Quoi de neuf dans Beaver Builder 2.7 ?
Publié: 2023-04-2025 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


La mise à jour Beaver Builder 2.7 est déjà là ! Alors, vous vous demandez peut-être quelles nouvelles fonctionnalités attendre de notre constructeur de pages.
Beaver Builder 2.7 introduira une nouvelle interface d'édition réactive, une interface utilisateur de visibilité et des modifications de code par nœud. Vous pourrez également sélectionner plusieurs types de publications et intégrer ACF Blocks Pro.
Dans cet article, nous présenterons la nouvelle mise à jour de Beaver Builder 2.7. Ensuite, nous vous montrerons quelques-unes de ses nouvelles fonctionnalités. Commençons !
Table des matières:
Chez Beaver Builder, nous avons créé un plugin de création de pages convivial qui facilite la création et la personnalisation de pages WordPress. Quels que soient vos compétences, vous pouvez rapidement concevoir votre site Web avec notre éditeur visuel par glisser-déposer, nos modèles de page prédéfinis, nos paramètres globaux et bien plus encore :

Beaver Builder est déjà un outil précieux pour les débutants et les développeurs Web. Cependant, nous mettons constamment à jour notre logiciel avec des améliorations et des corrections de bugs.
Dans Beaver Builder 2.6, nous avons ajouté des améliorations de convivialité au front-end et au back-end de notre éditeur visuel. Cette mise à jour a introduit des blocs réutilisables, des modèles de micro-pages et un aperçu de Google Fonts. De plus, vous pouvez importer et exporter des paramètres globaux et ajouter de nouvelles valeurs de point d'arrêt.
Juste au moment où vous pensiez que Beaver Builder ne pouvait pas être amélioré, nous avons lancé une nouvelle mise à jour ! Beaver Builder 2.7 apporte un nouvel éditeur réactif pour prévisualiser les vues des appareils mobiles. Nous avons également remplacé le menu déroulant des points d'arrêt par des icônes plus conviviales.
Lors de la mise à jour vers la version 2.7, vous pourrez personnaliser les paramètres de code pour des lignes, des colonnes ou des modules spécifiques. Nous permettons également de sélectionner plusieurs types de publications. Enfin, Beaver Builder 2.7 s'intègre entièrement aux blocs ACF, vous donnant accès à une expérience avancée d'édition de contenu.
Comme il s'agit de notre première mise à jour de 2023, approfondissons un peu Beaver Builder 2.7. De cette façon, vous connaîtrez toutes ses principales fonctionnalités et corrections de bugs avant d'installer la nouvelle version.
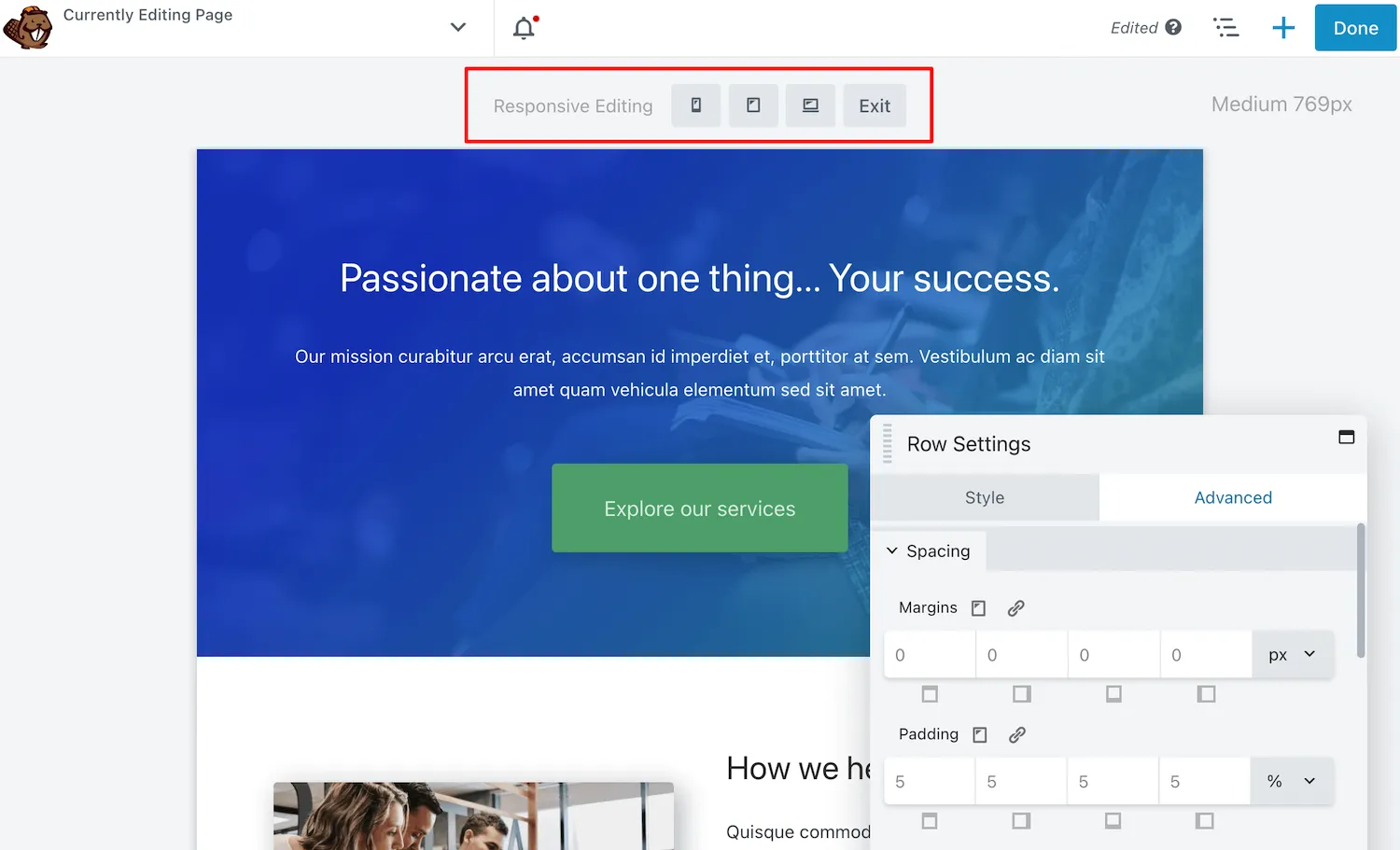
Dans les versions précédentes de Beaver Builder, vous pouviez utiliser le mode d'édition réactif pour redimensionner les pages pour différents écrans ainsi que pour afficher et modifier vos conceptions sur des appareils mobiles et des tablettes. Beaver Builder 2.7 inclut les nouvelles fonctionnalités suivantes pour rendre vos conceptions encore plus précises sur toutes les tailles d'appareils :

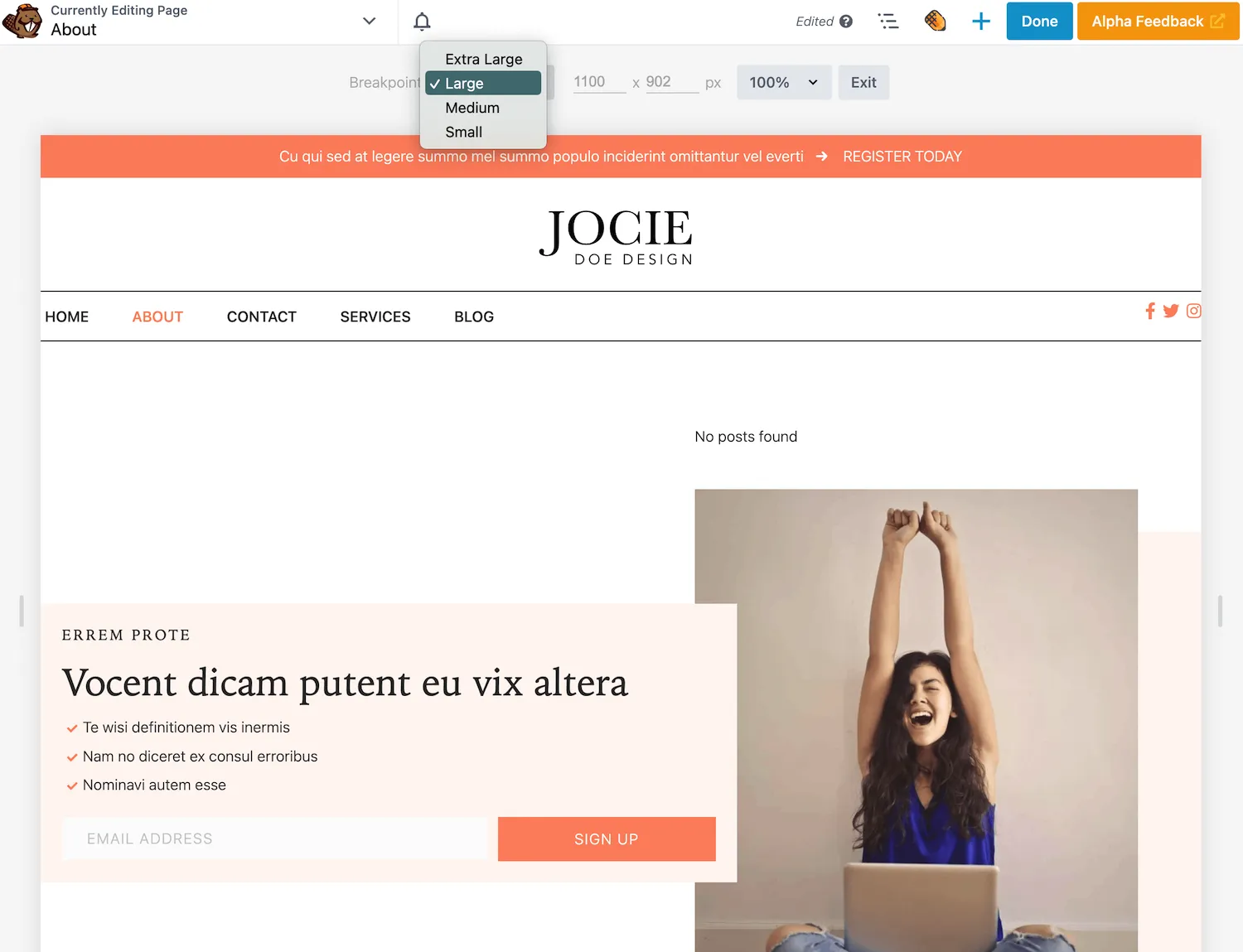
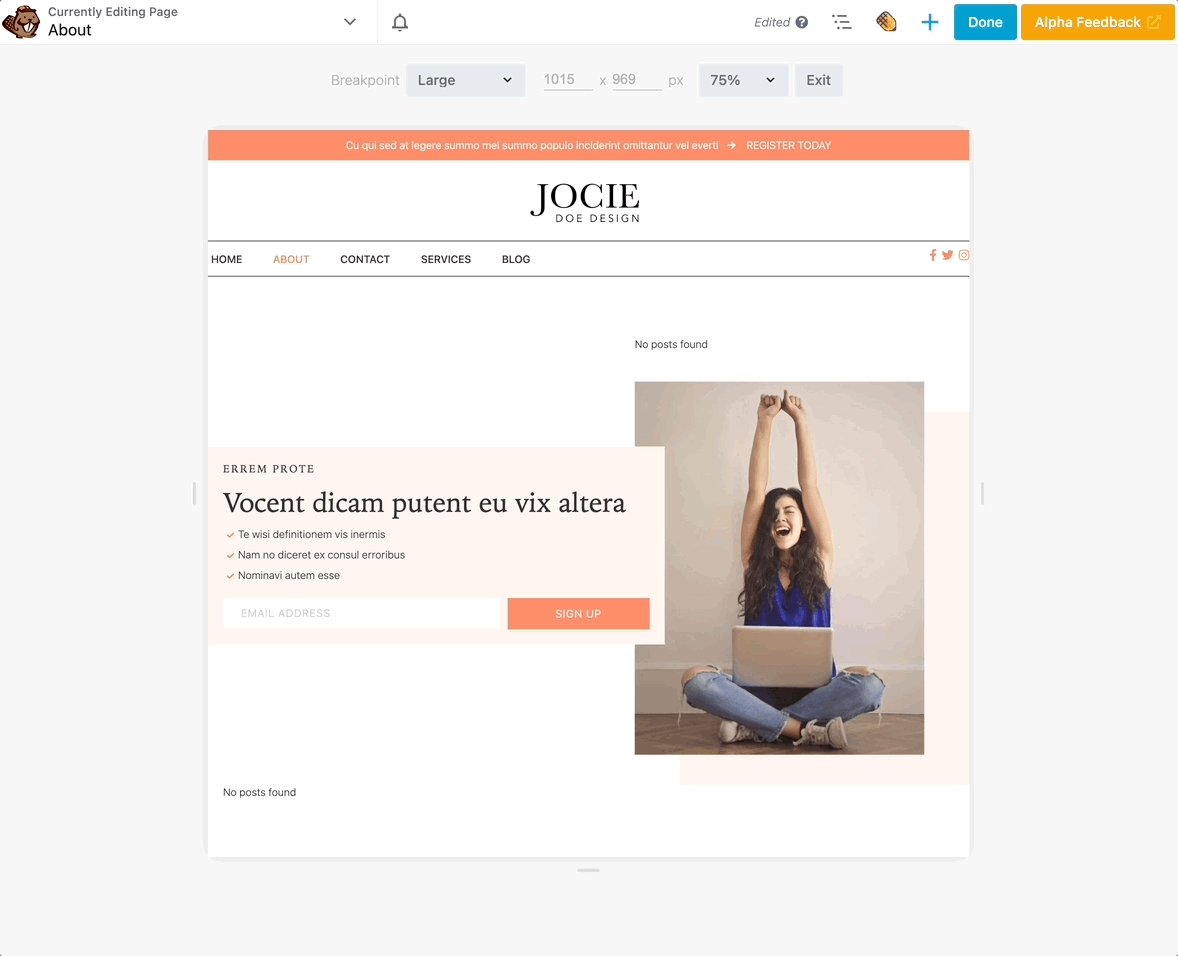
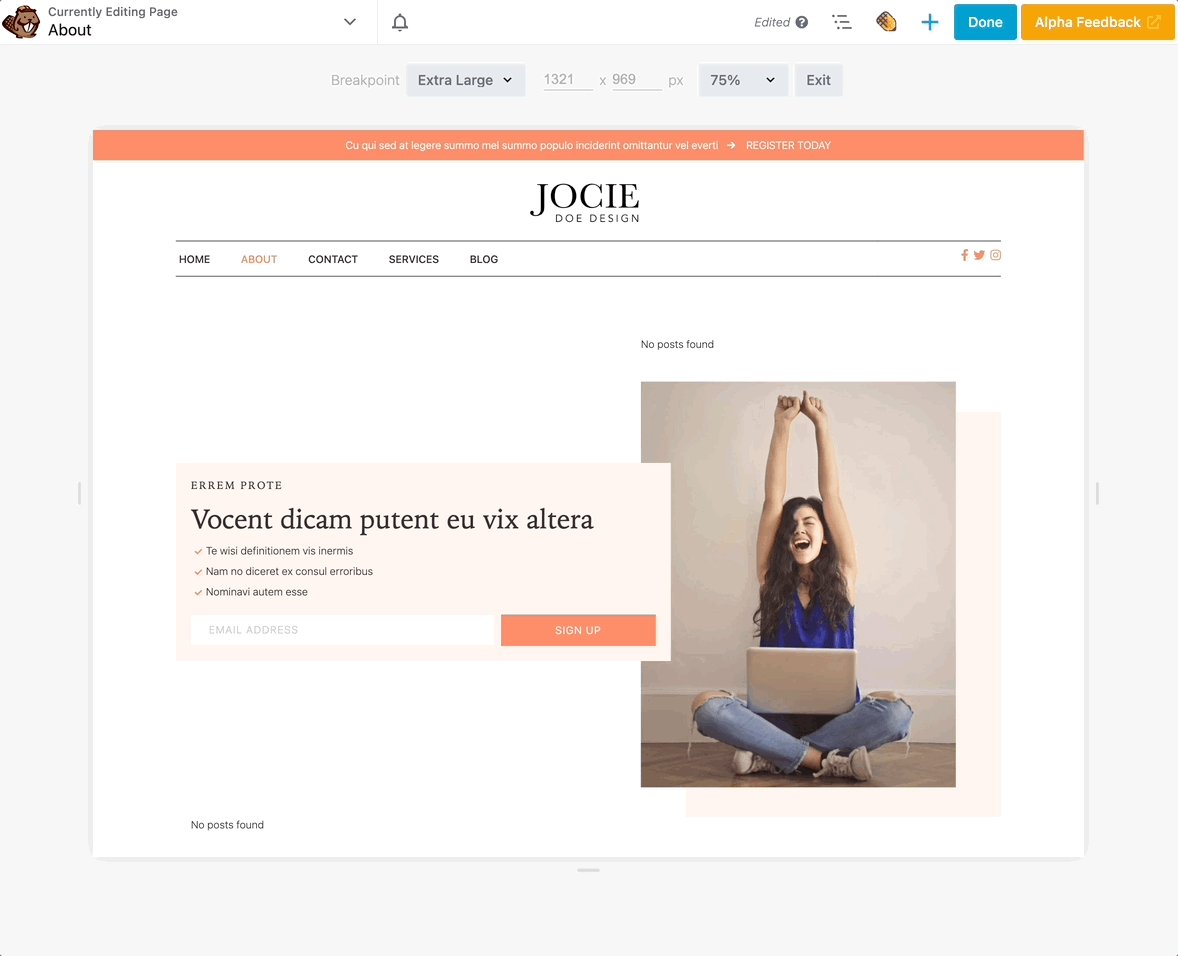
En passant à Beaver Builder 2.7, vous aurez accès à des options d'édition réactives avancées. Tout d’abord, vous pouvez afficher la page dans quatre tailles différentes : très grande, grande, moyenne et petite :

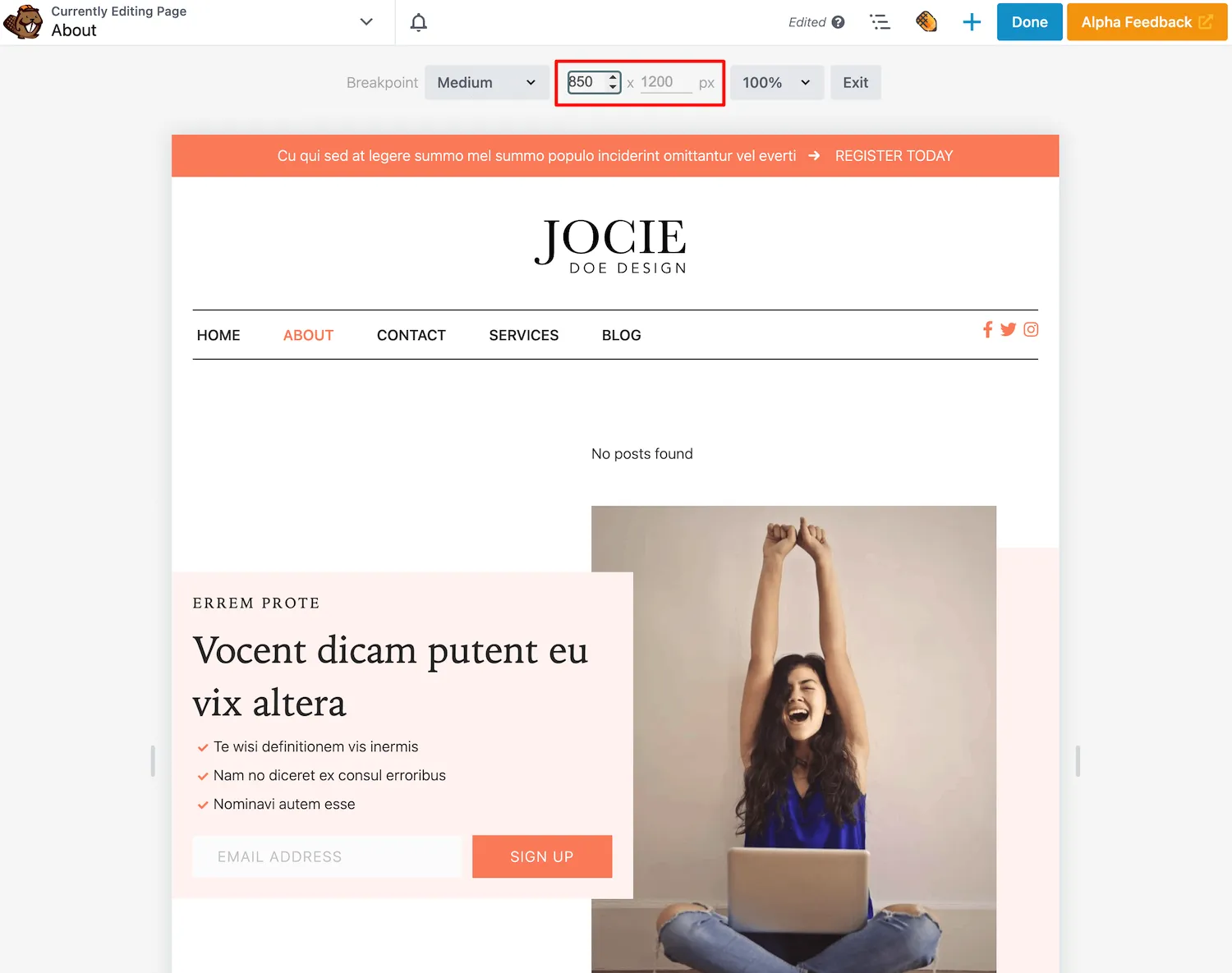
De plus, l'éditeur réactif vous permet de définir une hauteur et une largeur personnalisées. Entrez simplement une combinaison spécifique de pixels et l'écran d'édition se mettra automatiquement à jour :

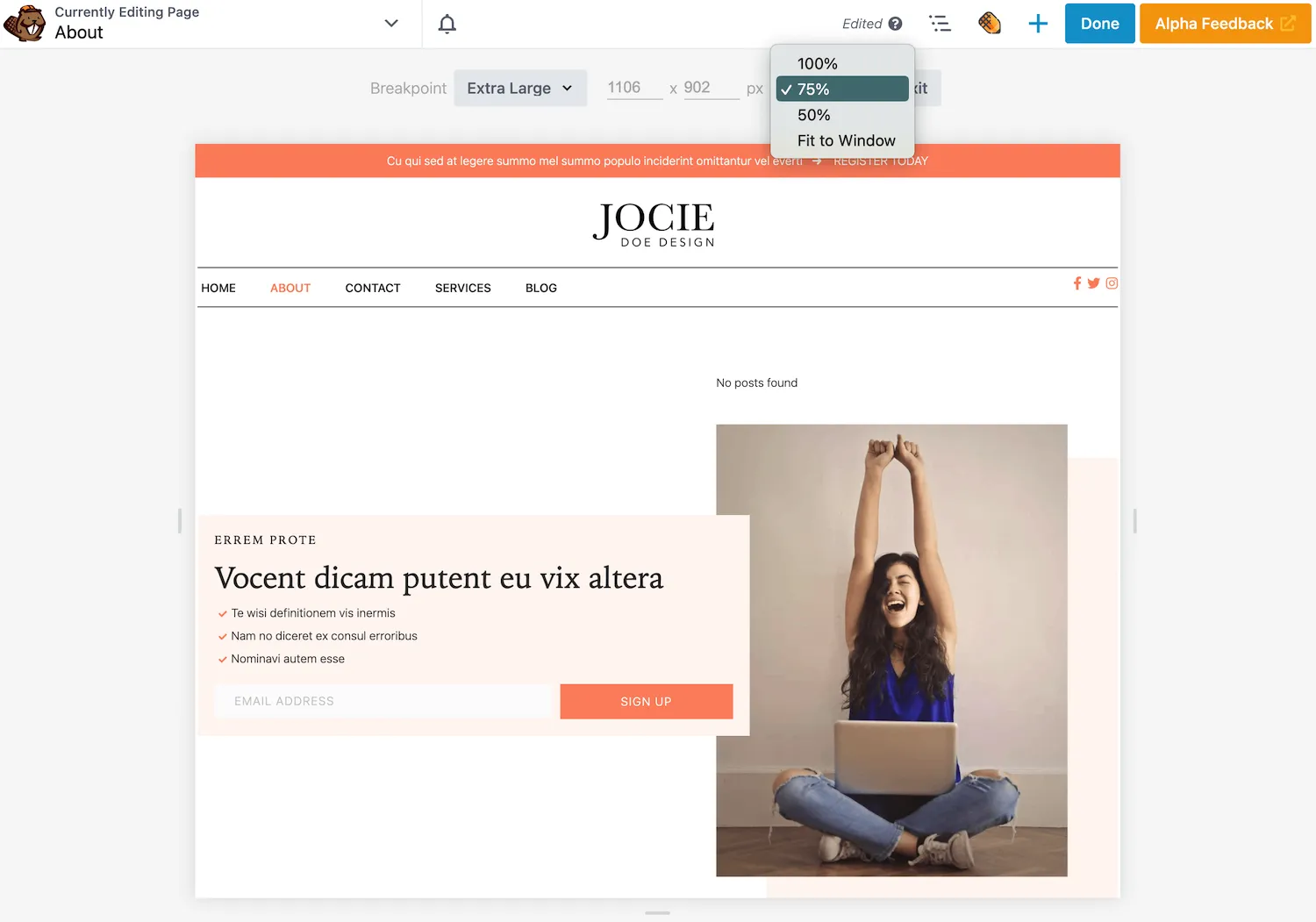
Ensuite, il y a un menu déroulant pour modifier le zoom. Ce paramètre vous permettra d'afficher l'écran d'édition à 100 %, 75 % ou 50 %. Alternativement, vous pouvez choisir Ajuster à la fenêtre :

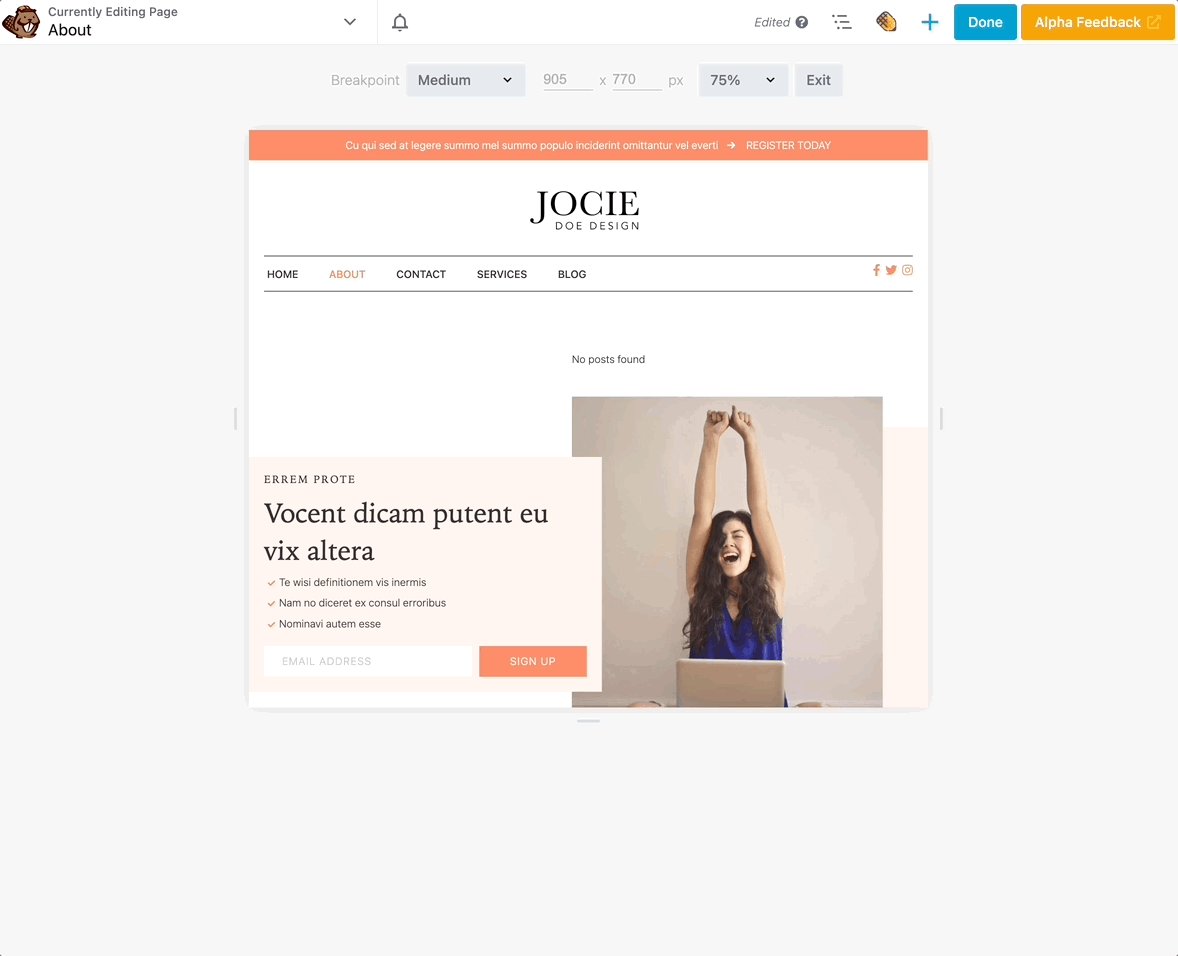
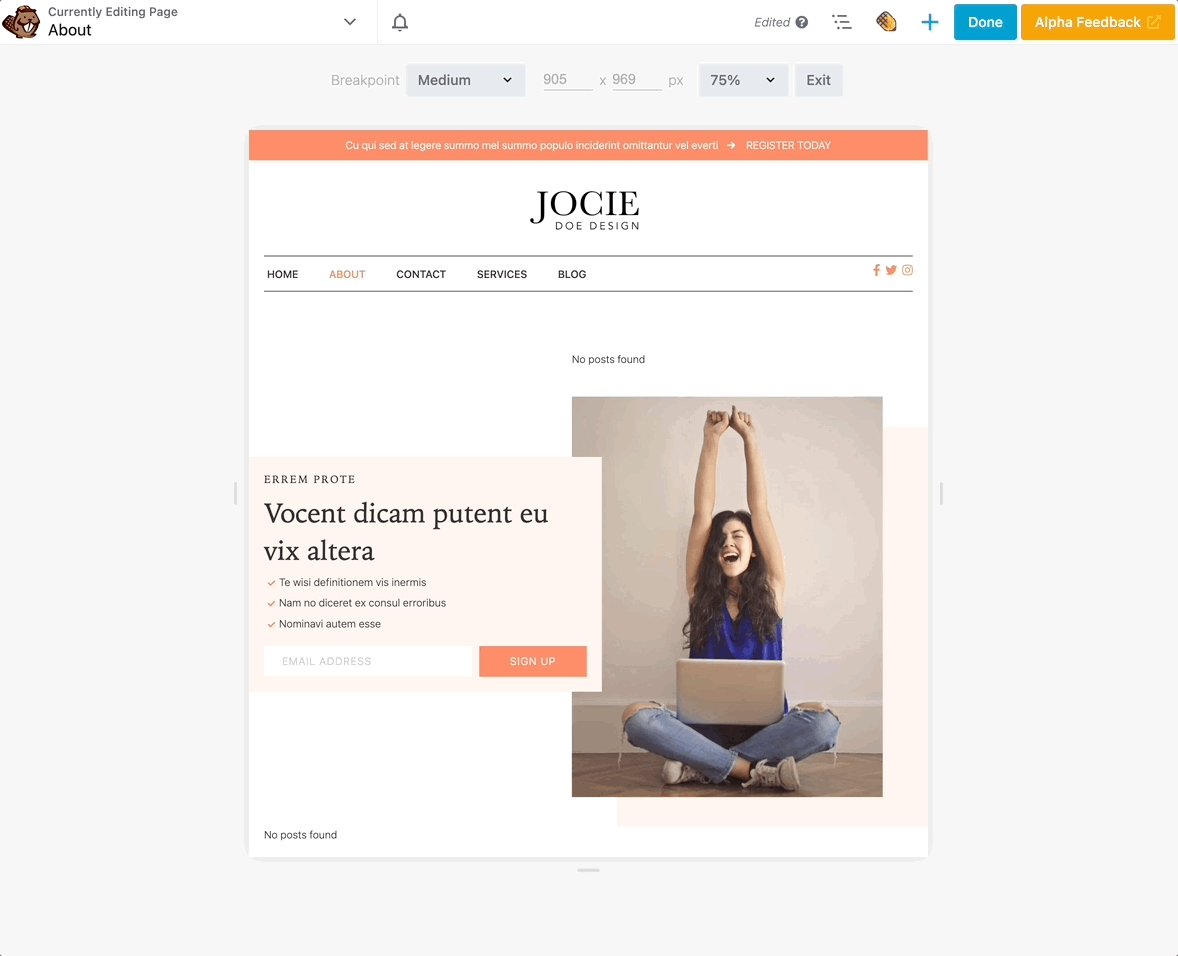
Pour personnaliser davantage l'éditeur, nous avons ajouté des flèches de redimensionnement en bas et sur les côtés de l'écran. Ces éléments peuvent offrir beaucoup plus de flexibilité lors de la conception de la page :

Beaver Builder permet désormais de s'adapter facilement à différentes tailles d'appareils. Grâce à nos nouvelles fonctionnalités d’édition, vous pouvez vous assurer que chaque page de votre site WordPress est réactive et adaptée aux mobiles !
Beaver Builder prend déjà en charge les points d'arrêt personnalisés pour différentes tailles d'écran. Cela signifie que vous pouvez définir la largeur des pixels qui modifie le comportement de réponse des appareils de grande taille à moyens ou petits.

Lorsque vous définissez des points d'arrêt, il est important de garder ces valeurs par défaut à l'esprit :
| Grand | Moyen | Petit | |
| Valeur du point d'arrêt par défaut pour la largeur du navigateur | indéfini | 992px | 768px |
| Plage de largeur du navigateur | 993px et plus | 769-992px | 768px et moins |
Par exemple, la plupart des iPad ont une orientation paysage de 1 024 x 768 pixels, tandis que le portrait serait de 768 x 1 024 pixels. Dans ce cas, l’orientation paysage convient à un grand appareil, et la valeur portrait conviendrait à un petit appareil.
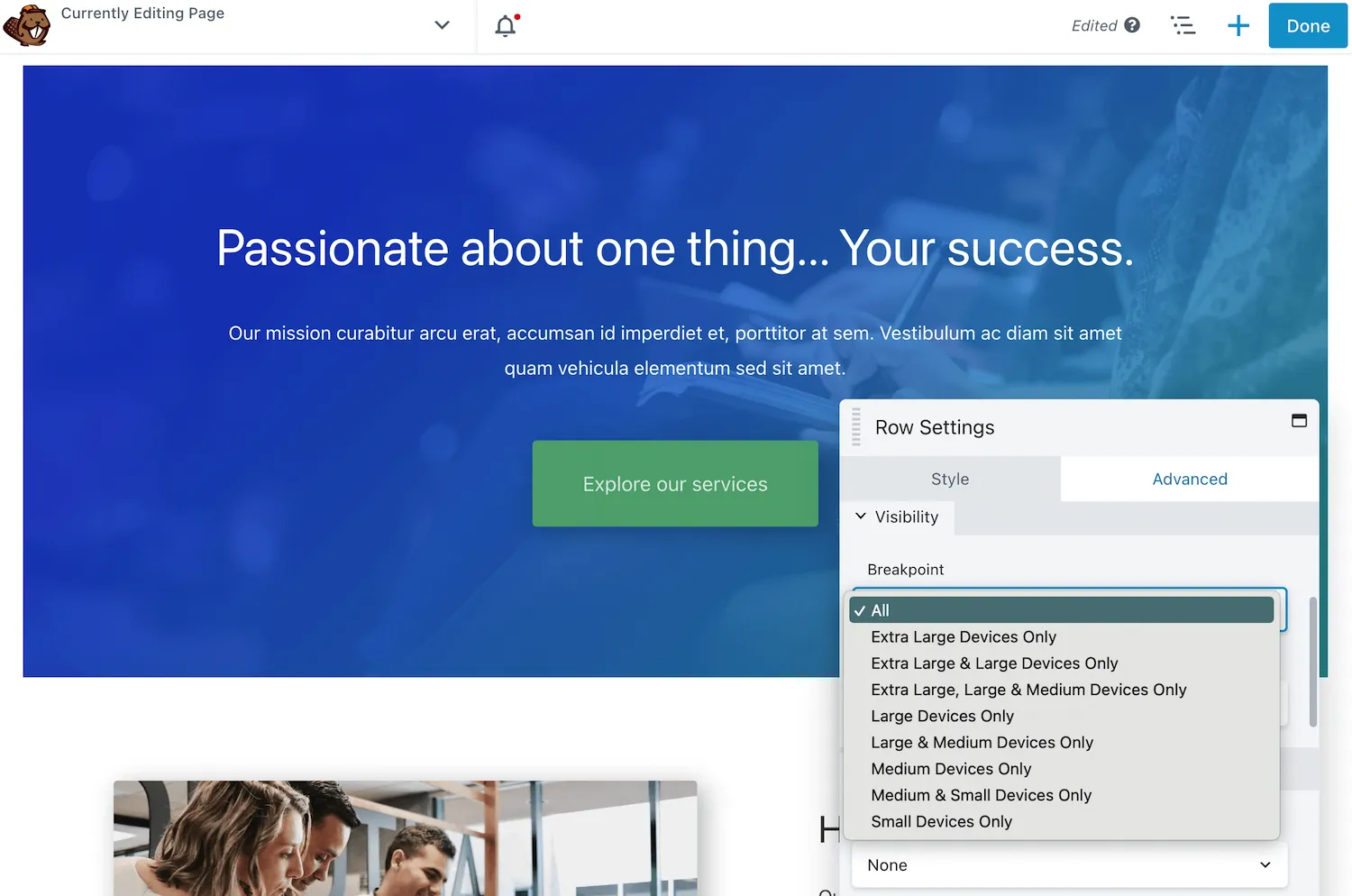
Dans Beaver Builder, ces paramètres de point d'arrêt se trouvent sous Visibilité dans l'onglet Avancé . En utilisant une version précédente de notre générateur de pages, vous verrez des options telles que Appareils de grande et moyenne taille uniquement ou Petits appareils uniquement :

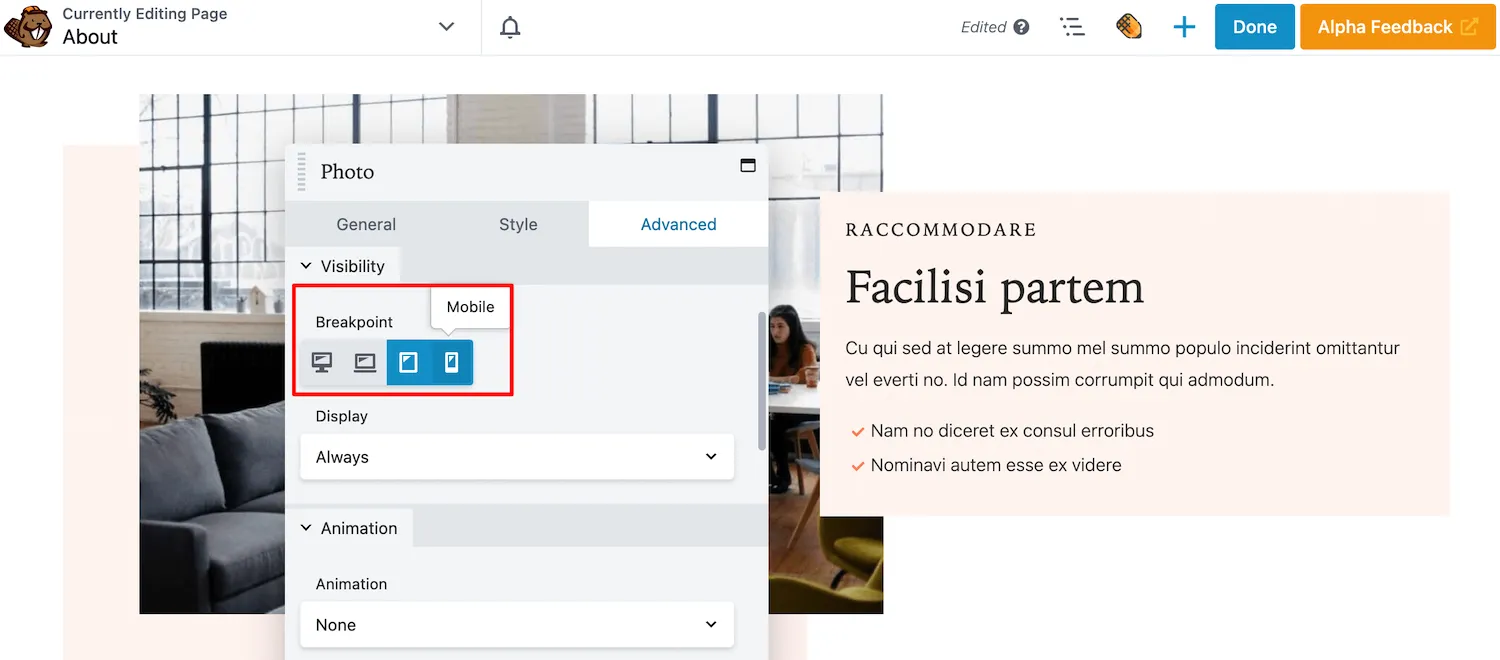
Beaver Builder 2.7 met à jour ce paramètre avec des icônes conviviales. Au lieu de choisir dans un grand menu déroulant, vous pouvez simplement sélectionner ou désélectionner certaines icônes de taille d'appareil :

Ce simple changement facilite la personnalisation des lignes, colonnes ou modules affichés sur différents écrans. Grâce à Beaver Builder 2.7, vous pouvez personnaliser la visibilité de vos mises en page rapidement et facilement !
Jusqu'à présent, nous avons expliqué comment Beaver Builder 2.7 met à jour certains paramètres préexistants pour rendre l'interface plus conviviale. Cependant, nous introduisons également de toutes nouvelles options d'édition !
Par exemple, vous pouvez désormais modifier le code de nœuds spécifiques. Chaque ligne, colonne et module incluent un éditeur CSS et JavaScript dans l'onglet Avancé .
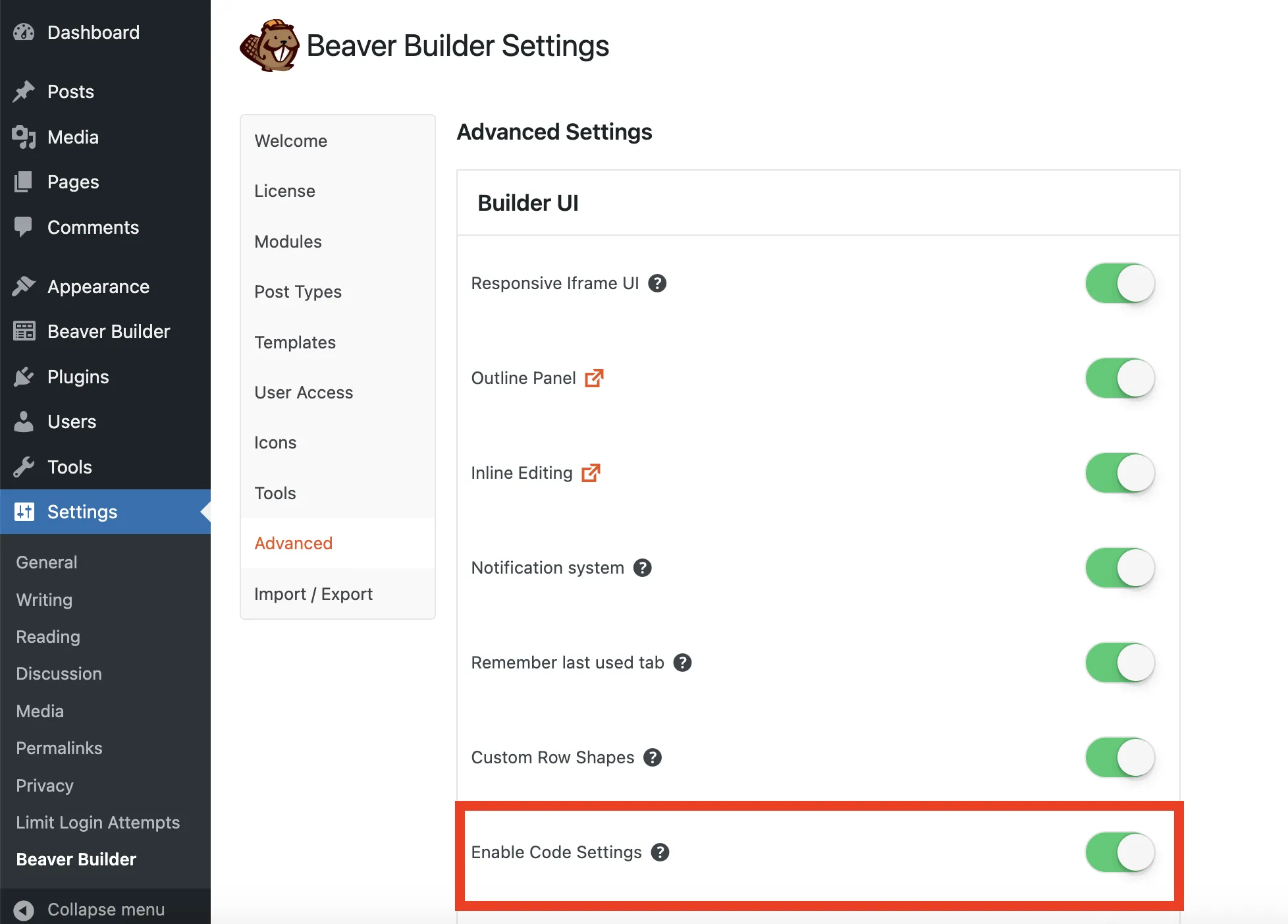
Même après la mise à jour vers la version 2.7, vous devrez activer CSS et JavaScript par nœud. Étant donné que ce paramètre est désactivé par défaut, accédez à Paramètres > Beaver Builder > Avancé . Activez ensuite Activer les paramètres de code :

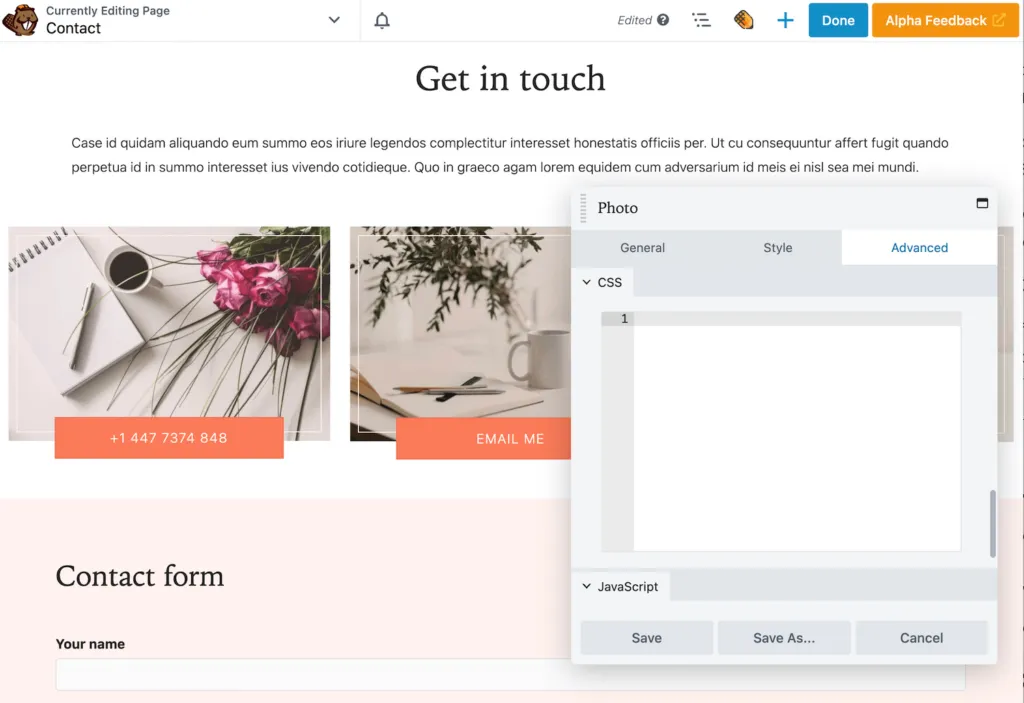
Après cela, ouvrez les paramètres du module, de la ligne ou de la colonne spécifique que vous souhaitez modifier. Cliquez sur l'onglet Avancé et faites défiler vers le bas. Vous verrez ici les nouveaux éditeurs CSS et JavaScript :

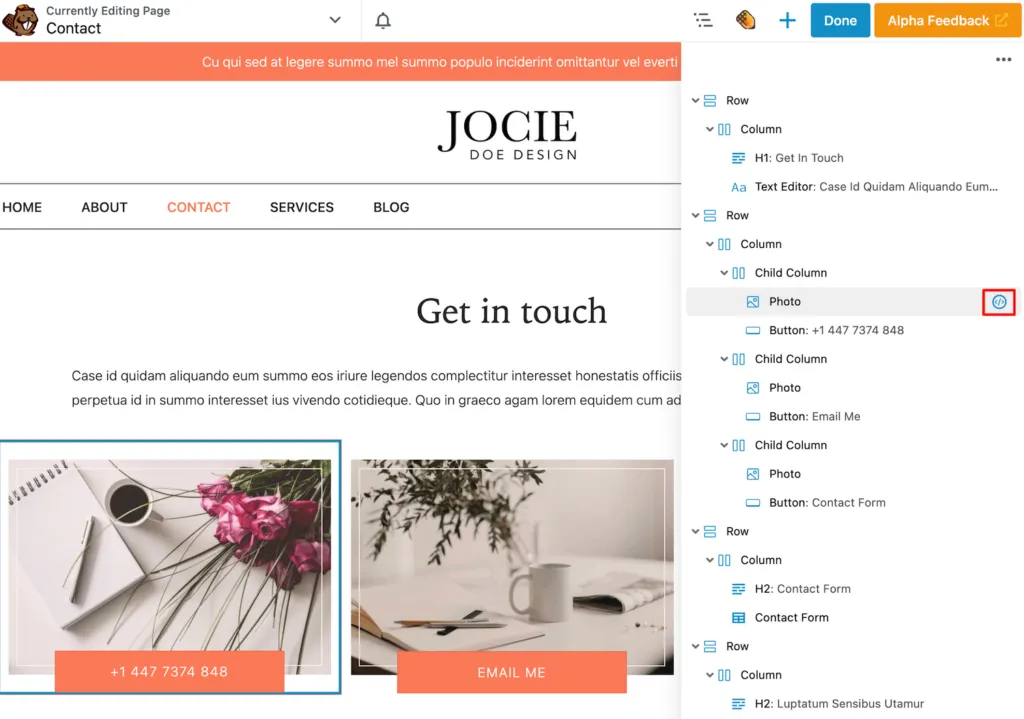
Vous pouvez ajouter du CSS et du JavaScript personnalisés directement à des lignes, colonnes ou modules individuels à l'aide de cette fonctionnalité. Ensuite, vous verrez une icône de code attachée au nœud dans le panneau de plan :

Cette fonctionnalité vous donnera plus de contrôle sur l'apparence et les fonctionnalités de votre site. Lorsque vous ajoutez du CSS et du JavaScript par nœud, gardez à l'esprit que tout le codage sera limité au nœud sur lequel vous travaillez.
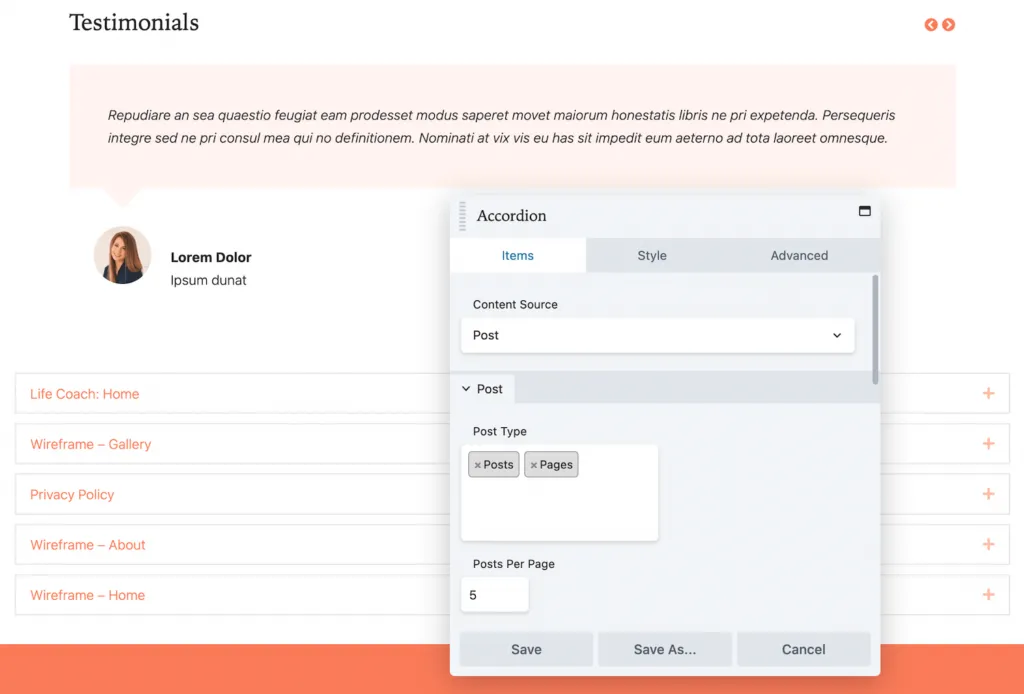
Dans Beaver Builder 2.7, nous avons également amélioré le module Accordéon. Essentiellement, un accordéon affiche une liste d'éléments avec des sections extensibles. Auparavant, ce module pouvait inclure vos articles ou pages, mais pas les deux en même temps :

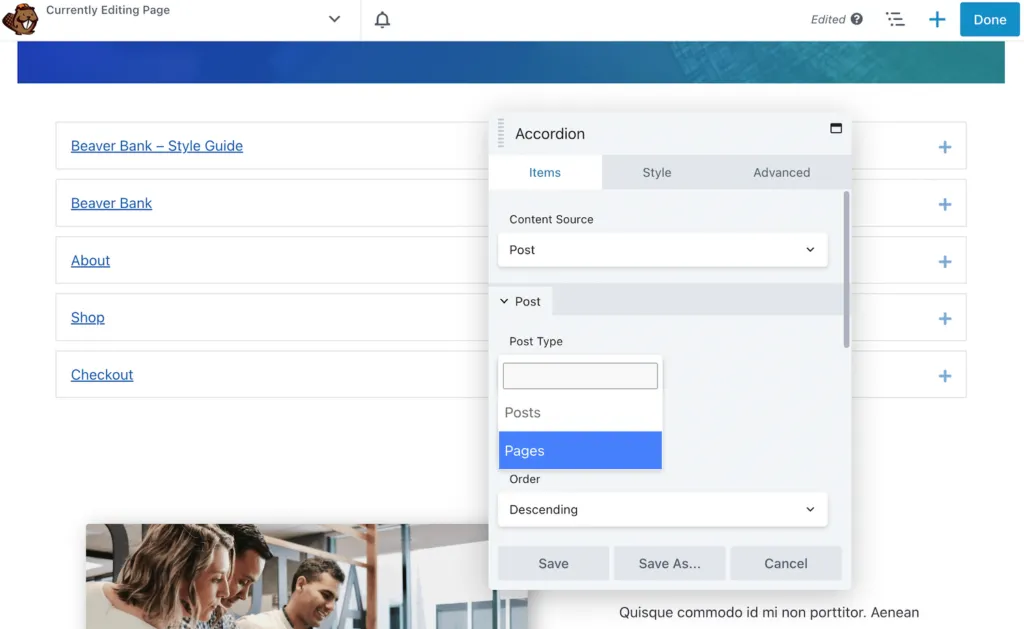
Avec Beaver Builder 2.7, le nouveau module Accordion prend en charge la multi-sélection de types de publications. Après avoir inséré le module, choisissez Publier comme source de contenu . Ensuite, vous pouvez sélectionner à la fois les publications et les pages comme type de publication :

Pour afficher le bon contenu, veillez à filtrer les résultats avec des catégories et des balises. Comme avec l'ancienne version de Beaver Builder, vous pouvez toujours personnaliser l'ordre et le nombre d'éléments affichés.
Si vous souhaitez commencer à utiliser des blocs personnalisés à la fois dans l'éditeur de blocs et dans Beaver Builder, nous avons une solution ! Notre mise à jour 2.7 s'intègre entièrement aux blocs ACF :

ACF Blocks vous permet de créer des types de blocs personnalisés. Une fois que vous aurez enregistré un nouveau bloc, il pourra être inséré dans une publication WordPress ou une page Beaver Builder. Cela permettra de maintenir la cohérence de votre conception Web sur l’ensemble de votre site Web.
Pour commencer, vous devrez enregistrer un bloc auprès d'ACF Blocks. Dans un fichier block.json , ajoutez des détails sur votre bloc personnalisé :
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Après cela, ouvrez le fichier PHP de votre thème. Ensuite, vous pouvez configurer la sortie du contenu du bloc :
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Vous devrez maintenant charger le bloc à l'aide de fonctions. Cela rendra le bloc personnalisé disponible dans ACF :
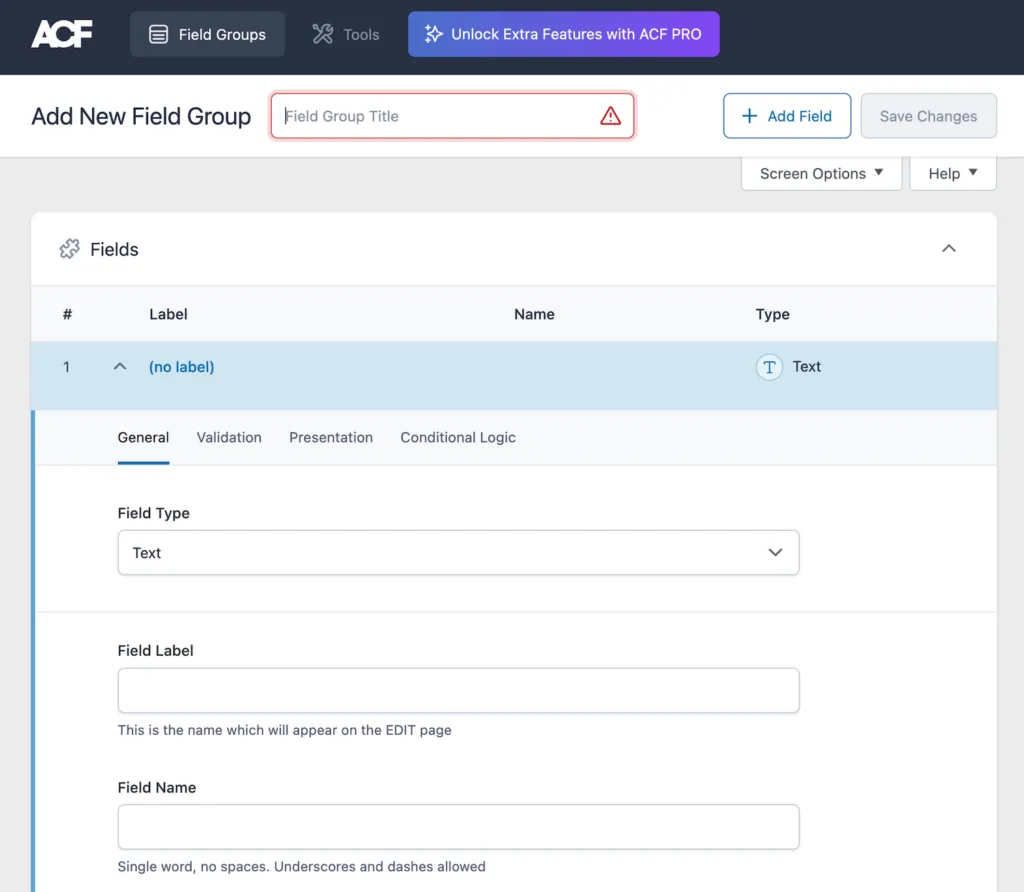
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );Enfin, accédez aux champs personnalisés dans WordPress et ajoutez un nouveau groupe de champs. Vous pouvez utiliser n'importe quel champ ACF, mais assurez-vous de sélectionner Bloquer comme emplacement :

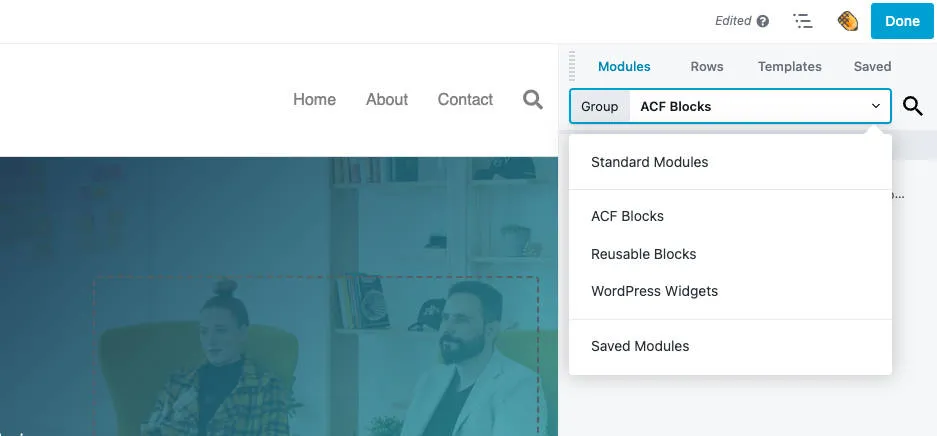
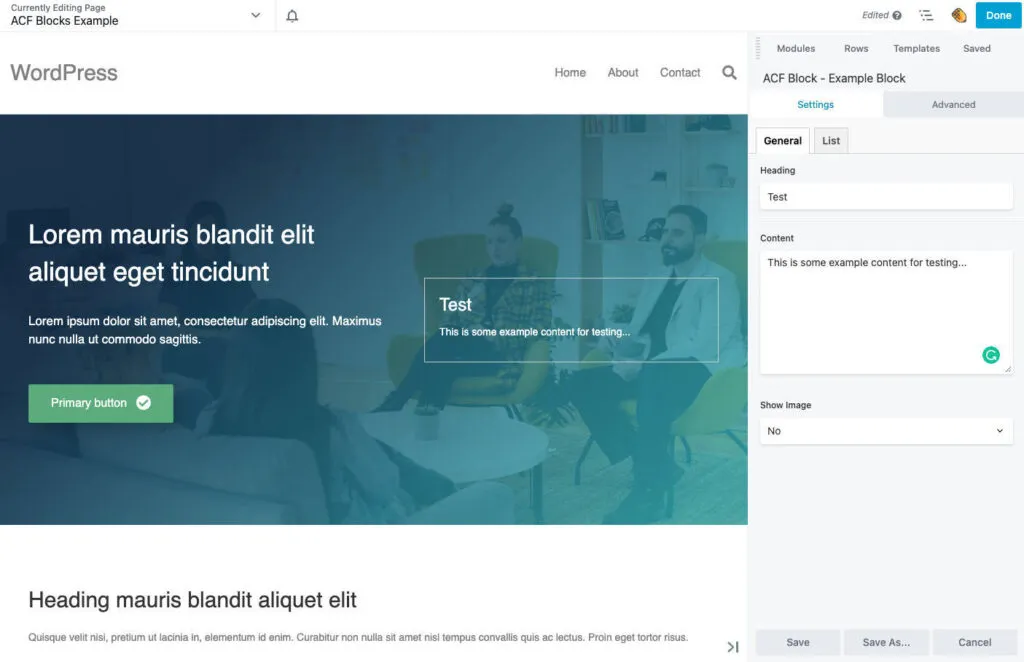
Une fois que vous avez créé votre bloc personnalisé, vous pouvez commencer à l'utiliser ! Dans Beaver Builder, regroupez les modules disponibles par blocs ACF :

Ensuite, insérez simplement votre bloc. Tout comme un module Beaver Builder, vous pourrez le glisser-déposer sur les pages et personnaliser ses paramètres :

Grâce à cette intégration, vous pouvez créer des blocs réutilisables qui fonctionnent dans l'éditeur WordPress natif et Beaver Builder. Cela vous permet de standardiser le contenu de conception de vos articles et pages.
En passant à Beaver Builder 2.7, vous aurez accès à une version plus réactive et plus flexible de notre constructeur de pages. Désormais, vous pouvez personnaliser les pages pour les appareils mobiles, ajouter du codage pour des nœuds spécifiques et bien plus encore.
Pour passer en revue, voici ce que vous pouvez attendre de Beaver Builder 2.7 :
Beaver Builder 2.7 est la dernière version de notre plugin. Il prend en charge l'intégration avec ACF Blocks Pro, la sélection multiple de types de publication et les CSS et JavaScript par nœud. Vous découvrirez également des améliorations d'édition réactives qui rendent Beaver Builder plus précis et plus facile à utiliser.
Beaver Builder est un constructeur de pages qui peut personnaliser visuellement votre site Web WordPress. Notre plugin comprend des modules de contenu par glisser-déposer, des modèles de page prédéfinis, une marque blanche et des paramètres avancés. Ces fonctionnalités en font un outil flexible aussi bien pour les débutants que pour les développeurs !