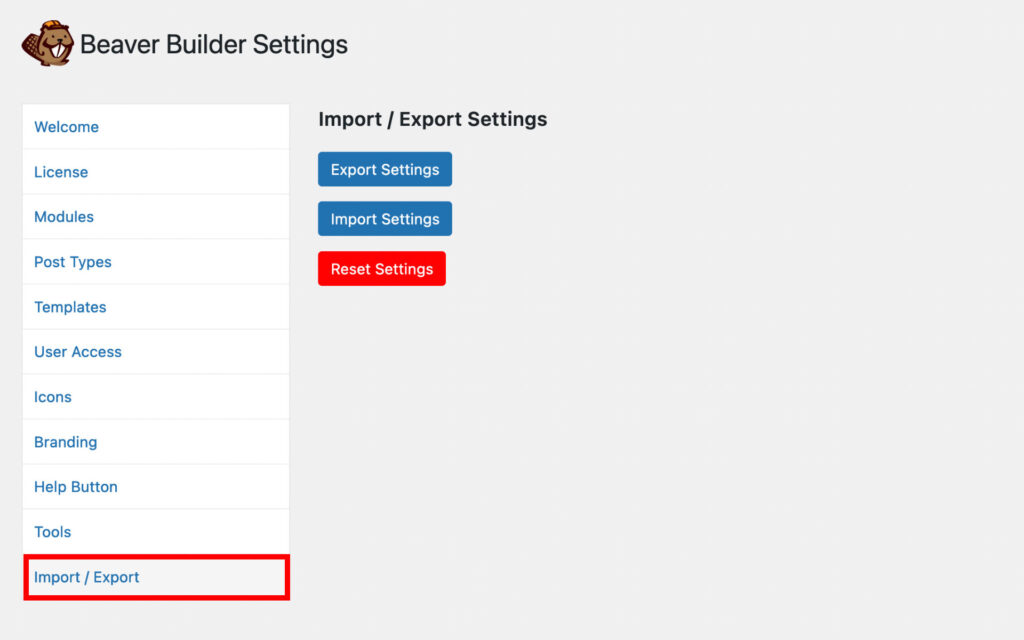
Les options d'exportation, d'importation et de réinitialisation des paramètres de Beaver Builder peuvent être trouvées en accédant à l'onglet Paramètres du tableau de bord d'administration de WordPress et en sélectionnant Beaver Builder . Tout en bas de la page, vous verrez un nouvel onglet appelé Importer/Exporter .
Dans cet onglet, vous verrez trois boutons : Exporter les paramètres , Importer les paramètres et Réinitialiser les paramètres :

La première option, Exporter les paramètres , créera un fichier que vous pourrez enregistrer en tant que sauvegarde ou utiliser sur un autre site. Les paramètres d'importation vous permettront de prendre un fichier exporté et de l'appliquer au site actuel. Enfin, choisir Réinitialiser les paramètres réinitialisera vos paramètres globaux de Beaver Builder à leurs valeurs par défaut. Cela peut être utile si vous résolvez des problèmes ou souhaitez annuler une modification récente.
Il existe quelques petites améliorations frontales qui automatisent les processus courants, afin de vous faire gagner du temps et des efforts. Examinons chacun brièvement.
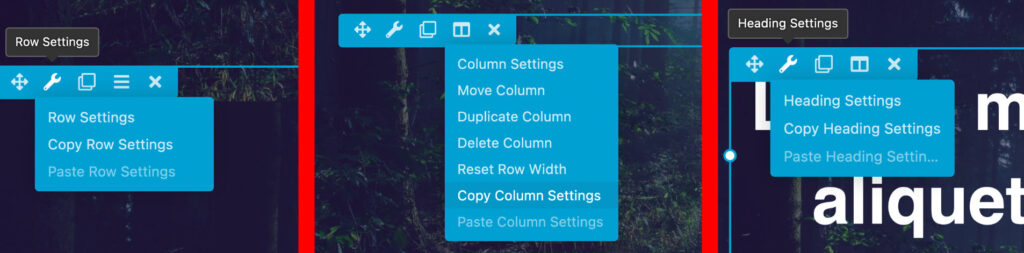
Vous pouvez maintenant copier et coller les paramètres de ligne, de colonne et de module. Cela vous évitera d'avoir à reconfigurer plusieurs éléments individuellement lorsque vous apporterez des modifications à la mise en page de vos pages. Il existe même des menus déroulants de l'interface utilisateur qui vous permettent de copier et coller rapidement ces paramètres.
Survolez simplement l'icône d'engrenage de n'importe quelle ligne, colonne ou module et cliquez sur Copier les paramètres pour copier les paramètres de cet élément :

Ensuite, survolez l'élément dont vous souhaitez mettre à jour les paramètres. Cliquez sur l'icône d'engrenage et cliquez sur Coller les paramètres pour appliquer les modifications.
Vous pouvez sélectionner plusieurs types de publication (Messages, Carrousel de messages, Curseur de messages) dans l'onglet Contenu . Il existe des filtres pour chaque type, vous pouvez donc trier vos options par catégorie ou rechercher des articles et des pages avec des fonctionnalités spécifiques.
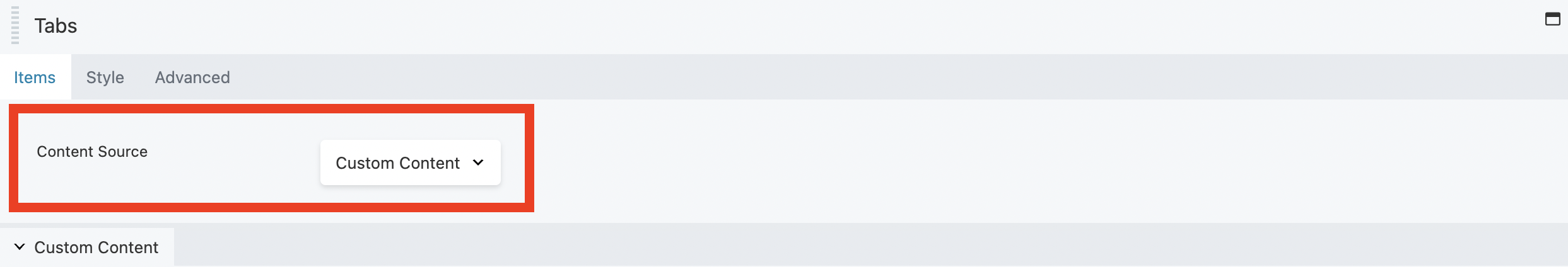
Il est désormais possible de remplir automatiquement des éléments dans les modules Onglets et Accordéon avec n'importe quel type de publication, ou d'utiliser des éléments enregistrés en leur sein, tels que des lignes, des colonnes et des modèles. La nouvelle option Contenu personnalisé dans les deux menus déroulants vous aide à atteindre cet objectif :

Enfin et surtout, cette mise à jour de Beaver Builder apporte des améliorations notables dans les coulisses pour améliorer les performances et les fonctionnalités de votre site. Ce ne sont pas des fonctionnalités que vous remarquerez tout de suite, mais elles devraient améliorer l'expérience globale de Beaver Builder. Ils incluent les modifications suivantes :
Une refactorisation du CSS de l'interface utilisateur ajoute de la cohérence aux propriétés personnalisées telles que les polices, les couleurs et le dimensionnement. La superposition de l'interface utilisateur a également été affinée, améliorant les fonctionnalités de surbrillance dans la zone de canevas et la sensation de l'interface utilisateur de superposition du constructeur.
Certains problèmes avec les nouveaux paramètres de visibilité des points d'arrêt ont été corrigés. Cela garantit que tous les paramètres antérieurs à la mise à jour de Beaver Builder 2.6 seront traduits dans la nouvelle hiérarchie des paramètres.
Vous remarquerez un nouveau panneau dans l'onglet Avancé des paramètres de Beaver Builder qui vous permet d'activer et de désactiver de nombreuses options qui nécessitaient auparavant un code personnalisé. Cela peut vous aider à passer à la nouvelle mise à jour de manière transparente, sans avoir à nettoyer manuellement l'ancien code pour éviter les conflits.
Les paramètres avancés incluent :
Désormais, lorsque le mode Small Data est activé dans l'onglet Paramètres avancés, les champs vides/vides ne seront pas enregistrés dans la base de données. Cela signifie que tout nœud sans valeur ou défini sur null n'est pas suivi. Le résultat est une réduction des post-métadonnées pouvant aller jusqu'à 50 %. Des tailles de fichiers réduites signifient des temps de chargement plus rapides et de meilleures performances de page, ce qui pourrait même booster votre référencement.
Maintenant que vous savez à quoi vous attendre de Beaver Builder 2.6, vous pouvez commencer à planifier comment améliorer votre site avec ces nouvelles fonctionnalités.
Pour récapituler, les nouvelles mises à jour et fonctionnalités les plus notables de Beaver Builder version 2.6 incluent :
Pour une liste complète des mises à jour que vous aimeriez peut-être lire sur cette version dans notre base de connaissances.